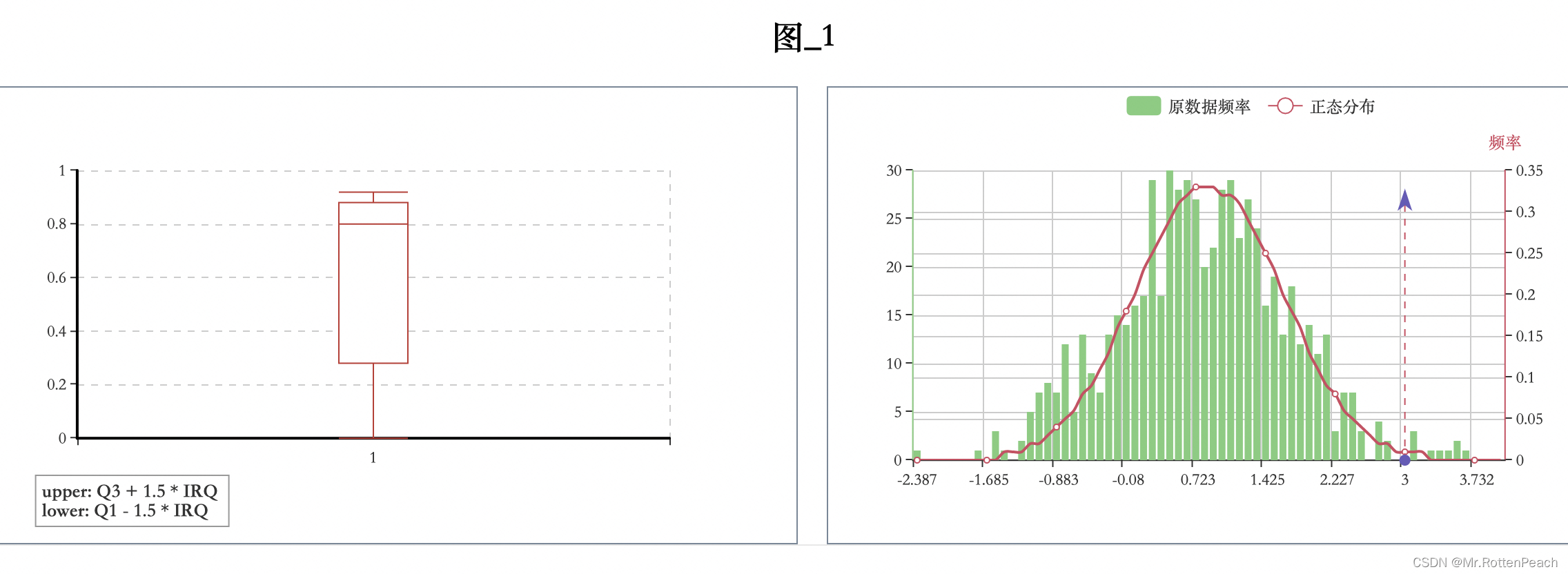
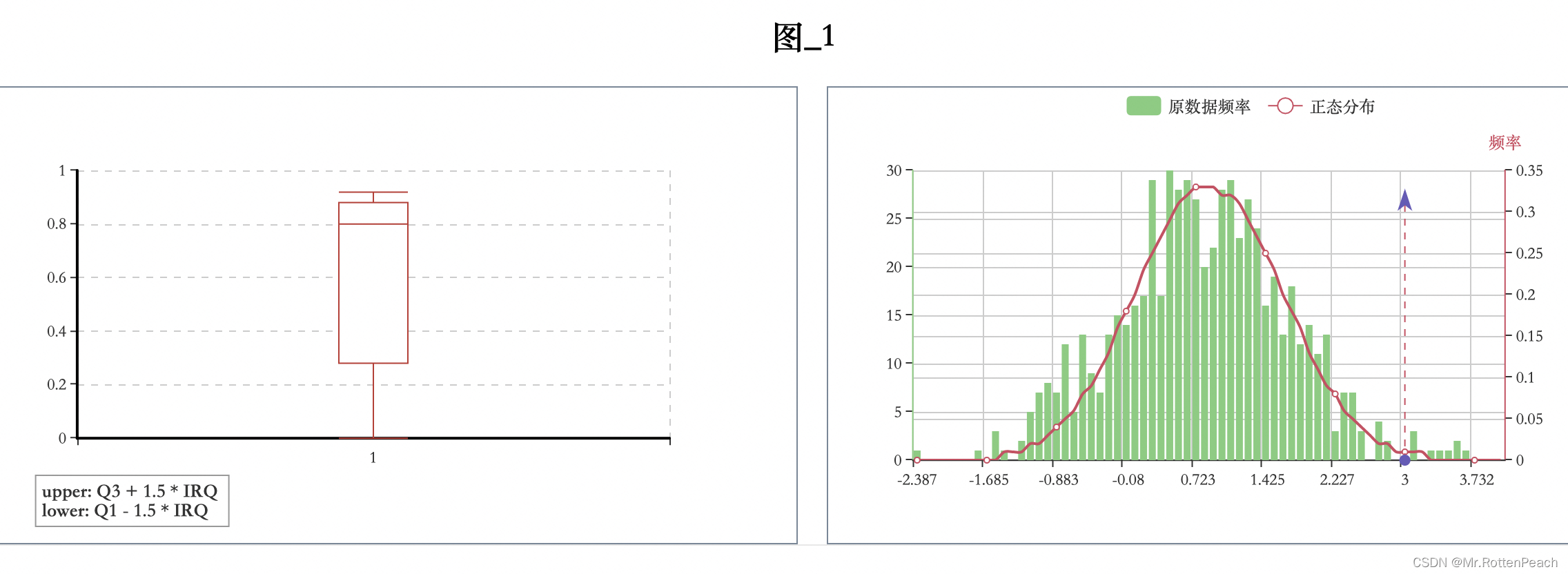
python画直方图,刻画数据分布
- 先展示效果

- 准备一维数据 n 个数据元素
- 计算最大值,最小值、均值、标准差、以及直方图分组
import numpy as np
data = list()
for i in range(640):data.append(np.random.normal(1))
print(data)z = np.histogram(data, bins=64)
print(list(z[0])) ### 对应 x 轴数据
z1 = list(z[1])
z1 = [round(x,3) for x in z1]
print(z1) ### 对应 y 轴数据
print(np.min(z[1]))
print(np.max(z[1]))
print(np.mean(z[1]))
print(np.std(z[1]))
- 把得到的数据填写到下面程序中
<!DOCTYPE HTML>
<html><head><style type="text/css">#main {height: 500px;border: 1px red solid;width: 100%;}#main1 {height: 500px;border: 1px red solid;width: 100%;}#main2 {height: 500px;border: 1px red solid;width: 100%;}#box1 {border: 1px #E8E8E8 solid;overflow: hidden;float: left;width: 99%;}#box2 {border: 1px #E8E8E8 solid;overflow: hidden;float: right;width: 49%;}#box4 {border: 1px #E8E8E8 solid;height: 550px;}.child {height: 330px;width: 49%;border: 1px #778899 solid;float: left;}.child1 {height: 330px;width: 49%;border: 1px #778899 solid;float: right;}.top {width: 99%;text-align: center;margin-top: 20px;float: left;}.mid {border: 1px black solid;float: left;margin-top: 10px;width: 100%;}</style><script src="https://cdn.bootcss.com/jquery/1.12.0/jquery.min.js"></script><script src="https://cdn.bootcss.com/echarts/3.0.2/echarts.min.js"></script><script type="text/javascript">function fun(x, u, a) {return (1 / Math.sqrt(2 * Math.PI) * a) * Math.exp(-1 * ((x - u) * (x - u)) / (2 * a * a));}function addParam(arr, target) {//是否是等于var flag = false;var target = parseFloat(target);//最小if (target < parseFloat(arr[0])) {arr.unshift(target.toString());return arr;}//最大if (target > parseFloat(arr[arr.length - 1])) {arr.push(target.toString());return arr;}//中间for (var i = 0; i < arr.length; i++) {if (parseFloat(arr[i]) > target) {if (arr[i - 1] == target)flag = true;break;}}if (flag) {return arr;} else {arr.splice(i, 0, target.toString());return arr;}}function getTop(arr) {var maxIndex = 0;for (var i = 0; i < arr.length; i++) {maxIndex = parseFloat(arr[i]) > parseFloat(arr[maxIndex]) ? i : maxIndex;}return parseFloat(arr[maxIndex]);}function getParam(low, mean, up, top) {var res = {};res['low'] = low;res['mean'] = mean;res['up'] = up;res['top'] = top;return res;}$(function() {var myChart1 = echarts.init(document.getElementById('box1'));// debuggervar datas = [{"data": {"boxplot": {"q1": "0.28","q3": "0.88","median": "0.8", "mean": "0.859","lower": "0","upper": "0.9188"},"stdplot": {"xaxis": "-2.387, -2.287, -2.187, -2.087, -1.986, -1.886, -1.786, -1.685, -1.585, -1.485, -1.384, -1.284, -1.184, -1.083, -0.983, -0.883, -0.782, -0.682, -0.582, -0.481, -0.381, -0.281, -0.18, -0.08, 0.02, 0.121, 0.221, 0.321, 0.422, 0.522, 0.622, 0.723, 0.823, 0.923, 1.024, 1.124, 1.224, 1.325, 1.425, 1.525, 1.625, 1.726, 1.826, 1.926, 2.027, 2.127, 2.227, 2.328, 2.428, 2.528, 2.629, 2.729, 2.829, 2.93, 3.03, 3.13, 3.231, 3.331, 3.431, 3.532, 3.632, 3.732, 3.833, 3.933, 4.033","mean": "0.8228 ","lower": "-2.387","upper": "4.0332","yaxis": "1, 0, 0, 0, 0, 0, 0, 1, 0, 3, 1, 0, 2, 5, 7, 8, 7, 12, 5, 13, 9, 7, 13, 15, 14, 16, 17, 29, 17, 30, 28, 29, 27, 20, 22, 28, 29, 23, 27, 24, 16, 19, 13, 18, 12, 14, 11, 13, 3, 7, 7, 3, 0, 4, 2, 0, 0, 3, 0, 1, 1, 1, 2, 1","stdev": "0.822"}},"idx": 1},];for (var i = 0; i < datas.length; i++) {$("#box1").append("<div class='mid'></div>")$("#box1").append("<div class='top' id='" + "top" + i + "'><h2>簇_" + datas[i].idx + "</h2></div>")$("#box1").append("<div class='child' id='" + "child" + i + "'></div>")var myChart = echarts.init(document.getElementById("child" + i));var testData = [];var data = [];data.push(datas[i].data.boxplot.lower);data.push(datas[i].data.boxplot.q1);data.push(datas[i].data.boxplot.median);data.push(datas[i].data.boxplot.q3);data.push(datas[i].data.boxplot.upper);testData.push(data);var xdata = [datas[i].idx];var option = {title: [{text: 'upper: Q3 + 1.5 * IRQ \nlower: Q1 - 1.5 * IRQ',borderColor: '#999',borderWidth: 1,textStyle: {fontSize: 14},left: '10%',top: '85%'}],tooltip: {trigger: 'item', //触发类型,数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。axisPointer: { //指示器类型。type: 'shadow'}},grid: { //直角坐标系网格。//show: true,//default: falseleft: '15%',right: '15%',bottom: '23%',//borderWidth: 1,//borderColor: '#000', },xAxis: { //X轴type: 'category', //'category' 类目轴,适用于离散的类目数据,为该类型时必须通过 data 设置类目数据。//data: data.axisData,data: xdata,boundaryGap: true, //类目轴中 boundaryGap 可以配置为 true 和 false。默认为 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。nameGap: 30, //坐标轴名称与轴线之间的距离。splitArea: { //坐标轴在 grid 区域中的分隔区域,默认不显示。//show: true, //是否显示分隔区域//interval: 'auto', //坐标轴分隔区域的显示间隔,在类目轴中有效},axisLabel: { //坐标轴刻度标签的相关设置。//formatter: 'expr {value}', // 使用字符串模板,模板变量为刻度默认标签 {value} show: true, //是否显示刻度标签。//interval: 'auto', //坐标轴刻度标签的显示间隔,在类目轴中有效。color: 'black',},splitLine: { //坐标轴在 grid 区域中的分隔线。show: true, //是否显示分隔线。默认数值轴显示,类目轴不显示。lineStyle: { //分隔线样式type: 'dashed', //分隔线线的类型。 },},axisLine: { //坐标轴轴线相关设置。show: true, //是否显示坐标轴轴线。//onZero:false,//X 轴或者 Y 轴的轴线是否在另一个轴的 0 刻度上,只有在另一个轴为数值轴且包含 0 刻度时有效。//symbol:'arrow', //轴线两边的箭头, 默认不显示箭头,即 'none'lineStyle: { //轴线样式width: 2,color: 'black',//opacity: 1, //图形透明度。支持从 0 到 1 的数字,为 0 时不绘制该图形。},},axisTick: { //坐标轴刻度相关设置。show: true, //是否显示坐标轴刻度。//alignWithLabel: true,//类目轴中在 boundaryGap 为 true 的时候有效,可以保证刻度线和标签对齐,default: false }},yAxis: { //y轴type: 'value',splitArea: { //坐标轴在 grid 区域中的分隔区域,默认不显示。//show: true},axisLabel: { //坐标轴刻度标签的相关设置。//formatter: 'expr {value}', // 使用字符串模板,模板变量为刻度默认标签 {value} show: true, //是否显示刻度标签。//interval: 'auto', //坐标轴刻度标签的显示间隔,在类目轴中有效。color: 'black',},splitLine: {show: true,lineStyle: {type: 'dashed'},},axisLine: {show: true, //是否显示坐标轴轴线。//onZero:false,//X 轴或者 Y 轴的轴线是否在另一个轴的 0 刻度上,只有在另一个轴为数值轴且包含 0 刻度时有效。//symbol:'arrow', //轴线两边的箭头lineStyle: {width: 2,color: 'black',},},},series: [{name: 'boxplot', //箱形图type: 'boxplot',//legendHoverLink: true, //是否启用图例 hover 时的联动高亮。//hoverAnimation: false, //是否开启 hover 在 box 上的动画效果。itemStyle: { //盒须图样式。//color: '#fff', //boxplot图形的颜色。 默认从全局调色盘 option.color 获取颜色borderColor: 'blue', //boxplot图形的描边颜色。支持的颜色格式同 color,不支持回调函数。},data: testData,tooltip: { //注意:series.tooltip 仅在 tooltip.trigger 为 'item' 时有效。formatter: function(param) {return ['簇名: ' + param.name,'上边缘: ' + param.data[5],'上四分位数: ' + param.data[4],'中位数: ' + param.data[3],'下四分位数: ' + param.data[2],'下边缘: ' + param.data[1]].join('<br/>')}}}]};myChart.setOption(option);$("#box1").append("<div class='child1' id='" + "child1" + i + "'></div>")var myChart = echarts.init(document.getElementById("child1" + i));var yArr = [];var xArr = [];//debugger 0.04,0.13,0.35,0.7,0.35,0.13,0.04var mean = parseFloat(datas[i].data.stdplot.mean);var stdev = parseFloat(datas[i].data.stdplot.stdev);var x = datas[i].data.stdplot.xaxis.split(',');var y = datas[i].data.stdplot.yaxis.split(',')var low = mean - 3 * stdev;var up = mean + 3 * stdev;x = addParam(x, low.toFixed(0).toString());x = addParam(x, mean.toFixed(0).toString());x = addParam(x, up.toFixed(0).toString());//var top = getTop(y);var top = (1 / Math.sqrt(2 * Math.PI) * stdev);var mar = getParam(low.toFixed(0).toString(), mean.toFixed(0).toString(), up.toFixed(0).toString(), top);//y.push(parseInt(top))//var myParam = [low.toFixed(0).toString(),mean.toFixed(0).toString(),up.toFixed(0).toString()];//debugger//var mar = {'t':'6920'}//debuggerfor (var j = 0; j < x.length; j++) {var res = fun(x[j], mean, stdev).toFixed(2);yArr.push(res);}// debuggervar colors = ['#7CCD7C', '#d14a61', '#675bba'];var option = {color: colors,tooltip: {trigger: 'axis',axisPointer: {type: 'cross'}},grid: {right: '20%'},toolbox: {feature: {dataView: {show: true,readOnly: false},restore: {show: true},saveAsImage: {show: true}}},legend: {data: ['原数据频率', '正态分布']},xAxis: [{type: 'category',axisTick: {alignWithLabel: true},data: x}],yAxis: [{type: 'value',name: '频率',position: 'right',axisLine: {lineStyle: {color: colors[1]}},axisLabel: {formatter: '{value}'}},{type: 'value',position: 'left',axisLine: {lineStyle: {color: colors[0]}},axisLabel: {formatter: '{value}'}}],series: [{name: '原数据频率',type: 'bar',yAxisIndex: 1,data: y},{name: '正态分布',type: 'line',smooth: true,yAxisIndex: 0,data: yArr},{name: '平行于y轴的趋势线',type: 'line',//data:[0],markLine: {itemStyle: { //盒须图样式。color: '#000', //boxplot图形的颜色。 默认从全局调色盘 option.color 获取颜色//borderColor: 'blue', //boxplot图形的描边颜色。支持的颜色格式同 color,不支持回调函数。// type: 'solid',normal: {lineStyle: {width: 1,type: 'solid', //'dotted'虚线 'solid'实线},label: {show: false,position: 'end',color: 'black',formatter: function(params) {str = "-3μ";return str},}}},name: 'aa',//symbol:'none',//去掉箭头data: [[{coord: [mar.low, 0]},{coord: [mar.low, mar.top]} //如何获取grid上侧最大值,目前是写死的]]}},{name: '平行于y轴的趋势线',type: 'line',//data:[0],markLine: {itemStyle: { //盒须图样式。color: '#000', //boxplot图形的颜色。 默认从全局调色盘 option.color 获取颜色//borderColor: 'blue', //boxplot图形的描边颜色。支持的颜色格式同 color,不支持回调函数。// type: 'solid',normal: {lineStyle: {width: 2,type: 'solid', //'dotted'虚线 'solid'实线},label: {show: true,position: 'end',color: 'black',formatter: function(params) {str = "MEAN";return str},}}},name: 'bb',// symbol:'none',//去掉箭头data: [[{coord: [mar.mean, 0]},{coord: [mar.mean, mar.top]} //如何获取grid上侧最大值,目前是写死的]]}},{name: '平行于y轴的趋势线',type: 'line',//data:[0],markLine: {itemStyle: { //盒须图样式。color: '#000', //boxplot图形的颜色。 默认从全局调色盘 option.color 获取颜色//borderColor: 'blue', //boxplot图形的描边颜色。支持的颜色格式同 color,不支持回调函数。// type: 'solid',normal: {lineStyle: {width: 2,type: 'solid', //'dotted'虚线 'solid'实线},label: {show: true,position: 'end',color: 'black',formatter: function(params) {str = "3μ";return str},}}},name: 'cc',yAxisIndex: 0,// symbol:'none',//去掉箭头data: [[{coord: [mar.up, 0]},{coord: [mar.up, mar.top]} //如何获取grid上侧最大值,目前是写死的]]}},]};myChart.setOption(option);}});</script></head><body><div><div id="box1"></div></div></body>
</html>
相关文章:

python画直方图,刻画数据分布
先展示效果 准备一维数据 n 个数据元素计算最大值,最小值、均值、标准差、以及直方图分组 import numpy as np data list() for i in range(640):data.append(np.random.normal(1)) print(data)z np.histogram(data, bins64) print(list(z[0])) ### 对应 x 轴数据…...
【学数学关键是要学会在什么情况下,知道使用什么工具。】)
几何学小课堂:非欧几何(广义相对论采用黎曼几何作为数学工具)【学数学关键是要学会在什么情况下,知道使用什么工具。】
文章目录 引言I 非欧几何1.1 黎曼几何1.2 共形几何1.3 罗氏几何II 黎曼几何的应用2.1 广义相对论2.2 超弦III 理解不同的几何体系的共存3.1 更扎实的欧氏几何3.2 殊途同归引言 公理有错会得到两种情况: 如果某一条自己设定的新公理和现有的公理相矛盾,那么相应的知识体系就建…...

Ubuntu配置静态IP的方法
Ubuntu配置静态IP的方法前言一、查看虚机分配的网卡IP二、查看网卡的网关IP三、配置静态IP1.配置IPv4地址2.执行netplan apply使改动生效3.配置的网卡未生效,修改50-cloud-init.yaml文件解决4.测试vlan网络通信总结前言 Ubuntu18.04 欧拉环境 vlan网络支持ipv6场景…...

90%的人都不算会爬虫,这才是真正的技术,从0到高手的进阶
很多人以为学会了urlib模块和xpath等几个解析库,学了Selenium就会算精通爬虫了,但到外面想靠爬虫技术接点私活,才发现寸步难行。 龙叔我做了近20年的程序员,今天就告诉你,真正的爬虫高手应该学哪些东西,就…...

排序之损失函数List-wise loss(系列3)
排序系列篇: 排序之指标集锦(系列1)原创 排序之损失函数pair-wise loss(系列2)排序之损失函数List-wise loss(系列3) 最早的关于list-wise的文章发表在Learning to Rank: From Pairwise Approach to Listwise Approach中,后面陆陆续续出了各种变形&#…...

js对象和原型、原型链的关系
JS的原型、原型链一直是比较难理解的内容,不少初学者甚至有一定经验的老鸟都不一定能完全说清楚,更多的"很可能"是一知半解,而这部分内容又是JS的核心内容,想要技术进阶的话肯定不能对这个概念一知半解,碰到…...

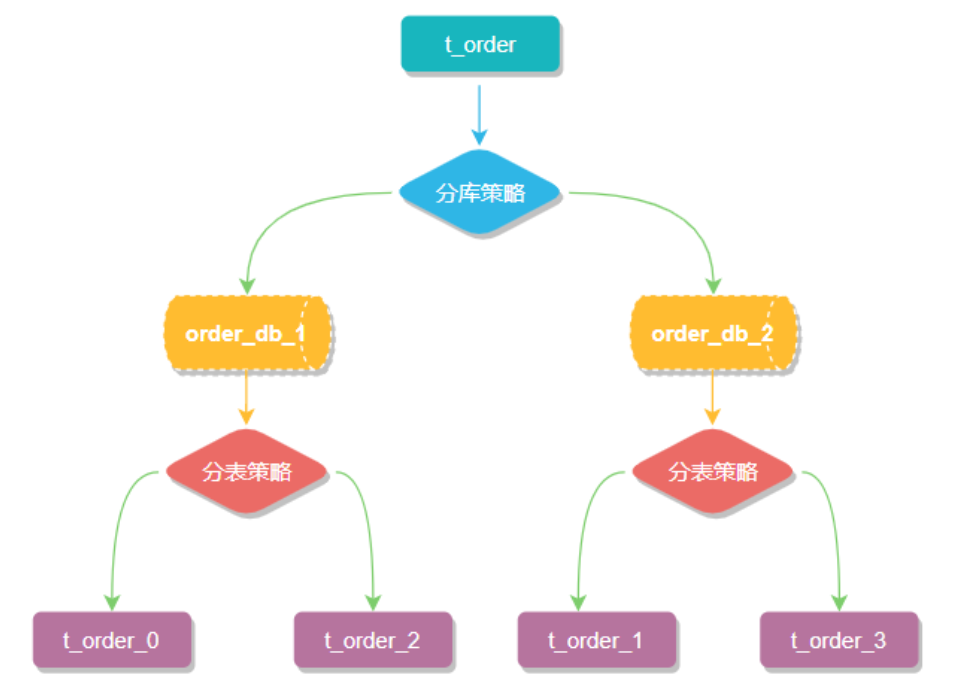
【SpringBoot高级篇】SpringBoot集成Sharding-JDBC分库分表
【SpringBoot高级篇】SpringBoot集成Sharding-JDBC分库分表Apache ShardingSphere分库分表分库分表的方式垂直切分垂直分表垂直分库水平切分水平分库水平分表分库分表带来的问题分库分表中间件Sharding-JDBCsharding-jdbc实现水平分表sharding-jdbc实现水平分库sharding-jdbc实…...

Shell特殊字符
shell语言,一些字符是有特殊意义的。 根据作用分为几种特殊符号 一、空白 shell调用函数,不像c语言那样用把参数放到括号里,用逗号分隔。而是用空格作为参数之间,参数与函数名之间的分隔符。 换行符也是特殊字符。换行符用作一条命…...

【计算机二级python】综合题目
计算机二级python真题 文章目录计算机二级python真题一、德国工业战略规划二、德国工业战略规划 第一问三、德国工业战略规划 第二问一、德国工业战略规划 描述:在右侧答题模板中修改代码,删除代码中的横线,填写代码,完成考试答案。…...

字节直播leader面
设计评论系统(缓存怎么做) mysql是否有主从延迟,如何解决 mysql有主从延迟 主从延迟主要因为mysql主从同步的机制,mysql有三种同步机制 同步复制:事务线程等待所有从库复制成功响应异步复制:事务不等待…...

PIC 单片机的时钟
注意:本文的内容无法保证绝对精确,后续可能会做改动,只是自己的笔记。这里的资料均源自数据手册本身。PIC18系列单片机的参考时钟可以选择三个基础时钟源:Primary Clock, OSC1 or OSC2,Secondary Clock,Inner clock.时钟源分为两个…...

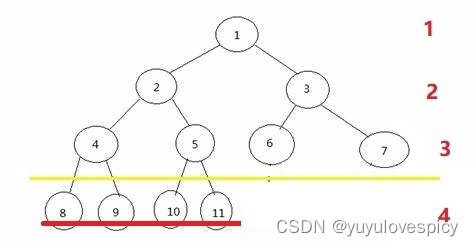
【数据结构】关于二叉树你所应该知道的数学秘密
目录 1.什么是二叉树(可以跳过 目录跳转) 2.特殊的二叉树(满二叉树/完全二叉树) 2.1 基础知识 2.2 满二叉树 2.3 完全二叉树 3.二叉树的数学奥秘(主体) 3.1 高度与节点个数 3.2* 度 4.运用二叉树的…...

哈希表题目:猜数字游戏
文章目录题目标题和出处难度题目描述要求示例数据范围解法一思路和算法代码复杂度分析解法二思路和算法代码复杂度分析题目 标题和出处 标题:猜数字游戏 出处:299. 猜数字游戏 难度 4 级 题目描述 要求 你在和朋友一起玩猜数字(Bulls…...

项目请求地址自动加上了本地ip的解决方式
一般情况下来说都是一些粗心大意的问题导致的 场景一:少加了/ 场景二:前后多加了空格 场景三:拼接地址错误
Vue3 企业级项目实战:项目须知与课程约定
本节内容很重要,希望大家能够耐心看完。 Vue3 企业级项目实战 - 程序员十三 - 掘金小册Vue3 Element Plus Spring Boot 企业级项目开发,升职加薪,快人一步。。「Vue3 企业级项目实战」由程序员十三撰写,2744人购买https://s.ju…...

传导EMI抑制-Π型滤波器设计
1 传导电磁干扰简介 在开关电源中,开关管周期性的通断会产生周期性的电流突变(di/dt)和电压突变(dv/dt),周期性的电流变化和电压变化则会导致电磁干扰的产生。 图1所示为Buck电路的电流变化,在Buck电路中上管电流和下…...

如何在excel中创建斐波那契数列
斐波那契数列(Fibonacci sequence),又称黄金分割数列,因数学家莱昂纳多斐波那契(Leonardo Fibonacci)以兔子繁殖为例子而引入,故又称为“兔子数列”,指的是这样一个数列:…...

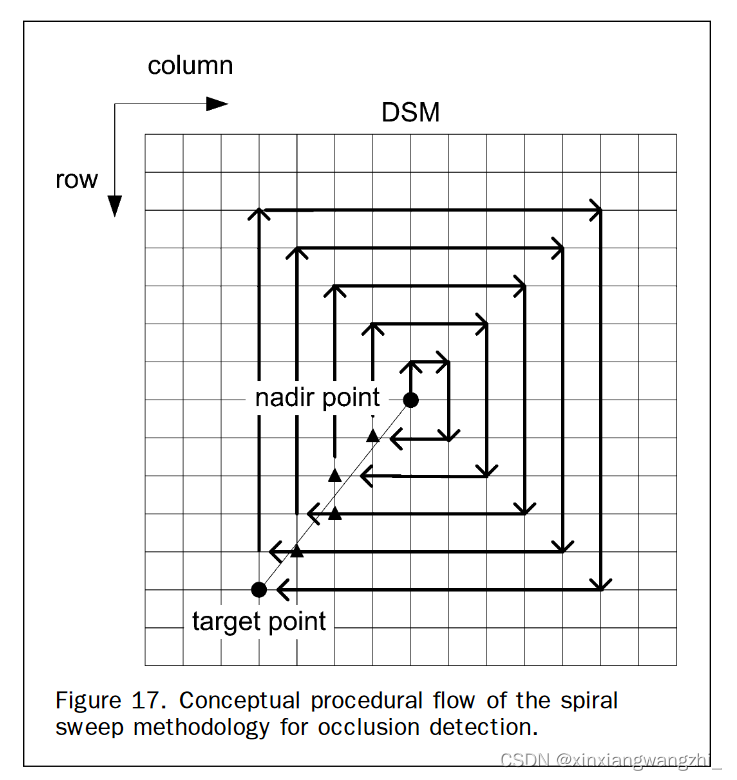
遮挡检测--基于角度的遮挡检测方法
文章目录1基于角度的遮挡检测方法2遮挡检测遍历方法2.1方法1--自适应径向扫描方法2.2方法2--螺旋扫描法参考1基于角度的遮挡检测方法 在基于角度的方法中,通过依次分析DSM中沿径向方向的投影光线的角度来识别遮挡。定义α\alphaα角:DSM三维点与相机中心…...
)
【luogu CF1098D】Eels(结论)
Eels 题目链接:luogu CF1098D 题目大意 有一个可重集,每次操作会放进去一个数或者取出一个数。 然后每次操作完之后,问你对这个集合进行操作,每次选出两个数 a,b 加起来合并回去,直到集合中只剩一个数,要…...

【java】遍历文件夹输出所有文件的文件名与绝对路径,在windows环境
【java】遍历文件夹输出所有文件的文件名与绝对路径,在windows环境 String filepath "D:\\CloudMusic\\";//D盘下的file文件夹的目录File file new File(filepath);//File类型可以是文件也可以是文件夹File[] fileList file.listFiles();//将该目录下的…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...
