小米手机锁屏时间设置为永不休眠_手机不息屏_保持亮屏
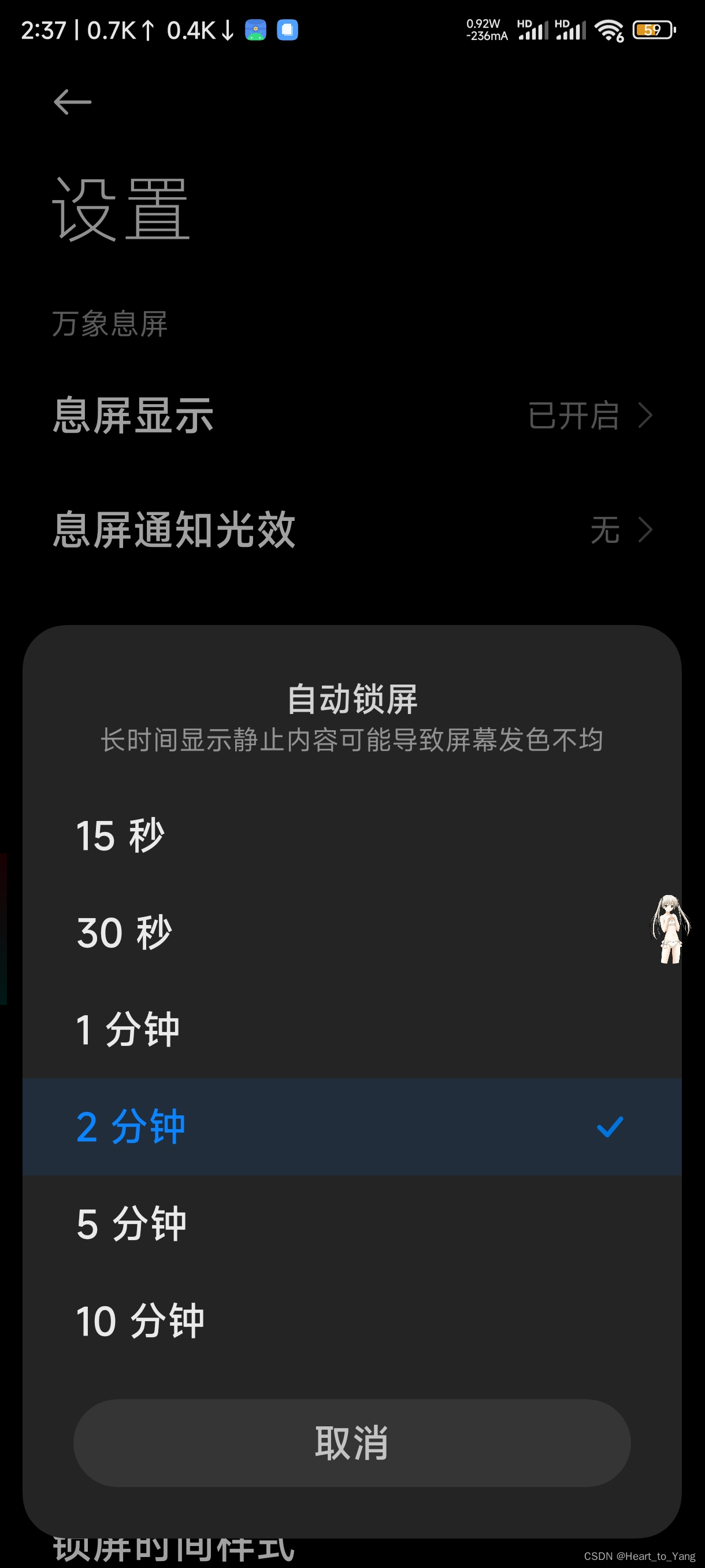
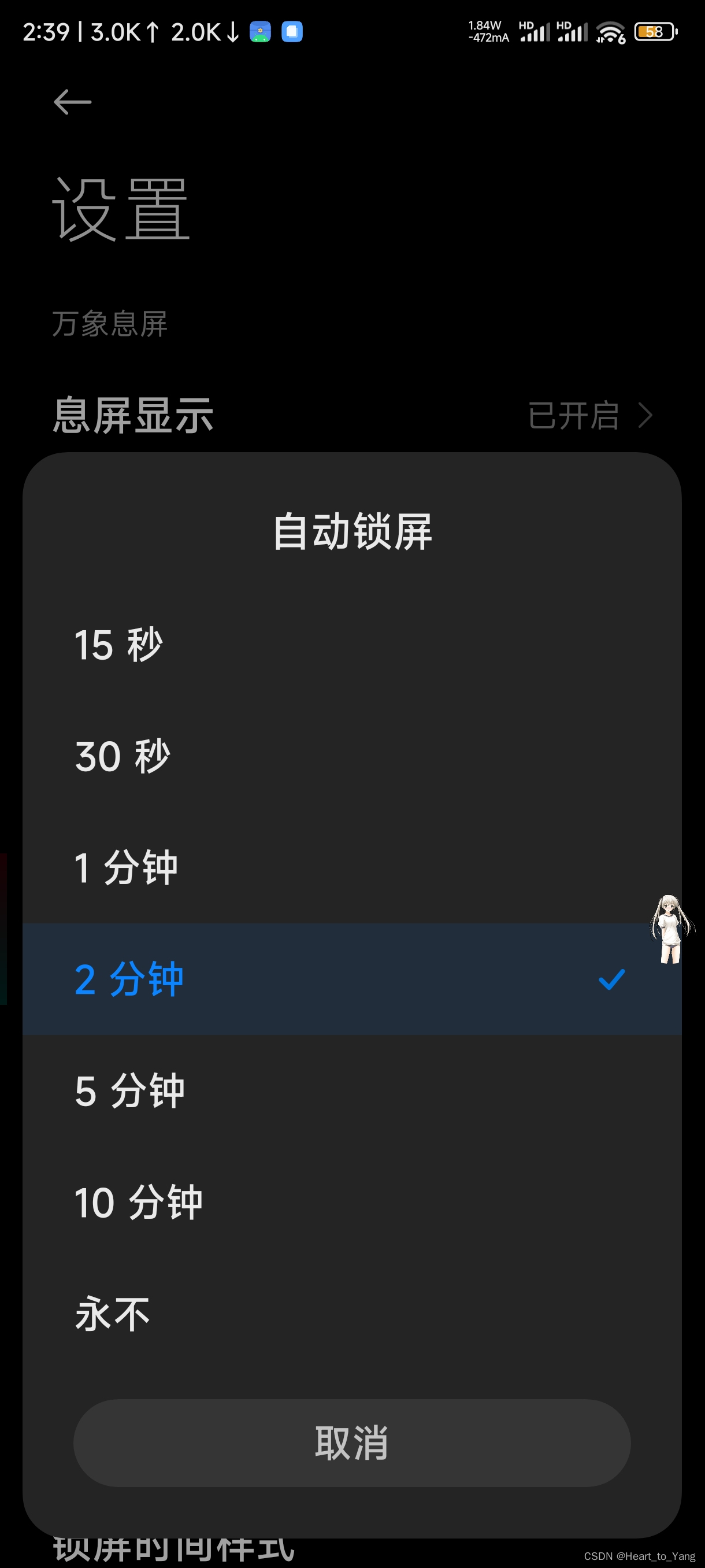
环境:打开手机自带的锁屏时间设置发现没有 永不息屏的选项

原因:采用了三星OLED屏幕,所以根据OLED屏幕特性,这个是为了防止烧屏而特意设计的。非OLED机型支持设置“永不”
解决方案1:原生系统是支持永不锁屏的,所以厂商为为了优化系统对该设置进行了屏蔽,利用安卓系统活动解除设置即可
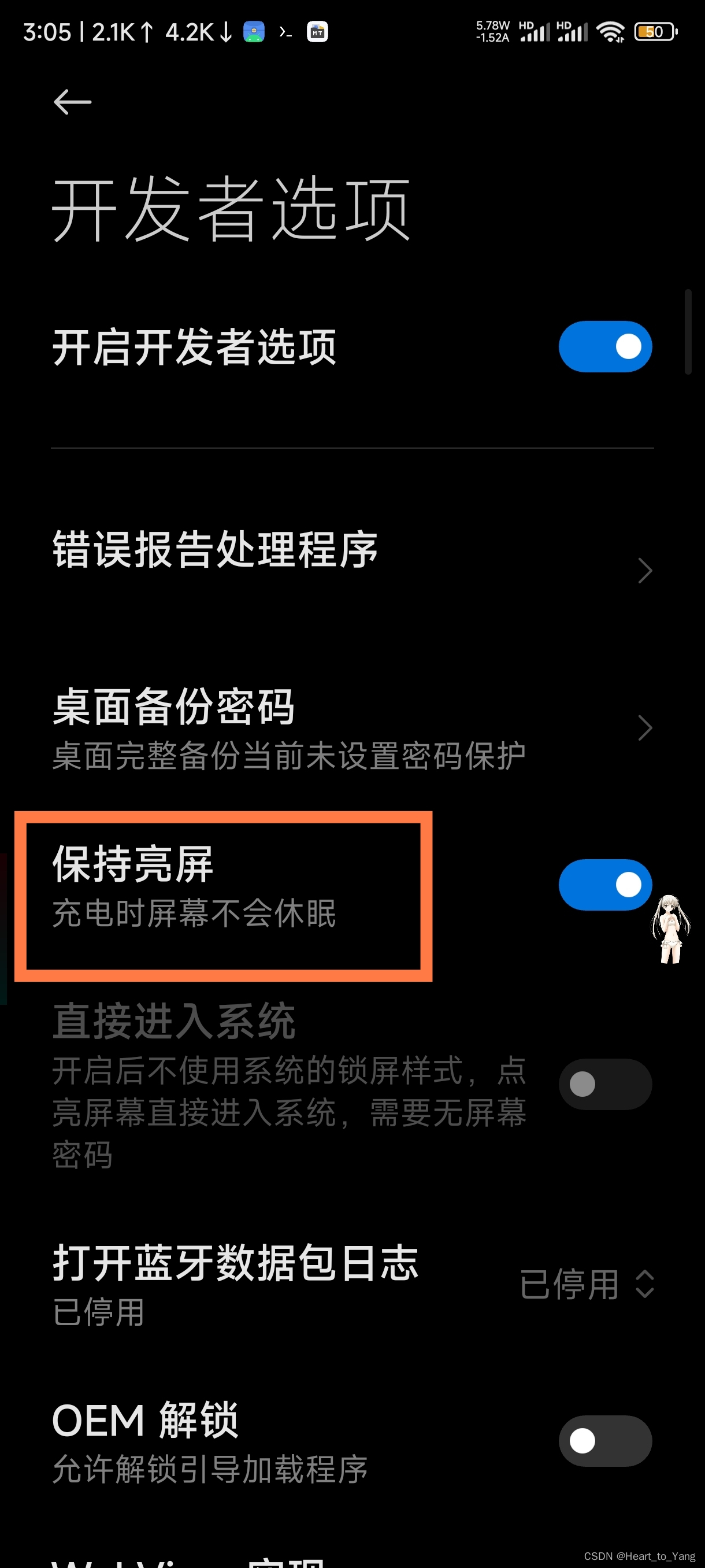
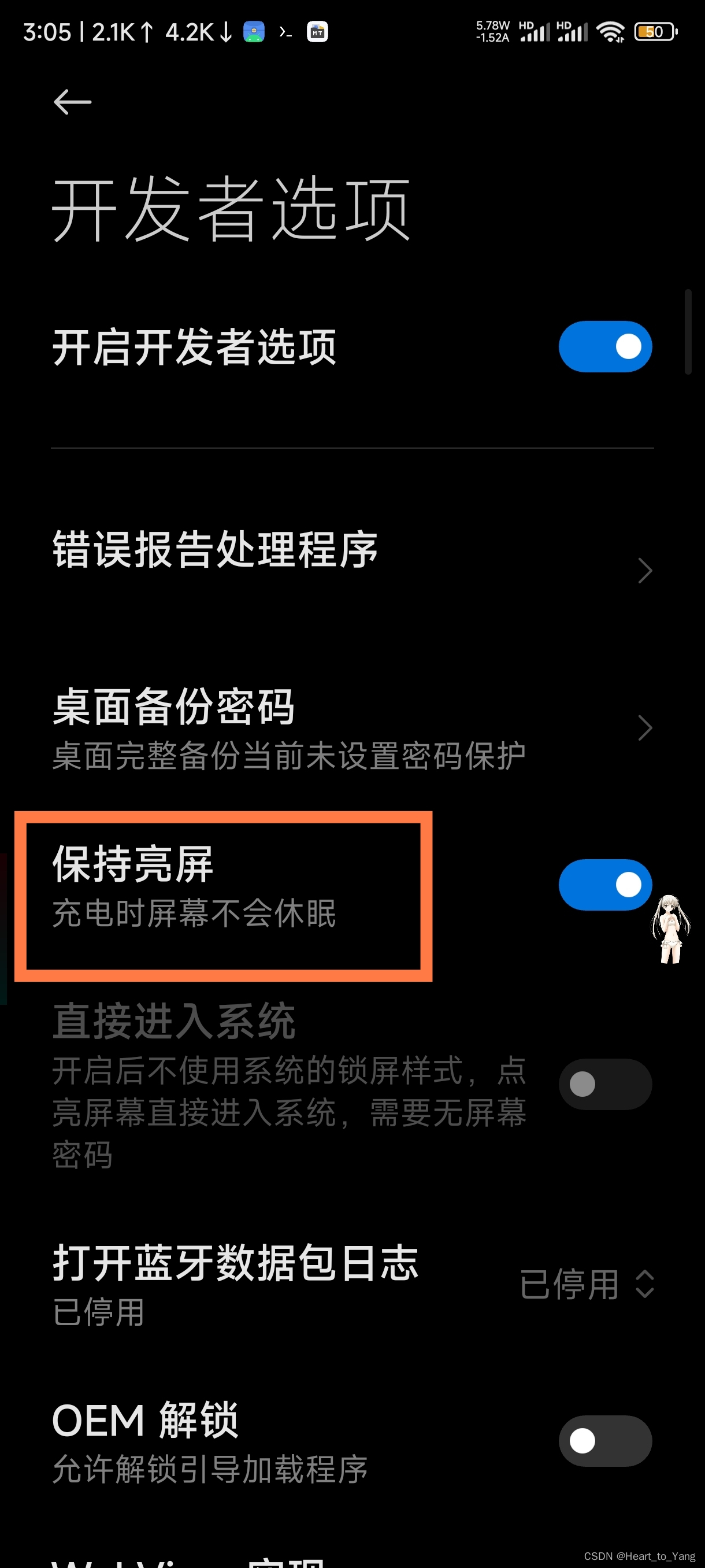
解决方案2:如果需求是充电状况下,可保持屏幕常亮,可不用下载APP,可进入开发者模式,打开充电屏幕常亮选项(注意该模式使用后请关闭,否则会增加系统异常耗电)
原理:添加一个快捷锁屏Activity活动方式即可(启用锁屏活动)
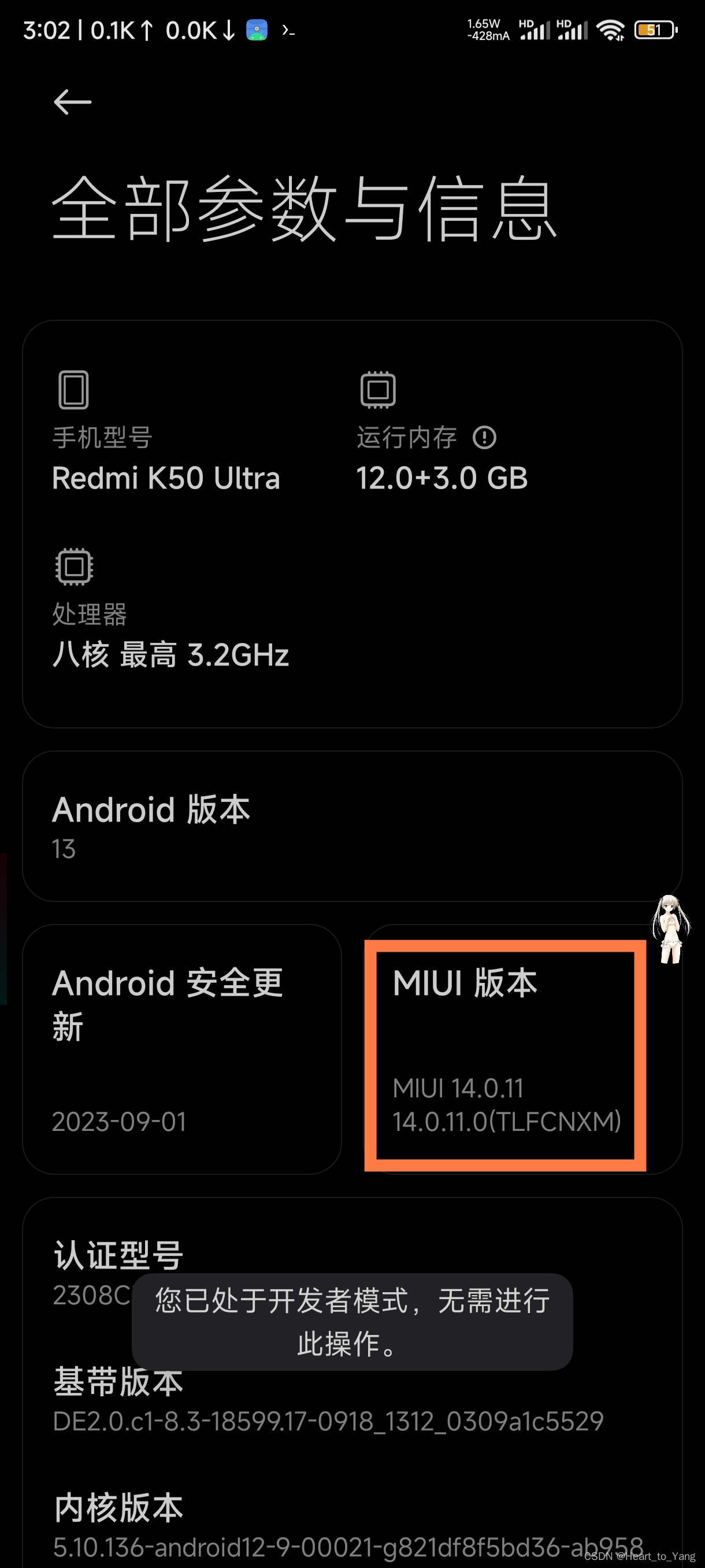
测试设备:为红米K50Ultra,采用三星OLED屏幕
注意:长久时间的保持屏幕静止(没有任何内容活动)可能会损坏OLED显示屏,非专业用户不建议开启,如需设置屏保类似的桌面可开启(桌面需要保持长久屏幕不关闭,但是处于不停活动中)
解决方案1:
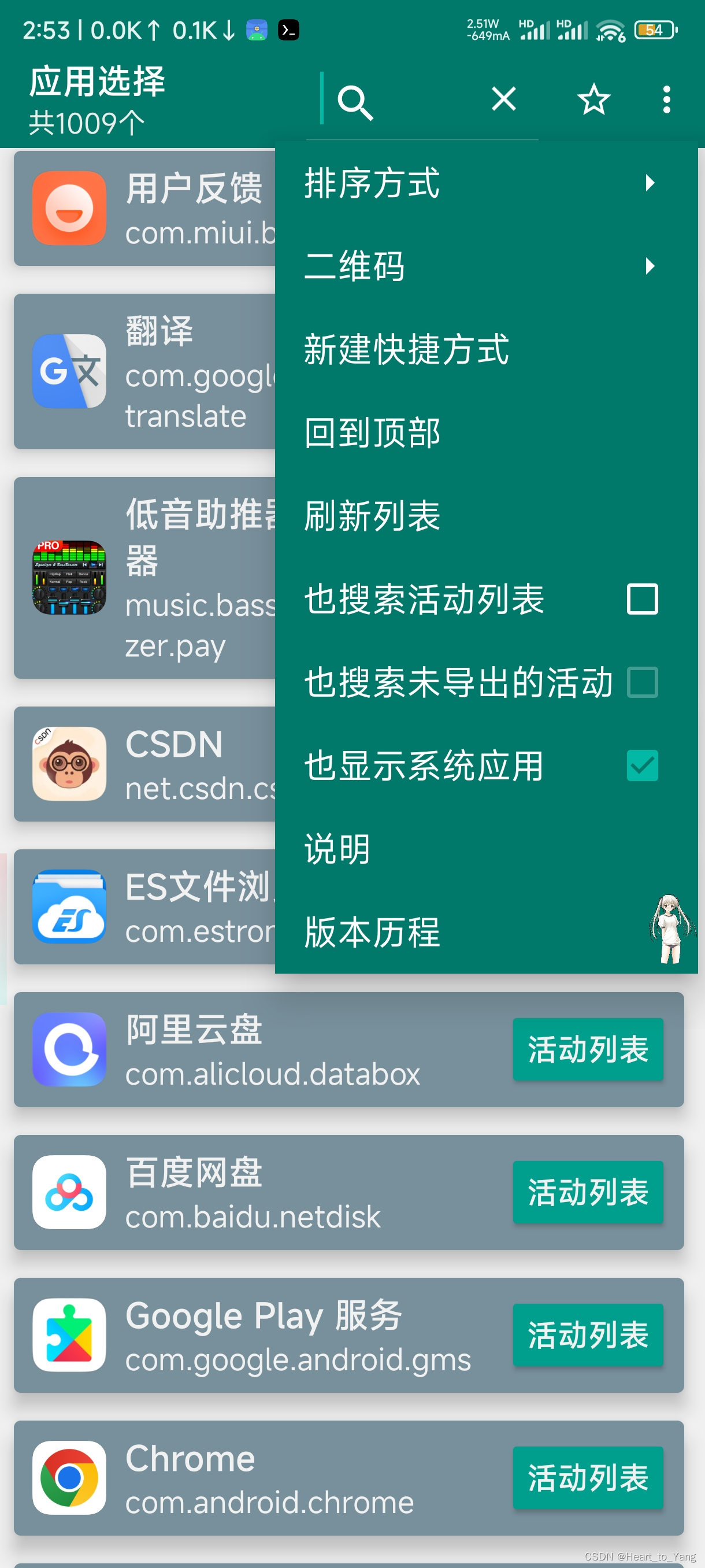
使用创建快捷方式APP,勾选也显示系统应用

搜索设置

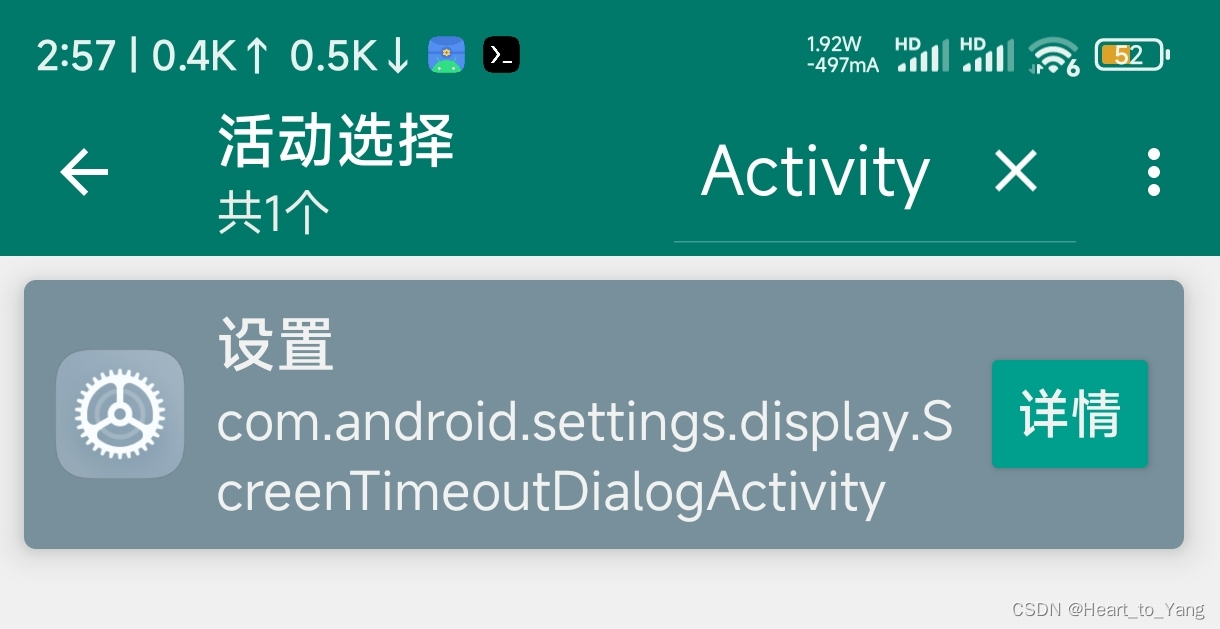
选择最后一个(活动列表)进入,并搜索com.android.settings.display.ScreenTimeoutDialogActivity ,点击详情

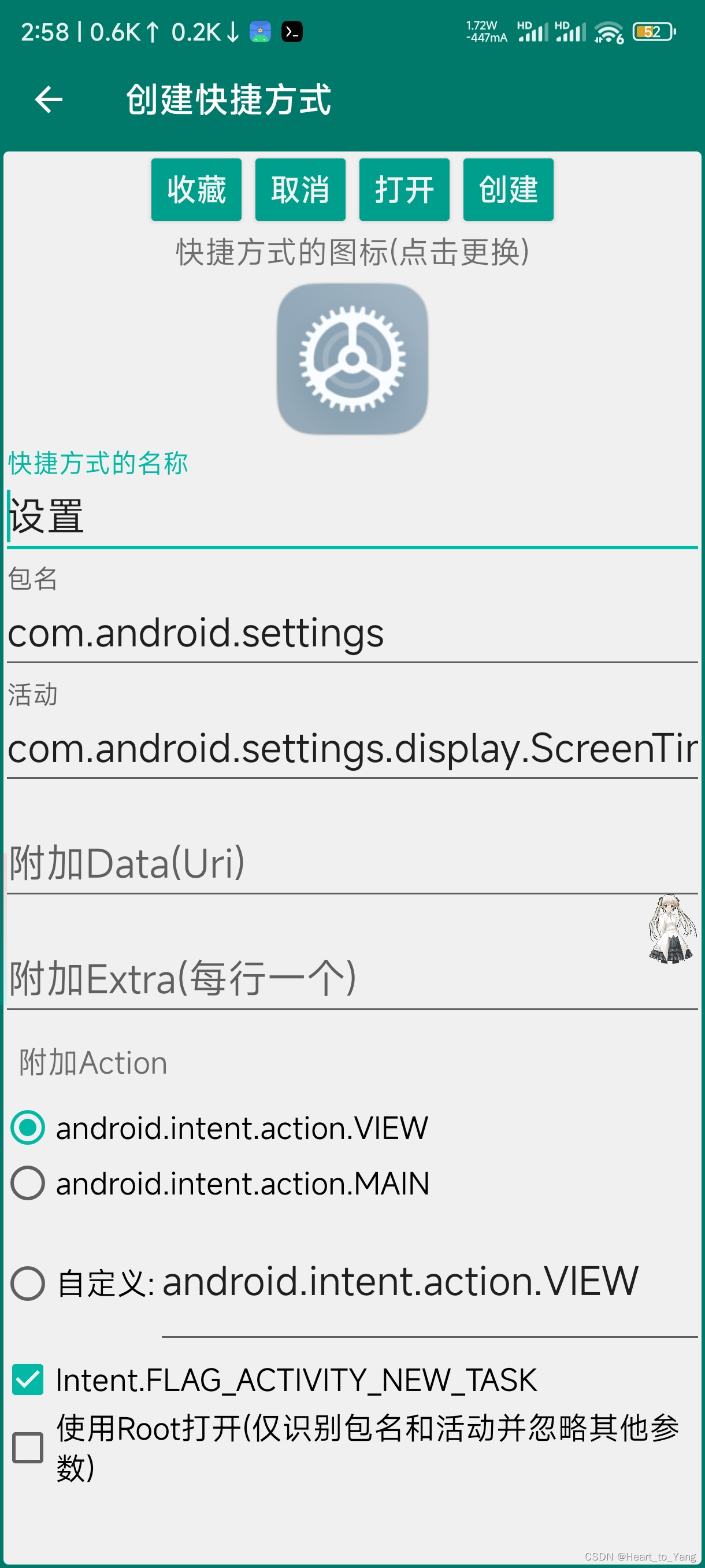
最后点击打开即可,如果想多次使用,可点击创建桌面快捷方式(注意在设置中开启该应用的创建快捷方式权限)

此时弹出的锁屏界面会有永不熄屏选项

解决方案2:
连续点击该处(系统版本)其他手机同理,打开系统隐藏的开发者模式

进入开发者模式 开启该选项即可

相关文章:

小米手机锁屏时间设置为永不休眠_手机不息屏_保持亮屏
环境:打开手机自带的锁屏时间设置发现没有 永不息屏的选项 原因:采用了三星OLED屏幕,所以根据OLED屏幕特性,这个是为了防止烧屏而特意设计的。非OLED机型支持设置“永不” 解决方案1:原生系统是支持永不锁屏的&#…...

lightdb plorasql集合类型新增可变数组
文章目录 背景集合类型可变数组可变数组示例 背景 在信创适配中,从Oracle迁移过来的存储过程使用到可变数组。因此在LightDB-X 23.4版本中对现有的集合类型进行了增强,添加了可变数组类型。 集合类型 在LightDB-X 23.4版本开始plorasql支持的集合类型…...

算法--最短路
这里写目录标题 xmind单源最短路简介所有边权都是正朴素的Dijkstra算法思想例子题解 堆优化版的Dijkstra算法 存在负数权Bellman-Ford算法思想例子题解 spfa算法思想例子题解 spfa判断负环思想例子题解 多源汇最短路简介弗洛伊德算法思想例子题解 小tips xmind 上述中ÿ…...

Linux 定时任务备份MySQL数据库
Linux 定时任务基本知识 crontab yum install crontabs (安装 crontabs) systemctl enable crond (设为开机启动) systemctl start crond(启动crond服务) systemctl status crond (查看状态&a…...

查询服务器CPU、内存、磁盘、网络IO、队列、数据库占用空间等等信息
文章目录 摘要1. 查询CPU使用率命令:top -bn1 | grep \"Cpu(s)\" | awk {split($0,arr,\" \");print 100-arr[8]}2. 查询内存命令(单位:G):top -bn1 | grep \"KiB Mem\" | awk {split($…...

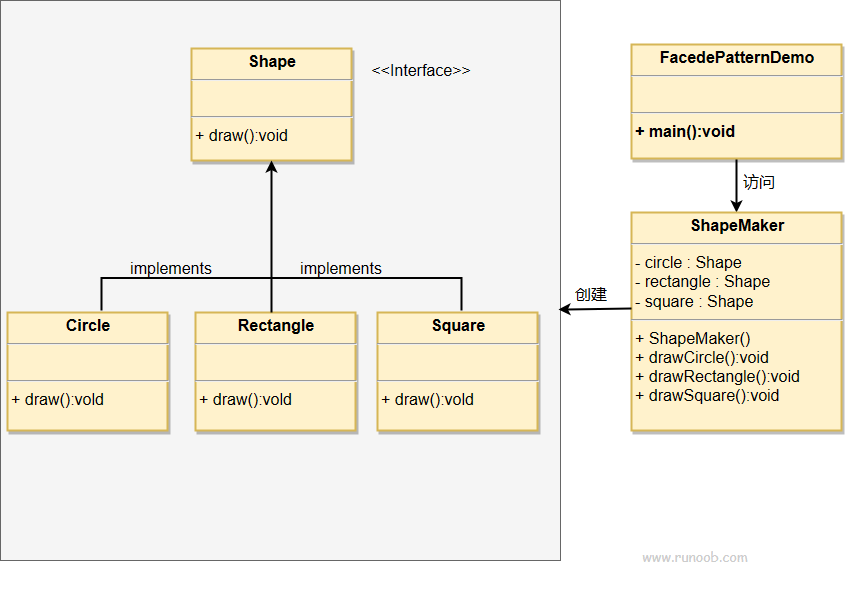
外观模式 rust和java的实现
文章目录 外观模式介绍实现javarustrust仓库 外观模式 外观模式(Facade Pattern)隐藏系统的复杂性,它为子系统中的一组接口提供一个统一的高层接口,使得这些接口更加容易使用。外观模式通过封装子系统内部的复杂性,提…...

uniapp-hubildx配置
1.配置浏览器 (1)运行》运行到浏览器配置》配置web服务器 (2)选择浏览器安装路径 (3)浏览器安装路径: (3.1) 右键点击图标》属性 (3.2)选择目标&…...

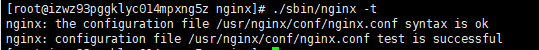
Nginx基础篇:Nginx搭建、Nginx反向代理、文件服务器部署配置。
Nginx Linux系统安装以及反向代理的配置 简介优点nginx 环境安装常用Nginx 命令nginx 文件服务器搭建 简介 Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。Nginx是由伊戈尔赛索耶夫为俄罗斯访问量第二的Rambler.ru站点…...

什么是TDR(威胁检测与响应)
网络安全是被动和主动方法的混合体。过去,企业往往局限于被动的方法,随着合规性和安全策略越来越受到重视,主动方法也越来越受到关注。与其他行业相比,网络安全是高度动态的,网络安全团队采用任何可以帮助他们优化的新…...

30、pytest入门内容回顾
整体结构 解读与实操 pytest30讲主要从四个方面由浅入深的进行解读, 开始 讲解了pytest的概述,安装前的准备工作(python,pycharm,pytest),运行方式(命令行),断言(assert…...

2023年 - 我的程序员之旅和成长故事
2023年 - 我的程序员之旅和成长故事 🔥 1.前言 大家好,我是Leo哥🫣🫣🫣,今天咱们不聊技术,聊聊我自己,聊聊我从2023年年初到现在的一些经历和故事,我也很愿意我的故事分…...

JMH性能测试
一、JMH JMH,全称Java Microbenchmark Harness(微基准测试框架),是专门用于Java代码微基准测试的一套测试工具API,是由Java虚拟机团队开发的,一般用于代码的性能调优。 BenchMark又叫做基准测试,…...

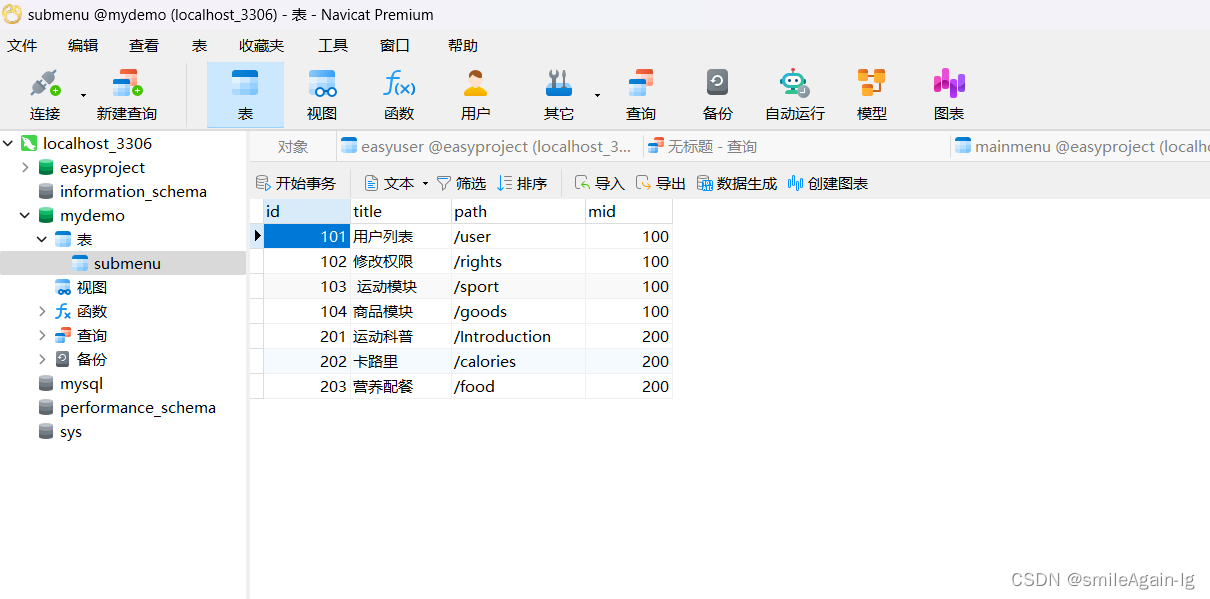
超完整的mysql安装配置方法(包含idea和navicat连接mysql,并实现建表)
mysql安装配置方法 1、下载mysql2、解压到指定的安装目录3、配置初始化文件my.ini4、配置用户变量和系统变量5、初始化mysql6、安装mysql服务并启动修改密码7、使用idea连接mysql8、使用Navicat可视化工具连接mysql,并实现新建数据库,新建表 1、下载mysq…...

通过仿真理解完整的阵列信号噪声模型
概要 噪声对无线电设备的信号接收会造成影响,是通信、雷达、导航、遥感等工程应用领域中的关键考虑因素。通常认为阵列合成能够提升信噪比,但忽略了这一论断的前提,即不同通道引入的噪声互不相关。但实际应用中,接收的噪声不仅仅包含信道引入的不相关噪声,还包含从外界环…...

问题:数组对象去重
问题:数组对象去重 var arr [{name: ‘a’,id: 1}, {name: ‘a’,id: 2}, {name: ‘b’,id: 3}, {name: ‘c’,id: 4}, {name: ‘c’,id: 6}, {name: ‘b’,id: 6}, {name: ‘d’,id: 7}]; 对数组对象name进行去重处理, 结果显示为: [{name…...

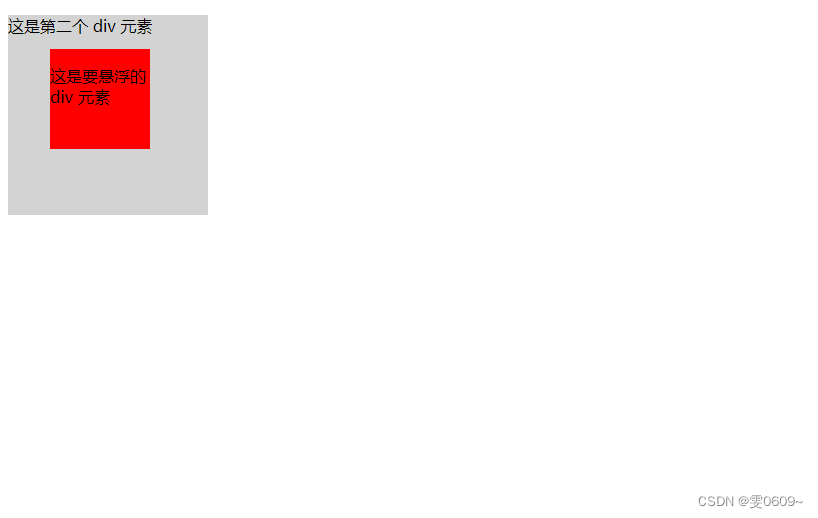
前端:让一个div悬浮在另一个div之上
使用 CSS 的 position 属性和 z-index 属性 首先,将第二个 div 元素的 position 属性设为 relative 或 absolute。这样可以让该元素成为一个定位元素,使得后代元素可以相对于它进行定位。 然后,将要悬浮的 div 元素的 position 属性设为 ab…...

千锋 Vue 详细笔记整理
视频笔记是根据B站 千锋 涛哥 - SpringBootvue前后端分离项目《锋迷商城》实战课-完结版 进行整理的 笔记可上 gitee仓库 自取 千锋 Vue 笔记整理 一、vue 的简介1.1 使用 JQuery 的复杂性问题1.2 VUE 简介1.2.1 前端框架1.2.2 MVVM 二、 vue 入门使用2.1 vue 的引入2.2 入门案…...

uniapp实战 —— 骨架屏
1. 自动生成骨架屏代码 在微信开发者工具中,预览界面点击生成骨架屏 确定后,会自动打开骨架屏代码文件 pages\index\index.skeleton.wxml 2. 将骨架屏代码转换为vue文件 在项目中新建文件 src\pages\index\components\skeleton.vue 将pages\index\index…...

【数据仓库-10】-- 数据仓库、数据湖和湖仓一体对比
目录 1 数据仓库与数据库的对比 2 数据湖与数据仓库的对比 3 数据仓库、数据湖和湖仓一体...

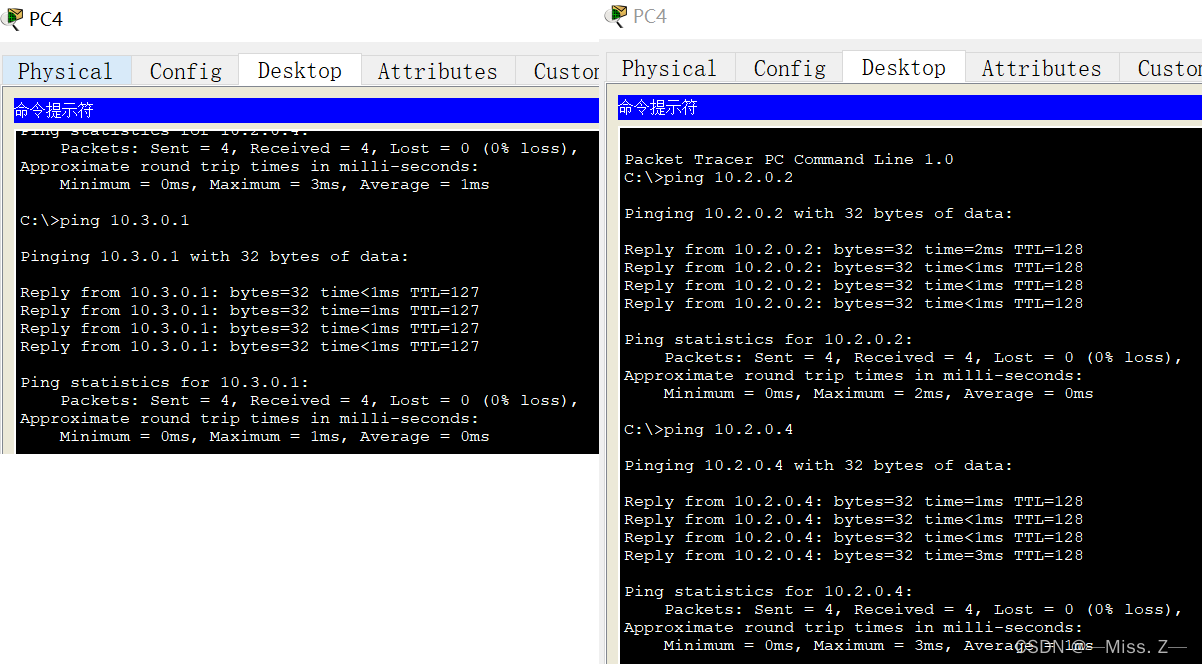
单臂路由与三层交换机
单臂路由 划分VLAN后同一VLAN的计算机属于同一个广播域,同一VLAN的计算机之间的通信是不成问题的。然而,处于不同VLAN的计算机即使是在同一交换机上,它们之间的通信也必须使用路由器。 图(a)是一种实现VLAN间路由的方…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...

归并排序:分治思想的高效排序
目录 基本原理 流程图解 实现方法 递归实现 非递归实现 演示过程 时间复杂度 基本原理 归并排序(Merge Sort)是一种基于分治思想的排序算法,由约翰冯诺伊曼在1945年提出。其核心思想包括: 分割(Divide):将待排序数组递归地分成两个子…...

DeepSeek越强,Kimi越慌?
被DeepSeek吊打的Kimi,还有多少人在用? 去年,月之暗面创始人杨植麟别提有多风光了。90后清华学霸,国产大模型六小虎之一,手握十几亿美金的融资。旗下的AI助手Kimi烧钱如流水,单月光是投流就花费2个亿。 疯…...

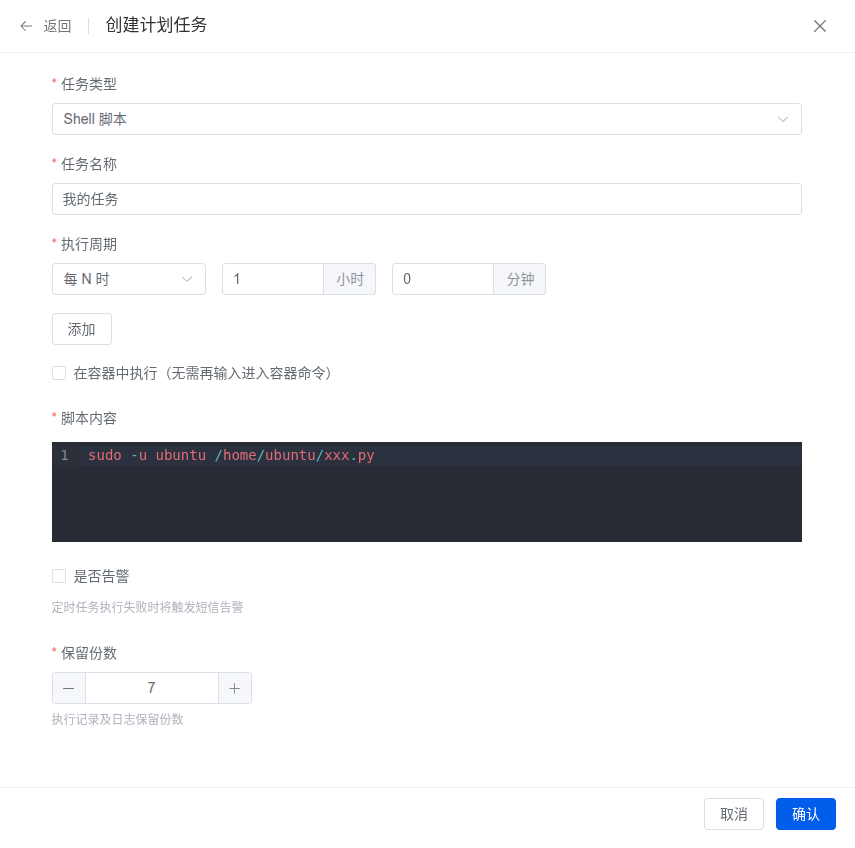
【Linux】使用1Panel 面板让服务器定时自动执行任务
服务器就是一台24小时开机的主机,相比自己家中不定时开关机的主机更适合完成定时任务,例如下载资源、备份上传,或者登录某个网站执行一些操作,只需要编写 脚本,然后让服务器定时来执行这个脚本就可以。 有很多方法实现…...

Qt 按钮类控件(Push Button 与 Radio Button)(1)
文章目录 Push Button前提概要API接口给按钮添加图标给按钮添加快捷键 Radio ButtonAPI接口性别选择 Push Button(鼠标点击不放连续移动快捷键) Radio Button Push Button 前提概要 1. 之前文章中所提到的各种跟QWidget有关的各种属性/函数/方法&#…...
