vue 基础
双向绑定的原理
双向绑定是一种数据绑定技术,它能够实现数据的自动同步更新,即当用户修改了数据时,界面也会随之自动更新,反之亦然。其原理如下:
-
数据模型:双向绑定的第一步是建立一个数据模型,它是绑定的核心。数据模型需要定义一个属性,这个属性的值会被绑定到视图层的控件上。
-
视图层:视图层是指用户界面,在这里指控件。控件需要绑定到数据模型的属性上,当数据模型的属性发生变化时,控件会自动更新。
-
绑定器:绑定器是双向绑定的桥梁。绑定器可以监听数据模型的属性变化,并将这些变化同步到视图层,同时,它也能监听控件的用户操作,将这些操作同步到数据模型。
-
数据流:数据流是指信息的传递方向。双向绑定的数据流是双向的,即数据可以从数据模型到视图层,也可以从视图层到数据模型。
综上所述,双向绑定的原理就是通过建立数据模型、视图层和绑定器之间的桥梁,实现数据的自动同步更新。这种技术可以大大简化开发工作,提高用户体验。
vue基础
Vue是一种用于构建用户界面的渐进式框架,具有简单易用、高效灵活等特点。下面是基础创建项目的步骤:
- 安装Node.js环境:Vue.js 是基于 Node.js 构建的,所以需要先安装 Node.js。
- 安装Vue CLI:Vue CLI 是 Vue.js 官方的脚手架工具,用于快速搭建 Vue 项目。可以在命令行中输入以下指令来安装:
npm install -g @vue/cli
- 创建Vue项目:可以使用Vue CLI来创建一个新项目,进入命令行,切换到要创建项目的目录下,然后输入以下指令:
vue create my-project
其中 my-project 是你要创建的项目名称,可以根据需要进行更改。
4. 选择项目配置:执行以上命令后,会让你选择预设的配置项或者手动配置,根据需要进行选择。
5. 安装项目依赖:创建完项目后,需要安装项目所需的依赖,可以在命令行中进入到项目根目录,输入以下指令安装依赖:
cd my-project
npm install
- 运行项目:安装完依赖后,就可以运行项目了,可以在命令行中输入以下指令来启动项目:
npm run serve
- 在浏览器中访问:以上步骤完成后,在浏览器输入 http://localhost:8080/,可以看到项目运行效果。
vuex的使用以及实例
Vuex是一个专门为Vue.js设计的状态管理库,它可以帮助我们在Vue.js应用程序中管理应用程序的状态。Vuex的核心概念包括state、mutation、action、getter和module。
state:存储应用程序的状态,可以通过$store.state访问。
mutation:用于修改state中的数据,可以通过commit提交一个mutation实现。
action:用于异步操作或者批量提交mutation,可以通过dispatch提交一个action实现。
getter:用于获取state中的数据,可以通过$store.getters访问。
module:用于将store拆分成多个模块,每个模块管理自己的状态、mutation、action和getter。
下面是一个简单的Vuex实例,用于管理一个购物车应用程序的状态:
// 定义state
const state = {items: []
}// 定义mutation
const mutations = {addItem(state, item) {state.items.push(item)},removeItem(state, index) {state.items.splice(index, 1)}
}// 定义action
const actions = {addItem({commit}, item) {setTimeout(() => {commit('addItem', item)}, 1000)},removeItem({commit}, index) {setTimeout(() => {commit('removeItem', index)}, 1000)}
}// 定义getter
const getters = {count(state) {return state.items.length}
}// 创建store
import Vuex from 'vuex'const store = new Vuex.Store({state,mutations,actions,getters
})// 在组件中使用
<template><div><p>购物车中商品数量: {{ $store.getters.count }}</p><button @click="addItem">添加商品</button><button @click="removeItem">删除商品</button></div>
</template><script>
export default {methods: {addItem() {this.$store.dispatch('addItem', '商品A')},removeItem() {this.$store.dispatch('removeItem', 0)}}
}
</script>
vuex中每个方法的使用以及实例
Vuex 是一个专门为 Vue.js 应用程序设计的状态管理库,它使得多个组件之间的状态共享变得更加容易和可维护。Vuex 中包含多个方法,下面是其中的一些方法及使用方式和示例:
- state
state 是 Vuex 中的基本属性,它用于存储数据的状态。通过在组件中调用 state 来获取当前的状态。
示例代码:
const store = new Vuex.Store({state: {count: 0}
})// 获取 state 中的 count 值
store.state.count
- getters
getters 用于获取 store 中的数据,有点类似于组件中的计算属性。getters 可以接受 state 作为第一个参数,也可以接受其他的 getters 作为第二个参数。
示例代码:
const store = new Vuex.Store({state: {todos: [{ id: 1, text: 'Todo 1', done: true },{ id: 2, text: 'Todo 2', done: false }]},getters: {doneTodos(state) {return state.todos.filter(todo => todo.done)}}
})// 获取 getters 中的 doneTodos
store.getters.doneTodos
- mutations
mutations 用于修改 state 中的数据,它必须是同步的函数。mutations 接受 state 作为第一个参数,第二个参数是需要修改的数据。
示例代码:
const store = new Vuex.Store({state: {count: 0},mutations: {increment(state) {state.count++},decrement(state) {state.count--}}
})// 调用 mutations 中的 increment 方法
store.commit('increment')
- actions
actions 用于异步修改 state 中的数据,它可以包含任意异步操作。actions 接受一个 context 参数,可以通过 context.commit 方法来调用 mutations 中的方法。
示例代码:
const store = new Vuex.Store({state: {count: 0},mutations: {increment(state) {state.count++}},actions: {incrementAsync(context) {setTimeout(() => {context.commit('increment')}, 1000)}}
})// 调用 actions 中的 incrementAsync 方法
store.dispatch('incrementAsync')
- modules
modules 是 Vuex 中用于拆分 store 的方法,它允许我们将 store 拆分成多个模块,每个模块有自己的 state、mutations、actions 和 getters。每个模块中的 state、mutations、actions 和 getters 都可以像普通的 Vuex 实例一样调用。
示例代码:
const moduleA = {state: {count: 0},mutations: {increment(state) {state.count++}},getters: {doubleCount(state) {return state.count * 2}}
}const moduleB = {state: {message: 'Hello World'},mutations: {setMessage(state, payload) {state.message = payload}},actions: {setMessageAsync(context, payload) {setTimeout(() => {context.commit('setMessage', payload)}, 1000)}}
}const store = new Vuex.Store({modules: {moduleA,moduleB}
})// 获取 moduleA 中的 count
store.state.moduleA.count// 调用 moduleA 中的 mutations 中的 increment 方法
store.commit('moduleA/increment')// 获取 moduleA 中的 getters 中的 doubleCount
store.getters['moduleA/doubleCount']// 调用 moduleB 中的 actions 中的 setMessageAsync 方法
store.dispatch('moduleB/setMessageAsync', 'Hello Vuex')
vuex中如何请求接口实例
- 导入axios模块
import axios from 'axios'
- 创建vuex store
const store = new Vuex.Store({state: {data: null},mutations: {setData(state, payload) {state.data = payload.data}},actions: {fetchData({ commit }) {axios.get('/api/data').then(response => {commit('setData', { data: response.data })}).catch(error => {console.log(error);});}}
})
- 在组件中调用vuex store中的方法
<template><div>{{ data }}</div>
</template><script>
export default {computed: {data() {return this.$store.state.data}},created() {this.$store.dispatch('fetchData')}
}
</script>
解释:
-
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。在该模式下,应用的每个组件都可以直接访问应用级别的状态。
-
在 Vuex store 中,我们定义了三个部分:state,mutations,actions。
-
state:用于存储应用级别的状态,可以在组件中通过 $store.state 访问。
-
mutations:用于修改 state 中的数据,只能通过调用 mutations 中的方法来修改 state 中的数据,也就是说,不能直接修改 state 中的数据。
-
actions:用于调用接口,并提交 mutations 来修改 state 中的数据。
-
-
在组件中,我们通过 computed 计算属性来访问 state 中的数据,并在 created 钩子函数中调用 actions 中的方法来获取数据。
vue2中使用vuex如何实现本地存储持久化
本地存储持久化是指将 Vuex 中的数据存储在浏览器本地,下次打开页面时可以直接从本地获取存储的数据。这样能够增加用户体验,同时也可以减轻服务器的负担。
在 Vue2 中使用 Vuex 实现本地存储持久化,可以通过 vuex-persistedstate 插件来实现。步骤如下:
- 安装插件
npm install vuex-persistedstate --save
- 在 Vuex 中引入插件并配置
// store/index.jsimport Vue from 'vue'
import Vuex from 'vuex'
import persistedState from 'vuex-persistedstate'Vue.use(Vuex)export default new Vuex.Store({plugins: [persistedState({// 存储在本地的 key 值,默认为 vuexkey: 'myVuex',// 存储方式,localStorage 或 sessionStorage,默认为 localStoragestorage: window.sessionStorage})],state: {// ...},mutations: {// ...},actions: {// ...}
})
- 配置完毕后,就可以通过 Vuex 存取数据了。存取数据的方式与正常的 Vuex 操作一样。
需要注意的是,在使用 vuex-persistedstate 插件时,需要注意数据的安全性,不能存储敏感信息。同时也需要及时清除不再需要的数据,否则会占用过多的本地存储空间。
另外还有另一种方式可以实现本地存储持久化,那就是使用 Vuex 的 subscribe 方法配合浏览器本地存储 API 完成。具体实现可以参考 Vue CLI 中使用 Vuex 持久化存储。
vue项目中引入 vant组件的全局引入 和局部引入实例
- 全局引入vant组件
在 main.js 中,可以通过下面的代码全局引入 vant 组件:
import Vue from 'vue'
import Vant from 'vant'
import 'vant/lib/index.css'Vue.use(Vant)
- 局部引入vant组件
如果只需要在某些组件中使用 vant,可以在组件中按需引入。在组件的 script 标签中,导入需要使用的组件即可,例如:
<template><div><van-button type="primary">按钮</van-button></div>
</template><script>
import { Button } from 'vant';export default {components: {[Button.name]: Button}
}
</script>
在上面的例子中,我们只需要使用 Button 组件,因此只需要在 script 中导入 Button 组件,并在 components 中注册即可。
需要注意的是,在使用 Button 组件时,要使用 [Button.name] 来注册组件,否则 Vue 会提示组件未注册的错误。
vue项目中如何引入element组件的全局引入和局部引入实例
- 全局引入Element组件
在 main.js 中,可以通过下面的代码全局引入 Element 组件:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);
- 局部引入Element组件
如果只需要在某些组件中使用 Element,可以按需引入。在组件的 script 标签中,导入需要使用的组件即可,例如:
<template><div><el-button type="primary">按钮</el-button></div>
</template><script>
import { Button } from 'element-ui';export default {components: {'el-button': Button,},
};
</script>
需要注意的是,在组件中引用 Element 组件时,要使用驼峰式命名来注册组件,如 el-button 组件。如果使用 Element 组件时出现未注册的错误,可以检查组件名是否正确注册。
vue项目中 px自动转rem 按照以及使用实例
- 安装插件
首先我们需要安装 postcss-pxtorem 插件,该插件能够将我们编写的 px 值自动转换为 rem。使用以下命令安装该插件:
npm install postcss-pxtorem --save-dev
- 配置 postcss.config.js
在项目根目录新建 postcss.config.js,然后配置如下:
module.exports = {plugins: {'postcss-pxtorem': {rootValue: 16, // 设计稿宽度的 1/10,因为我们一般是基于750px的设计稿进行开发,所以这里设置为75propList: ['*'], // 对所有属性进行转换},},
};
- 配置 vue.config.js
在项目根目录的 vue.config.js 中,添加以下内容:
module.exports = {css: {loaderOptions: {postcss: {plugins: [require('postcss-pxtorem')({rootValue: 16,propList: ['*'],}),],},},},
};
这一步是为了将 postcss-pxtorem 插件添加到 Vue 的构建中。
- 验证
现在我们来验证一下是否配置成功。我们在某个组件中的样式中定义一个 font-size 属性:
.demo {font-size: 32px;
}
保存后,如果你的开发环境是 VS Code 或者 WebStorm 等 JetBrains 系列的产品,可能会看到下面的警告:
Unknown property ‘font-size’. Declaration ignored.
此时重新启动一下 npm run serve 命令,应该就可以看到样式已经正常生效了,并且 font-size 的值已经自动转换为了 rem。
vue 中如何配置 vue.config.js 使用以及实例
在 Vue CLI 2.x 中,可以通过在项目根目录下创建 vue.config.js 文件来进行项目配置。
常见的一些配置项如下:
- 配置 webpack
// vue.config.jsmodule.exports = {configureWebpack: {plugins: [new MyAwesomeWebpackPlugin()]}
}
- 配置 devServer
// vue.config.jsmodule.exports = {devServer: {proxy: 'http://localhost:3000'}
}
- 配置 publicPath
// vue.config.jsmodule.exports = {publicPath: process.env.NODE_ENV === 'production'? '/production-sub-path/': '/'
}
- 配置 outputDir
// vue.config.jsmodule.exports = {outputDir: 'dist',assetsDir: 'static'
}
- 配置 chainWebpack
// vue.config.jsmodule.exports = {chainWebpack: config => {config.module.rule('vue').use('vue-loader').tap(options => {// 修改它的选项...return options})}
}
需要注意的是,Vue CLI 2.x 的 vue.config.js 配置文件需要安装 vue-cli-plugin- 的插件来扩展,例如如下:
// vue.config.jsmodule.exports = {pluginOptions: {foo: {// 插件配置}}
}
若是想使用这种方式扩展 vue-cli-service 的行为,可以通过 chainWebpack 或 configureWebpack 来实现。
详细的配置项可以参考 官方文档。
md5加密以及3des以及sha1加解密实例
MD5、3DES、SHA1 都是常用的加密算法,下面分别介绍如何在 JavaScript 中使用这些算法进行加解密。
MD5 加密
在 JavaScript 中使用 MD5 加密可以使用第三方库 js-md5,使用非常简单。
首先安装该库:
npm install js-md5 --save
然后在代码中引入:
import md5 from 'js-md5'// 对字符串 'hello' 进行 MD5 加密
const encrypted = md5('hello')
console.log(encrypted) // 输出 '5d41402abc4b2a76b9719d911017c592'
3DES 加解密
在 JavaScript 中使用 3DES 加解密需要依赖第三方库 crypto-js。
先安装该库:
npm install crypto-js --save
接下来,我们来分别介绍 3DES 的加密和解密。
3DES 加密
import CryptoJS from 'crypto-js'// 定义密钥
const key = CryptoJS.enc.Utf8.parse('1234567890123456') // 16 字节的密钥
// 定义偏移量
const iv = CryptoJS.enc.Utf8.parse('12345678') // 8 字节的偏移量// 待加密的数据
const data = 'hello world'// 加密
const encrypted = CryptoJS.TripleDES.encrypt(data, key, {iv: iv,mode: CryptoJS.mode.CBC,padding: CryptoJS.pad.Pkcs7
})// 输出加密结果
console.log(encrypted.toString())
上面代码中,我们定义了一个 16 字节的密钥(key),一个 8 字节的偏移量(iv),和要加密的数据(data)。然后在使用 TripleDES.encrypt 方法进行加密,该方法的第一个参数是待加密的数据,第二个参数是密钥,第三个参数是可选的配置对象,我们使用 CBC 模式和 PKCS7 填充方式进行加密。
最后,我们使用 toString 方法输出加密结果。输出的加密结果是一个字符串,为了传输方便,可以使用 Base64 编码。
3DES 解密
在解密之前,我们需要先将加密的结果字符串解码。
// 解码加密的结果
const encryptedBase64 = 'U2FsdGVkX1/Aj1AdyabUhS7TE9Suh+2YJpQAVs/ibjY='
const encryptedHex = CryptoJS.enc.Base64.parse(encryptedBase64)
const encryptedStr = encryptedHex.toString(CryptoJS.enc.Utf8)// 解密
const decrypted = CryptoJS.TripleDES.decrypt({ciphertext: encryptedHex},key,{iv: iv,mode: CryptoJS.mode.CBC,padding: CryptoJS.pad.Pkcs7}
)// 输出解密结果
console.log(decrypted.toString(CryptoJS.enc.Utf8))
上面代码中,我们使用 CryptoJS.enc.Base64.parse 方法将加密结果字符串解码,得到加密结果的字节数组。然后使用 toString 方法将字节数组转为字符串。
接下来,我们使用 TripleDES.decrypt 方法进行解密。该方法的第一个参数是一个对象,包含了将要被解密的字节数组(这里是加密结果的字节数组),第二个参数是密钥,第三个参数是可选的配置对象,我们使用 CBC 模式和 PKCS7 填充方式进行解密。
最后,我们使用 toString 方法输出解密结果。
SHA1 加解密
在 JavaScript 中使用 SHA1 加解密依然需要依赖第三方库 crypto-js。
先安装该库:
npm install crypto-js --save
接下来,我们来分别介绍 SHA1 的加密和解密。
SHA1 加密
import CryptoJS from 'crypto-js'// 定义要加密的数据
const data = 'hello world'// 加密
const encrypted = CryptoJS.SHA1(data)// 输出加密结果
console.log(encrypted.toString())
上面代码中,我们定义了要加密的数据(data)。然后在使用 SHA1 方法进行加密,该方法的参数是待加密的数据。
最后,我们使用 toString 方法输出加密结果。输出的加密结果同样是一个字符串,为了传输方便,可以使用 Base64 编码。
SHA1 解密
SHA1 加密是不可逆的,不支持解密。
相关文章:

vue 基础
双向绑定的原理 双向绑定是一种数据绑定技术,它能够实现数据的自动同步更新,即当用户修改了数据时,界面也会随之自动更新,反之亦然。其原理如下: 数据模型:双向绑定的第一步是建立一个数据模型,…...

使用axios下载后端接口返回的文件流格式文件
在实际开发中,我们经常会遇到下载文件的需求,一般情况下接口最好的处理方式为上传到文件对象存储服务器,然后给前端返回一个下载文件的URL,前端直接打开链接下载就可以了,但…在下载数据量大且参数复杂的情况下&#x…...

在macOS上使用Homebrew安装PHP的完整指南
安装最新版本的PHP 步骤1: 安装Homebrew 在安装最新版本的PHP之前,确保你的macOS系统上已经安装了Homebrew。如果尚未安装,打开终端并运行以下命令: /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install…...

图片处理OpenCV IMDecode模式说明【生产问题处理】
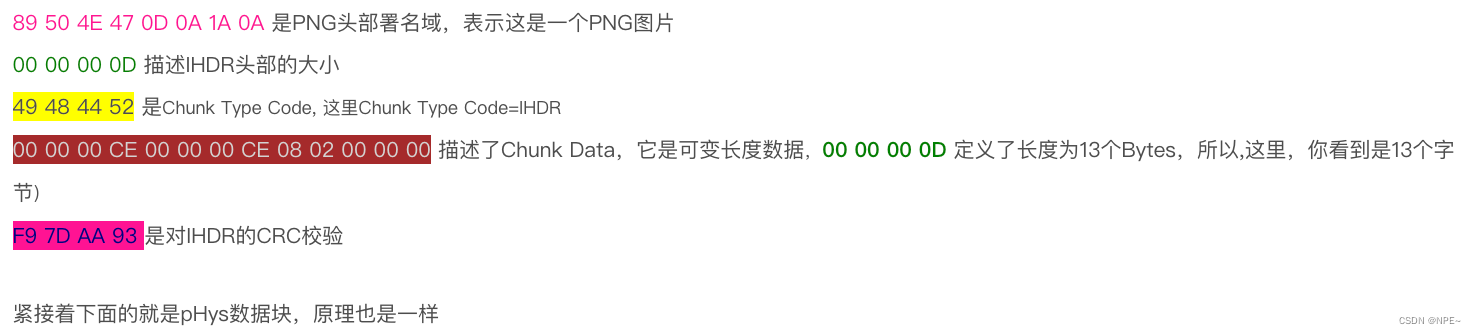
OpenCV IMDecode模式说明【生产问题处理】 1 前言 今天售后同事反馈说客户使用我们的图片处理,将PNG图片处理为JPG图片之后,变为了白板。 我们图片处理使用的是openCV来进行处理 2 分析 2.1 图片是否损坏:非标准PNG头部 于是,马…...

吹响AI技术应用的号角
毫无疑问,各企业正围绕各种技术展开一场持续不断的角逐,力争率先取得领先且具创新性的技术进步,AI技术也不例外。疫情期间,全球各地企业的员工纷纷转向居家办公。因此,为轻松实现这一转型并建立起远程办公的新常态&…...

C //例10.1 从键盘输入一些字符,逐个把它们送到磁盘上去,直到用户输入一个“#”为止。
C程序设计 (第四版) 谭浩强 例10.1 例10.1 从键盘输入一些字符,逐个把它们送到磁盘上去,直到用户输入一个“#”为止。 IDE工具:VS2010 Note: 使用不同的IDE工具可能有部分差异。 代码块 方法:使用指针&…...
攻击与防御)
ARM预取侧信道(Prefetcher Side Channels)攻击与防御
目录 一、预取侧信道简介 1.1 背景:预取分类 二、Arm核会受到影响吗? 2.1 先进的预取器...

数据结构 | 二叉树的各种遍历
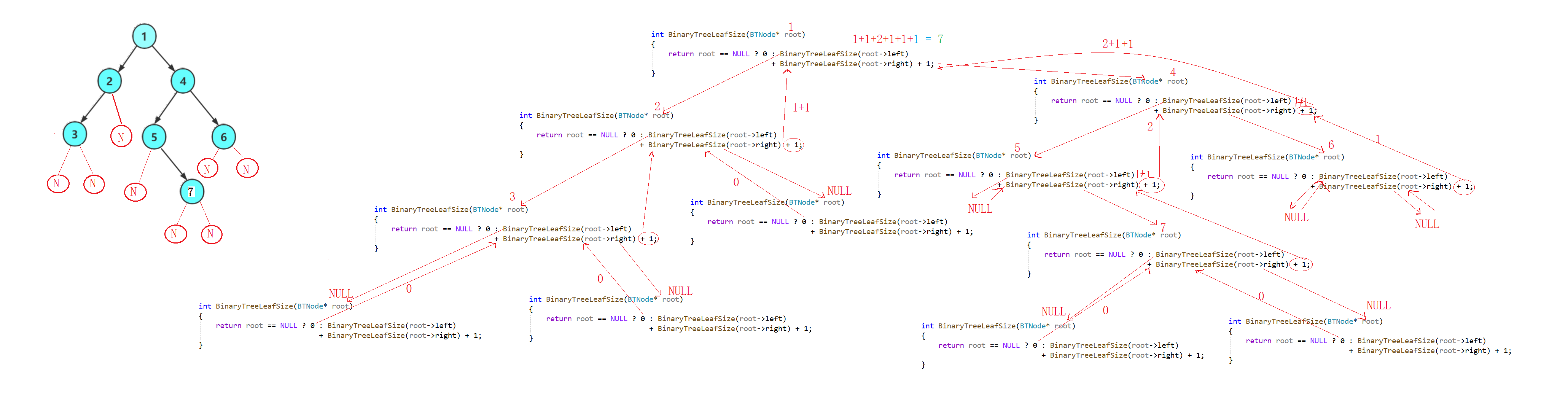
数据结构 | 二叉树的各种遍历 文章目录 数据结构 | 二叉树的各种遍历创建节点 && 创建树二叉树的前中后序遍历二叉树节点个数二叉树叶子节点个数二叉树第k层节点个数二叉树查找值为x的节点二叉树求树的高度二叉树的层序遍历判断二叉树是否是完全二叉树 我们本章来实现二…...

Python-赋值运算符(详解)
表示赋值 左侧为变量,右边为值 a b 10#先把10赋值给b,再把b赋值给a 相当于a 10 b 10 链式赋值,但是不推荐,一般一行一个语句,提高可读性,良好的代码风格 多元赋值: a , b 10,20 #python语…...

算法工程师面试八股(搜广推方向)
文章目录 机器学习线性和逻辑回归模型逻辑回归二分类和多分类的损失函数二分类为什么用交叉熵损失而不用MSE损失?偏差与方差Layer Normalization 和 Batch NormalizationSVM数据不均衡特征选择排序模型树模型进行特征工程的原因GBDTLR和GBDTRF和GBDTXGBoost二阶泰勒…...
)
学习TypeScrip4(数组类型)
数组的类型 1.定义方法:类型[ ] //类型加中括号 let arr:number[] [123] //这样会报错定义了数字类型出现字符串是不允许的 let arr:number[] [1,2,3,1] //操作方法添加也是不允许的 let arr:number[] [1,2,3,] arr.unshift(1)var arr: number[] [1, 2, 3]; /…...

Python文件打包成exe可执行文件
我们平常用python写些脚本可以方便我们的学习办公,但限制就是需要有python环境才能运行。 那能不能直接在没有python环境的电脑上运行我们的脚本呢? 当然可以,那就是直接把python脚本打包成exe可执行程序(注针对win系统…...

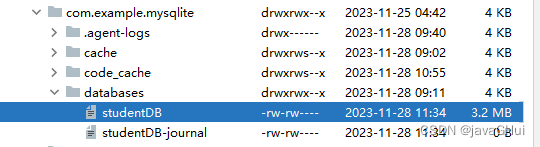
Android : SQLite 增删改查—简单应用
示例图: 学生实体类 Student.java package com.example.mysqlite.dto;public class Student {public Long id;public String name;public String sex;public int age;public String clazz;public String creatDate;//头像public byte[] logoHead;Overridepublic St…...

【蓝桥杯】马的遍历
马的遍历 题目描述 有一个 n m n \times m nm 的棋盘,在某个点 ( x , y ) (x, y) (x,y) 上有一个马,要求你计算出马到达棋盘上任意一个点最少要走几步。 输入格式 输入只有一行四个整数,分别为 n , m , x , y n, m, x, y n,m,x,y。 …...

导入JSON到xmind
写在前面 这只是一个思路,解决大量树状数据,创建xmind低效问题。 函数可以根据你的实际情况优化 1. 转换json格式 function formatToXimd(atd, str) {if (atd) {for (let index 0; index < atd.length; index) {console.log(str - atd[index].…...

DataGrip 2023.2.3(IDE数据库开发)
DataGrip是一款数据库集成开发环境(IDE),用于数据库管理和开发。 DataGrip提供了许多强大的功能,如SQL语句编辑、数据库连接管理、数据导入和导出、数据库比较和同步等等。它支持多种数据库,如MySQL、PostgreSQL、Ora…...

身为 Go 程序员,我为啥更喜欢用 Zig?
Zig 是一种比较新的编程语言,于 2016 年首次推出。Zig 社区将其描述为“一种用于维护稳固的、可优化和可重用软件的通用编程语言”。 看似一句简单的描述,却隐藏着远大的抱负。Zig被看作是可与C语言一较高下的编程语言。此外,Zig 也是一个编…...

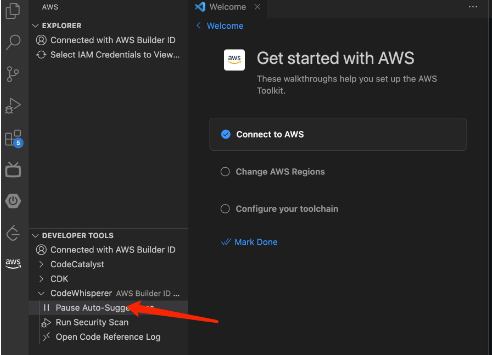
Amazon CodeWhisperer 使用体验
文章作者:STRIVE Amazon CodeWhisperer 是最新的代码生成工具,支持多种编程语言,如 java,js,Python 等,能减少开发人员手敲代码时间,提升工作效率。PS:本人是一名 CodeWhisperer 业余爱好者 亚马逊云科技开发者社区为开…...

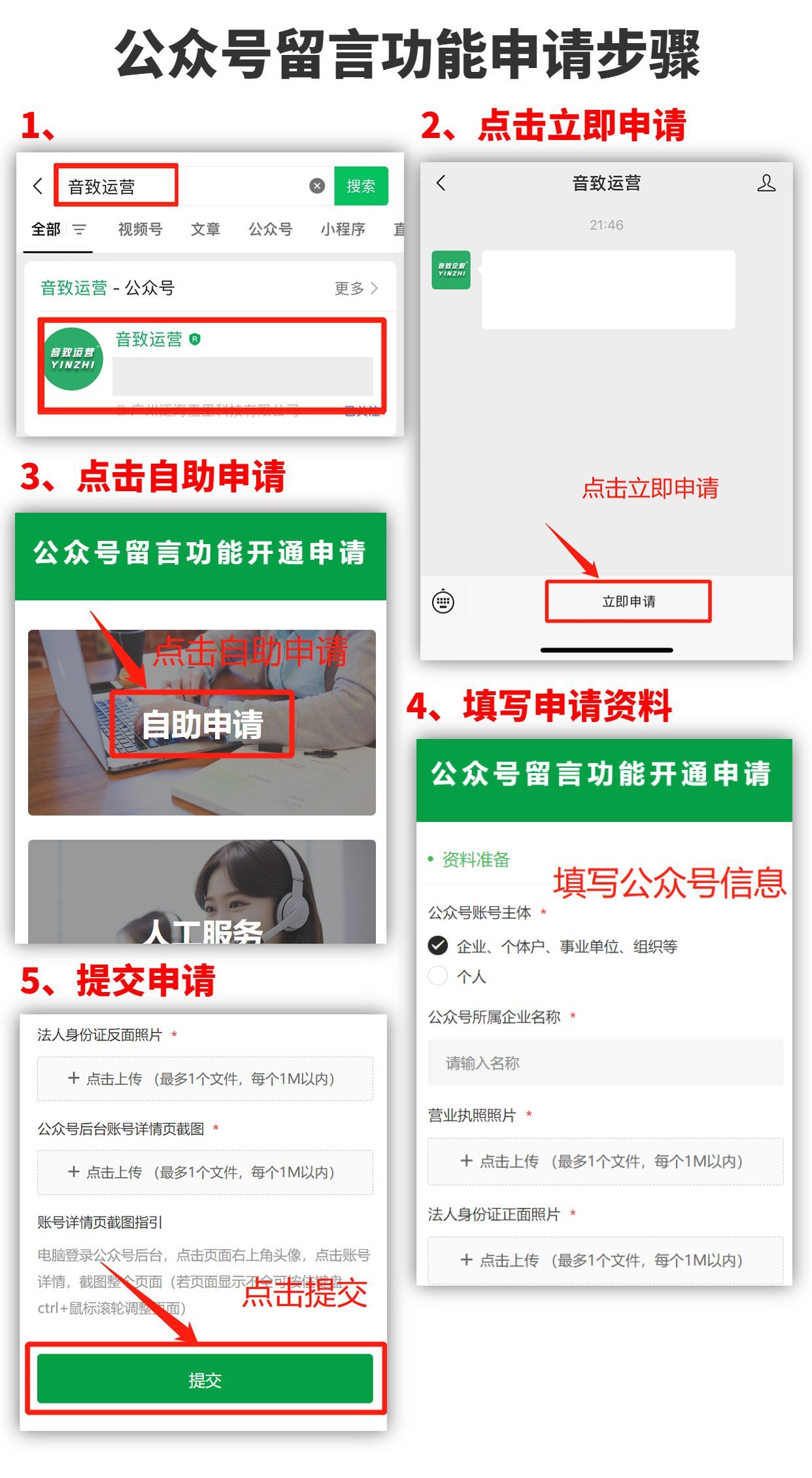
公众号留言功能怎么申请?
为什么公众号没有留言功能?2018年2月12日,TX新规出台:根据相关规定和平台规则要求,我们暂时调整留言功能开放规则,后续新注册帐号无留言功能。这就意味着2018年2月12日号之后注册的公众号不论个人主体还是组织主体&…...

探索三种生成模型:基于DDPMs、NCSNs和SDEs方法的Diffusion
探索三种生成模型:基于DDPMs、NCSNs和SDEs方法的Diffusion 去噪扩散概率模型(DDPMs)正向过程反向过程 噪声条件得分网络(NCSNs)正向过程初始化训练 NCSNs生成样本 反向过程 随机微分方程(SDEs)原…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...
