React 笔记 jsx
严格约定:React 组件必须以大写字母开头,而 HTML 标签则必须是小写字母。
React
JSX
JSX 是由 React 推广的 JavaScript 语法扩展。
用于表达组件的 特殊语法的 js 函数
- 要求标签必须闭合;
- 返回的组件必须包裹在一个父标签内;
<>...</>类似 vue 的<template>
通过 () 包裹 d多行 html 标签;通过 {} 插入 js 表达式值
注意: 属性=xxx 时,要去掉“”,否则无法识别{} 插值
html-to-jsx
className htmlFor 自定义组件特殊属性
html 内置标签通过
is属性 标记为 自定义组件
style 对象方式 指定
style={{width: user.imageSize,height: user.imageSize
}}
事件监听 on前缀
事件传播
在 React 中所有事件都会传播,除了 onScroll,它仅适用于你附加到的 JSX 标签。
事件捕获
当子组件阻止事件传播后,可以通过 on事件Capture 来强制捕获事件
捕获会被优先处理
条件循环生成
得益于 jsx 语法,条件和循环都可以用原生js来实现;
被循环的(列表)元素 应该设置 key 属性,用于在其兄弟节点中唯一标识该元素。
响应式
useState
const [状态名, 更新状态方法名] = useState(0)
目前看来响应式只能在组件总使用
useRef
不会触发重新渲染
Hook useXxxx
hook 要求必须在组件中使用
只能在组件或自定义 Hook 的最顶层调用
内置的hook
useState 响应式
const [状态名, 更新状态方法名] = useState(初始值)
useContext
类似 Vue provide/inject
useEffect
将一个组件与外部系统同步 类似vue的watch
useEffect(setup, dependencies?)
useRef
自定义hook
通信
prop
通过定义 组件函数的参数 来设定 props
双向数据流
react 对表单元素做了特殊处理,使得绑定的prop后,需要绑定onChange等会改变prop值的事件
对应vue @update:propName

组件
应严格按照 纯函数 编写
不要在创建时,修改外部的变量
更新屏幕、启动动画、更改数据等,它们被称为 副作用。
它们是 “额外” 发生的事情,与渲染过程无关。副作用无需按照纯函数,如事件处理函数。
useEffect 方法在渲染结束后执行。(nextTick)
ref DOM
inputRef.current.xxx
<StrictMode>
包裹 <APP /> 用来 启用额外的开发行为和警告,使得在开发过程中能够及早发现组件中的常见错误。
createContext
创建一个 context 对象.Provider 传给上下文动态内容
<xxxContext.Provider value={var}>
下层通过 useContext(context对象) 获取上下文
https://react.docschina.org/learn
react-dom
React 只包含了 Web 和 Mobile 通用的核心部分,负责 Dom 操作的分到 ReactDOM 中,负责 Mobile 的包含在 ReactNative 中
小驼峰编写propName
虚拟dom:
render (React18后 将被 createRoot 替代) 会将一段 JSX(“React 节点”)渲染到浏览器 DOM 容器节点中。但会先清空DOM 中的内容。
render(reactNode, domNode, callback?)
createPortal 设定插入位置
Redux
全局状态管理
createStore(function reducer(state, action){})
combineReducers 合并多个 reducer
React Redux
<StrictMode><Provider store={store}><APP /></Provider >
</StrictMode>
<Provider> 组件使得 Redux store 能够在应用的其他地方使用
React Redux 在内部实现了许多性能优化,以便你编写的组件仅在实际需要时重新渲染。
- 创建一个 Redux store
- 订阅更新
- 订阅回调内部:
i. 获取当前的 store state
ii. 提取这部分 UI 需要的数据
iii. 使用数据更新 UI - 如有必要,用初始的 state 去渲染 UI
- 通过 dispatching Redux actions 去响应 UI 层的交互
connect方法,用于从 UI 组件生成容器组件。
react-router-dom
官方向导
<StrictMode><BrowserRouter><APP /></BrowserRouter>
</StrictMode>
const routes = [{path: '*',element: <NotFound />,}
]
useRoutes 身材组件注册
一般编写
<Routes><Route path="/" element={<NotFound />} /></Routes>
useLoaderData 加载路由变量
react-scripts
包括创建 React 应用程序使用的脚本和配置。
类似 Vue-Cli
umi-requset 类似 axios
https://react.docschina.org/learn/add-react-to-an-existing-project
https://react.docschina.org/learn/start-a-new-react-project
https://reactnative.dev/
@ahooksjs/use-request
useRequest 是一个强大的异步数据管理的 Hooks,React 项目中的网络请求场景使用 useRequest 就够了。
https://ahooks.js.org/zh-CN/hooks/use-request/basic
const { data, error, loading } = useRequest(()=>{// 在组件初始化时,会自动执行该异步函数···
}, config)
返回内容:
- data
- error
- loading
- run, runAsync // 仅在手动时有效
- refresh, refreshAsync 重复上一次请求(参数一致)
- mutate(value) 立即更新data
- cancel 忽略当前 promise 返回的数据和错误
- params 当前 service 的参数数组
config 配置项
manual 手动执行
const { loading, run, runAsync } = useRequest(service, {manual: true
})
defaultParams 默认参数组
生命周期 钩子:
- onBefore:请求之前触发
- onSuccess:请求成功触发
- onError:请求失败触发
- onFinally:请求完成触发
refreshDeps: [响应式状态, ···] 当它的值变化后,会重新触发请求
formatResult
相关文章:

React 笔记 jsx
严格约定:React 组件必须以大写字母开头,而 HTML 标签则必须是小写字母。 React JSX JSX 是由 React 推广的 JavaScript 语法扩展。 用于表达组件的 特殊语法的 js 函数 要求标签必须闭合;返回的组件必须包裹在一个父标签内; …...

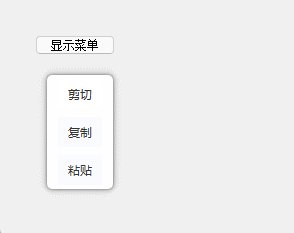
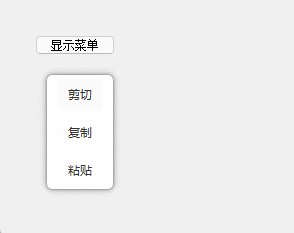
QMenu风格设计qss+阴影
Qt的菜单经常在软件开发中用到,默认的菜单效果都不符合设计师的要求,本篇介绍QMenu菜单的风格设计,包括样式表和阴影。 1.QMenu样式表的设计 首先看一个默认的菜单 void QGraphicsDropShadowEffectDemo::slotShowDialog() {qDebug() <&l…...

temu防窒息警示语贴哪里
防窒息警示语标签的位置选择是确保消费者在购买和使用产品时能够注意到潜在窒息风险的重要一环。本文将为您介绍一些关于防窒息警示语标签贴在哪里的建议,以帮助您选择合适的位置。 先给大家推荐一款拼多多/temu运营工具——多多情报通 多多情报通是拼多多的生意参…...

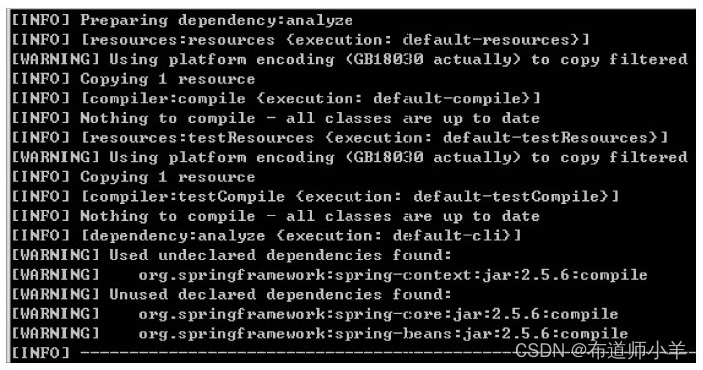
Maven——坐标和依赖
Maven的一大功能是管理项目依赖。为了能自动化地解析任何一个Java构件,Maven就必须将它们唯一标识,这就依赖管理的底层基础——坐标。将详细分析Maven坐标的作用,解释其每一个元素;在此基础上,再介绍如何配置Maven&…...

Python中事务的常见用法
在Python中,可以使用数据库连接对象来执行事务操作。以下是一些常见的 Python 中事务的用法: 开始事务 要开始一个事务,你需要获取数据库连接对象,并调用其 begin() 或 start_transaction() 方法来开启一个事务。例如࿰…...

蛮力法最大值连续子序问题
概念: 在一个给定的整数数组中找到一个连续的子序列,使得子序列的元素之和最大 思路: 遍历所有可能的子序列,计算它们的和。 在每次计算过程中,记录当前最大的子序列和。 返回最大的子序列和作为结果。 代码: #include <iostream> #…...

多功能智能遥测终端机 5G/4G+北斗多信道 视频采集传输
计讯物联多功能智能遥测终端机,全网通5G/4G无线通信、弱信号地区北斗通信,多信道自动切换保障通信联通,丰富网络接口及行业应用接口,支持水利、环保、工业传感器、控制终端、智能终端接入,模拟量/数字量/信号量采集&am…...

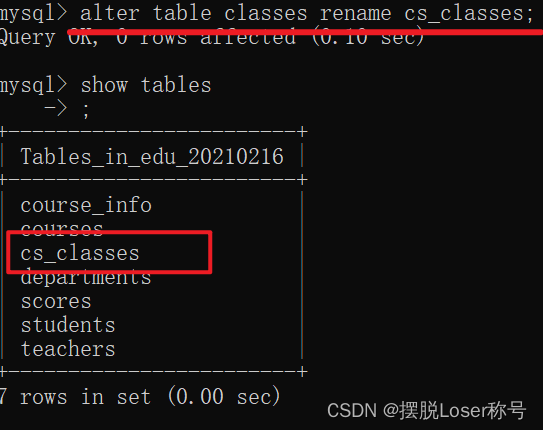
1.查看表的基本结构,表的详细结构和修改表名
查看表的基本结构,表的详细结构和修改表名 1.查看数据表基本结构 有强迫症或健忘症的小伙伴们在建好数据库和表以后,通常会怀疑自己刚才是不是敲错了,怎么办?如果不是使用图形界面是不是就没法查看啦? 不存在的,这就…...

Mybatis实用教程之XML实现动态sql
系列文章目录 1、mybatis简介及数据库连接池 2、mybatis中selectOne的使用 3、mybatis简单使用 4、mybatis中resultMap结果集的使用 Mybatis实用教程之XML实现动态sql 系列文章目录前言1. 动态条件查询2. 动态更新语句3. 动态插入语句4、其他标签的使用 前言 当编写 MyBatis 中…...
)
混合App开发实现页面跳转(更新中)
util.js /*** 这个函数被用来获取 URL 中的查询参数,并将它们以对象(键值对)的形式返回* param {string} url* returns {object} oParams*/ export function getUrlQuery(url null) {let sUrl url || window.location.href;let oParams {…...

【FPGA】Verilog:BCD 加法器的实现
0x00 XOR 运算在 2 的补码加减法中的应用 2 的补码加减法的特点是,当从某个数中减去负数时,将其转换为正数的加法来计算,并将减去正数的情况转换为负数的加法来计算,从而将所有减法运算转换为加法运算。在这种情况下,…...

机器学习第15天:GBDT模型
☁️主页 Nowl 🔥专栏《机器学习实战》 《机器学习》 📑君子坐而论道,少年起而行之 文章目录 GBDT模型介绍 Boosting 残差 GBDT的缺点 python代码实现 代码 模型参数解释 结语 GBDT模型介绍 GBDT(Gradient Boos…...

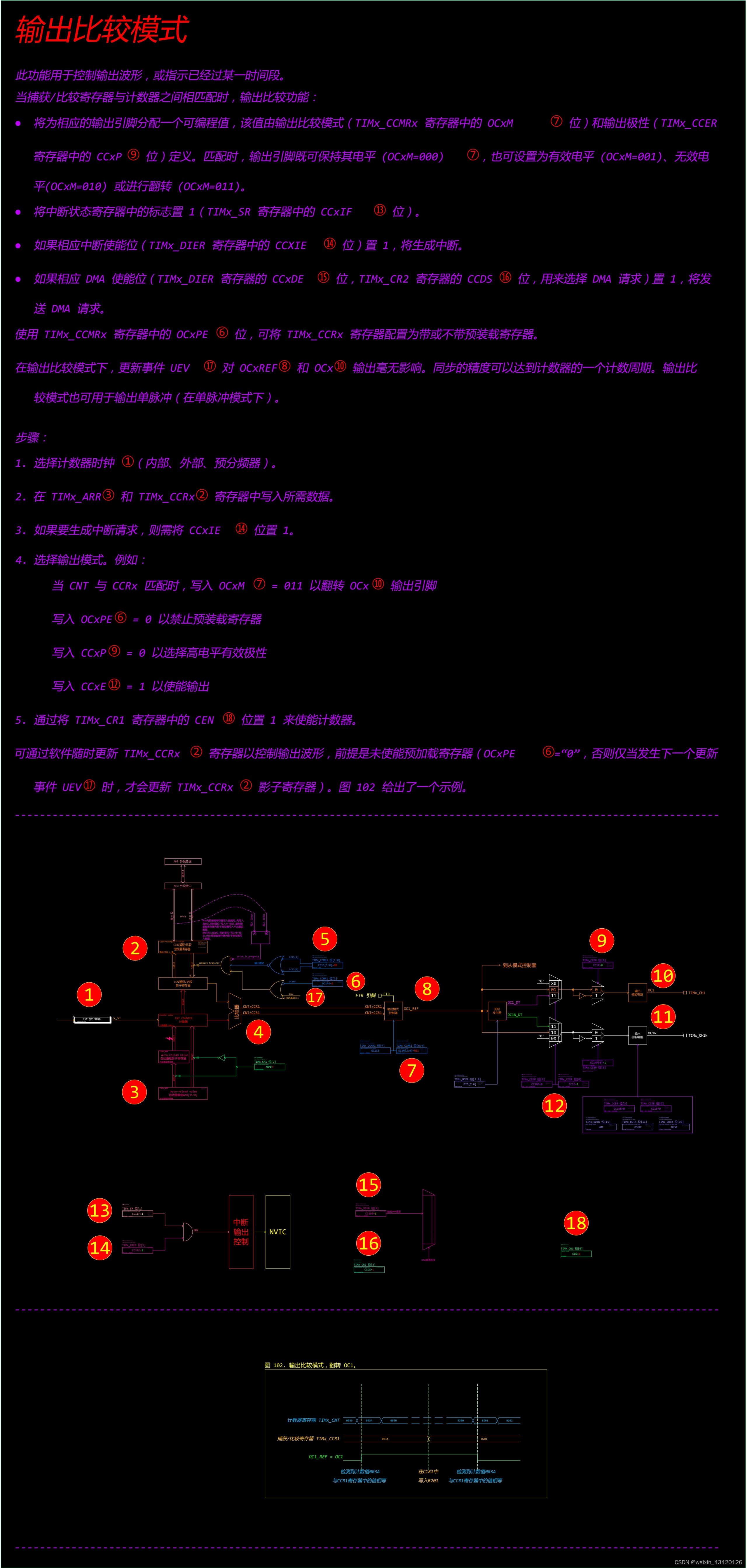
STM32F407-14.3.9-01输出比较模式
输出比较模式 此功能用于控制输出波形,或指示已经过某一时间段。 当捕获/比较寄存器与计数器之间相匹配时,输出比较功能: ● 将为相应的输出引脚分配一个可编程值,该值由输出比较模式(TIMx_CCMRx 寄存器中的 OCxM⑦…...

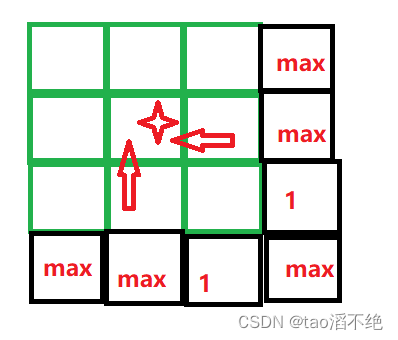
LeetCode题:174. 地下城游戏
目录 一、题目要求 二、解题思路 (1)状态表示 (2)状态转移方程 (3)初始化dp表 (4)填表顺序 (5)返回值 三、代码 一、题目要求 174. 地下城游戏 恶魔们…...

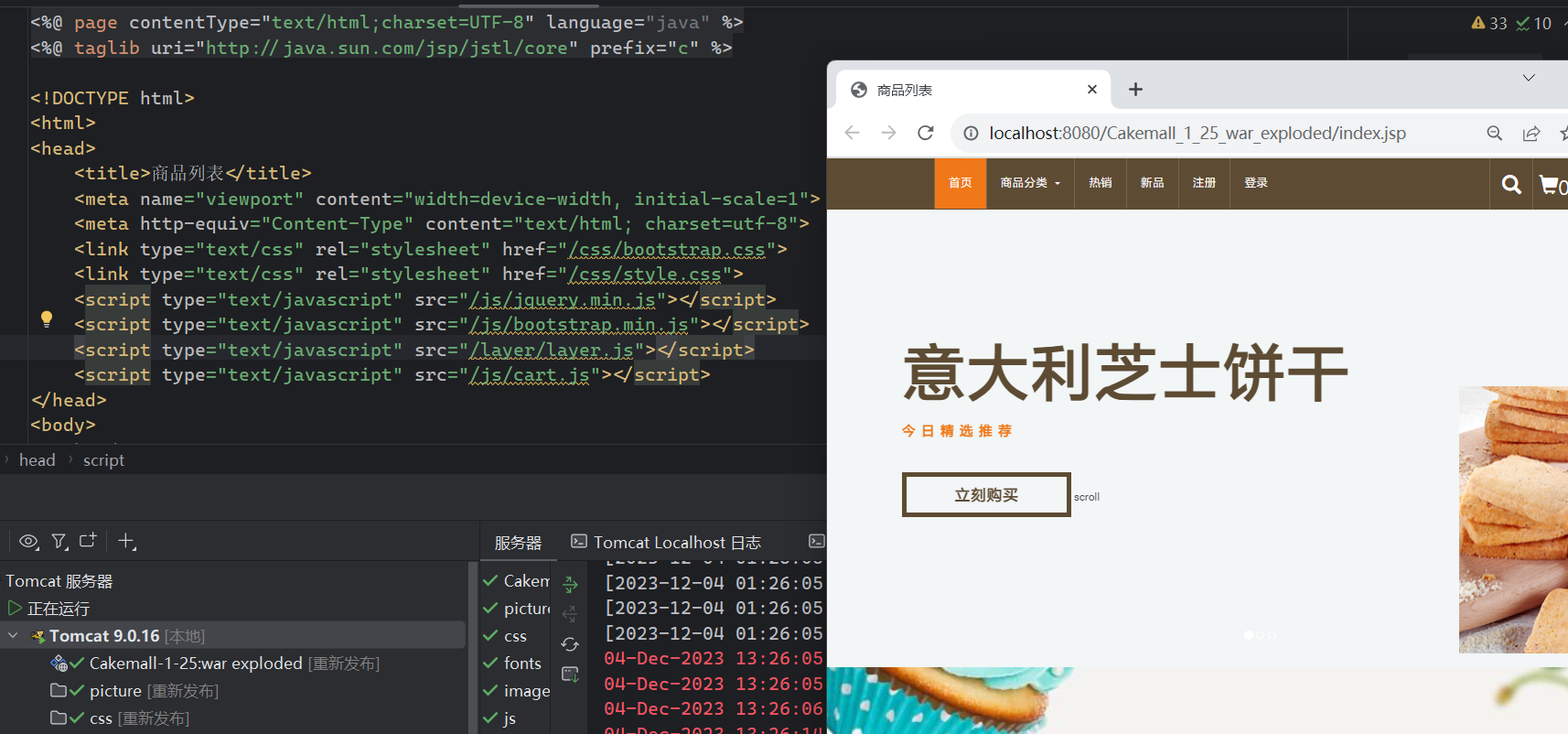
CSS、JS文件无法正确加载至页面问题与解决
目录 1. 问题出现 2. 分析与解决 3. 总结 1. 问题出现 自己在写项目是时候,想启动浏览器查询首页面index.jsp的显示效果 预期效果应该是下面这样的: 但是实际上是这样的: 意思也就是说可能是关于CSS、JS相关的引入方面出了问题ÿ…...

ftp的服务安装配置
安装 yum install -y vsftpd # 是否安装成功 rpm -qa | grep vsftpd # 是否开机启动 systemctl list-unit-files | grep vsftpd # 开机启动 systemctl enable vsftpd.service # ftp端口 netstat -antup | grep ftp # 状态 service vsftpd status service vsftpd start service…...

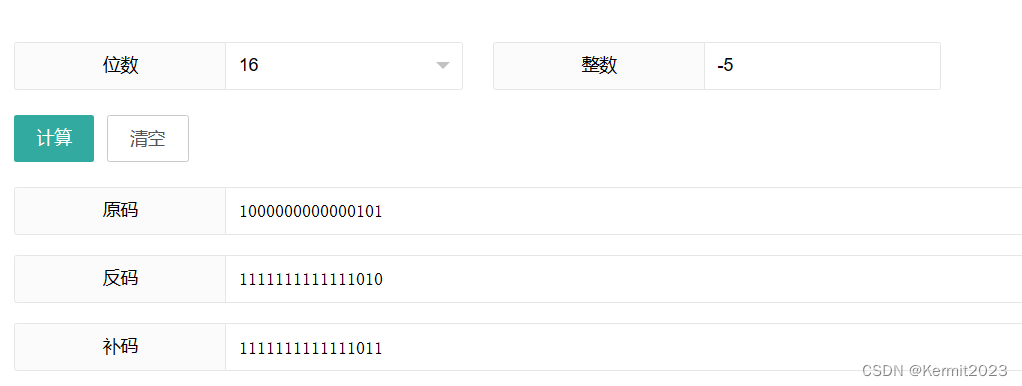
原码,补码,反码(极简版)
原码补码反码 都有符号位,0表示正数,1表示负数 正数 正数的原码,补码,反码都相同 负数 负数的原码,最高位是1,其余的用正常二进制表示 负数的反码,对原码进行符号位不变,其余位…...

uniapp监听wifi连接状态
在uniapp中检测WiFi连接状态可以使用uni的API进行操作。 uni.onNetworkStatusChange((res) > { console.log(res)uni.getConnectedWifi({success: function(res) {console.log(已连接WIFI, res);},fail: function(err) {console.log(未连接WIFI, err);}}); }) 此函数将返回…...
)
2023年总结和2024年展望(以ue为主攻)
2023年就要过去了,总结下: 先说好的地方 1,pbr材质集成到了osg中,加上直接光和间接光。终于知道pbr咋回事了。光线追踪的视频也跟着敲了一个。 2,得到了认可。拿到了半年奖,leader让我明年和架构师一起进行…...

南京大学计算机学院面试准备
该内容是我面试南京大学计算机学院保研的时候的准备题目,最后是面试的时候问到的问题。 目录 1. 自我介绍2. 进程和线程的区别3. 循环引用4. 操作系统怎么利用多核?5. 英文介绍二叉搜索树6. 英文介绍二叉搜索树的时间复杂度7. 介绍 stackover flow8. 什…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...
