守护安全,六氟化硫气体泄漏报警装置校准服务
在电力工业中,六氟化硫(SF6)气体是一种重要的介质,它用作封闭式中、高压开关的灭弧和绝缘气体。六氟化硫气体的卓越性能实现了装置经济化、低维护化的操作。与普通装置相比,可以节省最多90%的空间。
六氟化硫SF6气体的纯品基本无毒,产品中混杂低氟化硫、氟化氢,尤其十氟化硫,毒性更强。纯六氟化硫气体与电器材料的相容性类似于低于180℃的氮气。但是六氟化硫的降解产物对材料具有毒性和腐蚀性,所以在使用时要对工作人员的安全和设备做出保证。当使用以SF6气体为绝缘和灭弧介质的室内开关在使用过程中发生泄漏时,泄漏出来的SF6气体及其分解产物会往室内低层空间积聚,造成局部缺氧和带毒,对进入室内的工作人员的生命安全构成了严重的危险。因此,在配电室中安装六氟化硫气体泄漏报警监测系统很有必要。
一、六氟化硫SF6气体泄漏报警监测系统在配电室的应用

电力系统为防止六氟化硫气体泄漏,山东正瑞设计了一款六氟化硫气体泄漏报警监测系统(型号:DH2001X),为在安装有SF6设备的配电装置室的工作人员提供人身健康安全保护而量身设计、开发的智能型在线监测系统。
《电业安全工作规程》(发电厂和变电站部分)特别规定,装有SF6设备的配电装置室必须保证SF6浓度小于1000ppm,除须装设强力通风装置外,还必须安装能报警的氧量仪和SF6气体浓度监测报警仪等监测装置。山东正瑞自主研发的产品具备:SF6/氧气浓度监测、温湿度监测,高灵敏度以及远程报警功能。
二、六氟化硫气体泄漏报警监测系统系统功能特点
系统功能:
(1)实时定量监测功能,主机屏幕应可显示六氟化硫气体含量、氧气含量、环境温度、湿度;
(2)自动语音报警、自动启停风机、定时、手动控制或强制启停风机、声光报警等功能;
(3)红外监视功能,能支持人体感应,感应范围应不小于3m,当有人员接近室内工作场所时,系统自动提示工作环境的安全状况;
(4)具备在线校验模式和接口,具备自动零点校准功能,自动克服漂移和误报警;
(5)历史数据记录和查询,报警事件自动记录、自动存储、自动更新功能;
(6)数据上传功能,接口宜采用 RS485,支持报警开关量输出,装置采样设备异常不工作时,应具有故障报警信号提示功能;

系统特点:
(1)温湿度、氧气O2、六氟化硫SF6四合一设计;
(2)海量日志数据报警信息存储设计;
(3)可带开关柜接点在线测温功能;
(4)可根据用户需求扩展气体传感器和其他功能;
(5)可编制5路独立通风系统;
(6)GIS室任意门进入均可获得语音提示,强制通风;
(7)RS485、LoRa、RJ45网口、4G等多种通讯方式;
(8)大屏幕液晶动态中文显示,具有屏幕自动保护功能。界面友好,刷新速度快;
三、SF6气体浓度在线监测报警系统技术参数
主要技术参数
● SF6浓度超限报警点:1000ppm,根据要求自由设定,精度<±5%;
● O2浓度检测范围0-25%,缺氧报警点:18%,现场可调,精度<±0.5%;
● 温度显示范围:-20~+99℃,精度<±0.5%;
● 湿度显示范围:0~99%RH,精度<±3%;
● 输入电源:AC 220V±20%;
● 报警输出接点功率:AC220/5A;
● 风机输出接点:380V/15A(三相)或220V/15A;
● 风机启动:O2含量≤19.6%或SF6气体浓度>1000ppm时,自动启动风机,每次启动时间按时段自动设置,可手动控制或强制启动风机;
● 海量报警信息存储设计;
● 5路大容量报警触点输出。
● SF6、O2变送器采用进口原装的传感器,寿命长;
● SF6气体检测报警误差<1%,氧气报警误差<0.5%;
● 风机控制器可控制原有风机。
虽然六氟化硫SF6气体合格品是无毒的,但是它有窒息的危险。平时储存时应该放在通风良好的地方,避免在阳光下直射和潮湿的地方。在进入低空区域之前,要进行检查区域的氧气含量,确保氧气含量充足,不低于18%。对六氟化硫气体采样操作和一般泄漏处理应在通风条件下进行时,戴防毒面具。
相关文章:

守护安全,六氟化硫气体泄漏报警装置校准服务
在电力工业中,六氟化硫(SF6)气体是一种重要的介质,它用作封闭式中、高压开关的灭弧和绝缘气体。六氟化硫气体的卓越性能实现了装置经济化、低维护化的操作。与普通装置相比,可以节省最多90%的空间。 六氟化…...

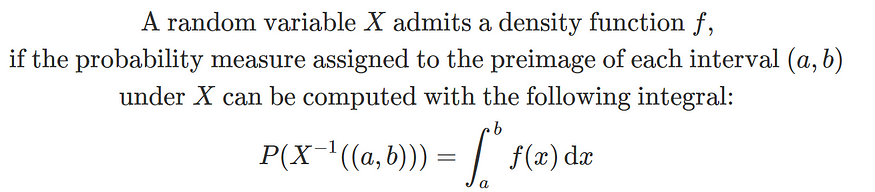
概率测度理论方法(第 2 部分)
一、说明 欢迎回到这个三部曲的第二部分!在第一部分中,我们为测度论概率奠定了基础。我们探索了测量和可测量空间的概念,并使用这些概念定义了概率空间。在本文中,我们使用测度论来理解随机变量。 作为一个小回顾,在第…...

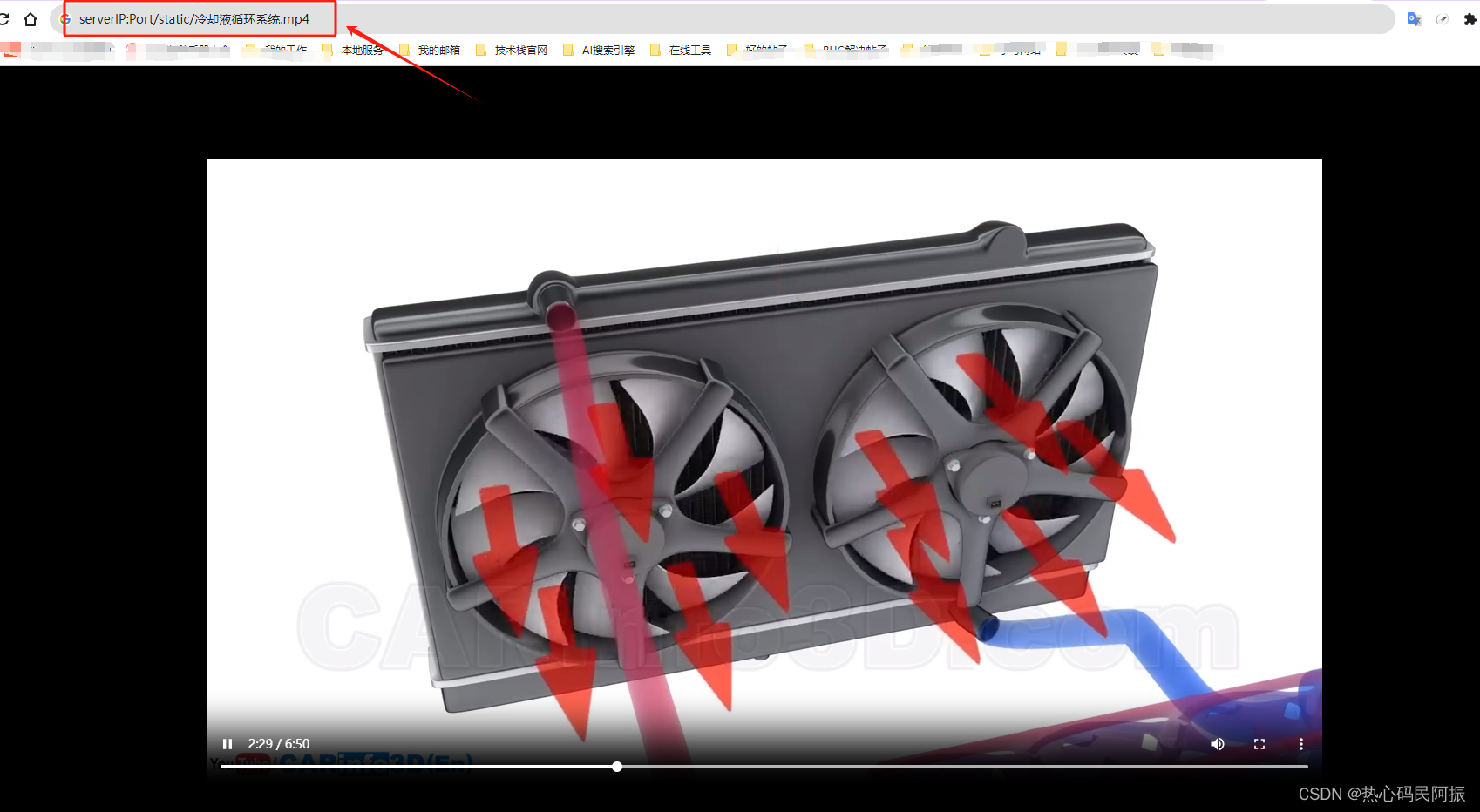
实战:Docker Compose 下 Nginx、Java、Mysql 和 Redis 服务协同部署(包含解决浏览器访问Linux部署服务器本地资源问题)
1. 背景 在该实战中,我们将探讨如何使用Docker Compose协同部署Nginx、Java、Mysql和Redis服务,实现一个视频上传与展示的应用。具体需求如下: Java应用负责上传视频和图片资源到Nginx目录下,作为资源服务器。Nginx服务作为静态…...

Docker 设置国内镜像源
Docker 设置国内镜像源 您可以通过修改daemon配置文件/etc/docker/daemon.json来使用加速器 具体配置如下: {"registry-mirrors" : ["https://registry.docker-cn.com","http://hub-mirror.c.163.com","https://docker.mirro…...

通信协议 远程调用RPC
1.通讯协议 所有的HDFS通讯协议都是建立在TCP/IP协议之上。 客户端通过一个可配置的TCP端口连接到Namenode,通过ClientProtocol协议与Namenode交 互。而Datanode使用DatanodeProtocol协议与Namenode交互。 一个远程过程调用(RPC)模型被抽象出来封装ClientProtoc…...

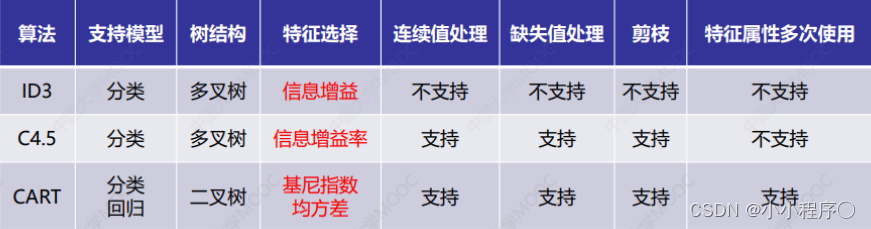
决策树 算法原理
决策树 算法原理 决策树的原理 决策树: 从训练数据中学习得出一个树状结构的模型 决策树属于判别模型 决策树是一种树状结构,通过做出一系列决策 (选择) 来对数据进行划分,这类似于针对一系列问题进行选择。 决策树的决策过程就是从根节点开始&#…...

Git全局设置命令---设置提交人邮箱
介绍 使用git命令设置提交人邮箱。 命令 git config --global user.email "xxxxxxxx.com"...

3DCAT+上汽奥迪:打造新零售汽车配置器实时云渲染解决方案
在 5G、云计算等技术飞速发展的加持下,云渲染技术迎来了突飞猛进的发展。在这样的背景下,3DCAT应运而生,成为了业内知名的实时云渲染服务商之一。 交互式3D实时云看车作为云渲染技术的一种使用场景,也逐步成为一种新的看车方式&a…...

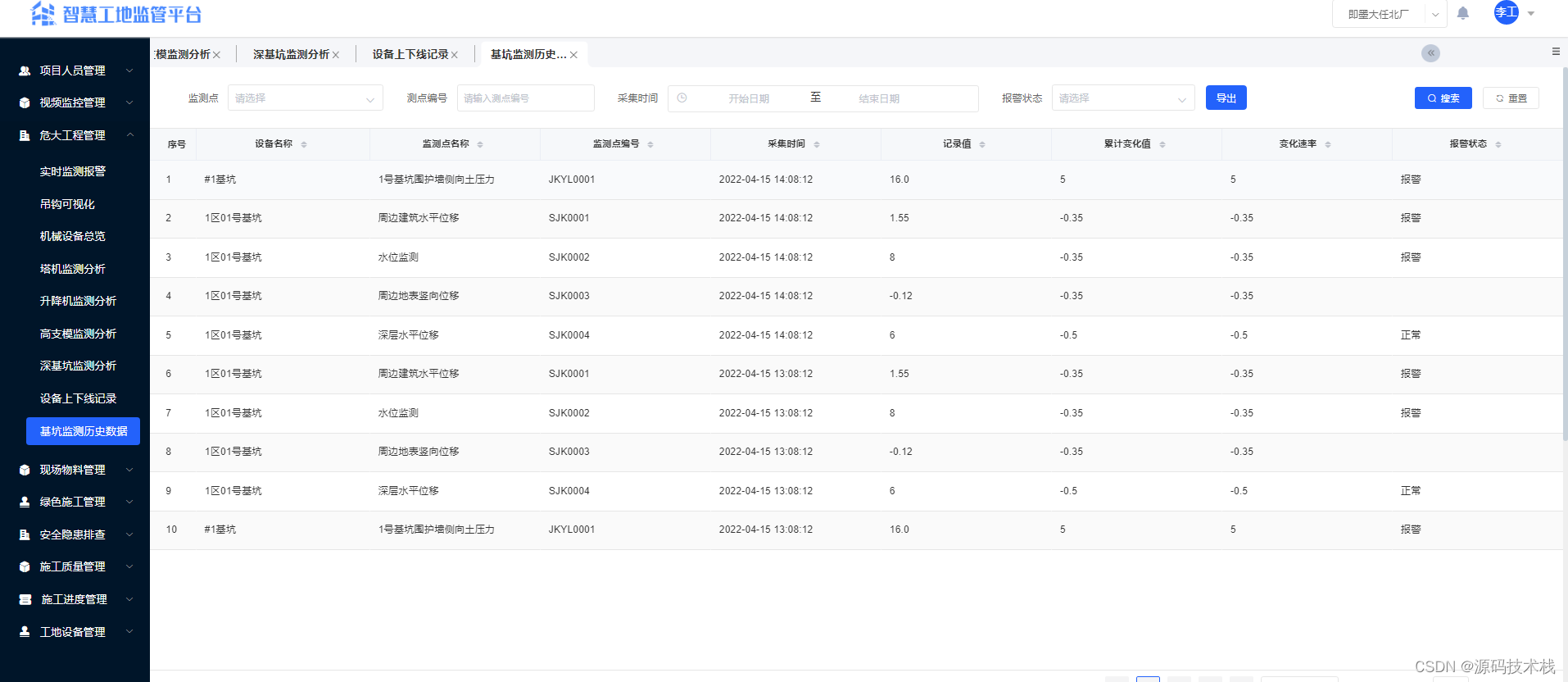
物联网+AI智慧工地云平台源码(SaaS模式)
智慧工地云平台充分运用数字化技术,聚焦施工现场岗位一线,依托物联网、互联网、AI等技术,围绕施工现场管理的人、机、料、法、环五大维度,以及施工过程管理的进度、质量、安全三大体系为基础应用,实现全面高效的工程管…...

python打开相机,用鼠标左键框选矩形区域,支持一次框选多个矩形区域,通过鼠标右标清除上一次画的矩形。
方案一 import cv2# Global variables rectangles [] current_rectangle [] drawing False# Mouse callback function def mouse_callback(event, x, y, flags, param):global rectangles, current_rectangle, drawingif event cv2.EVENT_LBUTTONDOWN:drawing Truecurren…...

卷积之后通道数为什么变了
通道数增多与卷积之后得到的图像特征数量有关 卷积层的作用本来就是把输入中的特征分离出来变成新的 feature map,每一个输出通道就是一个卷积操作提取出来的一种特征。在此过程中ReLU激活起到过滤的作用,把负相关的特征点去掉,把正相关的留…...

ubuntu18.04安装opencv-4.5.5+opencv_contrib-4.5.5
一、安装opencv依赖 sudo apt-get install build-essential sudo apt-get install cmake git libgtk2.0-dev pkg-config libavcodec-dev libavformat-dev libswscale-dev sudo apt-get install python-dev python-numpy libtbb2 libtbb-dev libjpeg-dev libpng-dev libtiff-d…...

实验3.5 路由器的单臂路由配置
实验3.5 路由器的单臂路由配置 一、任务描述二、任务分析三、具体要求四、实验拓扑五、任务实施1.SWA的基本配置2.RA的基本配置3.在RA上查看接口状态 六、任务验收七、任务小结 一、任务描述 某公司对部门划分了需VLAN之后,发现两个部门之间无法通信,但…...

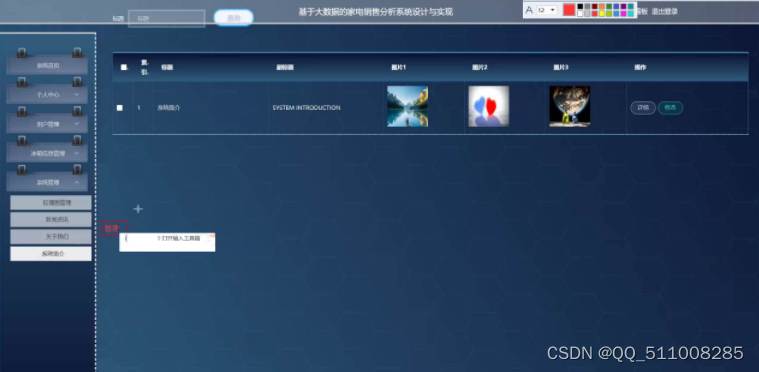
nodejs微信小程序+python+PHP的基于大数据的家电销售分析系统设计与实现-计算机毕业设计推荐django
目 录 摘 要 I ABSTRACT II 目 录 II 第1章 绪论 1 1.1背景及意义 1 1.2 国内外研究概况 1 1.3 研究的内容 1 第2章 相关技术 3 2.1 nodejs简介 4 2.2 express框架介绍 6 2.4 MySQL数据库 4 第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性:…...

Windows server flask
1、Windows server 通过python的flask执行命令 from flask import Flask, request, abort import subprocess from flask_basicauth import BasicAuth app Flask(__name__) # 获取url是进行账号密码认证,设置url的账号密码 app.config[BASIC_AUTH_USERNAME] 账号…...

maven工程的pom.xml文件中增加了依赖,但偶尔没有下载到本地仓库
maven工程pom.xml文件中的个别依赖没有下载到本地maven仓库。以前没有遇到这种情况,今天就遇到了这个问题,把解决过程记录下来。 我在eclipse中编辑maven工程的pom.xml文件,增加对mybatis的依赖,但保存文件后,依赖的j…...

Navicat 技术指引 | 适用于 GaussDB 分布式的用户/权限功能
Navicat Premium(16.3.3 Windows 版或以上)正式支持 GaussDB 分布式数据库。GaussDB 分布式模式更适合对系统可用性和数据处理能力要求较高的场景。Navicat 工具不仅提供可视化数据查看和编辑功能,还提供强大的高阶功能(如模型、结…...

基于支持向量机SVM的新鲜度等级预测,基于自适应粒子群优化长短期神经网络的新鲜度等级预测
目录 背影 支持向量机SVM的详细原理 SVM的定义 SVM理论 粒子群算法原理 SVM应用实例,基于支持向量机SVM的新鲜度等级预测,基于自适应粒子群优化长短期神经网络的新鲜度等级预测 代码 结果分析 展望 完整代码:基于支持向量机SVM的新鲜度等级预测,基于自适应粒子群优化长短期…...

麒麟系统系统添加路由
系统添加路由 一、路由的解释: 路由工作在OSI参考模型第三层——网络层的数据包转发设备(TCP/IP)路由器根据收到数据包中的网络层地址以及路由器内部维护的路由表决定输出端口以及下一跳地址,并且重写链路层数据包头实现转发数据…...

考研真题数据结构
【2021年山西大学真题】将二叉树中所有非终端结点的左右子树交换位置,可以得到原二叉树的 镜像二叉树,如图。假设二叉树的存储形式为(lchild,data,rchild),给出求镜像二叉树的算法: ࿰…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...
