学习git后,真正在项目中如何使用?
文章目录
- 前言
- 下载和安装Git
- 克隆远程仓库
- PyCharm链接本地Git
- 创建分支
- 修改项目工程并提交到本地仓库
- 推送到远程仓库
- 小结
前言
网上学习git的教程,甚至还有很多可视化很好的git教程,入门git也不是什么难事。但我发现,当我真的要从网上克隆一个项目、修改并上传到远程仓库中时,我还是有些不知如何下手,即使我知道一些简单的git知识。因此,我在此记录下了一个简单的从下载、安装Git,到在本地和IDE修改项目,最后再同步到远程仓库的过程,以做学习和回顾之用。
Git的可视化学习:Learn Git Branching
Git简单教程:Git 教程 | 菜鸟教程 (runoob.com)
下载和安装Git
Git的下载和配置还是很简单和清晰的。
- 首先在Git官网下载。 Git - Downloading Package (git-scm.com)
- 安装我一路都是默认的,但是如果你对其中某些选项有要求,或者不清晰,可以查看这个博客:超级详细的GitBash使用教程01:下载、安装(适合小白)_git bash安装-CSDN博客,这个博客还是比较清晰地针对安装过程中每个选项都进行了注释;
- 安装完成后,打开cmd,输入
git, 如果出现如下图所示就安装成功了。

克隆远程仓库
通过git克隆远程仓库的操作也有很多,我这里使用的是一种比较简单的。
-
在资源管理器中打开到你想将克隆文件保存的文件夹;
-
右击,选择
Open Git Bash here
-
然后输入
git clone +仓库
我这里克隆的gitee上的一个项目,我之前进行克隆过了,就没有真正执行克隆。

PyCharm链接本地Git
由于之前的项目使用PyCharm,因此我也继续沿用PyCharm。但可能你本地已经安装了 Git,但是 PyCharm 却提示没有 Git 工具,可能是因为 PyCharm 没有找到 Git 工具的路径或者没有正确设置 Git 工具路径。
你可以在 PyCharm 中进行如下操作来配置 Git 工具路径:
- 打开 PyCharm,在菜单栏中选择 File -> Settings(或者按下快捷键 Ctrl + Alt + S)打开设置页面。
- 在设置页面左侧的列表中找到 Version Control 选项,并展开此选项。
- 在展开的 Version Control 选项中,找到 Git 选项,并点击进入 Git 配置页面。
- 在 Git 配置页面中,可以看到 Git 工具的路径配置信息。确保路径设置正确,如果没有设置或者路径不正确,通过 Edit 按钮来设置正确的路径。
- 设置之后,还可以点击测试,如果成功会显示Git的版本。

创建分支
在从网上克隆仓库之后,由于这个仓库我是参与者(如果你不是参与者,也可以了解创建分支的过程),我可以对远程仓库进行创建分支、合并等操作。
因此,在我克隆仓库下来后,我希望现在就创建一个分支,以便之后上传到远程仓库。
创建分支并将head移动当前分支
-
首先打开该项目所在的文件夹, 右击,点击
Open Git Bash here -
执行
git branch branch1, 创建一个名为“branch1”的新分支; -
执行
git checkout branch1或者git switch branch1, 将head指向分支“branch1”;git 2.23版本中引入了新的命令来替代checkout, checkout作为单个命令承载了很多独立的功能。
-
上面两步也可以合并为一步
git checkout -b branch创建并指向分支“branch1”

修改项目工程并提交到本地仓库
在进行修改完成之后,需要将工作区中修改的内容同步到本地仓库(我的以下截图与之前的截图不同属于一个仓库,只是为了说明Git的流程)
- 执行
git status查看仓库当前的状态,显示有变更的文件。

- 执行
git add .将所有有变更的文件添加到暂存区

- 执行
git commit将所有新文件提交到本地仓库
git commit -m [message] -m后面跟一些提交的备注信息,如果不写的话,会跳出一个界面让我们写备注信息

以上即为跳出的让我们写备注信息的界面

推送到远程仓库
- 如果你是已经链接了远程仓库,直接执行
git push origin master, 将本地的 master 分支推送到 origin 主机的 master 分支。

-
如果你是像前面一样,是创建了分支,则将master改成分支名字进行推送;
-
如果是没有链接到远程仓库,而只是本地仓库,则首先需要添加一个新的远程仓库。指定一个远程仓库的名称和 URL,将其添加到当前仓库中。
git remote add origin [远程仓库url]这里由于我添加过远程仓库了就没有执行该行命令。

现在已经走完了主要Git的工作流程。
小结
本文主要简单介绍了Git操作从开始一个项目到推送到远程仓库中的一连串操作。在这个人人都知道版本管理的时候,往往像我这样的小白却不知如何开始使用,网上的操作往往很全面,但是在什么时候怎么做该怎么用,却不是连贯的介绍。因此希望本文能够给你带来一点Git学习方面的作用。
如果您觉得我写的不错,麻烦给我一个免费的赞!如果内容中有错误,也欢迎向我反馈。
相关文章:

学习git后,真正在项目中如何使用?
文章目录 前言下载和安装Git克隆远程仓库PyCharm链接本地Git创建分支修改项目工程并提交到本地仓库推送到远程仓库小结 前言 网上学习git的教程,甚至还有很多可视化很好的git教程,入门git也不是什么难事。但我发现,当我真的要从网上克隆一个…...

Qt国际化翻译Linguist使用
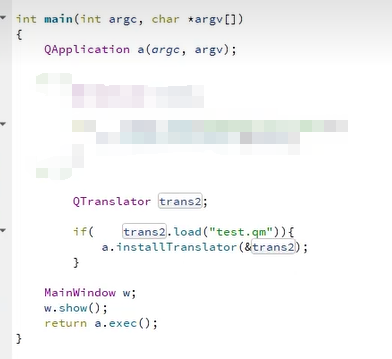
QT的国际化是非常方便的,简单的说就是QT有自带的翻译工具把我们源代码中的字符串翻译成任何语言文件,再把这个语言文件加载到项目中就可以显示不同的语言。下面直接上手: 步骤一:打开pro文件,添加:TRANSLA…...

ShardingSphere数据分片之分表操作
1、概述 Apache ShardingSphere 是一款分布式的数据库生态系统, 可以将任意数据库转换为分布式数据库,并通过数据分片、弹性伸缩、加密等能力对原有数据库进行增强。 Apache ShardingSphere 设计哲学为 Database Plus,旨在构建异构数据库上…...

基于ssm鲸落文化线上体验馆论文
摘 要 现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本鲸落文化线上体验馆就是在这样的大环境下诞生,其可以帮助管理者在短时间内处理完毕庞大的数据信…...

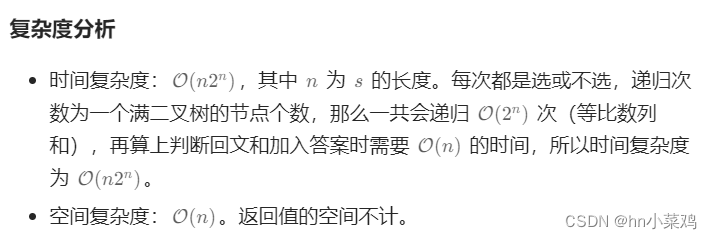
LeetCode Hot100 131.分割回文串
题目: 给你一个字符串 s,请你将 s 分割成一些子串,使每个子串都是 回文串 。返回 s 所有可能的分割方案。 回文串 是正着读和反着读都一样的字符串。 方法:灵神-子集型回溯 假设每对相邻字符之间有个逗号,那么就看…...

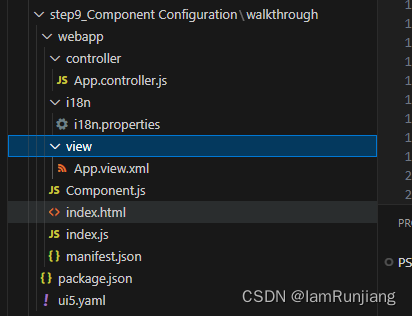
SAP UI5 walkthrough step9 Component Configuration
在之前的章节中,我们已经介绍完了MVC的架构和实现,现在我们来讲一下,SAPUI5的结构 这一步,我们将所有的UI资产从index.html里面独立封装在一个组件里面 这样组件就变得独立,可复用了。这样,无所什么时候我…...

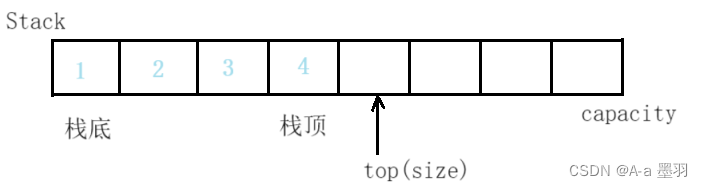
【数据结构和算法】--- 栈
目录 栈的概念及结构栈的实现初始化栈入栈出栈其他一些栈函数 小结栈相关的题目 栈的概念及结构 栈是一种特殊的线性表。相比于链表和顺序表,栈只允许在固定的一端进行插入和删除元素操作。进行数据插入和删除操作的一端称为栈顶,另一端称为栈底。栈中的…...

CentOS7.0 下rpm安装MySQL5.5.60
下载 下载路径: MySQL :: Download MySQL Community Server -->looking for the latest GA version-->5.5.60 此压缩包中有多个rpm包 有四个不是必须的,只需安装这三个 MySQL-server-5.5.60-1.el6.x86_64 MySQL-devel-5.5.60-1.el6.x86_64 MySQL-client-5.5.60-1.el6.x8…...

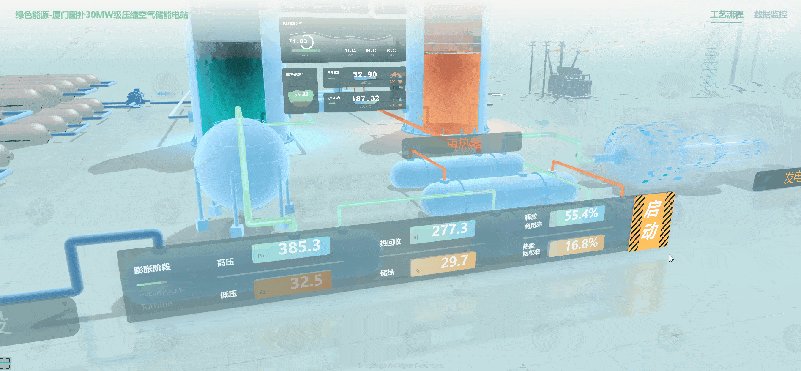
智慧能源:数字孪生压缩空气储能管控平台
压缩空气储能在解决可再生能源不稳定性和提供可靠能源供应方面具有重要的优势。压缩空气储能,是指在电网负荷低谷期将电能用于压缩空气,在电网负荷高峰期释放压缩空气推动汽轮机发电的储能方式。通过提高能量转换效率、增加储能密度、快速启动和调节能力…...

【链表OJ—反转链表】
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 1、反转链表题目: 2、方法讲解: 解法一: 解法二: 总结 前言 世上有两种耀眼的光芒,一种是正在升起的太…...

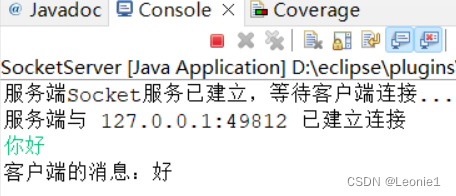
TCP一对一聊天
客户端 import java.awt.BorderLayout; import java.awt.Color; import java.awt.Dimension; import java.awt.Font; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import java.io.BufferedReader; import java.io.IOException; import java.io…...

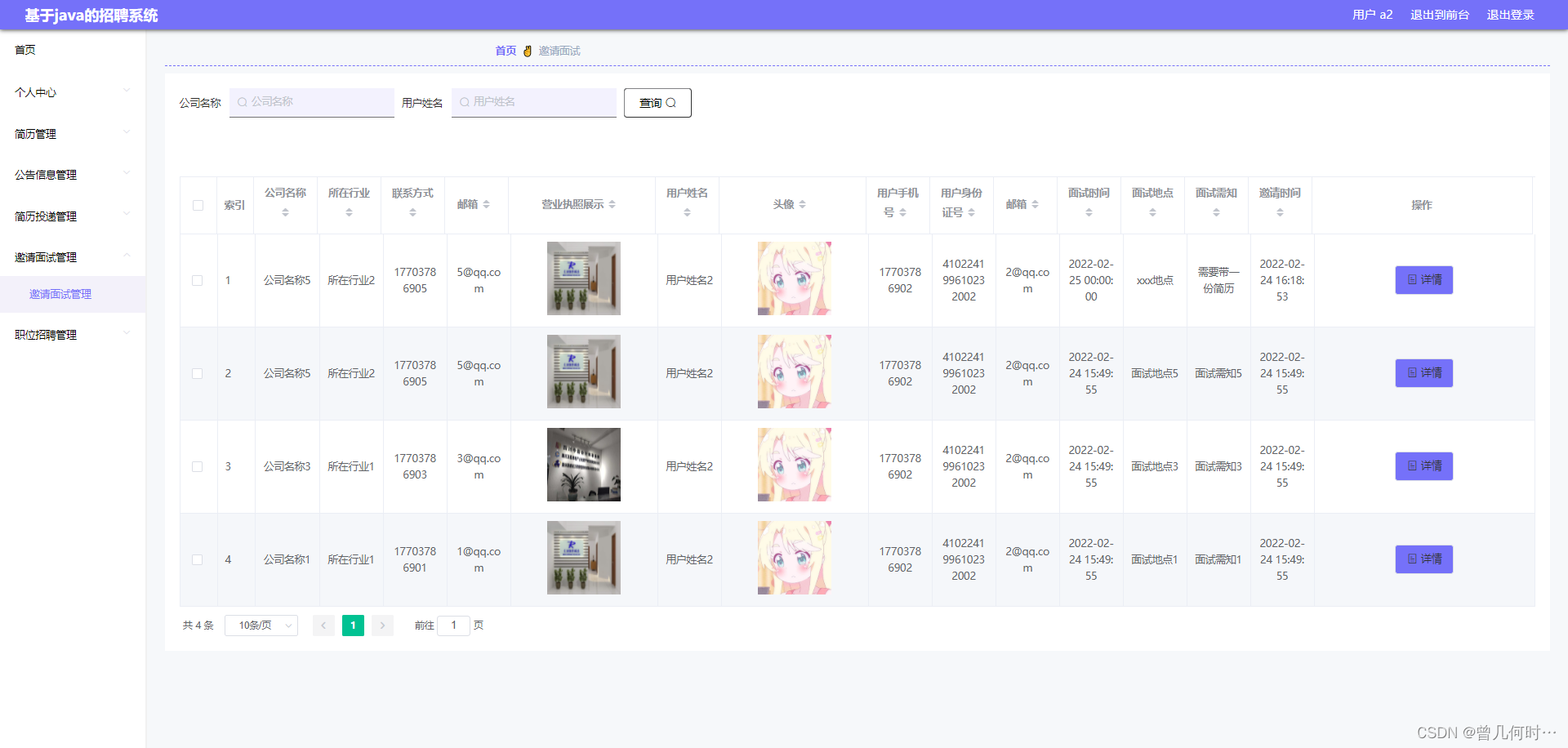
基于Java的招聘系统的设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:Vue 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目:是 目录…...

spring boot整合mybatis进行部门管理管理的增删改查
部门列表查询: 功能实现: 需求:查询数据库表中的所有部门数据,展示在页面上。 准备工作: 准备数据库表dept(部门表),实体类Dept。在项目中引入mybatis的起步依赖,mysql的…...

微软 Power Platform 零基础 Power Pages 网页搭建高阶实际案例实践(四)
微软 Power Platform 零基础 Power Pages 网页搭建教程之高阶案例实践学习(四) Power Pages 实际案例学习进阶 微软 Power Platform 零基础 Power Pages 网页搭建教程之高阶案例实践学习(四)1、新增视图,添加List页面2…...

如何在任何STM32上面安装micro_ros
就我知道的:micro-ros只能在特定的昂贵的开发板上面运行,但是偶然发现了这个文章,似乎提供了一个全新的方式来在ros2和单片机之间通讯,如果能够这样肯定也能够提高效率,但即使不行,使用串口库也应该比较简单…...

肖sir__ 项目讲解__项目数据
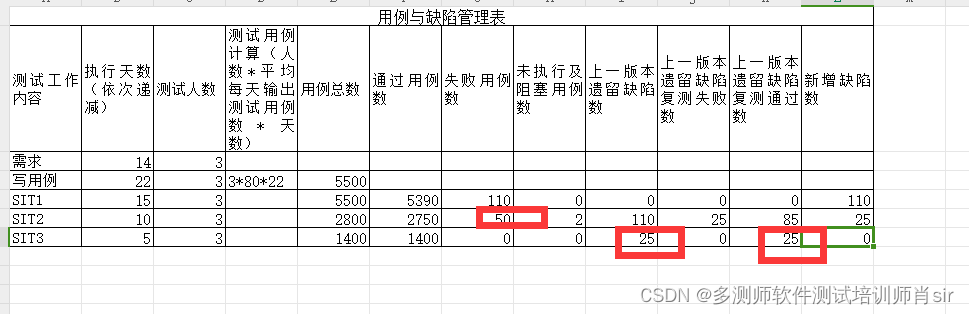
项目时间: 情况一:项目时间开始到上线的时间,这个时间一般比较长(一年,二年,三年) 情况二:项目的版本的时间或则是周期(1个月,2个月,3个月&…...

微服务实战系列之J2Cache
前言 经过近几天陆续发布Cache系列博文,博主已对业界主流的缓存工具进行了基本介绍,当然也提到了一些基本技巧。相信各位盆友看见这么多Cache工具后,在选型上一定存在某些偏爱: A同学说:不管业务千变万化,…...

12.ROS导航模块:gmapping、AMCL、map_server、move_base案例
目录 1 导航概述 2 导航简介 2.1 导航模块简介 1.全局地图 2.自身定位 3.路径规划 4.运动控制 5.环境感知 2.2 导航坐标系odom、map 1.简介 2.特点 3.坐标系变换 2.3 导航条件说明 1.硬件 2.软件 3 导航实现 3.1 创建本篇博客的功能包 3.2 建图--gmapping 3.…...

C++中string类的使用
一.string类 1.1为什么学习string类? C 语言中,字符串是以 \0 结尾的一些字符的集合,为了操作方便, C 标准库中提供了一些 str 系列的库函数,但是这些库函数与字符串是分离开的,不太符合OOP 的思想&#x…...

LeeCode每日刷题12.8
搜索插入位置 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 示例 1: 输入: nums [1,3,5,6], target 5 输出: …...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...
