23.12.9 《CLR via C#》 笔记7
第九章 参数
-
可选参数和命名参数
- 可选参数:在方法声明中为参数指定默认值,在调用方法时,如果不提供相应可选参数的值,将会使用默认值
- 命名参数:在调用方法时通过指定参数名称来传递参数值,而不是按照参数在方法签名中的顺序,并且可以跳过一些可选参数
- 规则和原则
- 可以为方法,构造器方法,有参属性,委托定义的参数指定默认值
- 有默认值的参数必须在无默认值的参数后(可变数量参数的情况除外)
- 默认值必须是编译时能确认的常量值(基元类型,枚举类型,可为null的引用类型),可以用default和new关键字来表达
- 不要重命名参数变量,不要更改参数默认值
- ref和out关键字标识的参数不能设置默认值
-
隐式类型的局部变量
- 在编译器可以推断局部变量的类型时,可以用var声明(编译器能自动察觉返回类型的变化并自动更改参数类型)(不可以var a = null)
- 不可以用var声明参数类型
- 注意var与dynamic的区别:var只能声明局部变量,必须显式初始化;dynamic可以用于局部变量,字段和属性,无需初始化;表达式不能转成var,但可以转成dynamic
-
以引用方式传递参数
- 默认情况下所有参数都是值传递:值类型参数传递值的副本,引用类型参数传递对象引用(能够修改对象本身)
- 用out和ref以引用方式传递参数,CLR不区分两个关键字,两者生成的IL代码相同(所以两个重载方法只有out和ref的区别是不合法的,C#要求调用时必须指定out和ref是为了调用方法时更清晰了解方法的意图)
- out在返回前必须向这个值写入
- ref在调用前必须初始化参数的值
- 引用类型必须与方法签名中声明的类型相同
-
可变数量的参数
使用params关键字(只能应用于最后一个参数),指定一个数组容纳不定数量的实参(可以是Object[]以实现任意数量,任意类型的参数)
-
参数和返回类型的设计规范
- 声明参数类型时,尽量指定最弱的类型(使用IEnumerable<T>要比List<T>更灵活,因为IEnumerable<T>可以通过数据,List<T>,String等)
- 声明返回类型时,尽量指定最强的类型(使用FileStream要比Stream灵活,因为FileStream可以视作Stream对象,反之不行)
-
常量性
CLR不允许将方法或参数声明为常量(实际上C++中的常量参数也可以通过取地址和强制类型转换绕过常量不可更改的限制)
第十章 属性
-
无参属性
- 属性都有名称和类型(不能是void),不能重载。可以有选择的实现get和set方法,以将所有的字段设为private来保护数据(通过属性来访问和修改字段)
- 编译器在属性名前自动附加get_和set_生成方法名
- 自动实现的属性:声明一个属性而不提供get/set方法的实现,C#会自动生成一个私有字段
- 不能显式的初始化
- 无法反序列化
- 不能添加断点
- 一些属性和字段的误区
- 属性可以只读和只写,字段一般总是可读可写的(readonly除外)
- 属性访问可以抛出异常,字段不会
- 属性不能作为out/ref参数传给方法,字段可以
- 属性的访问方法可能较为耗时,字段总是立即访问
- 连续多次调用,属性可能返回不同值(例DateTime.Now),字段每次返回相同值
- 属性的访问可能造成对象状态的改变,字段不会
- 对属性返回对象的修改可能作用不到原始对象上,字段返回的引用总是指向原始对象状态的一部分
-
对象和集合初始化器
若要构造一个对象并设置对象的一些公共属性或字段,可以使用的特殊语法,例:
var somtype = new SomeType() { xx = xxx, yy = yyy}
若有无参构造器,还可以省略小括号()
主要用来提升代码可读性
-
匿名类型
-
声明一个不可变的元组类型,例:
var a = new { xx = xxx, yy = yyy }
-
编译器会自动生成私有字段及其对应的共有只读属性,并生成一个构造器,重写Object的Equals,GetHashCode,ToString方法
-
由于重写了GetHashCode以及字段是只读的,所以可以在哈希表中作为键使用
-
定义多个相同结构的匿名类型,只会创建一个匿名类型定义
-
可以创建类似的System.Tuple类型(泛型,通过Item1、Item2等访问属性)
-
-
有参属性(在C#中称为索引器,可以看作对[]运算符的重载)
- 索引器至少有一个参数,参数和返回类型可以是除了void以外的其他类型
- 索引器默认生成的方法名为get_Item和set_Item(可以用IndexerName特性改变)
- C#允许一个类定义多个索引器(参数集需要不同)
-
属性访问器方法的性能
简单的get和set代码,JIT编译器会将代码内联(将代码直接编译到调用它的方法中),基本没有性能损失(编译好的方法会变大,但是访问器的代码一般来说比较少)
-
属性访问器的可访问性
可以为get和set设置不同的可访问性(一般get-public,set-protected);属性本身的可访问性只能是二者限制更大的那个
-
泛型属性访问器方法
C#不允许属性使用泛型参数,此时应该定义方法而不是属性
相关文章:

23.12.9 《CLR via C#》 笔记7
第九章 参数 可选参数和命名参数 可选参数:在方法声明中为参数指定默认值,在调用方法时,如果不提供相应可选参数的值,将会使用默认值命名参数:在调用方法时通过指定参数名称来传递参数值,而不是按照参数在方…...

input、el-input输入框输入规则
一、input 只能输入框只能输入正整数,输入同时禁止了以0开始的数字输入,防止被转化为其他进制的数值。 <!-- 不能输入零时--> <input typetext οninput"valuevalue.replace(/^(0)|[^\d]/g,)"><!-- 能输入零时--> <inp…...

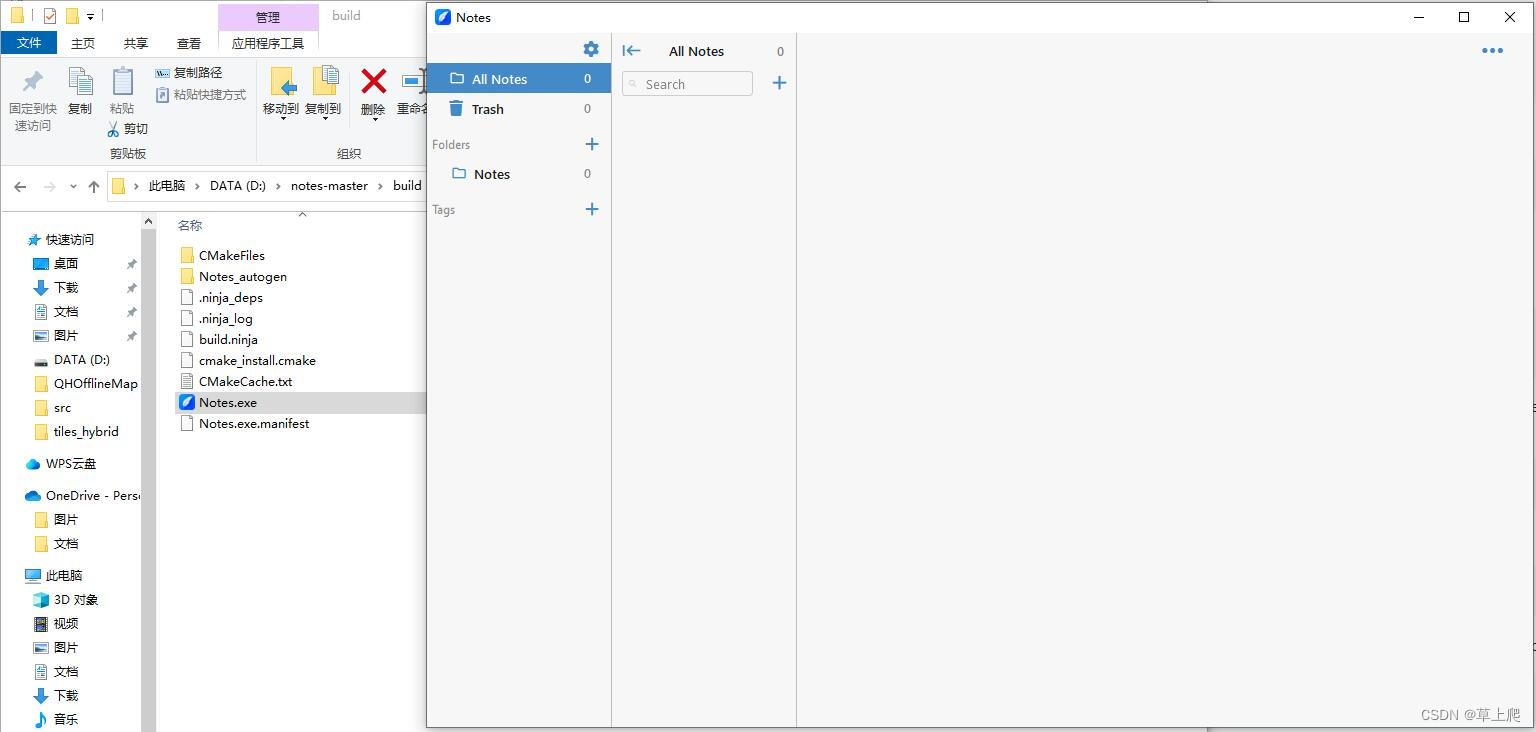
Qt优秀开源项目之十九:跨平台记事本Notes
官网:https://www.get-notes.com github:https://github.com/nuttyartist/notes 一.特性 1.完全基于Qt和C 2.完全开源和跨平台(Linux、macOS、Windows) 3.运行速度快,界面美如画 4.支持Markdown 5.支持使用嵌套文件夹…...

[足式机器人]Part4 南科大高等机器人控制课 Ch03 Operator View of Rigid-Body Transformation
本文仅供学习使用 本文参考: B站:CLEAR_LAB 笔者带更新-运动学 课程主讲教师: Prof. Wei Zhang 南科大高等机器人控制课 Ch03 Operator View of Rigid-Body Transformation 1. Rotation Operation via Differential Equation1.1 Skew Symmetr…...

SpringBoot项目静态资源默认访问目录
SpringBoot项目:静态资源默认访问目录 参考博客:https://blog.csdn.net/weixin_43808717/article/details/118281904...

xtu oj 1255 勾股数
题目描述 勾股数是指满足a2b2c2的正整数,比如最有名的“勾三股四弦五”。 现在给你两个正整数,请问是否存在另外一个正整数,使其成为“勾股数”? 输入 第一行是一个整数K,表示样例的个数。 以后每行一个样例,为两个…...

【ArcGIS Pro微课1000例】0051:创建数据最小几何边界范围(点、线、面数据均可)
本实例为专栏系统文章:创建点数据最小几何边界(范围),配套案例数据,持续同步更新! 文章目录 一、工具介绍二、实战演练三、注意事项一、工具介绍 创建包含若干面的要素类,用以表示封闭单个输入要素或成组的输入要素指定的最小边界几何。 工具界面及参数如下所示: 核心…...

Oracle 怎樣修改DB_NAME
DBNEWID 是一个数据库实用程序,用于更改 Oracle 数据库的 DBNAME 和 DBID。可以更改 DBID 或 DBNAME 或两者。 DBNAME 是在创建数据库时指定的数据库名称,DBID 是创建数据库时分配给数据库的唯一编号。 以下步骤演示如何使用 DBNEWID 实用程序更改 Oracl…...

git标签的管理与思考
git 标签管理 git 如何打标签呢? 标签是什么? 标签 相当于一个 版本管理的一个贴纸,随时 可以通过标签 切换到 这个版本的状态 , 有人可能有疑问 git commit 就可以知道 代码的改动了, 为啥还需要标签来管理呢? …...
)
ESP32网络编程-OTA方式升级固件(基于Arduino IDE)
OTA方式升级固件(基于Arduino IDE) 文章目录 OTA方式升级固件(基于Arduino IDE)1、ESP32的OTA介绍2、OTA升级固件方式3、软件准备4、硬件准备5、代码实现ESP32吸引人的编程方式之一就是通过OTA方式升级固件。本文将详细介绍在Arduino IDE中升级固件。 1、ESP32的OTA介绍 O…...

力扣-151. 反转字符串中的单词
文章目录 看下去,你一定可以理解此题,写的简单易懂力扣题目解题思路函数构成1.反转函数2.消除掉多余空格函数 整体函数 看下去,你一定可以理解此题,写的简单易懂 力扣题目 给你一个字符串 s ,请你反转字符串中 单词 …...

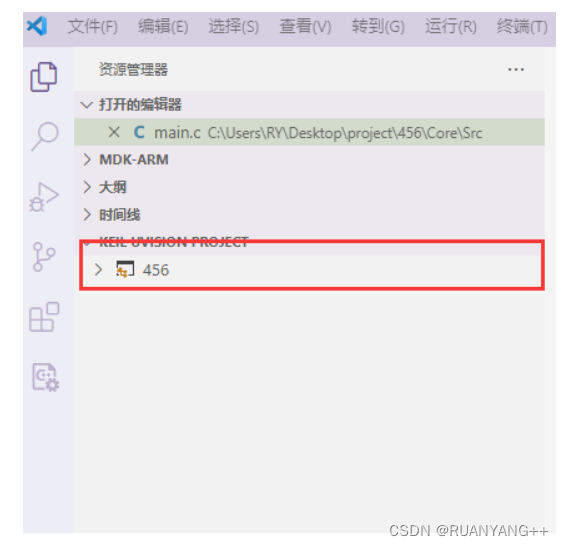
VSCode Keil Assintant 联合开发STM32
文章目录 VSCodeKeil AssistantUV5🥇软件下载🥇配置环境🥇插件安装🥈C/C Extension Pack🥉C/C Extension Pack介绍🥉插件安装 🥈Keil Assistant🥉Keil Assistant介绍🥉插…...

华为交换机基本配置
一、配置时间 sys ntp-service unicast-server 192.168.1.1 ntp-service unicast-server 192.168.1.2 clock timezone UTC add 8 clock timezone CST add 08:00:00 undo ntp-service disable q手动设置一个时间 clock datetime 13:43:00 2023-10-10save ysys保存!保…...
more命令)
每天一个Linux命令 -- (7)more命令
欢迎阅读《每天一个Linux命令》系列!在本篇文章中,将介绍Linux系统下的more命令,它用于逐屏显示文件的内容。 概念 more命令是Linux系统下的文件逐屏显示命令,用于逐屏显示文件的内容。 命令操作 more命令的语法如下࿱…...

JUnit 之初体验
文章目录 1.定义2.引入1)使用 Maven 工具2)使用 Gradle 工具3)使用 Jar 包 2.样例0)前提1)测试类2)测试方法3)测试断言4)实施 总结 1.定义 JUnit 是一个流行的 Java 单元测试框架&a…...

【前端设计模式】之适配器模式
适配器模式是一种常见的设计模式,用于将一个类的接口转换成客户端所期望的另一个接口。在前端开发中,适配器模式可以帮助我们解决不同框架或库之间的兼容性问题,提高代码的复用性和可维护性。 适配器模式特性 适配器类:适配器类…...

【数据结构】循环队列
🦄个人主页:修修修也 🎏所属专栏:数据结构 ⚙️操作环境:Visual Studio 2022 目录 🎏队列顺序存储的不足 🎏循环队列的定义 🎏设计循环队列 结语 🎏队列顺序存储的不足 我们假设用一个可以存放为n个数据…...

Docker的资源控制
Docker的资源控制: 对容器使用宿主机的资源进行限制,Docker 通过 Cgroup 来控制容器使用的资源配额,包括 CPU 内存 磁盘i/o Docker 使用Linux自带的功能cgroup,Cgroup 是 ControlGroups 的缩写 C crontrol groups是Linux内核…...

SpringBoot 自动装配原理详解
什么是 SpringBoot 自动装配? 我们现在提到自动装配的时候,一般会和 Spring Boot 联系在一起。但是,实际上 Spring Framework 早就实现了这个功能。Spring Boot 只是在其基础上,通过 SPI 的方式,做了进一步优化。 Spr…...

深度探索Linux操作系统 —— 构建initramfs
系列文章目录 深度探索Linux操作系统 —— 编译过程分析 深度探索Linux操作系统 —— 构建工具链 深度探索Linux操作系统 —— 构建内核 深度探索Linux操作系统 —— 构建initramfs 文章目录 系列文章目录前言一、为什么需要 initramfs二、initramfs原理探讨三、构建基本的init…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
