12.7作业
1.
#include "mywidget.h"MyWidget::MyWidget(QWidget *parent): QWidget(parent)
{//***********窗口相关设置***********//设置窗体大小this->resize(540,410);this->setFixedSize(540,410);//取消菜单栏this->setWindowFlag(Qt::FramelessWindowHint);//**********标签相关设置*****************//新建第一个标签,设置大小,设置背景色QLabel *lab1 = new QLabel(this);lab1->resize(540,160);lab1->setStyleSheet("background-color:pink");//动态图 接收动图QMovie *mv = new QMovie("H:\\QT-test\\QT\\ikun.gif");//将动态图放入标签lab1->setMovie(mv);//将图动起来mv->start();//自动适应lab1lab1->setScaledContents(true);//新建第二个标签QLabel *lab2 = new QLabel(this);//设置标签大小lab2->resize(25,25);//设置标签lab2->setPixmap(QPixmap("H:\\QT-test\\QT\\th.jpg"));//移动图片lab2->move(10,10);//让图片自适应lab2->setScaledContents(true);//新建第三个标签QLabel *lab3 = new QLabel(this);//移动标签lab3->move(160,220);//设置标签大小lab3->resize(25,25);//设置图片lab3->setPixmap(QPixmap("H:\\QT-test\\QT\\th2.jpg"));//让图片自适应lab3->setScaledContents(true);//新建第四个标签QLabel *lab4 = new QLabel(this);//移动标签lab4->move(160,270);//设置标签大小lab4->resize(25,25);//设置图片lab4->setPixmap(QPixmap("H:\\QT-test\\QT\\th3.jpg"));//让图片自适应lab4->setScaledContents(true);//新建第一个行编辑器QLineEdit *edit1 = new QLineEdit(this);//移动行编辑器edit1->move(200,220);//设置行编辑器大小edit1->resize(200,25);//占位edit1->setPlaceholderText("请输入练习时长");//新建第一个行编辑器QLineEdit *edit2 = new QLineEdit(this);//移动行编辑器edit2->move(200,270);//设置行编辑器大小edit2->resize(200,25);//占位edit2->setPlaceholderText("你是不是小黑子");//设置显示模式:密码edit2->setEchoMode(QLineEdit::Password);//新建按钮QPushButton *btn1 = new QPushButton(this);//移动按钮btn1->move(160,320);//设置按钮大小btn1->resize(240,25);//设置按钮背景色和圆弧角btn1->setStyleSheet("background-color:pink;border-radius:6px");//设置按钮内容btn1->setText("进入真爱粉群");// QLabel *lab5 = new QLabel(this);
// lab5->move(220,120);
// lab5->resize(85,85);
// lab5->setStyleSheet("background-color:pink;border-radius:42px");
// //lab5->setPixmap(QPixmap("H:\\QT-test\\QT\\pictrue\\login.png"));
// lab5->setScaledContents(true);//新建标签 放入图片设置为圆形----网上借鉴的QLabel *lab5 = new QLabel(this);lab5->setFixedSize(80, 80);lab5->move(220,120);// 加载图片并调整尺寸QPixmap pixmap("H:\\QT-test\\QT\\th.jpg");pixmap = pixmap.scaled(lab5->size(), Qt::KeepAspectRatioByExpanding, Qt::SmoothTransformation);// 创建圆形mask,使用QPainter绘制QPixmap roundPixmap(lab5->size());roundPixmap.fill(Qt::transparent);QPainter painter(&roundPixmap);painter.setRenderHint(QPainter::Antialiasing, true);painter.setPen(Qt::NoPen);painter.setBrush(Qt::white);painter.drawEllipse(roundPixmap.rect());// 将原始图片按照mask绘制到圆形pixmap上painter.setCompositionMode(QPainter::CompositionMode_SourceIn);painter.drawPixmap(0, 0, pixmap);// 将圆形pixmap设置为label的背景图像lab5->setPixmap(roundPixmap);QLabel *lab6 = new QLabel(this);lab6->resize(60, 60);lab6->move(0,350);lab6->setPixmap(QPixmap("H:\\QT-test\\QT\\lanqiu.png"));lab6->setScaledContents(true);
}MyWidget::~MyWidget()
{
}
思维导图

相关文章:

12.7作业
1. #include "mywidget.h"MyWidget::MyWidget(QWidget *parent): QWidget(parent) {//***********窗口相关设置***********//设置窗体大小this->resize(540,410);this->setFixedSize(540,410);//取消菜单栏this->setWindowFlag(Qt::FramelessWindowHint);/…...

ssl什么是公钥和私钥?
公钥(Public Key)与私钥(Private Key)是通过加密算法得到的一个密钥对(即一个公钥和一个私钥,也就是非对称加密方式)。公钥可对会话进行加密、验证数字签名,只有使用对应的私钥才能解…...

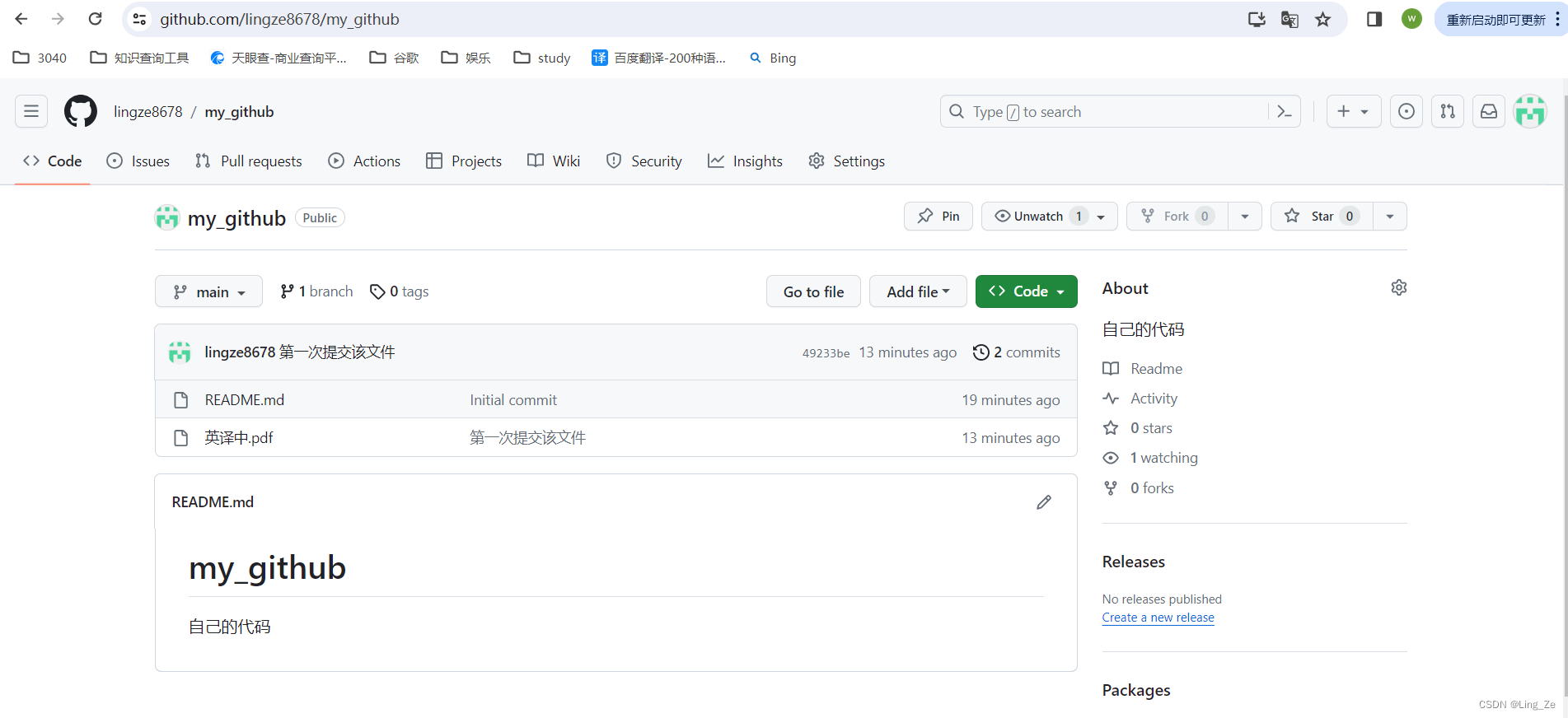
github首次将文件合到远端分支,发现名字不是master,而是main
其中,暂存区和本地仓库的信息都存储在.git目录中 在自己的github上实践 1、刚开始,git clone gitgithub.com:lingze8678/my_github.git到本地 2、在克隆后的代码中加入一个pdf文件 3、在git bash中操作(当项目中有文件更改和删除ÿ…...

RTX 40 系彻底摆烂,NVIDIA 让三年老卡焕发第二春
AMD 前段时间发布的 RX 6750GRE 12/10G 两块新卡属实给了市场一波小小震撼。 有同学要说了,这不就是两年前的 RX 6700 系换皮嘛,典型的旧饭重恰它凭啥能火? 无他,性能合格,价格实惠,主打一个高性价比。 别…...

ELK技术栈介绍及简单使用实例
1. ELK技术栈介绍 引言 在当今数据驱动的世界里,有效地管理和分析大量日志数据变得至关重要。这里我们将深入探讨ELK技术栈,这是一种流行的日志管理解决方案,它结合了三个开源项目:Elasticsearch、Logstash和Kibana。ELK技术栈因…...

基于Java健身房课程管理系统
基于Java健身房课程管理系统 功能需求 1、课程信息管理:系统需要能够记录和管理所有课程的详细信息,包括课程名称、教练信息、课程时间、课程地点、课程容量等。管理员和教练可以添加、编辑和删除课程信息。 2、会员信息管理:系统需要能够…...

DAPP开发【02】Remix使用
系列文章目录 系列文章在DAPP开发专栏 文章目录 系列文章目录使用部署测试网上本地项目连接remix本地项目连接remix 使用 创建一个新的工作空间 部署测试网上 利用metaMask连接测试网络 添加成功,添加时需要签名 即可进行编译 即可部署 本地项目连接remix 方…...

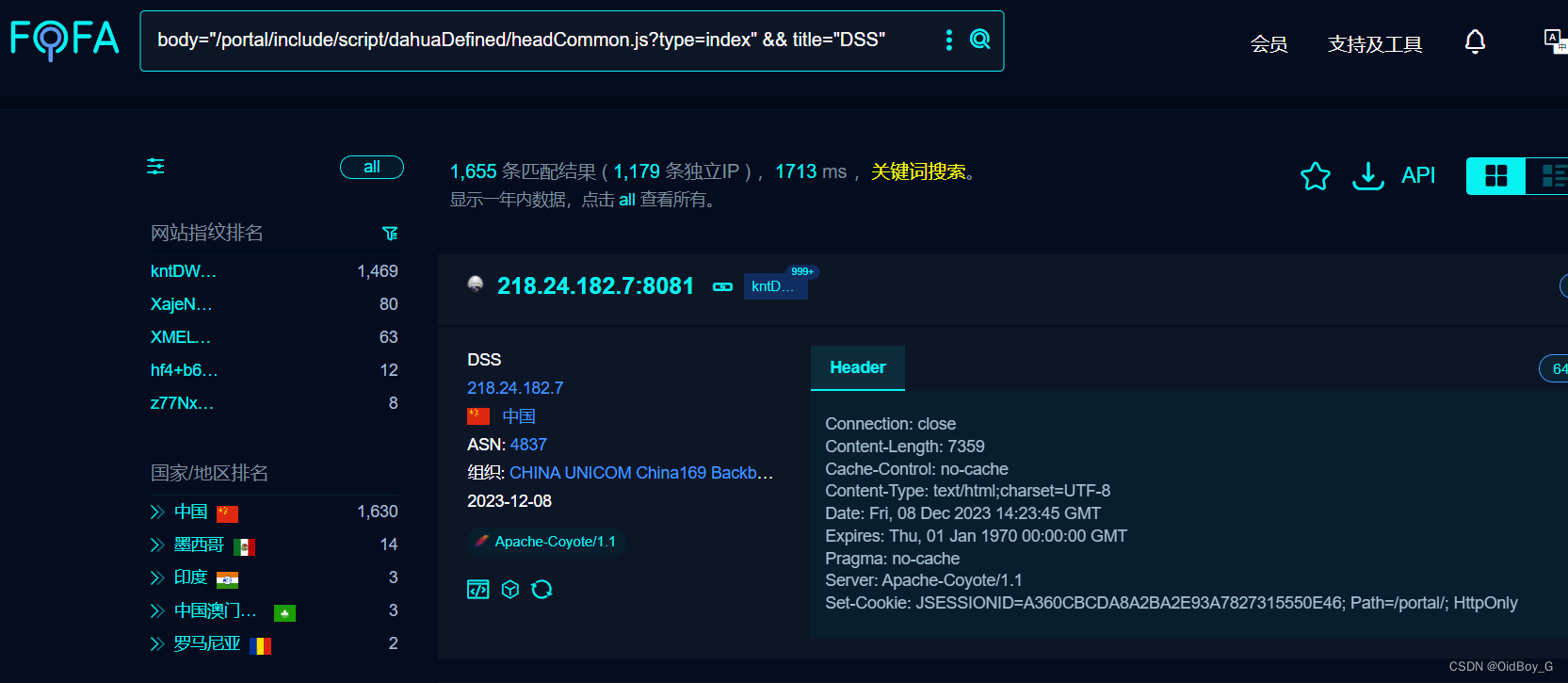
大华DSS S2-045 OGNL表达式注入漏洞复现
0x01 产品简介 大华DSS安防监控系统平台是一款集视频、报警、存储、管理于一体的综合安防解决方案。该平台支持多种接入方式,包括网络视频、模拟视频、数字视频、IP电话、对讲机等。此外,该平台还支持多种报警方式,包括移动侦测、区域入侵、越线报警、人员聚集等。 0x02 漏…...

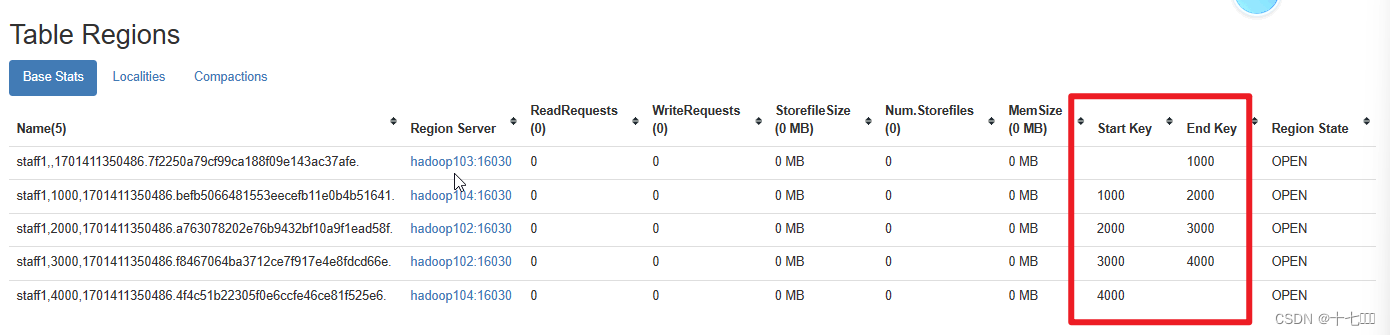
大数据之HBase(二)
Master详细架构 位置:namenode实现类:HMaster组成 负载均衡器:通过meta了解region的分配,通过zk了解rs的启动情况,5分钟调控一次分配平衡元数据表管理器:管理自己的预写日志,如果宕机ÿ…...

前后端数据传输格式(下)
作者简介:大家好,我是smart哥,前中兴通讯、美团架构师,现某互联网公司CTO 联系qq:184480602,加我进群,大家一起学习,一起进步,一起对抗互联网寒冬 上篇主要复习了HTTP以及…...

mysql pxc高可用离线部署(三)
pxc学习流程 mysql pxc高可用 单主机 多主机部署(一) mysql pxc 高可用多主机离线部署(二) mysql pxc高可用离线部署(三) mysql pxc高可用 跨主机部署pxc 本文使用docker进行安装,主机间通过…...

XXL-JOB 日志表和日志文件自动清理
🚀 作者主页: 有来技术 🔥 开源项目: youlai-mall 🍃 vue3-element-admin 🍃 youlai-boot 🌺 仓库主页: Gitee 💫 Github 💫 GitCode 💖 欢迎点赞…...

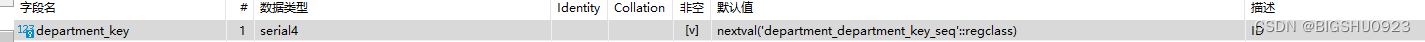
常用sql记录
备份一张表 PostgreSQL CREATE TABLE new_table AS SELECT * FROM old_table;-- 下面这个比上面好,这个复制表结构时,会把默认值、约束、注释都复制 CREATE TABLE new_table (LIKE old_table INCLUDING ALL) WITHOUT OIDS; INSERT INTO new_table SELE…...

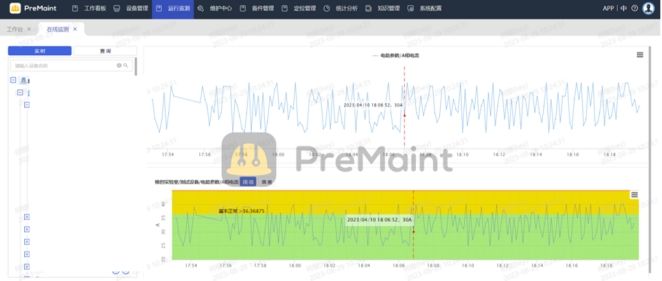
设备温度和振动综合监测:温振一体式传感器的优点和应用
随着工业设备的复杂性和自动化程度的提高,对设备状态监测的需求也日益增加。温振一体式传感器作为一种集振动和温度监测于一体的传感器,具备多项优势,因此在工业设备状态监测领域得到广泛应用。 温振一体式传感器基于振动传感器和温度传感器的…...

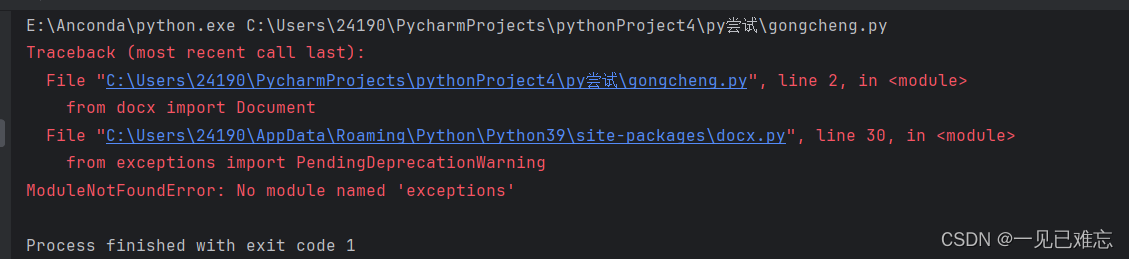
彻底解决ModuleNotFoundError: No module named ‘exceptions‘【Bug完美解决】
文章目录 项目场景:问题描述原因分析:解决方案:此Bug解决方案总结心得项目场景: 根据本文可找到bug原因并彻底解决**ModuleNotFoundError: No module named ‘exceptions‘**Bug 报错: E:\Anconda\python.exe c:\Users\24190\PycharmProjects\pythonProject4py尝试 gong…...

yarn和npm的区别
2023-12-8 yarn和npm的区别 是常用的包管理工具,用于node.js项目中安装、管理、和更新依赖项 有以下几个区别: 性能和速度:在包的安装和下载方面,yarn比npm更快速,yarn通过并行下载和缓存等优化策略,可以…...

设计图中时序图
设计图中的时序图通常用于展示两个或多个对象之间的交互和消息传递的顺序。它是一种用于描述软件或系统中的并发性和时序行为的工具。 以下是一个简单的时序图的示例: 首先,在时序图中创建两个对象,例如"对象A"和"对象B&quo…...

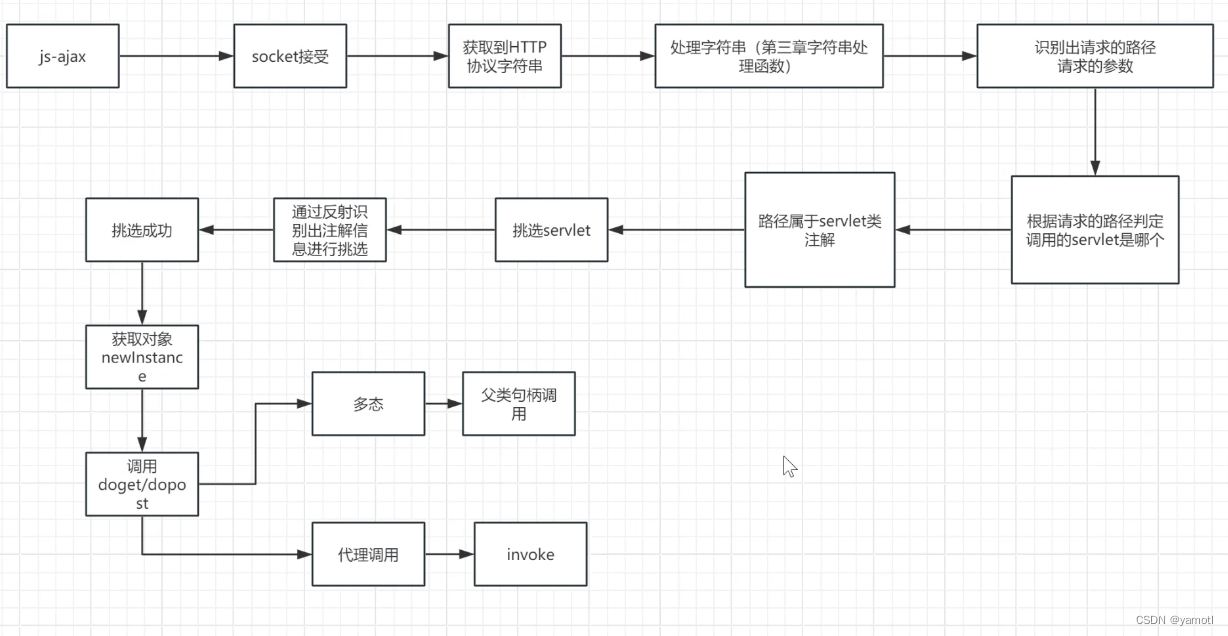
反射实现tomcat
获取类信息的方法 1.通过类对象 x.getClass() 2.通过class.forname方法 Class.forname(className);这里className是存储类名的字符串 3.通过类名.class 类名.class 通过类名创建对象 类名.newInstance(); 反射可以看到类的一切信息࿱…...

Ubuntu 安装 CUDA 和 cuDNN 详细步骤
我的Linux系统背景: 系统和驱动都已安装。 系统是centos 8。查看自己操作系统的版本信息:cat /etc/issue或者是 cat /etc/lsb-release 用nvidia-smi可以看到显卡驱动和可支持的最高cuda版本,我的是12.2。驱动版本是535.129.03 首先&#…...

ArkTS快速入门
一、概述 ArkTS是鸿蒙生态的应用开发语言。它在保持TypeScript(简称TS)基本语法风格的基础上,对TS的动态类型特性施加更严格的约束,引入静态类型。同时,提供了声明式UI、状态管理等相应的能力,让开发者可以…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...

大模型真的像人一样“思考”和“理解”吗?
Yann LeCun 新研究的核心探讨:大语言模型(LLM)的“理解”和“思考”方式与人类认知的根本差异。 核心问题:大模型真的像人一样“思考”和“理解”吗? 人类的思考方式: 你的大脑是个超级整理师。面对海量信…...
