JavaScript 数组
JavaScript 数组
用来存储一系列相关数据的一种数据类型
创建数组
- 字面量方式 ----- [1,2,3,4,5,6];
- 实例化构造函数 ----- new Array(1,2,3,4,5,6);
- 组成数组的元素可以是任意的数据类型包括数组本身;
new Array(n): n 表示数组的长度
内容操作
- 获取(查询) 下标 arr[0]; 如果某个下标没有对应内容会得到 undefined
- 修改/添加 arr[0]=100;
内容遍历
- for 循环 while(){}
过滤数组
let gradeArr=[98,85,65,32,89,100,65,45,65,91]
- 使用 filter 方法:这是最直观的方法,filter 方法创建一个新数组,新数组包含通过所提供函数实现的测试的所有元素。
let passedGrades = gradeArr.filter(function (grade) {return grade >= 60 // 假设及格分数线是60
})
// 使用箭头函数简化
let passedGrades = gradeArr.filter(grade => grade >= 60)
- 使用 for 循环:传统的方法,遍历数组并将符合条件的元素添加到新数组中。
let passedGrades = []
for (let i = 0; i < gradeArr.length; i++) {if (gradeArr[i] >= 60) {passedGrades.push(gradeArr[i])}
}
- 使用 forEach 方法:类似于 for 循环,但是是数组的内置方法。
let gradeArr = [98, 85, 65, 32, 89, 100, 65, 45, 65, 91]
let passedGrades = []
gradeArr.forEach(function (grade) {if (grade >= 60) {passedGrades.push(grade)}
})
- 使用 reduce 方法:reduce 方法对数组中的每个元素执行一个由您提供的“reducer”回调函数,结果是单个输出值,在这里可以累积所有符合条件的元素。
let gradeArr = [98, 85, 65, 32, 89, 100, 65, 45, 65, 91]
let passedGrades = gradeArr.reduce(function (acc, grade) {if (grade >= 60) {acc.push(grade)}return acc
}, [])
- 使用 for…of 循环:ES6 引入的新循环语法,可以直接遍历数组的值。
let gradeArr = [98, 85, 65, 32, 89, 100, 65, 45, 65, 91]
let passedGrades = []
for (let grade of gradeArr) {if (grade >= 60) {passedGrades.push(grade)}
}
查找
let gradeArr=[98,85,65,32,89,100,65,45,65,91]
- 使用 find 方法:这个方法返回数组中满足提供的测试函数的第一个元素的值。如果没有找到符合条件的元素,则返回 undefined。
let foundGrade = gradeArr.find(function (grade) {return grade === 65 // 假设我们要找的成绩是65
})
// 使用箭头函数简化:let foundGrade = gradeArr.find(grade => grade === 65)
- 使用 indexOf 方法:这个方法返回在数组中可以找到一个给定元素的第一个索引,如果不存在,则返回-1。
let index = gradeArr.indexOf(65) // 找到65的索引
- 使用 findIndex 方法:与 find 类似,但是返回的是数组中找到的元素的索引,而不是元素本身。如果没有找到,则返回-1。
let index = gradeArr.findIndex(grade => grade === 65)
- 使用 includes 方法:这个方法用来判断数组是否包含一个指定的值,根据情况返回 true 或 false。
let isPresent = gradeArr.includes(65) // 判断65是否在数组中
- 使用 for 循环:传统的方法,遍历数组并检查每个元素是否满足条件。
let foundGrade = null
for (let i = 0; i < gradeArr.length; i++) {if (gradeArr[i] === 65) {foundGrade = gradeArr[i]break // 找到后退出循环}
}
- 使用 forEach 方法:这个方法遍历数组的每个元素,但它不能像 for 循环那样在找到元素后立即停止。
let foundGrade = null
gradeArr.forEach(function (grade) {if (grade === 65 && foundGrade === null) {foundGrade = grade}
})
- 使用 for…of 循环:ES6 引入的新语法,可以直接遍历数组的值。
let foundGrade = null
for (let grade of gradeArr) {if (grade === 65) {foundGrade = gradebreak // 找到后退出循环}
}
- 使用 some 方法:这个方法测试数组中是不是至少有一个元素通过了被提供的函数测试。它返回的是一个布尔值。
let exists = gradeArr.some(grade => grade === 65) // 检查是否至少有一个65
判断
let gradeArr=[98,85,65,32,89,100,65,45,65,91]
- 使用 includes 方法:判断数组是否包含某个特定的值。
let hasGrade = gradeArr.includes(65) // 返回true,因为数组中包含65
- 使用 some 方法:判断数组中至少有一个元素满足提供的函数。
let hasPassingGrade = gradeArr.some(grade => grade >= 60) // 返回true,如果至少有一个成绩及格(假设60分及格)
- 使用 every 方法:判断数组中的所有元素是否都满足提供的函数。
let allPassingGrades = gradeArr.every(grade => grade >= 60) // 返回false,因为不是所有成绩都及格
- 使用 indexOf 方法:查找数组中某个特定值的第一个索引,如果该值存在于数组中,则返回其索引,否则返回-1。
let index = gradeArr.indexOf(65) // 返回2,因为65第一次出现在数组的第三个位置(索引为2)
let hasGrade = index !== -1 // 如果index不等于-1,说明数组中有65
- 使用 find 方法:查找数组中满足测试函数的第一个元素的值,如果存在这样的元素,则返回该值,否则返回 undefined。
let foundGrade = gradeArr.find(grade => grade === 65) // 返回65,因为数组中存在65
let hasGrade = foundGrade !== undefined // 如果foundGrade不是undefined,则说明数组中有65
- 传统的循环方法:使用 for、for…of 或 forEach 循环遍历数组并进行条件判断。
let hasGrade = false
for (let i = 0; i < gradeArr.length; i++) {if (gradeArr[i] === 65) {hasGrade = truebreak // 找到后退出循环}
}
// 使用for...of循环:let hasGrade = false
for (let grade of gradeArr) {if (grade === 65) {hasGrade = truebreak // 找到后退出循环}
}
排序
let gradeArr=[98,85,65,32,89,100,65,45,65,91]
- 默认排序
gradeArr.sort() // 注意:这会按照字符串的顺序进行排序,可能不是数值大小的顺序
gradeArr.sort((a, b) => a - b) //数值升序排序
gradeArr.sort(function (a, b) {return a - b
}) // 数值降序排序
let sortedGrades = gradeArr.map(grade => grade).sort((a, b) => a - b) // 如果你需要保持原数组不变,可以先使用map方法创建数组副本,然后在副本上调用sort。
- 冒泡排序
for (let i = 0; i < gradeArr.length; i++) {// 内层循环遍历数组,-i的原因是最后i个已经排序好了for (let j = 0; j < gradeArr.length - 1 - i; j++) {// 相邻元素两两对比if (gradeArr[j] > gradeArr[j + 1]) {// 如果当前元素大于它右边的元素,则交换它们let temp = gradeArr[j]gradeArr[j] = gradeArr[j + 1]gradeArr[j + 1] = temp}}
}
console.log(gradeArr)
- 选择排序
// 选择排序
for (let i = 0; i < gradeArr.length - 1; i++) {//min代表的是最小值所在的位置let min = i // 检查数组其余部分for (let j = i + 1; j < gradeArr.length; j++) {// 如果发现更小的值if (gradeArr[min] > gradeArr[j]) {// 更新最小值的索引min = j}}// 如果最小值不是当前位置,交换这两个值if(min!==i) {let temp = gradeArr[i]gradeArr[i] = gradeArr[min]gradeArr[min] = temp}}
console.log(gradeArr)
- 插入排序
// 插入排序
for (let i = 1; i < gradeArr.length; i++) {let temp = gradeArr[i]// 当前要插入的元素let j = i - 1// 将当前元素与已排序部分的元素比较,如果当前元素小于已排序部分的元素,则将已排序元素向后移动while (j >= 0 && temp < gradeArr[j]) {// 已排序元素向后移动gradeArr[j + 1] = gradeArr[j]j--}// 将当前元素插入到正确的位置gradeArr[j + 1] = temp
}
console.log(gradeArr)
- 快速排序
去重
- 使用 Set 数据结构:Set 是 ES6 中的一种数据结构,它只存储唯一的值。我们可以将数组转换为 Set,然后再将 Set 转换回数组,这样就可以实现去重。
let arr = [1, 2, 3, 1, 2, 3, 4, 5, 6, 7, 1, 2, 3, 4, 5, 6, 7, 8];
let uniqueArr = Array.from(new Set(arr));
console.log(uniqueArr); // [1, 2, 3, 4, 5, 6, 7, 8]
- 使用 Array.prototype.filter() 方法:我们可以使用 filter 方法对数组进行筛选,只保留第一次出现的元素,过滤掉后续重复的元素。
let arr = [1, 2, 3, 1, 2, 3, 4, 5, 6, 7, 1, 2, 3, 4, 5, 6, 7, 8];
let uniqueArr = arr.filter((value, index, self) => {return self.indexOf(value) === index;
});
console.log(uniqueArr); // [1, 2, 3, 4, 5, 6, 7, 8]
- 使用对象键值对:我们可以遍历数组,将数组的元素作为对象的键,值可以是任意非重复的值。最后,提取对象的键即可得到去重后的数组。
let arr = [1, 2, 3, 1, 2, 3, 4, 5, 6, 7, 1, 2, 3, 4, 5, 6, 7, 8];
let uniqueArr = Object.keys(arr.reduce((obj, currentValue) => {obj[currentValue] = true;return obj;}, {})
);
console.log(uniqueArr); // ["1", "2", "3", "4", "5", "6", "7", "8"]
- 使用 Array.prototype.includes() 方法:我们可以遍历数组,使用 includes 方法判断当前元素是否已经存在于结果数组中,如果不存在则添加到结果数组中。
let arr = [1, 2, 3, 1, 2, 3, 4, 5, 6, 7, 1, 2, 3, 4, 5, 6, 7, 8];
let uniqueArr = [];
arr.forEach((value) => {if (!uniqueArr.includes(value)) {uniqueArr.push(value);}
});
console.log(uniqueArr); // [1, 2, 3, 4, 5, 6, 7, 8]
相关文章:

JavaScript 数组
JavaScript 数组 用来存储一系列相关数据的一种数据类型 创建数组 字面量方式 ----- [1,2,3,4,5,6];实例化构造函数 ----- new Array(1,2,3,4,5,6);组成数组的元素可以是任意的数据类型包括数组本身; new Array(n): n 表示数组的长度 内容操作 获取(查…...

【数据结构】二叉树的实现
目录 1. 前言2. 二叉树的实现2.1 创建一棵树2.2 前序遍历2.2.1 分析2.2.2 代码实现2.2.3 递归展开图 2.3 中序遍历2.3.1 分析2.3.2 代码实现2.3.3 递归展开图 2.4 后序遍历2.4.1 分析2.4.2 代码实现2.4.3 递归展开图 2.5 求节点个数2.5.1 分析2.5.2 代码实现 2.6 求叶子节点个数…...

振弦采集仪在土体与岩体监测中的可靠性与精度分析
振弦采集仪在土体与岩体监测中的可靠性与精度分析 振弦采集仪是一种用于土体和岩体监测的重要设备,它可以通过测量振动信号来获取土体或岩体的力学参数,如应力、应变、弹性模量等。而振弦采集仪的可靠性和精度是影响其应用效果的关键因素。 首先&#x…...

C语言进阶之路-指针、数组等混合小boss篇
目录 一、学习目标: 二、指针、数组的组合技能 引言 指针数组 语法 数组指针 三、勇士闯关秘籍 四、大杂脍 总结 一、学习目标: 知识点: 明确指针数组的用法和特点掌握数组指针的用法和特点回顾循环等小怪用法和特点 二、指针、数…...

【矩阵论】Chapter 7—Hermite矩阵与正定矩阵知识点总结复习
文章目录 1 Hermite矩阵2 Hermite二次型3 Hermite正定(非负定矩阵)4 矩阵不等式 1 Hermite矩阵 定义 设 A A A为 n n n阶方阵,如果称 A A A为Hermite矩阵,则需满足 A H A A^HA AHA,其中 A H A^H AH表示 A A A的共轭转…...

Golang语言基础之切片
概述 数组的长度是固定的并且数组长度属于类型的一部分,所以数组有很多的局限性 func arraySum(x [3]int) int{sum : 0for _, v : range x{sum sum v}return sum } 这个求和函数只能接受 [3]int 类型,其他的都不支持。 切片 切片(Slic…...

SpringCloud-服务消费者Fegin调用时无法获取异常信息
一、前言 假设有以下需求: 服务消费者A调用服务提供者B往MySQL新增一条人员信息服务提供者做了一个逻辑判断:若无该人员信息则新增,若已存在该人员信息,则返回给消费者异常状态码及异常信息:“请勿添加重复数据” 问…...

re:invent 2023 Amazon Q 初体验
授权声明:本篇文章授权活动官方亚马逊云科技文章转发、改写权,包括不限于在 Developer Centre,知乎,自媒体平台,第三方开发者媒体等亚马逊云科技官方渠道 前言 亚马逊云科技在2023 re:Invent全球大会上宣布推出 Amazon…...

认知觉醒(四)
认知觉醒(四) 第三节 耐心:得耐心者得天下 20世纪八九十年代,金庸的武侠小说风靡全国。如今,虽然几十年过去了,金庸先生也已与世长辞,但他留下的作品依然广受欢迎,被奉为经典。如此成就,自然…...

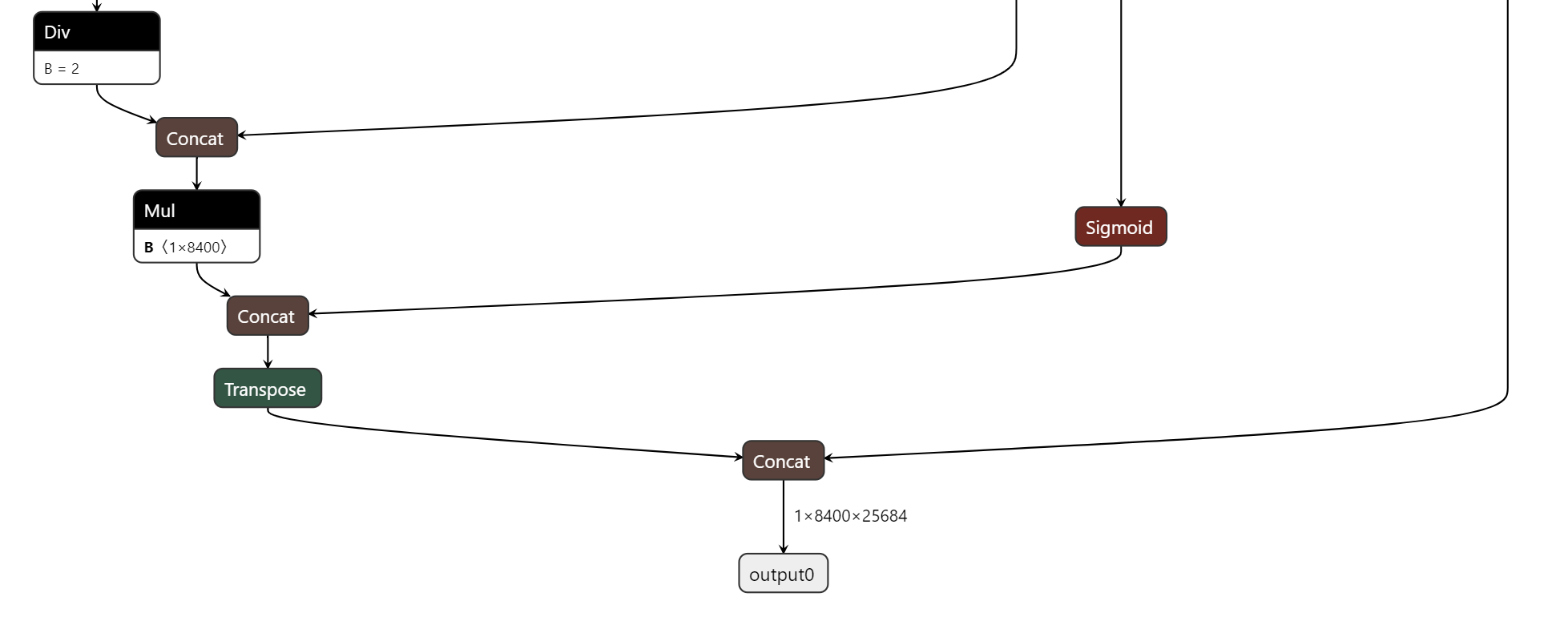
AI模型部署 | onnxruntime部署YOLOv8分割模型详细教程
本文首发于公众号【DeepDriving】,欢迎关注。 0. 引言 我之前写的文章《基于YOLOv8分割模型实现垃圾识别》介绍了如何使用YOLOv8分割模型来实现垃圾识别,主要是介绍如何用自定义的数据集来训练YOLOv8分割模型。那么训练好的模型该如何部署呢?…...

模拟电路学习笔记(一)之芯片篇(持续更新)
模拟电路学习笔记(一)之芯片篇(持续更新) 1.CD4047BE芯片 CD4047是一种包含高电压的多谐振荡器,该器件的操作可以在两种模式下完成,分别是单稳态和非稳态。CD4047需要一个外部电阻器和电容器来决定单稳态…...

如何利用CentOS7+docker+jenkins+gitee部署springboot+vue前后端项目(保姆教程)
博主介绍:Java领域优质创作者,博客之星城市赛道TOP20、专注于前端流行技术框架、Java后端技术领域、项目实战运维以及GIS地理信息领域。 🍅文末获取源码下载地址🍅 👇🏻 精彩专栏推荐订阅👇🏻…...

qt 5.15.2 主窗体事件及绘制功能
qt 5.15.2 主窗体事件及绘制功能 显示主窗体效果图如下所示: main.cpp #include "mainwindow.h"#include <QApplication>int main(int argc, char *argv[]) {QApplication a(argc, argv);MainWindow w;w.setFixedWidth(600);w.setFixedHeight(6…...

(2)(2.4) TerraRanger Tower/Tower EVO(360度)
文章目录 前言 1 安装传感器并连接 2 通过地面站进行配置 3 参数说明 前言 TeraRanger Tower 可用于在 Loiter 和 AltHold 模式下进行目标规避。传感器的最大可用距离约为 4.5m。 TeraRanger Tower EVO 可用于在 Loiter 和 AltHold 模式下进行目标规避。传感器的最大可用…...

Redis_主从复制、哨兵模式、集群模式详解
Redis的主从复制 为什么Redis要引入主从复制?what? 在这里博主为小伙伴们简单的做下解释,可以了解一下 实际生产环境下,单机的redis服务器是无法满足实际的生产需求的。 第一,单机的redis服务器很容易发生单点故障&am…...

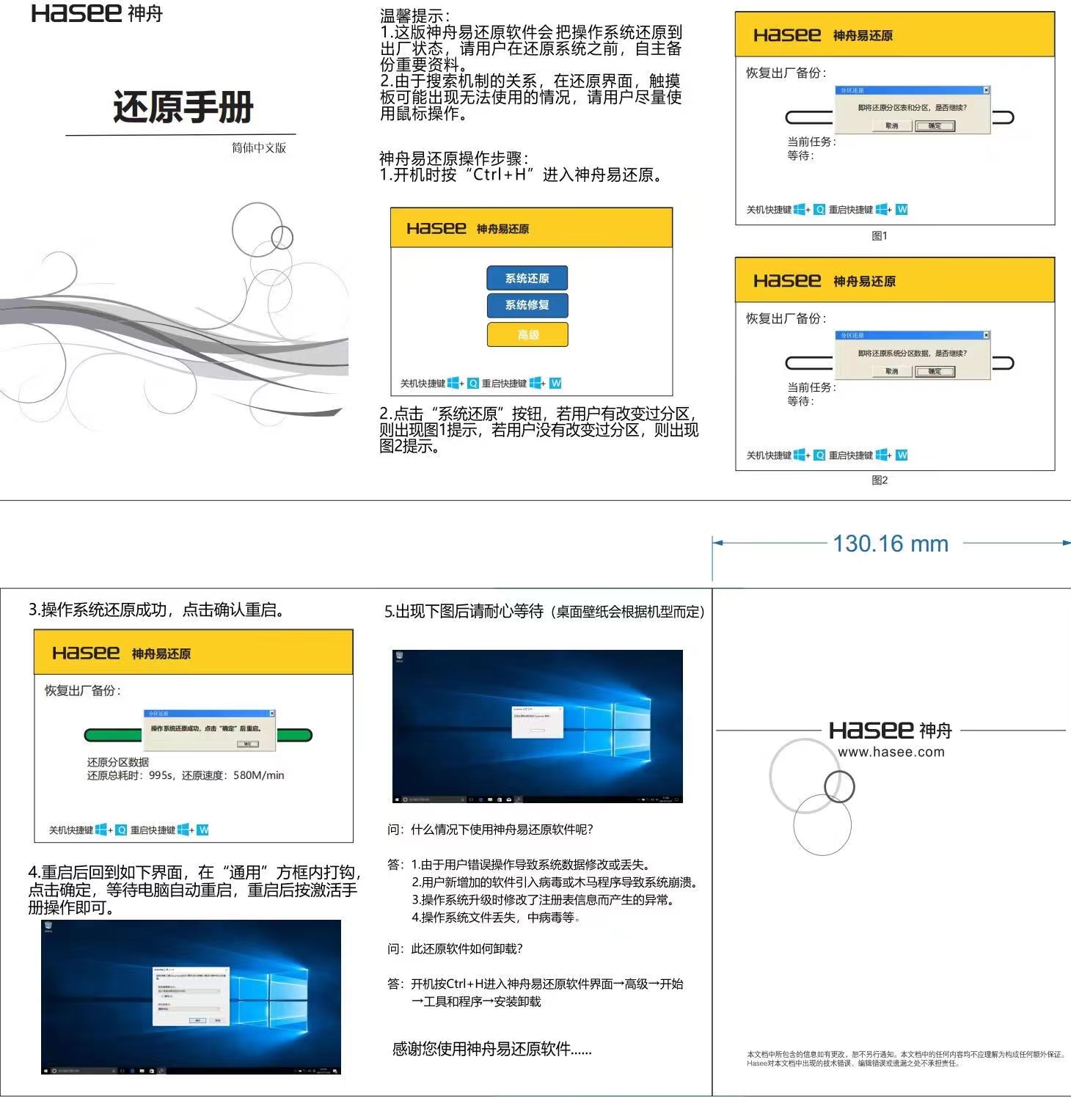
关于神舟-战神TA5NS系统重装问题
加装固态卡在log处无法开机问题 下面是我的步骤 1.按f7选择pe安装系统,然后发现卡在战神log处不转动 2.下载驱动 TA5NS驱动地址 下载RAID驱动(如果没有私信我,我网盘里有),拷到u盘中,然后进入pe系统里面…...

前端大文件上传webuploader(react + umi)
使用WebUploader还可以批量上传文件、支持缩略图等等众多参数选项可设置,以及多个事件方法可调用,你可以随心所欲的定制你要的上传组件。 分片上传 1.什么是分片上传 分片上传,就是将所要上传的文件,按照一定的大小,将…...
数据库常用sql命令)
人大金仓(kingbase)数据库常用sql命令
一. 字段 1. 添加 alter table book add column book_id varchar not null, book_title varchar(10) default ;2. 删除 alter table book drop book_id, book_title;// 外键时 alter table book drop book_id, book_title cascade;3. 修改类型 alter table book alter colu…...

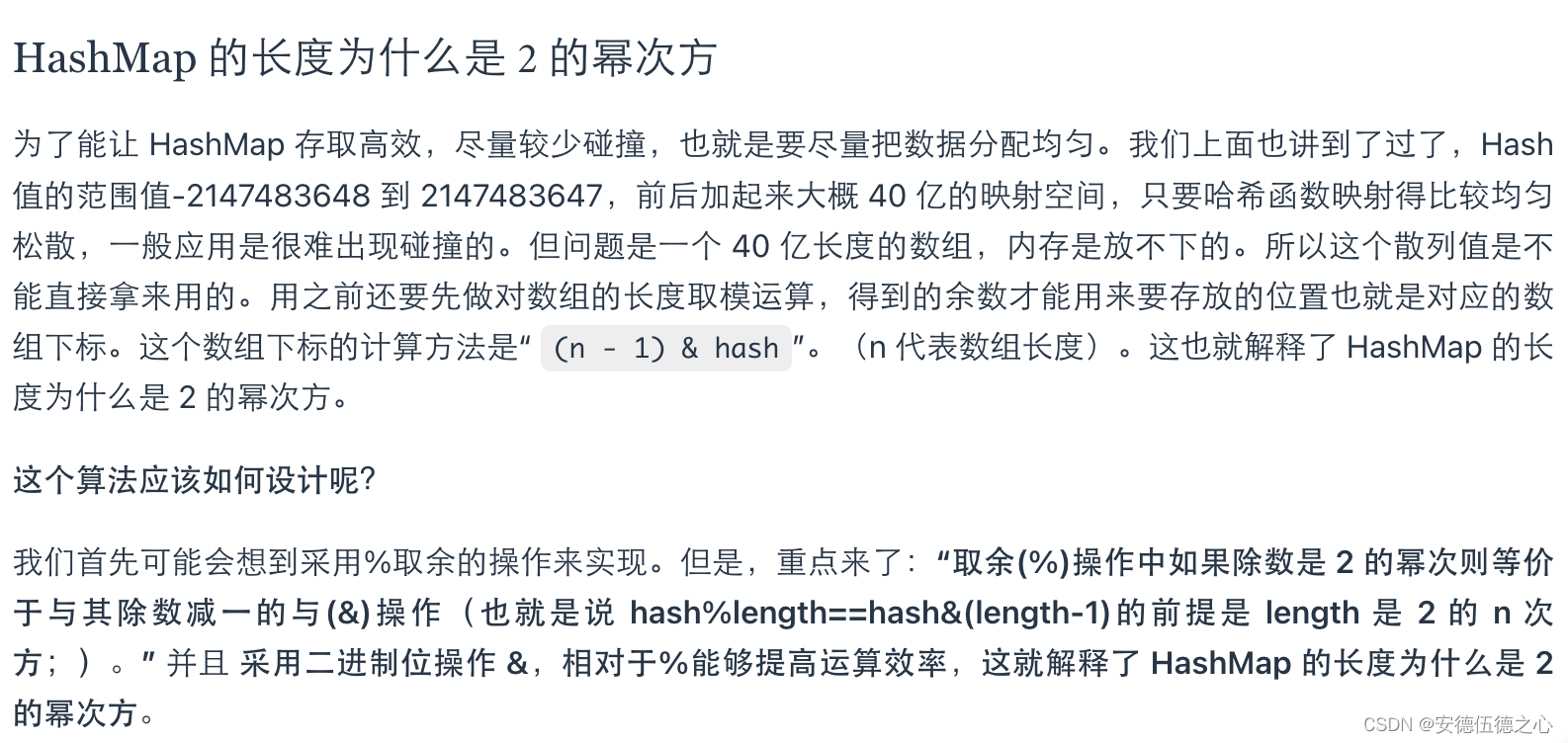
HashMap相关专题
前置知识:异或运算 异或运算介绍 异或有什么神奇之处(应用)? (1)快速比较两个值 (2)我们可以使用异或来使某些特定的位翻转,因为不管是0或者是1与1做异或将得到原值的相…...

threejs WebGLRenderer 像素比对画布大小的影响
官方文档 - WebGLRenderer .setPixelRatio ( value : number ) : undefined 设置设备像素比。通常用于避免HiDPI设备上绘图模糊 .setSize ( width : Integer, height : Integer, updateStyle : Boolean ) : undefined 将输出canvas的大小调整为(width, height)并考虑设备像素比…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...
