13款趣味性不错(炫酷)的前端动画特效及源码(预览获取)分享(附源码)
文字激光打印特效
基于canvas实现的动画特效,你既可以设置初始的打印文字也可以在下方输入文字可实现激光字体打印,精简易用。
预览获取

核心代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>文字激光打印特效</title><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css"><link rel="stylesheet" href="./style.css">
</head><body><div class="page page-laser-to-text"><input id="input" type="text" maxlength="24" placeholder="Hello World!"><canvas id="canvas"></canvas></div><script src="./script.js"></script>
</body>
</html>
填色画游戏源码
是基于canvas实现的填色游戏 属于开阔性的游戏,通过选中色块,来给模型填充任意颜色。支持多种模型选择填色效果。
预览获取

核心代码
<div id="boxRender"><div id="nowSelectColor"></div><div id="colorSelect" class="colorSelect"></div></div><div class="imgShowRow"><div onclick="changeDraw(0)" style=" background-image: url(exp/A.png);" class="item"><div class="toolBox">汽车</div></div><div onclick="changeDraw(1)" style=" background-image: url(exp/B.png);" class="item"><div class="toolBox">蘑菇</div></div><div onclick="changeDraw(2)" style=" background-image: url(exp/C.png);" class="item"><div class="toolBox">飞机</div></div><div onclick="changeDraw(3)" style=" background-image: url(exp/D.png);" class="item"><div class="toolBox">气球</div></div><div onclick="changeDraw(4)" style=" background-image: url(exp/E.png);" class="item"><div class="toolBox">小鸭</div></div><div onclick="changeDraw(5)" style=" background-image: url(exp/F.png);" class="item"><div class="toolBox">皮球</div></div></div>
盒子发光特效源码
盒子发光特效源码呈现了卡片式边框发光渐变色的动画效果,鼠标悬停可实现边框全部发光的动效。
预览获取

核心代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>盒子发光特效源码</title><link rel="stylesheet" href="./style.css">
</head><body><div role="button"><span class="glow"></span><div><span>cool</span>Glowing shadows</div></div><script src="./script.js"></script>
</body>
</html>
canvas下雪动画特效
canvas下雪动画特效,模拟了下雪路径的的场景动画效果,可用于设置网页背景图。
预览获取

核心代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>canvas下雪动画特效</title><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css"><link rel="stylesheet" href="./style.css">
</head><body><canvas id="canvas"></canvas><script src="./script.js"></script>
</body>
</html>
24h在线时钟表盘特效
一款时尚的钟表创意特效,在线时钟表盘呈现了24小时时钟走动的动画效果,实时日期时间显示,简单实用,可用于手表表盘、网页插图等。
预览获取

核心代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>24h在线时钟表盘</title><link rel="stylesheet" href="./style.css">
</head><body><div class="clock"><div id="seconds"></div><div id="minutes"></div><div id="hours"></div><div id="todayDate" class="date"></div></div><script src="./script.js"></script>
</body>
</html>
canvas森林瀑布动画特效
Canvas森林瀑布动画特效是一款基于three.js canvas绘制3D积木模型的森林瀑布流动特效。
预览获取

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Canvas森林瀑布动画特效</title><link rel="stylesheet" href="css/zzsc.css">
</head><body><canvas id="canvas"></canvas><script src='js/three.min.js'></script><script src="js/zzsc.js"></script>
</body>
</html>
CSS3 SVG粘性气泡加载动画特效
这是一款基于CSS3 SVG气泡加载动画特效 特效带有粘性的个性网页气泡加载效果。
预览获取

核心代码
<body><script src="/demos/googlegg.js"></script><div class="blobs"><div class="blob active"></div><div class="blob active"></div><div class="blob active"></div><div class="blob active"></div><div class="blob active"></div><div class="blob active"></div><div class="blob active"></div><div class="blob active"></div><div class="blob active"></div><div class="blob active"></div><div class="blob active"></div><div class="blob active"></div><div class="blob active"></div><div class="blob active"></div><div class="blob active"></div><div class="blob active"></div><div class="blob active"></div></div><svg xmlns="http://www.w3.org/2000/svg" version="1.1"><defs><filter id="goo"><feGaussianBlur in="SourceGraphic" stdDeviation="17" result="blur" /><feColorMatrix in="blur" mode="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 18 -7" result="goo" /><feBlend in="SourceGraphic" in2="goo"></filter></defs></svg>
</body>
飞机打字小游戏源码
飞机打字小游戏源码是一款canvas文打字游戏,在键盘上输入对应单词字母、可以消灭屏幕上出现的字母,也可以得到相应的分数,这款小游戏既可以当娱乐消遣同时还能提高打字速度。
预览获取

核心代码
<body><h3>输入对应掉下来的字符</h3><div id="ad" style="display: block;"></div><div id="game"><canvas style="cursor: auto;" height="640" width="360" id="canvas"><div id="nocanvas"> 想玩这款游戏?你需要有个不错的浏览器.</div></canvas></div><script type="text/javascript">window.initGame();</script>
</body>
CSS悬停百叶窗轮播特效
CSS3悬停百叶窗轮播特效是一款CSS制作的3D百叶窗图片轮播牌,卷帘式图片切换特效。
预览获取

核心代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>CSS悬停百叶窗广告牌轮播特效</title><link rel="stylesheet" href="css/style.css">
</head><body><div class="cell"></div><div class="cell"></div><div class="cell"></div>+...97个 cell类<div class="scene"><div class="sign"><div class="shadow"></div><div class="sign_front"></div><div class="sign_topIn"></div><div class="sign_topOut"></div><div class="sign_bottomIn"></div><div class="sign_bottomOut"></div><div class="sign_leftIn"></div><div class="sign_leftOut"></div><div class="sign_rightIn"></div><div class="sign_rightOut"></div><div class="sign_segments"><div class="sign_segment"><div></div><div></div><div></div></div>+... 23个sign_segment类</div></div></div>
</body>
</html>
鼠标点击放大镜特效
鼠标点击放大镜特效可以通过点击鼠标来放大你想要查看的区域从而实现生活中放大镜的效果。
预览获取

核心代码
<body style="background: black;"><canvas id="canvas" style="display:block;margin:0 auto;border:1px solid #aaa;">您的浏览器尚不支持canvas</canvas><canvas id="offCanvas" style="display: none"></canvas><script>var canvas = document.getElementById('canvas');var context = canvas.getContext('2d');var offCanvas = document.getElementById('offCanvas');var offContext = offCanvas.getContext('2d');var image = new Image();var scale;var isMouseDown = false;window.onload = function () {canvas.width = 1152;canvas.height = 768;image.src = 'images/img-lg.jpg';image.onload = function () {offCanvas.width = image.width;offCanvas.height = image.height;scale = offCanvas.width / canvas.width;context.drawImage(image, 0, 0, canvas.width, canvas.height);offContext.drawImage(image, 0, 0)}}function windowToCanvas(x, y) {var bbox = canvas.getBoundingClientRect();return {x: x - bbox.left,y: y - bbox.top}}canvas.onmousedown = function (e) {e.preventDefault()isMouseDown = true;point = windowToCanvas(e.clientX, e.clientY);drawCanvasWithMagnifier(true, point)}canvas.onmouseup = function (e) {e.preventDefault()isMouseDown = false;drawCanvasWithMagnifier(false);}canvas.onmouseout = function (e) {e.preventDefault()isMouseDown = falsedrawCanvasWithMagnifier(false)}canvas.onmousemove = function (e) {e.preventDefault()if (isMouseDown) {point = windowToCanvas(e.clientX, e.clientY);drawCanvasWithMagnifier(true, point);}}function drawCanvasWithMagnifier(isShowMagnifier, point) {context.clearRect(0, 0, canvas.width, canvas.height);context.drawImage(image, 0, 0, canvas.width, canvas.height);if (isShowMagnifier) {drawMagnifier(point);}}function drawMagnifier(point) {var mr = 200;//将缩小版图片上点击的位置映射到大图上var imageLG_cx = point.x * scale;var imageLG_cy = point.y * scale;//将大图上对应的点移动到圆心var sx = imageLG_cx - mr;var sy = imageLG_cy - mr;var dx = point.x - mr;var dy = point.y - mr;context.save();context.lineWidth = 10;context.strokeStyle = '#069';context.beginPath();context.arc(point.x, point.y, mr, 0, 2 * Math.PI, false);context.stroke();context.clip();context.drawImage(offCanvas, sx, sy, 2 * mr, 2 * mr, dx, dy, 2 * mr, 2 * mr);context.closePath();context.restore();}</script></body>
SVG卡通创意粒子时钟动画特效
SVG卡通创意粒子时钟动画特效是一款非常简约美观的多边形网页时钟。
预览获取

核心代码
<body class="wasp"><svg id="clock" viewBox="0 0 512 512" version="1.1" xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"><style>text {font-family: 'Helvetica Bold', 'Helvetica', sans-serif;font-weight: bold;}</style></svg>
</body>
Canvas光点放射动画特效
Canvas光点放射动画特效是一款类似于燃放烟花的效果 其自身也会实现放射性动画,当然也可以通过点击实现横飞特效。
预览获取

核心代码
<body><script type="text/javascript" src="js/three.min.js"></script><script type="text/javascript" src="js/Stats.min.js"></script><canvas id="canvas"></canvas><div id="stats"></div><div class="instructions">点击页面</div>
</body>
CSS3 图文内容全屏层叠移动切换特效
CSS3 图文内容全屏层叠移动切换特效,可以实现鼠标左右移动来切换显示左右侧的内容。
获取预览

核心代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>CSS3 图文内容全屏层叠移动切换特效</title><link rel="stylesheet" href="css/style.css">
</head><body><section id="wrapper" class="skewed"><div class="layer bottom"><div class="content_wrapper"><div class="content_body"><h2>iphoneX-front</h2><p>一直以来,我们都心存一个设想,期待着能够打造出这样一部iPhone:它有整面的屏幕,能让你在使用时完全沉浸其中,仿佛忘记了它的存在。它是如此智能,你的一触、一碰、一言、一语,哪怕是轻轻一瞥,都会得到它心有灵犀的回应。而这个设想,终于随着iPhone X 的到来成为了现实。现在,就跟未来见个面吧。</p></div><img src="img/front.png"></div></div><div class="layer top"><div class="content_wrapper"><div class="content_body"><h2>iphoneX-back</h2><p>一直以来,我们都心存一个设想,期待着能够打造出这样一部iPhone:它有整面的屏幕,能让你在使用时完全沉浸其中,仿佛忘记了它的存在。它是如此智能,你的一触、一碰、一言、一语,哪怕是轻轻一瞥,都会得到它心有灵犀的回应。而这个设想,终于随着iPhone X 的到来成为了现实。现在,就跟未来见个面吧。</p></div><img src="img/back.png"></div></div><div class="handle"></div></section><script src="js/main.js"></script>
</body>
</html>
以上就是文章的所有内容 详细源码可通过预览获取 点赞收藏 不迷路.
相关文章:

13款趣味性不错(炫酷)的前端动画特效及源码(预览获取)分享(附源码)
文字激光打印特效 基于canvas实现的动画特效,你既可以设置初始的打印文字也可以在下方输入文字可实现激光字体打印,精简易用。 预览获取 核心代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8&q…...

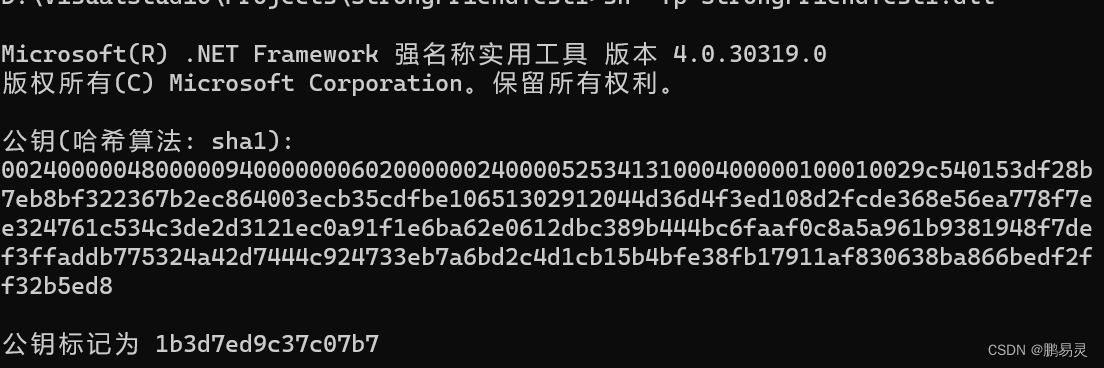
C# 友元程序集
1.友元程序集 使用友元程序集可以将internal成员提供给其他的友元程序集访问。 程序集FriendTest1.dll [assembly:InternalsVisibleTo("FriendTest2")] namespace FriendTest1 {internal class Friend{string name;public string Name > name;public Friend(str…...

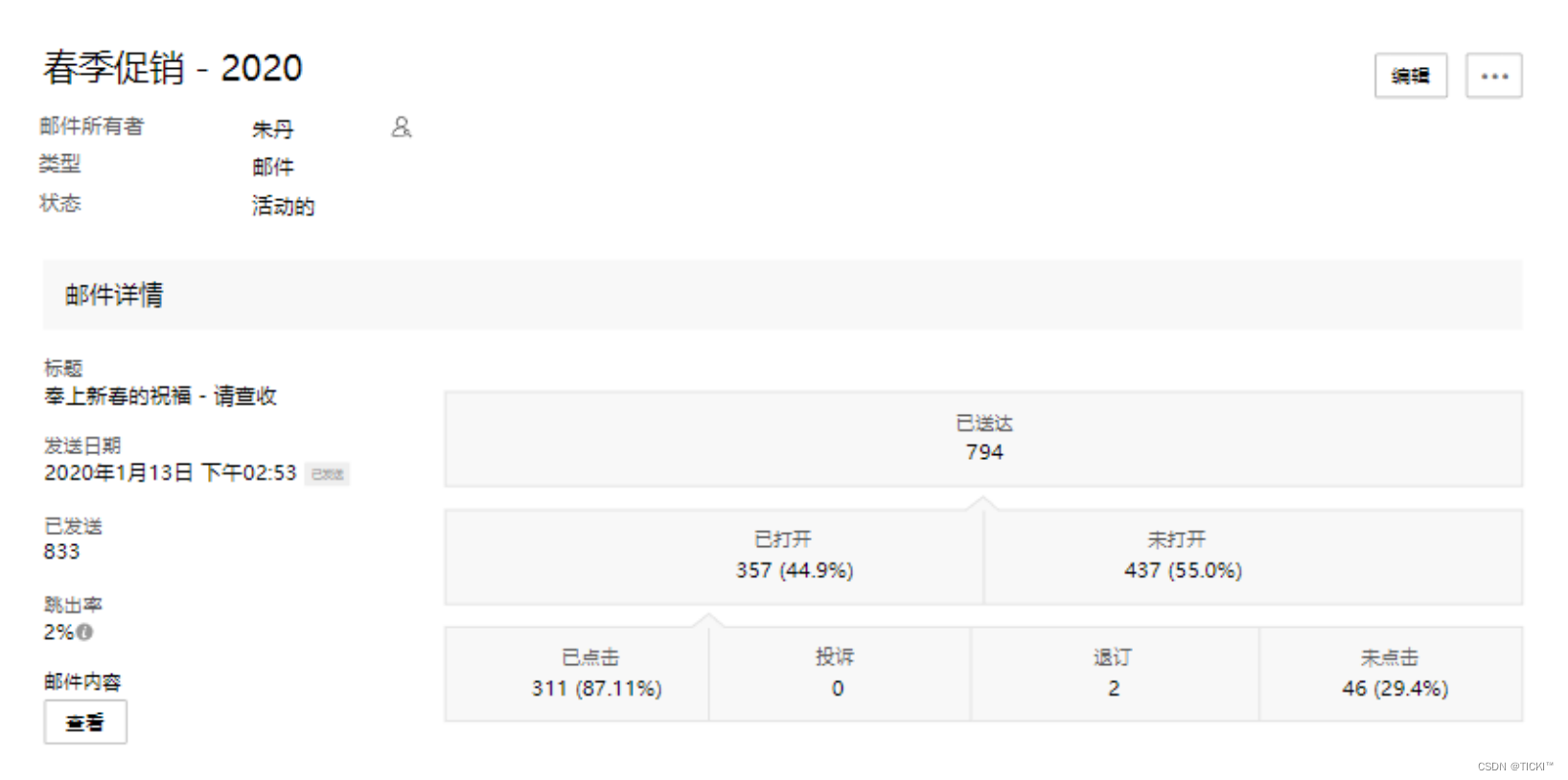
CRM系统的数据分析和报表功能对企业重要吗?
竞争日益激烈,企业需要更加高效地管理客户关系,以获取更多的商机。为此,许多企业选择使用CRM系统。在CRM中,数据分析功能扮演着重要的角色。下面就来详细说说,CRM系统数据分析与报表功能对企业来说重要吗? …...

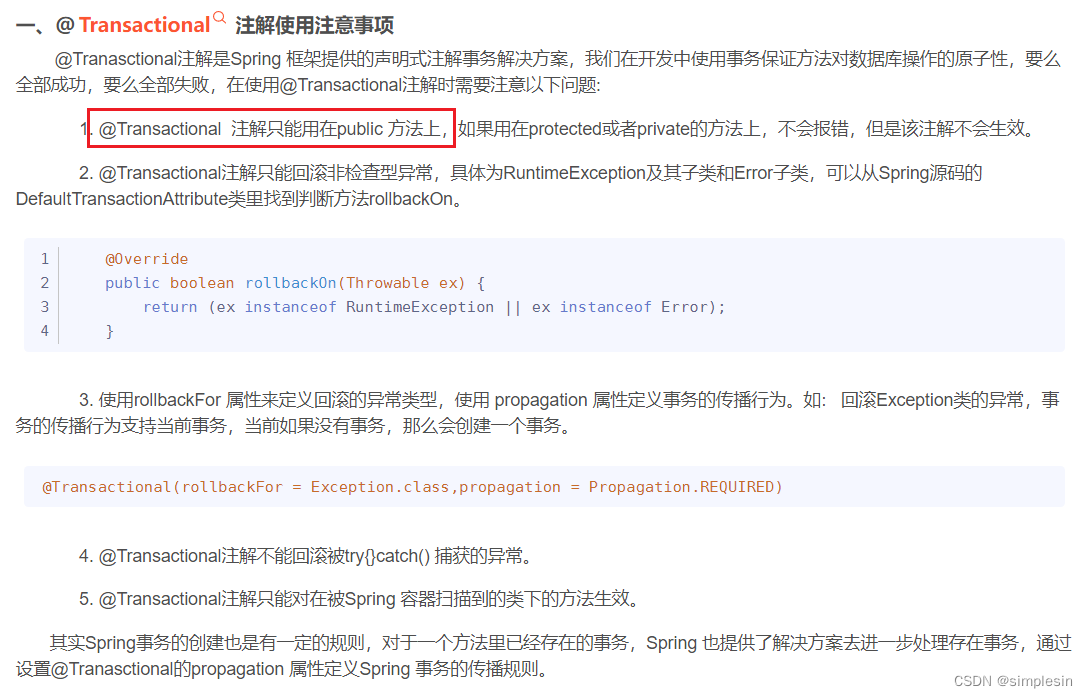
【单体架构事务失效解决方式之___代理对象加锁】
单体架构__用户限买 一个id一单的多线程事务失效问题解决 背景介绍:有一种情况,我们在使用Synchronized的时候出现失效情况。 经过排查,是因为使用了this.当前对象,他现在使用的是目标对象加锁失效,使用代理对象加锁就…...

面试被问到 HTTP和HTTPS的区别有哪些?你该如何回答~
HTTP和HTTPS的区别有哪些,主要从以下几个方面来说: 1.安全性 HTTP和HTTPS是两种不同的协议,它们之间最主要的区别在于安全性。HTTP协议以明文方式发送内容,不提供任何方式的数据加密,容易被攻击者截取信息。 HTTPS则在…...

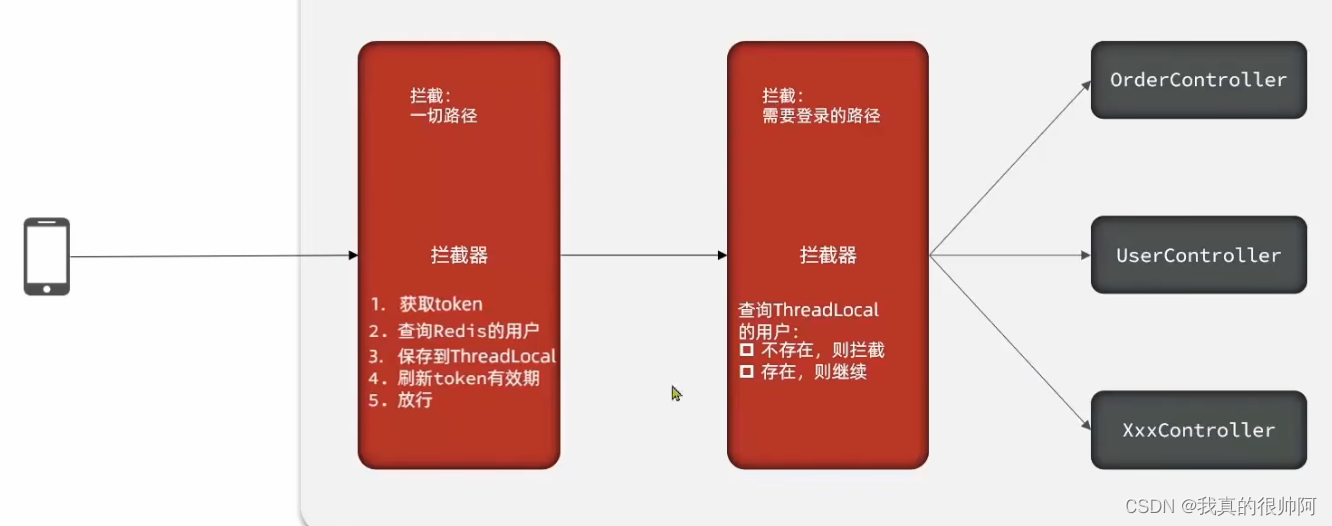
点评项目——短信登陆模块
2023.12.6 短信登陆如果基于session来实现,会存在session共享问题:多台Tomcat不能共享session存储空间,这会导致当请求切换到不同服务器时出现数据丢失的问题。 早期的解决办法是让session提供一个数据拷贝的功能,即让各个Tomcat的…...

2023亚太地区五岳杯量子计算挑战赛
计算电源网 (CPN)布局优化 1. 介绍 计算能力网络 (CPN)是一种基于业务需求分配和调度计算资源的新型信息基础设施,计算资源通常由终端用户、边缘服务器和云服务器组成。该网络旨在满足各种计算任务的需求。根据计算需求的空间分…...

Python 模块的使用方法
Python 模块是一种组织和封装代码的方式,允许你将相关的功能和变量放在一个单独的文件中,以便在其他程序中重复使用。在Python中,模块是一种可执行的Python脚本,其文件扩展名为 .py。这里,我将详细讲解Python模块的使用…...

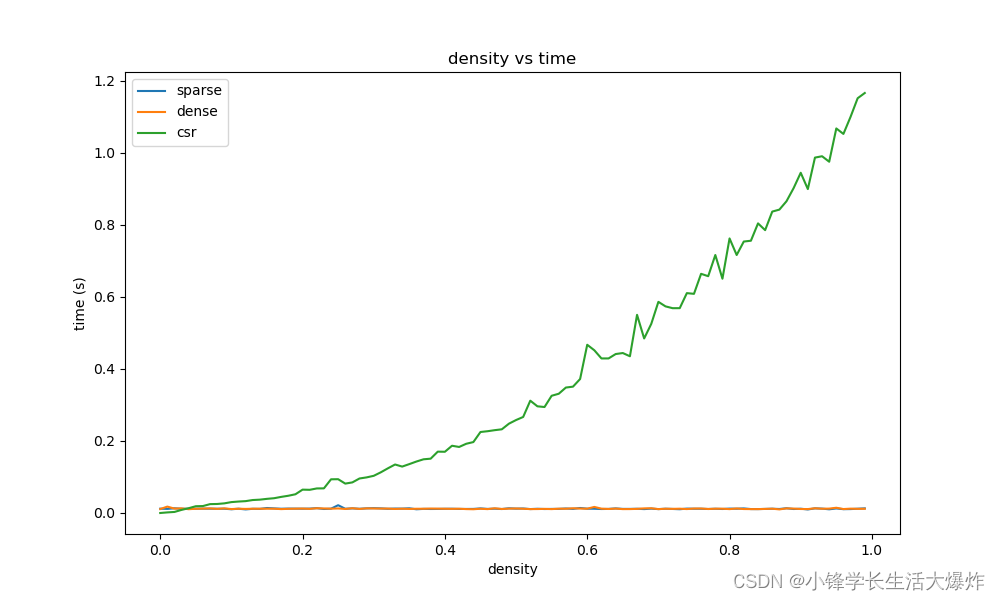
【知识】稀疏矩阵是否比密集矩阵更高效?
转载请注明出处:小锋学长生活大爆炸[xfxuezhang.cn] 问题提出 有些地方说,稀疏图比密集图的计算效率更高,真的吗? 原因猜想 这里的效率高,应该是有前提的:当使用稀疏矩阵的存储格式(如CSR)时,计…...

代码随想Day24 | 回溯法模板、77. 组合
理论基础 回溯法和递归不可分割,回溯法是一种穷举的方法,通常需要剪枝来降低复杂度。回溯法有一个选择并退回的过程,可以抽象为树结构,回溯法的模板如下: void backtracking(参数) {if (终止条件) {存放结果;return;}…...

搜索与回溯算法②
求0-9的数字可以组成的所有k 位数。 def backtrack(start, path, k, n, results):"""核心函数。:param start: 下一个添加的数字的起始位置:param path: 当前构建的路径,代表一个组合:param k: 组合中所需的数字个数:param n: 可选数字的最大值:par…...

Centos图形化界面封装OpenStack Ubuntu镜像
目录 背景 环境 搭建kvm环境 安装ubuntu虚机 虚机设置 系统安装 登录虚机 安装cloud-init 安装cloud-utils-growpart 关闭实例 删除细节信息 删除网卡细节 使虚机脱离libvirt纳管 结束与验证 压缩与转移 验证是否能够正常运行 背景 一般的镜像文件在上传OpenSt…...

使用Jmeter进行http接口测试怎么做?
前言: 本文主要针对http接口进行测试,使用Jmeter工具实现。 Jmter工具设计之初是用于做性能测试的,它在实现对各种接口的调用方面已经做的比较成熟,因此,本次直接使用Jmeter工具来完成对Http接口的测试。 一、开发接…...

创建腾讯云存储桶---上传图片--使用cos-sdk完成上传
创建腾讯云存储桶—上传图片 注册腾讯云账号https://cloud.tencent.com/login 登录成功,选择右边的控制台 点击云产品,选择对象存储 创建存储桶 填写名称,选择公有读,私有写一直下一步,到创建 选择安全管理&#…...

12.3_黑马MybatisPlus笔记(上)
目录 02 03 04 05 06 07 编辑 thinking:system.out::println?编辑 thinking:list.of? 08 thinking:RequestParam和 ApiParam注解使用? thinking:RequestParam 和PathVariable的区别? 编辑 编…...

智能优化算法应用:基于寄生捕食算法无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于寄生捕食算法无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于寄生捕食算法无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.寄生捕食算法4.实验参数设定5.算法结果6.参考…...

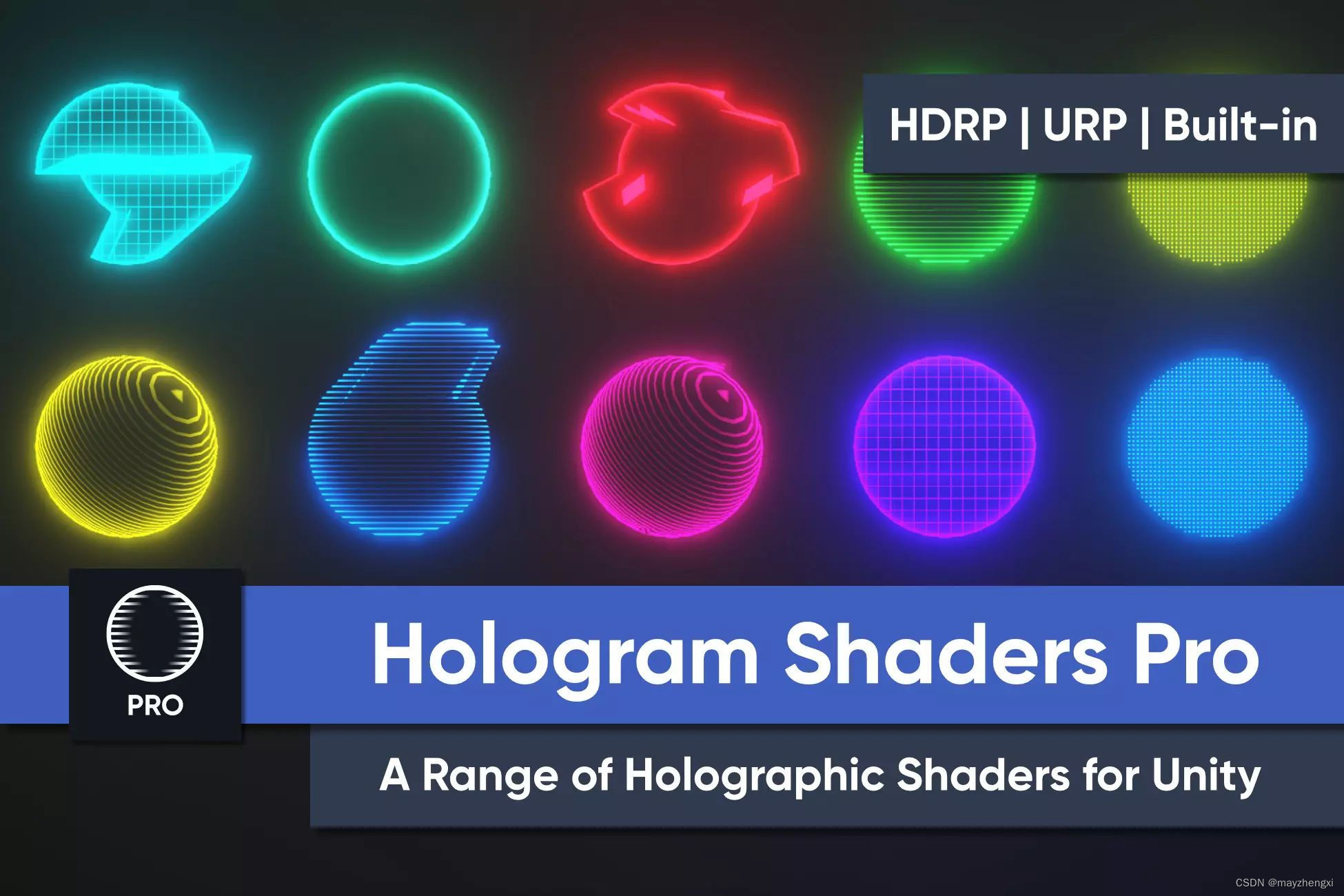
全息图着色器插件:Hologram Shaders Pro for URP, HDRP Built-in
8个新的Unity全息图着色器,具有故障效果,扫描线,网格线,和更多其他效果!与所有渲染管线兼容。 软件包添加了一系列的全息图着色器到Unity。从基本的全息图与菲涅耳亮点,先进的全息图与两种故障效应,扫描线,文体点阵和网格线全息图! 特色全息效果 Basic-支持菲涅耳发光照…...

Python Opencv实践 - 简单的AR项目
这个简单的AR项目效果是,通过给定一张静态图片作为要视频中要替换的目标物品,当在视频中检测到图片中的物体时,通过单应矩阵做投影,将视频中的物体替换成一段视频播放。这个项目的所有素材来自自己的手机拍的视频。 静态图片&…...

Java不可变集合
Java不可变集合 不可变集合:也就是不可以被修改的集合 创建不可变集合的应用场景 ●如果某个数据不能被修改,把它防御性地拷贝到不可变集合中是个很好的实践。 ●当集合对象被不可信的库调用时,不可变形式是安全的。 简单理解࿱…...

openGauss学习笔记-146 openGauss 数据库运维-备份与恢复-配置文件的备份与恢复
文章目录 openGauss学习笔记-146 openGauss 数据库运维-备份与恢复-配置文件的备份与恢复146.1 背景信息146.2 前置条件146.3 操作步骤146.4 示例 openGauss学习笔记-146 openGauss 数据库运维-备份与恢复-配置文件的备份与恢复 146.1 背景信息 在openGauss使用过程中&#x…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...
