『亚马逊云科技产品测评』在当前飞速发展的AI人工智能时代云服务技术哪家强?
授权声明:本篇文章授权活动官方亚马逊云科技文章转发、改写权,包括不限于在 Developer Centre, 知乎,自媒体平台,第三方开发者媒体等亚马逊云科技官方渠道
文章目录
- 引言
- 一、亚马逊&阿里云发展历史介绍
- 1.1 亚马逊发展历史
- 1.2 阿里云发展历史
- 二 、云服务器资源地域对比
- 2.1 AWS 区域分布
- 2.2 阿里云区域分布
- 2.3 区域分布对比图
- 三、实例规格对比
- 3.1 亚马逊的实例规格
- 3.2 阿里云的实例规格
- 3.3 实例规格对比
- 四、计费模式和价格对比
- aws EC2 和 阿里云 ESC 价格对比
引言
亚马逊:世界上最大的云服务器提供商 AWS (Amazon Web Services) AWS 是由亚马逊公司提供的一系列云计算服务。它提供了弹性计算、存储、数据库、分析、人工智能、机器学习、物联网、安全等多种服务,帮助组织和个人构建和管理各种应用程序。
- AWS 在全球拥有超过 200 个区域和 70 多个国家/地区的数据中心。
阿里云:它是中国最大的云计算服务提供商,也是全球最大的几个云计算平台之一。提供免费试用、云服务器、云数据库、云安全、云企业应用等云计算服务,以及大数据、人工智能服务、精准定制基于场景的行业解决方案等。
- 阿里云有30个全球公共云地域89个全球公共云可用区。
一、亚马逊&阿里云发展历史介绍
1.1 亚马逊发展历史
AWS 的出现(2002年)早在2002年,AWS就正式推出了,那时它是一项免费服务,其允许公司在自己的网站上加入亚马逊的功能。
- 该业务的早期版本旨在帮助开发人员“构建应用程序和工具
- 使他们能够将http://Amazon.com的许多独特功能整合到自己的网站中”。
虽然AWS出现在2002年,但直到2006年,AWS才正式推出了它的第一个云产品,
Amazon Simple Storage Service (Amazon S3)计算时代的新纪元拉开帷幕。
- 这个纪元叫做“计算服务时代”。
- 人们形象地以“云”来命名这种崭新的计算资源服务模式。

而今天介绍的正是2006年亚马逊发布的 Amazon Elastic Compute Cloud(Amazon EC2) 这款产品。是由平卡姆领导的一个小团队在南非开发完成的,它能够让开发人员在处理和分析数据时按需购买计算能力,此外还可以支持许多其他功能。
1.2 阿里云发展历史
阿里云创立于2009年,是世界上最大的的云服务平台之一,被誉为亚洲第一世界第三。在2012年开始商业化在国企和政府部门开始推广然后起步的。
- 2013年:阿里云开始扩展其国际业务,并在新加坡建立了第一个海外数据中心。
- 2018年:阿里云成功上市,成为中国首家在境外上市的云计算公司。
- 发展到现在已经成为 AWS 的有力竞争者了,也具有多个站点个国外服务器支持!

云服务器ECS(Elastic Compute Service)和亚马逊的 核心产品 EC2(Elastic Compute Cloud)一样 都是一种云服务器服务,可以快速创建和部署虚拟机实例。
-
都具有弹性伸缩功能:可以根据实际需求,随时调整实例数量和规模。
-
提供安全防护措施,包括网络隔离、访问控制、数据加密等。
-
灵活的计费方式:ECS提供多种计费模式,包括按量计费和包年包月计费,用户可以根据实际使用情况选择合适的计费方式。
-
具有一系列的管理和监控工具,用户可以对实例进行监控、管理和运维,包括实例状态、网络流量、磁盘使用等。
二 、云服务器资源地域对比
2.1 AWS 区域分布
亚马逊做为世界上最大的云服务上在世界上各地都有自己的站点部署,下面我们就来看一下亚马逊的具体服务器区域就究竟有那些。
- 美国东部(北弗吉尼亚)(俄亥俄)
- 美国西部(俄勒冈)
- 加拿大(中部)
- 欧洲(爱尔兰)(法兰克福)(伦敦)(巴黎)(瑞典)
- 亚太地区(孟买)(首尔)(新加坡)(悉尼)(东京)
- 南美洲(圣保罗)
- 中东(巴林)
- 中国(北京)(宁夏)

从上面可以看到亚马逊在全球范围内提供了多个站点,包括美国、加拿大、英国、德国、法国、意大利、西班牙、澳大利亚、日本、印度、巴西、墨西哥等。
- 具体范围大家可以去官网查看
- 官网链接 : 一键直达
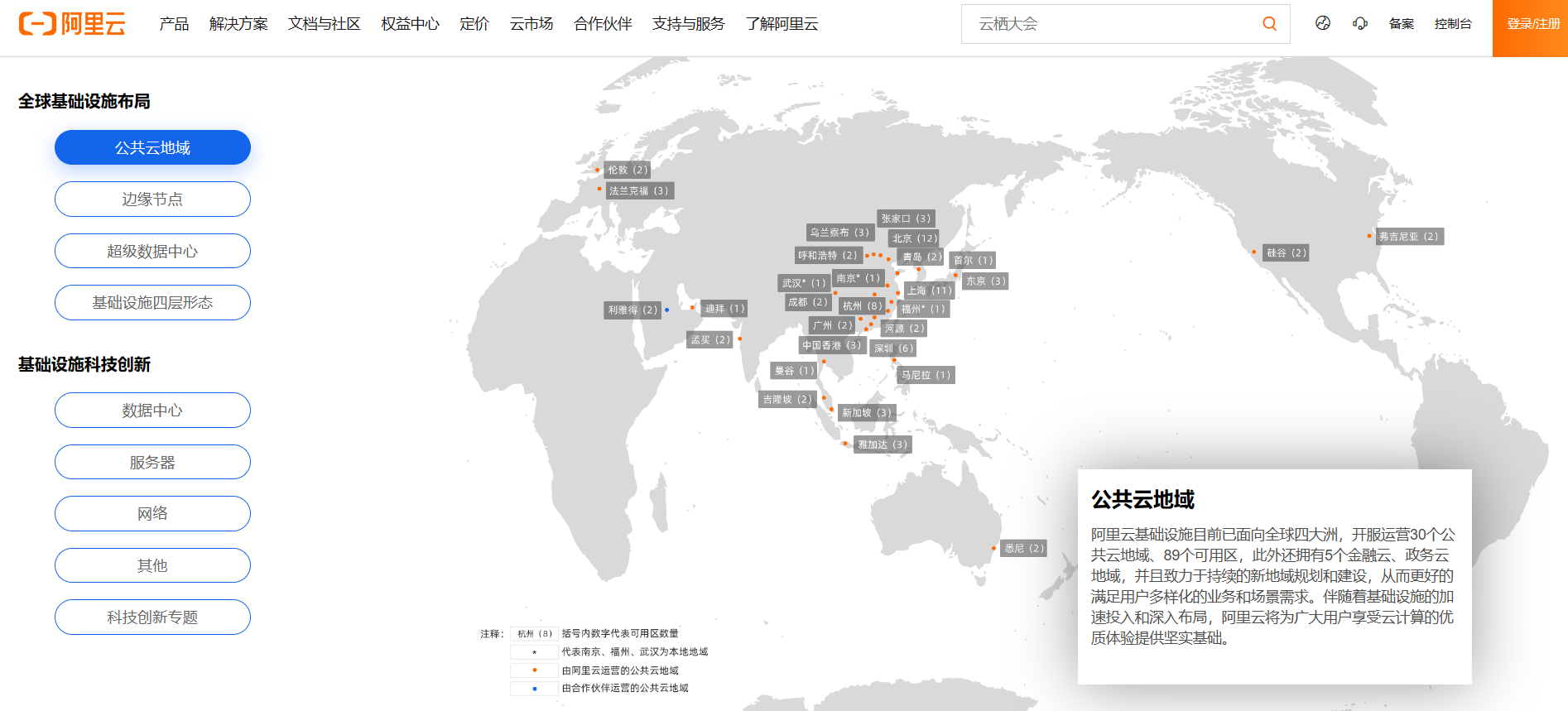
2.2 阿里云区域分布
阿里云做为在中国起步的云服务场商,其中大部分区域都是在国内。当然阿里云基础设施目前已面向全球四大洲,开服运营30个公共云地域、共计89个可用区。
-
华东 1 可用区:杭州 上海 青岛 北京 深圳 河源 成都 重庆 西安
-
亚太东南 1 可用区:新加坡 亚悉尼 吉隆坡
-
亚太东北 1 可用区:东京
-
亚太东南 5 可用区:雅加达
-
中东东南 1 可用区:迪拜
-
欧洲中部 1 可用区:法兰克福
-
英国伦敦可用区:伦敦
-
欧洲西部 1 可用区:荷兰可
-
美国东部 1 可用

2.3 区域分布对比图
上面给大家介绍了亚马逊aws 和 阿里云的 云服务可用地域和站点,大家看着可能不够直观,那么下面我就来帮大家整理整理。
| 地域分布对比 | 亚马逊 AWS | 阿里云 |
|---|---|---|
| 中国 | 北京 宁夏 | 杭州 上海 青岛 北京 深圳 河源 成都 重庆 西安 |
| 亚洲 | 孟买 首尔 新加坡 悉尼 东京 | 东京 雅加达 吉隆坡 悉尼 新加坡 |
| 欧洲 | 爱尔兰 伦敦 巴黎 法兰克福 都柏林 斯德哥尔摩 巴林 米兰 开普敦 | 法兰克福 伦敦 |
| 北美洲 | 弗吉尼亚北部 俄亥俄 俄勒冈 北加利福尼亚 中部 圣保罗 | 硅谷 弗吉尼亚 多伦多 |
| 南美洲 | 巴西(圣保罗) | 巴西(圣保罗) |
| 大洋洲 | 悉尼 | 澳大利亚 |
从上表中我们不难看出亚马逊不愧为世界上最大的云服务供应商,在全球范围内建立了多个数据中心,几乎每个国家都有它的身影,形成了广泛的全球基础设施网络。
- 和阿里云相比亚马逊的全球业务更广泛,尤其是欧洲地区有强大的基础设施生态相对而言更好一些。
相比较之下阿里云的地域分在本国内的地域分布更广,基础设施分布最多。在全球范围的区域对比的话阿里云稍显劣势
- 但是其在国内的强大基础设施和服务已经成为国内首选的服务器之一。
三、实例规格对比
3.1 亚马逊的实例规格

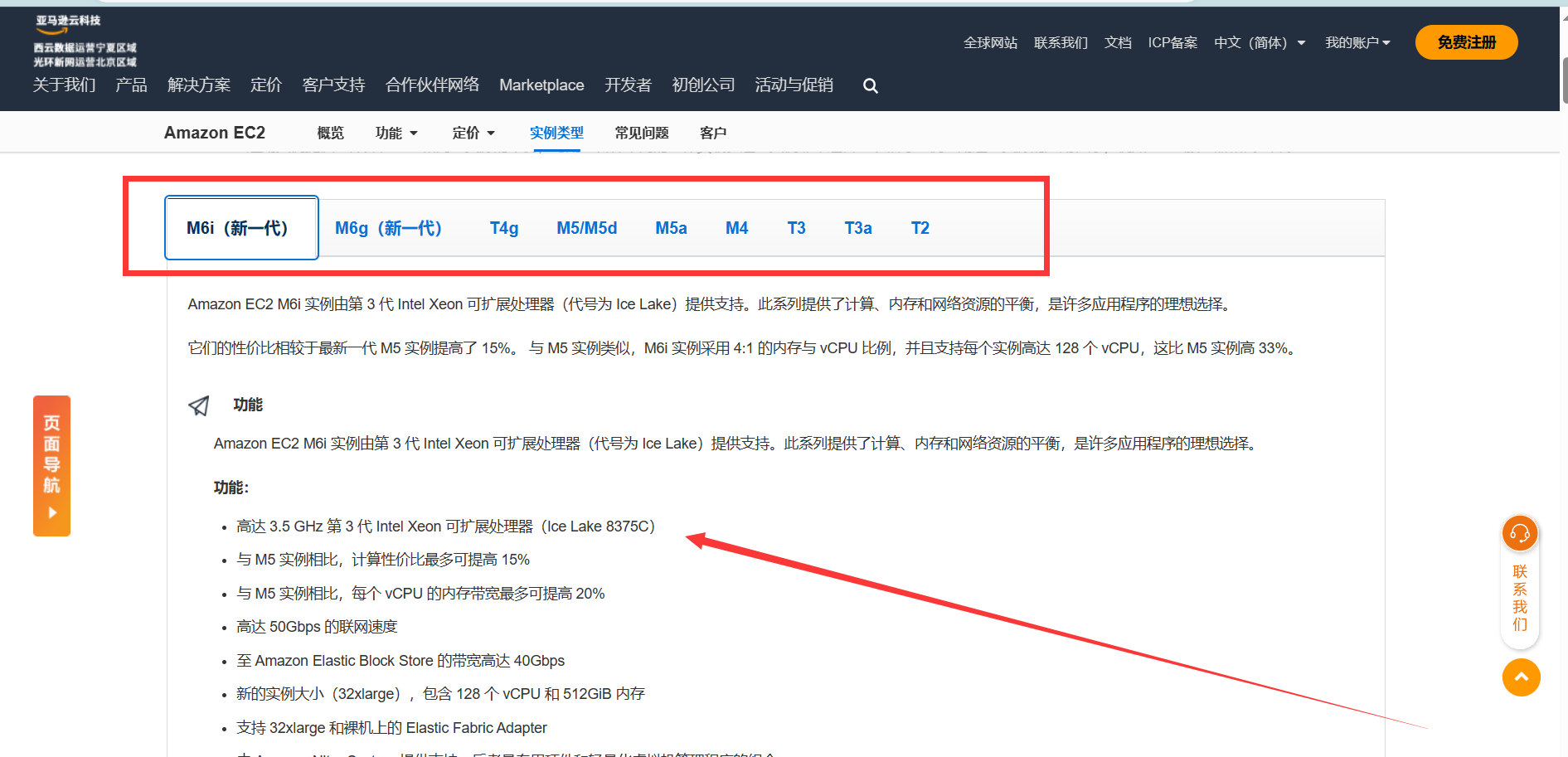
亚马逊做为世界最大的云服务厂商,提供的服务当然是非常全面。光Amazon EC2提供的实例类型已超过400种,被全球几百万客户广泛使用。
- 从官网上我们可以看出Aamzon EC2 对各种不同的实例类型介绍
- 每一样功能都做了相对应的实例调整供用户调整
-
实在太多了,这里只给大家列出一些实例类型有需求可以自己去官方看看官方介绍:一键直达
通用用途实例(General Purpose Instances)这些实例适用于多种场景,包括小型数据库、中间层应用程序等等。
- T2实例:提供了低成本的通用用途计算性能,适用于轻量级应用。
- M5实例:基于最新的第二代Intel Xeon处理器,提供了更高的性能和网络吞吐量。
计算优化实例(Compute Optimized Instances):这些实例适用于需要高性能计算的工作负载,如批处理、游戏服务器、科学计算等。常见的实例类型有:
- C5实例:基于第二代Intel Xeon Scalable处理器,提供了更高的计算性能和内存容量。
存储优化实例(Storage Optimized Instances):这些实例适用于需要大量存储空间和高吞吐量的工作负载,如大型数据库、分析应用程序等。常见的实例类型有:
- I3实例:提供了高性能的本地NVMe存储,适用于需要低延迟和高吞吐量的工作负载。
GPU实例(GPU Instances):这些实例配备了图形处理器单元(GPU),适用于需要大规模并行计算的工作负载,如机器学习、深度学习、图像处理等。常见的实例类型有:
- P3实例:提供了最新的NVIDIA Volta GPU,适用于高性能计算和深度学习任务。
内存优化实例(Memory Optimized Instances):这些实例适用于需要大量内存的内存密集型工作负载,如内存数据库、大数据分析等。常见的实例类型有:
- R5实例:提供了高内存容量和性能,并具备良好的网络性能。
3.2 阿里云的实例规格
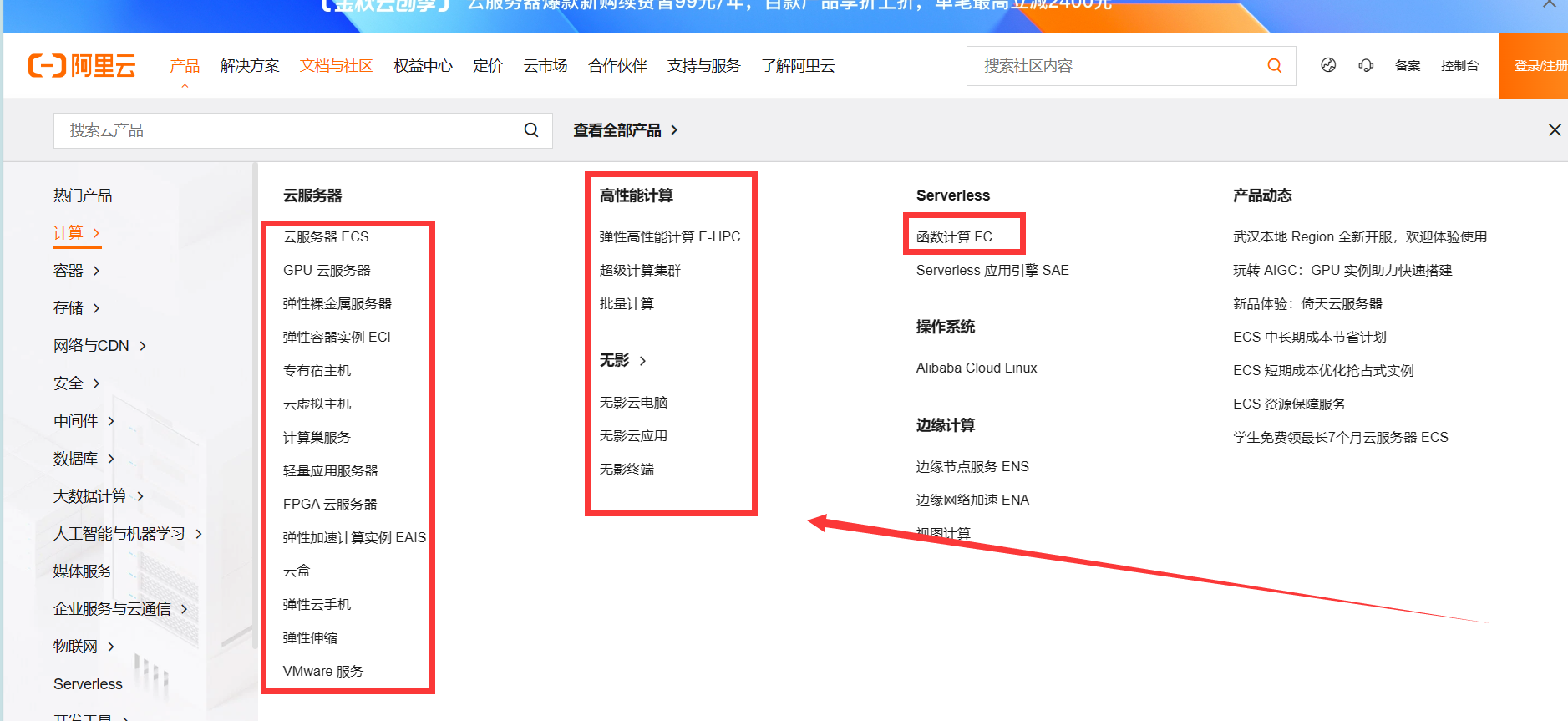
阿里云做为亚洲地区的老大当然实例规格的发展也是多种多样,轻量应用服务器、共享型n4、共享型s6、计算型c5、计算型c6a、计算型c6、通用型g6、通用型g5、计算平衡增强型c6e、内存型r6、内存型r5、通用平衡增强型g6e等

阿里云(Alibaba Cloud)也提供了多种不同的实例类型,去满足不同的计算需求。以下是一些常见的阿里云实例类型:
通用计算型(General Purpose Instances):适用于多种场景,包括企业应用、网站、开发/测试环境等。常见的实例类型有:
- ecs.t5:提供了平衡的计算与内存性能,适合中小型应用和网站。
- ecs.n6:基于第六代Intel Xeon处理器,提供了更高的计算性能和网络吞吐量。
计算优化型(Compute Optimized Instances):适用于需要高性能计算的工作负载,如批处理、游戏服务器、科学计算等。常见的实例类型有:
-
ecs.c6:基于第六代Intel Xeon Scalable处理器,提供了更高的计算性能和内存容量。
存储优化型(Storage Optimized Instances):适用于需要大量存储空间和高吞吐量的工作负载,如大型数据库、分析应用程序等。常见的实例类型有: -
ecs.d1:提供了大容量本地存储,适合需要高吞吐量和低延迟的工作负载。
GPU计算型(GPU Instances):配备了图形处理器单元(GPU),适用于需要大规模并行计算的工作负载,如机器学习、深度学习、图像处理等。常见的实例类型有:
- ecs.gn6:基于NVIDIA A100 Tensor Core GPU,提供了高性能计算和深度学习任务支持。
内存优化型(Memory Optimized Instances):适用于需要大量内存的内存密集型工作负载,如内存数据库、大数据分析等。常见的实例类型有:
- ecs.r6:提供了高内存容量和性能,并具备良好的网络性能。
3.3 实例规格对比
上面看的是不是太杂乱了,下面我们就那具体的产品来做个对比看看
通用实例:
- 阿里云:通用计算优化实例包括ecs.g系列,如ecs.g5.large、ecs.g5.xlarge等。
- AWS:通用实例包括t系列,如t3.micro、t3.small等。
计算优化实例:
- 阿里云:计算优化实例包括ecs.c系列,如ecs.c5.large、ecs.c5.xlarge等。
- AWS:计算优化实例包括c系列,如c5.large、c5.xlarge等。
内存优化实例:
- 阿里云:内存优化实例包括ecs.r系列,如ecs.r5.large、ecs.r5.xlarge等。
- AWS:内存优化实例包括r系列,如r5.large、r5.xlarge等。
GPU实例:
- 阿里云:GPU实例包括ecs.gn系列,如ecs.gn6v-c4.large、ecs.gn6v-c8.xlarge等。
- AWS:GPU实例包括p系列,如p3.2xlarge、p3.8xlarge等。
存储优化实例:
- 阿里云:存储优化实例包括ecs.i系列,如ecs.i2.large、ecs.i2.xlarge等。
- AWS:存储优化实例包括i系列,如i3.large、i3.xlarge等。
当然这里的对比实例只是一个简单的对比,没有把每家全部的产品拿来进行对比来看具体数据并不权威,但总体而言当然是亚马逊的服务更全更广泛可以灵活地为应用程序选择适当的资源搭配:
-
阿里云实例官方文档 :一键直达
-
亚马逊实例规格官方文档: 一键直达
四、计费模式和价格对比
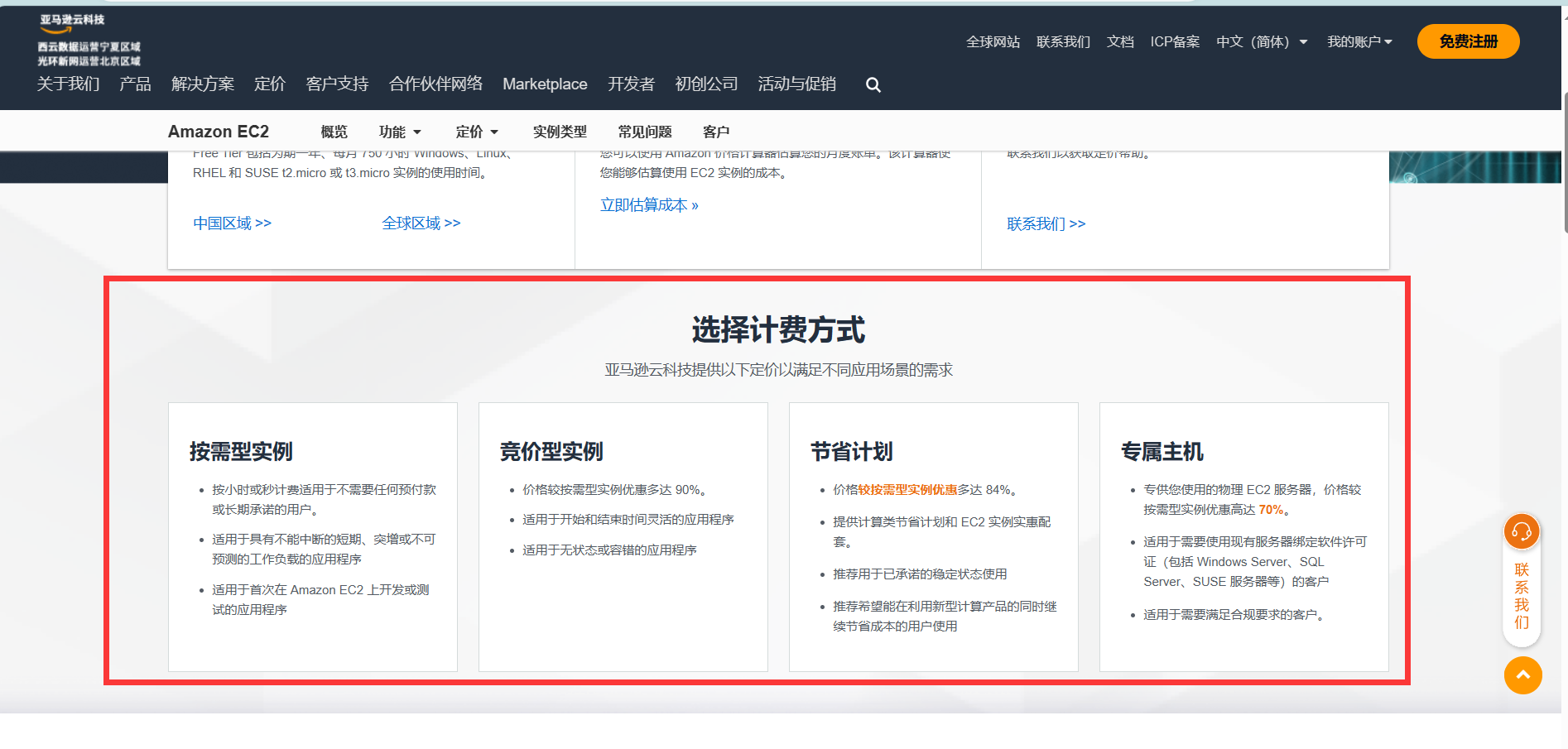
亚马逊的计费方式和阿里云当然是有一定区别的:
- 主要采用
按需计费竞价付费调整计费按秒计费无限制定价模式按需容量预留 - 还有一定调整的节省计划:
保留实例调整实例来更合理的提供计费方式
按量计费(On-Demand):
- 用户根据实际使用的资源付费,按小时计费。
- 适用于短期、不规律或不确定的工作负载。
保留实例(Reserved Instances):
- 用户可以预先支付一定的费用,以获得一定时期内的较大折扣。
- 适用于长期运行和稳定的负载,提供更大的成本优势。
可调整实例(Spot Instances):
- 用户可以购买未使用的计算能力,通常价格较低,但不保证可用性。
- 适用于可以容忍实例启动和停止的临时性工作负载。
储值计划(Savings Plans):
-
提供更大的弹性,用户在一定的预付款额度上获得灵活的、与实际使用相匹配的折扣。
-
适用于需要更灵活性的长期工作负载。
数据传输计费: -
AWS对不同地域、不同网络类型之间的数据传输可能会收取费用。
对象存储计费:
- AWS提供对象存储服务(如 Amazon S3),其计费与存储容量、请求次数等相关。
Lambda函数计费:
- AWS Lambda是一种无服务器计算服务,其计费基于执行的计算时间和资源使用。
无限制定价模式
- 无限制模式是可突增性能实例的积分配置选项。利用无限制模式,客户可以优化成本并提高实例的利用率。
下面给大家看一下无限制定价模式下,24 小时期间的平均 CPU 使用率高于基准时,将需要为实例支付额外的 CPU 使用费:
| 实例 | Linux、RHEL 和 SLES(每 vCPU 小时) | Windows 和采用 SQL Web 的 Windows(每 vCPU 小时) |
|---|---|---|
| T2 | ¥0.342 | ¥0.657 |
| T3 | ¥0.342 | ¥0.657 |
| T4g | ¥0.273 | 不适用 |
当然大家可以去官方文档中去查看更为详细:官方文档


阿里云(Alibaba Cloud)也提供了多种计费方式,以满足不同用户的需求。下面是一些常见的阿里云计费方式:
按量计费(Pay-As-You-Go):
- 用户根据实际使用的资源量付费,灵活适应变化的工作负载。
- 按量计费不需要预付费用,费用根据实际资源使用情况进行结算。
包年包月:
- 用户可以选择在一定时间内预付费用,通常以年或月为单位。
- 提供更大的折扣,适用于稳定和长期运行的工作负载。
弹性伸缩:
- 阿里云提供弹性伸缩服务,根据实际需要自动调整计算资源。
- 可以帮助用户在高峰时期增加资源,在低谷时期减少资源,以最优化成本。
预留实例:
- 用户可以购买预留实例,以获取一定时期内的较大折扣。
- 预留实例适用于长期运行的工作负载。
云盘按量付费:
- 阿里云云盘支持按量计费,用户根据实际使用的云盘容量和性能付费。
数据传输计费:
- 阿里云对不同地域和网络类型的数据传输可能会收取费用。
对象存储计费:
- 阿里云提供对象存储服务(如 OSS),其计费与存储容量、请求次数等相关。

以上就是阿里云的常见计费服务了,总的的来说各家都有自己的独特计费方式,可以灵活的选择规划让用户体验更为良好
- 阿里云官方计费方式 : 一键直达
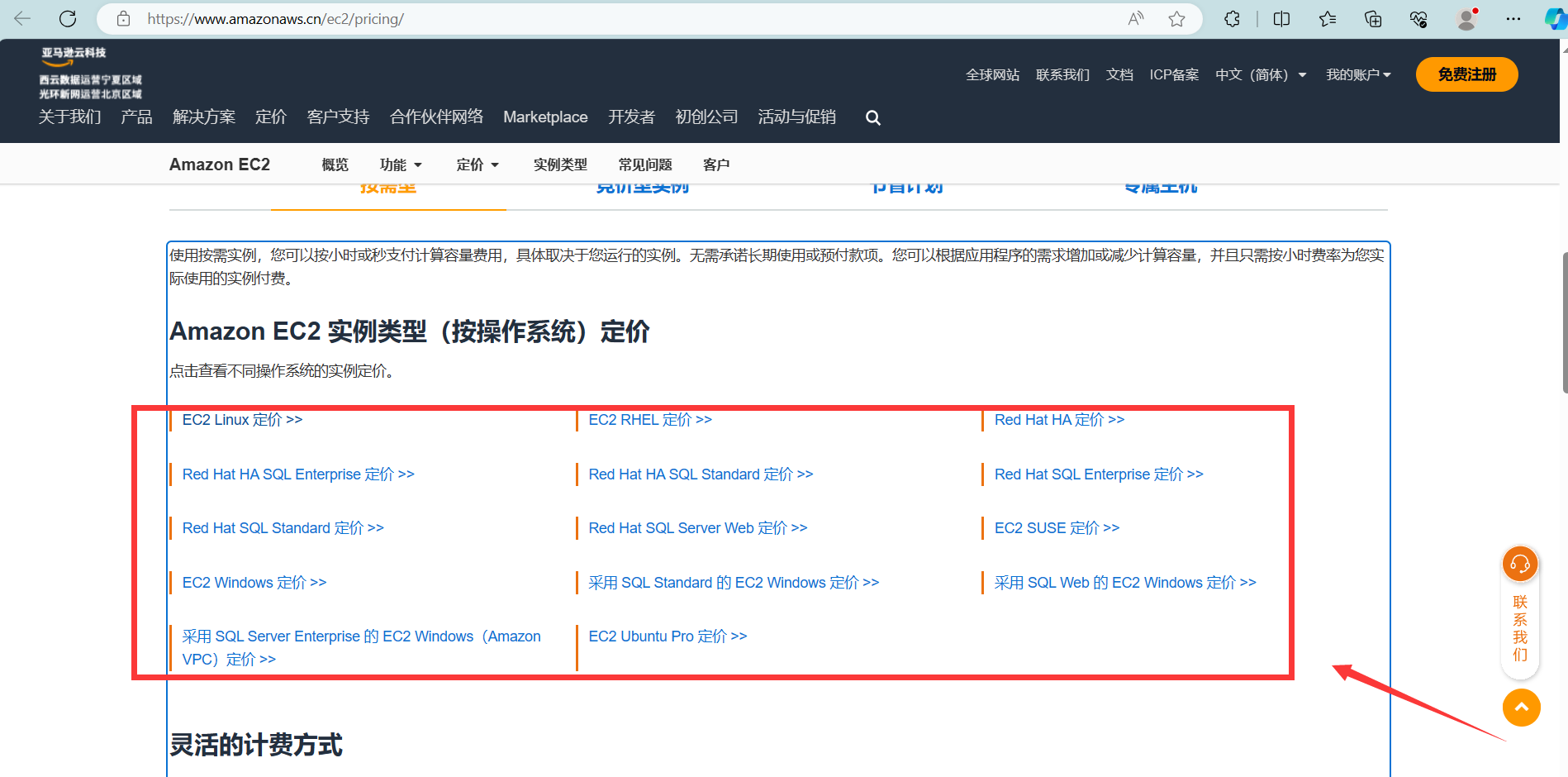
aws EC2 和 阿里云 ESC 价格对比
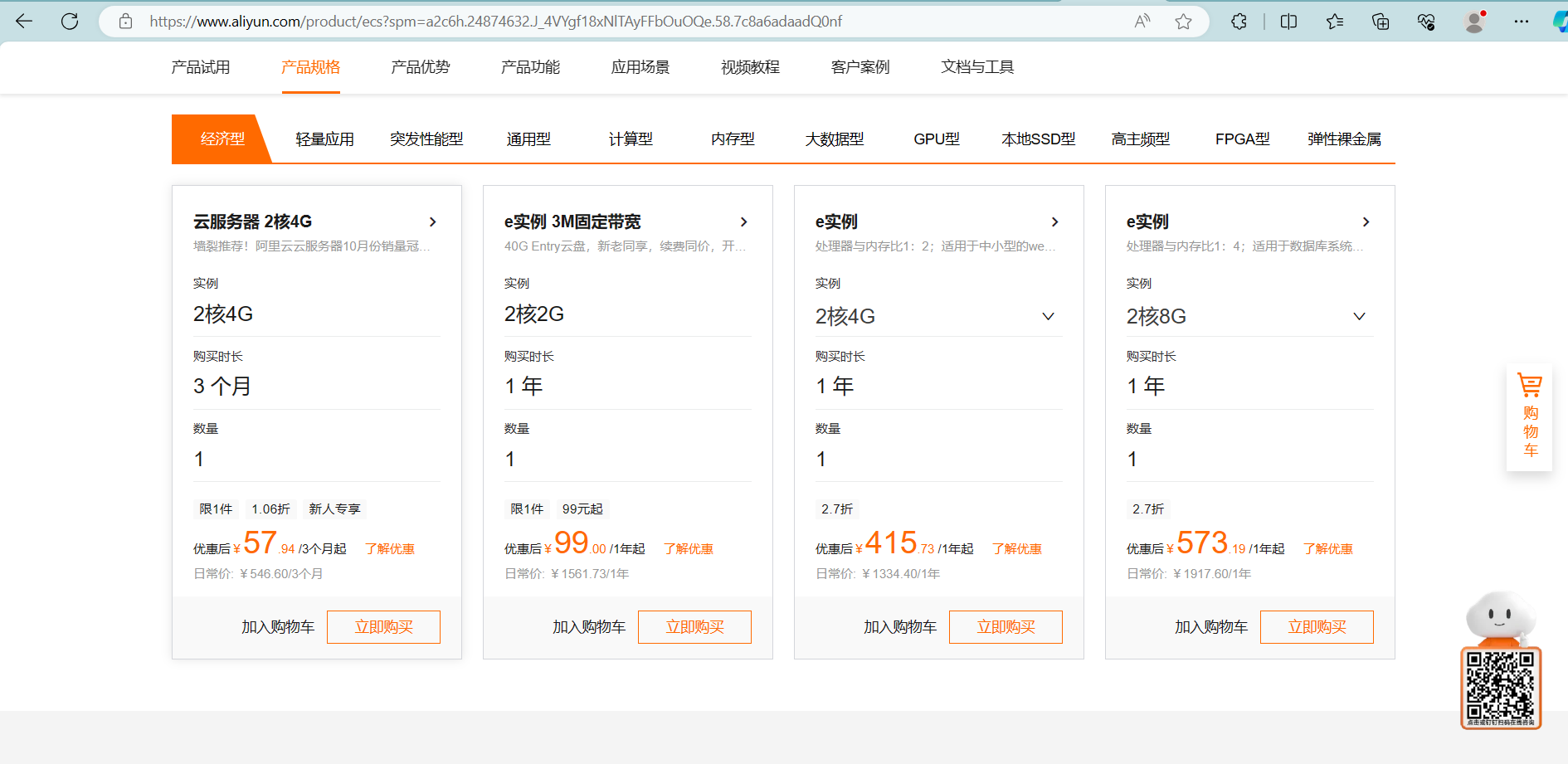
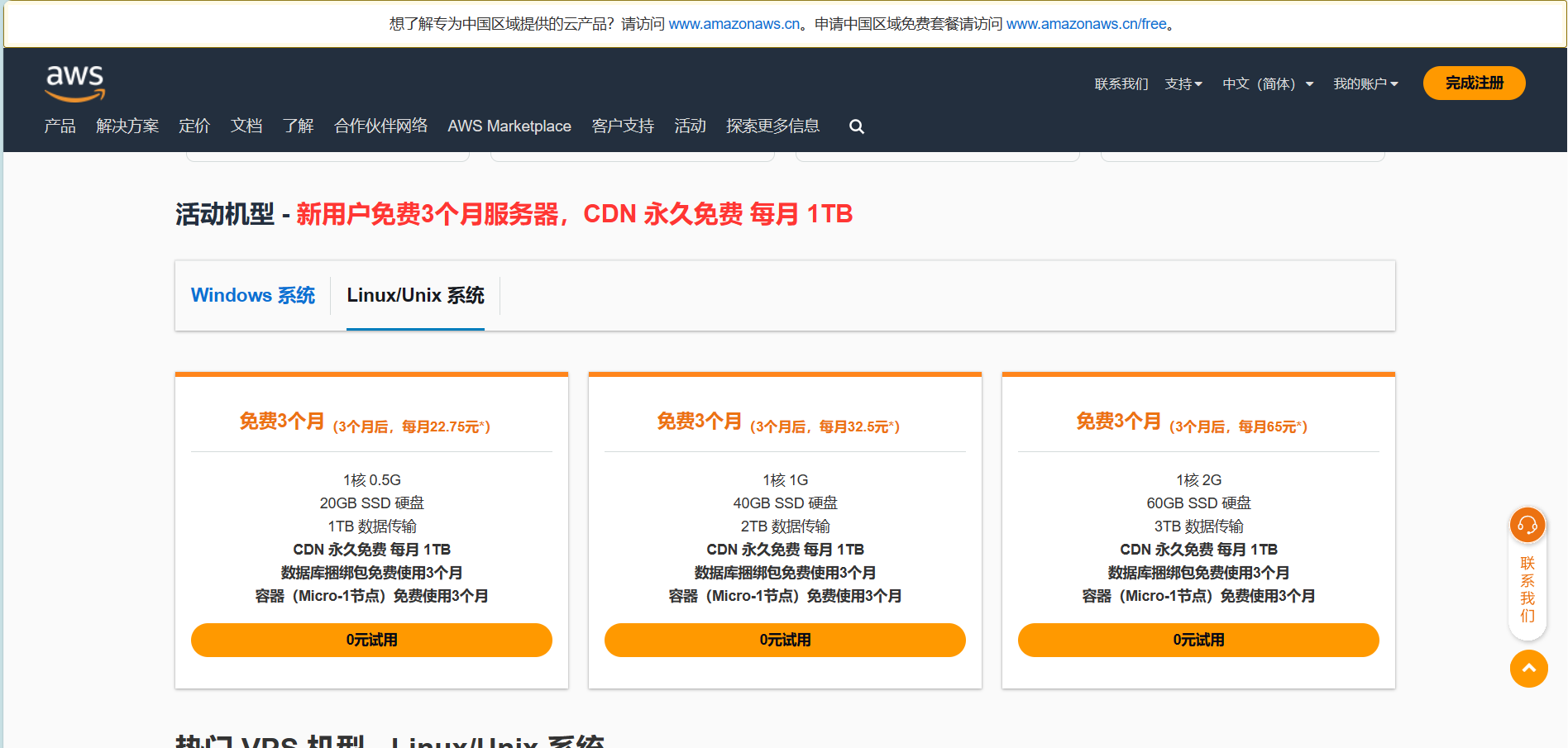
下面我们就分别登录一下各家的官网查看一下每种机型的价格吧:
- 阿里云 ESC 购买官网 :一键直达
- AWS EC2 购买官网 : 一键直达


这里亚马逊这边选用的是活动机型,虽然亚马逊看起来贵很多但也看到了其他一些附加的提供服务:比如CDN永久免费等。
所以也不能直接进行比较:
- 对于外网有需求在欧美国家工作和搭建项目的话亚马逊无疑是比阿里云强很多的,对于搭建CharGPT-web 服务
- 亚马逊也是更具优势更方便
- 阿里更适合在国内使用,国内的站点服务更多选择更多
所以总的来说服务器的选择更多在于你的需求,如果你的需求是在欧美地区的话那么亚马逊无疑是最适合你的。在选取服务器的时候一定要考虑好自己的地理位置来选择自己的云服务器,去按需购买如果特别需要的朋友。
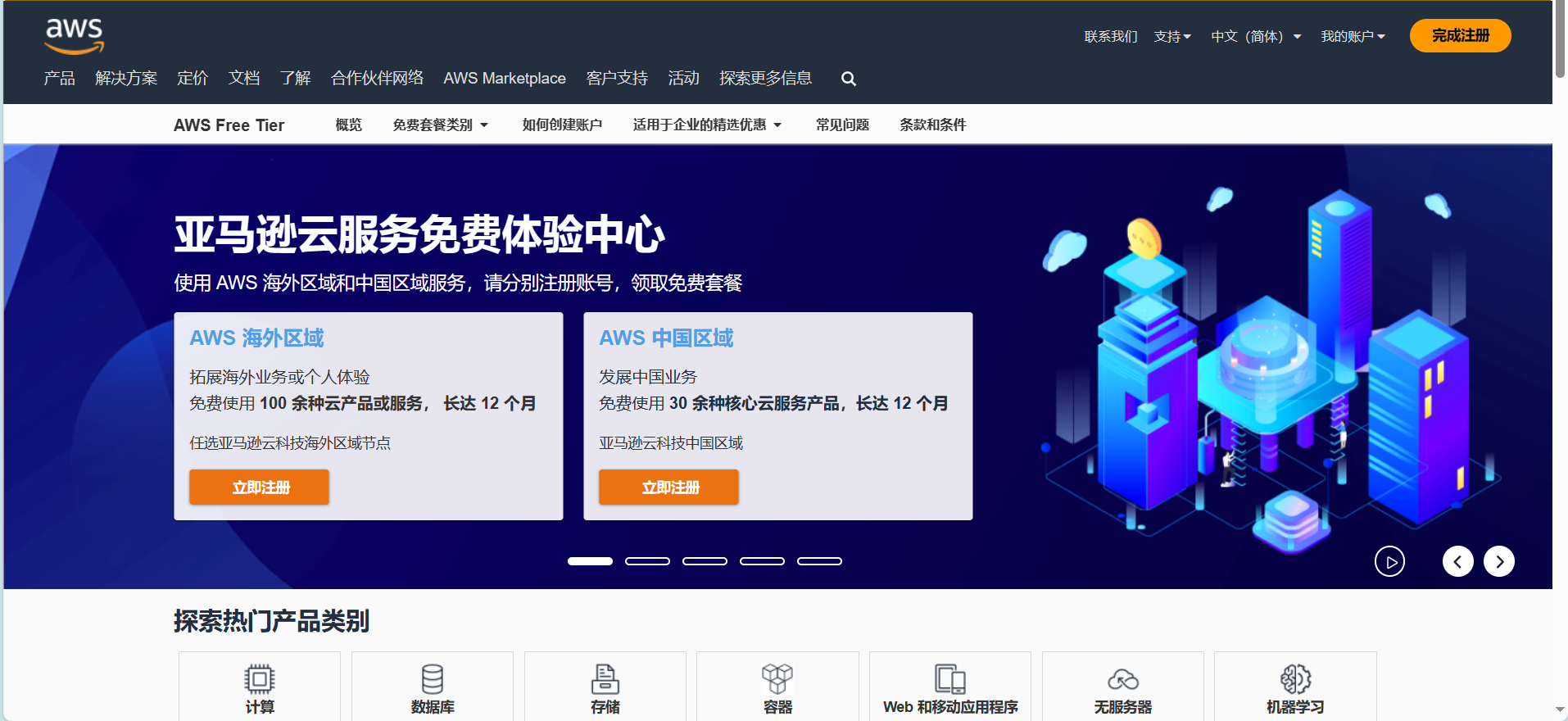
- 这里亚马逊还有注册免费享受长达12个月的 EC2 免费时间,其中免费体验产品多达130种大家可以先选择试用在购买。
- 其中一些永久免费的服务,如果对这些产品有需求可以去试试。
- 亚马逊云产品试用网页: 一键直达


相关文章:

『亚马逊云科技产品测评』在当前飞速发展的AI人工智能时代云服务技术哪家强?
授权声明:本篇文章授权活动官方亚马逊云科技文章转发、改写权,包括不限于在 Developer Centre, 知乎,自媒体平台,第三方开发者媒体等亚马逊云科技官方渠道 文章目录 引言一、亚马逊&阿里云发展历史介绍1.1 亚马逊发展历史1.2…...

经典神经网络——ResNet模型论文详解及代码复现
论文地址:Deep Residual Learning for Image Recognition (thecvf.com) PyTorch官方代码实现:vision/torchvision/models/resnet.py at main pytorch/vision (github.com) B站讲解: 【精读AI论文】ResNet深度残差网络_哔哩哔哩_bilibili …...

OpenCV-Python:DevCloud CodeLab介绍及学习
1.Opencv-Python演示环境 windows10 X64 企业版系统python 3.6.5 X64OpenCV-Python 3.4.2.16本地PyCharm IDE线上注册intel账号,使用DevCloud CodeLab 平台 2.DevCloud CodeLab是什么? DevCloud是一个基于云端的开发平台,提供了强大的计算…...

如何在Linux环境搭建本地SVN服务器并结合cpolar实现公网访问
目录 前言 1. Ubuntu安装SVN服务 2. 修改配置文件 2.1 修改svnserve.conf文件 2.2 修改passwd文件 2.3 修改authz文件 3. 启动svn服务 4. 内网穿透 4.1 安装cpolar内网穿透 4.2 创建隧道映射本地端口 5. 测试公网访问 6. 配置固定公网TCP端口地址 6.1 保留一个固定…...

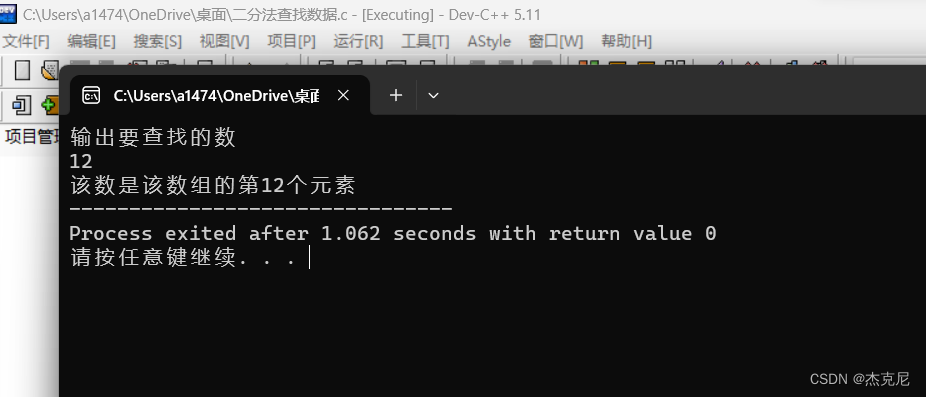
C语言入门课程之课后习题之折半查找法
目录 1解题思路: 2代码所示: 3运行代码: 4习题不难,多刷题,练思路,最重要的不是学会了一道题,而是掌握其编程思想; 1解题思路: 折半查找法(half-interval…...

【CSP】202209-1_如此编码Python实现
文章目录 [toc]试题编号试题名称时间限制内存限制题目背景题目描述输入格式输出格式样例1输入样例1输出样例2输入样例2输出样例3输入样例3输出样例3解释子任务提示Python实现 试题编号 202209-1 试题名称 如此编码 时间限制 1.0s 内存限制 512.0MB 题目背景 某次测验后&#x…...

std::function
通过使用std::function,可以将不同类型的可调用对象封装成统一的格式,从而使用相同的接口进行调用;在设计回掉函数、事件处理 、函数对象等场景中十分有用。 ① 封装函数指针 ② 封装lambda ③ 封装成员函数等 1. 包含头文件 #include<fun…...

SQL Server——权限管理
一。SQL Server的安全机制 SQL Server 的安全性是建立在认证和访问许可两种安全机制之上的。其中.认证用来确定登录Sal Server 的用户的登录账户和密码是否正确.以此来验证其是否具有连接SQL Server 的权限;访问许可用来授予用户或组能够在数据库中执行哪…...

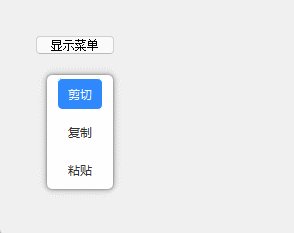
实例解析关于兔鲜登录tab栏切换案例详细讲解!
文章目录 文章目录 效果图展示 整体制作的一个思路 代码展示 技术细节 小结 效果图展示 点击账户登录显示登录的模块,点击二维码登录显示二维码的模块 整体制作的一个思路 点击哪个模块哪个显示,另外一个模块让它隐藏即可! 代码展示 <!…...

制作一个RISC-V的操作系统三-编译与链接
文章目录 GCCGCC简介GCC的命令格式gcc -Egcc -cgcc -Sgcc -ggcc -vGCC的主要执行步骤GCC涉及的文件类型针对多个源文件的处理 ELFELF介绍ELF文件格式ELF文件处理相关工具:Binutils(binary utility)readlelf -hreadelf -S或readelf -SW&#x…...

tmux工具--程序部署在服务器上持久化执行
程序部署在服务器上,想持久化执行 做以下操作: 在服务器上安装 tmux工具 对于 Ubuntu 或 Debian: sudo apt-get install tmux对于 CentOS 或 RHEL: sudo yum install tmux对于 Fedora: sudo dnf install tmux对于…...

C语言精选——选择题Day39
第一题 1. 有下面的定义,则 sizeof(s) 为多少? char *s "\ta\017bc"; A:9 B:5 C:6 D:7 答案及解析 C 本题涉及到了转义字符 \t 是水平制表符,算一个字节 \017 是表示八进制数&#…...

React 笔记 jsx
严格约定:React 组件必须以大写字母开头,而 HTML 标签则必须是小写字母。 React JSX JSX 是由 React 推广的 JavaScript 语法扩展。 用于表达组件的 特殊语法的 js 函数 要求标签必须闭合;返回的组件必须包裹在一个父标签内; …...

QMenu风格设计qss+阴影
Qt的菜单经常在软件开发中用到,默认的菜单效果都不符合设计师的要求,本篇介绍QMenu菜单的风格设计,包括样式表和阴影。 1.QMenu样式表的设计 首先看一个默认的菜单 void QGraphicsDropShadowEffectDemo::slotShowDialog() {qDebug() <&l…...

temu防窒息警示语贴哪里
防窒息警示语标签的位置选择是确保消费者在购买和使用产品时能够注意到潜在窒息风险的重要一环。本文将为您介绍一些关于防窒息警示语标签贴在哪里的建议,以帮助您选择合适的位置。 先给大家推荐一款拼多多/temu运营工具——多多情报通 多多情报通是拼多多的生意参…...

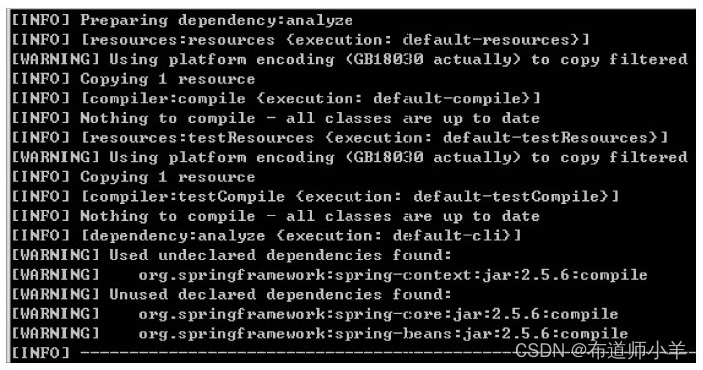
Maven——坐标和依赖
Maven的一大功能是管理项目依赖。为了能自动化地解析任何一个Java构件,Maven就必须将它们唯一标识,这就依赖管理的底层基础——坐标。将详细分析Maven坐标的作用,解释其每一个元素;在此基础上,再介绍如何配置Maven&…...

Python中事务的常见用法
在Python中,可以使用数据库连接对象来执行事务操作。以下是一些常见的 Python 中事务的用法: 开始事务 要开始一个事务,你需要获取数据库连接对象,并调用其 begin() 或 start_transaction() 方法来开启一个事务。例如࿰…...

蛮力法最大值连续子序问题
概念: 在一个给定的整数数组中找到一个连续的子序列,使得子序列的元素之和最大 思路: 遍历所有可能的子序列,计算它们的和。 在每次计算过程中,记录当前最大的子序列和。 返回最大的子序列和作为结果。 代码: #include <iostream> #…...

多功能智能遥测终端机 5G/4G+北斗多信道 视频采集传输
计讯物联多功能智能遥测终端机,全网通5G/4G无线通信、弱信号地区北斗通信,多信道自动切换保障通信联通,丰富网络接口及行业应用接口,支持水利、环保、工业传感器、控制终端、智能终端接入,模拟量/数字量/信号量采集&am…...

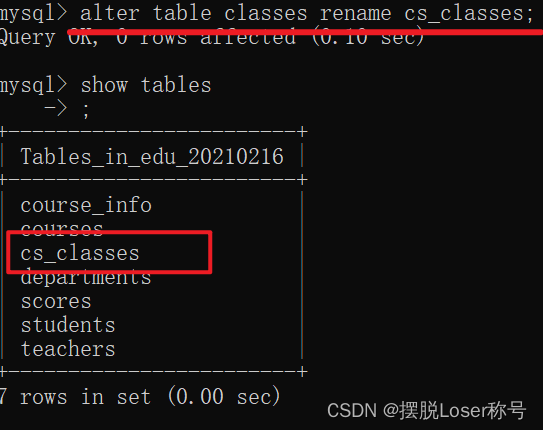
1.查看表的基本结构,表的详细结构和修改表名
查看表的基本结构,表的详细结构和修改表名 1.查看数据表基本结构 有强迫症或健忘症的小伙伴们在建好数据库和表以后,通常会怀疑自己刚才是不是敲错了,怎么办?如果不是使用图形界面是不是就没法查看啦? 不存在的,这就…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...
