【WPF.NET开发】WPF中的对话框
目录
1、消息框
2、通用对话框
3、自定义对话框
实现对话框
4、打开对话框的 UI 元素
4.1 菜单项
4.2 按钮
5、返回结果
5.1 模式对话框
5.2 处理响应
5.3 非模式对话框
Windows Presentation Foundation (WPF) 为你提供了自行设计对话框的方法。 对话框是窗口,但具有特定的意图和用户体验。 本文讨论对话框的工作原理以及可以创建和使用的对话框类型。 对话框用于:
- 向用户显示特定信息。
- 从用户处收集信息。
- 同时显示并收集信息。
- 显示操作系统提示,例如打印窗口。
- 选择文件或文件夹。
这些类型的窗口称为对话框。 对话框可以通过两种方式显示:模式和非模式。
向用户显示模式对话框是一种技术,应用程序使用该技术中断其正在执行的操作,直到用户关闭对话框。 这通常以提示或警报的形式出现。 在关闭对话框之前,无法与应用程序中的其他窗口进行交互。 模式对话框关闭后,应用程序将继续运行。 最常见的对话框用于显示打开文件或保存文件提示、显示打印机对话框或向用户发送一些状态消息。
非模式对话框打开时不会阻止用户激活其他窗口。 例如,如果用户想要在文档中查找特定单词的匹配项,主窗口通常会打开一个对话框,询问用户要查找什么单词。 由于应用程序不想阻止用户编辑文档,因此该对话框不必为模式对话框。 非模式对话框至少提供“关闭”按钮来关闭对话框。 可能还会提供其他按钮来运行特定功能,例如提供“查找下一个”按钮以在单词搜索中查找下一个单词。
你可以使用 WPF 创建多种类型的对话框,例如消息框、通用对话框和自定义对话框。 本文将讨论每种对话框,
对话框示例提供了匹配示例。
1、消息框
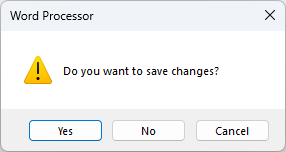
消息框是可以用来显示文本信息并使用户可以使用按钮做出决定的对话框。 下图显示了一个消息框,框中询问问题并为用户提供三个按钮来回答问题。

要创建消息框,可以使用MessageBox
类。
MessageBox 允许你配置消息框文本、标题、图标和按钮。
2、通用对话框
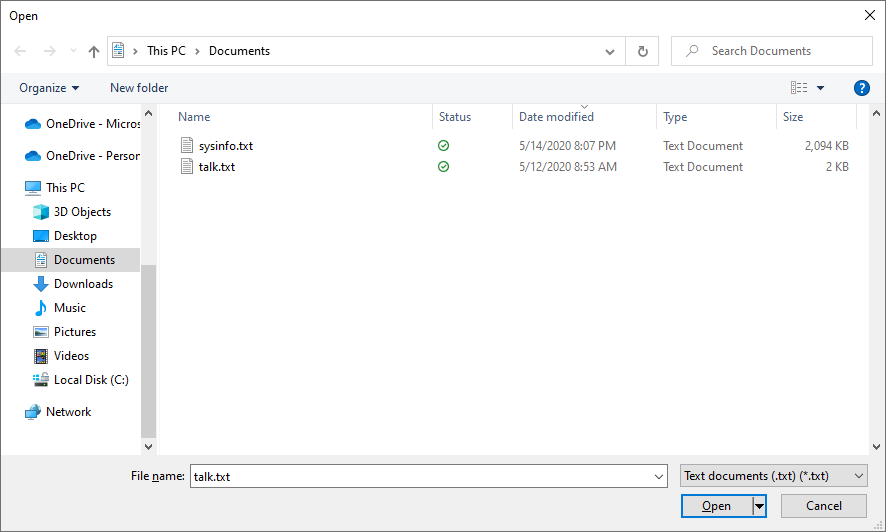
Windows 实现了所有应用程序通用的不同类型的可重用对话框,其中包括用于选择文件和打印的对话框。
由于这些对话框是由操作系统提供的,因此它们在操作系统上运行的所有应用程序之间共享。 这些对话框提供一致的用户体验,被称为通用对话框。 当用户在一个应用程序中使用通用对话框时,他们不需要学习如何在其他应用程序中使用该对话框。
WPF 封装了“打开文件”、“保存文件”、“打开文件夹”和“打印”通用对话框,并将它们公开为托管类,供你使用。

3、自定义对话框
虽然通用对话框很有用,并且应尽可能使用,但它们不支持域特定对话框的要求。 在这些情况下,就需要创建自己的对话框。 如我们所见,对话框是具有特殊行为的窗口。Window 实现了这些行为,你可以使用窗口来创建自定义模式和非模式对话框。
自行创建对话框时,需要考虑许多设计注意事项。 尽管应用程序窗口和对话框有相似之处,例如共享相同的基类,但对话框用于特定目的。 当你需要提示用户提供某种信息或响应时,通常需要对话框。 通常,应用程序会在显示对话框(模式)时暂停,从而限制对应用程序其余部分的访问。 对话框关闭后,应用程序将继续运行。 但是,将交互仅限制于对话框并非必要。
当 WPF 窗口关闭时,它无法重新打开。 自定义对话框是 WPF 窗口,适用相同的规则。
实现对话框
设计对话框时,请遵循以下建议来创造良好的用户体验:
❌ 不要让对话框窗口变得杂乱无章。 对话框体验是让用户输入一些数据或做出选择。
✔️ 务必提供“确定”按钮来关闭窗口。
✔️ 务必将“确定”按钮的
IsDefault 属性设置为 true,以允许用户按 ENTER 键接受并关闭窗口。
✔️ 考虑添加“取消”按钮,以便用户可以关闭窗口并表明他们不想继续操作。
✔️ 务必将“取消”按钮的
IsCancel 属性设置为 true,以允许用户按 ESC 键关闭窗口。
✔️ 务必设置窗口标题,以准确描述对话框所代表的内容,或者用户应对对话框执行的操作。
✔️ 务必为窗口设置最小宽度和高度值,以防止用户将窗口调整得太小。
✔️ 如果
ShowInTaskbar 设置为 false,请考虑禁用调整窗口大小的功能。 可以通过将
ResizeMode 设置为
NoResize 来禁用调整大小
以下代码演示了这种配置。
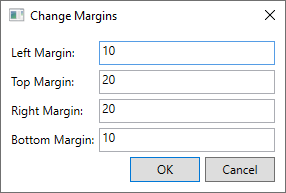
<Window x:Class="Dialogs.Margins"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="Change Margins"Closing="Window_Closing"MinHeight="200"MinWidth="300"SizeToContent="WidthAndHeight"ResizeMode="NoResize"ShowInTaskbar="False"WindowStartupLocation="CenterOwner" FocusManager.FocusedElement="{Binding ElementName=leftMarginTextBox}"><Grid Margin="10"><Grid.Resources><!-- Default settings for controls --><Style TargetType="{x:Type Label}"><Setter Property="Margin" Value="0,3,5,5" /><Setter Property="Padding" Value="0,0,0,5" /></Style><Style TargetType="{x:Type TextBox}"><Setter Property="Margin" Value="0,0,0,5" /></Style><Style TargetType="{x:Type Button}"><Setter Property="Width" Value="70" /><Setter Property="Height" Value="25" /><Setter Property="Margin" Value="5,0,0,0" /></Style></Grid.Resources><Grid.ColumnDefinitions><ColumnDefinition Width="Auto" /><ColumnDefinition /></Grid.ColumnDefinitions><Grid.RowDefinitions><RowDefinition Height="Auto" /><RowDefinition Height="Auto" /><RowDefinition Height="Auto" /><RowDefinition Height="Auto" /><RowDefinition Height="Auto" /><RowDefinition /></Grid.RowDefinitions><!-- Left,Top,Right,Bottom margins--><Label Grid.Column="0" Grid.Row="0">Left Margin:</Label><TextBox Name="leftMarginTextBox" Grid.Column="1" Grid.Row="0" /><Label Grid.Column="0" Grid.Row="1">Top Margin:</Label><TextBox Name="topMarginTextBox" Grid.Column="1" Grid.Row="1"/><Label Grid.Column="0" Grid.Row="2">Right Margin:</Label><TextBox Name="rightMarginTextBox" Grid.Column="1" Grid.Row="2" /><Label Grid.Column="0" Grid.Row="3">Bottom Margin:</Label><TextBox Name="bottomMarginTextBox" Grid.Column="1" Grid.Row="3" /><!-- Accept or Cancel --><StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="4" Orientation="Horizontal" HorizontalAlignment="Right"><Button Name="okButton" Click="okButton_Click" IsDefault="True">OK</Button><Button Name="cancelButton" IsCancel="True">Cancel</Button></StackPanel></Grid >
</Window>
上述 XAML 创建了一个类似于下图的窗口:

4、打开对话框的 UI 元素
对话框用户体验还扩展到打开对话框的窗口菜单栏或按钮。 当菜单项或按钮运行需要用户通过对话框交互才能继续运行的函数时,控件应在其标题文本的末尾使用省略号:
<MenuItem Header="_Margins..." Click="formatMarginsMenuItem_Click" />
<!-- or -->
<Button Content="_Margins..." Click="formatMarginsButton_Click" />
当菜单项或按钮运行的函数显示无需用户交互的对话框(如“关于”对话框)时,则不需要省略号。
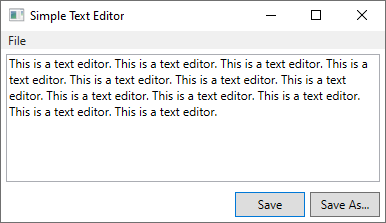
4.1 菜单项
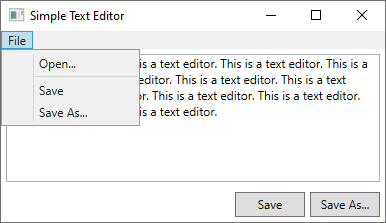
菜单项是向用户提供按相关主题分组的应用程序操作的常用方式。 你可能在许多不同的应用程序上看到过“文件”菜单。 在典型应用程序中,“文件”菜单项提供保存文件、加载文件和打印文件的方法。 如果操作要显示模式窗口,则标题通常包含省略号,如下图所示:

其中两个菜单项带有省略号:...。 这有助于用户确定,当他们选择这些菜单项时,系统会显示一个模式窗口,并暂停应用程序直到用户关闭该窗口。
这种设计技术是向用户传达预期内容的一种简单方法。
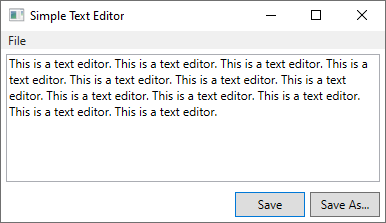
4.2 按钮
你可以遵循菜单项
部分中所述的相同原则。 在按钮文本上使用省略号表示当用户按下按钮时,会显示一个模式对话框。 下图中有两个按钮,哪个按钮会显示对话框一目了然:

5、返回结果
打开另一个窗口(尤其是模式对话框)是将状态和信息返回给调用代码的好方法。
5.1 模式对话框
通过调用 ShowDialog() 显示对话框时,打开对话框的代码会等待 ShowDialog 方法返回结果。 该方法返回结果时,调用它的代码需要决定是继续处理还是停止处理。 用户通常通过按对话框上的“确定”或“取消”按钮做出指示。
按下“确定”按钮时,ShowDialog 应设计为返回 true,而按下“取消”按钮时,应返回 false。 这是通过在按下按钮时设置
DialogResult 属性来实现的。
private void okButton_Click(object sender, RoutedEventArgs e) =>DialogResult = true;private void cancelButton_Click(object sender, RoutedEventArgs e) =>DialogResult = false;
只有使用
ShowDialog() 显示对话框时,才能设置
DialogResult 属性。 设置 DialogResult 属性后,对话框关闭。
如果按钮的
IsCancel 属性设置为 true,并且使用
ShowDialog() 打开窗口,则 ESC 键将关闭窗口并将 DialogResult 设置为 false。
5.2 处理响应
ShowDialog()
返回一个布尔值,指示用户是接受还是取消了对话框。 如果你要提醒用户注意某事,但不要求他们做出决定或提供数据,则可以忽略响应。 也可以通过检查
DialogResult 属性来检查响应。 以下代码演示如何处理响应:
var dialog = new Margins();// Display the dialog box and read the response
bool? result = dialog.ShowDialog();if (result == true)
{// User accepted the dialog boxMessageBox.Show("Your request will be processed.");
}
else
{// User cancelled the dialog boxMessageBox.Show("Sorry it didn't work out, we'll try again later.");
}
5.3 非模式对话框
若要显示非模式对话框,请调用
Show()。 该对话框至少应提供“关闭”按钮。 可以提供其他按钮和交互元素来运行特定功能,例如提供“查找下一个”按钮以在单词搜索中查找下一个单词。
由于非模式对话框不会阻止调用代码继续执行,因此你必须提供其他返回结果的方式。 可以执行以下操作之一:
- 在窗口上公开数据对象属性。
- 处理调用代码中的
Window.Closed 事件。 - 在窗口上创建事件,这些事件在用户选择对象或按下特定按钮时引发。
以下示例使用
Window.Closed 事件在对话框关闭时向用户显示消息框。 显示的消息引用已关闭对话框的属性。
var marginsWindow = new Margins();marginsWindow.Closed += (sender, eventArgs) =>
{MessageBox.Show($"You closed the margins window! It had the title of {marginsWindow.Title}");
};marginsWindow.Show();
相关文章:

【WPF.NET开发】WPF中的对话框
目录 1、消息框 2、通用对话框 3、自定义对话框 实现对话框 4、打开对话框的 UI 元素 4.1 菜单项 4.2 按钮 5、返回结果 5.1 模式对话框 5.2 处理响应 5.3 非模式对话框 Windows Presentation Foundation (WPF) 为你提供了自行设计对话框的方法。 对话框是窗口&…...

NLP项目实战01之电影评论分类
介绍: 欢迎来到本篇文章!在这里,我们将探讨一个常见而重要的自然语言处理任务——文本分类。具体而言,我们将关注情感分析任务,即通过分析电影评论的情感来判断评论是正面的、负面的。 展示: 训练展示如下…...

一款可无限扩展的软件定时器开源框架项目代码
摘自链接 时间片轮询架构如何稳定高效实现,取代传统的标志位判断方式,更优雅更方便地管理程序的时间触发操作。 可以在STM32单片机上运行。...

GRE与顺丰圆通快递盒子
1. DNS污染 随想: 在输入一串网址后,会发生如下变化如果你在系统中配置了 Hosts 文件,那么电脑会先查询 Hosts 文件如果 Hosts 里面没有这个别名,就通过域名服务器查询域名服务器回应了,那么你的电脑就可以根据域名服…...

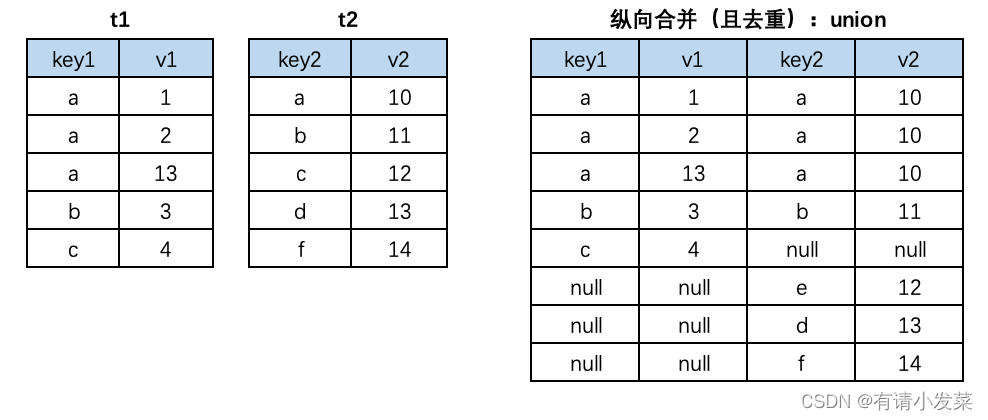
12.Mysql 多表数据横向合并和纵向合并
Mysql 函数参考和扩展:Mysql 常用函数和基础查询、 Mysql 官网 Mysql 语法执行顺序如下,一定要清楚!!!运算符相关,可前往 Mysql 基础语法和执行顺序扩展。 (8) select (9) distinct (11)<columns_name…...

线性回归与逻辑回归:深入解析机器学习的基石模型
目录 一、线性回归 二、逻辑回归 逻辑回归算法和 KNN 算法的区别 分类算法评价维度...

电脑待机怎么设置?让你的电脑更加节能
在日常使用电脑的过程中,合理设置待机模式是一项省电且环保的好习惯。然而,许多用户对于如何设置电脑待机感到困扰。那么电脑待机怎么设置呢?本文将深入探讨三种常用的电脑待机设置方法,通过详细的步骤,帮助用户更好地…...

数据库对象介绍与实践:视图、函数、存储过程、触发器和物化视图
文章目录 一、视图(View)1、概念2、基本操作1)创建视图2)修改视图3)删除视图4)使用视图 3、使用场景4、实践 二、函数(Function)1、概念2、基本操作1)创建函数2ÿ…...

arm平台编译so文件回顾
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、几个点二、回顾过程 1.上来就执行Makefile2.编译第三方开源库.a文件 2.1 build.sh脚本2.2 Makefile3.最终编译三、其它知识点总结 前言 提示:这…...

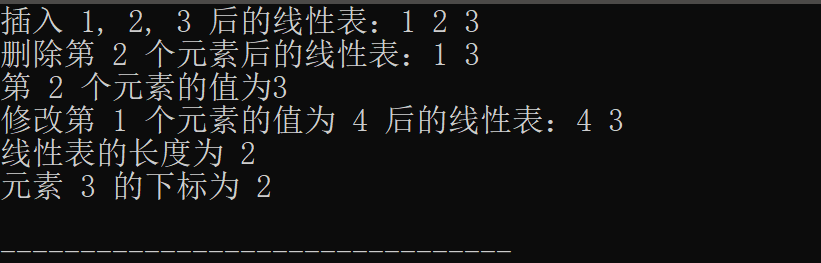
【数据结构】顺序表的定义和运算
目录 1.初始化 2.插入 3.删除 4.查找 5.修改 6.长度 7.遍历 8.完整代码 🌈嗨!我是Filotimo__🌈。很高兴与大家相识,希望我的博客能对你有所帮助。 💡本文由Filotimo__✍️原创,首发于CSDN📚。 &…...

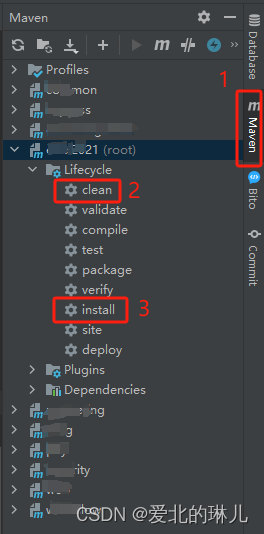
idea使用maven的package打包时提示“找不到符号”或“找不到包”
介绍:由于我们的项目是多模块开发项目,在打包时有些模块内容更新导致其他模块在引用该模块时不能正确引入。 情况一:找不到符号 情况一:找不到包 错误代码部分展示: Failure to find com.xxx.xxxx:xxx:pom:0.5 in …...

MetricBeat监控MySQL
目录 一、安装部署 二、开启mysql监控模块 三、编辑mysql配置文件 四、启动Metricbeat 五、查看监控图表 一、安装部署 metriceat的安装部署参考章节: Metricbeat安装使用,这里不再赘述。 二、开启mysql监控模块 进入metricbeat安装目录 ./metricb…...

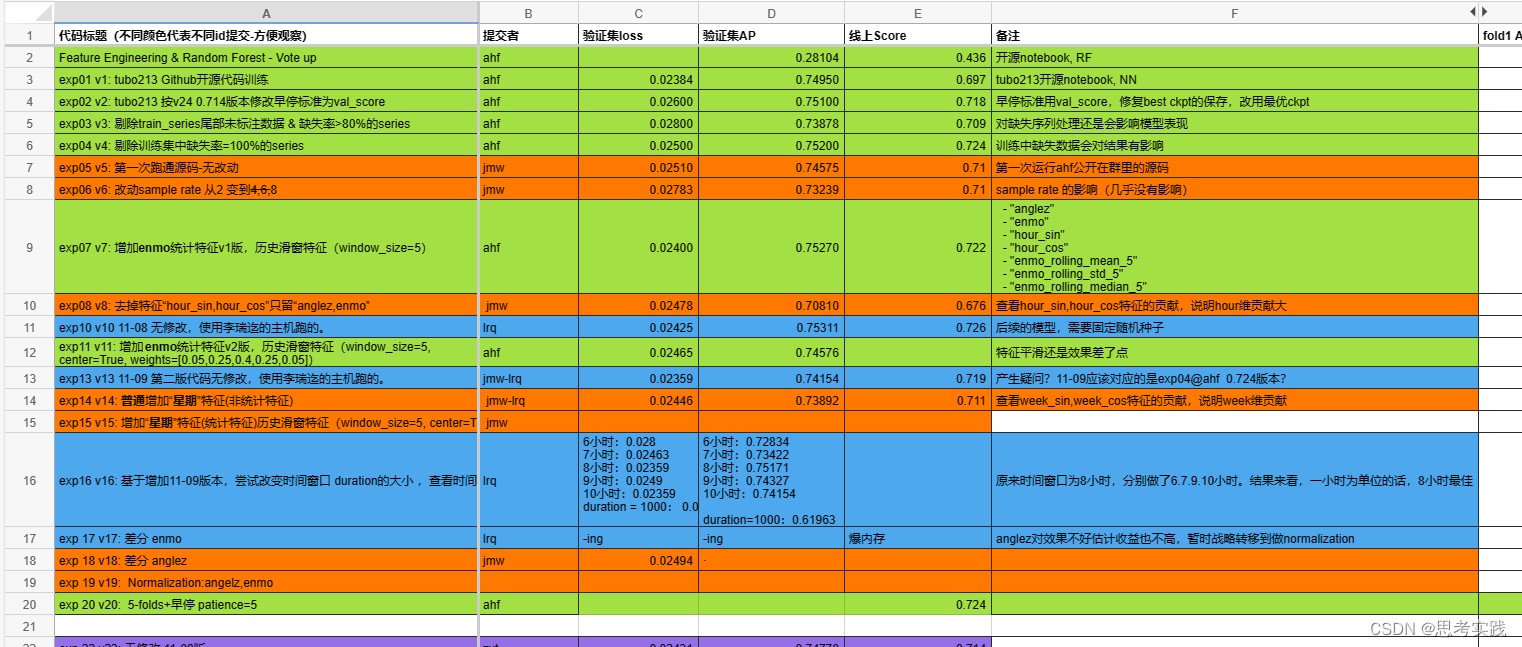
Child Mind Institute - Detect Sleep States(2023年第一次Kaggle拿到了银牌总结)
感谢 感谢艾兄(大佬带队)、rich师弟(师弟通过这次比赛机械转码成功、耐心学习)、张同学(也很有耐心的在学习),感谢开源方案(开源就是银牌),在此基础上一个月…...

Esxi7Esxi8设置VMFSL虚拟闪存的大小
Esxi7Esxi8设置VMFSL虚拟闪存的大小 ESXi7,8 默认安装会分配一个 VMFSL(VMFS-L)(Local VMFS)很大空间(120G), 感觉很浪费, 实际给 8G 就可以了, 最少 6G , 经实验,给2G没法安装 . Esxi7是虚拟闪存的 修改的方法是: 在安装时修改 设置 autoPartitionOSDataSize8192 在cdromBoo…...

vue2+electron桌面端一体机应用
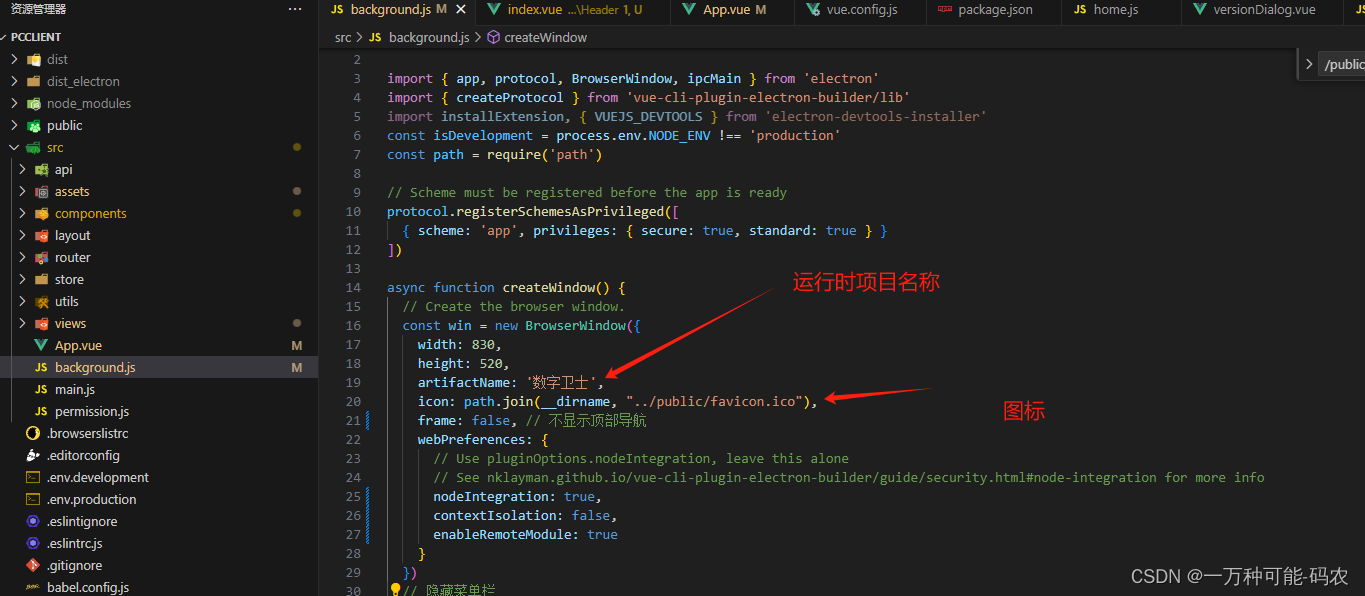
vue2+electron项目 前言:公司有一个项目需要用Vue转成exe,首先我使用vue-cli脚手架搭建vue2项目,然后安装electron 安装electron 这一步骤可以省略,安装electron-builder时会自动安装electron npm i electron 安装electron-builder vue add electron-builder 项目中多出…...

目标检测——OverFeat算法解读
论文:OverFeat: Integrated Recognition, Localization and Detection using Convolutional Networks 作者:Pierre Sermanet, David Eigen, Xiang Zhang, Michael Mathieu, Rob Fergus, Yann LeCun 链接:https://arxiv.org/abs/1312.6229 文章…...

vue获取主机id和IP地址
获取主机id和IP地址 在vue.config.js const os require(“os”); function getNetworkIp() { let needHost “”; // 打开的host try { // 获得网络接口列表 let network os.networkInterfaces(); for (let dev in network) { let iface network[dev]; for (let i 0; i …...

在pytorch中自定义dataset读取数据
这篇是我对哔哩哔哩up主 霹雳吧啦Wz 的视频的文字版学习笔记 感谢他对知识的分享 有关我们数据读取预训练 以及如何将它打包成一个一个batch输入我们的网络的 首先我们来看一下之前我们在讲resnet网络时所使用的源码 我们去使用了官方实现的image folder去读取我们的图像数据 然…...

ConvNeXt V2: Co-designing and Scaling ConvNets with Masked Autoencoders
1.关于稀疏卷积的解释:https://zhuanlan.zhihu.com/p/382365889 2. 答案: 在深度学习领域,尤其是计算机视觉任务中,遮蔽图像建模(Masked Image Modeling, MIM)是一种自监督学习策略,其基本思想…...

Java后端的登录、注册接口是怎么实现的
目录 Java后端的登录、注册接口是怎么实现的 Java后端的登录接口是怎么实现的 Java后端的注册接口怎么实现? 如何防止SQL注入攻击? Java后端的登录、注册接口是怎么实现的 Java后端的登录接口是怎么实现的 Java后端的登录接口的实现方式有很多种&a…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...
