webpack优化打包速度
webpack打包速度太慢

优化
- 1.多线程打包 js压缩和loader
- 2.优化启动速度 hard-source-webpack-plugin
- 3.删除无用的 分析类插件
- 4.DllPlugin通道打包
1.webpack多线程打包 loader
loader 使用 thread-loader 将他放置你要使用的loader前面就行,不过这个lorder例如style-loader不支持的,而且面对比较快的loader也不建议使用,会降低速度
{test: /\.vue$/,use: [{loader: "thread-loader",options: {workers: 4,workerParallelJobs: 50,poolParallelJobs: 50,poolTimeout: 2000}},{loader: "vue-loader",options: vueLoaderConfig}]},{test: /\.js$/,use: [{loader: "thread-loader",options: {workers: 4,workerParallelJobs: 50,poolParallelJobs: 50,poolTimeout: 2000}},"babel-loader?cacheDirectory"],include: [resolve("src"),resolve("test"),resolve("node_modules/webpack-dev-server/client")]},
2.webpack多线程打包 js压缩
使用terser-webpack-plugin或ParallelUglifyPlugin 替换UglifyJsPlugin
UglifyJsPlugin 是单线程工作的 设置parallel: true也可以开启多线程
不过这个我测试了下打包速度感觉并没有提高很多
旧 parallel: true也可以开启多线程
new UglifyJsPlugin({uglifyOptions: {mangle: {safari10: true},compress: {// warnings: process.env.env_config === 'pre' || process.env.env_config === 'prod',drop_console: process.env.env_config === 'pre' || process.env.env_config === 'prod', //注释consoledrop_debugger: process.env.env_config === 'pre' || process.env.env_config === 'prod', //注释debuggerpure_funcs: process.env.env_config === 'pre' || process.env.env_config === 'prod'?['console.log']:[], //移除console.log},},// 降低编译速度 此处需要注意。若是在使用了UglifyJSPlugin且开启sourceMap后,需要同时给devtool设置值。同样的若是设置了devtool的值,则UglifyJSPlugin也需要开启sourceMap。否则不会生成.map的源代码对应文件。sourceMap: config.build.productionSourceMap,cache: true,parallel: true}),const ParallelUglifyPlugin = require('webpack-parallel-uglify-plugin')
// / 代码压缩新new ParallelUglifyPlugin({// 传递给 UglifyJS 的参数// (还是使用 UglifyJS 压缩,只不过帮助开启了多进程)uglifyJS: {output: {beautify: false, // 最紧凑的输出comments: false, // 删除所有的注释},compress: {drop_console: process.env.env_config === 'pre' || process.env.env_config === 'prod', //注释consoledrop_debugger: process.env.env_config === 'pre' || process.env.env_config === 'prod', //注释debuggerpure_funcs: process.env.env_config === 'pre' || process.env.env_config === 'prod'?['console.log']:[], //移除console.log},// 降低编译速度 此处需要注意。若是在使用了UglifyJSPlugin且开启sourceMap后,需要同时给devtool设置值。同样的若是设置了devtool的值,则UglifyJSPlugin也需要开启sourceMap。否则不会生成.map的源代码对应文件。sourceMap: config.build.productionSourceMap,// cache: true,}}),
3. hard-source-webpack-plugin 优化启动速度
npm i hard-source-webpack-plugin -D
进行文件的热加载的,一个项目启动或者打包的时间,超过40s的时候,可以进行项目的优化和热加载。
注意:第一次启动会很慢,不改配置都会使用缓存启动,第二次很快,不过第一次加载时间会比不用此插件慢1倍,还有就是build的时候貌似没什么效果,所以慎用!
const HardSourceWebpackPlugin=require('HardSourceWebpackPlugin')
插件中使用
new HardSourceWebpackPlugin(),
4.删除无用的 分析类插件
例如 speed-measure-webpack-plugin 分析打包各个阶段花费的时长,这个很坑,打包会非常慢,不调试的话直接去掉
5.DllPlugin通道打包 动态链接库
将一些固定的插件 例如element vue等单独抽离打一个包 直接在html里引用
具体实现参考我另一篇
https://blog.csdn.net/qq_38935512/article/details/112517327
进入 搜索 动态链接库
优化
一套下来,最主要有效果的感觉还是
删除无用的 分析类插件 和 动态链接库

相关文章:

webpack优化打包速度
webpack打包速度太慢 优化 1.多线程打包 js压缩和loader 2.优化启动速度 hard-source-webpack-plugin 3.删除无用的 分析类插件 4.DllPlugin通道打包 1.webpack多线程打包 loader loader 使用 thread-loader 将他放置你要使用的loader前面就行,不过这个lorder例如s…...

ALTERNET STUDIO 9.1 Crack
ALTERNET STUDIO 9.1 发布 宣布 AlterNET Studio 9.1 版本今天上线。AlterNET Studio 9.0 是一个中期更新,重点是改进我们所有的组件库。 以下是 AlterNET Studio 9.1 的发布亮点: Roslyn C# 和 Visual Basic 解析器现在支持代码修复/代码重构。 代码修复…...

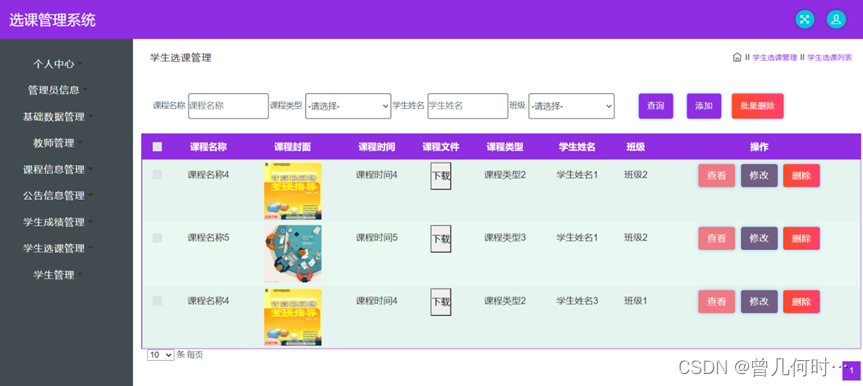
基于Java技术的选课管理系统设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

在UBUNTU上使用Qemu和systemd-nspawn搭建RISC-V轻量级用户模式开发环境
参考链接 使用Qemu和systemd-nspawn搭建RISC-V轻量级用户模式开发环境 - 知乎 安装Qemu sudo apt updatesudo apt -y install qemu-user-binfmt qemu-user-static systemd-container sudo apt -y install zstd 配置环境 RISCV_FILEarchriscv-2023-10-09.tar.zstwget -c ht…...

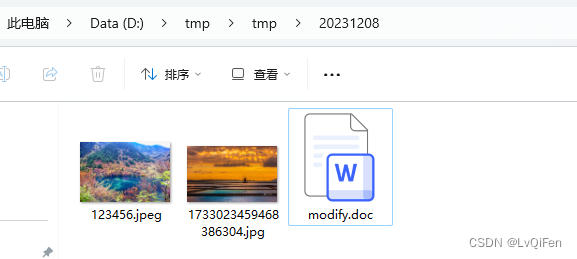
JAVA使用POI向doc加入图片
JAVA使用POI向doc加入图片 前言 刚来一个需求需要导出一个word文档,文档内是系统某个界面的各种数据图表,以图片的方式插入后导出。一番查阅资料于是乎着手开始编写简化demo,有关参考poi的文档查阅 Apache POI Word(docx) 入门示例教程 网上大多数是XXX…...

反向传播算法
反向传播算法的数学解释 反向传播算法是深度学习中用于训练神经网络的核心算法。它通过计算损失函数相对于网络权重的梯度来更新权重,从而最小化损失。 反向传播的基本原理 反向传播算法基于链式法则,它按层反向传递误差,从输出层开始&…...

记录 | ubuntu降低内核版本的方法
降低 ubuntu 内核,比如降低到 4.15 版本,下载对应 4.15.0.128 内核离线安装,网址: http://archive.ubuntu.com/ubuntu/pool/main/l/linux/, 根据实际选择下载,我这里选择,安装的话采用 dpkg -i …...

MX6ULL学习笔记 (八) platform 设备驱动实验
前言: 什么是 Linux 下的 platform 设备驱动 Linux下的字符设备驱动一般都比较简单,只是对IO进行简单的读写操作。但是I2C、SPI、LCD、USB等外设的驱动就比较复杂了,需要考虑到驱动的可重用性,以避免内核中存在大量重复代码&…...

初识Linux:权限(2)
目录 权限 用户(角色) 文件权限属性 文件的权限属性: 有无权限的区别: 身份匹配: 拥有者、所属组的修改: 八进制的转化: 文件的类型: x可执行权限为什么不能执行…...

测试环境使用问题及其优化对策实践
1 背景及问题 G.J.Myers在<软件测试技巧>中提出:测试是为了寻找错误而运行程序的过程,一个好的测试用例是指很可能找到迄今为止尚未发现的错误的测试, 一个成功的测试是揭示了迄今为止尚未发现的错误的测试。 对于新手来说࿰…...

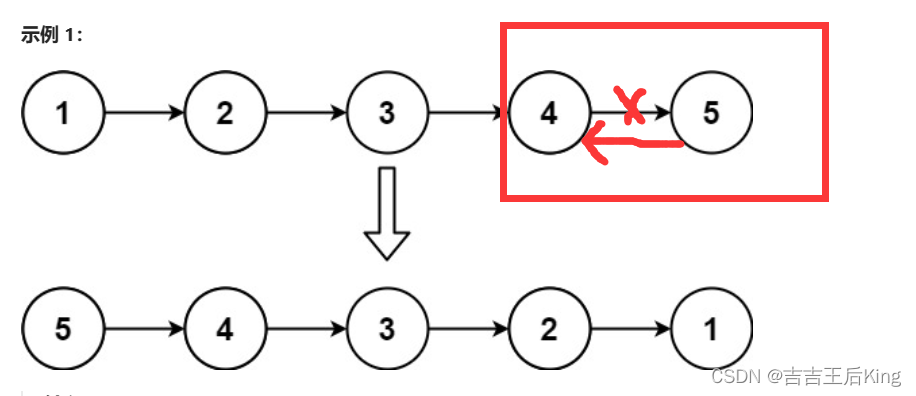
【力扣】206.反转链表
206.反转链表 这道题有两种解法,但不只有两种,嘿嘿。 法一:迭代法 就是按循序遍历将每一个指针的指向都给改了。比如说1——>2——>3改为null<——1<——2<——3这样。那这里以第二个结点为例,想一想。我想要指向…...

Python:核心知识点整理大全7-笔记
目录 4.2.5 遗漏了冒号 4.3 创建数值列表 4.3.1 使用函数 range() 4.3.2 使用 range()创建数字列表 结果如下: 4.3.3 对数字列表执行简单的统计计算 4.3.4 列表解析 4.4 使用列表的一部分 4.4.1 切片 4.4.2 遍历切片 4.4.3 复制列表 4.2.5 遗漏了冒号 fo…...

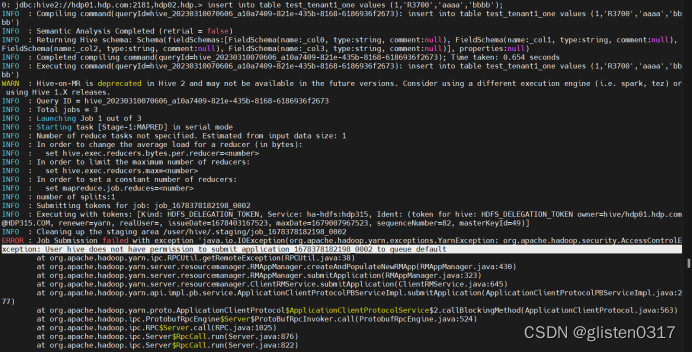
Hadoop学习笔记(HDP)-Part.15 安装HIVE
目录 Part.01 关于HDP Part.02 核心组件原理 Part.03 资源规划 Part.04 基础环境配置 Part.05 Yum源配置 Part.06 安装OracleJDK Part.07 安装MySQL Part.08 部署Ambari集群 Part.09 安装OpenLDAP Part.10 创建集群 Part.11 安装Kerberos Part.12 安装HDFS Part.13 安装Ranger …...

【力扣100】4.移动零
题目链接 我的题解: class Solution:def moveZeroes(self, nums: List[int]) -> None:"""Do not return anything, modify nums in-place instead."""# 思路是先计算共有几个0,然后remove几次,再末位加几个…...

Filebeat使用指南
Filebeat介绍主要优势主要功能配置日志的解析Kibana中设置日志解析安装步骤安装Filebeat安装监控通过prometheus监控 Filebeat和Logstash的主要区别 Filebeat介绍 Filebeat是使用Golang实现的轻量型日志采集器,也是Elasticsearch stack的一员。它可以作为一个agent…...

【Vue2】Vue的介绍与Vue的第一个实例
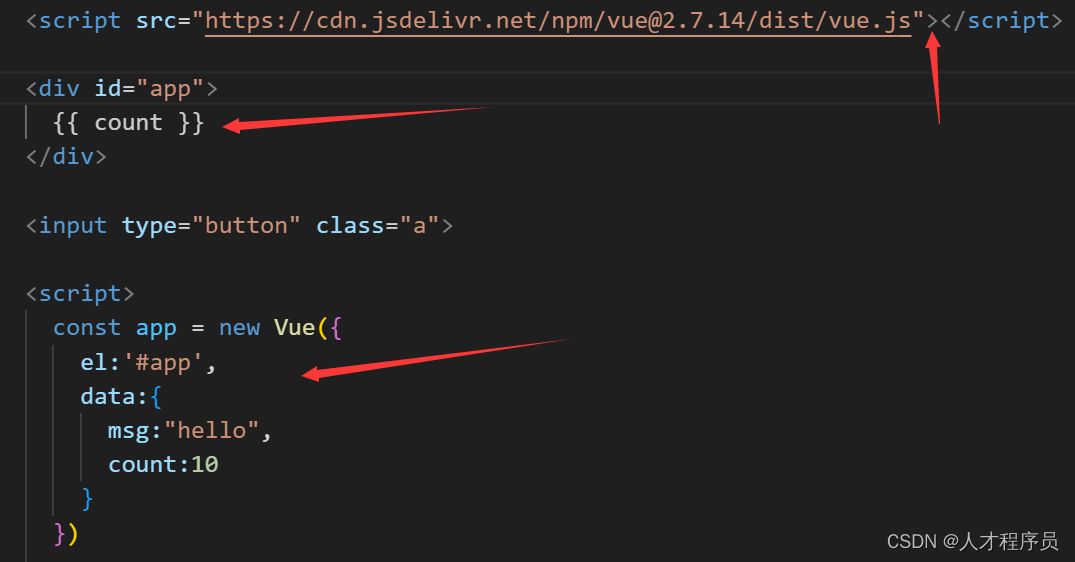
文章目录 前言一、为什么要学习Vue二、什么是Vue1.什么是构建用户界面2.什么是渐进式Vue的两种开发方式: 3.什么是框架 三、创建Vue实例四、插值表达式 {{}}1.作用:利用表达式进行插值,渲染到页面中2.语法3.错误用法 五、响应式特性1.什么是响…...

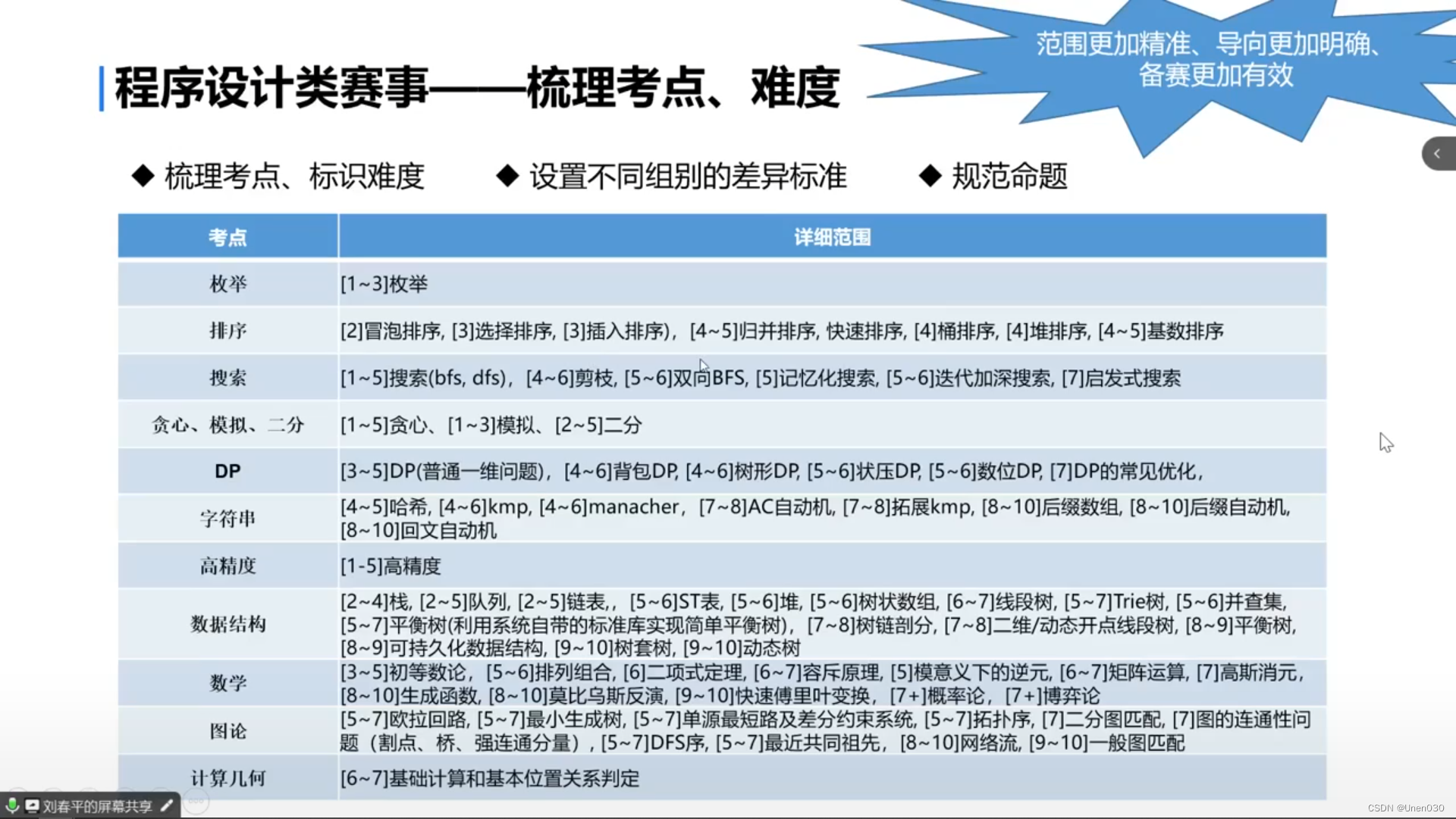
十五届蓝桥杯分享会(一)
注:省赛4月,决赛6月 一、蓝桥杯整体介绍 1.十四届蓝桥杯软件电子赛参赛人数:C 8w,java/python 2w,web 4k,单片机 1.8w,嵌入式/EDA5k,物联网 300 1.1设计类参赛人数:平…...

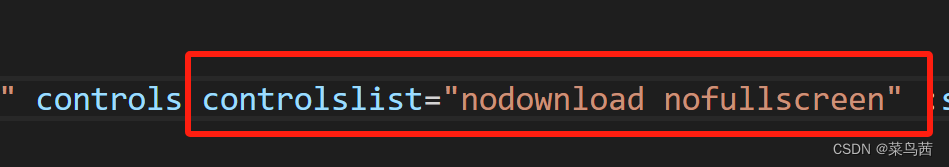
原生video设置控制面板controls显示哪些控件
之前我们学习了如何使用原生video播放视频 今天来一个进阶版的——设置控制面板controls显示哪些控件 先看一下当我们使用原生video时,controls属性为true时,相关代码如下: 正常的控制面板默认显示的控件有:播放、时间线、音量调…...

openlayers地图使用---跟随地图比例尺动态标绘大小的一种方式2
openlayers地图使用—跟随地图比例尺动态标绘大小的一种方式2 预期:随着地图比例尺放大缩小,地图上的标绘随着变化尺寸 思路:通过不断添加地图图层实现标绘的动态缩放 优点:标绘放大缩小非常流畅 缺点:标绘超过1000…...

C语言期末考试复习PTA数据类型及表达式-分支结构程序-循环结构-数组经典选择题
目录 第一章:C语言数据类型和表达式 第一题: 第二题: 第三题: 第四题: 第五题: 第六题: 第七题: 第八题: 第九题: 第二章:分支结构程序…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...
