Fabric.js 实战开发使用介绍
原生canvas用的多的有哪些槽点就不用我多说了;fabric 作为一个canvas库,提供了非常高效、直观的API操作,使我们对涉及canvas相关的功能开发效率大幅提升~~~~
简单记录下自己的心得;以下是对比canvas来说的优势:
1.简单来讲fabric使我们在平面上绘制图形(直线、圆、折线、路径、文本等)、加载图片、svg等都更加简单、直观;后续统称这些为图形;
2.使我们操作图形便捷很多,位置、大小、颜色、角度等属性;不必像canvas一样考虑重新绘制问题;
3.监听图形变化、鼠标操作等,便于与用户进行操作交互和功能统一处理等;
4.可方便的获取、设置任何图形的各个信息,如点坐标、矩阵变化数据、图形类型、颜色、角度、宽高、中心点(包括其他点位)等;
还有很多全凭自己想象!结合fabric提供的API进行大胆的开发!
就单单靠上述4个,就可以开发非常多且复杂的功能!如:撤销、重做,clipper图形剪辑,拆分图形,对齐图形,任意形式的批量创建,PS钢笔绘制,图片截取,复制粘贴,导入导出数据等;
想要玩好fabric,那么对canvas和svg是一定 需要有理解的!即便你fabric,canvas,svg现在都不懂的情况下。这些都是相辅相成的,因为光看fabric的文档,并不能让你如鱼得水。
但是不需要担心,个人感觉这些并不难,半年前的我对这3个也是都不懂,在新项目中边开发边看资料看文档,现在对这3也颇有理解且实战经验颇为丰富了,仅次于领导了哈哈。
相关功能对应文章: (会慢慢补充)
- 项目中涉及绘图之类,需要键盘快捷键响应各工具功能的,自然少不了快捷键的功能模块,该功能实现就查看该文章即可;hotkeys-js库实战记录 - 监听键盘按键(快捷键)-CSDN博客
- 想要在画布上方便的自由绘图、查看内容、操作各功能等,自然少不了对画布的灵活缩小、放大、拖动显示位置、自适应恢复布局等。 Fabric 画布缩放、拖动、初始化大小-CSDN博客
说实话如果只是贴些简单代码,告诉如何初始化fabric,画矩形,画圆形,给点颜色、设置坐标、设置角度什么的,完全没意思。这些都太简单了,也显得文章太水了哈哈。所以后续都以个人实战中的项目功能为例,进行分享、说明、个人回顾记录。
相关文章:

Fabric.js 实战开发使用介绍
原生canvas用的多的有哪些槽点就不用我多说了;fabric 作为一个canvas库,提供了非常高效、直观的API操作,使我们对涉及canvas相关的功能开发效率大幅提升~~~~ 简单记录下自己的心得;以下是对比canvas来说的优势: 1.简…...

Vue.directive
Vue.directive( id, [definition] ) 参数: {string} id {Function | Object} [definition] // 注册一个全局自定义指令 v-focus Vue.directive(focus, {// 当被绑定的元素插入到 DOM 中时……inserted: function (el) {// 聚焦元素el.focus()} }) Vue.directive(my…...

webpack优化打包速度
webpack打包速度太慢 优化 1.多线程打包 js压缩和loader 2.优化启动速度 hard-source-webpack-plugin 3.删除无用的 分析类插件 4.DllPlugin通道打包 1.webpack多线程打包 loader loader 使用 thread-loader 将他放置你要使用的loader前面就行,不过这个lorder例如s…...

ALTERNET STUDIO 9.1 Crack
ALTERNET STUDIO 9.1 发布 宣布 AlterNET Studio 9.1 版本今天上线。AlterNET Studio 9.0 是一个中期更新,重点是改进我们所有的组件库。 以下是 AlterNET Studio 9.1 的发布亮点: Roslyn C# 和 Visual Basic 解析器现在支持代码修复/代码重构。 代码修复…...

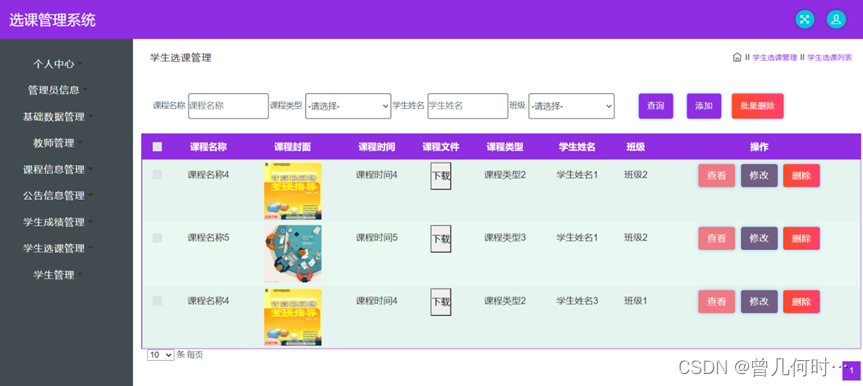
基于Java技术的选课管理系统设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

在UBUNTU上使用Qemu和systemd-nspawn搭建RISC-V轻量级用户模式开发环境
参考链接 使用Qemu和systemd-nspawn搭建RISC-V轻量级用户模式开发环境 - 知乎 安装Qemu sudo apt updatesudo apt -y install qemu-user-binfmt qemu-user-static systemd-container sudo apt -y install zstd 配置环境 RISCV_FILEarchriscv-2023-10-09.tar.zstwget -c ht…...

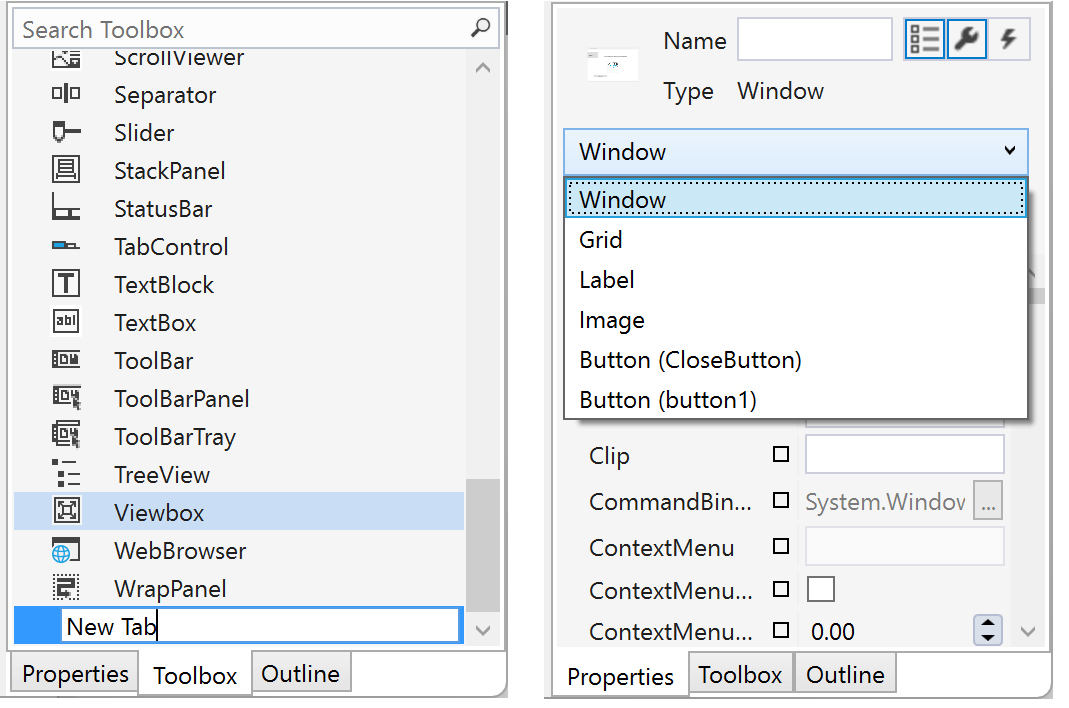
JAVA使用POI向doc加入图片
JAVA使用POI向doc加入图片 前言 刚来一个需求需要导出一个word文档,文档内是系统某个界面的各种数据图表,以图片的方式插入后导出。一番查阅资料于是乎着手开始编写简化demo,有关参考poi的文档查阅 Apache POI Word(docx) 入门示例教程 网上大多数是XXX…...

反向传播算法
反向传播算法的数学解释 反向传播算法是深度学习中用于训练神经网络的核心算法。它通过计算损失函数相对于网络权重的梯度来更新权重,从而最小化损失。 反向传播的基本原理 反向传播算法基于链式法则,它按层反向传递误差,从输出层开始&…...

记录 | ubuntu降低内核版本的方法
降低 ubuntu 内核,比如降低到 4.15 版本,下载对应 4.15.0.128 内核离线安装,网址: http://archive.ubuntu.com/ubuntu/pool/main/l/linux/, 根据实际选择下载,我这里选择,安装的话采用 dpkg -i …...

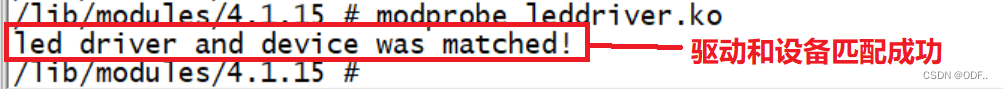
MX6ULL学习笔记 (八) platform 设备驱动实验
前言: 什么是 Linux 下的 platform 设备驱动 Linux下的字符设备驱动一般都比较简单,只是对IO进行简单的读写操作。但是I2C、SPI、LCD、USB等外设的驱动就比较复杂了,需要考虑到驱动的可重用性,以避免内核中存在大量重复代码&…...

初识Linux:权限(2)
目录 权限 用户(角色) 文件权限属性 文件的权限属性: 有无权限的区别: 身份匹配: 拥有者、所属组的修改: 八进制的转化: 文件的类型: x可执行权限为什么不能执行…...

测试环境使用问题及其优化对策实践
1 背景及问题 G.J.Myers在<软件测试技巧>中提出:测试是为了寻找错误而运行程序的过程,一个好的测试用例是指很可能找到迄今为止尚未发现的错误的测试, 一个成功的测试是揭示了迄今为止尚未发现的错误的测试。 对于新手来说࿰…...

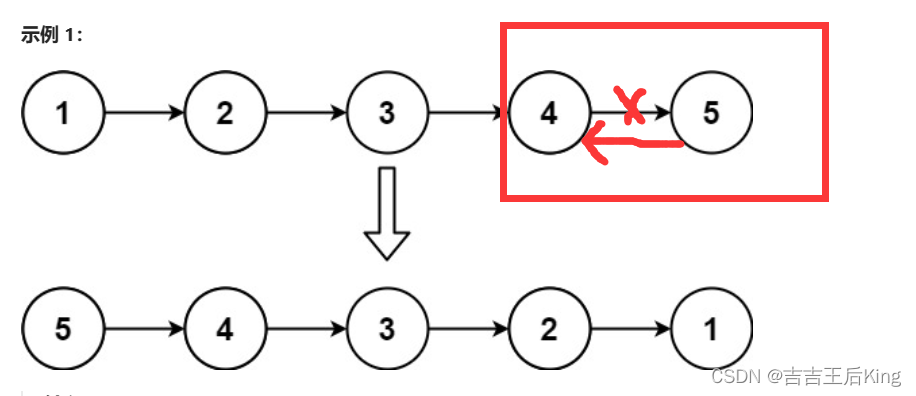
【力扣】206.反转链表
206.反转链表 这道题有两种解法,但不只有两种,嘿嘿。 法一:迭代法 就是按循序遍历将每一个指针的指向都给改了。比如说1——>2——>3改为null<——1<——2<——3这样。那这里以第二个结点为例,想一想。我想要指向…...

Python:核心知识点整理大全7-笔记
目录 4.2.5 遗漏了冒号 4.3 创建数值列表 4.3.1 使用函数 range() 4.3.2 使用 range()创建数字列表 结果如下: 4.3.3 对数字列表执行简单的统计计算 4.3.4 列表解析 4.4 使用列表的一部分 4.4.1 切片 4.4.2 遍历切片 4.4.3 复制列表 4.2.5 遗漏了冒号 fo…...

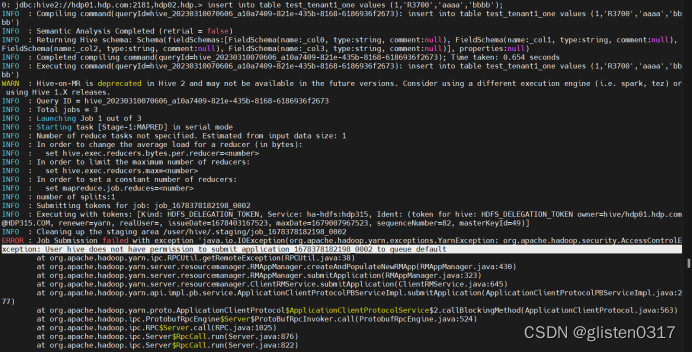
Hadoop学习笔记(HDP)-Part.15 安装HIVE
目录 Part.01 关于HDP Part.02 核心组件原理 Part.03 资源规划 Part.04 基础环境配置 Part.05 Yum源配置 Part.06 安装OracleJDK Part.07 安装MySQL Part.08 部署Ambari集群 Part.09 安装OpenLDAP Part.10 创建集群 Part.11 安装Kerberos Part.12 安装HDFS Part.13 安装Ranger …...

【力扣100】4.移动零
题目链接 我的题解: class Solution:def moveZeroes(self, nums: List[int]) -> None:"""Do not return anything, modify nums in-place instead."""# 思路是先计算共有几个0,然后remove几次,再末位加几个…...

Filebeat使用指南
Filebeat介绍主要优势主要功能配置日志的解析Kibana中设置日志解析安装步骤安装Filebeat安装监控通过prometheus监控 Filebeat和Logstash的主要区别 Filebeat介绍 Filebeat是使用Golang实现的轻量型日志采集器,也是Elasticsearch stack的一员。它可以作为一个agent…...

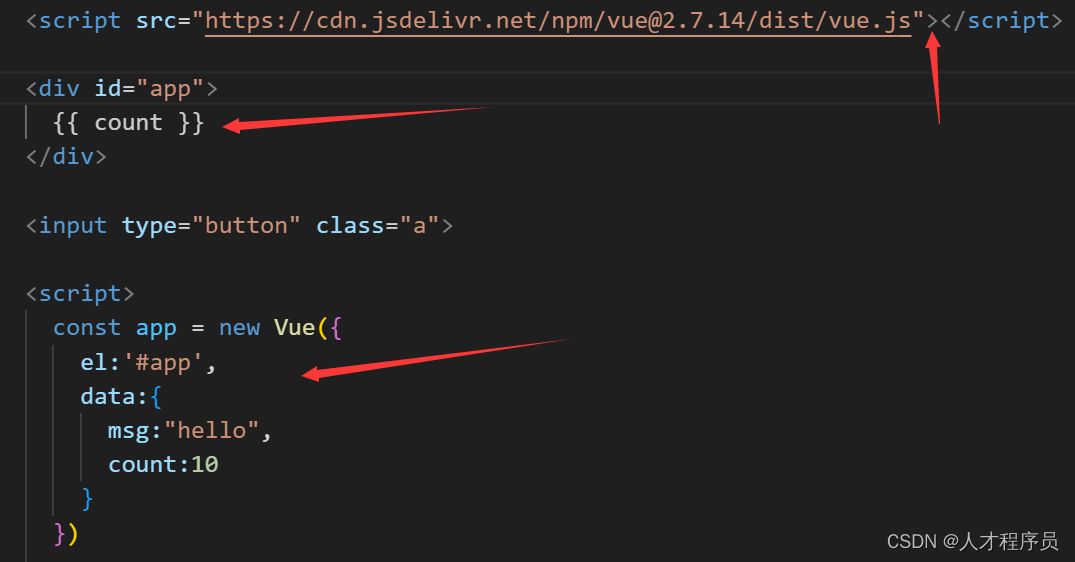
【Vue2】Vue的介绍与Vue的第一个实例
文章目录 前言一、为什么要学习Vue二、什么是Vue1.什么是构建用户界面2.什么是渐进式Vue的两种开发方式: 3.什么是框架 三、创建Vue实例四、插值表达式 {{}}1.作用:利用表达式进行插值,渲染到页面中2.语法3.错误用法 五、响应式特性1.什么是响…...

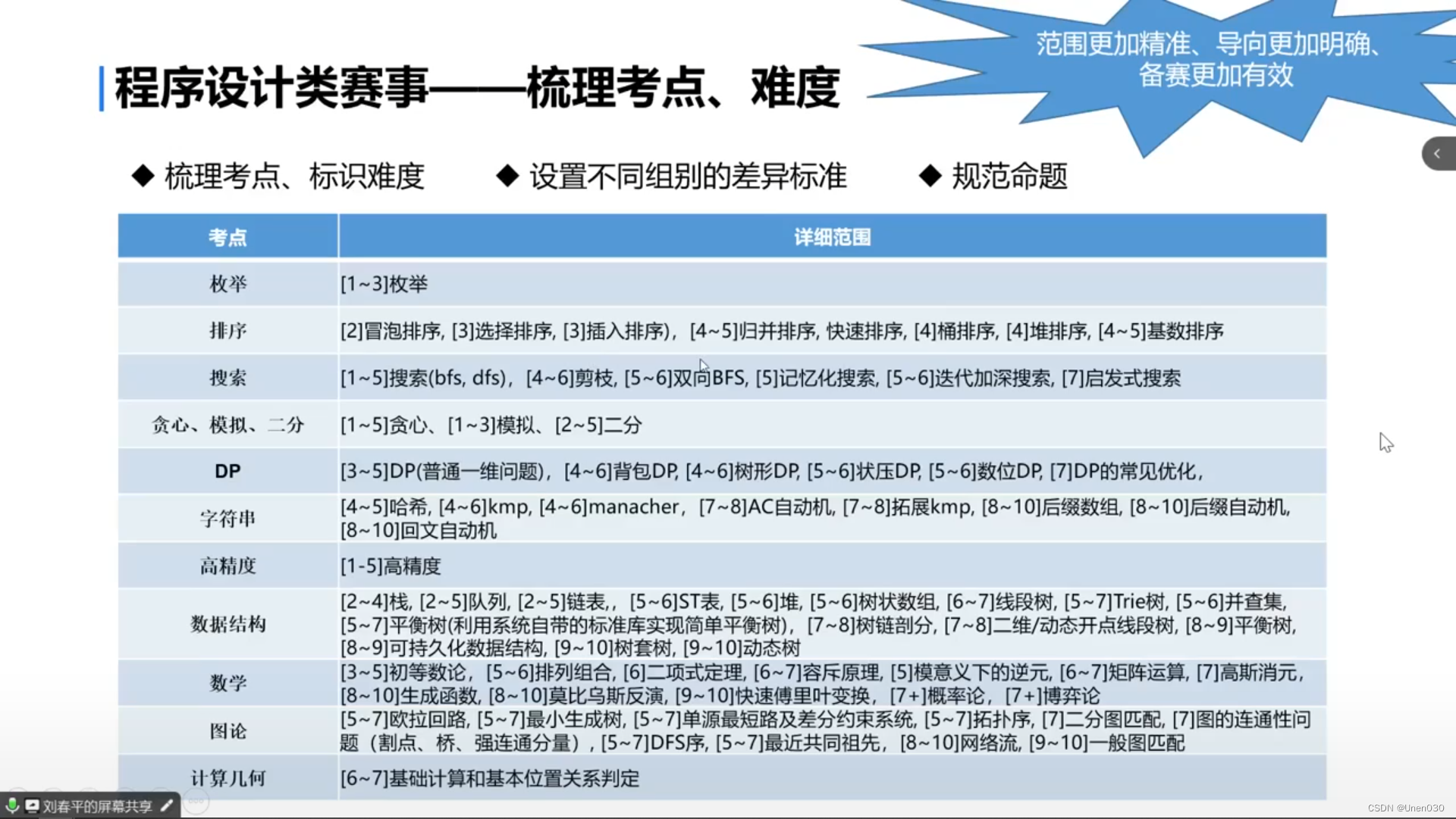
十五届蓝桥杯分享会(一)
注:省赛4月,决赛6月 一、蓝桥杯整体介绍 1.十四届蓝桥杯软件电子赛参赛人数:C 8w,java/python 2w,web 4k,单片机 1.8w,嵌入式/EDA5k,物联网 300 1.1设计类参赛人数:平…...

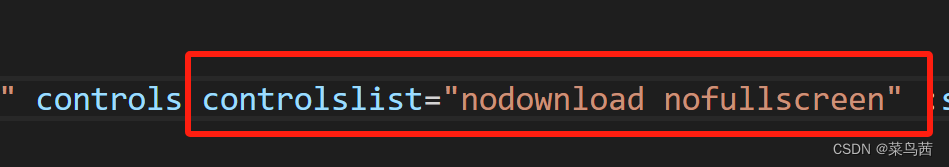
原生video设置控制面板controls显示哪些控件
之前我们学习了如何使用原生video播放视频 今天来一个进阶版的——设置控制面板controls显示哪些控件 先看一下当我们使用原生video时,controls属性为true时,相关代码如下: 正常的控制面板默认显示的控件有:播放、时间线、音量调…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...
