创建腾讯云存储桶---上传图片--使用cos-sdk完成上传
创建腾讯云存储桶—上传图片
注册腾讯云账号https://cloud.tencent.com/login
登录成功,选择右边的控制台

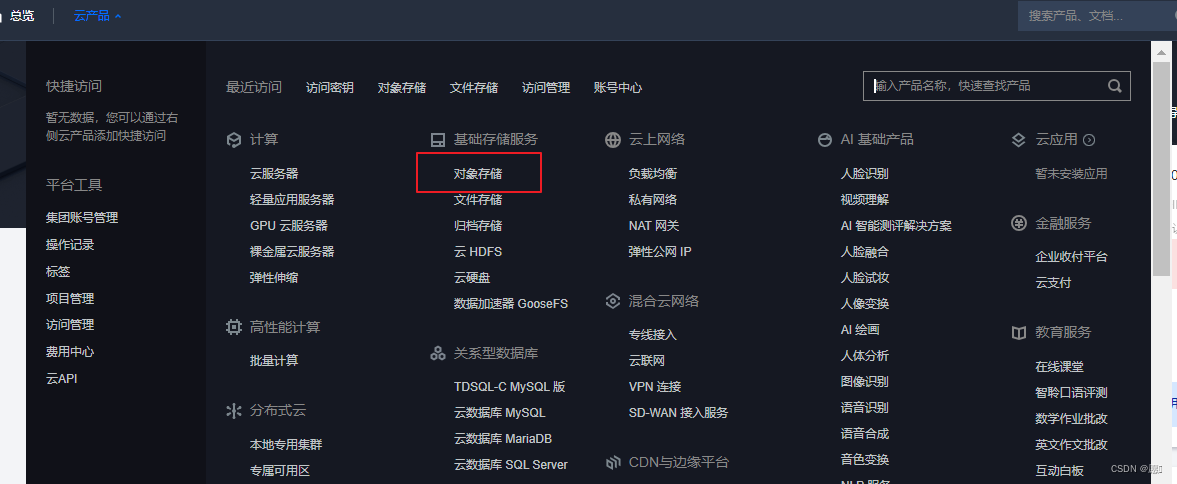
点击云产品,选择对象存储

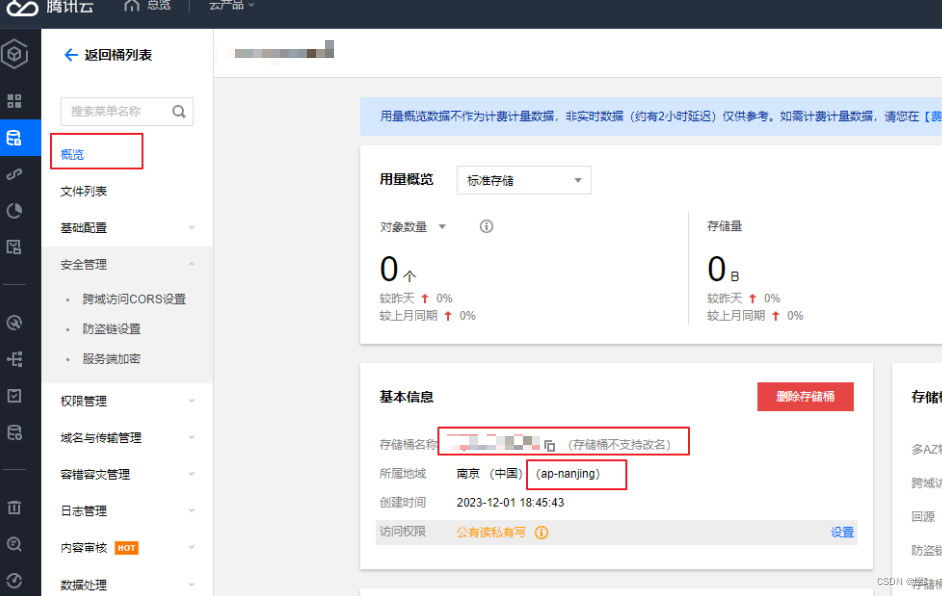
创建存储桶

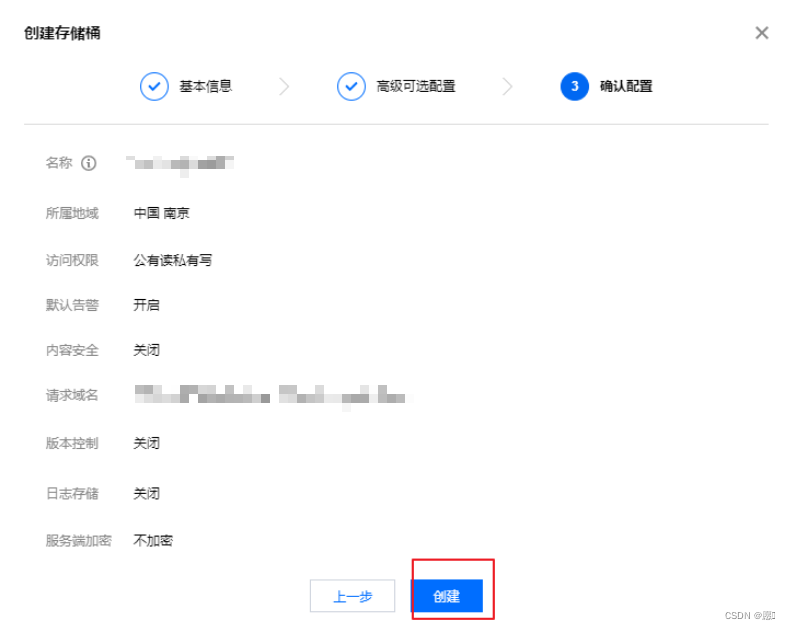
填写名称,选择公有读,私有写一直下一步,到创建


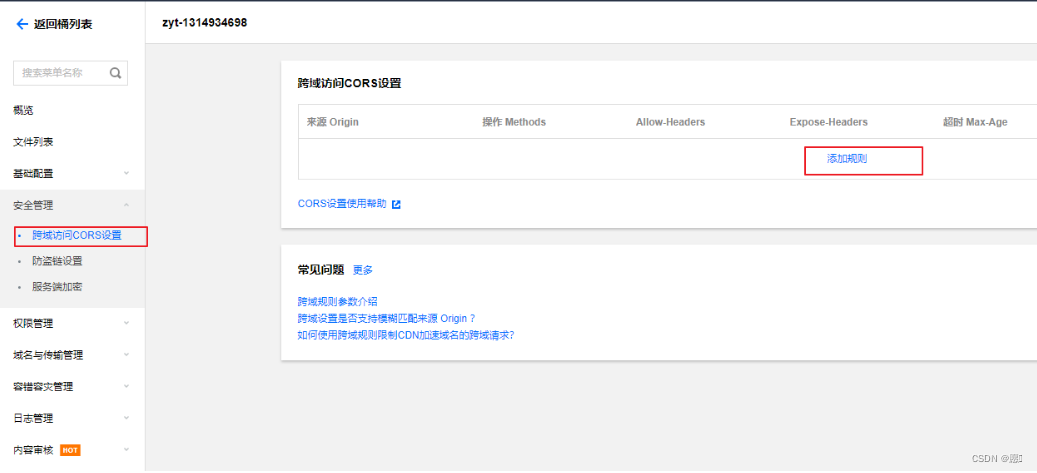
选择安全管理,添加规则


把存储桶名称和所属地域复制保存下来,后面使用,

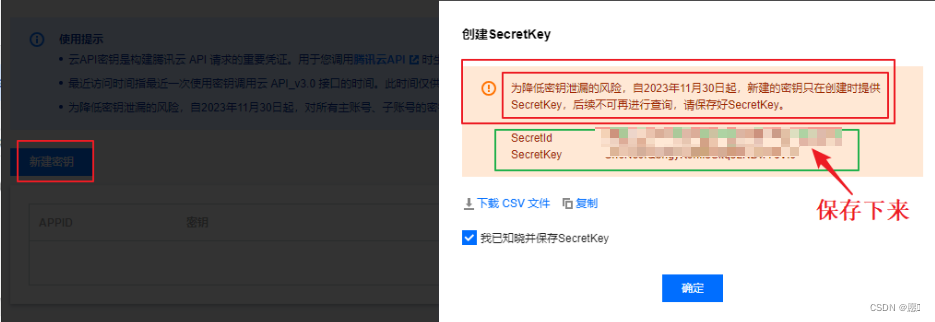
获取应用标识,进入这个链接https://console.cloud.tencent.com/cam/capi将SecretId和SecretKey拷贝下来,备用。

这里需要使用保存好的----存储桶的名称-地域名称-应用标识-应用密钥
安装腾讯云js-sdk--------使用cos-sdk完成上传
$ npm i cos-js-sdk-v5
$ yarn add cos-js-sdk-v5
页面一
<el-row><el-col :span="12"><el-form-item label="上传图片"><!-- 放置上传图片 --><image-upload v-model="userInfo.staffPhoto"></image-upload></el-form-item></el-col></el-row>
页面二
使用el-upload自定义上传

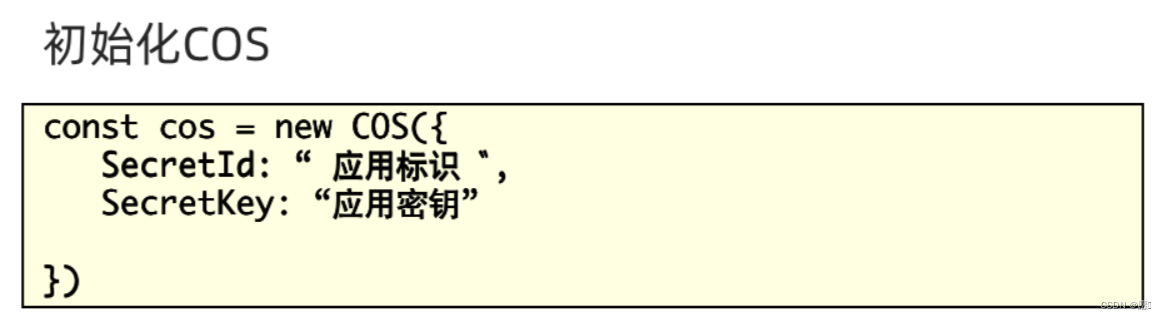
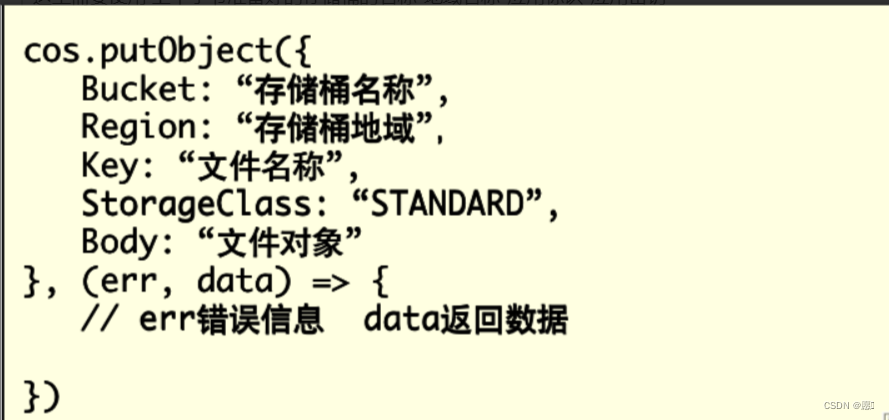
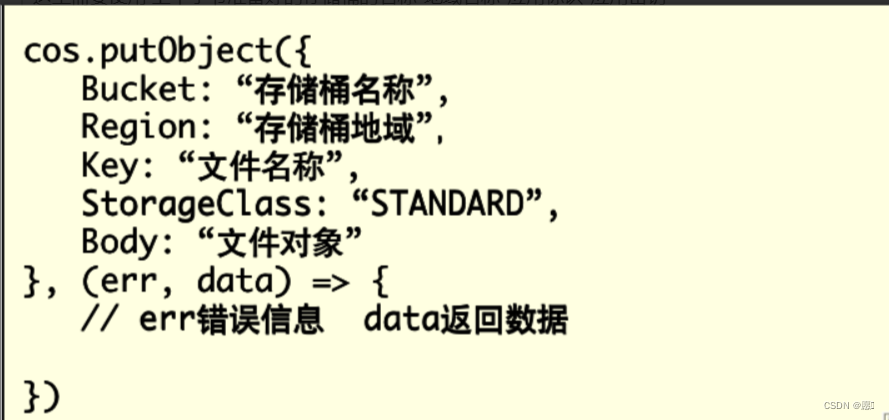
这里需要知道Cos的初始化和上传的方法


<template><el-uploadclass="avatar-uploader"action="":show-file-list="false":http-request="uploadImage"><img v-if="value" :src="value" class="avatar"><i v-else class="el-icon-plus avatar-uploader-icon" /></el-upload>
</template>实现上传方法
import COS from "cos-js-sdk-v5";
export default {props: {value: {type: String,default: "",},},methods:{// 选择图片上传uploadImage(params) {console.log(params.file)const cos = new COS({SecretId: "填写自己的",SecretKey: "填写自己的",}) // 完成cos对象的初始化cos.putObject({Bucket: "填写自己的", // 存储桶名称Region: "填写自己的", // 地域名称Key: params.file.name, // 文件名称StorageClass: 'STANDARD', // 固定值Body: params.file // 文件对象}, (err, data) => {if (data.statusCode === 200 && data.Location) {// 拿到了腾讯云返回的地址// 通过input自定义事件将地址传出去this.$emit('input', 'http://' + data.Location) // 将地址返回了} else {this.$message.error(err.Message) // 上传失败提示消息}})}}
相关文章:

创建腾讯云存储桶---上传图片--使用cos-sdk完成上传
创建腾讯云存储桶—上传图片 注册腾讯云账号https://cloud.tencent.com/login 登录成功,选择右边的控制台 点击云产品,选择对象存储 创建存储桶 填写名称,选择公有读,私有写一直下一步,到创建 选择安全管理&#…...

12.3_黑马MybatisPlus笔记(上)
目录 02 03 04 05 06 07 编辑 thinking:system.out::println?编辑 thinking:list.of? 08 thinking:RequestParam和 ApiParam注解使用? thinking:RequestParam 和PathVariable的区别? 编辑 编…...

智能优化算法应用:基于寄生捕食算法无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于寄生捕食算法无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于寄生捕食算法无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.寄生捕食算法4.实验参数设定5.算法结果6.参考…...

全息图着色器插件:Hologram Shaders Pro for URP, HDRP Built-in
8个新的Unity全息图着色器,具有故障效果,扫描线,网格线,和更多其他效果!与所有渲染管线兼容。 软件包添加了一系列的全息图着色器到Unity。从基本的全息图与菲涅耳亮点,先进的全息图与两种故障效应,扫描线,文体点阵和网格线全息图! 特色全息效果 Basic-支持菲涅耳发光照…...

Python Opencv实践 - 简单的AR项目
这个简单的AR项目效果是,通过给定一张静态图片作为要视频中要替换的目标物品,当在视频中检测到图片中的物体时,通过单应矩阵做投影,将视频中的物体替换成一段视频播放。这个项目的所有素材来自自己的手机拍的视频。 静态图片&…...

Java不可变集合
Java不可变集合 不可变集合:也就是不可以被修改的集合 创建不可变集合的应用场景 ●如果某个数据不能被修改,把它防御性地拷贝到不可变集合中是个很好的实践。 ●当集合对象被不可信的库调用时,不可变形式是安全的。 简单理解࿱…...

openGauss学习笔记-146 openGauss 数据库运维-备份与恢复-配置文件的备份与恢复
文章目录 openGauss学习笔记-146 openGauss 数据库运维-备份与恢复-配置文件的备份与恢复146.1 背景信息146.2 前置条件146.3 操作步骤146.4 示例 openGauss学习笔记-146 openGauss 数据库运维-备份与恢复-配置文件的备份与恢复 146.1 背景信息 在openGauss使用过程中&#x…...

一文读懂中间件
前言:在程序猿的日常工作中, 经常会提到中间件,然而大家对中间件的理解并不一致,导致了一些不必要的分歧和误解。“中间件”一词被用来描述各种各样的软件产品,在不同文献中有着许多不同的中间件定义,包括操…...

【编程基础心法】「设计模式系列」让我们一起来学编程界的“兵法”设计模式(序章)
一起来学编程界的“兵法”设计模式(序章) 设计模式是什么设计模式的概念设计模式的分类创建型模式(5种)结构型模式(7种)行为型模式(11种) 设计模式应用场景工厂模式的实现及应用单例…...

技术阅读周刊第第8️⃣期
技术阅读周刊,每周更新。 历史更新 20231103:第四期20231107:第五期20231117:第六期20231124:第七期 Prometheus vs. VictoriaMetrics (VM) | Last9 URL: https://last9.io/blog/prometheus-vs-victoriametrics/?refd…...

HTML程序大全(2):通用注册模版
一、正常情况效果 二、某项没有填写的效果 三、没有勾选同意项的效果 四、代码 <!DOCTYPE html> <html> <head><meta charset"UTF-8"><title>注册</title><style>body {font-family: Arial, sans-serif;background-color…...

【循环结构 for、break、continue高级用法】
在 C++ 中,for 循环是一种常用的循环结构,它用于重复执行代码块直到满足指定的条件。for 循环的基础用法相对简单,而高级用法则涉及更复杂的控制结构和技术。让我们探讨这些用法,并通过一些示例来加深理解。 文章目录 基础用法高级用法实战示例注意事项结合 break 和 conti…...

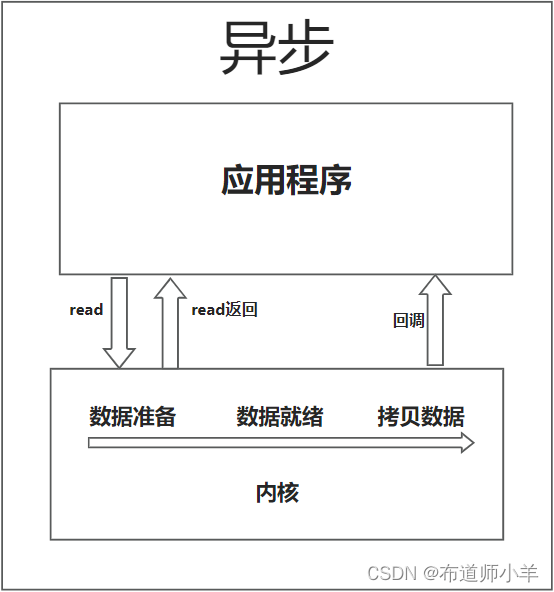
JAVA网络编程——BIO、NIO、AIO深度解析
I/O 一直是很多Java同学难以理解的一个知识点,这篇帖子将会从底层原理上带你理解I/O,让你看清I/O相关问题的本质。 1、I/O的概念 I/O 的全称是Input/Output。虽常谈及I/O,但想必你也一时不能给出一个完整的定义。搜索了谷哥欠,发…...

Linux高级系统编程-3 进程
概念 进程与程序的区别 程序:一个可执行文件, 占磁盘空间,是静态的 进程:一个程序运行的过程, 占内存,动态的。 单道程序和多道程序 单道程序设计: 所有进程一个一个排队执行。若 A 阻塞, B 只能等待࿰…...

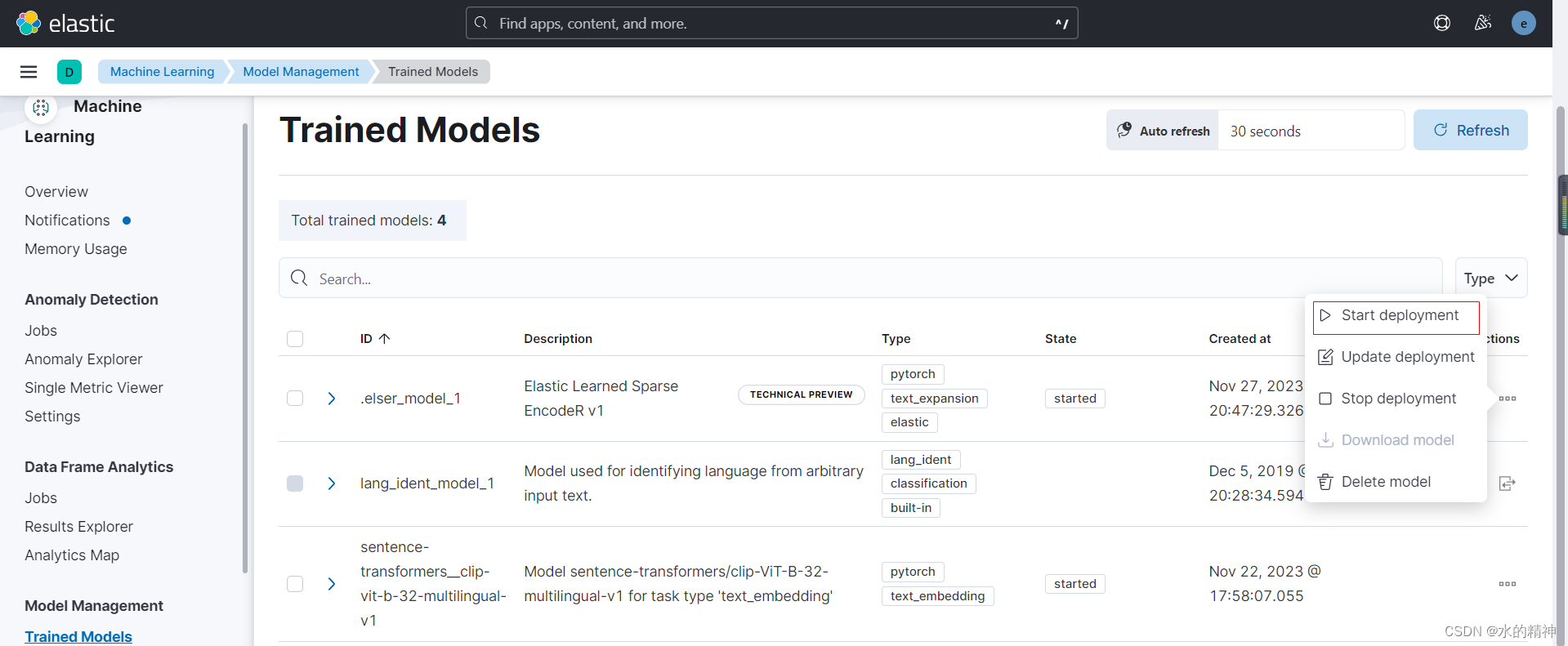
ES-ELSER 如何在内网中离线导入ES官方的稀疏向量模型(国内网络环境下操作方法)
ES官方训练了稀疏向量模型,用来支持语义检索。(目前该模型只支持英文) 最好是以离线的方式安装。在线的方式,在国内下载也麻烦,下载速度也慢。还不如用离线的方式。对于一般的生产环境,基本上也是网络隔离的…...

Excel 使用技巧
Excel 使用技巧 注意: excel 中设计计算的字符尽量使用英文。 拼接两段文字(字符串拼接) 方法一 在需要计算的单元格上,键入 点击 A1(点击需要拼接的单元格) & C1(点击需要拼接的单元格) 举例: 姓名栏想要拼接 姓 和 名 两列点击姓名这一…...
-Part.03 资源规划)
Hadoop学习笔记(HDP)-Part.03 资源规划
目录 Part.01 关于HDP Part.02 核心组件原理 Part.03 资源规划 Part.04 基础环境配置 Part.05 Yum源配置 Part.06 安装OracleJDK Part.07 安装MySQL Part.08 部署Ambari集群 Part.09 安装OpenLDAP Part.10 创建集群 Part.11 安装Kerberos Part.12 安装HDFS Part.13 安装Ranger …...

一个最新国内可用的免费GPT4,Midjourney绘画网站+使用教程
一、前言 ChatGPT GPT4.0,Midjourney绘画,相信对大家应该不感到陌生吧?简单来说,GPT-4技术比之前的GPT-3.5相对来说更加智能,会根据用户的要求生成多种内容甚至也可以和用户进行创作交流。 然而,GPT-4对普…...

深入了解Java8新特性-日期时间API之ZonedDateTime类
阅读建议 嗨,伙计!刷到这篇文章咱们就是有缘人,在阅读这篇文章前我有一些建议: 本篇文章大概19000多字,预计阅读时间长需要10分钟以上。本篇文章的实战性、理论性较强,是一篇质量分数较高的技术干货文章&…...

使用Vue写一个日期选择器
在 Vue 中实现日期选择器的方法有很多,下面提供一个简单的实现方法。 首先,在需要使用日期选择器的组件中引用 Vue 和 date-fns 库,date-fns 库是一个轻量级的 JavaScript 时间日期工具库,可以方便地处理日期的格式化和计算。 &…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...
