openlayers地图使用---跟随地图比例尺动态标绘大小的一种方式2
openlayers地图使用—跟随地图比例尺动态标绘大小的一种方式2
预期:随着地图比例尺放大缩小,地图上的标绘随着变化尺寸

思路:通过不断添加地图图层实现标绘的动态缩放
优点:标绘放大缩小非常流畅
缺点:标绘超过10000个时(谷歌浏览器),第一次绘制标绘地图操作会卡顿,标绘越多越卡,标绘较少时,推荐此种做法。
页面
<script src="https://cdn.bootcdn.net/ajax/libs/openlayers/8.1.0/dist/ol.min.js"></script><link href="https://cdn.bootcdn.net/ajax/libs/openlayers/8.1.0/ol.min.css" rel="stylesheet"><style>.olMap {width: 100%;height: 500px;}</style>
</head><div id="map" class="olMap"></div>
js代码
var map = null; // 地图var vectorSource = null;//图源var feas = [];// features集合// 初始化地图function initMap() {// 矢量图层vectorSource = new ol.source.Vector();// 创建矢量图层 绘制标注const vLayer = new ol.layer.Vector({source: this.vectorSource})// 高德地图var gaodeMapLayer = new ol.layer.Tile({title: "高德地图",source: new ol.source.XYZ({url: 'http://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=7&x={x}&y={y}&z={z}',wrapX: false})});//地图容器map = new ol.Map({target: 'map',layers: [gaodeMapLayer,vLayer],view: new ol.View({center: ol.proj.transform([103.23, 35.33], 'EPSG:4326', 'EPSG:3857'), //地图初始中心点zoom: 12,minZoom: 1,maxZoom: 29}),})}initMap();/*** @description: 添加若干图片* 特点:如果数量较多1万以上,绘制过程操作地图(移动缩放)会卡顿,但是绘制完毕后非常流畅* @param {*} num* @return {*}* @author: ldl*/function drawSome(num) {for (let i = 0; i < num; i++) {// 创建一个活动图标需要的Feature,并设置随机位置const r1 = Math.random();const r2 = Math.random();let rand1 = r1 / 100 + i / 1000 + i / 1000;let rand2 = r2 / 100 + i / 1000 + i / 1000;rand1 = r1 > 0.45 ? rand1 : -rand1;rand2 = r2 > 0.45 ? rand2 : -rand2;map.addLayer(new ol.layer.Image({source: new ol.source.ImageStatic({url: './bg02.jpg',projection: "EPSG:3857",imageExtent: ol.proj.transformExtent([103.23 + rand1, 35.33 + rand2, 103.24 + rand1, 35.34 + rand2],"EPSG:4326","EPSG:3857"), // [minx, miny, maxx, maxy] 即对象坐标})}));}}drawSome(1000)
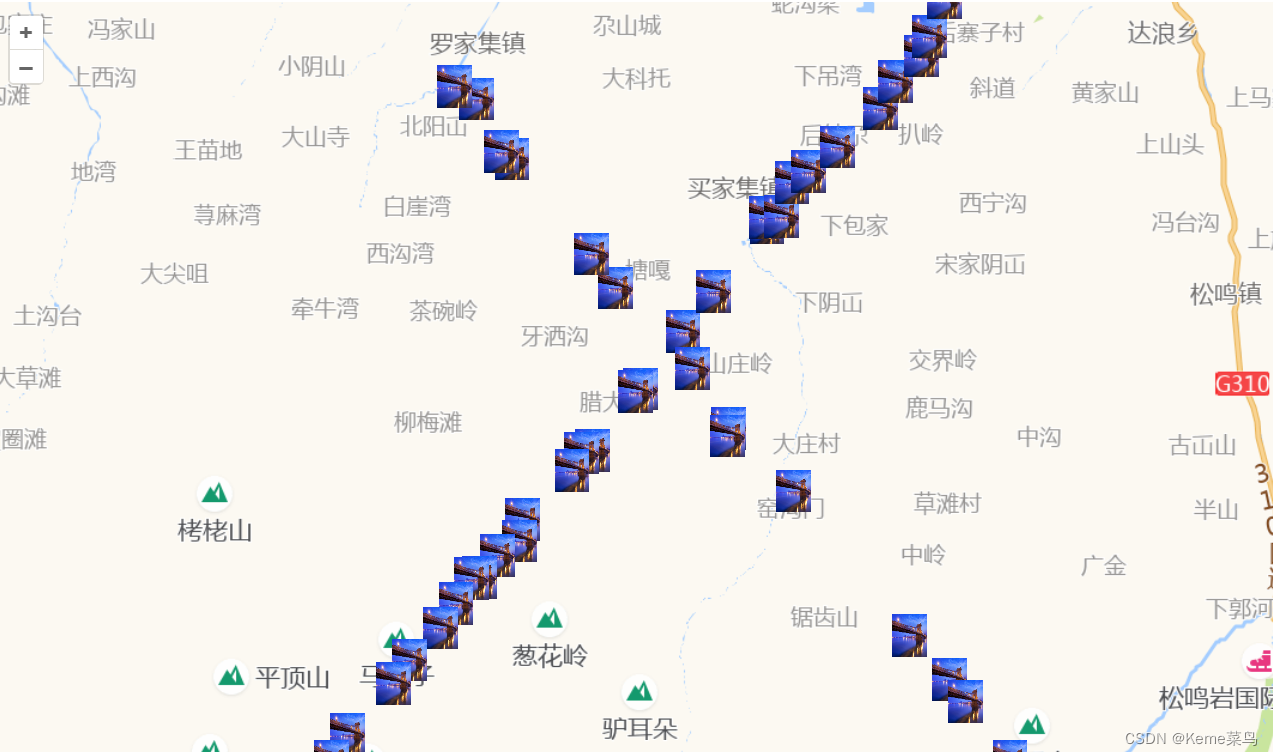
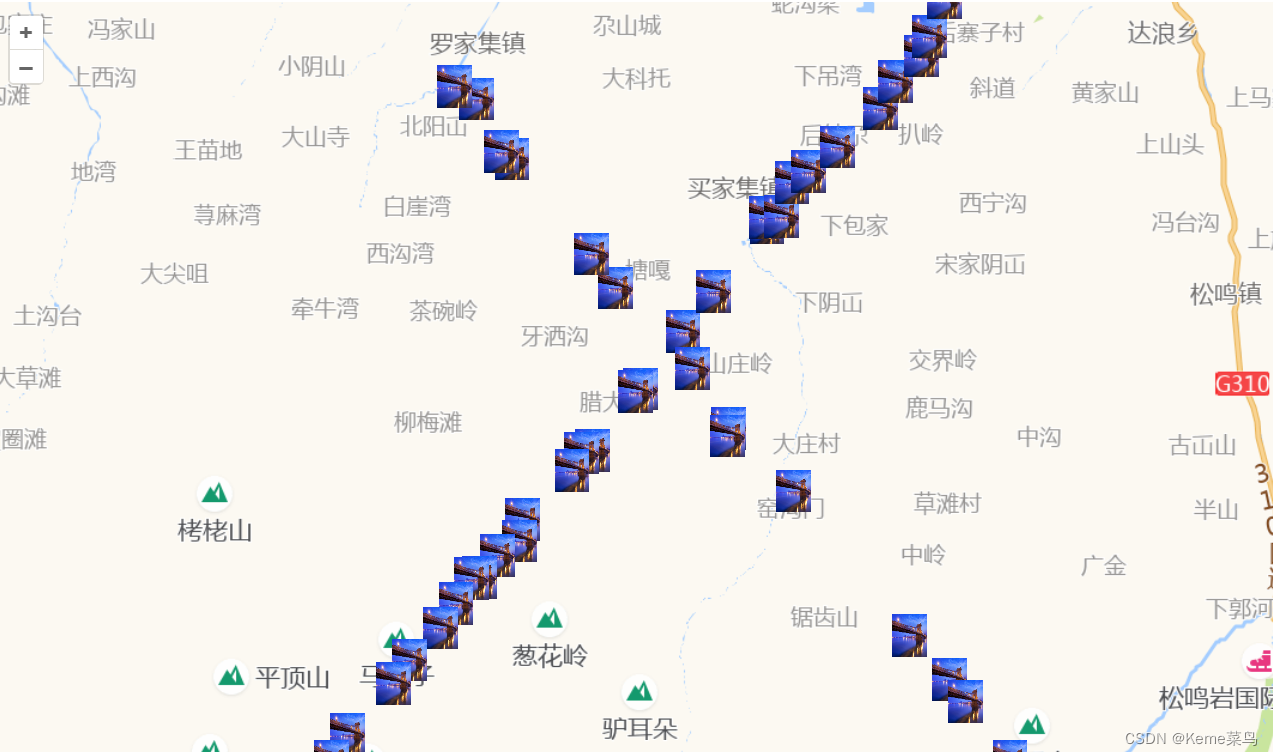
这里绘制1000个图片标绘,标绘随着地图比例尺缩放自如。
注意点1:更改图片标绘
url: './bg02.jpg'替换成本地资源即可
注意2:确定标绘的大小和位置
[103.23 + rand1, 35.33 + rand2, 103.24 + rand1, 35.34 + rand2],
相关文章:

openlayers地图使用---跟随地图比例尺动态标绘大小的一种方式2
openlayers地图使用—跟随地图比例尺动态标绘大小的一种方式2 预期:随着地图比例尺放大缩小,地图上的标绘随着变化尺寸 思路:通过不断添加地图图层实现标绘的动态缩放 优点:标绘放大缩小非常流畅 缺点:标绘超过1000…...

C语言期末考试复习PTA数据类型及表达式-分支结构程序-循环结构-数组经典选择题
目录 第一章:C语言数据类型和表达式 第一题: 第二题: 第三题: 第四题: 第五题: 第六题: 第七题: 第八题: 第九题: 第二章:分支结构程序…...

RHEL8_Linux访问NFS存储及自动挂载
本章主要介绍NFS客户端的使用 创建FNS服务器并通过NFS共享一个目录在客户端上访问NFS共享的目录自动挂载的配置和使用 1.访问NFS存储 前面介绍了本地存储,本章就来介绍如何使用网络上的存储设备。NFS即网络文件系统,所实现的是 Linux 和 Linux 之间的共…...

python 使用 AppiumService 类启动appium server
一、前置说明 在Appium的1.6.0版本中引入了AppiumService类,可以很方便的通过该类来管理Appium服务器的启动和停止。 二、操作步骤 import osfrom appium.webdriver.appium_service import AppiumService as OriginalServerfrom libs import pathclass AppiumSer…...

HbuilderX使用Uniapp+Vue3安装uview-plus
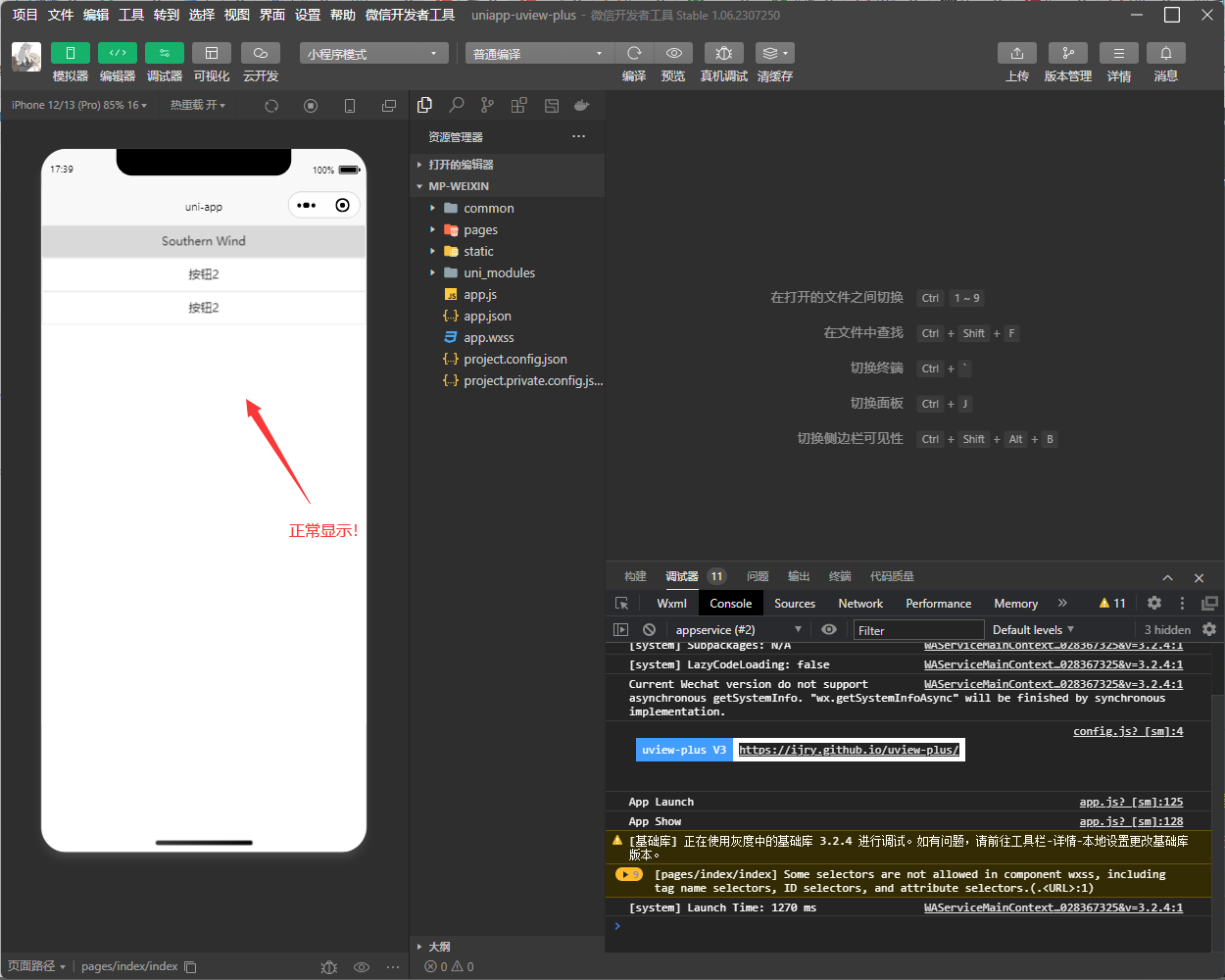
如果你是vue2版本想使用uniapp去配置uviewui库可以参考之前的文章 小程序的第三方ui库推荐较多的还是uview的,看起来比较美观,功能也比较完善,下面将提一下Vue3安装uview-plus库的教程 创建项目 安装 首先进入官网 uView-Plus 直接下载并导…...
的`Selector`类来实现非阻塞的Socket监听)
【Android】Java NIO(New I/O)的`Selector`类来实现非阻塞的Socket监听
如果你不想使用循环来监听客户端的连接和数据,你可以使用Java NIO(New I/O)的Selector类来实现非阻塞的Socket监听。Selector类提供了一种选择一组已经就绪的通道的机制,这样你就不需要使用循环来等待连接和数据。 以下是使用Sel…...

『亚马逊云科技产品测评』在当前飞速发展的AI人工智能时代云服务技术哪家强?
授权声明:本篇文章授权活动官方亚马逊云科技文章转发、改写权,包括不限于在 Developer Centre, 知乎,自媒体平台,第三方开发者媒体等亚马逊云科技官方渠道 文章目录 引言一、亚马逊&阿里云发展历史介绍1.1 亚马逊发展历史1.2…...

经典神经网络——ResNet模型论文详解及代码复现
论文地址:Deep Residual Learning for Image Recognition (thecvf.com) PyTorch官方代码实现:vision/torchvision/models/resnet.py at main pytorch/vision (github.com) B站讲解: 【精读AI论文】ResNet深度残差网络_哔哩哔哩_bilibili …...

OpenCV-Python:DevCloud CodeLab介绍及学习
1.Opencv-Python演示环境 windows10 X64 企业版系统python 3.6.5 X64OpenCV-Python 3.4.2.16本地PyCharm IDE线上注册intel账号,使用DevCloud CodeLab 平台 2.DevCloud CodeLab是什么? DevCloud是一个基于云端的开发平台,提供了强大的计算…...

如何在Linux环境搭建本地SVN服务器并结合cpolar实现公网访问
目录 前言 1. Ubuntu安装SVN服务 2. 修改配置文件 2.1 修改svnserve.conf文件 2.2 修改passwd文件 2.3 修改authz文件 3. 启动svn服务 4. 内网穿透 4.1 安装cpolar内网穿透 4.2 创建隧道映射本地端口 5. 测试公网访问 6. 配置固定公网TCP端口地址 6.1 保留一个固定…...

C语言入门课程之课后习题之折半查找法
目录 1解题思路: 2代码所示: 3运行代码: 4习题不难,多刷题,练思路,最重要的不是学会了一道题,而是掌握其编程思想; 1解题思路: 折半查找法(half-interval…...

【CSP】202209-1_如此编码Python实现
文章目录 [toc]试题编号试题名称时间限制内存限制题目背景题目描述输入格式输出格式样例1输入样例1输出样例2输入样例2输出样例3输入样例3输出样例3解释子任务提示Python实现 试题编号 202209-1 试题名称 如此编码 时间限制 1.0s 内存限制 512.0MB 题目背景 某次测验后&#x…...

std::function
通过使用std::function,可以将不同类型的可调用对象封装成统一的格式,从而使用相同的接口进行调用;在设计回掉函数、事件处理 、函数对象等场景中十分有用。 ① 封装函数指针 ② 封装lambda ③ 封装成员函数等 1. 包含头文件 #include<fun…...

SQL Server——权限管理
一。SQL Server的安全机制 SQL Server 的安全性是建立在认证和访问许可两种安全机制之上的。其中.认证用来确定登录Sal Server 的用户的登录账户和密码是否正确.以此来验证其是否具有连接SQL Server 的权限;访问许可用来授予用户或组能够在数据库中执行哪…...

实例解析关于兔鲜登录tab栏切换案例详细讲解!
文章目录 文章目录 效果图展示 整体制作的一个思路 代码展示 技术细节 小结 效果图展示 点击账户登录显示登录的模块,点击二维码登录显示二维码的模块 整体制作的一个思路 点击哪个模块哪个显示,另外一个模块让它隐藏即可! 代码展示 <!…...

制作一个RISC-V的操作系统三-编译与链接
文章目录 GCCGCC简介GCC的命令格式gcc -Egcc -cgcc -Sgcc -ggcc -vGCC的主要执行步骤GCC涉及的文件类型针对多个源文件的处理 ELFELF介绍ELF文件格式ELF文件处理相关工具:Binutils(binary utility)readlelf -hreadelf -S或readelf -SW&#x…...

tmux工具--程序部署在服务器上持久化执行
程序部署在服务器上,想持久化执行 做以下操作: 在服务器上安装 tmux工具 对于 Ubuntu 或 Debian: sudo apt-get install tmux对于 CentOS 或 RHEL: sudo yum install tmux对于 Fedora: sudo dnf install tmux对于…...

C语言精选——选择题Day39
第一题 1. 有下面的定义,则 sizeof(s) 为多少? char *s "\ta\017bc"; A:9 B:5 C:6 D:7 答案及解析 C 本题涉及到了转义字符 \t 是水平制表符,算一个字节 \017 是表示八进制数&#…...

React 笔记 jsx
严格约定:React 组件必须以大写字母开头,而 HTML 标签则必须是小写字母。 React JSX JSX 是由 React 推广的 JavaScript 语法扩展。 用于表达组件的 特殊语法的 js 函数 要求标签必须闭合;返回的组件必须包裹在一个父标签内; …...

QMenu风格设计qss+阴影
Qt的菜单经常在软件开发中用到,默认的菜单效果都不符合设计师的要求,本篇介绍QMenu菜单的风格设计,包括样式表和阴影。 1.QMenu样式表的设计 首先看一个默认的菜单 void QGraphicsDropShadowEffectDemo::slotShowDialog() {qDebug() <&l…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...
