概率测度理论方法(第 2 部分)

一、说明
欢迎回到这个三部曲的第二部分!在第一部分中,我们为测度论概率奠定了基础。我们探索了测量和可测量空间的概念,并使用这些概念定义了概率空间。在本文中,我们使用测度论来理解随机变量。
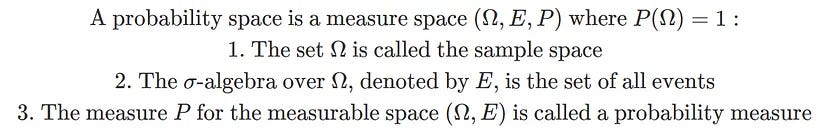
作为一个小回顾,在第一部分中,我们看到概率空间可以使用测度理论按以下方式定义:

现在,我们将考虑范围扩展到随机变量。在学校中,通常引入随机变量作为其值是随机的变量。例如,掷骰子的结果可以通过随机变量X建模,其值随机为 1、2、3、4、5 或 6。虽然这个定义适用于概率的基本应用,但它是一点也不严谨,并且错过了一些非常令人满意的直觉。
二、可测量的功能
因此,我们现在转向测度理论来定义随机变量。为了做到这一点,我们必须定义一个可测量的函数:

让我们分解一下这个定义。首先,与任何其他函数一样,可测量函数将一个集合中的元素映射到另一个集合。但这还不是全部,这个函数还有更多维度。函数f的域和余域都是分别配备有 σ 代数 ℱ 和 ℳ 的可测空间。而且,最重要的是,可测量函数可以将测量从域的可测量空间“传输”到共域的可测量空间。这是什么意思?假设可测空间(F, ℱ ) 的测度为µ。然后,我们可以应用f来获得可测空间 (M, ℳ) 的测度。如何?出色地,
![]()
而且,我们已经定义了一个可测函数,f⁻1( A)肯定属于F的 σ 代数,因此可以通过测度 µ 来指定。

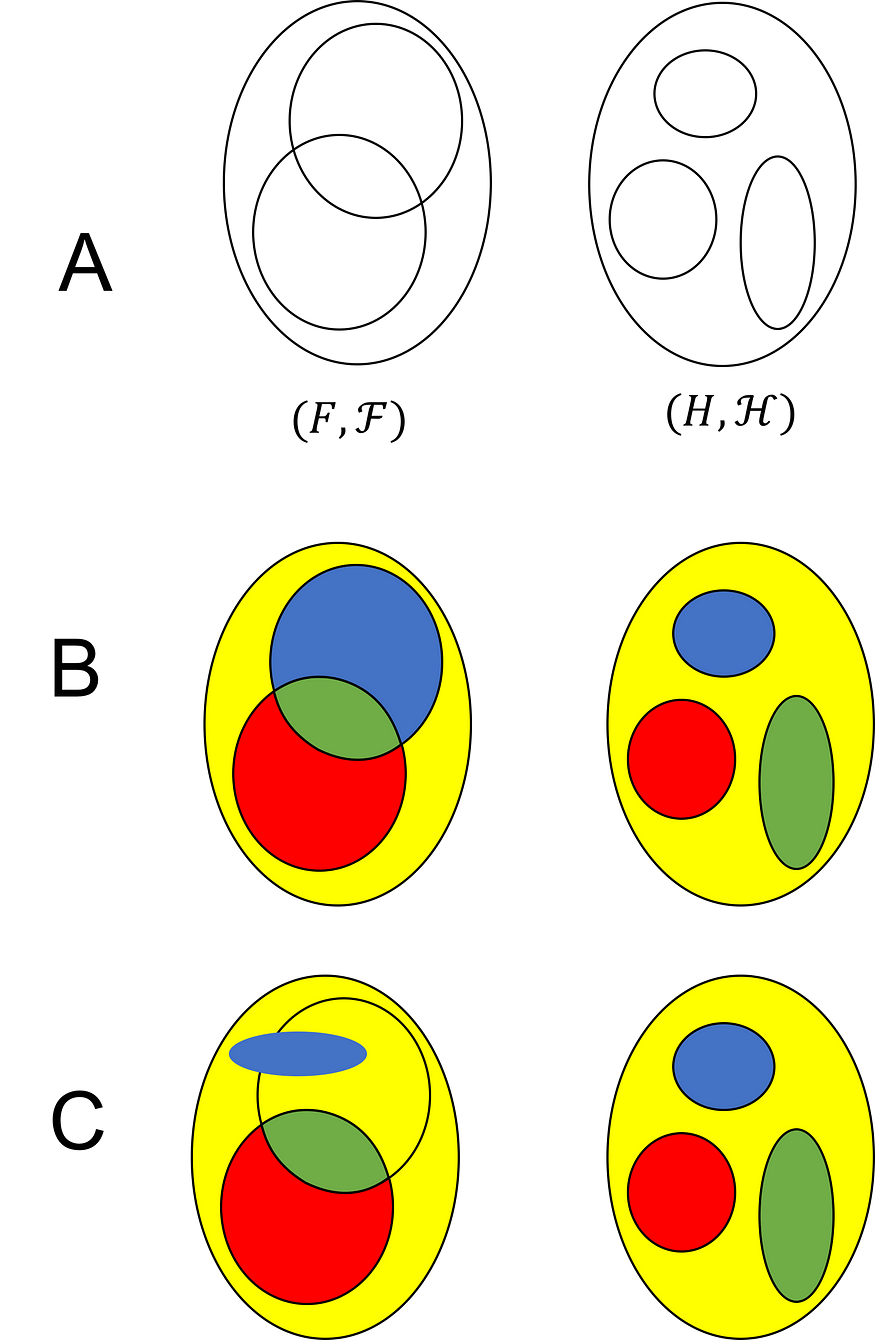
图片来源:马修·伯恩斯坦
该图的 A 部分描绘了两个可测量空间(F,ℱ)和(H,ℋ)。σ 代数由黑线概述的集合生成。B 部分描述了将F映射到H的有效可测量函数f。即,左边的集合是域,右边的集合是共域。颜色说明f下F和H的子集之间的图像关系。例如,F中的蓝色集合的图像是H中的蓝色集合。我们看到ℋ的每个成员都有一个可测量的原像。C 部分描述了一个不可测量的函数。该函数是不可测量的,因为ℋ中的蓝色集具有不属于 ℱ 成员的原像。
三、随机变量
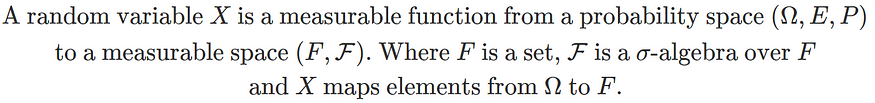
现在我们已经定义了可测量函数,我们可以开始处理随机变量。使用测度论,我们按以下方式定义随机变量:

这说明了什么?简而言之,随机变量是将概率空间中的元素映射到可测量空间的函数。如果您还记得的话,集合 Ω 称为样本空间,代表所有可能的未来。随机变量X简单地将每个可想象的未来映射到某个集合F中的元素。集合F是X可以取的所有可能值的集合。随机变量是概率空间中的可测量函数,因为它允许我们将概率测量从概率空间“传输”到我们正在考虑的X结果集。
四、离散随机变量
为了说明这一点,我们考虑抛硬币。令Y为随机变量,代表抛掷一枚公平硬币的结果。然后,集合 Ω 代表所有可能的未来——硬币在空中旋转、着陆、弹跳等的无限种方式。随机变量将每个未来映射到可测量的空间(H, ℋ),其中H:={ 0,1}。在这里,我们将反面编码为 0,将正面编码为 1。例如,硬币可以有两种方式a和b,其中硬币在空中翻转并落地为正面。那么X(a)=1并且X(b)=1。
H 上的 σ 代数表示我们希望为其分配概率的所有结果组:
![]()
这里需要注意的是,ℋ中的每个元素在原始概率空间中的X下都有一个原像,即该原像是E的成员。因此,我们可以根据测度为ℋ中的每个集合分配一个概率根据P得到其原像:
![]()
用熟悉的表示法来说,这很简单:P(X=1)。
五、连续随机变量
现在,我们转向连续随机变量。这有一个稍微不同的方法,因为,很明显,如果我们采用与离散随机变量相同的方法,我们将遇到数学矛盾。
连续随机变量还将集合 Ω 中的元素映射到集合H。但在这种情况下,H是所有实数的集合。那是,
![]()
现在的问题是,我们不能像对待离散随机变量那样拥有 σ 代数。根据可测函数的定义,我们需要在 ℝ 上构造 σ-代数ℋ ,使得ℋ中每个元素的原像都是E中的一个事件。但是,我们不能为 ℝ 中的每个元素分配非零概率因为集合的基数是无穷大,即它是不可数无限集合。任何为集合中的每个元素分配概率的尝试都会导致 σ-代数ℋ的概率为无穷大——这是一个矛盾,因为任何事件的概率都不能大于 1。
为了避免这个问题,我们转向Borel σ-代数。这本身就是一个广泛深入的话题,需要大量的拓扑知识,因此我们不会在本文中深入探讨。但直观上,Borel σ 代数处理的是实线上的所有区间,而不是实线本身。也就是说,实线上的区间(x,y)是 ℋ 的一个元素,因此在X下具有可测量的原像。并且,我们分配所有长度为零的区间,即仅包含一个实数的单例集,概率为0。也就是说,分配给任何特定实数的概率为零。然而,分配给实数区间的概率可以是非零的。
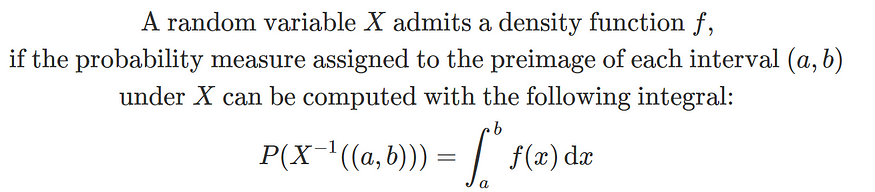
现在,我们如何计算 ℋ 中区间原像的测度?大多数情况下,这是通过使用概率密度函数来实现的——概率密度函数是概率中熟悉的概念。这是通过以下方式定义的:

通常,LHS 表示为P(a < X < b)。
至此,我们现在统一了离散随机变量和连续随机变量的概念。希望这为概率论这个反直觉的怪物提供了一些令人满意的直觉。而且,我应该说,测度论不仅仅用于统一这些概念。事实上,通过以这种方式定义随机变量,我们现在已经配备了处理非数字结果(即向量、集合和函数)的随机变量所需的机制。
本三部曲的最后一篇文章将探讨如何使用测度论来理解数学期望。
感谢您的阅读,祝您度过愉快的一天!
相关文章:

概率测度理论方法(第 2 部分)
一、说明 欢迎回到这个三部曲的第二部分!在第一部分中,我们为测度论概率奠定了基础。我们探索了测量和可测量空间的概念,并使用这些概念定义了概率空间。在本文中,我们使用测度论来理解随机变量。 作为一个小回顾,在第…...

实战:Docker Compose 下 Nginx、Java、Mysql 和 Redis 服务协同部署(包含解决浏览器访问Linux部署服务器本地资源问题)
1. 背景 在该实战中,我们将探讨如何使用Docker Compose协同部署Nginx、Java、Mysql和Redis服务,实现一个视频上传与展示的应用。具体需求如下: Java应用负责上传视频和图片资源到Nginx目录下,作为资源服务器。Nginx服务作为静态…...

Docker 设置国内镜像源
Docker 设置国内镜像源 您可以通过修改daemon配置文件/etc/docker/daemon.json来使用加速器 具体配置如下: {"registry-mirrors" : ["https://registry.docker-cn.com","http://hub-mirror.c.163.com","https://docker.mirro…...

通信协议 远程调用RPC
1.通讯协议 所有的HDFS通讯协议都是建立在TCP/IP协议之上。 客户端通过一个可配置的TCP端口连接到Namenode,通过ClientProtocol协议与Namenode交 互。而Datanode使用DatanodeProtocol协议与Namenode交互。 一个远程过程调用(RPC)模型被抽象出来封装ClientProtoc…...

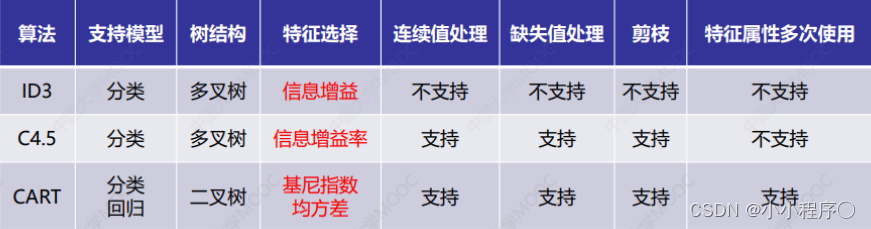
决策树 算法原理
决策树 算法原理 决策树的原理 决策树: 从训练数据中学习得出一个树状结构的模型 决策树属于判别模型 决策树是一种树状结构,通过做出一系列决策 (选择) 来对数据进行划分,这类似于针对一系列问题进行选择。 决策树的决策过程就是从根节点开始&#…...

Git全局设置命令---设置提交人邮箱
介绍 使用git命令设置提交人邮箱。 命令 git config --global user.email "xxxxxxxx.com"...

3DCAT+上汽奥迪:打造新零售汽车配置器实时云渲染解决方案
在 5G、云计算等技术飞速发展的加持下,云渲染技术迎来了突飞猛进的发展。在这样的背景下,3DCAT应运而生,成为了业内知名的实时云渲染服务商之一。 交互式3D实时云看车作为云渲染技术的一种使用场景,也逐步成为一种新的看车方式&a…...

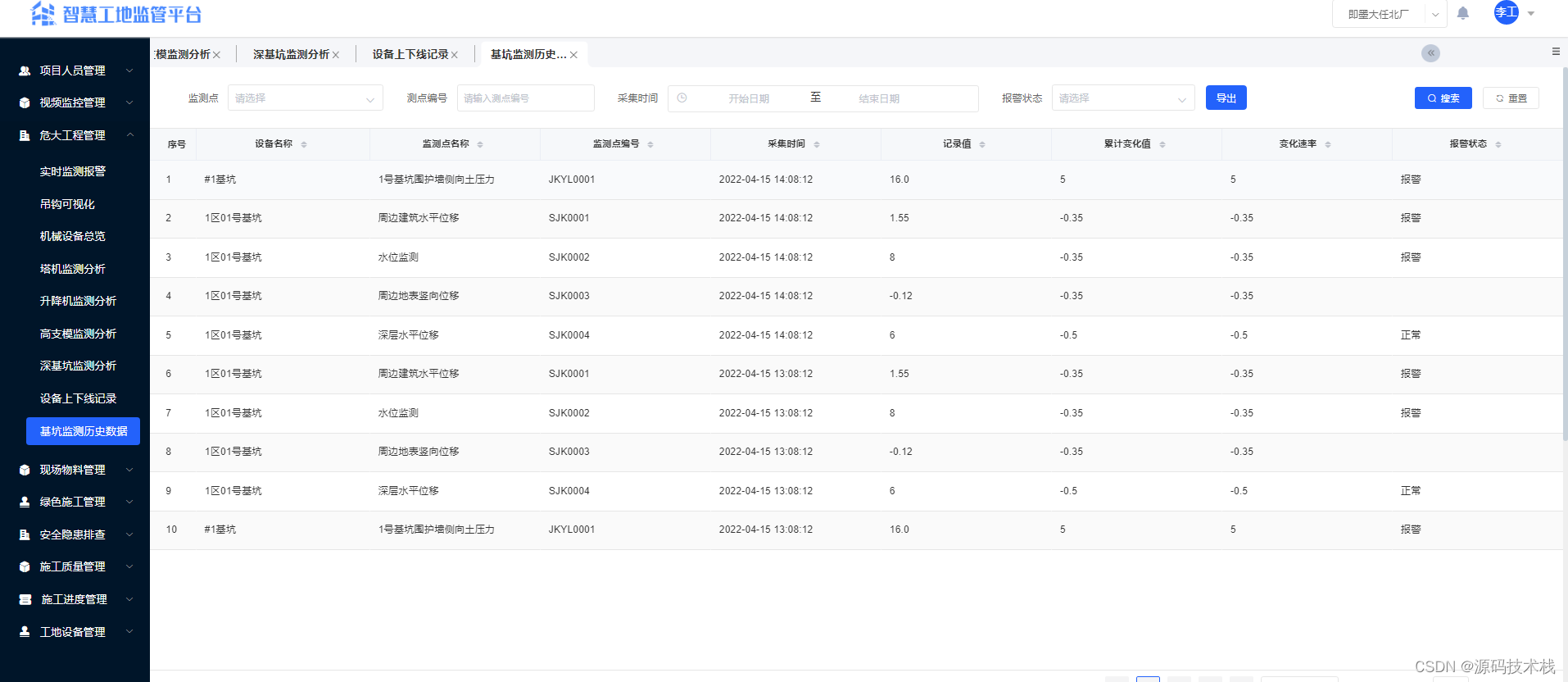
物联网+AI智慧工地云平台源码(SaaS模式)
智慧工地云平台充分运用数字化技术,聚焦施工现场岗位一线,依托物联网、互联网、AI等技术,围绕施工现场管理的人、机、料、法、环五大维度,以及施工过程管理的进度、质量、安全三大体系为基础应用,实现全面高效的工程管…...

python打开相机,用鼠标左键框选矩形区域,支持一次框选多个矩形区域,通过鼠标右标清除上一次画的矩形。
方案一 import cv2# Global variables rectangles [] current_rectangle [] drawing False# Mouse callback function def mouse_callback(event, x, y, flags, param):global rectangles, current_rectangle, drawingif event cv2.EVENT_LBUTTONDOWN:drawing Truecurren…...

卷积之后通道数为什么变了
通道数增多与卷积之后得到的图像特征数量有关 卷积层的作用本来就是把输入中的特征分离出来变成新的 feature map,每一个输出通道就是一个卷积操作提取出来的一种特征。在此过程中ReLU激活起到过滤的作用,把负相关的特征点去掉,把正相关的留…...

ubuntu18.04安装opencv-4.5.5+opencv_contrib-4.5.5
一、安装opencv依赖 sudo apt-get install build-essential sudo apt-get install cmake git libgtk2.0-dev pkg-config libavcodec-dev libavformat-dev libswscale-dev sudo apt-get install python-dev python-numpy libtbb2 libtbb-dev libjpeg-dev libpng-dev libtiff-d…...

实验3.5 路由器的单臂路由配置
实验3.5 路由器的单臂路由配置 一、任务描述二、任务分析三、具体要求四、实验拓扑五、任务实施1.SWA的基本配置2.RA的基本配置3.在RA上查看接口状态 六、任务验收七、任务小结 一、任务描述 某公司对部门划分了需VLAN之后,发现两个部门之间无法通信,但…...

nodejs微信小程序+python+PHP的基于大数据的家电销售分析系统设计与实现-计算机毕业设计推荐django
目 录 摘 要 I ABSTRACT II 目 录 II 第1章 绪论 1 1.1背景及意义 1 1.2 国内外研究概况 1 1.3 研究的内容 1 第2章 相关技术 3 2.1 nodejs简介 4 2.2 express框架介绍 6 2.4 MySQL数据库 4 第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性:…...

Windows server flask
1、Windows server 通过python的flask执行命令 from flask import Flask, request, abort import subprocess from flask_basicauth import BasicAuth app Flask(__name__) # 获取url是进行账号密码认证,设置url的账号密码 app.config[BASIC_AUTH_USERNAME] 账号…...

maven工程的pom.xml文件中增加了依赖,但偶尔没有下载到本地仓库
maven工程pom.xml文件中的个别依赖没有下载到本地maven仓库。以前没有遇到这种情况,今天就遇到了这个问题,把解决过程记录下来。 我在eclipse中编辑maven工程的pom.xml文件,增加对mybatis的依赖,但保存文件后,依赖的j…...

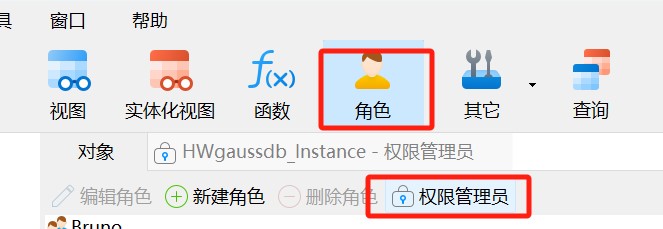
Navicat 技术指引 | 适用于 GaussDB 分布式的用户/权限功能
Navicat Premium(16.3.3 Windows 版或以上)正式支持 GaussDB 分布式数据库。GaussDB 分布式模式更适合对系统可用性和数据处理能力要求较高的场景。Navicat 工具不仅提供可视化数据查看和编辑功能,还提供强大的高阶功能(如模型、结…...

基于支持向量机SVM的新鲜度等级预测,基于自适应粒子群优化长短期神经网络的新鲜度等级预测
目录 背影 支持向量机SVM的详细原理 SVM的定义 SVM理论 粒子群算法原理 SVM应用实例,基于支持向量机SVM的新鲜度等级预测,基于自适应粒子群优化长短期神经网络的新鲜度等级预测 代码 结果分析 展望 完整代码:基于支持向量机SVM的新鲜度等级预测,基于自适应粒子群优化长短期…...

麒麟系统系统添加路由
系统添加路由 一、路由的解释: 路由工作在OSI参考模型第三层——网络层的数据包转发设备(TCP/IP)路由器根据收到数据包中的网络层地址以及路由器内部维护的路由表决定输出端口以及下一跳地址,并且重写链路层数据包头实现转发数据…...

考研真题数据结构
【2021年山西大学真题】将二叉树中所有非终端结点的左右子树交换位置,可以得到原二叉树的 镜像二叉树,如图。假设二叉树的存储形式为(lchild,data,rchild),给出求镜像二叉树的算法: ࿰…...

python爬取 HTTP_2 网站超时问题的解决方案
问题背景 在进行网络数据爬取时,使用 Python 程序访问支持 HTTP/2 协议的网站时,有时会遇到超时问题。这可能会导致数据获取不完整,影响爬虫程序的正常运行。 问题描述 在实际操作中,当使用 Python 编写的爬虫程序访问支持 HTT…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...
