ECharts教程(详细)
ECharts教程(详细)
非常全面的ECharts教程,非常全面的ECharts教程,目前线条/节点颜色、线条粗细、线条样式、线条阴影、线条平滑、线条节点大小、线条节点阴影、线条节点边框、线条节点边框阴影、工具提醒、工具提醒样式、工具自定义提醒、工具提醒背景、工具提醒边框、工具提醒阴影、工具提醒文字样式、工具箱、工具箱图标、工具箱标题、工具箱功能、类别显示、类别显示位置、类别显示图标、类别显示图标大小、类别显示图标间距、类别显示、类别显示位置、类别显示图标、类别显示图标大小、类别显示图标间距、类别显示图标文字大小、类别显示图标文字颜色、轴方向等多达四十个快捷键使多达四十个快捷键使用。
可以在使用过程中轻松应对大部分场景。由于时间原因,本文只更新全文的10%。以下时间会持续更新,ECharts 是一个常用的工具,但苦涩的 API 常常让人困惑。建议收藏一份,以方便使用时快速查找和解决问题。
文章目录
- ECharts教程(详细)
- 1:线条/节点颜色
- 2:线条粗细
- 3:线条样式
- 4:线条阴影
- 5:线条平滑
- 6:线条节点大小
- 7:线条节点阴影
- 8:线条节点边框
- 9:线条节点边框阴影
- 10:工具提醒
- 11:工具提醒样式
- 12:工具自定义提醒
- 13:工具提醒背景
- 14:工具提醒边框
- 15:工具提醒阴影
- 16:工具提醒文字样式
- 17:工具箱
- 18:工具箱图标
- 19:工具箱标题
- 20:工具箱功能
- 21:类别显示
- 22:类别显示位置
- 23:类别显示图标
- 24:类别显示图标大小
- 25:类别显示图标间距
- 26:类别显示图标文字大小
- 27:类别显示图标文字颜色
- 28:轴方向(同其他,如柱状图等)
- 29:坐标轴名称
- 30:坐标轴名称位置
- 31:坐标轴名称文字样式
- 32:坐标轴名称与轴线之间的距离
- 33:显示标签
- 34:标签位置
- 35:标签文字样式
- 36:标签背景色
- 37:标签边框
- 38:标签边框圆角
- 39:标签内边距
- 40:标签阴影
- 41:标签旋转
- 42:持续更新中 ......
1:线条/节点颜色
series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line',itemStyle: {normal: {color: '#E6A23C',lineStyle: {color: '#409EFF'}}},}
]

2:线条粗细
series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line',itemStyle: {normal: {color: '#E6A23C',lineStyle: {color: '#409EFF',width: 3}}},}
]

3:线条样式
series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line',itemStyle: {normal: {color: '#E6A23C',lineStyle: {color: '#409EFF',width: 3,type: 'dashed'}}},}
]

4:线条阴影
series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line',itemStyle: {normal: {color: '#E6A23C',lineStyle: {color: '#409EFF',width: 3,type: 'dashed',shadowColor: 'rgba(0, 0, 0, 0.5)',shadowBlur: 10,shadowOffsetY: 10}}},}
]

5:线条平滑
series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line',smooth: true,itemStyle: {normal: {color: '#E6A23C',lineStyle: {color: '#409EFF',width: 3,type: 'dashed',shadowColor: 'rgba(0, 0, 0, 0.5)',shadowBlur: 10,shadowOffsetY: 10}}},}
]

6:线条节点大小
series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line',symbol: 'circle',symbolSize: 20,itemStyle: {normal: {color: '#E6A23C',lineStyle: {color: '#409EFF',}}},}
]

7:线条节点阴影
series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line',symbol: 'circle',symbolSize: 20,itemStyle: {normal: {color: '#E6A23C',lineStyle: {color: '#409EFF',},areaStyle: {color: 'rgba(0, 0, 0, 0.5)'}}},}
]

8:线条节点边框
series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line',symbol: 'circle',symbolSize: 20,itemStyle: {normal: {color: '#E6A23C',lineStyle: {color: '#409EFF',},borderColor: '#409EFF',borderWidth: 5}},}
]

9:线条节点边框阴影
series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line',symbol: 'circle',symbolSize: 20,itemStyle: {normal: {color: '#E6A23C',lineStyle: {color: '#409EFF',},borderColor: '#409EFF',borderWidth: 5,shadowColor: 'rgba(0, 0, 0, 0.5)',shadowBlur: 10,shadowOffsetY: 10}},}
]

10:工具提醒
series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line',itemStyle: {normal: {color: '#E6A23C',lineStyle: {color: '#409EFF',},}},tooltip: {trigger: 'axis'},}
]

11:工具提醒样式
series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line',itemStyle: {normal: {color: '#E6A23C',lineStyle: {color: '#409EFF',},}},tooltip: {trigger: 'axis',formatter: '{b}<br />{a}: {c}'},}
]

12:工具自定义提醒
series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line',itemStyle: {normal: {color: '#E6A23C',lineStyle: {color: '#409EFF',},}},tooltip: {trigger: 'axis',formatter: function (params) {return params[0].name + '<br /><span style="color:#409EFF">hello world<span>'}},}
]

13:工具提醒背景
series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line',itemStyle: {normal: {color: '#E6A23C',lineStyle: {color: '#409EFF',},}},tooltip: {trigger: 'axis',backgroundColor: '#E6A23C'},}
]

14:工具提醒边框
series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line',itemStyle: {normal: {color: '#E6A23C',lineStyle: {color: '#409EFF',},}},tooltip: {trigger: 'axis',borderColor: '#409EFF',borderWidth: 15},}
]

15:工具提醒阴影
series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line',itemStyle: {normal: {color: '#E6A23C',lineStyle: {color: '#409EFF',},}},tooltip: {trigger: 'axis',shadowColor: 'rgba(0, 0, 0, 0.5)',shadowBlur: 10,shadowOffsetY: 10},}
]

16:工具提醒文字样式
series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line',itemStyle: {normal: {color: '#E6A23C',lineStyle: {color: '#409EFF',},}},tooltip: {trigger: 'axis',textStyle: {color: '#409EFF',fontSize: 20}},}
]

17:工具箱
option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},toolbox: {feature: {saveAsImage: {}}},series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line'}]
};

18:工具箱图标
option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},toolbox: {feature: {saveAsImage: {icon: 'image://https://img.88icon.com/download/jpg/202001/388cc11b509232e7b5a2340742aba2ef.jpg!88con'}}},series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line'}]
};

19:工具箱标题
option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},toolbox: {feature: {saveAsImage: {title: '保存为图片'}}},series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line'}]
};

20:工具箱功能
option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},toolbox: {feature: {dataZoom: {},dataView: {readOnly: false},magicType: {type: ['line', 'bar']},restore: {},saveAsImage: {}}},series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line'}]
};

21:类别显示
option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},legend: {data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},series: [{name:'Mon',data: [150, 230, 224, 218, 135, 147, 260],type: 'line'},{name:'Tue',data: [50, 30, 24, 18, 35, 47, 60],type: 'line'}]
};

22:类别显示位置
option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},legend: {data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],left: 'right'},series: [{name:'Mon',data: [150, 230, 224, 218, 135, 147, 260],type: 'line'},{name:'Tue',data: [50, 30, 24, 18, 35, 47, 60],type: 'line'}]
};

23:类别显示图标
option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},legend: {data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],icon: 'circle'},series: [{name:'Mon',data: [150, 230, 224, 218, 135, 147, 260],type: 'line'},{name:'Tue',data: [50, 30, 24, 18, 35, 47, 60],type: 'line'}]
};

24:类别显示图标大小
option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},legend: {data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],icon: 'circle',itemWidth: 20,itemHeight: 20},series: [{name:'Mon',data: [150, 230, 224, 218, 135, 147, 260],type: 'line'},{name:'Tue',data: [50, 30, 24, 18, 35, 47, 60],type: 'line'}]
};

25:类别显示图标间距
option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},legend: {data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],icon: 'circle',itemGap: 20},series: [{name:'Mon',data: [150, 230, 224, 218, 135, 147, 260],type: 'line'},{name:'Tue',data: [50, 30, 24, 18, 35, 47, 60],type: 'line'}]
};

26:类别显示图标文字大小
option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},legend: {data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],icon: 'circle',textStyle: {fontSize: 20}},series: [{name:'Mon',data: [150, 230, 224, 218, 135, 147, 260],type: 'line'},{name:'Tue',data: [50, 30, 24, 18, 35, 47, 60],type: 'line'}]
};

27:类别显示图标文字颜色
option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},legend: {data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],icon: 'circle',textStyle: {color: 'red'}},series: [{name:'Mon',data: [150, 230, 224, 218, 135, 147, 260],type: 'line'},{name:'Tue',data: [50, 30, 24, 18, 35, 47, 60],type: 'line'}]
};

28:轴方向(同其他,如柱状图等)
option = {xAxis: {type: 'value'},yAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line'}]
};

29:坐标轴名称
option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value',name: '我是Y轴名称'},series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line'}]
};

30:坐标轴名称位置
option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value',name: '我是Y轴名称',nameLocation: 'middle'},series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line'}]
};

31:坐标轴名称文字样式
option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value',name: '我是Y轴名称',nameTextStyle: {color: 'red',fontSize: 20}},series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line'}]
};

32:坐标轴名称与轴线之间的距离
option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value',name: '我是Y轴名称',nameGap: 20},series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line'}]
};

33:显示标签
option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line',label: {show: true}}]
};

34:标签位置
option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line',label: {show: true,position: 'left'}}]
};

35:标签文字样式
option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line',label: {show: true,position: 'left',textStyle: {color: 'red',fontSize: 20}}}]
};

36:标签背景色
option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line',label: {show: true,textStyle: {color: 'red',fontSize: 20},backgroundColor: 'yellow'}}]
};

37:标签边框
option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line',label: {show: true,borderColor: 'blue',borderWidth: 2}}]
};

38:标签边框圆角
option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line',label: {show: true,borderRadius: 10}}]
};

39:标签内边距
option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line',label: {show: true,borderColor: 'blue',borderWidth: 5,borderRadius: 10,padding: 10}}]
};

40:标签阴影
option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line',label: {show: true,borderColor: 'blue',borderWidth: 1,padding: 10,shadowColor: 'red',shadowBlur: 10,shadowOffsetX: 1,shadowOffsetY: 1}}]
};

41:标签旋转
option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line',label: {show: true,rotate: 45}}]
};

42:持续更新中 …
如果命名不合适,或者遇到这里没有收录的内容,请留言,我会以更快的速度更新。
目前只更新了比较常用的部分,以后会持续更新…
相关文章:

ECharts教程(详细)
ECharts教程(详细) 非常全面的ECharts教程,非常全面的ECharts教程,目前线条/节点颜色、线条粗细、线条样式、线条阴影、线条平滑、线条节点大小、线条节点阴影、线条节点边框、线条节点边框阴影、工具提醒、工具提醒样式、工具自定义提醒、工具提醒背景…...

pinia
目录一、介绍二、快速上手1.安装2.基本使用与state3.actions的使用4.getters的使用5.storeToRefs的使用6.pinia模块化三、数据持久化1.安装2.使用插件3.模块开启持久化4.按需缓存模块的数据一、介绍 pinia从使用角度和之前Vuex几乎是一样的,比Vuex更简单了。 在Vu…...

mysql中insert语句的五种用法
文章目录前言一、values参数后单行插入二、values参数后多行插入三、搭配select插入数据四、复制旧表的信息到新表五、搭配set插入数据总结前言 insert语句是标准sql中的语法,是插入数据的意思。在实际应用中,它也演变了很多种用法来实现特殊的功能&…...

YOLOV7模型调试记录
先前的YOLOv7模型是pytorch重构的,并非官方提供的源码,而在博主使用自己的数据集进行实验时发现效果并不理想,因此生怕是由于源码重构导致该问题,此外还需进行对比实验,因此便从官网上下载了源码,进行调试运…...
)
模拟光伏不确定性——拉丁超立方抽样生成及缩减场景(Matlab全代码)
光伏出力的不确定性主要源于预测误差,而研究表明预测误差(e)服从正态分布且大概为预测出力的10%。本代码采用拉丁超立方抽样实现场景生成[1,2]、基于概率距离的快速前代消除法实现场景缩减[3],以此模拟了光伏出力的不确定性。与风电不确定性模拟不同之处在于——光伏存在0出…...

Elasticsearch聚合查询速览
Es 数据分析工具 - Elasticsearch Aggregations (聚合查询) 官方文档 Aggregations | Elasticsearch Guide [7.15] | Elastic 1. Bucket aggregations 桶聚合 that group documents into buckets, also called bins, based on field values, ranges, o…...

CEC2017:鱼鹰优化算法(Osprey optimization algorithm,OOA)求解cec2017(提供MATLAB代码)
一、鱼鹰优化算法简介 鱼鹰优化算法(Osprey optimization algorithm,OOA)由Mohammad Dehghani 和 Pavel Trojovsk于2023年提出,其模拟鱼鹰的捕食行为。 鱼鹰是鹰形目、鹗科、鹗属的仅有的一种中型猛禽。雌雄相似。体长51-64厘米…...

Vue3 企业级项目实战:通关 Vue3 企业级项目开发,升职加薪快人一步
Vue3 企业级项目实战 - 程序员十三 - 掘金小册Vue3 Element Plus Spring Boot 企业级项目开发,升职加薪,快人一步。。「Vue3 企业级项目实战」由程序员十三撰写,2744人购买https://s.juejin.cn/ds/S2RkR9F/ 课程介绍 很高兴为大家介绍这个…...

vue样式绑定(v-if)
文章目录一.第一次用vue框架二.要求:1.定义两种样式,一种描述正确的状态,一种描述错误的状态。2.在结构代码中定义一个块,实现绑定正确的样式状态。3.定义一个按钮,实现正确和错误两种状态的class切换。三.源代码四.效果一.第一次…...

无需公网IP,安全稳定实现U8C异地访问
用友是全球领先的企业云服务与软件提供商,在财务、人力、供应链、采购、制造、营销、研发、项目、资产、协同等领域为客户提供数字化、智能化、社会化的企业云服务产品与解决方案。 U8C是用友针对成长型、创新型企业,提供企业级ERP整体解决方案。在系统…...

Graph Neural Network(GNN)图神经网络
Graph Neural Network(GNN)图神经网络,是一种旨在对图结构数据就行操作的深度学习算法。它可以很自然地表示现实世界中的很多问题,包括社交网络,分子结构和交通网络等。GNN旨在处理此类图结构数据,并对图中的节点和边进行预测或执…...

JSTL核心库的简单使用
JSTL核心库的简单使用 7.1考试重点 7.1.1c:out输出数据 考试重点就是c的相关的 jar包下载地址:Apache Tomcat - Apache Taglibs Downloads 看会典型应用就可以<% page contentType"text/html;charsetUTF-8" language"java" %> <% taglib uri"…...

ffmpeg.dll丢失怎么办,有什么修复ffmpeg.dll的方法
如果你在运行某些音视频软件或游戏时遇到了“ffmpeg.dll丢失”的错误消息,这意味着你的Windows系统中缺少了ffmpeg.dll文件,这是一个必要的动态链接库(DLL)文件,用于支持许多音视频软件和游戏的运行。在这篇文章中&…...

【学习笔记】NOIP爆零赛9
这场考炸了,不过也还好,正好给自己警醒的作用 t1t1t1应该是想到正解了,就是最后边界那个地方还是没有想清楚,哎这种交互题卡询问次数还是挺难受的,并且似乎我对于这种细节并不能很好把握。然后就少了50pts50pts50pts是…...

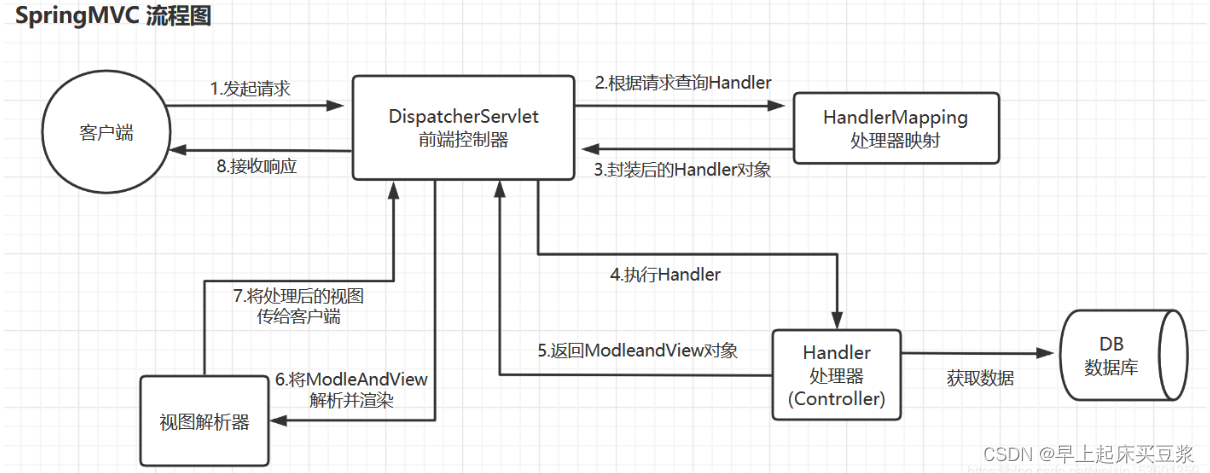
SpringMVC的常用组件和工作流程及部分注解解析
一丶SpringMVC常用的组件 1.前端控制器DispatcherServlet 作用:统一处理请求和响应。除此之外还是整个流程控制的中心,由 DispatcherServlet 来调用其他组件,处理用户的请求 接收请求,响应结果,相当于转发器ÿ…...

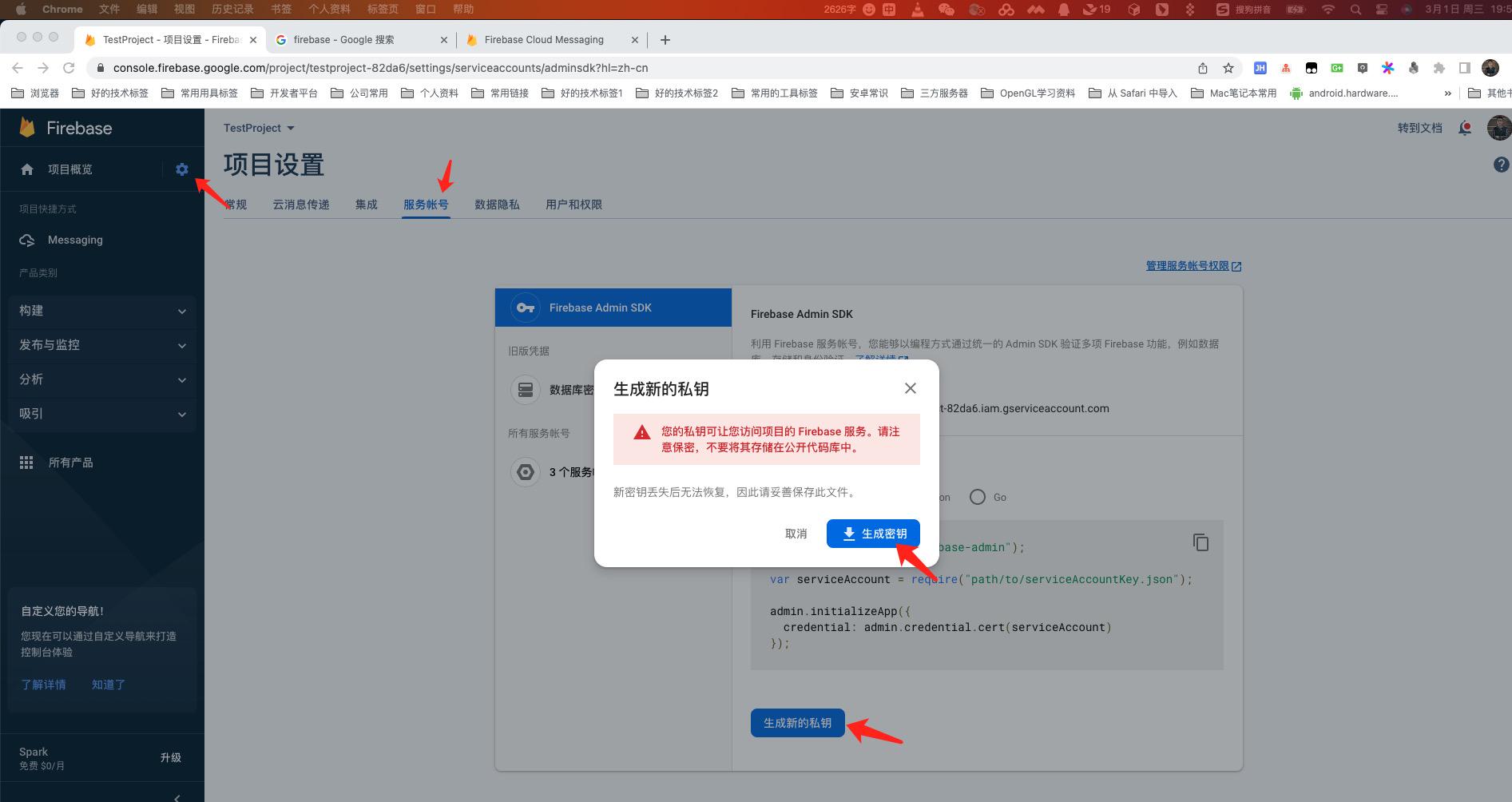
创建Firebase项目并接入Firebase推送: Firebase Cloud Messaging (FCM)
1.FCM简介:Firebase Cloud Messaging (FCM) 是一种跨平台消息传递解决方案,可供您可靠地传递消息,而且还是免费的服务。支持 Android,IOS,Web,Flutter,Unity.消息类型可以使用 FCM 向客户端发送两种类型的消息:通知消息…...

MyBatis的简单使用
MyBatis是一个优秀的持久型框架用于简化JDBC开发,JDBC的原生写法普遍都很麻烦,还要写原汁原味的sql语句,mybatis将很多东西都放到了配置文件里面然后用少量代码简化了免除了几乎所有的JDBC代码以及设定参数和获取结果集的工作。MyBatis 可以通…...

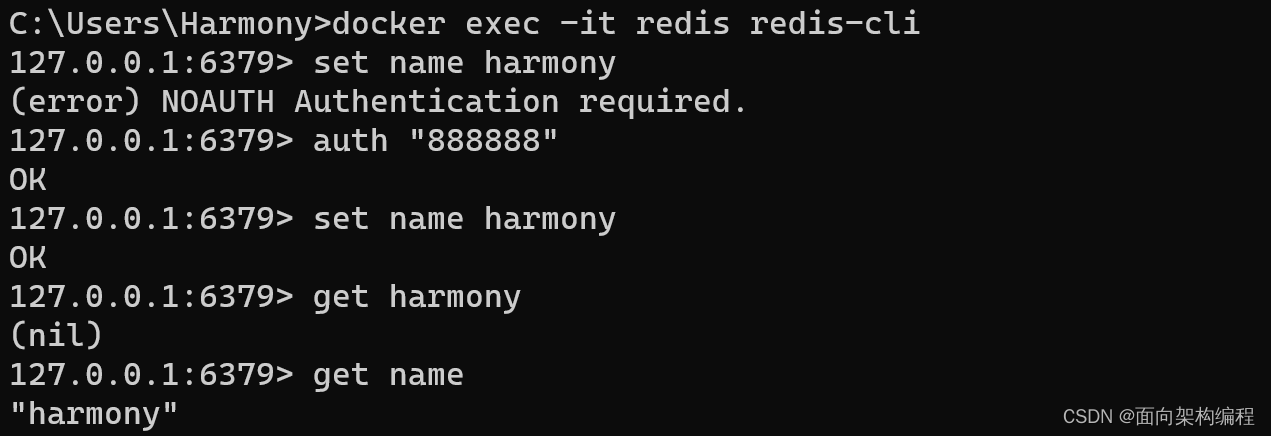
最新的Windows docker安装方法
什么是Docker?关于Docker的相关概述,请看:Docker_面向架构编程的博客-CSDN博客在Windows10 or Windows11中安装docker主要就两步:1.安装wsl22. 安装docker一、安装WSL2安装wslwsl --install然后重启一下电脑在cmd窗口可以查看自己…...

2023软件测试工程师涨薪攻略,3年如何达到30K
1.软件测试如何实现涨薪 首先涨薪并不是从8000涨到9000这种涨薪,而是从8000涨到15K加到25K的涨薪。基本上三年之内就可以实现。 如果我们只是普通的有应届毕业生或者是普通本科那我们就只能从小公司开始慢慢往上走。 有些同学想去做测试,是希望能够日…...

【算法题】1927. 求和游戏
题目: Alice 和 Bob 玩一个游戏,两人轮流行动,Alice 先手 。 给你一个 偶数长度 的字符串 num ,每一个字符为数字字符或者 ‘?’ 。每一次操作中,如果 num 中至少有一个 ‘?’ ,那么玩家可以执行以下操…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...
