肖sir__ 项目讲解__项目数据
项目时间:
情况一:项目时间开始到上线的时间,这个时间一般比较长(一年,二年,三年)
情况二:项目的版本的时间或则是周期(1个月,2个月,3个月,半年,一年)我们讲的按这个说法;
新项目, 一般时间长,
迭代项目,一般时间短,
—我们经常讲的就是1个月,2个月,3个月,半年
一个月的版本:22天(不算法定节假日和双休)
人力:2个,3个
项目sit测试有3轮
=================================
按照模型H划分:(分成三等份)
第一阶段:分析需求(三分之一少一点) 6天
第二阶段:写测试用例(三分之一) 7天
第三阶段:执行阶段(三分之一多一点) 9天
包含sit 1 sit2 sit3
==============================================
执行阶段9天(分为三次sit测试)呈递减的模式(一半的一半的一半)
sit1测试:5 (全量)
sit2测试:3 (部分)
sit3测试:1 (少量)
例如:(1)10 (6 3 1 ) (2)30 (17 9 4)
===========================================
人员数据:
项目组有多少人?项目组(开发,测试,产品)
20~~30个人左右一个项目组
开发:15 (前端开发,后端开发 正常:1:5或1:6)
测试:4 (一般:测试和开发的比例:1比5;或1 比6)一个测试经理(不干活),3个测试
产品: 1
============================================
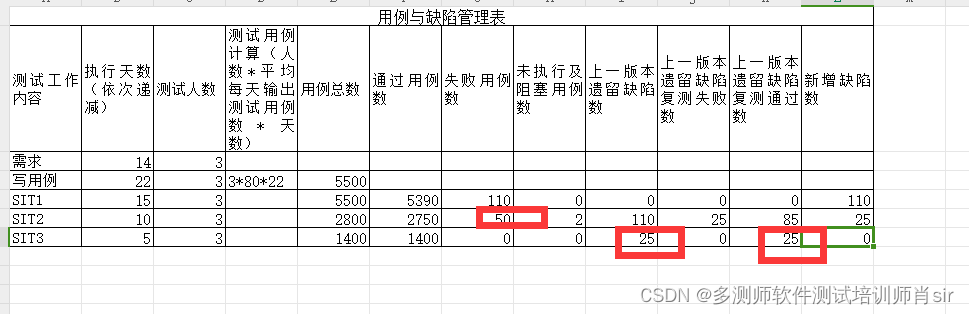
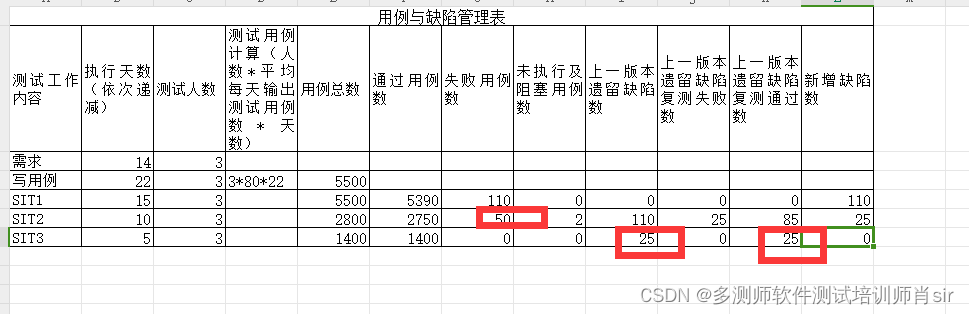
用例数据:(功能)
每人每天写用例的数量:30-100多条
平均量是70-80条之间:前期写的多(可能70-120多条),后期写的少(可能30-70条)
4个人3个干活,写了7天,每天每人平均量80;
一个人写:1乘以3乘以80=560(条)
三个人一共写:3乘以560=1680(条)
公共用例去重复:一般我的规则8折,9折,
总用例数:1680乘以0.8=1344 (讲用例总数,说一个大概的数据,不要太精确)
比如:我测试借款,你测试投资,都要注册和登录的用例,
===============================================
执行用例数据:(呈一个递减的模式)
1天的执行用例平均数也是70-120条左右
总共执行9天(5,3,1)
sit1:一天的平均执行用例数:1344/3/5=89.6(条)
sit2:70乘以3乘以3=630
sit3:70乘以3乘以1=210
除非还有新增的用例
bug数:
bug数的比例是:
30:1 ,40:1 ,50:1 ,60:1
例如:
总用例:1344条 bug :50条 (30:1) 23条(60:1)
开发的质量决定:
(1)开发质量差,bug数多
(2)开发质量好, bug数少
(3)新项目bug数多;
(4)老项目相当bug数少
===============================================
练习:
3月的项目
3个测试,




相关文章:

肖sir__ 项目讲解__项目数据
项目时间: 情况一:项目时间开始到上线的时间,这个时间一般比较长(一年,二年,三年) 情况二:项目的版本的时间或则是周期(1个月,2个月,3个月&…...

微服务实战系列之J2Cache
前言 经过近几天陆续发布Cache系列博文,博主已对业界主流的缓存工具进行了基本介绍,当然也提到了一些基本技巧。相信各位盆友看见这么多Cache工具后,在选型上一定存在某些偏爱: A同学说:不管业务千变万化,…...

12.ROS导航模块:gmapping、AMCL、map_server、move_base案例
目录 1 导航概述 2 导航简介 2.1 导航模块简介 1.全局地图 2.自身定位 3.路径规划 4.运动控制 5.环境感知 2.2 导航坐标系odom、map 1.简介 2.特点 3.坐标系变换 2.3 导航条件说明 1.硬件 2.软件 3 导航实现 3.1 创建本篇博客的功能包 3.2 建图--gmapping 3.…...

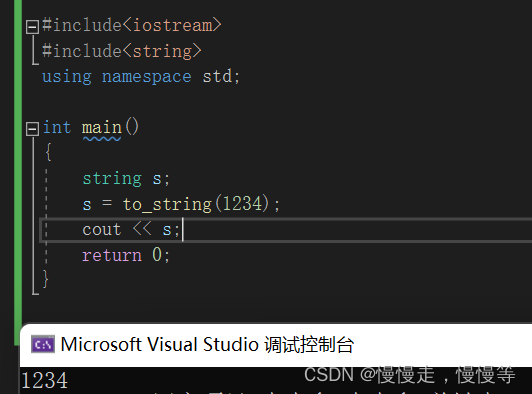
C++中string类的使用
一.string类 1.1为什么学习string类? C 语言中,字符串是以 \0 结尾的一些字符的集合,为了操作方便, C 标准库中提供了一些 str 系列的库函数,但是这些库函数与字符串是分离开的,不太符合OOP 的思想&#x…...

LeeCode每日刷题12.8
搜索插入位置 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 示例 1: 输入: nums [1,3,5,6], target 5 输出: …...

硕士毕业论文格式修改要点_word
目录 0、最开始要做的事情1、更改样式(先善器)2、多级标题(解决自动更新问题必要的基础设置)2、插入图片(1)设置一个图片样式——“无间隔”(2)插入题注(3)修…...

远红外温和护理,一贴缓解痛风不适
在冬天,很多人都会因为痛风等原因引起的关节炎症而感到不适,因为关节疼痛、肢体麻木等问题会对生活质量造成很大的影响。市场上缓解关节酸痛的护理品很多,常见的应该还是关节贴,我现在用的就是何浩明关节痛风贴。 相比于同类产品&…...

优化 SQL 日志记录的方法
为什么 SQL 日志记录是必不可少的 SQL 日志记录在数据库安全和审计中起着至关重要的作用,它涉及跟踪在数据库上执行的所有 SQL 语句,从而实现审计、故障排除和取证分析。SQL 日志记录可以提供有关数据库如何访问和使用的宝贵见解,使其成为确…...

Java设计模式-工厂模式
目录 一、简单工厂模式 (一)需求 (二)使用传统的方法来完成 (三)传统方法的优缺点 (四)基本介绍 (五)使用简单工厂模式 二、工厂方法模式 ࿰…...

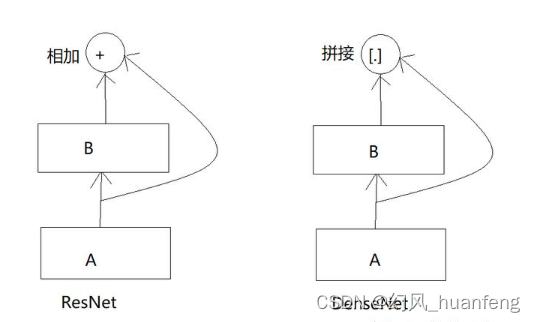
每天五分钟计算机视觉:稠密连接网络(DenseNet)
本文重点 在前面的课程中我们学习了残差网络ResNet,而DenseNet可以看成是ResNet的后续,我们看一下图就可以看出二者的主要区别了。 特点 DenseNet是一种卷积神经网络,它的特点是每一层都直接连接到所有后续层。这意味着,每一层都接收来自前一层的输出,并将其作为输入传递…...
mysql支持的整数类型、各类型整数能够表示的数值范围
MySQL :: MySQL 8.2 Reference Manual :: 11.1.2 Integer Types (Exact Value) - INTEGER, INT, SMALLINT, TINYINT, MEDIUMINT, BIGINT mysql支持的整数有:TINYINT、SMALLINT、MEDIUMINT、INT(INT和INTEGER是同义词)、BIGINT,各…...

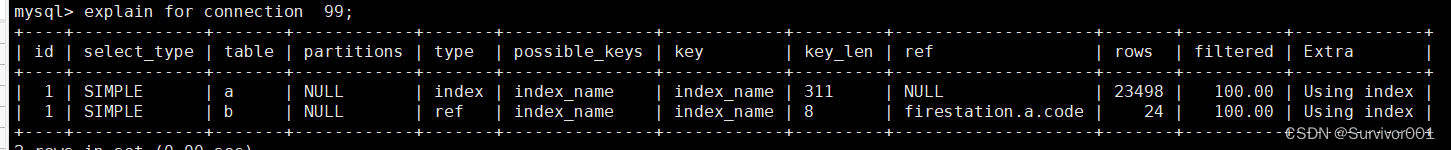
我不是DBA之慢SQL诊断方式
最近经常遇到技术开发跑来问我慢SQL优化相关工作,所以干脆出几篇SQL相关优化技术月报,我这里就以公司mysql一致的5.7版本来说明下。 在企业中慢SQL问题进场会遇到,尤其像我们这种ERP行业。 成熟的公司企业都会有晚上的慢SQL监控和预警机制。…...

JavaScript基础知识整理(最全知识点, 精简版,0基础版)
文章目录 一、输入和输出内容 1.1 输出 1.1.1 在浏览器的控制台输出打印 1.1.2 直接在浏览器的页面上输出内容 1.1.3 页面弹出警告对话框 1.2 输入 二、变量 2.1 变量是什么 2.2 变量的声明和赋值 2.3 变量的命名规范和规范 三、变量扩展(数组) 3.1 数组…...

人工智能和网络安全:坏与好
人工智能似乎可以并且已经被用来帮助网络犯罪和网络攻击的各个方面。 人工智能可以用来令人信服地模仿真人的声音。人工智能工具可以帮助诈骗者制作更好、语法正确的网络钓鱼消息(而糟糕的语法往往会暴露出漏洞),并将其翻译成多种语言&…...

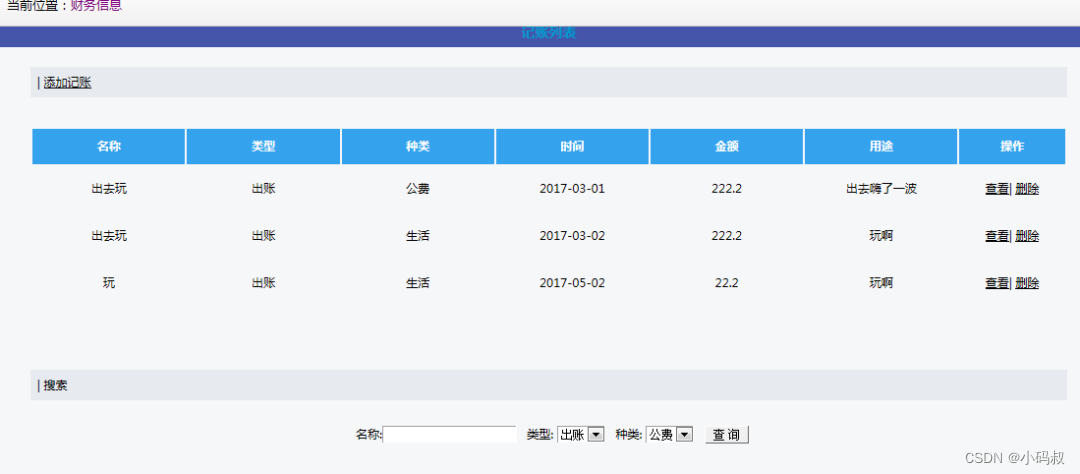
基于SSH的java记账管理系统
基于SSH的java记账管理系统 一、系统介绍二、功能展示四、其他系统实现五、获取源码 一、系统介绍 项目类型:Java EE项目 项目名称:基于SSH的记账管理系统 项目架构:B/S架构 开发语言:Java语言 前端技术:HTML、CS…...

github可访问但无法clone问题
github可访问但无法clone问题 重置 http.proxy 重置 http.proxy git config --global http.proxy http://127.0.0.1:1080 git config --global https.proxy https://127.0.0.1:1080 git config --global --unset http.proxy git config --global --unset https.proxy...

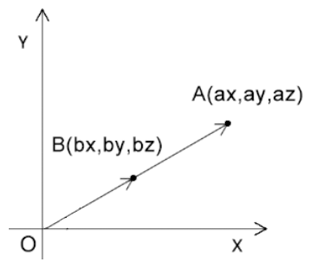
WebGL笔记:图形缩放的原理和实现
缩放 1 )原理 缩放可以理解为对向量长度的改变,或者对向量坐标分量的同步缩放 如下图,比如让向量OA 收缩到点B的位置,也就是从OA变成OB,缩放了一半 2 )公式 已知 点A的位置是(ax,ay,az)点A基于原点內缩了…...
)
前端学习--React(5)
一、useReducer 管理相对复杂的状态数据 定义一个reducer函数,根据action值的不同返回不同的状态 在组件中调用useReducer并传入reducer函数和状态的初始值 事件发生时,通过dispatch函数分派一个对象,即通知reducer具体返回哪个状态对应的操…...

【数据结构】平衡树引入
数据结构-平衡树 前置知识 二叉树二叉树的中序遍历 问题 维护一个数据结构,支持插入元素、删除元素、查询元素的排名、查询排名对应的元素、查询元素的前驱、查询元素的后继等。 BST(二叉搜索树) 作为一个基本无效(很容易卡掉…...
机器视觉相机镜头光源选型
镜头选型工具 - HiTools - 海康威视 Hikvisionhttps://www.hikvision.com/cn/support/tools/hitools/cl8a9de13648c56d7f/ 海康机器人-机器视觉产品页杭州海康机器人股份有限公司海康机器人HIKROBOT是面向全球的机器视觉和移动机器人产品及解决方案提供商,业务聚焦于…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
