玄子Share-CSS3 弹性布局知识手册
玄子Share-CSS3 弹性布局知识手册
Flexbox Layout(弹性盒布局)是一种在 CSS 中用于设计复杂布局结构的模型。它提供了更加高效、简便的方式来对容器内的子元素进行排列、对齐和分布
主轴和交叉轴
使用弹性布局,最重要的一个概念就是主轴与交叉轴(副轴,侧轴),主轴由flex-direction定义,另一根轴垂直于它
- 主轴(Main Axis):弹性容器的主要方向,可以是水平方向或垂直方向
- 交叉轴(Cross Axis):与主轴垂直的轴线,如果主轴是水平方向,那么交叉轴就是垂直方向,反之亦然
这里一定不要主观认为,主轴就是横向(水平),交叉轴就是纵向的(垂直),主轴是水平还是垂直排列,以及
justify-content与align-items等样式的排列方向,都是由主轴方向flex-direction来定义的
弹性容器属性
弹性容器属性,设置在需要开启弹性布局的容器中,也就是父级容器
display:定义弹性容器表现形式- flex:块级弹性容器
- inline-flex:行内弹性容器
flex-direction:定义主轴的排列方向- row:主轴排列方向为行排列
横向(默认值) - row-reverse:主轴排列方向为行排列
横向并翻转左右顺序 - column:主轴排列方向为列排列
纵向 - column-reverse:主轴排列方向为列排列
纵向并翻转上下顺序
- row:主轴排列方向为行排列
flex-wrap:定义子容器宽度在超出父容器宽度时,子容器是否自动换行- nowrap:子容器在超出父容器宽度时
不允许自动换行(默认值) - wrap:子容器在超出父容器宽度时
允许自动换行 - wrap-reverse:子容器在超出父容器宽度时
允许自动换行并翻转两行顺序
- nowrap:子容器在超出父容器宽度时
flex-flow:flex-direction 和 flex-wrap 的简写形式- row:只写单个 flex-direction 值,表示排列方式与关键词一致,不换行
- wrap:只写单个 flex-wrap值,表示排列方式为
横向排列,换行行为与关键词一致 - flex-flow: row nowrap:主轴为行排列,子容器不换行
- flex-flow: column wrap:主轴为列排列,子容器允许换行
- flex-flow: row-reverse wrap-reverse:主轴为行排列并反向排列,子容器允许换行且反向排列
为保证代码的易读性,在编写代码时,推荐使用拆分形式书写
justify-content:定义子容器在主轴上的对齐方式- flex-start:子容器向主轴开始位置对齐
- flex-end:子容器向主轴结束位置对齐
- center:子容器在主轴上居中对齐
- space-between:子容器在主轴上平均分布,首尾没有空隙
- space-around:子容器在主轴上平均分布,每个子容器两侧有空隙
- space-evenly:子容器在主轴上平均分布,每个子容器两侧和首尾都有空隙
align-items: 定义子容器在交叉轴上的对齐方式- flex-start:子容器向交叉轴开始位置对齐
- flex-end:子容器向交叉轴结束位置对齐
- center:子容器在交叉轴上居中对齐
- baseline:子容器的基线对齐
- stretch:子容器在交叉轴上拉伸以适应容器高度
align-content: 定义子容器在多轴(多行)上的对齐方式,此样式只在开启 flex-wrap 自动换行时生效- flex-start:子容器在多轴上向交叉轴开始位置对齐
- lex-end:子容器在多轴上向交叉轴结束位置对齐
- center:子容器在多轴上居中对齐
- space-between:子容器在多轴上平均分布,首尾没有空隙
- space-around:子容器在多轴上平均分布,每个子容器两侧有空隙
- space-evenly:子容器在多轴上平均分布,每个子容器两侧和首尾都有空隙
- stretch:子容器在多轴上拉伸以适应容器高度
弹性项目属性
弹性项目属性,设置在已经开启弹性布局的弹性项目中,也就是子级容器
order:定义项目的排列顺序- 正整数: 定义项目的排列顺序,数值越小,排列越靠前
- 负整数: 同上,数值越小,排列越靠前
flex-grow:定义项目在分配多余空间时的放大比例- 0:项目在空间充足时
不会放大(默认值) - 数值:定义项目在分配多余空间时的相对增长比例,数值越大,分配到的空间越多
- 0:项目在空间充足时
flex-shrink:定义项目在空间不足时的缩小比例- 1:项目在空间不足时
会按照相等的比例缩小(默认值) - 数值:定义项目在空间不足时的相对缩小比例,数值越大,缩小得越多
- 1:项目在空间不足时
flex-basis:定义项目在分配多余空间之前的基准值- auot:项目在分配多余空间之前自动调整基准大小(默认值)
- 长度值或百分比:指定项目在分配多余空间之前的基准大小
flex:flex-grow、flex-shrink 和 flex-basis 的简写形式- 0 1 auto:等于
flex-grow:0,flex-shrink:1,flex-basis:auto,项目在分配多余空间时不会相对增长,项目在空间不足时会相对收缩(默认值) - 1: 等于
flex-grow:1,flex-shrink:1,flex-basis:0%,项目会在分配多余空间时会相对增长,空间不足时会相对收缩 - 200px: 等于
flex-grow:1,flex-shrink:1,flex-basis:200px,项目在分配多余空间时会相对增长,空间不足时会相对收缩,默认大小200px - none:等于
flex-grow:0,flex-shrink:0,flex-basis:auto,项目在分配多余空间时不会相对增长,项目在空间不足时不会相对收缩 - auto: 等于
flex-grow:1,flex-shrink:1,flex-basis:auto,项目会在分配多余空间时会相对增长,空间不足时会相对收缩 在实际开发中,建议优先使用 Flex 属性,这样写有利于浏览器渲染
- 0 1 auto:等于
align-self:设置单个子元素在交叉轴上的对齐方式,覆盖父容器的 align-items 属性- flex-start:单个项目向交叉轴开始位置对齐
- flex-end:单个项目向交叉轴结束位置对齐
- center:单个项目在交叉轴上居中对齐
- baseline:单个项目的基线对齐
- stretch:单个项目在交叉轴上拉伸以适应容器高度
演示示例模板
下面我将使用这个示例模板来进行,弹性布局的效果演示(后续示例仅展示关键代码)
#app:定义了一个页面底板并使用弹性布局设置在页面中央位置(仅用于布局无意义).container:定义了一个弹性容器,它的子元素.item会沿着主轴横向排列,使用容器右下角的按钮可快捷调整容器大小.item:定义了.container子容器的样式,用于演示示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>玄子Share-弹性布局演示案例</title><style>#app {width: 90vw;height: 90vh;margin: 0 auto;padding: 20px;background-color: #EAEAEA;display: flex;flex-direction: column;align-items: center;/*以上为演示案例的底板样式,仅用于布局无意义*/}.container {width: 600px;height: 300px;background-color: darkgray;overflow: auto;resize: both;/*通过 resize 样式自由调整演示容器大小*//*=======Flex=======*/display: flex;}.item {width: 100px;height: 100px;margin: 5px;text-align: center;line-height: 100px;border: 1px solid blue;background-color: turquoise;/*=======Flex=======*/}</style>
</head>
<body>
<div id="app"><h1>玄子Share-弹性布局演示案例</h1><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div></div>
</div>
</body>
</html>


通过调整
.container的尺寸可以观察到,当父级容器空间不足时,子元素的宽度会被挤压,以容下子元素
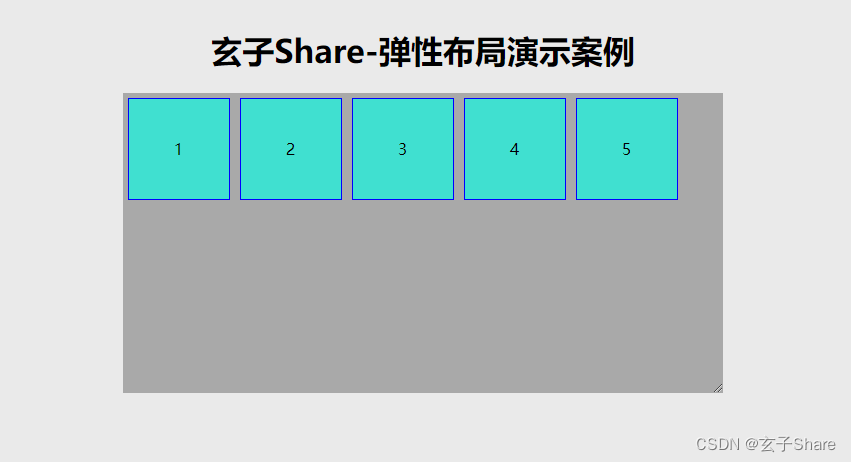
弹性容器演示
flex-direction
.container {/*=======Flex=======*/display: flex;flex-direction: row;
}

flex-direction: row可以看到这个属性的效果,和默认只写一个display: flex的效果是一致的,子元素从左到右依次排列(默认效果)
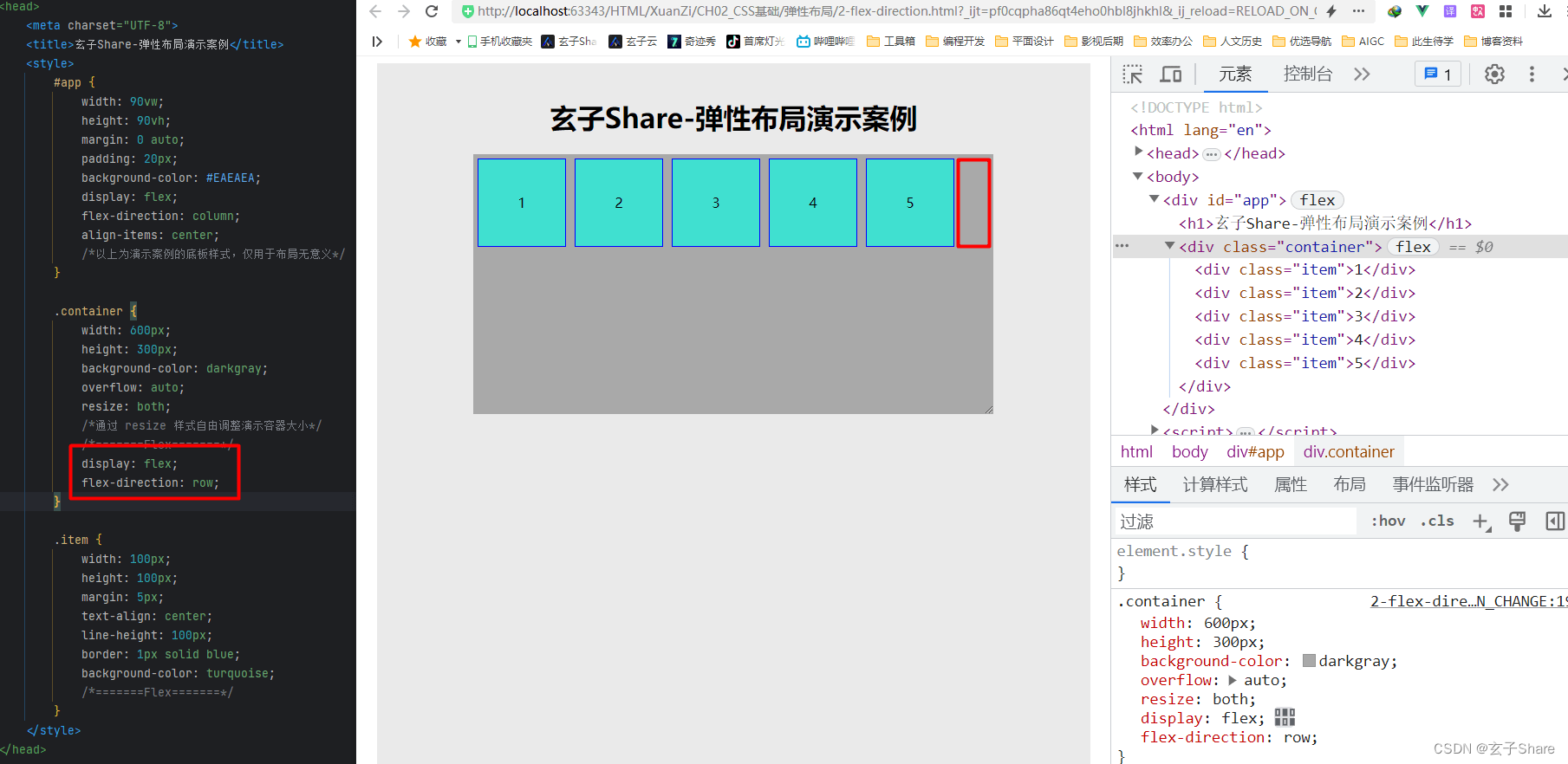
.container {/*=======Flex=======*/display: flex;flex-direction: row-reverse;
}

flex-direction: row-reverse这个属性的效果,和flex-direction: row的效果是相反的,子元素从右到左依次排列,并翻转子元素的顺序
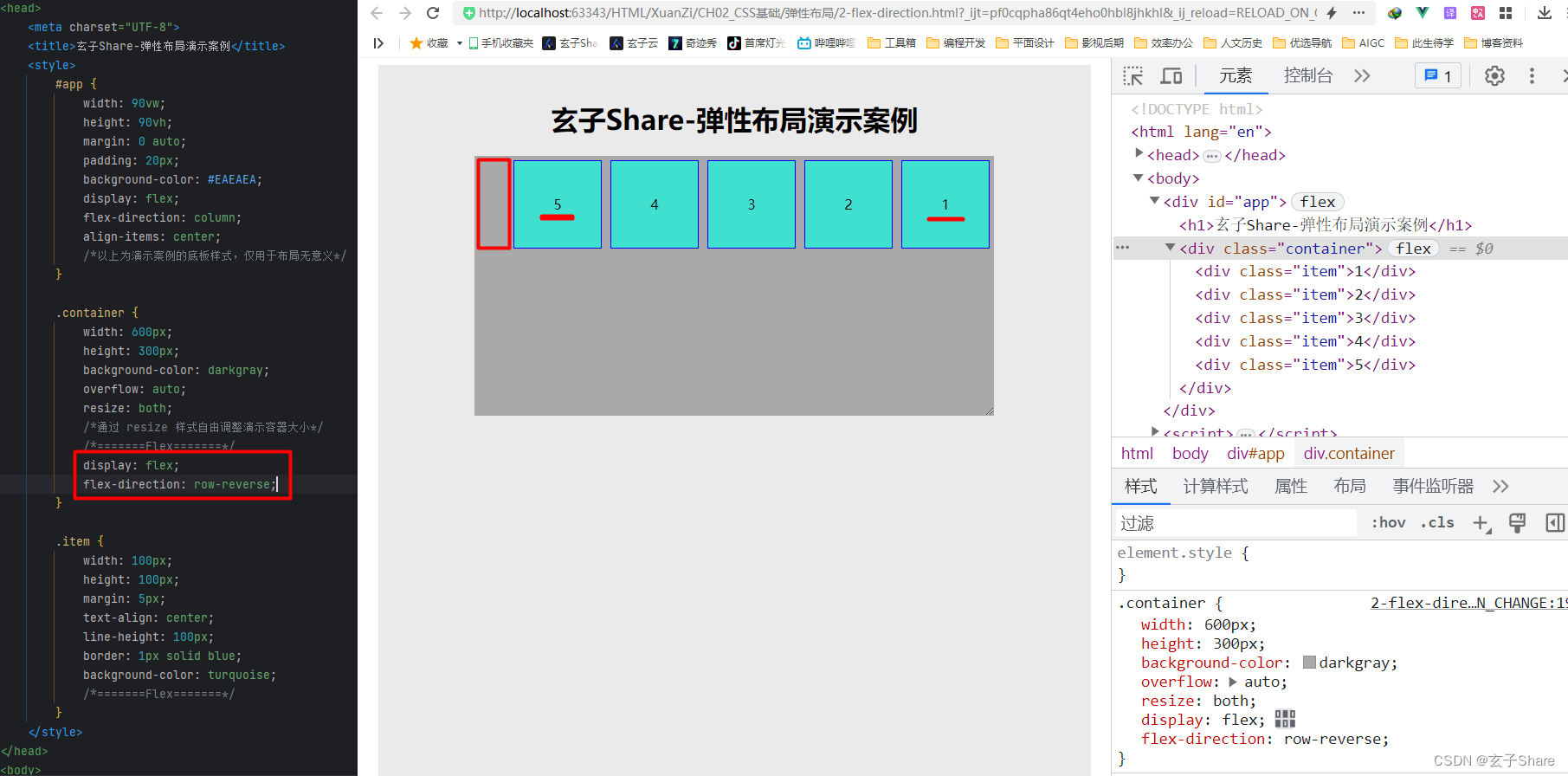
.container {height: 600px;/*=======Flex=======*/display: flex;flex-direction: column;
}

flex-direction: column这个属性的效果为,子元素从上到下依次排列
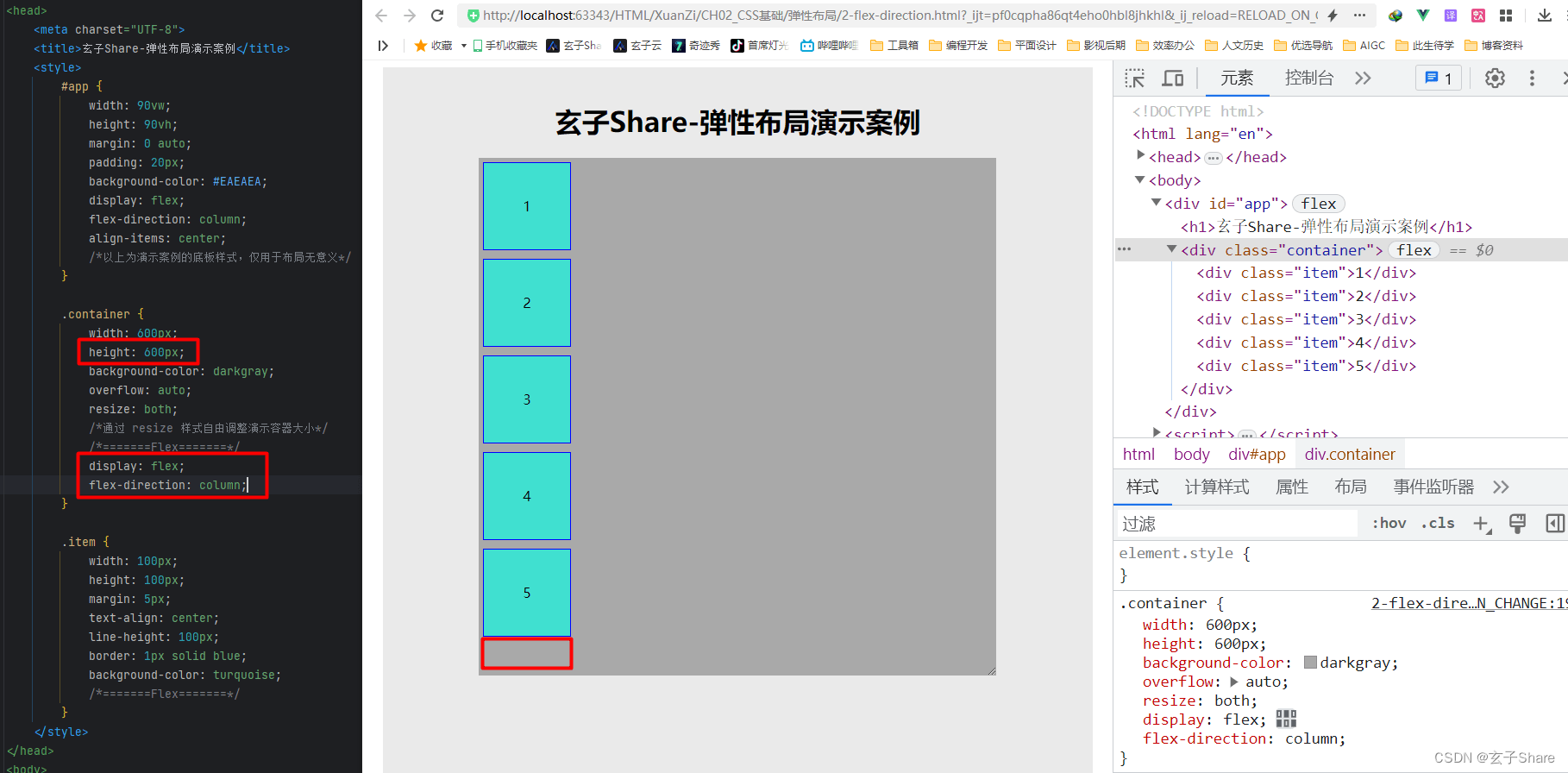
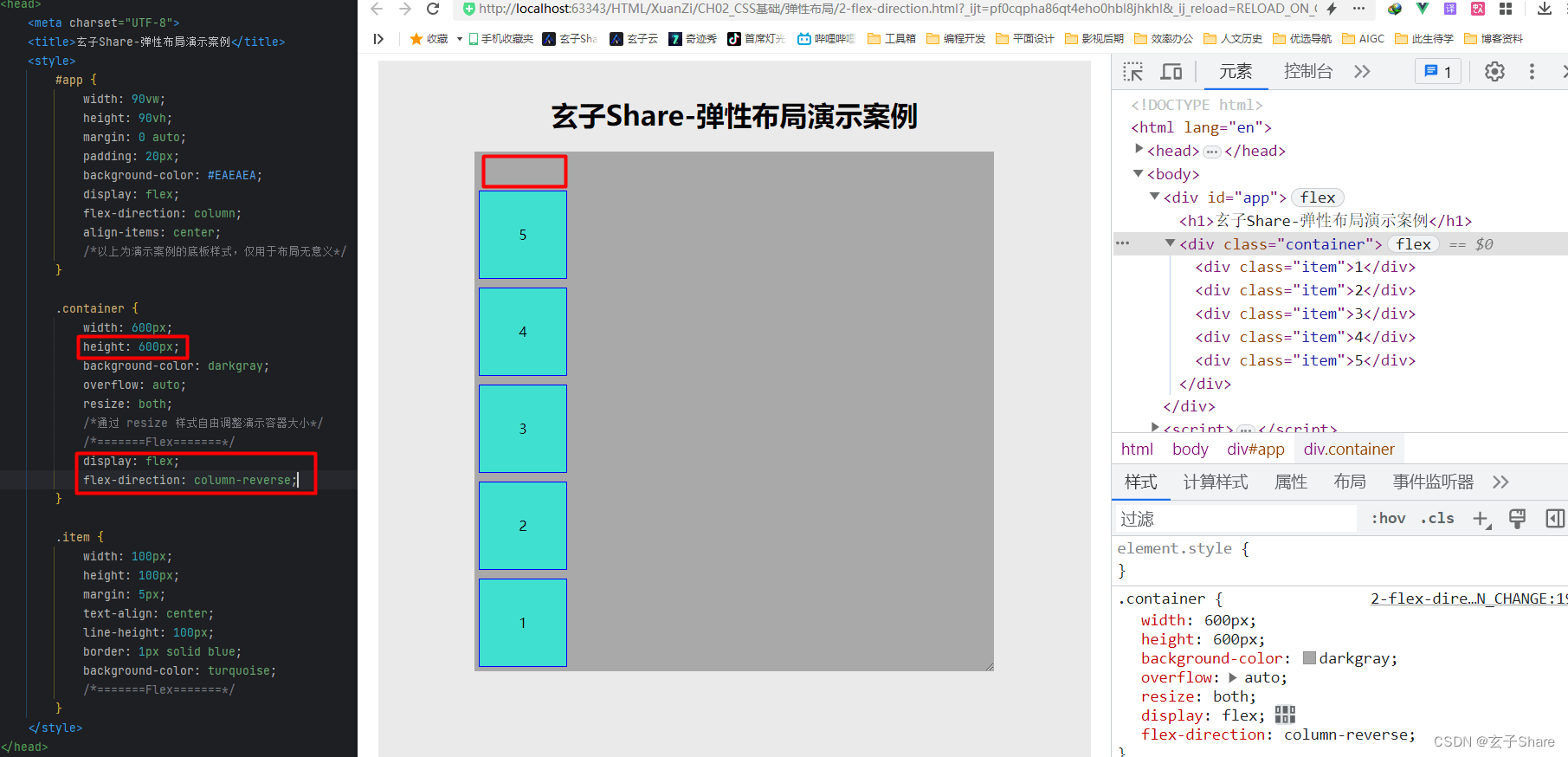
.container {height: 600px;/*=======Flex=======*/display: flex;flex-direction: row-reverse;
}

flex-direction: column-reverse这个属性的效果,和flex-direction: column的效果是相反的,子元素从下到上依次排列,并翻转子元素的顺序
flex-wrap
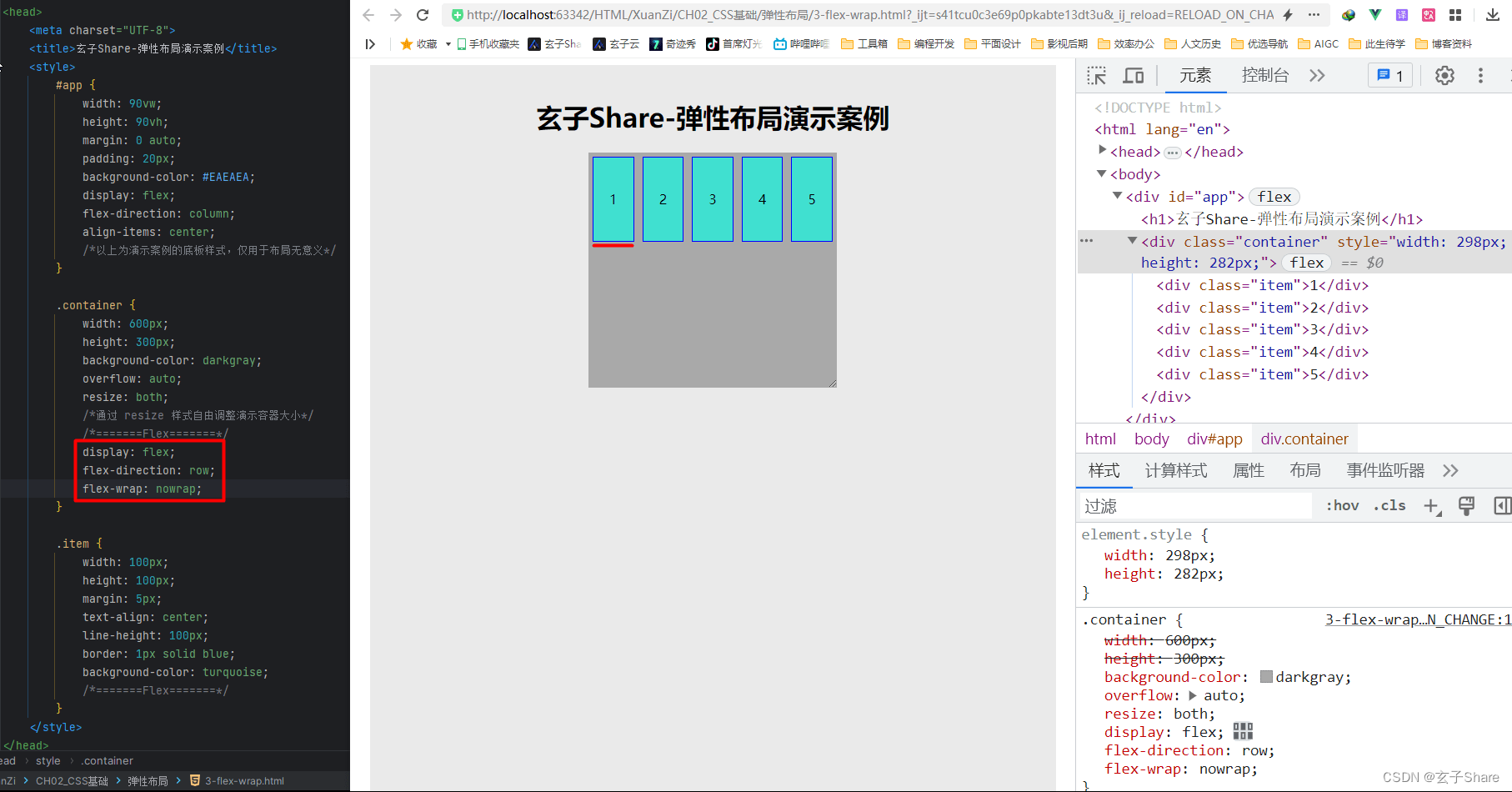
.container {/*=======Flex=======*/display: flex;flex-direction: row;flex-wrap: nowrap;
}

flex-wrap: nowrap这个属性的效果与,只写一个display: flex效果一致,如果父容器宽度不足,则会挤压子元素宽度(默认效果)
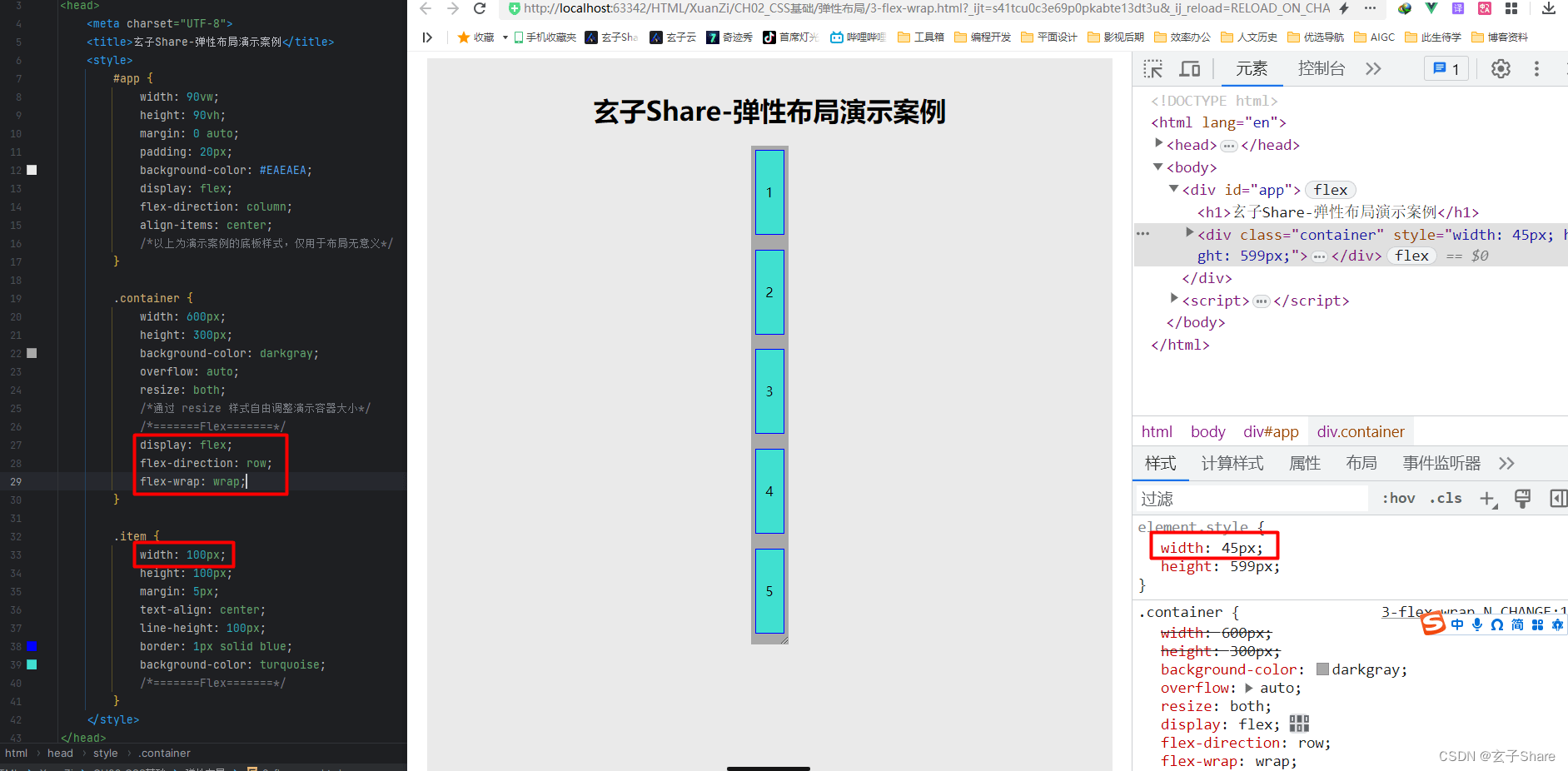
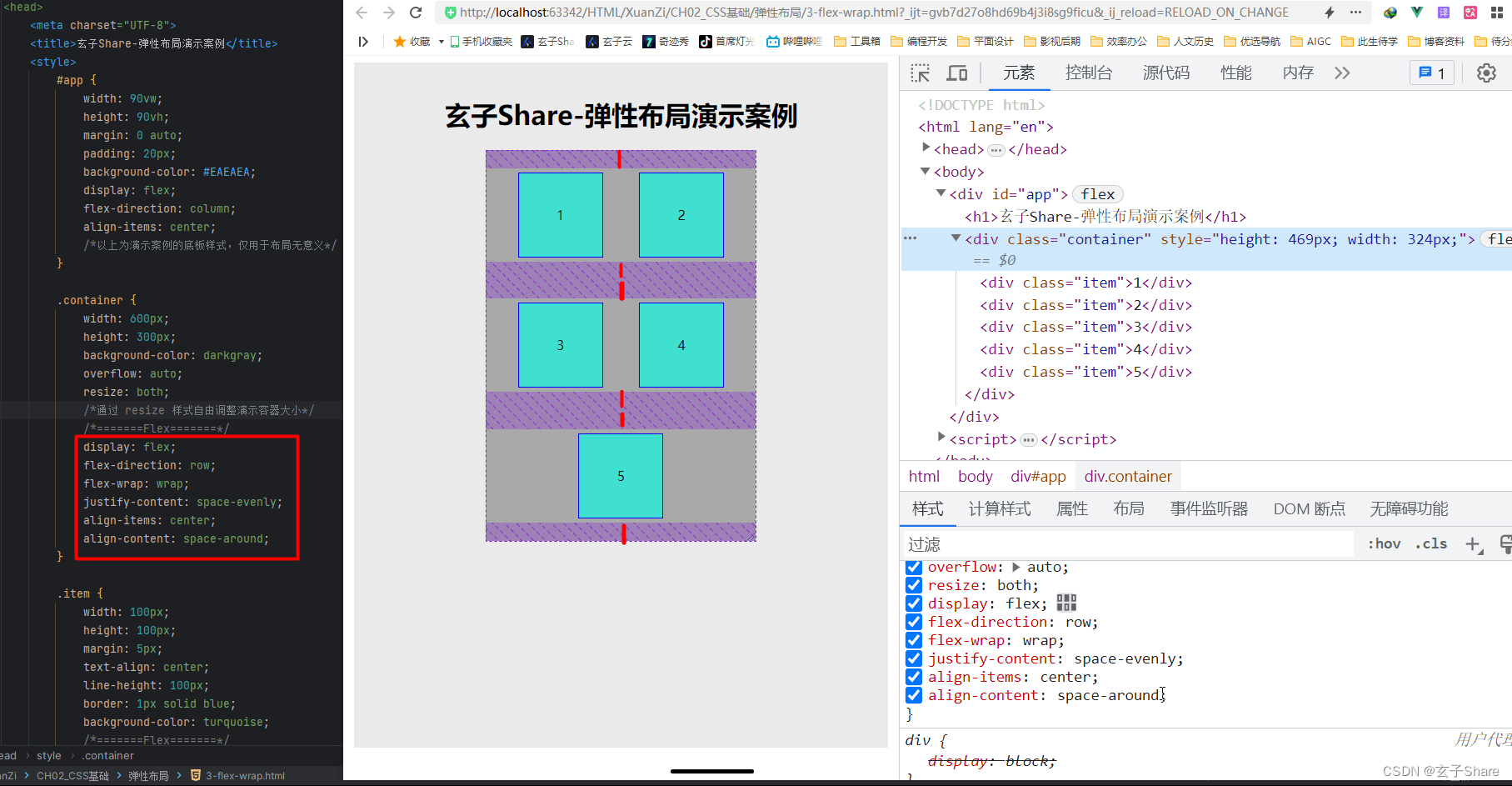
.container {/*=======Flex=======*/display: flex;flex-direction: row;flex-wrap: wrap;
}


flex-wrap: wrap这个属性的效果为,当父容器宽度不足时,子元素会自动换行,如果父容器宽度实在不足,则会挤压子元素宽度
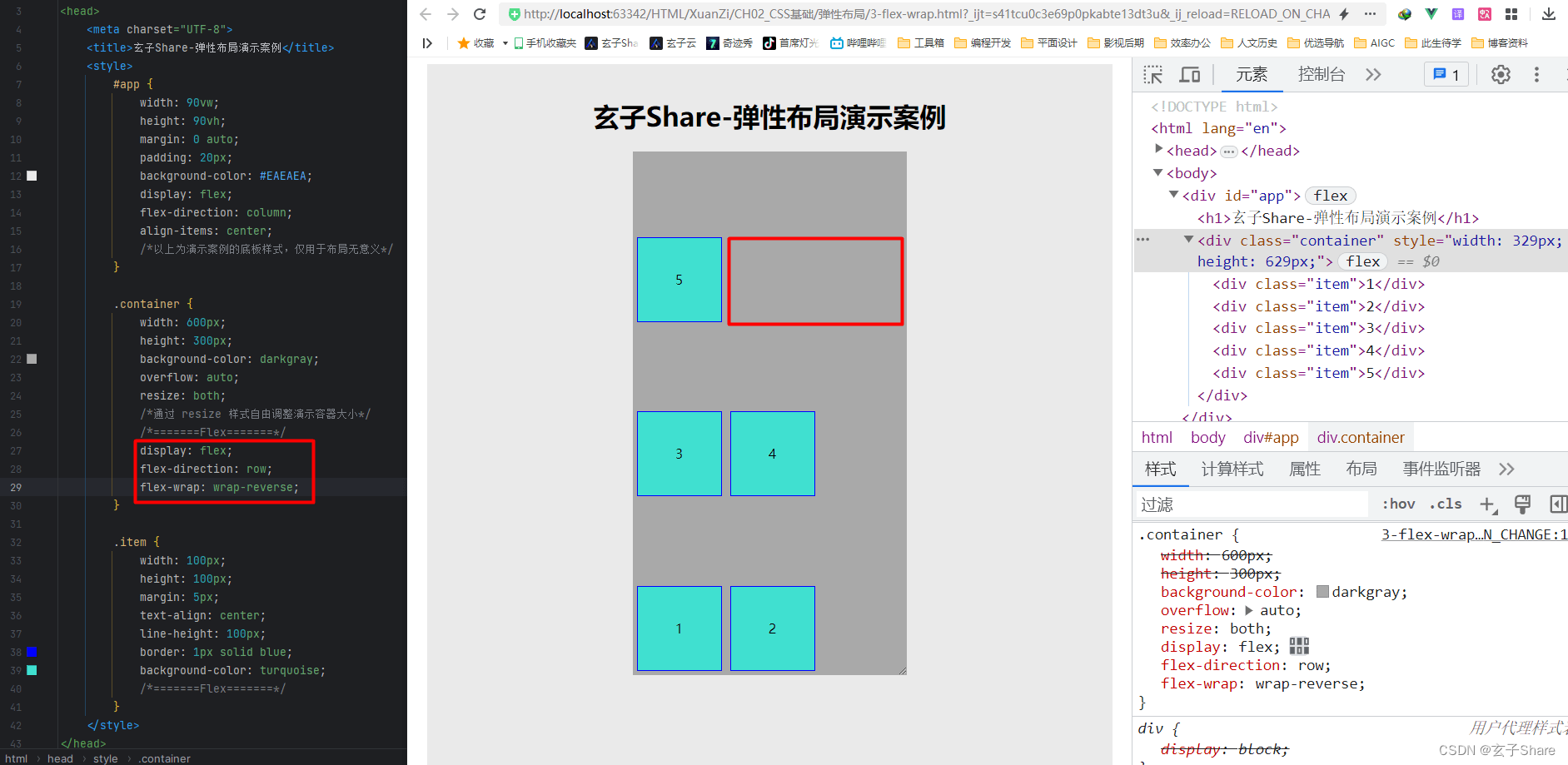
.container {/*=======Flex=======*/display: flex;flex-direction: row;flex-wrap: wrap-reverse;
}

flex-wrap: wrap-reverse这个属性的效果为,当父容器宽度不足时,子元素会自动换行,但换行效果是反向的即从下到上换行
flex-flow
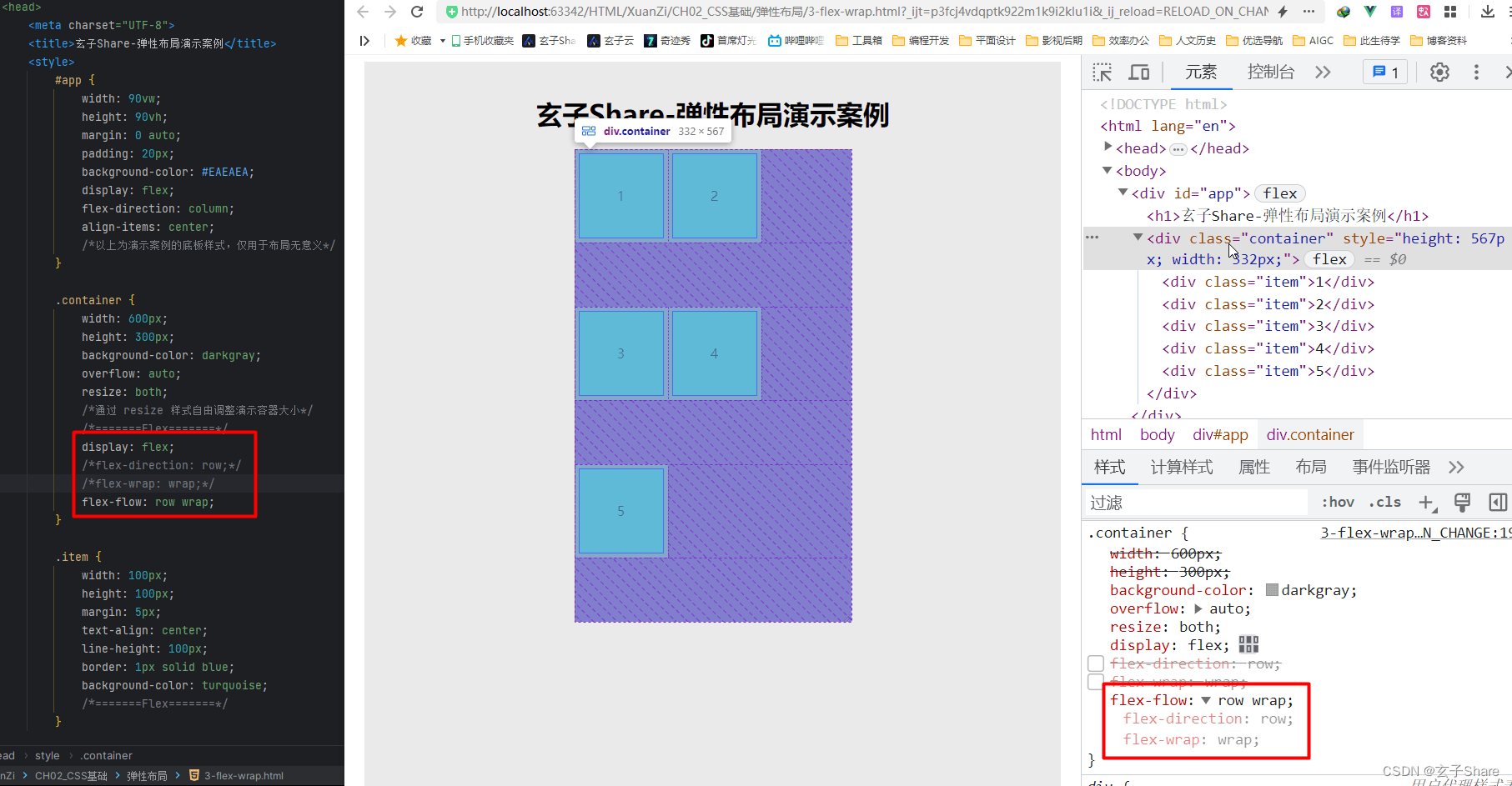
.container {/*=======Flex=======*/display: flex;flex-flow: row wrap;
}

flex-flow: column wrap这个属性是flex-direction与flex-wrap的简写形式,当前样式表示,主轴横向排列,自动换行
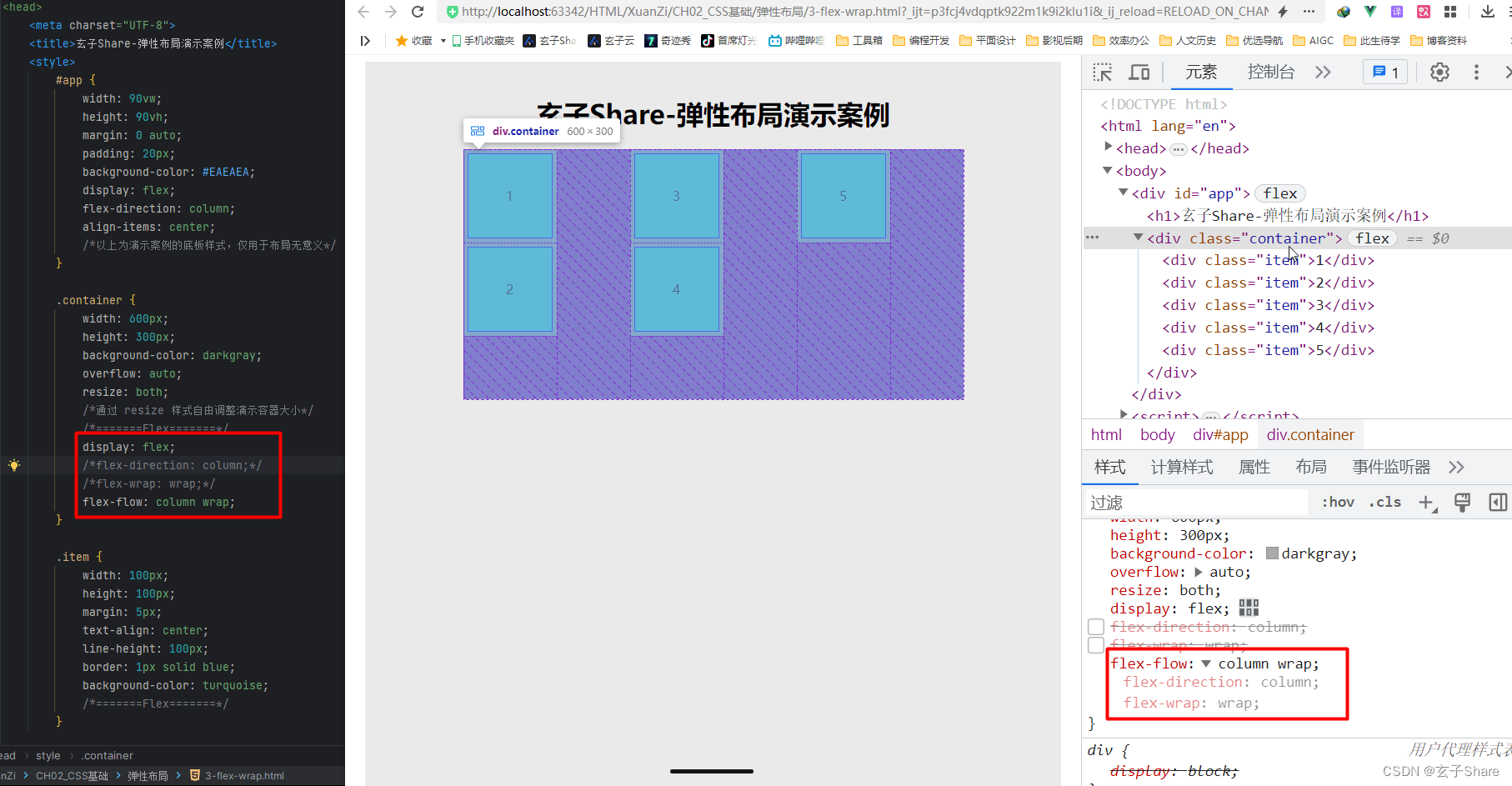
.container {/*=======Flex=======*/display: flex;flex-flow: row wrap;
}

flex-flow: column wrap当前样式表示,主轴纵向排列,自动换行
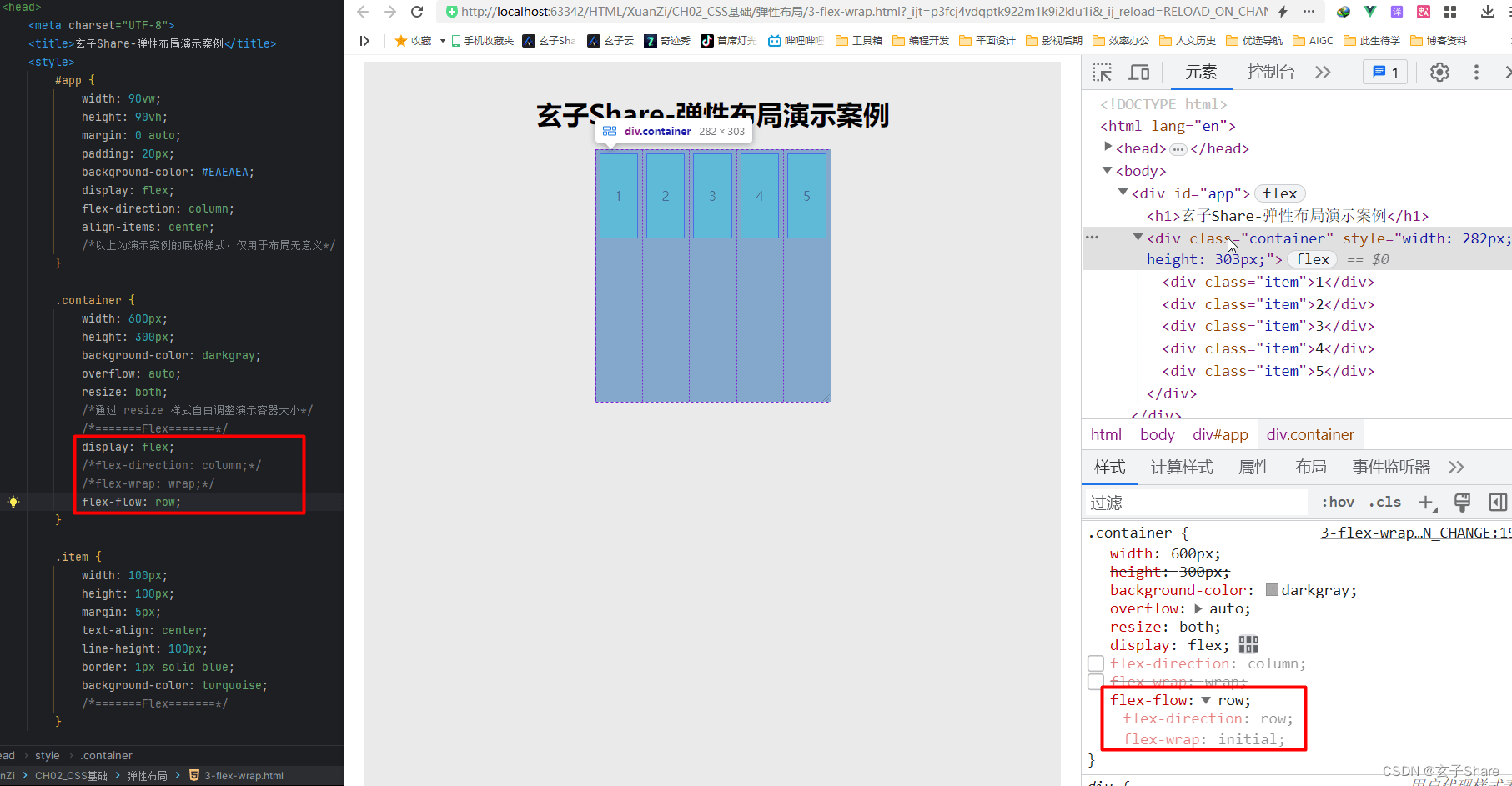
.container {/*=======Flex=======*/display: flex;flex-flow: row;
}

flex-flow: row若只写一个flex-direction的关键字,则遵守flex-direction关键字的规则
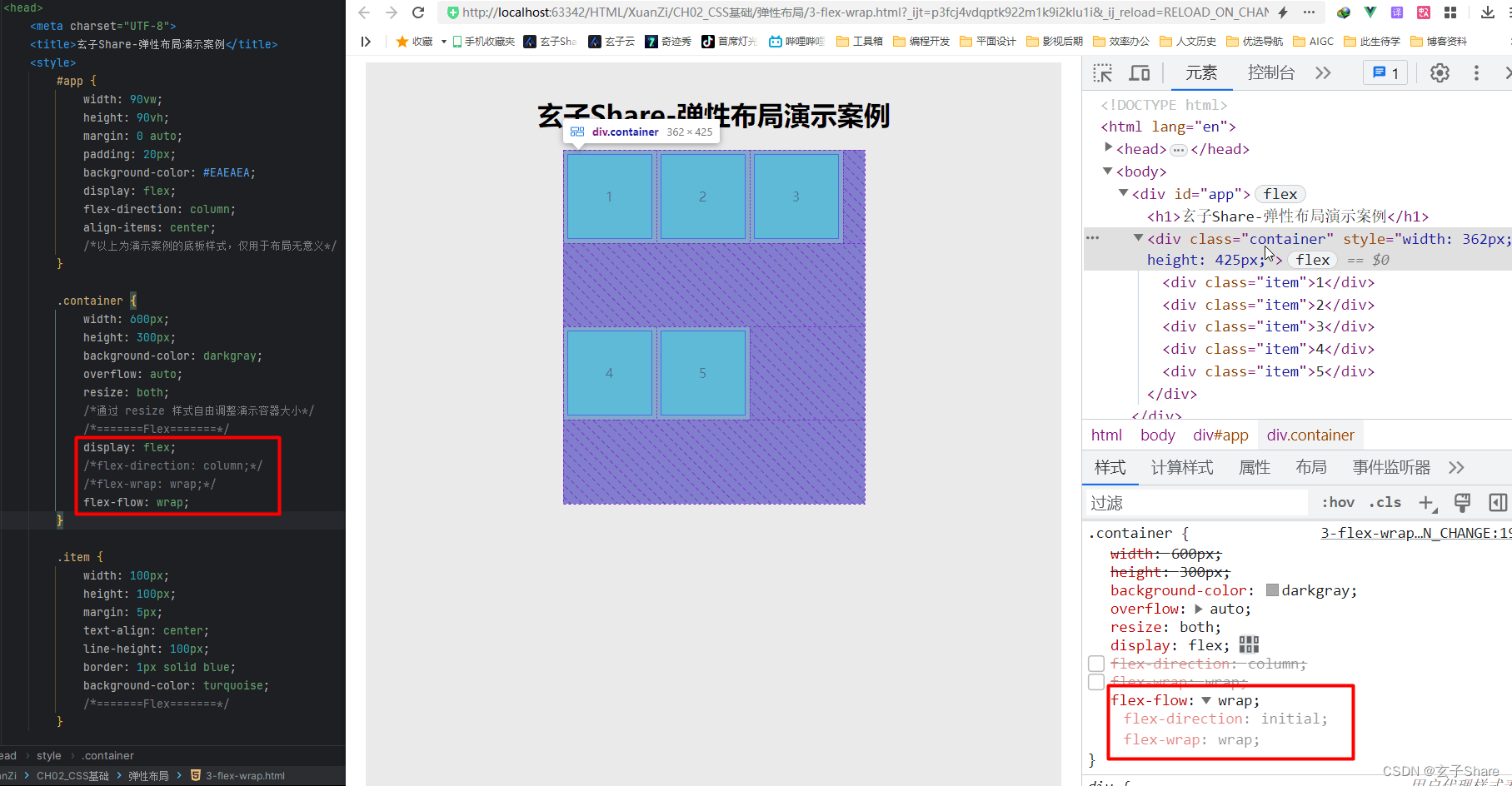
.container {/*=======Flex=======*/display: flex;flex-flow: wrap;
}

flex-flow: wrap若只写一个flex-wrap的关键字,则flex-direction排列方向为默认横向排列,换行行为遵守flex-wrap关键字的规则
justify-content
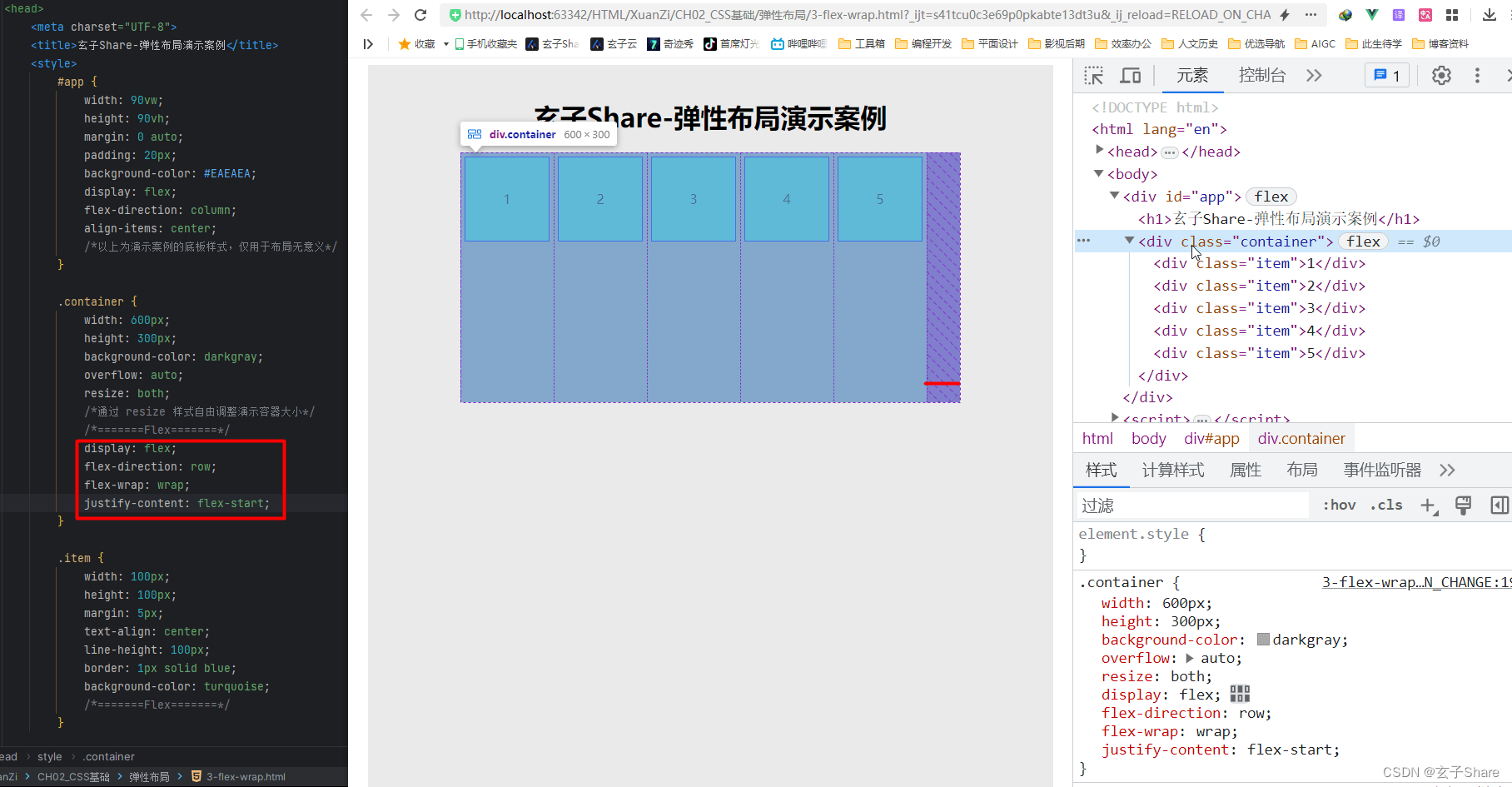
.container {/*=======Flex=======*/display: flex;flex-direction: row;flex-wrap: wrap;justify-content: flex-start;
}

justify-content: flex-start这个属性的效果,与flex-direction:row的默认效果一致,子元素沿主轴方向,依次排列(默认效果)
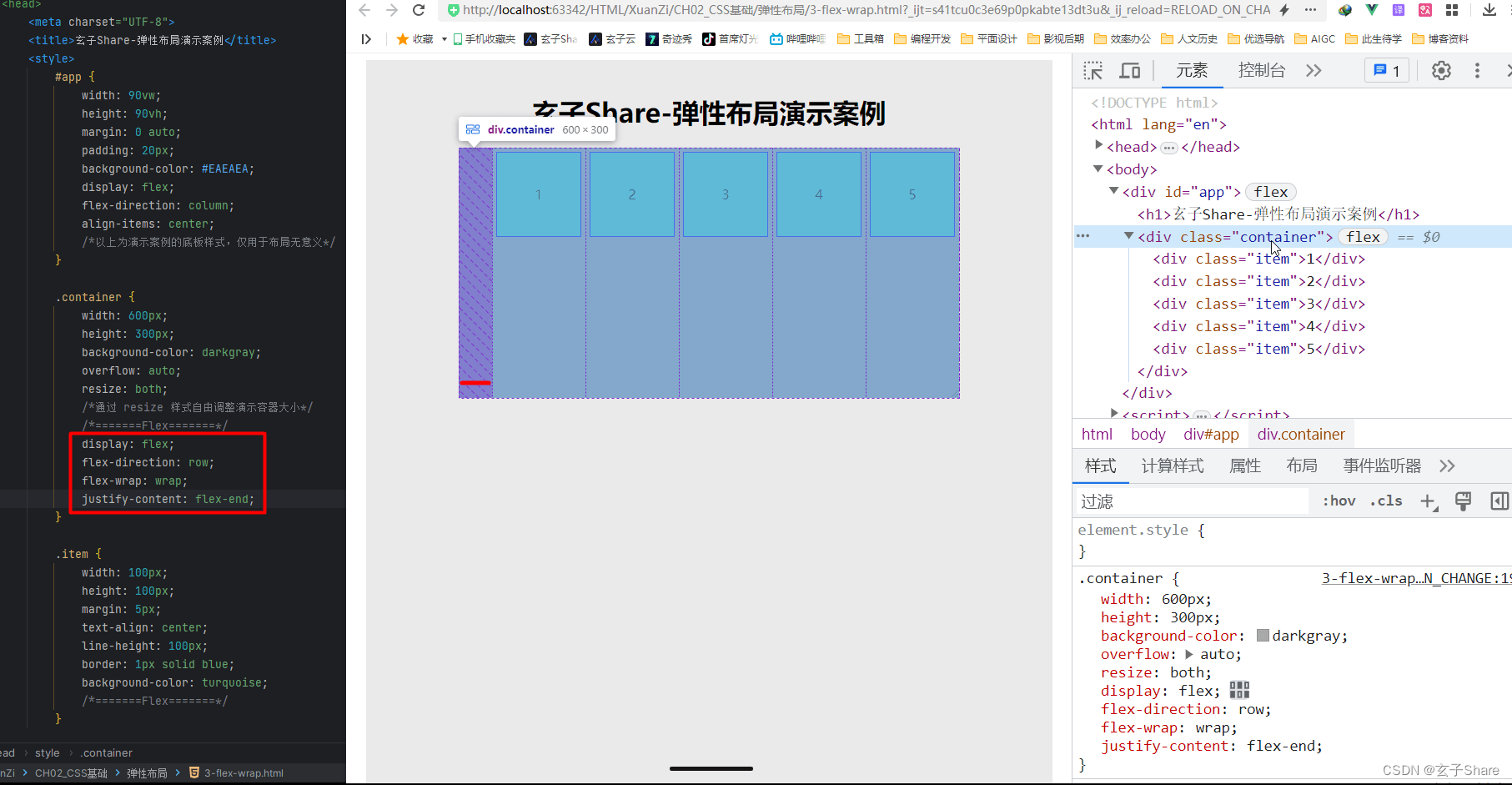
.container {/*=======Flex=======*/display: flex;flex-direction: row;flex-wrap: wrap;justify-content: flex-end;
}

justify-content: flex-end这个属性的效果,与justify-content: flex-start的效果相反,子元素沿主轴反方向,依次排列
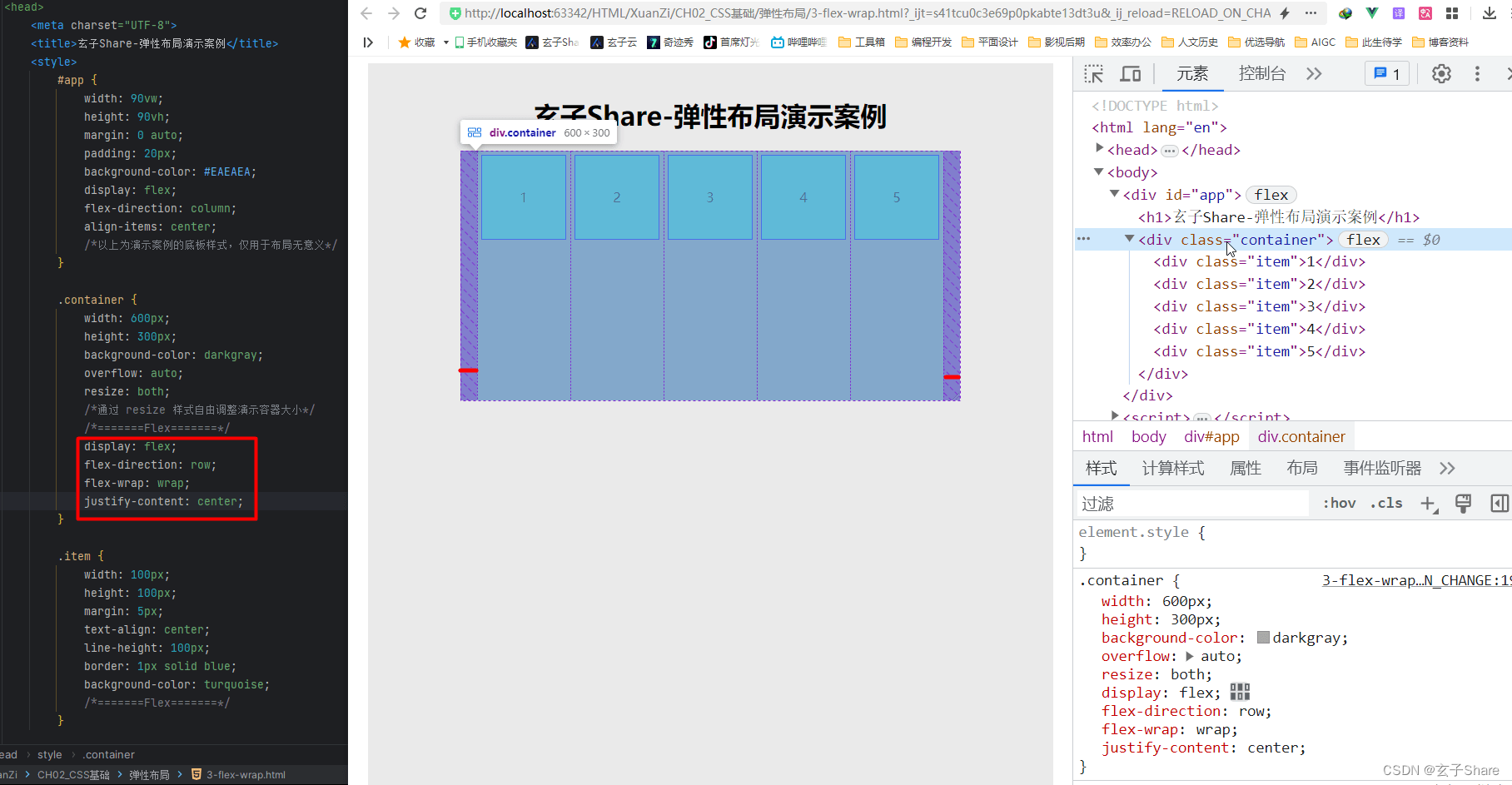
.container {/*=======Flex=======*/display: flex;flex-direction: row;flex-wrap: wrap;justify-content: center;
}

justify-content: center这个属性的效果为,子元素沿主轴方向居中对齐并,依次排列
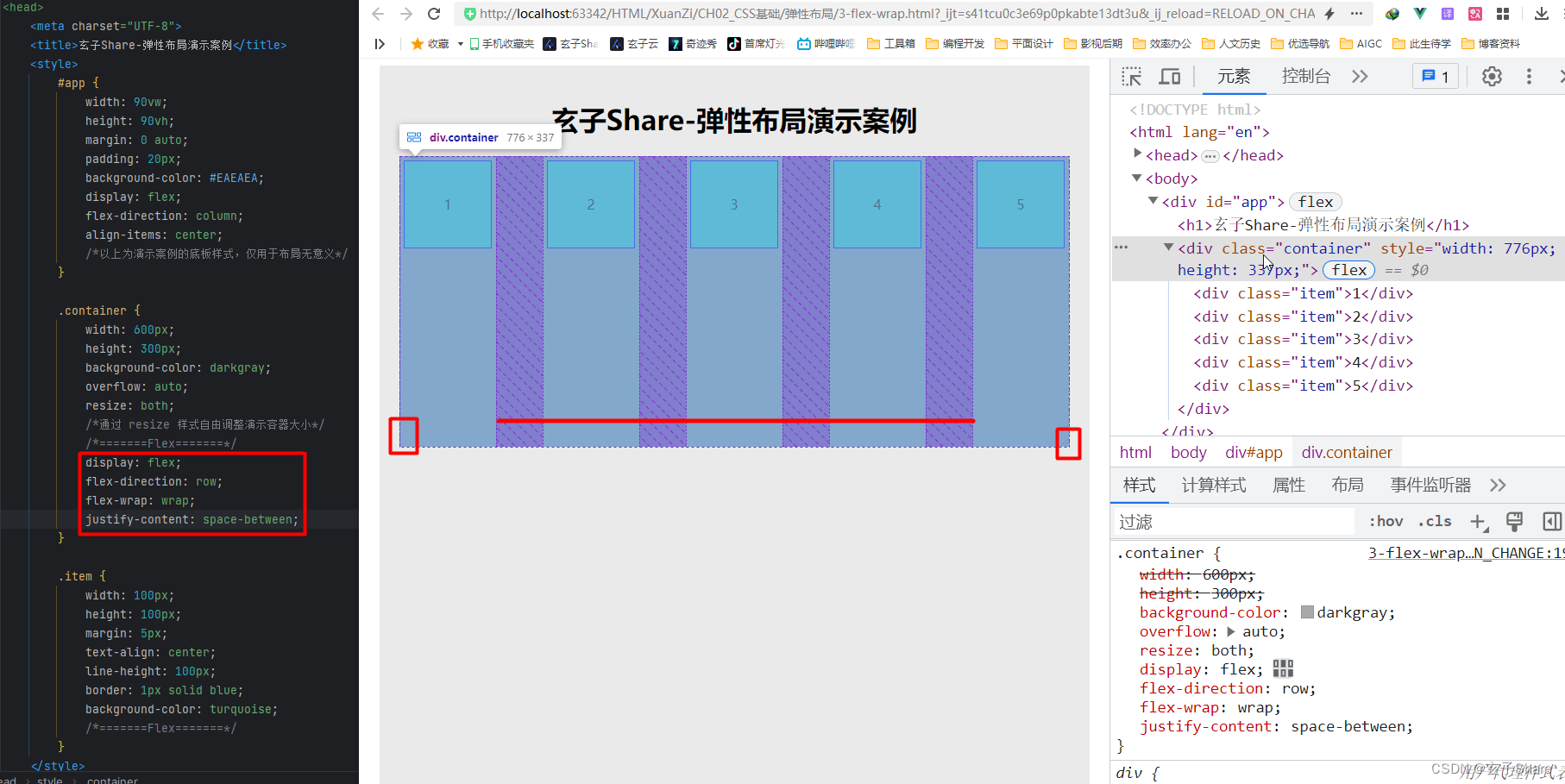
.container {/*=======Flex=======*/display: flex;flex-direction: row;flex-wrap: wrap;justify-content: space-between;
}

justify-content: space-between这个属性的效果为,子元素沿主轴方向,两端子元素对齐边距,中间子元素等量分配剩余空间,依次排列
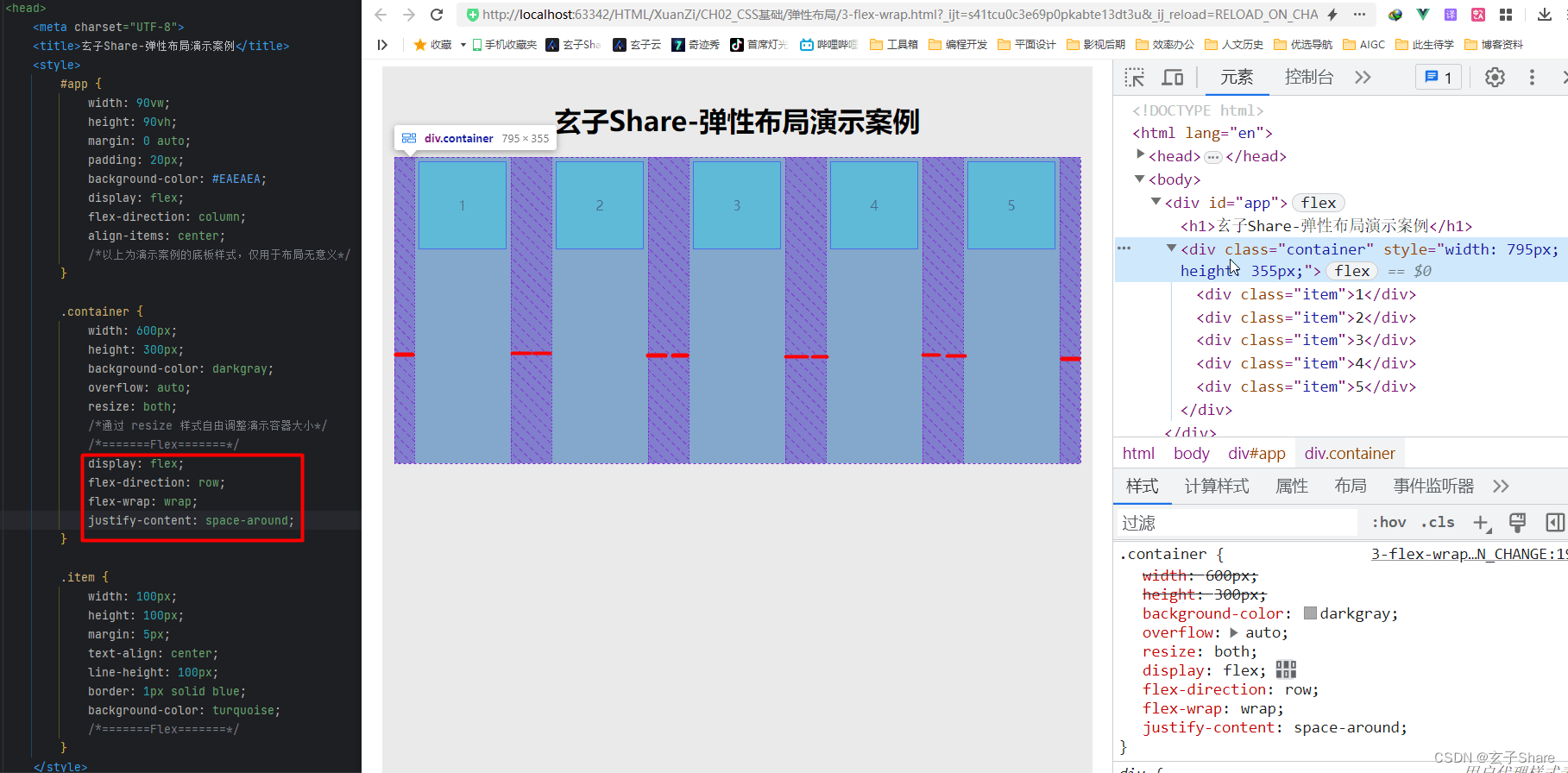
.container {/*=======Flex=======*/display: flex;flex-direction: row;flex-wrap: wrap;justify-content: space-around;
}

justify-content: space-around这个属性的效果为,子元素沿主轴方向,每个子元素等量分配剩余空间到左右两侧,依次排列
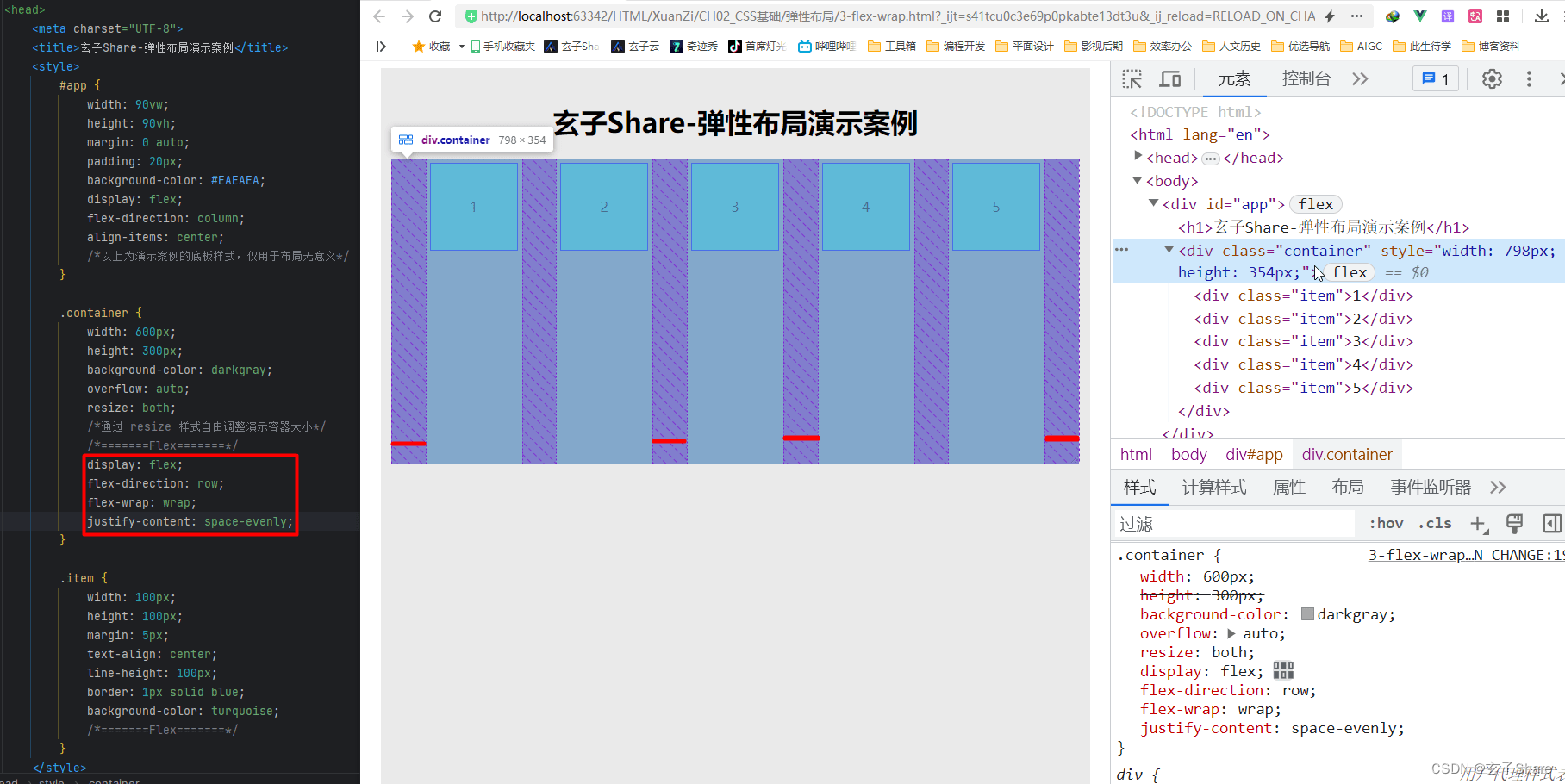
.container {/*=======Flex=======*/display: flex;flex-direction: row;flex-wrap: wrap;justify-content: space-evenly;
}

justify-content: space-evenly这个属性的效果为,子元素沿主轴方向,每个子元素等量分配剩余空间,依次排列
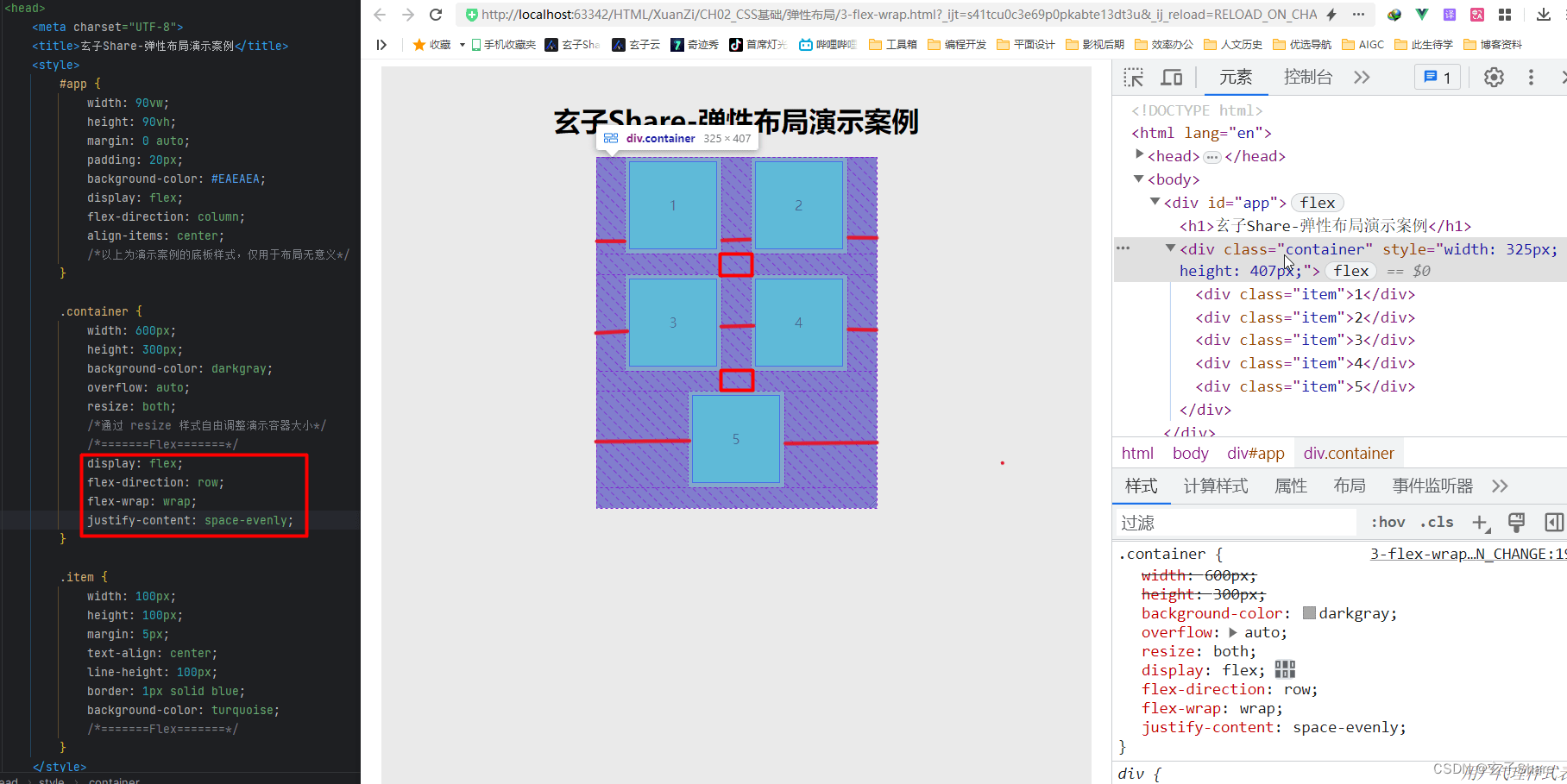
.container {/*=======Flex=======*/display: flex;flex-direction: row;flex-wrap: wrap;justify-content: space-evenly;
}

设置
justify-content与flex-wrap: wrap属性后,父容器宽度不足时,子容器自动换行,换行后子容器排列,并遵守justify-content的规则
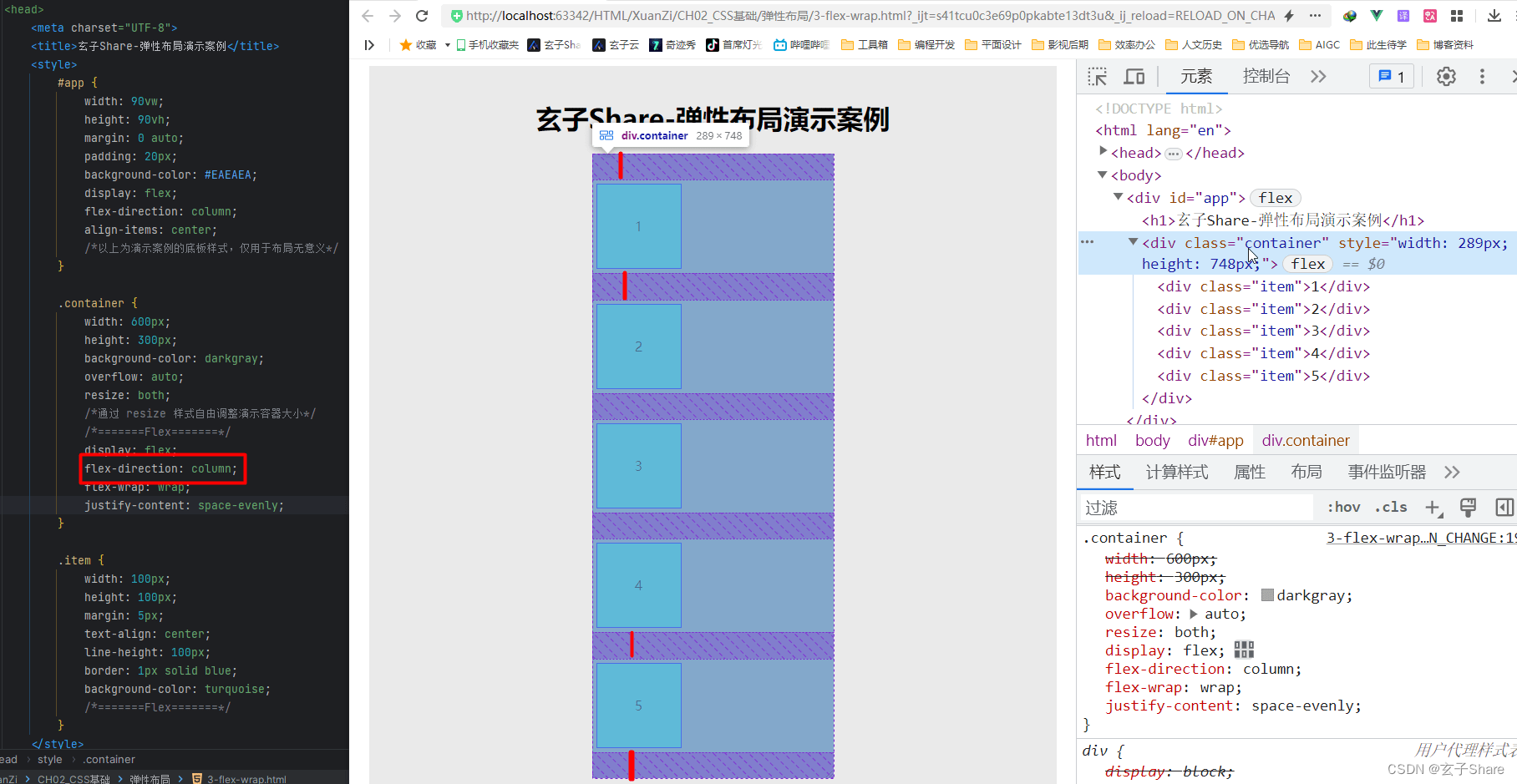
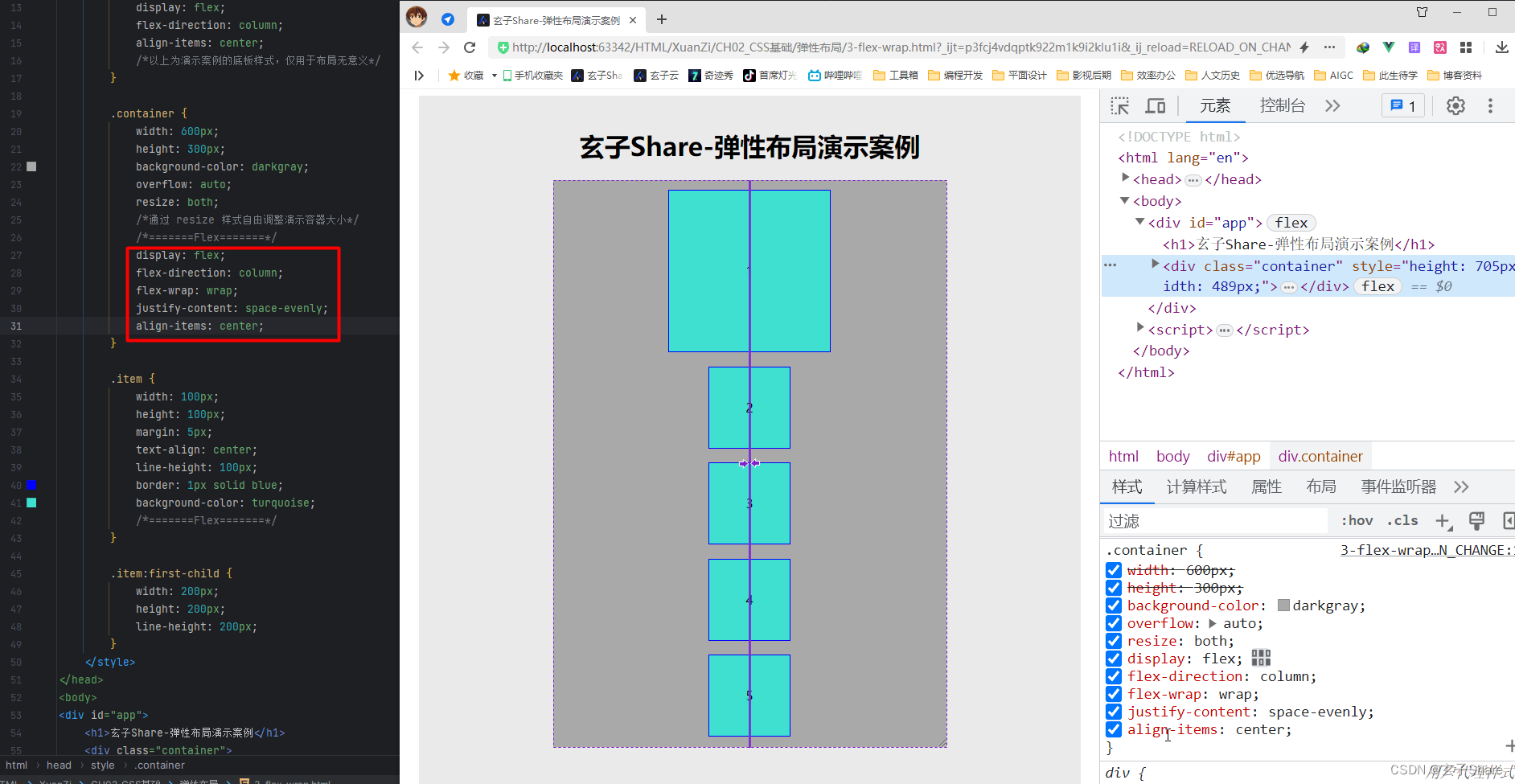
.container {/*=======Flex=======*/display: flex;flex-direction: column;flex-wrap: wrap;justify-content: space-evenly;
}

flex-direction: column当主轴为纵轴时,子元素排列方向依照主轴纵向排列,并遵守justify-content的规则,(主轴)纵向等距对齐
align-items
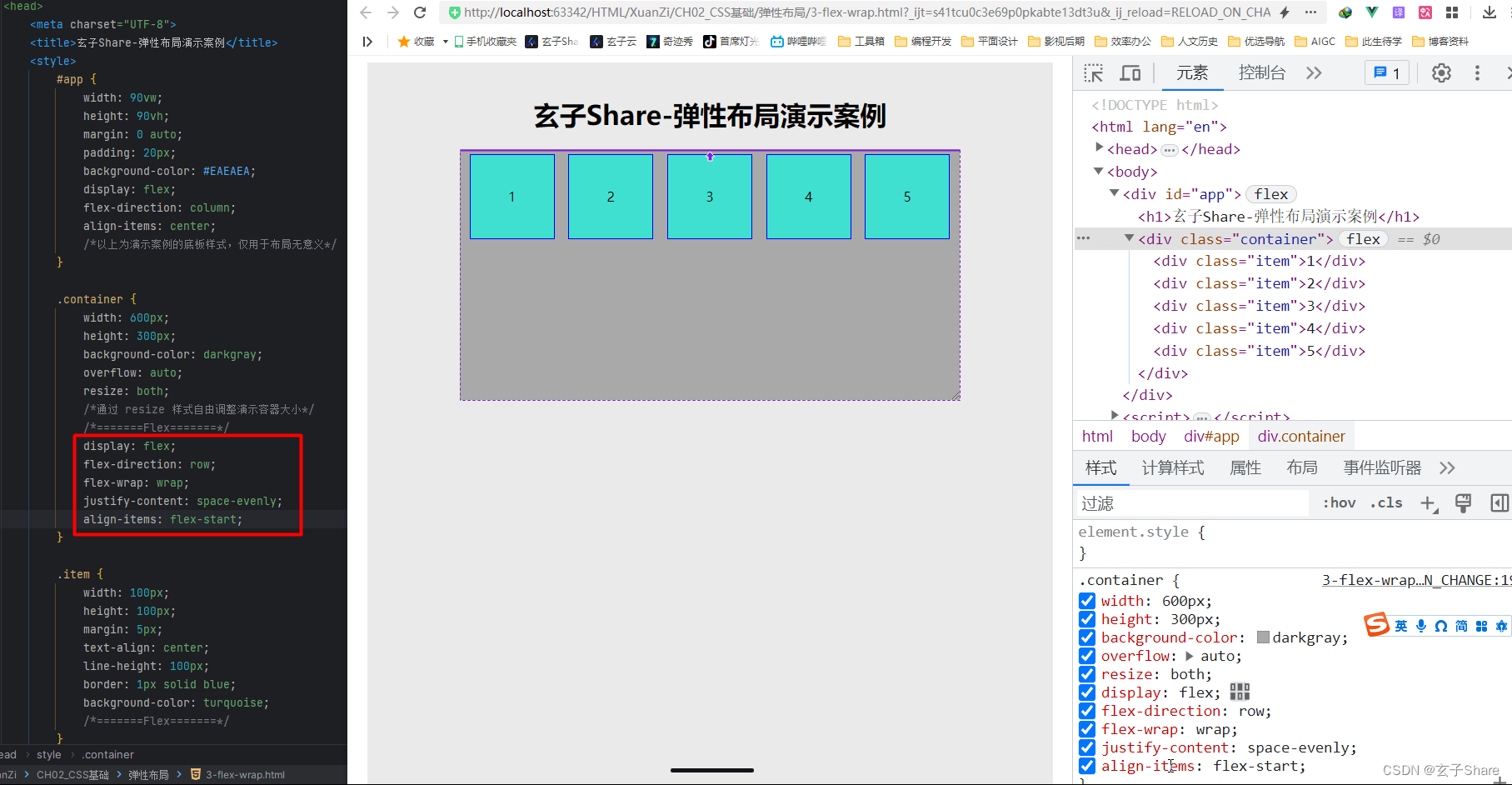
.container {/*=======Flex=======*/display: flex;flex-direction: row;flex-wrap: wrap;justify-content: space-evenly;align-items: flex-start;
}
外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传
align-items: flex-start这个属性的样式与默认效果一致,子元素沿侧轴顶部对齐
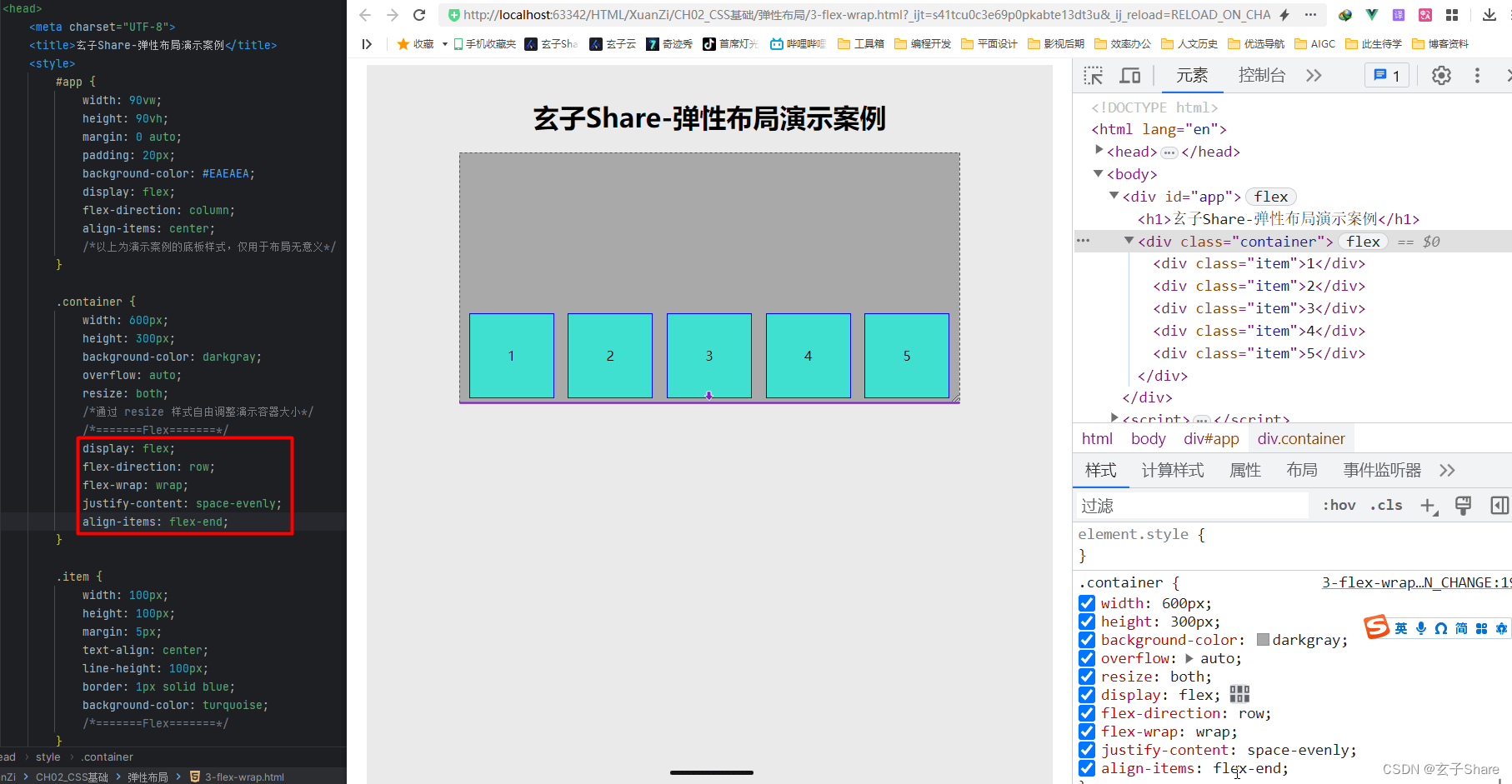
.container {/*=======Flex=======*/display: flex;flex-direction: row;flex-wrap: wrap;justify-content: space-evenly;align-items: flex-end;
}
外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传
align-items: flex-end这个属性的样式与默认效果相反,子元素沿侧轴底部对齐
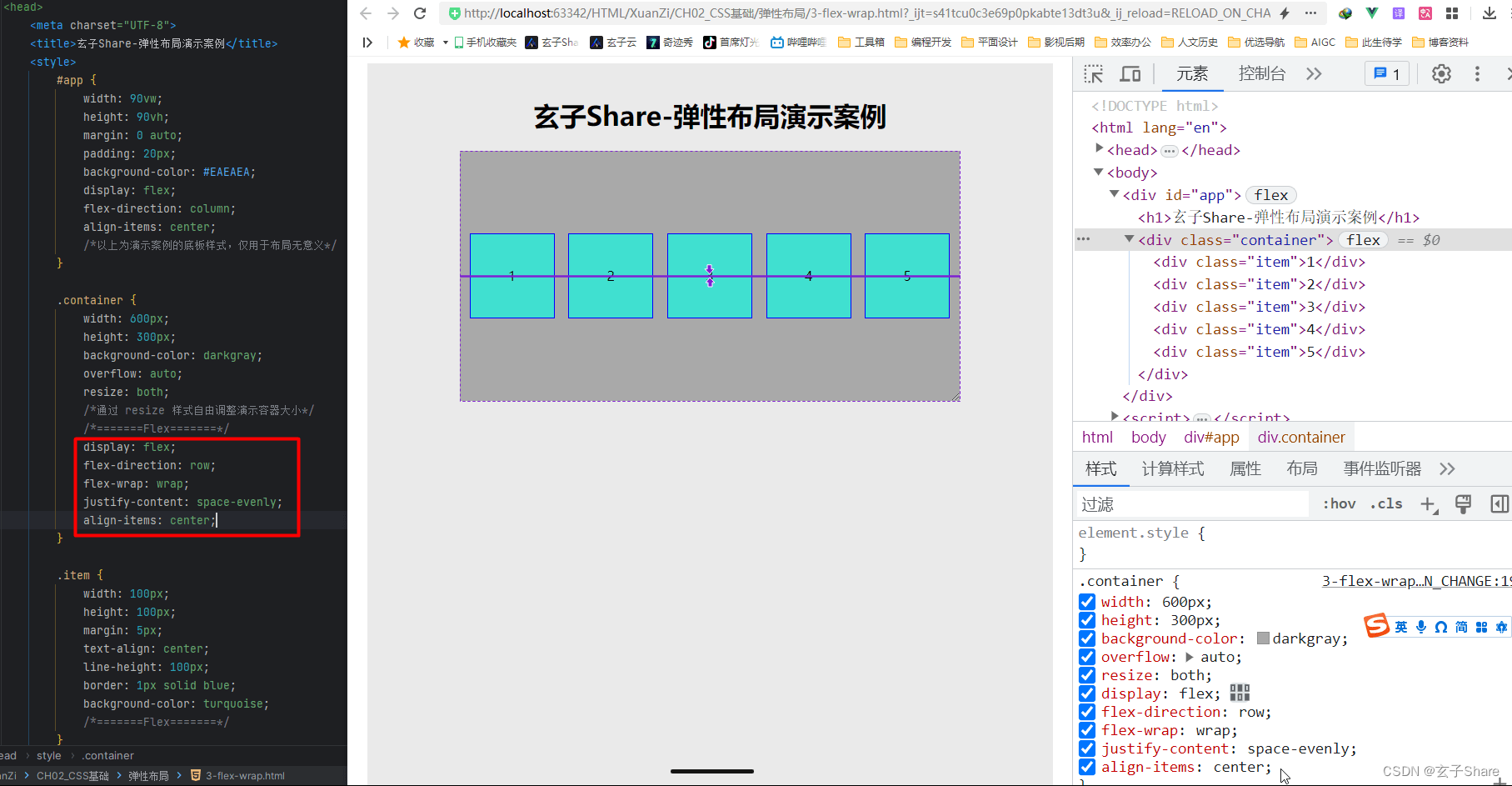
.container {/*=======Flex=======*/display: flex;flex-direction: row;flex-wrap: wrap;justify-content: space-evenly;align-items: center;
}

align-items: center这个属性的样式为,子元素沿侧轴中心位置对齐
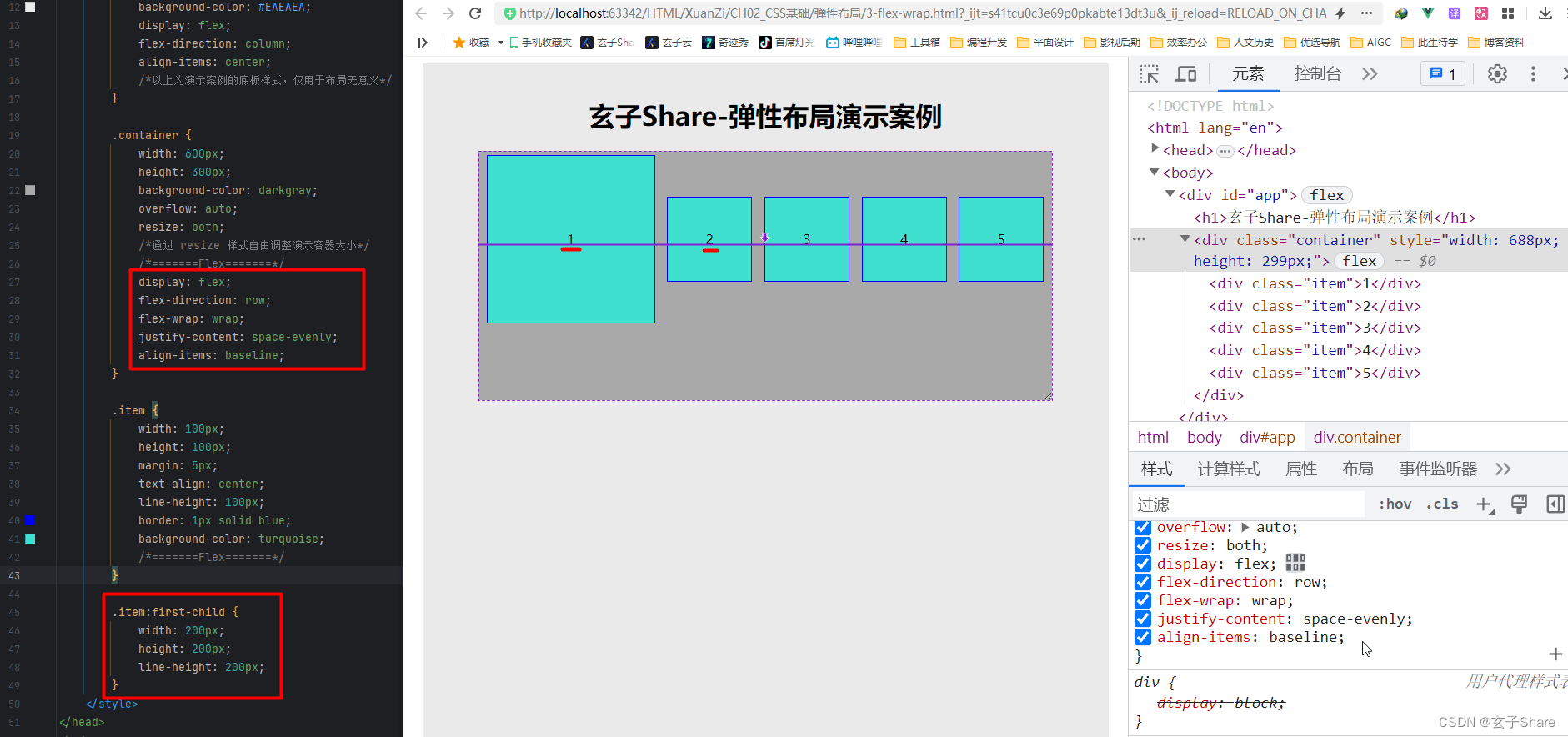
.container {/*=======Flex=======*/display: flex;flex-direction: row;flex-wrap: wrap;justify-content: space-evenly;align-items: baseline;
}.item:first-child {width: 200px;height: 200px;line-height: 200px;
}

align-items: baseline这个属性的样式为,子元素沿侧轴中,高度最高的子元素的中心位置为基线对齐
.container {/*=======Flex=======*/display: flex;flex-direction: column;flex-wrap: wrap;justify-content: space-evenly;align-items: center;
}

flex-direction: column当主轴为纵轴时,子元素排列方向依照主轴纵向排列,并遵守align-items: center的规则,(侧轴)横向居中对齐
align-content
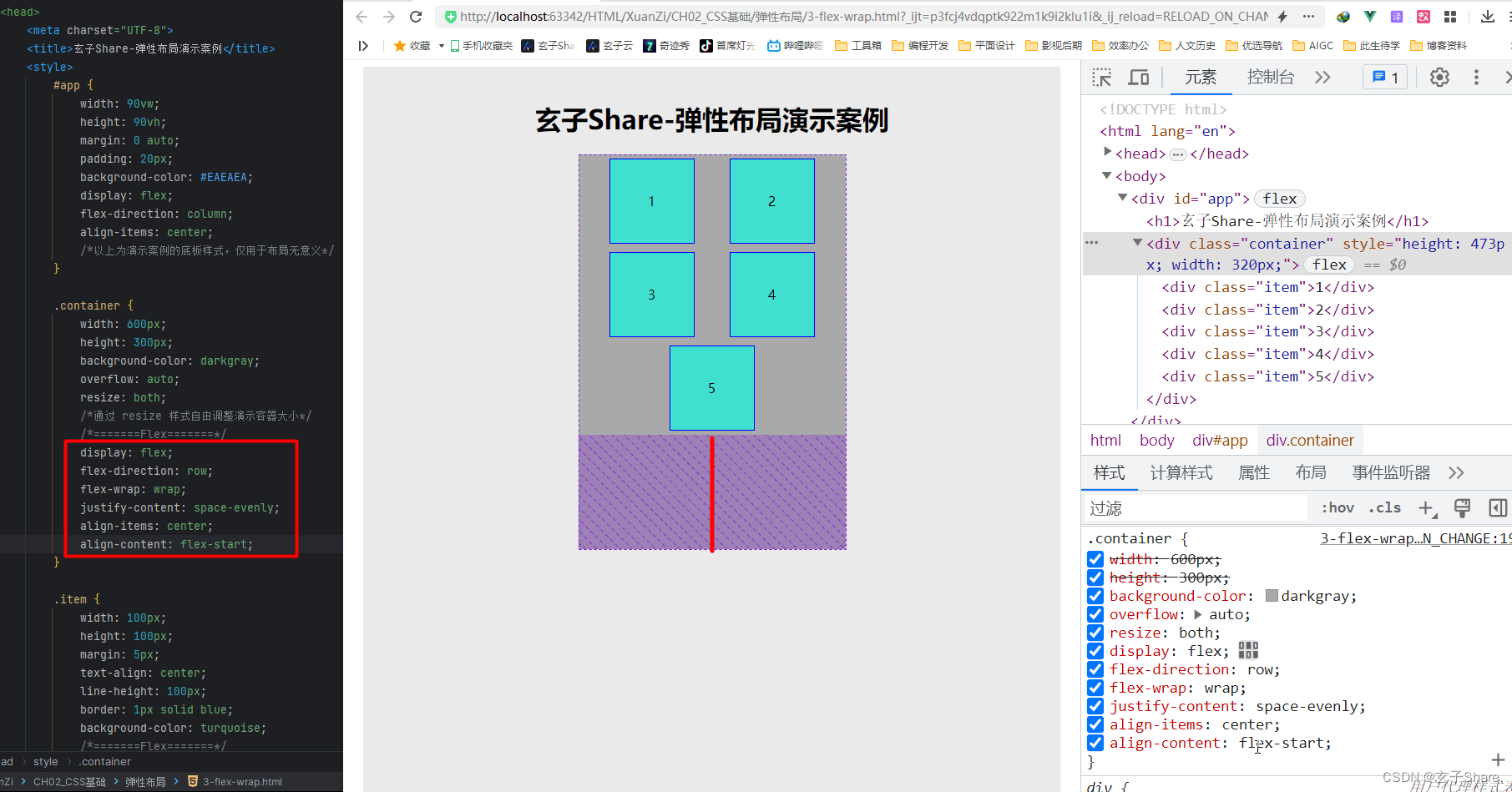
.container {/*=======Flex=======*/display: flex;flex-direction: row;flex-wrap: wrap;justify-content: space-evenly;align-items: center;align-content: flex-start;
}

align-content: flex-start表示在多轴情况下,侧轴的对齐方式为顶部对齐(只有在开启flex-wrap换行后才有多轴,否则此样式无效)
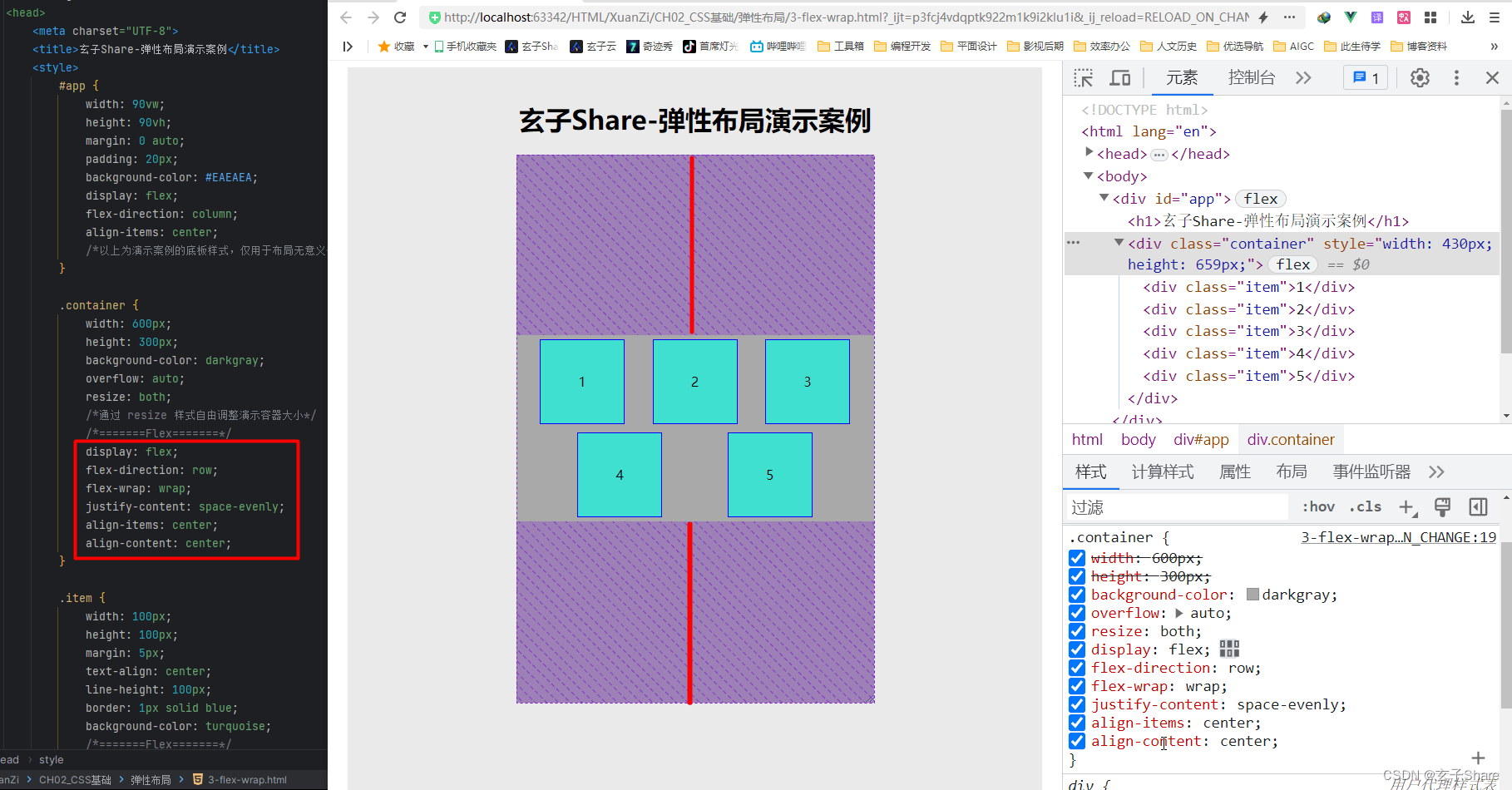
.container {/*=======Flex=======*/display: flex;flex-direction: row;flex-wrap: wrap;justify-content: space-evenly;align-items: center;align-content: center;
}

align-content: center表示在多轴情况下,侧轴的对齐方式为居中对齐(只有在开启flex-wrap换行后才有多轴,否则此样式无效)
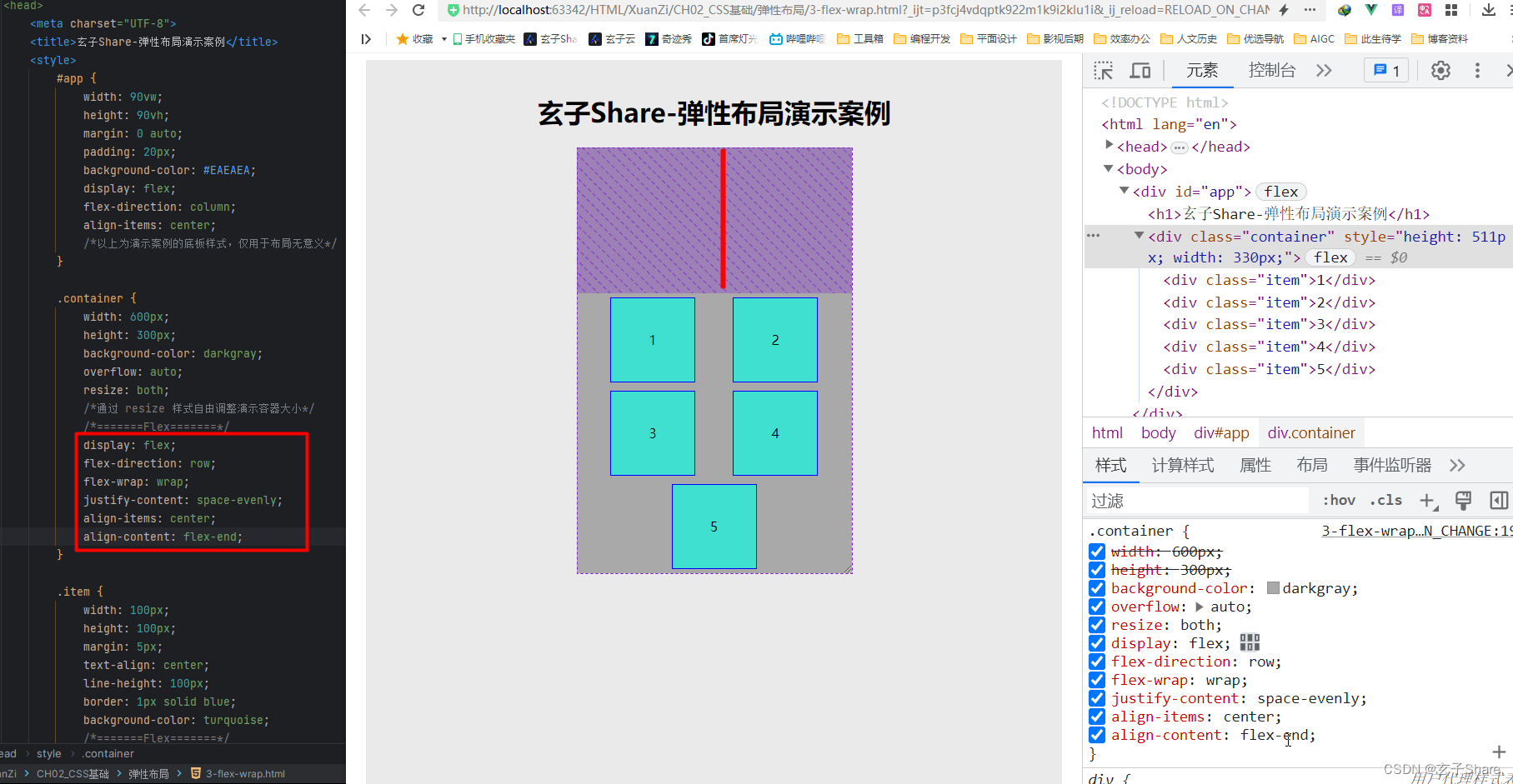
.container {/*=======Flex=======*/display: flex;flex-direction: row;flex-wrap: wrap;justify-content: space-evenly;align-items: center;align-content: flex-end;
}

align-content: flex-end表示在多轴情况下,侧轴的对齐方式为底部对齐(只有在开启flex-wrap换行后才有多轴,否则此样式无效)
.container {/*=======Flex=======*/display: flex;flex-direction: row;flex-wrap: wrap;justify-content: space-evenly;align-items: center;align-content: space-around;
}

align-content: space-around表示在多轴情况下,子元素沿主侧方向,每行子元素等量分配剩余空间到侧轴两侧,依次排列
.container {/*=======Flex=======*/display: flex;flex-direction: row;flex-wrap: wrap;justify-content: space-evenly;align-items: center;align-content: space-between;
}

align-content: space-between表示在多轴情况下,子元素沿侧轴方向,两端子元素对齐边距,中间子元素等量分配剩余空间,依次排列
.container {/*=======Flex=======*/display: flex;flex-direction: row;flex-wrap: wrap;justify-content: space-evenly;align-items: center;align-content: space-evenly;
}

align-content: space-evenly表示在多轴情况下,子元素沿主侧方向,每行子元素等量分配剩余空间,依次排列
弹性项目演示
order
.container {width: 600px;height: 300px;background-color: darkgray;overflow: auto;resize: both;/*通过 resize 样式自由调整演示容器大小*//*=======Flex=======*/display: flex;flex-direction: row;justify-content: space-evenly;align-items: center;
}.item {width: 100px;height: 100px;margin: 5px;text-align: center;line-height: 100px;border: 1px solid blue;background-color: turquoise;/*=======Flex=======*/
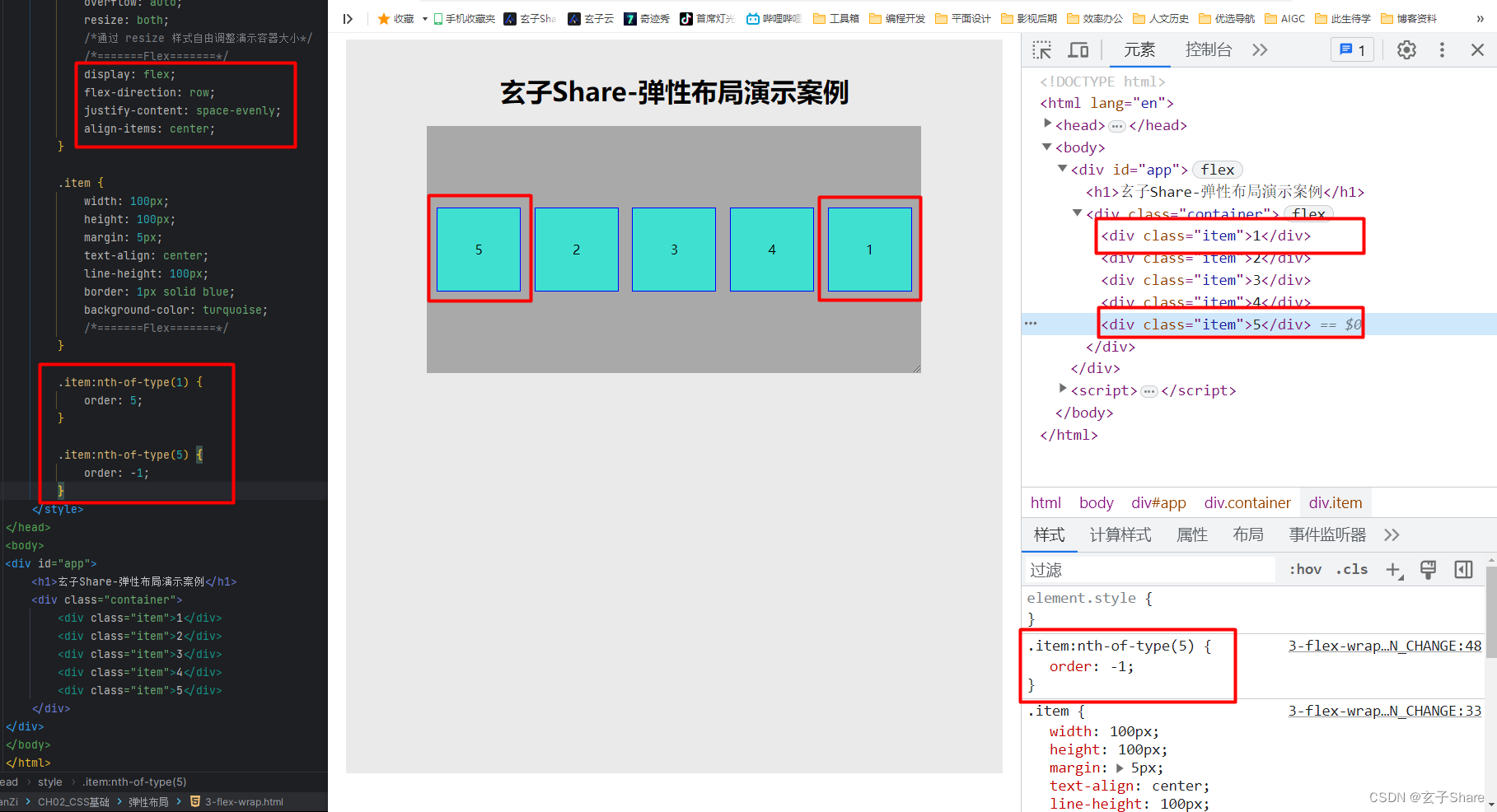
}.item:nth-of-type(1) {order: 5;
}.item:nth-of-type(5) {order: -1;
}

order: 数值单独设置子元素的排列循序,按主轴方法计算大小,可为负数
flex-grow
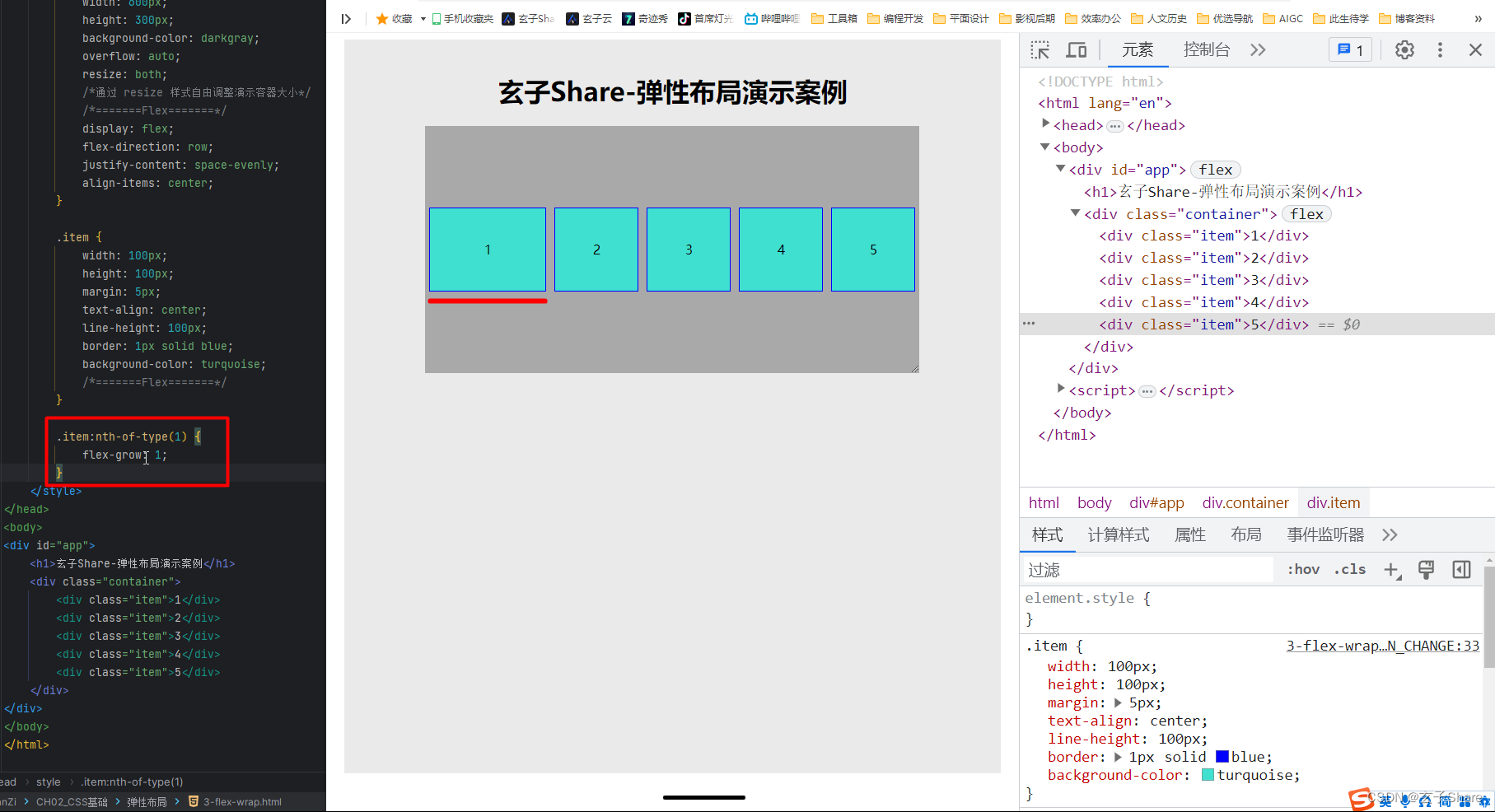
.item:nth-of-type(1) {flex-grow: 1;
}

flex-grow: 1表示在父容器剩余空间充裕时,子元素将自动放大自身以填充剩余空间,默认为0及不放大自身
flex-shrink
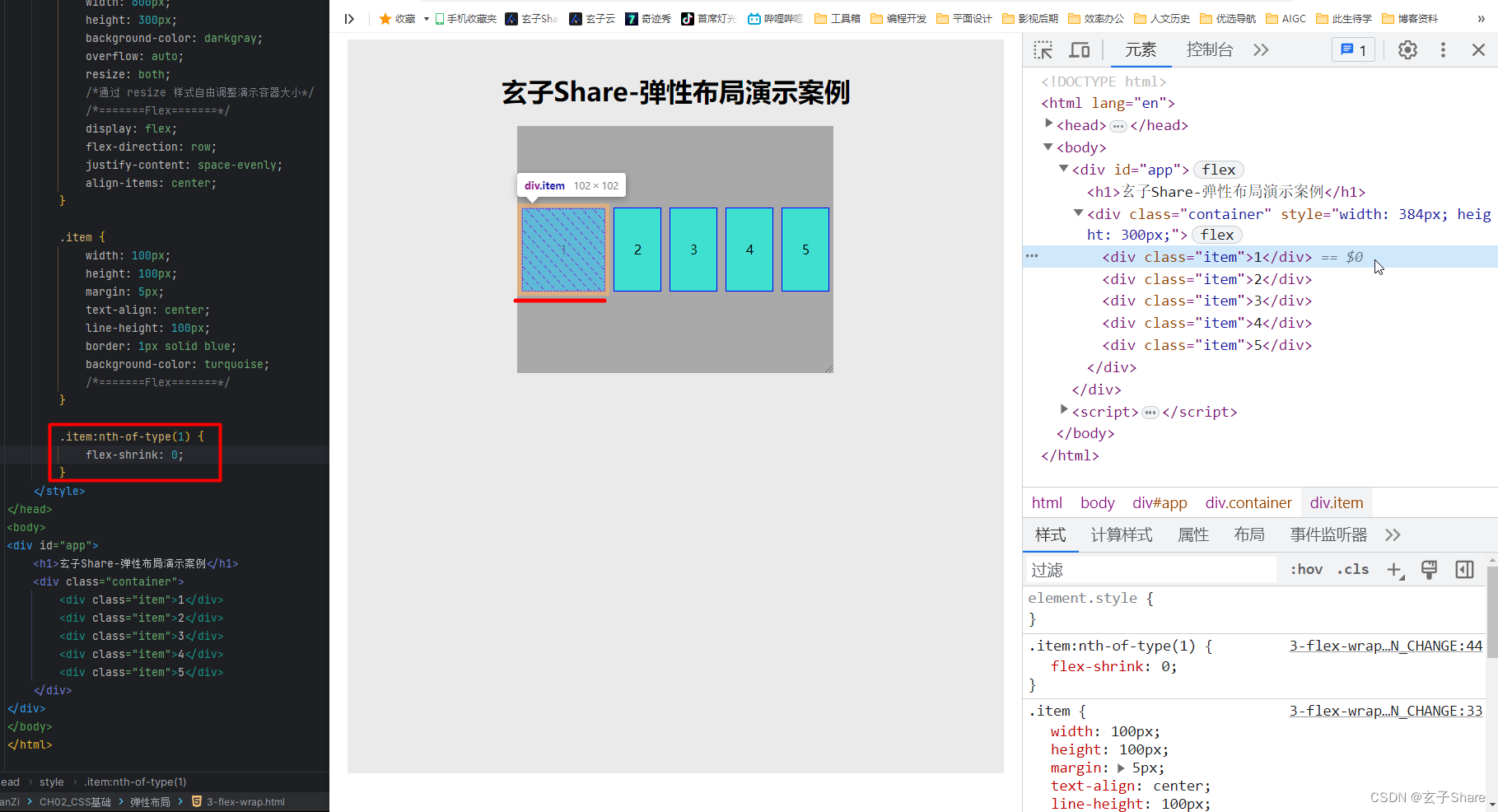
.item:nth-of-type(1) {flex-shrink: 0;
}

flex-shrink: 0表示在父容器剩余空间不足时,子元素将不会缩小自身大小以适应空间,默认为0及自动缩小自身
flex-basis
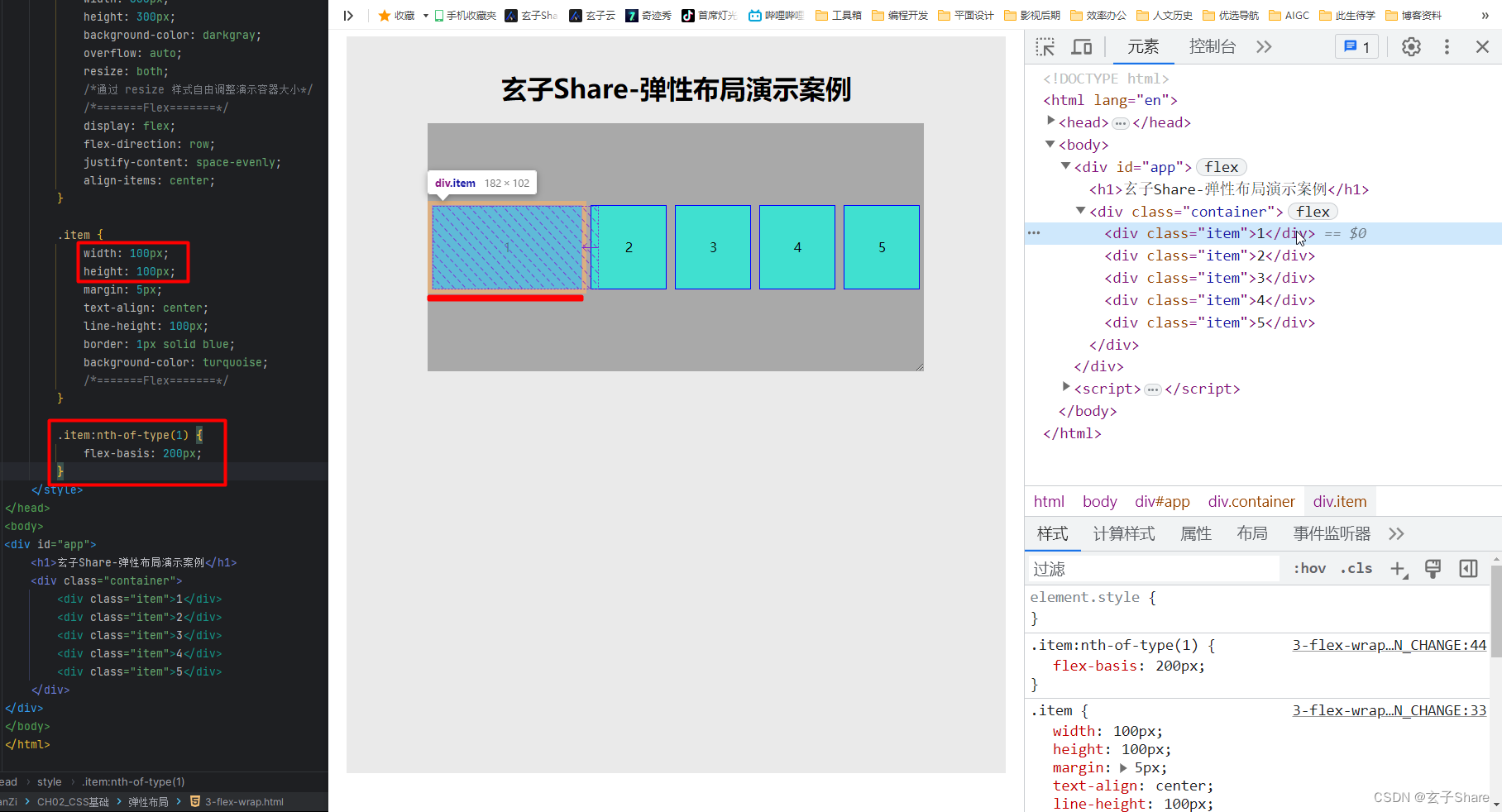
.item:nth-of-type(1) {flex-basis: 200px;
}

flex-basis: 200px表示项目默认初始大小为200px,默认为auto自动调整
flex
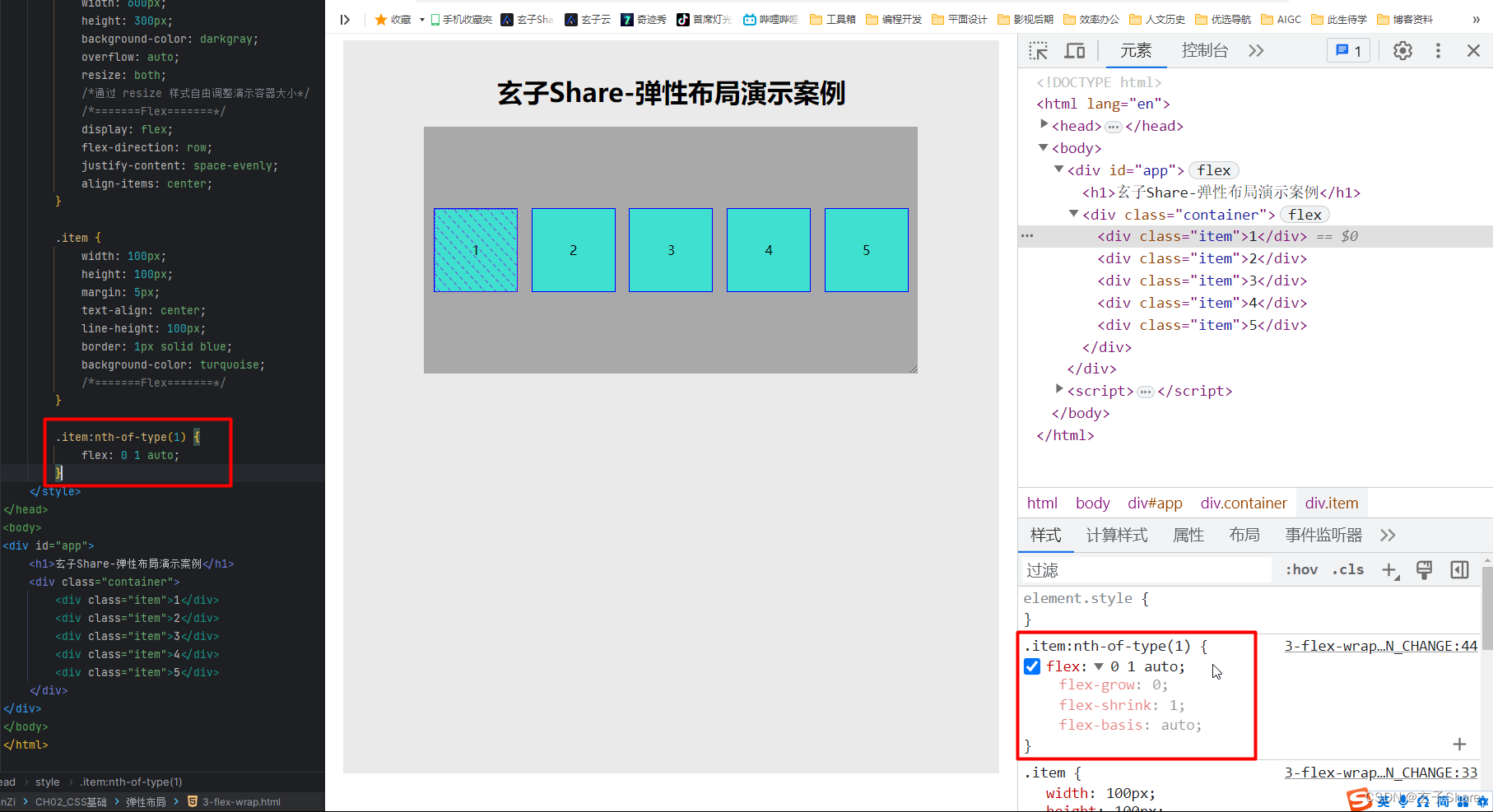
.item:nth-of-type(1) {flex: 0 1 auto;
}

flex: 0 1 auto表示项目在分配多余空间时不会相对增长,项目在空间不足时会相对收缩(默认值)
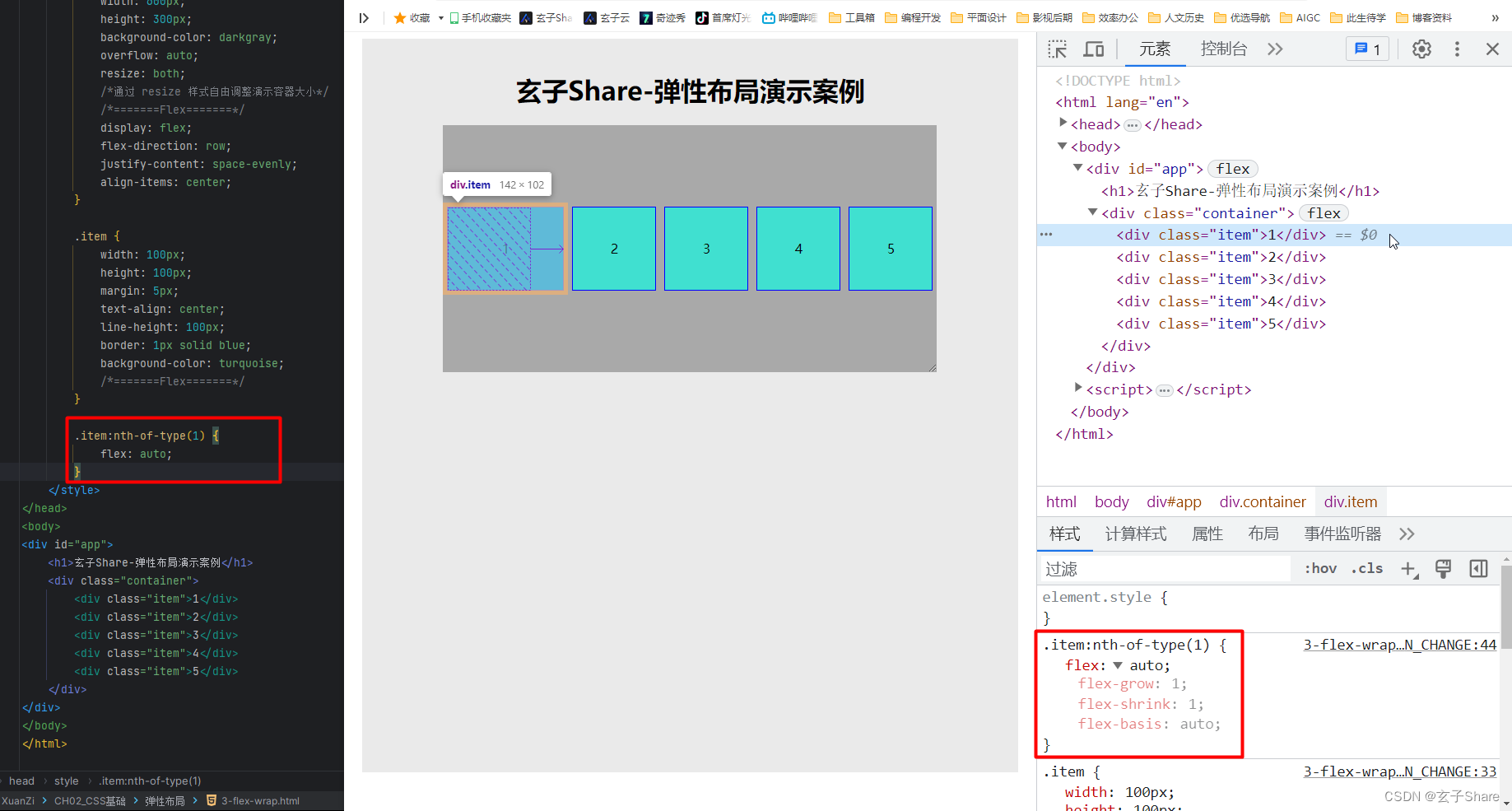
.item:nth-of-type(1) {flex: auto;
}

flex: auto表示项目会在分配多余空间时会相对增长,空间不足时会相对收缩
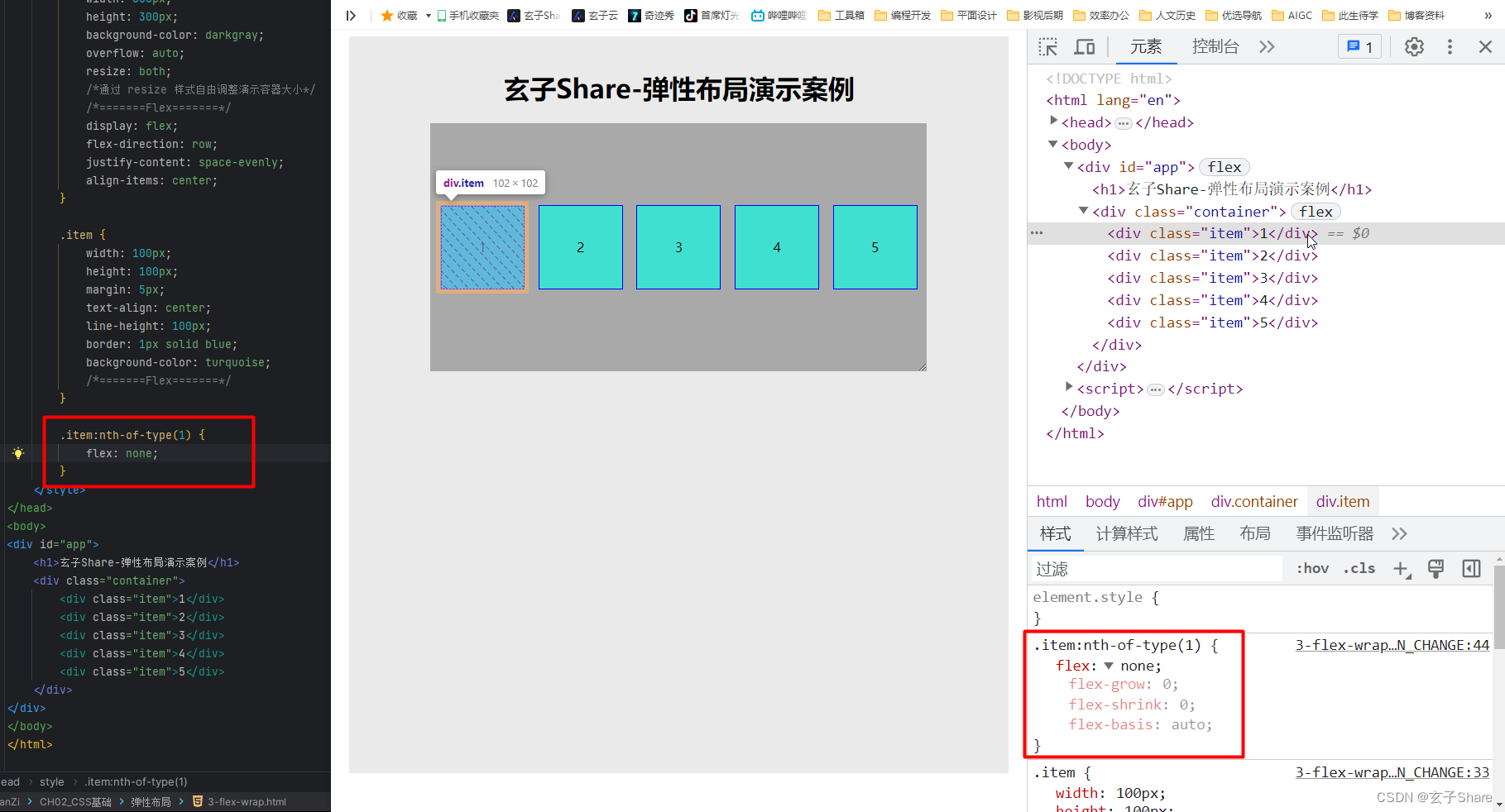
.item:nth-of-type(1) {flex: none;
}

flex: none表示项目在分配多余空间时不会相对增长,项目在空间不足时不会相对收缩
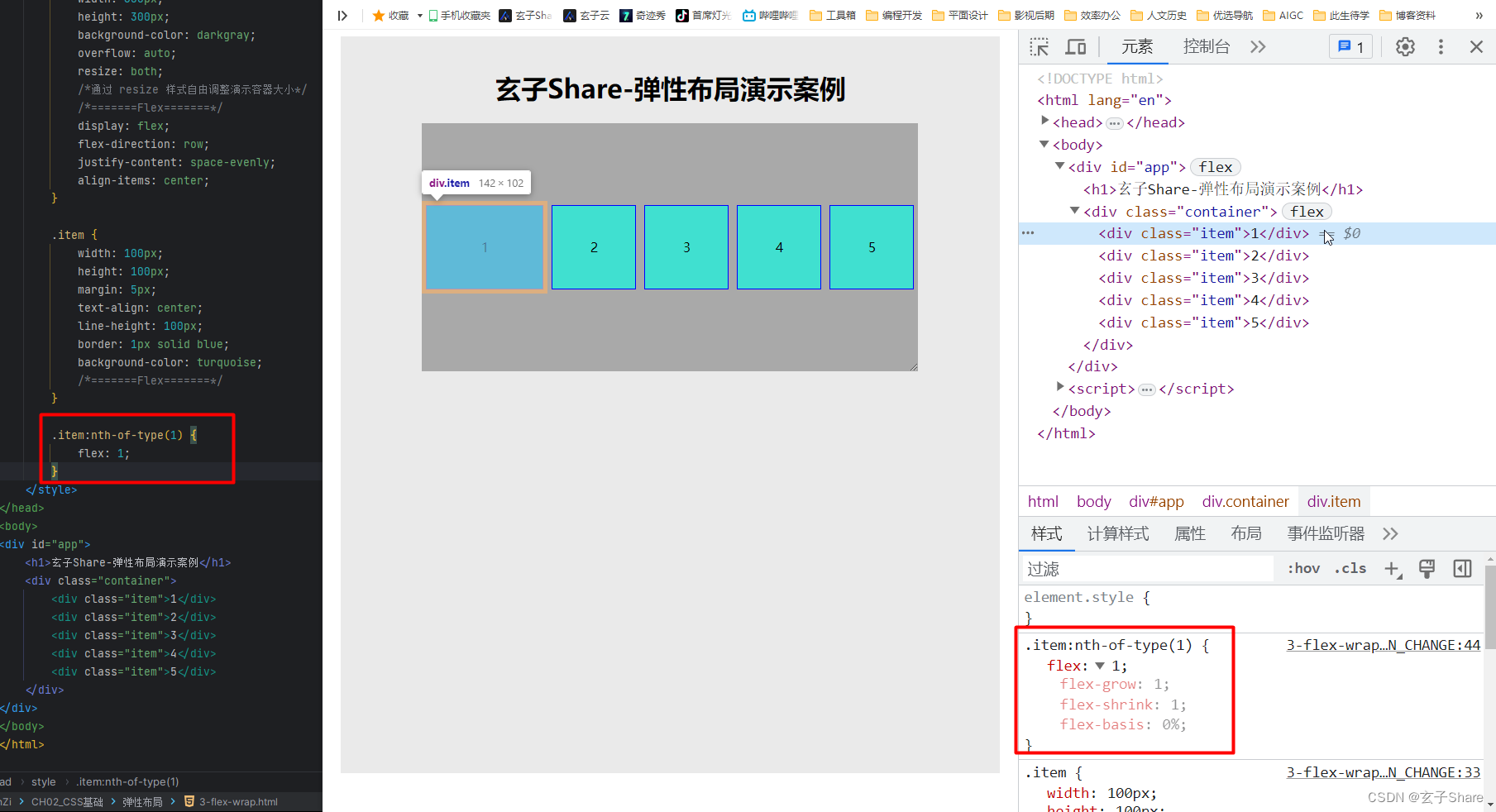
.item:nth-of-type(1) {flex: 1;
}

flex: 1表示项目会在分配多余空间时会相对增长,空间不足时会相对收缩
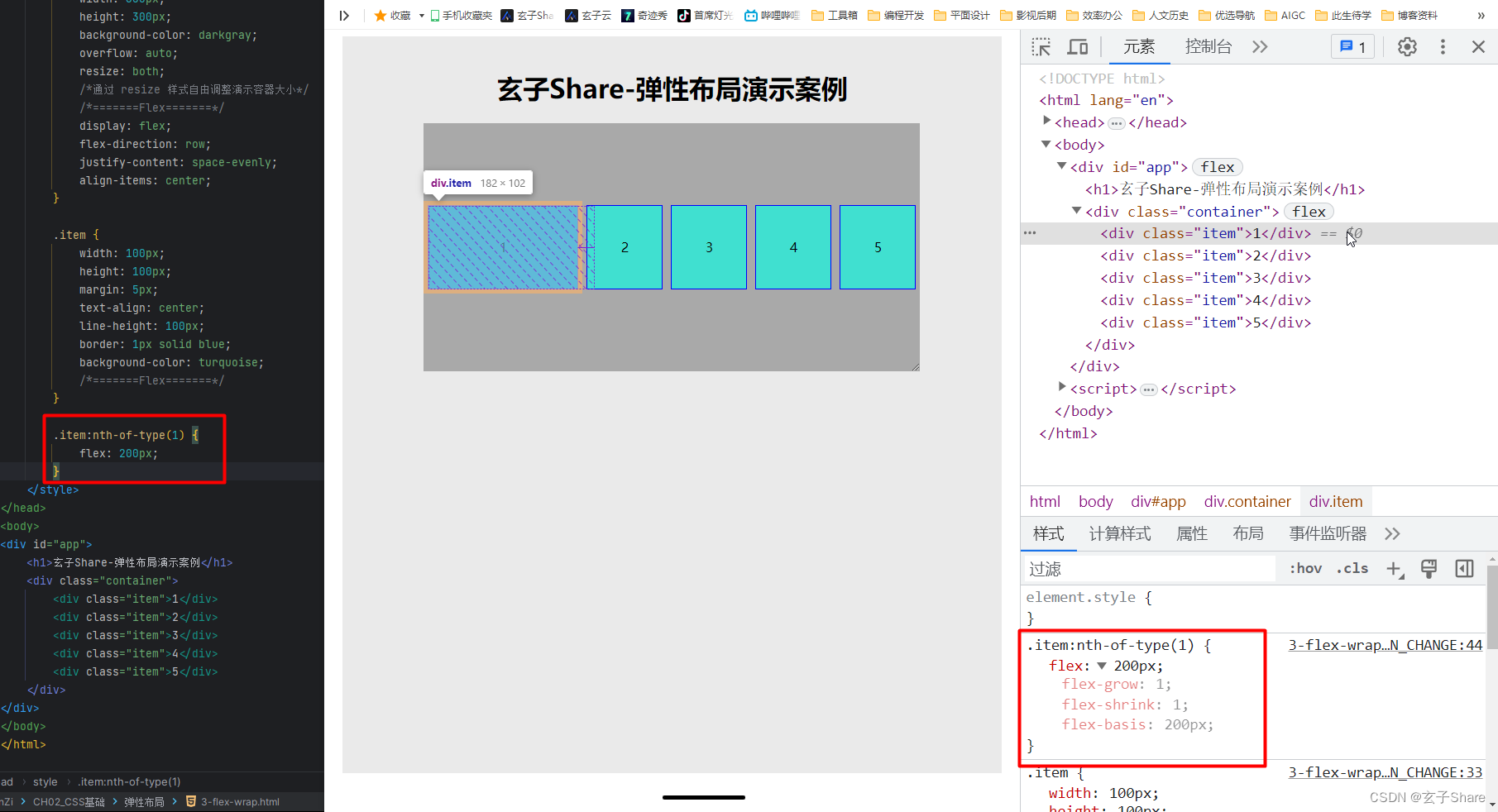
.item:nth-of-type(1) {flex: 200px;
}

flex: 200px表示项目在分配多余空间时会相对增长,空间不足时会相对收缩,默认大小200px
align-self
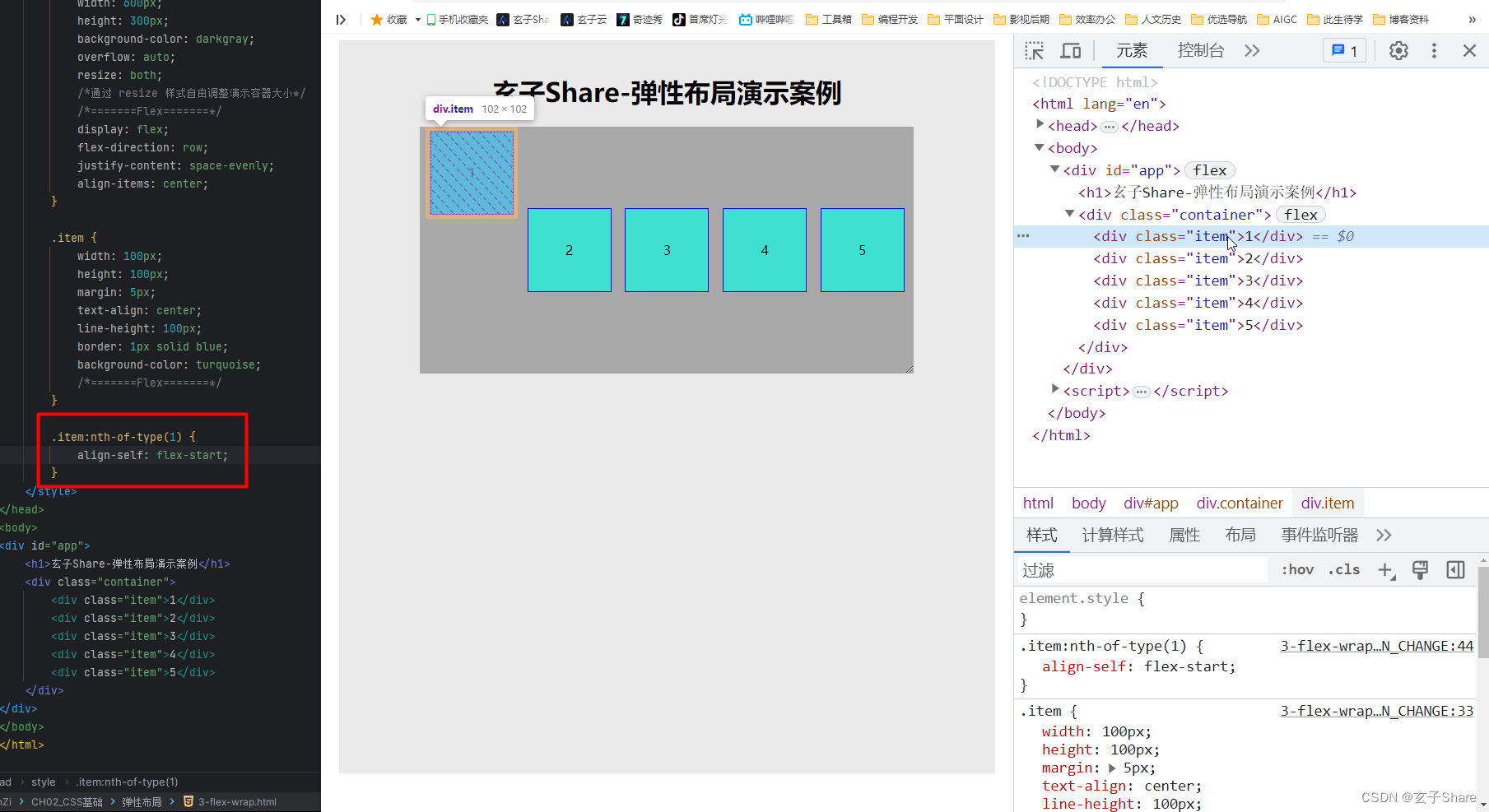
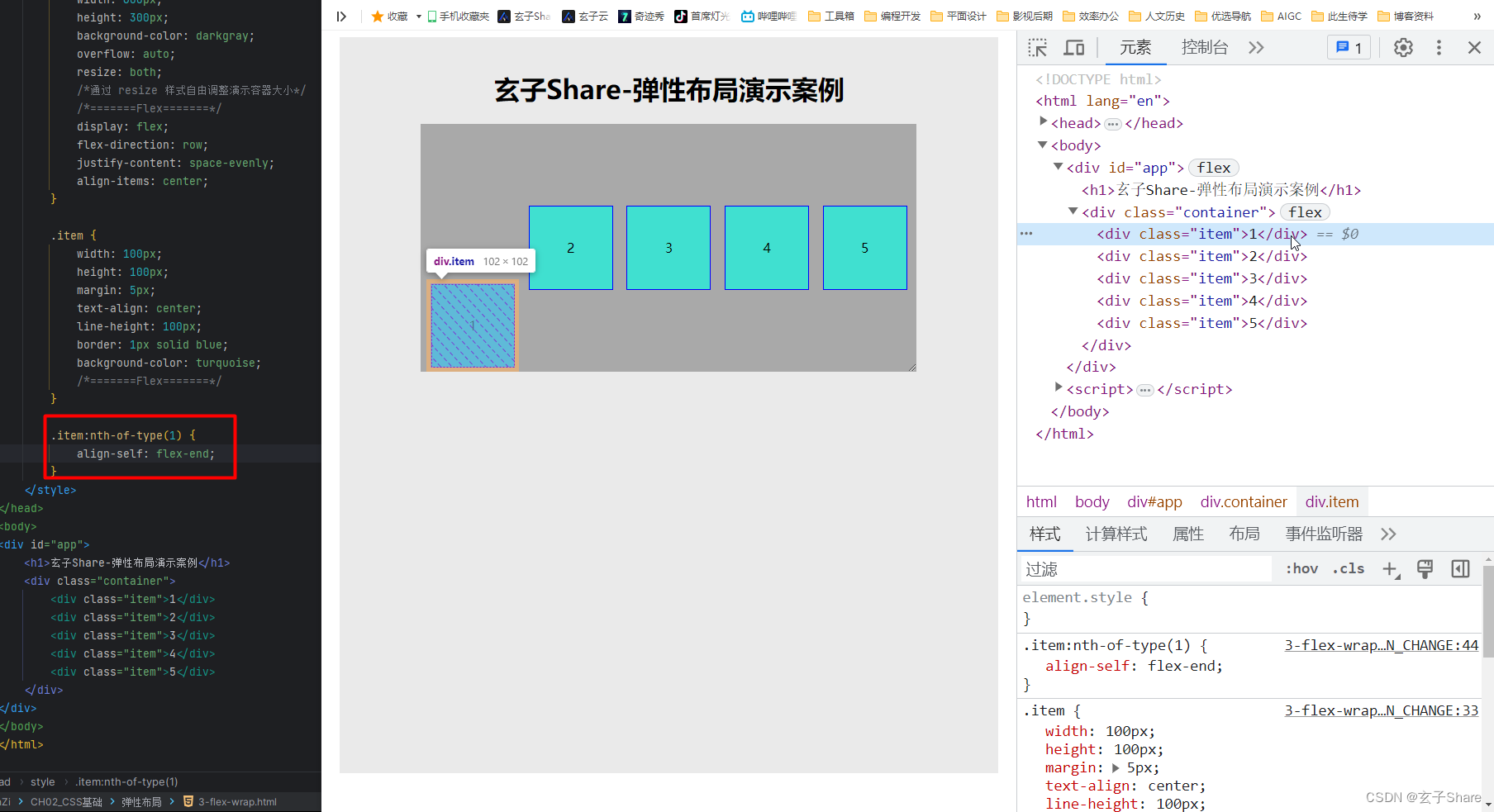
.item:nth-of-type(1) {align-self: flex-start;
}

align-self: flex-start设置单个子元素在侧轴上的对齐方式为顶对齐,会覆盖掉父容器的align-items属性
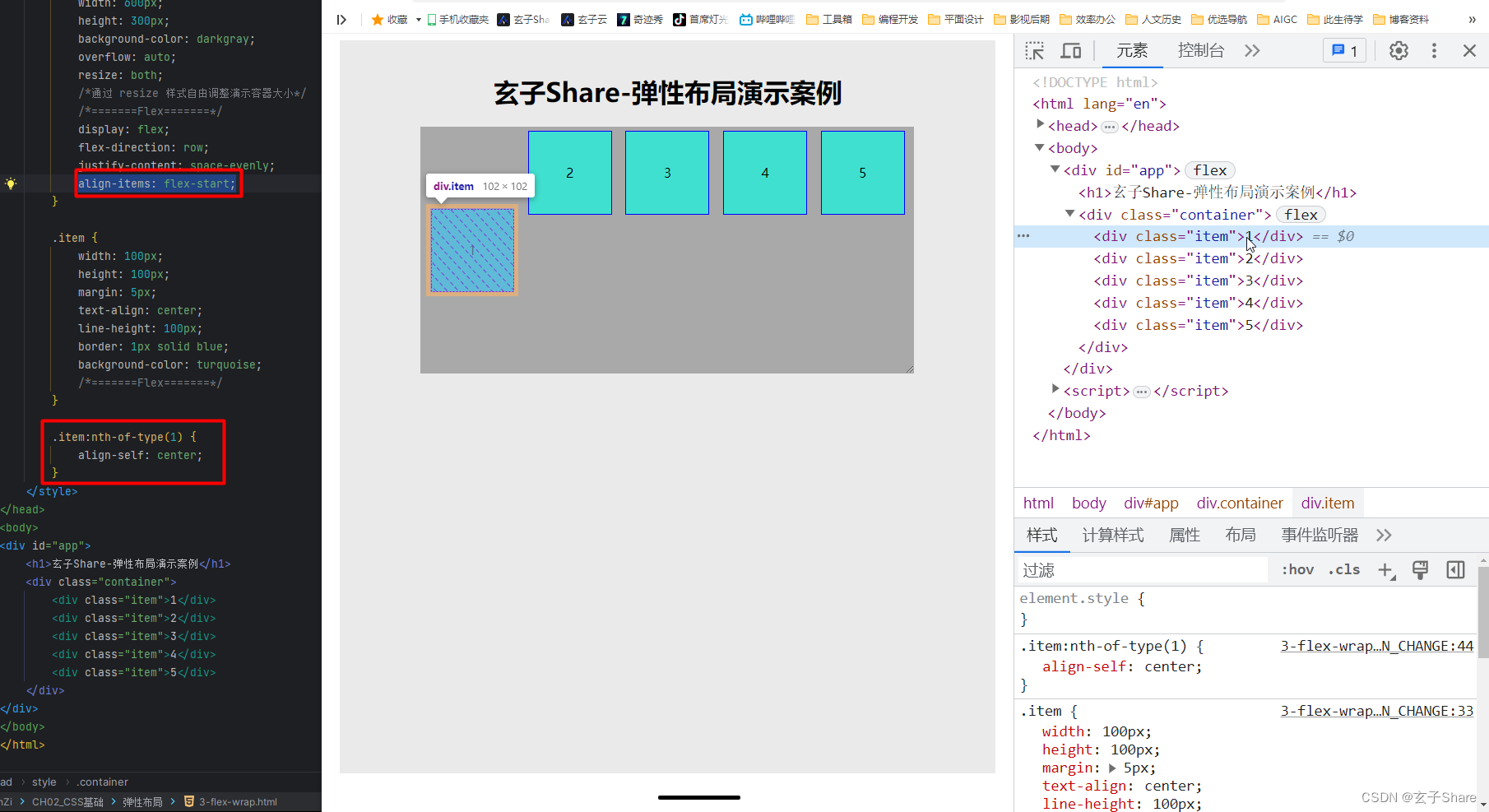
.item:nth-of-type(1) {align-self: flex-start;
}

align-self: center设置单个子元素在侧轴上的对齐方式为居中对齐,会覆盖掉父容器的align-items属性
.item:nth-of-type(1) {align-self: flex-start;
}

align-self: flex-end设置单个子元素在侧轴上的对齐方式为底对齐,会覆盖掉父容器的align-items属性
弹性布局案例
后台页面布局

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>* {margin: 0;padding: 0;}#app {margin: 0 auto;width: 100vw;height: 100vh;display: flex;flex-direction: column;}header {width: 100%;height: 10%;background-color: yellow;display: flex;flex-direction: row;/*gap: 5px;*/}header .logo {width: 100px;height: 100px;background-color: blue;}header nav {width: 100px;height: 100px;background-color: blue;}header .user {width: 100px;height: 100px;background-color: blue;margin-left: auto;}section {width: 100%;height: 86%;display: flex;flex-direction: row;overflow: hidden;}section aside {width: 210px;height: 100%;background-color: red;}section main {width: 100%;height: 100%;overflow: auto;}section main .container {background-color: pink;padding: 20px;overflow: auto;}footer {width: 100%;height: 4%;background-color: turquoise;display: flex;justify-content: center;align-items: center;}</style>
</head>
<body>
<div id="app"><header><div class="logo"></div><nav></nav><div class="user"></div></header><section><aside></aside><main><div class="container"><div style="width: 100px; height:1200px;background-color: rgba(153,153,153,0.8)"></div></div></main></section><footer><a href="https://www.xuanzishare.com/">Copyright © xuanzishare.com. All Rights Reserved.</a></footer>
</div>
</body>
</html>
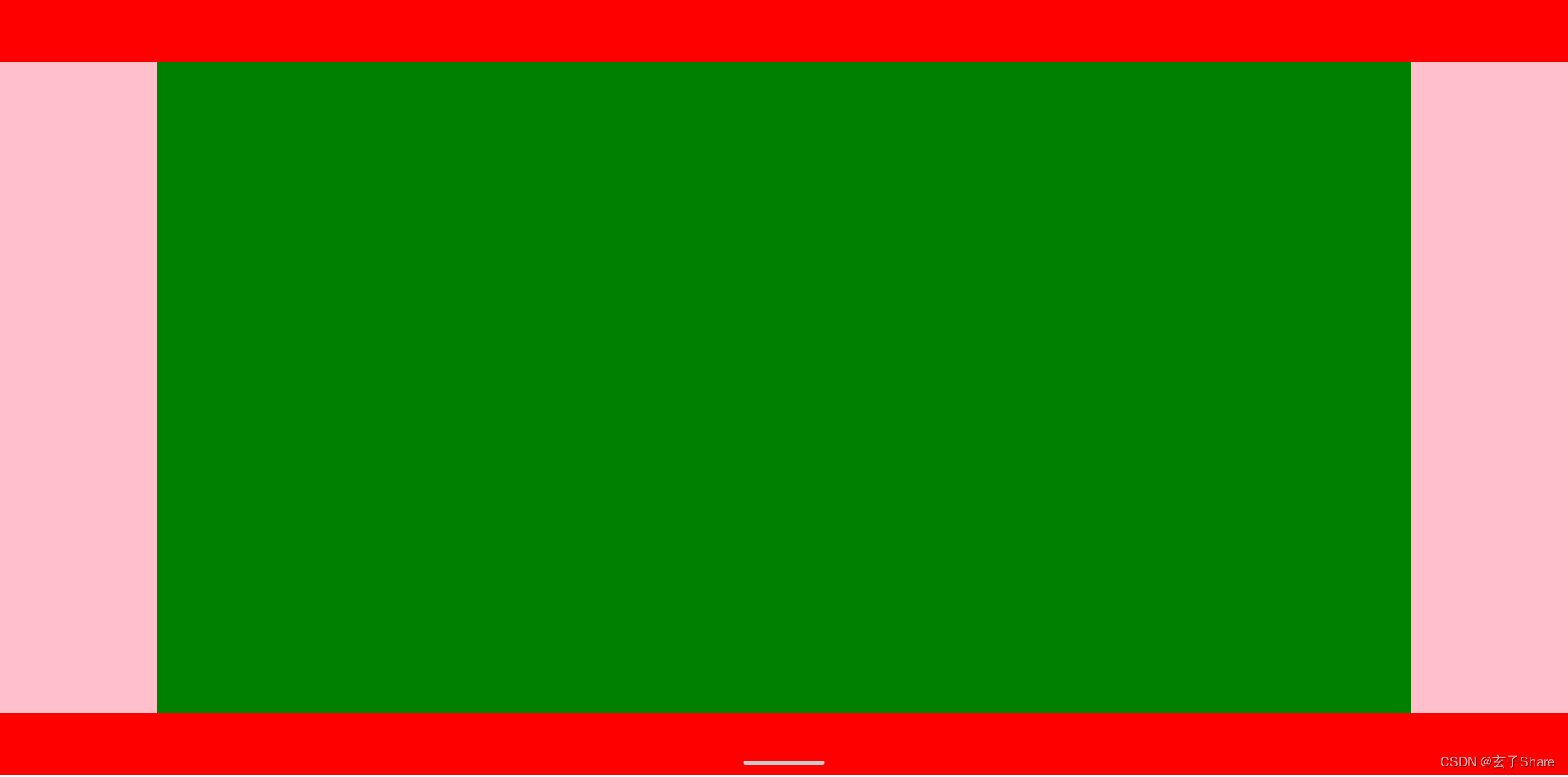
圣杯页面布局

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>* {margin: 0;padding: 0;}#app {margin: 0 auto;width: 100vw;height: 100vh;display: flex;flex-direction: column;}header, footer {width: 100%;height: 8%;background-color: red;}section {width: 100%;height: 84%;background-color: orange;display: flex;flex-direction: row;}section aside:first-child {width: 10%;height: 100%;background-color: pink;}section main {width: 80%;height: 100%;background-color: green;}section aside:last-child {width: 10%;height: 100%;background-color: pink;}</style>
<body>
<div id="app"><header></header><section><aside></aside><main></main><aside></aside></section><footer></footer>
</div>
</body>
版心页面布局

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>* {margin: 0;padding: 0;}#app {width: 100%;height: 100%;display: flex;flex-direction: column;align-items: center;}header {position: fixed;width: 100%;height: 50px;background-color: red;}section {width: 80%;height: 1800px;background-color: orange;}footer {width: 100%;height: 50px;background-color: red;}</style>
<body>
<div id="app"><header></header><section></section><footer></footer>
</div>
</body>
玄子Share-CSS3 弹性布局知识手册 23.11.30
相关文章:

玄子Share-CSS3 弹性布局知识手册
玄子Share-CSS3 弹性布局知识手册 Flexbox Layout(弹性盒布局)是一种在 CSS 中用于设计复杂布局结构的模型。它提供了更加高效、简便的方式来对容器内的子元素进行排列、对齐和分布 主轴和交叉轴 使用弹性布局,最重要的一个概念就是主轴与…...

Nat easy IP ACL
0表示匹配,1表示任意(主机位0.0.0.255(255主机位)) rule deny source 192.168.2.1 0 设置拒绝192.168.2.1的主机通过 记住将其应用到接口上 [AR2]acl 2000 //创建基本ACL [AR2-acl-basic-2000]rule deny source 192…...

Numpy数组的数据类型汇总 (第4讲)
Numpy数组的数据类型 (第4讲) 🍹博主 侯小啾 感谢您的支持与信赖。☀️ 🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ�…...

通讯app:
为了开发一个即时通讯的app,包含发送文字、语音、视频以及视频通话的功能,我们需要考虑以下的技术栈和实现步骤: 技术栈建议: 前端:React Native 或 Flutter 用于跨平台移动应用开发。后端:ThinkPHP Wor…...

【Backbone】TransNeXt:最新ViT模型(原理+常用神经网络汇总)
文章目录 一、近几年神经网络 Backbone 回顾1.Densenet 与 Resnet2.CBP3.SENet4.GCNet5.DANet6.PANet 与 FPN7.ASPP8.SPP-net9.PSP-net10.ECA-Net 二、TransNeXt(2023)1.提出问题2.Aggregated Pixel-focused Attention2.1 Pixel-focused Attention&#…...

使用Java将图片添加到Excel的几种方式
1、超链接 使用POI,依赖如下 <dependency><groupId>org.apache.poi</groupId><artifactId>poi</artifactId><version>4.1.2</version></dependency>Java代码如下,运行该程序它会在桌面创建ImageLinks.xlsx文件。 …...

用什么台灯对眼睛最好?考公护眼台灯推荐
之前我一直觉得,孩子近视,是因为玩手机太多,看电子产品的时间过长,但后来控制孩子看电子产品时间的触底反弹与越来越深的度数告诉我,孩子近视的真正原因,我根本没有找到,后来看到一篇报告&#…...

【嵌入式开发 Linux 常用命令系列 4.2 -- .repo 各个目录介绍】
文章目录 概述.repo 目录结构manifests/default.xmlManifest 文件的作用default.xml 文件内容示例linkfile 介绍 .repo/projects 子目录配置和管理configHEADhooksinfo/excludeobjectsrr-cache 工作区中的对应目录 概述 repo 是一个由 Google 开发的版本控制工具,它…...

【C++学习手札】基于红黑树封装模拟实现map和set
🎬慕斯主页:修仙—别有洞天 💜本文前置知识: 红黑树 ♈️今日夜电波:漂流—菅原纱由理 2:55━━━━━━️💟──────── 4:29 …...

linux查看当前路径的所有文件大小;linux查看当前文件夹属于什么文件系统
1:指令查看当前路径所有文件内存空间大小;这样可以方便查询每个文件大小情况,根据需要进行删除 df -h // 根目录 du -ah --max-depth1 // 一级目录 虚拟机 du -ah -d 1 // 一级目录 设备使用 du -ah --max-depth2 // 二…...

PPT插件-好用的插件-超级文本-大珩助手
常用字体 内置了大量的常用字体,方便快捷的一键更换字体,避免系统字体过多卡顿 文字整理 包含删空白行、清理编号、清理格式,便于处理从网络上复制的资料 文本打散与合并 包含文本打散、文本合并,文本打散可实现将一个文本打散…...

Kafka中的Topic
在Kafka中,Topic是消息的逻辑容器,用于组织和分类消息。本文将深入探讨Kafka Topic的各个方面,包括创建、配置、生产者和消费者,以及一些实际应用中的示例代码。 1. 介绍 在Kafka中,Topic是消息的逻辑通道࿰…...

LAMP部署
目录 一、安装apache 二、配置mysql 三、安装php 四、搭建论坛 4、安装另一个网站 一、安装apache 1.关闭防火墙,将安装Apache所需软件包传到/opt目录下 systemctl stop firewalld systemctl disable firewalld setenforce 0 httpd-2.4.29.tar.gz apr-1.6.2.t…...

DouyinAPI接口开发系列丨商品详情数据丨视频详情数据
电商API就是各大电商平台提供给开发者访问平台数据的接口。目前,主流电商平台如淘宝、天猫、京东、苏宁等都有自己的API。 二、电商API的应用价值 1.直接对接原始数据源,数据提取更加准确和完整。 2.查询速度更快,可以快速响应用户请求实现…...

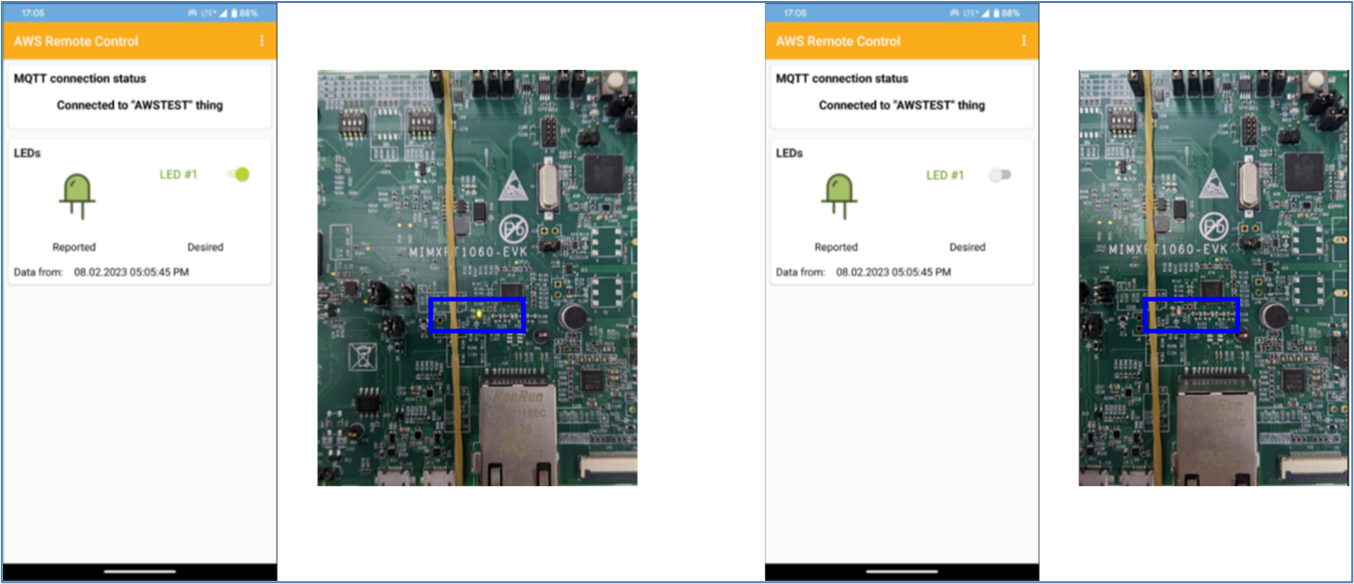
AWS Remote Control ( Wi-Fi ) on i.MX RT1060 EVK - 3 “编译 NXP i.MX RT1060”( 完 )
此章节叙述如何修改、建构 i.MX RT1060 的 Sample Code“aws_remote_control_wifi_nxp” 1. 点击“Import SDK example(s)” 2. 选择“MIMXRT1062xxxxA”>“evkmimxrt1060”,并确认 SDK 版本后,点击“Next>” 3. 选择“aws_examples”>“aw…...

5G - NR物理层解决方案支持6G非地面网络中的高移动性
文章目录 非地面网络场景链路仿真参数实验仿真结果 非地面网络场景 链路仿真参数 实验仿真结果 Figure 5 && Figure 6:不同信噪比下的BER和吞吐量 变量 SISO 2x2MIMO 2x4MIMO 2x8MIMOReyleigh衰落、Rician衰落、多径TDL-A(NLOS) 、TDL-E(LOS)(a)QPSK (b)16…...

python epub文件解析
python epub文件解析 代码BeautifulSoup 介绍解释 代码 import ebooklib from bs4 import BeautifulSoup from ebooklib import epubbook epub.read_epub("逻辑思维训练1200题.epub")# 解析 for item in book.get_items():# 提取书中的文本内容if item.get_type() …...

Visual Studio 2015 中 FFmpeg 开发环境的搭建
Visual Studio 2015 中 FFmpeg 开发环境的搭建 Visual Studio 2015 中 FFmpeg 开发环境的搭建新建控制台工程拷贝并配置 FFmpeg 开发文件测试FFmpeg 开发文件的下载链接 Visual Studio 2015 中 FFmpeg 开发环境的搭建 新建控制台工程 新建 Win32 控制台应用程序。 具体流程&…...

期末速成数据库极简版【存储过程】(5)
目录 【7】系统存储过程 【8】用户存储过程——带输出参数的存储过程 创建存储过程 存储过程调用 【9】用户存储过程——不带输出参数的存储过程 【7】系统存储过程 系统存储我们就不做过程讲解用户存储过程会考察一道大题,所以我们把重点放在用户存储过程。…...

Android Studio的代码笔记--IntentService学习
IntentService学习 IntentService常规用法清单注册服务服务内容开启服务 IntentService 一个 HandlerThread工作线程,通过Handler实现把消息加入消息队列中等待执行,通过传递的intent在onHandleIntent中处理任务。(多次调用会按顺序执行事件…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

goreplay
1.github地址 https://github.com/buger/goreplay 2.简单介绍 GoReplay 是一个开源的网络监控工具,可以记录用户的实时流量并将其用于镜像、负载测试、监控和详细分析。 3.出现背景 随着应用程序的增长,测试它所需的工作量也会呈指数级增长。GoRepl…...
