vue2 echarts饼状图,柱状图,折线图,简单封装以及使用
vue2 echarts饼状图,柱状图,折线图,简单封装以及使用
1. 直接上代码(复制可直接用,请根据自己的文件修改引用地址,图表只是简单封装,可根据自身功能,进行进一步配置。)
2. 安装echarts npm install echarts --save
3. 安装 npm install element-resize-detector --save(注:该配置在博客最底部 用于 echarts 宽高计算等)
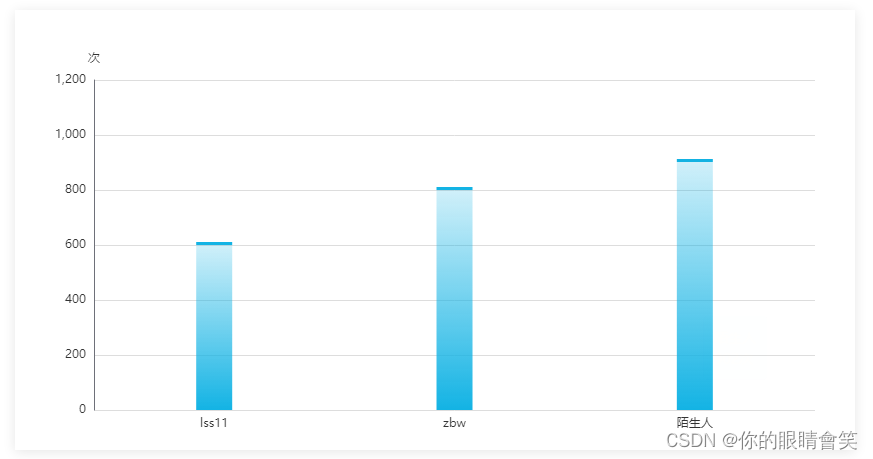
4. 柱状图简单封装
-
先上菜单目录
](https://img-blog.csdnimg.cn/direct/409d8b3fafee4dc4a12c730441d2a1bf.png)
-
新建 barChart.vue
// barChart.vue<template><div :style="{ height: height, width: width }" />
</template><script>
import * as echarts from "echarts";
import resize from "@/echarts/mixins/resize";
export default {mixins: [resize],props: {width: {type: String,default: "100%",},height: {type: String,default: "280px",},chartData: {type: Object,required: true,},},data() {return {chart: null,};},watch: {// 监听表数据变化,重新初始化图表chartData: {deep: true,handler(val) {if (this.chart) {this.$nextTick(() => {this.initChart();});}},},},mounted() {// 初始化图表this.initChart();},beforeDestroy() {// 页面销毁时 销毁图表if (!this.chart) {return;}this.chart.dispose();this.chart = null;},methods: {initChart() {this.chart = echarts.init(this.$el);this.setOptions(this.chartData);},// 图表配置项setOptions(chartData) {const { data = [], color = [], yLabel = "" } = chartData;const names = data.map((item) => item.name);const values = data.map((item) => {if (color.length) {return {value: item.value,itemStyle: {color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: color[0][1] },{ offset: 1, color: color[0][2] },]),},};} else {return {value: item.value,itemStyle: {// 此处设置柱状图的渐变color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: "rgba(19, 179, 228, 0.2)" },{ offset: 1, color: "rgba(19, 179, 228, 1)" },]),},};}});const valuesDefaultItem = data.map((item) => {if (color.length) {// 此处判断 是否使用传入的颜色return {value: 0,itemStyle: {color: color[0][3],},emphasis: {itemStyle: {color: color[0][3],},},};} else {return {value: 0,itemStyle: { // 柱状图顶部颜色color: 'rgb(19, 179, 228)',},emphasis: {itemStyle: {color: '#333', // 柱状图顶部hover时的颜色},},};}});const valuesMax = data.map((item) => item.value / 5);const options = {grid: {top: 50,left: 20,right: 20,bottom: 0,containLabel: true,},tooltip: {trigger: "axis",formatter: `{b}<br />{c}${yLabel}`,axisPointer: {// 坐标轴指示器,坐标轴触发有效type: "shadow", // 默认为直线,可选为:'line' | 'shadow'shadowStyle: {color: "#e7baba61", // 鼠标移入时的背景色},},borderColor: "rgb(19, 179, 228)", // 鼠标移入时 悬浮框border样式backgroundColor: "rgba(6,167,205,.9)", // 鼠标移入时 悬浮框背景样式padding: 10, // 鼠标移入时 悬浮框paddingtextStyle: { // 鼠标移入时 悬浮框内容样式fontSize: 14,fontWeight: 400,color: "yellow",},},xAxis: {data: names,nameLocation: "center",axisLabel: {rotate: 0,interval: 0,align: "center",// X轴 字体样式textStyle: {color: "#333333",fontSize: 12,fontWeight: 500,},// 此处设置 X轴 多出3个字符就进行换行(可自定义设置)// formatter: function (params) {// let newParamsName = ""; // 拼接后的新字符串// let paramsNameNumber = params.length; // 实际标签数// let provideNumber = 3; // 每行显示的字数// let rowNumber = Math.ceil(paramsNameNumber / provideNumber); // 如需换回,算出要显示的行数// if (paramsNameNumber > provideNumber) {// /** 循环每一行,p表示行 */// for (let i = 0; i < rowNumber; i++) {// let tempStr = ""; // 每次截取的字符串// let start = i * provideNumber; // 截取位置开始// let end = start + provideNumber; // 截取位置结束// // 最后一行的需要单独处理// if (i == rowNumber - 1) {// tempStr = params.substring(start, paramsNameNumber);// } else {// tempStr = params.substring(start, end) + "\n";// }// newParamsName += tempStr;// }// } else {// newParamsName = params;// }// return newParamsName;// },},axisTick: {show: false,},axisLine: {show: false,},z: 10,},dataZoom: [{type: "inside",start: 20, //数据窗口范围的起始百分比。范围是:0 ~ 100。表示 0% ~ 100%。end: 100,xAxisIndex: 0, //设置控制xAxis// yAxisIndex: 0, //设置控制yAxiszoomOnMouseWheel: true, //设置鼠标滚轮不能触发缩放。},],yAxis: {name: yLabel, // Y周单位nameTextStyle: { // 单位样式color: "#333",align: "center",},// y轴刻度样式axisLabel: {textStyle: {color: "#333333",fontSize: 12,fontWeight: 400,},},// y轴刻度横线样式splitLine: {lineStyle: {color: "#dddddd",},},// 是否显示y轴axisLine: {show: true,},},series: [{type: "bar",barMaxWidth: 36,label: {show: true,position: "top",distance: 4,color: "#fff",fontSize: 13,fontWeight: 400,formatter: `{c}`,},data: values,stack: "one",},// 设置柱状图顶部的样式{type: "bar",barMaxWidth: 60,stack: "one",barMinHeight: 3,barMaxHeight: 3,cursor: "default",data: valuesDefaultItem,},{type: "bar", //占位barMaxWidth: 36, // 设置柱状图宽度stack: "one",barMinHeight: 3,barMaxHeight: 3,cursor: "default",emphasis: {itemStyle: {color: "transparent",},},itemStyle: {color: "transparent",},data: valuesMax,},],};console.log(options);this.chart.setOption(options);},},
};
</script>

5. 柱状图组件使用
<template><div class="about"><div class="box-card"><div style="width:100%;height:100%"><barChart :chartData="chartData" height="100%"></barChart></div></div></div>
</template>
<script>
import barChart from "./components/barChart.vue"; // 柱状图
export default {components: {barChart,},data() {return {chartData: {yLabel: "次",color: [],data: [],},};},mounted(){// 调用接口this.getFaceData()},methods: {getFaceData() {// 此处应该调用接口// 暂时使用假数据this.chartData.data = [{name: "admin11",value: 505,},{name: "lss11",value: 600,},{name: "zbw",value: 800,},{name: "陌生人",value: 902,},];},},
};
</script>
<style lang="scss">
.box-card {width: 800px;height: 400px;box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1);padding: 20px;margin: 20px;
}
</style>
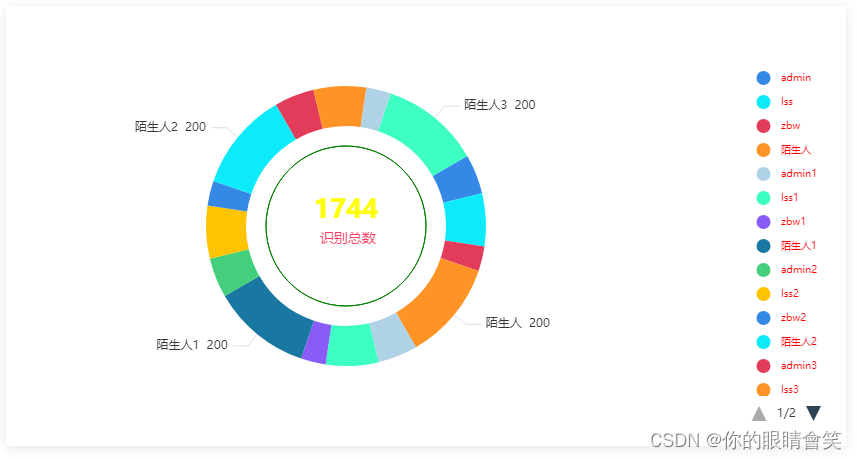
6. 饼状图简单封装
- 新建 pieChart.vue
//pieChart.vue<template><div :style="{ height: height, width: width }" />
</template>
<script>
import * as echarts from "echarts";
import resize from "@/echarts/mixins/resize";
export default {mixins: [resize],props: {width: {type: String,default: "100%",},height: {type: String,default: "280px",},chartData: {type: Object,required: true,},},data() {return {chart: null,};},watch: {// 监听表数据变化,重新初始化图表chartData: {deep: true,handler(val) {if (this.chart) {this.$nextTick(() => {this.initChart();});}},},},mounted() {// 初始化图表this.initChart();},beforeDestroy() {// 页面销毁时 销毁图表if (!this.chart) {return;}this.chart.dispose();this.chart = null;},methods: {initChart() {this.chart = echarts.init(this.$el);this.setOptions(this.chartData);},// 图表配置项setOptions(chartData) {// 图表数据const data = chartData.data;// 计算图标中心的数据总值let sum = data.reduce((pre, cur, index, arr) => {return pre + cur.value;}, 0);// 图表中心显示的名称let name = chartData.name;const options = {// 自定义设置图表颜色color: ["rgb(53, 136, 229)","rgb(13, 235, 251)","rgb(227, 59, 90)","rgb(255, 147, 38)","rgb(176, 210, 231)","rgb(62, 255, 194)","rgb(138, 92, 247)","rgb(25, 120, 162)","rgb(67, 207, 124)","rgb(255, 195, 0)",],// 鼠标hover时显示的浮窗tooltip: {trigger: "item",formatter: "{b}: {c} ({d}%)",borderColor: "transparent",backgroundColor: "rgba(6,167,205,.9)",padding: 10,textStyle: {fontSize: 14,fontWeight: 400,color: "#fffafa",},},legend: {type: "scroll", //这里添加scroll就可以分页了orient: "vertical", //图例列表的布局朝向 horizontal (默认顶部)vertical(默认右边)right: "0%",// 'circle'(圆形),'rect(矩形)','roundRect(矩形边角为圆弧)'// 'triangle(三角形)','diamond(矩形)','pin(形状类似于锤子的尾部)','arrow(飞机形状)','none'icon: "circle",top: "10%",bottom: "30%",// 设置图例文字的样式formatter: function (name) {console.log(name, 99999999);let arr = ["{b|" + name + "}"];return arr.join(",");},textStyle: {//样式rich: {a: {fontSize: 10,color: "yellow",},// 设置图例的颜色和文字大小b: {// 图例文字大小fontSize: 10,// 图例文字颜色color: "red",},},},},series: [{minShowLabelAngle: 30,type: "pie",startAngle: 30,radius: ["50%", "70%"],center: ["40%", "50%"], // 设置图表的位置avoidLabelOverlap: false,itemStyle: {// 图表块周围的红色边// borderColor: "red",// 图表块周围的红色边宽度// borderWidth: 1,},// 引导线名称样式label: {formatter: "{b} {c}",color: "#333",},// 引导线样式labelLine: {lineStyle: {color: "#dddddd",},},data: data,},{minShowLabelAngle: 5,type: "pie",center: ["40%", "50%"], // 设置图表的位置radius: ["40%", "40%"],hoverAnimation: false,label: {normal: {show: true,position: "center",color: "#333",formatter: "{total|" + sum + "}" + "\n\r" + `{active|${name}}`,// 总数字样式rich: {total: {fontSize: 26,fontWeight: 600,color: "yellow",},// 名称样式active: {fontSize: 14,fontWeight: 400,color: "#f73f62",lineHeight: 30,},},},emphasis: {//中间文字显示show: true,},},lableLine: {normal: {show: false,},emphasis: {show: true,},tooltip: {show: false,},},// 内部圈样式itemStyle: {color: "green",borderColor: "green",borderWidth: 1,},tooltip: {show: false,},cursor: "default",data: [{ value: 1, name: "1" }],},],};this.chart.setOption(options);},},
};
</script>

7. 饼状图组件使用
<template><div class="about"><div class="box-card"><div style="width:100%;height:100%"><pieChart :chartData="chartData" height="100%"></pieChart></div></div></div>
</template>
<script>
// 引入饼图组件
import pieChart from "./components/pieChart.vue"; // 饼状图
export default {components: {pieChart, // 饼图组件},data() {return {chartData: {name: "识别总数", // 表名data: [], // 表数据},};},mounted(){// 调用接口this.getFaceData()},methods: {getFaceData() {// 此处应该调用接口// 暂时使用假数据this.chartData.data = [{name: "admin",value: 80,},{name: "lss",value: 106,},{name: "zbw",value: 50,},{name: "陌生人",value: 200,},{name: "admin1",value: 80,},{name: "lss1",value: 106,},{name: "zbw1",value: 50,},{name: "陌生人1",value: 200,},{name: "admin2",value: 80,},{name: "lss2",value: 106,},{name: "zbw2",value: 50,},{name: "陌生人2",value: 200,},{name: "admin3",value: 80,},{name: "lss3",value: 106,},{name: "zbw3",value: 50,},{name: "陌生人3",value: 200,},];},},
};
</script>
<style lang="scss">
.box-card {width: 800px;height: 400px;box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1);padding: 20px;margin: 20px;
}
</style>
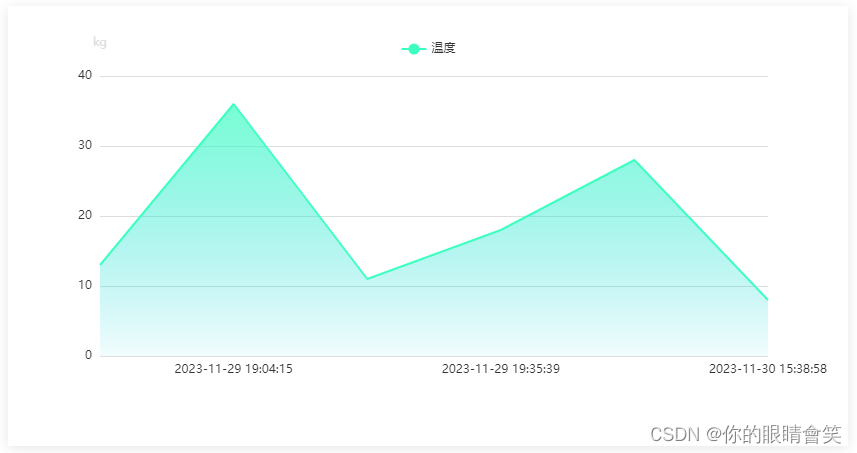
8. 折线图简单封装
- 新建 lineChart.vue
// lineChart.vue<template><div :style="{ height: height, width: width }" />
</template><script>
import * as echarts from "echarts";
import resize from "@/echarts/mixins/resize";
export default {mixins: [resize],props: {width: {type: String,default: "100%",},height: {type: String,default: "280px",},chartData: {type: Object,required: true,},echartsName: {type: String,default: "",},echartsUnit: {type: String,default: "",},},data() {return {chart: null,color: ["rgb(62, 255, 194)","rgb(255, 195, 0)","rgb(53, 136, 229)","rgb(13, 235, 251)","rgb(227, 59, 90)","rgb(255, 147, 38)","rgb(176, 210, 231)","rgb(138, 92, 247)","rgb(25, 120, 162)","rgb(67, 207, 124)",],};},watch: {// 监听表数据变化,重新初始化图表chartData: {deep: true,handler(val) {if (this.chart) {this.$nextTick(() => {this.initChart();});}},},},mounted() {// 初始化图表this.initChart();},beforeDestroy() {// 页面销毁时 销毁图表if (!this.chart) {return;}this.chart.dispose();this.chart = null;},methods: {initChart() {this.chart = echarts.init(this.$el);this.setOptions(this.chartData);},// 图表配置项setOptions(chartData) {let that = this;const name = chartData.name;const label = chartData.label;let series = [];let arr = Object.keys(chartData.data);arr.forEach((v, index) => {series.push({name: name[index],type: "line",symbol: "circle",symbolSize: 6,showSymbol: false,// 此处是折线图的颜色itemStyle: {color: that.color[index],},lineStyle: {color: that.color[index],},// 折线图内部区域的颜色areaStyle: {color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 1, color: "rgba(0, 206, 218, 0.08)" },{ offset: 0, color: that.color[index] },]),},data: chartData.data[v],});});const options = {// 图例位置grid: {top: 50,left: 50,right: 60,bottom: 20,containLabel: true,},legend: {top: 8,data: name,textStyle: {color: "#333",fontSize: 12,lineHeight: 20,},},// 此处判断是否使用自定义 浮框tooltip: that.echartsName? {trigger: "axis",axisPointer: {type: "line",lineStyle: {color: "rgba(0, 206, 218, 1)",},},borderColor: "transparent",backgroundColor: "rgba(6,167,205,.9)",padding: 10,textStyle: {fontSize: 14,fontWeight: 400,color: "#fffafa",},// 自定义tipformatter: function (params) {var htmlStr = "<div>动环信息" + "<br/>";htmlStr += "名称:" + that.echartsName + "<br/>";htmlStr += "数值:" + params[0].value + "<br/>";htmlStr += "时间:" + params[0].name + "<br/>";htmlStr += "</div>";return htmlStr;},}: {// 默认tiptrigger: "axis",axisPointer: {type: "line",lineStyle: {color: "rgba(0, 206, 218, 1)",},},borderColor: "transparent",backgroundColor: "rgba(6,167,205,.9)",padding: 10,textStyle: {fontSize: 14,fontWeight: 400,color: "#fffafa",},},dataZoom: [{type: "inside",start: 20, //数据窗口范围的起始百分比。范围是:0 ~ 100。表示 0% ~ 100%。end: 100,xAxisIndex: 0, //设置控制xAxis// yAxisIndex: 0, //设置控制yAxiszoomOnMouseWheel: true, //设置鼠标滚轮不能触发缩放。},],xAxis: [{type: "category",boundaryGap: false,showMinLabel: true,showMaxLabel: true,data: label,axisLabel: {// X 轴刻度样式textStyle: {color: "#333",fontSize: 12,fontWeight: 500,},},axisTick: {show: false,},axisLine: {show: false,},},],yAxis: [{type: "value",minInterval: 1,// Y轴刻度颜色axisLabel: {textStyle: {color: "#333",fontSize: 12,fontWeight: 400,},},// Y 轴刻度线splitLine: {lineStyle: {color: "#dddddd",},},axisLine: {show: false,},axisTick: {show: false,},name: this.echartsUnit, // Y轴显示 单位nameTextStyle: {color: "#dddddd",padding: [0, 0, 12, 0],},},],series: series,};this.chart.setOption(options);},},
};
</script>
9. 折线图组件使用

<template><div class="about"><div class="box-card"><lineChart:chartData="chartData":echartsName="echartsName":echartsUnit="echartsUnit":height="'calc(100% - 30px)'"></lineChart></div></div>
</template><script>
import lineChart from "./components/lineChart.vue"; // 折线图
export default {components: { lineChart },data() {return {chartData: {name: [],label:[],data:{value:[],value1:[],// ..........}},echartsName: "", // 自定义名称echartsUnit: "", // 单位};},mounted() {// 调用接口this.getFaceData();},methods: {getFaceData() {// 一条线// 此处应该调用接口// 暂时使用假数据this.chartData.name = ['温度']this.echartsUnit = 'kg' // 单位this.chartData.label = ["2023-11-29 16:00:37","2023-11-29 18:11:36","2023-11-29 19:04:15","2023-11-29 19:21:09","2023-11-29 19:35:39","2023-11-29 19:49:32","2023-11-30 15:38:58"]this.chartData.data.value = [24,13,36,11,18,28,8]// 多条线// this.chartData.name = ['温度','湿度']// this.chartData.data.value1 = [11,18,13,25,9,22,10]},},
};
</script>
<style lang="scss">
.box-card {width: 800px;height: 400px;box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1);padding: 20px;margin: 20px;
}
</style>
10. 配置 element-resize-detector 公共方法

- 在echarts 文件夹下面新建 mixins 文件夹 然后 新建 resize.js
- resize.js 代码(可复制直接用)
// resize.js
import elementResizeDetectorMaker from "element-resize-detector";
import { debounce } from '@/utils/index'
export default {data() {return {$_sidebarElm: null,$_resizeHandler: null};},mounted() {var erd = elementResizeDetectorMaker();setTimeout(() => {if (this.chart) {erd.listenTo(this.chart._dom, ele => {debounce(() => {if(typeof this.getDomSizeFn === "function"){this.getDomSizeFn(ele);}if (this.chart && this.chart.resize) {this.chart.resize();}}, 100)();});}});this.$_resizeHandler = debounce(() => {if (this.chart && this.chart.resize) {this.chart.resize();}}, 100);this.$_initResizeEvent();this.$_initSidebarResizeEvent();},beforeDestroy() {this.$_destroyResizeEvent();this.$_destroySidebarResizeEvent();},// to fixed bug when cached by keep-alive// https://github.com/PanJiaChen/vue-element-admin/issues/2116activated() {this.$_initResizeEvent();this.$_initSidebarResizeEvent();},deactivated() {this.$_destroyResizeEvent();this.$_destroySidebarResizeEvent();},methods: {// use $_ for mixins properties// https://vuejs.org/v2/style-guide/index.html#Private-property-names-essential$_initResizeEvent() {window.addEventListener("resize", this.$_resizeHandler);},$_destroyResizeEvent() {window.removeEventListener("resize", this.$_resizeHandler);},$_sidebarResizeHandler(e) {if (e.propertyName === "width") {this.$_resizeHandler();}},$_initSidebarResizeEvent() {this.$_sidebarElm = document.getElementsByClassName("sidebar-container")[0];this.$_sidebarElm &&this.$_sidebarElm.addEventListener("transitionend",this.$_sidebarResizeHandler);},$_destroySidebarResizeEvent() {this.$_sidebarElm &&this.$_sidebarElm.removeEventListener("transitionend",this.$_sidebarResizeHandler);}}
};- 在 utils 新建 index.js (可复制直接用)
// index.js/*** @param {Function} func* @param {number} wait* @param {boolean} immediate* @return {*}*/
export function debounce (func, wait, immediate) {let timeout, args, context, timestamp, resultconst later = function () {// 据上一次触发时间间隔const last = +new Date() - timestamp// 上次被包装函数被调用时间间隔 last 小于设定时间间隔 waitif (last < wait && last > 0) {timeout = setTimeout(later, wait - last)} else {timeout = null// 如果设定为immediate===true,因为开始边界已经调用过了此处无需调用if (!immediate) {result = func.apply(context, args)if (!timeout) context = args = null}}}return function (...args) {context = thistimestamp = +new Date()const callNow = immediate && !timeout// 如果延时不存在,重新设定延时if (!timeout) timeout = setTimeout(later, wait)if (callNow) {result = func.apply(context, args)context = args = null}return result}}
- 以上为全部代码,请根据自身需求进行修改配置,完!
相关文章:

vue2 echarts饼状图,柱状图,折线图,简单封装以及使用
vue2 echarts饼状图,柱状图,折线图,简单封装以及使用 1. 直接上代码(复制可直接用,请根据自己的文件修改引用地址,图表只是简单封装,可根据自身功能,进行进一步配置。) …...

Linux信息收集
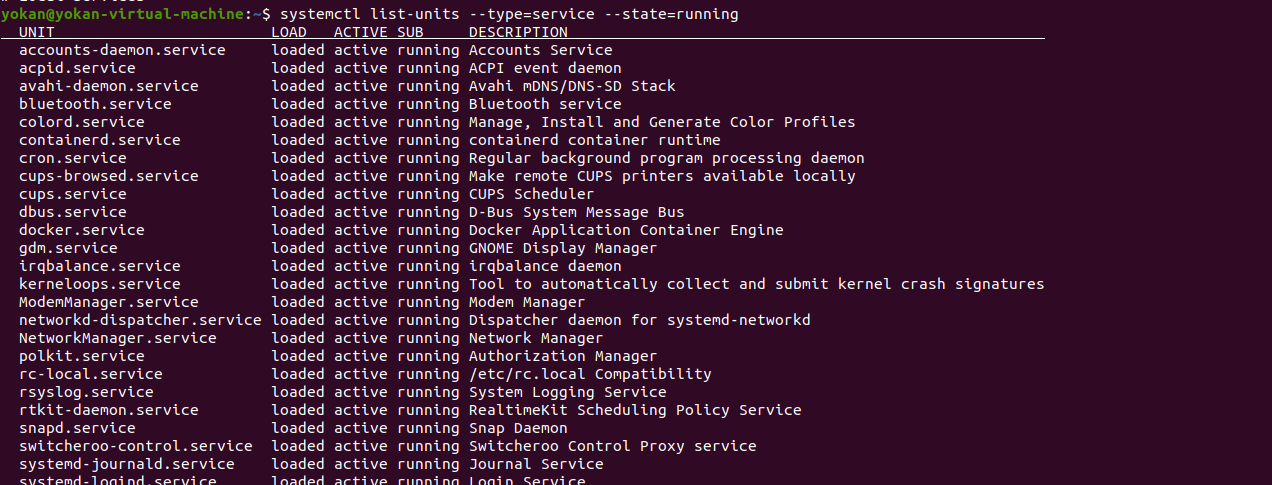
Linux信息收集 本机基本信息 #管理员 $普通用户 之前表示登录的用户名称,之后表示主机名,再之后表示当前所在目录 / 表示根目录 ~表示当前用户家目录1、内核,操作系统和设备信息 uname -a 打印所有可用的系统信息 uname -r 内核版本 u…...

三种定时任务总结
前言 springboot中设置定时任务有三种常见的方式,分别为: 基于Scheduled注解。基于Quartz框架。基于xxl-job框架。 下面将分别阐述下这三种方式的实现方式和优缺点。 1. Scheduled 介绍 Scheduled注解是Spring Framework提供的一个非常简单的创建定…...

[足式机器人]Part2 Dr. CAN学习笔记-数学基础Ch0-6复数Complex Number
本文仅供学习使用 本文参考: B站:DR_CAN Dr. CAN学习笔记-数学基础Ch0-6复数Complex Number x 2 − 2 x 2 0 ⇒ x 1 i x^2-2x20\Rightarrow x1\pm i x2−2x20⇒x1i 代数表达: z a b i , R e ( z ) a , I m ( z ) b zabi,\mathrm{Re}…...

使用 MITRE ATTCK® 框架缓解网络安全威胁
什么是MITRE ATT&CK框架 MITRE Adversarial Tactics, Techniques, and Common Knowledge(ATT&CK)是一个威胁建模框架,用于对攻击者用来入侵企业、云和工业控制系统(ICS)并发起网络攻击…...
)
从零构建属于自己的GPT系列4:模型训练3(训练过程解读、序列填充函数、损失计算函数、评价函数、代码逐行解读)
🚩🚩🚩Hugging Face 实战系列 总目录 有任何问题欢迎在下面留言 本篇文章的代码运行界面均在PyCharm中进行 本篇文章配套的代码资源已经上传 从零构建属于自己的GPT系列1:数据预处理 从零构建属于自己的GPT系列2:模型训…...

光学遥感显著目标检测初探笔记总结
目录 观看地址介绍什么是显著性目标检测根据不同的输入会有不同的变体(显著性目标检测家族)目前这个领域的挑战 技术方案论文1(2019)论文2(2021)论文3(2022) 未来展望 观看地址 b站链接 介绍 什么是显著性目标检测 一张图片里最吸引注意力的部分就是显著性物体,…...

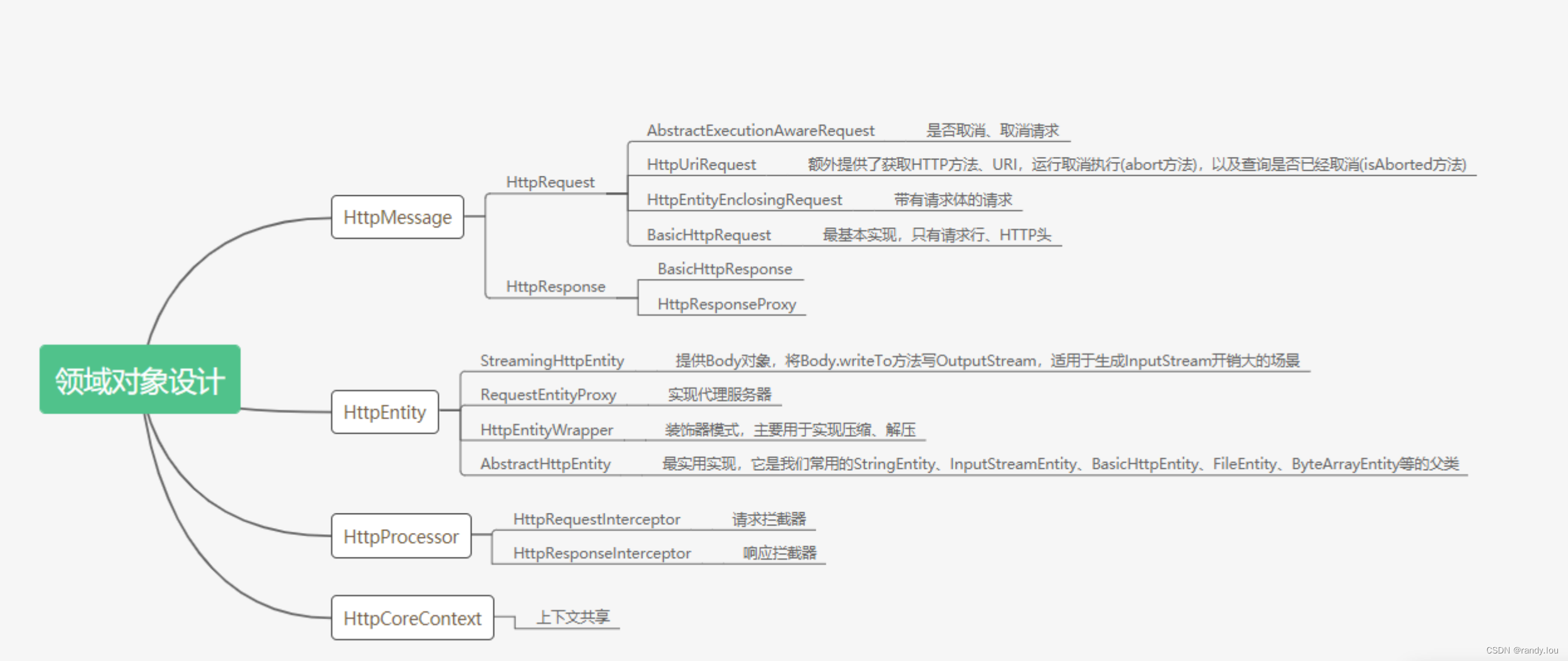
HttpComponents: 领域对象的设计
1. HTTP协议 1.1 HTTP请求 HTTP请求由请求头、请求体两部分组成,请求头又分为请求行(request line)和普通的请求头组成。通过浏览器的开发者工具,我们能查看请求和响应的详情。 下面是一个HTTP请求发送的完整内容。 POST https://track.abc.com/v4/tr…...

使用wire重构商品微服务
一.wire简介 Wire 是一个轻巧的Golang依赖注入工具。它由Go Cloud团队开发,通过自动生成代码的方式在编译期完成依赖注入。 依赖注入是保持软件 “低耦合、易维护” 的重要设计准则之一。 此准则被广泛应用在各种开发平台之中,有很多与之相关的优秀工…...

大三上实训内容
项目一:爬取天气预报数据 【内容】 在中国天气网(http://www.weather.com.cn)中输入城市的名称,例如输入信阳,进入http://www.weather.com.cn/weather1d/101180601.shtml#input 的网页显示信阳的天气预报,其中101180601是信阳的…...

IOT安全学习路标
1. 物联网基础知识 首先,你需要建立坚实的物联网基础知识,包括IoT的架构和组件,传感器和设备的连接和通信技术,云端和边缘计算等。 2. 通信和网络安全 学习关于物联网通信和网络安全的基础知识,包括加密和认证技术、…...

java中线程的状态是如何转换的?
在 Java 中,线程有几种状态,主要包括 NEW(新建)、RUNNABLE(可运行)、BLOCKED(阻塞)、WAITING(等待)、TIMED_WAITING(计时等待)、和 TE…...

处理合并目录下的Excel文件数据并指定列去重
处理合并目录下的Excel文件数据并指定列去重 需求:读取指定目录下的Excel文件并给数据做合并与去重处理 Python代码实现 import os import pandas as pd import warnings import time from tqdm import tqdm #进度条展示def read_excel(path):dfs []for file in…...

Numpy数组的去重 np.unique()(第15讲)
Numpy数组的去重 np.unique()(第15讲) 🍹博主 侯小啾 感谢您的支持与信赖。☀️ 🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ🌹꧔ꦿ�…...

ROS-log功能区别
ROS使用rosout包来记录各个节点的log信息,通常这些log信息是一些可以读懂的字符串信息,这些信息一般用来记录节点的运行状态。 ROS有五种不同类型的log信息,分别为:logdebug、loginfo、logwarn、logerr、logfatal。 等级由低到高&…...

学习git后,真正在项目中如何使用?
文章目录 前言下载和安装Git克隆远程仓库PyCharm链接本地Git创建分支修改项目工程并提交到本地仓库推送到远程仓库小结 前言 网上学习git的教程,甚至还有很多可视化很好的git教程,入门git也不是什么难事。但我发现,当我真的要从网上克隆一个…...

Qt国际化翻译Linguist使用
QT的国际化是非常方便的,简单的说就是QT有自带的翻译工具把我们源代码中的字符串翻译成任何语言文件,再把这个语言文件加载到项目中就可以显示不同的语言。下面直接上手: 步骤一:打开pro文件,添加:TRANSLA…...

ShardingSphere数据分片之分表操作
1、概述 Apache ShardingSphere 是一款分布式的数据库生态系统, 可以将任意数据库转换为分布式数据库,并通过数据分片、弹性伸缩、加密等能力对原有数据库进行增强。 Apache ShardingSphere 设计哲学为 Database Plus,旨在构建异构数据库上…...

基于ssm鲸落文化线上体验馆论文
摘 要 现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本鲸落文化线上体验馆就是在这样的大环境下诞生,其可以帮助管理者在短时间内处理完毕庞大的数据信…...

LeetCode Hot100 131.分割回文串
题目: 给你一个字符串 s,请你将 s 分割成一些子串,使每个子串都是 回文串 。返回 s 所有可能的分割方案。 回文串 是正着读和反着读都一样的字符串。 方法:灵神-子集型回溯 假设每对相邻字符之间有个逗号,那么就看…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...
