在Spring Cloud中使用组件Ribbon和Feign,并分别创建子模块注册到Eureka中去
ok,在上篇文章中我们讲了在Spring cloud中使用Zuul网关,这篇文章我们将Spring Cloud的五大核心组件的Ribbon和Feign分别创建一个微服务模块。
题外话,本篇博客就是配置子模块,或者说是微服务,然后将微服务正式启动之前,将所有的服务注册到Eureka注册中心去,方便我们查看我们的微服务是否正式启动,文章更加偏向刚刚接触Spring Cloud的开发者,如果你对这些步骤已经很熟练了,实际上这篇博客对你来说,就是一篇水文罢了。我之所以写这篇,是考虑到刚刚学习的开发者,或者说让我自己的基础更加稳健,毕竟从0-1总要一个过程吧,等将最后一个组件完成之后,我将采用这个基本搭建好的框架,进行Spring Cloud中运行案例了,也就是正式使用Spring Cloud的组件了,现在只是开胃菜罢了。如果你对本系列文章感兴趣,不妨点个关注或者赞支持一下博主,码字不易,鼓励一下博主。
在我们正式开始搭建之前,我们先了解一下这两个组件是啥,可以用来干啥?
Ribbon
Ribbon是Netflix开源的一个客户端负载均衡器,它可以将请求分发到多个服务实例中,以提高系统的可用性和性能。Ribbon可以与各种服务发现机制集成,如Eureka、Consul等,通过定期从服务注册中心获取服务实例列表,并根据一定的负载均衡策略选择目标服务实例。Ribbon还提供了丰富的配置选项,可以根据实际需求进行定制。
例子:假设有一个微服务架构的电影推荐系统,其中包含多个电影信息服务的实例。通过使用Ribbon,可以实现对这些实例的负载均衡。当用户请求电影信息时,Ribbon会根据配置的负载均衡策略选择一个可用的电影信息服务实例,并将请求转发给它。这样可以提高系统的可用性和性能。
Ribbon的优点包括:
灵活性:Ribbon提供了丰富的配置选项,可以根据实际需求进行定制,如负载均衡策略、超时设置等。
可扩展性:Ribbon可以与各种服务发现机制集成,适用于不同的微服务架构。
高可用性:Ribbon可以自动检测不可用的服务实例,并剔除它们,确保请求只发送到可用的实例上。
缺点:
配置复杂:R的ibbon配置相对复杂,需要了解和理解各种负载均衡策略和配置选项。
客户端依赖:Ribbon需要作为客户端的一部分进行集成,增加了客户端的复杂性。
Feign
Feign是另一个Netflix开源的组件,它简化了基于HTTP的服务间通信的开发。Feign通过定义接口的方式,让开发者可以像调用本地方法一样调用远程服务。Feign会根据接口定义自动生成请求的URL、参数、请求方法等信息,并通过集成Ribbon实现负载均衡。Feign还支持请求和响应的编解码,可以方便地处理各种数据格式。
例子: 假设有一个微服务架构的电商系统,其中包含多个服务,如用户服务、订单服务等。通过使用Feign,可以方便地调用其他服务的接口。例如,在用户服务中需要调用订单服务来创建订单。通过定义一个Feign接口,可以直接调用订单服务的创建订单接口,Feign会自动处理请求的URL、参数等,并通过Ribbon实现负载均衡,将请求转发给可用的订单服务实例。
Feign的优点包括:
简化开发:Feign通过接口定义自动生成请求的URL、参数、请求方法等信息,减少了手动编写HTTP请求的工作量。
集成负载均衡:Feign集成了Ribbon,可以通过配置实现负载均衡,自动选择可用的服务实例。
请求和响应的编解码:Feign支持请求和响应的编解码,可以方便地处理各种数据格式。
Feign存在的一些缺点:
功能有限:Feign主要用于简化HTTP请求,对于复杂的服务调用场景可能不够灵活。
学习成本:虽然Feign简化了开发过程,但需要了解和理解其使用方式和配置选项。
ok,对以上知识点进行相关了解后,咱们开始分别搭建这两个模块的微服务。
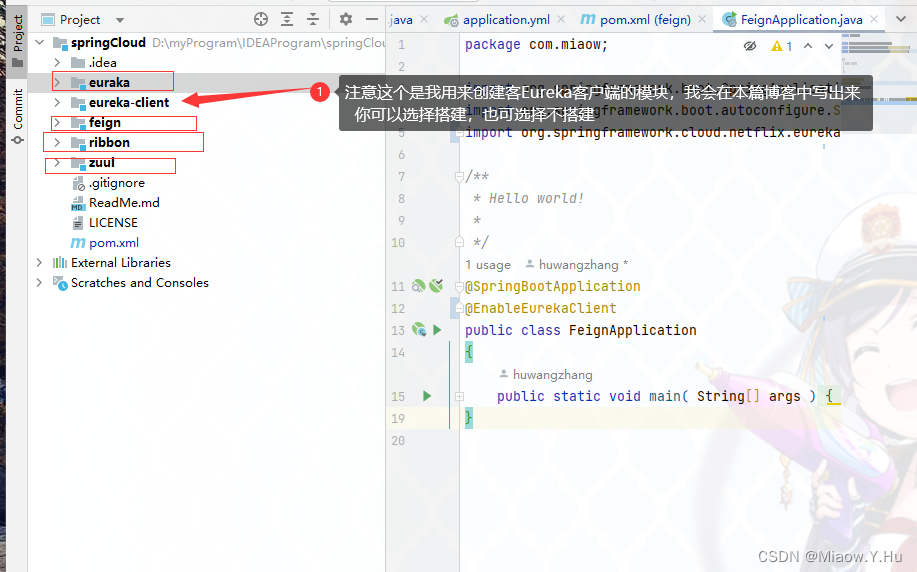
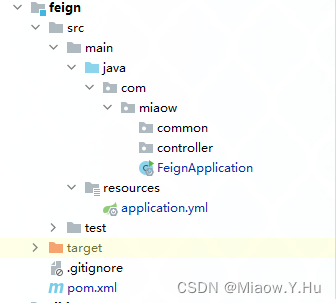
我搭建好了的模块如下图所示:

这篇博客我就不在一步一步带你去创建模块了,如果还是不知道怎么搭建父子模块的请参照上一篇博客。
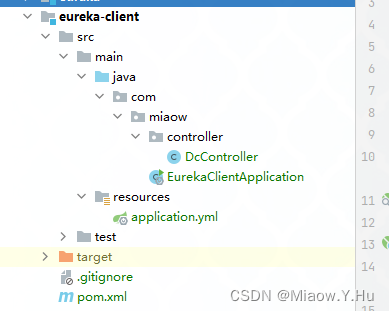
eureka-client
目录结构

pom.xml
<?xml version="1.0" encoding="UTF-8"?><project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><parent><artifactId>springCloud</artifactId><groupId>com.miaow</groupId><version>0.0.1-SNAPSHOT</version></parent><modelVersion>4.0.0</modelVersion><artifactId>eureka-client</artifactId><description>eureka客户端使用</description><name>eureka-client</name><!-- FIXME change it to the project's website --><url>http://www.example.com</url><properties><project.build.sourceEncoding>UTF-8</project.build.sourceEncoding><maven.compiler.source>1.8</maven.compiler.source><maven.compiler.target>1.8</maven.compiler.target></properties><dependencies><dependency><groupId>junit</groupId><artifactId>junit</artifactId><version>4.11</version><scope>test</scope></dependency><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-client</artifactId><version>2.2.1.RELEASE</version></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency></dependencies><dependencyManagement><dependencies><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-dependencies</artifactId><type>pom</type><scope>import</scope></dependency></dependencies></dependencyManagement></project>application.yml
server:port: 3124spring:application:name: eureka-client# eureka客户端注册到Eureka注册中心,切记需要启动eureka服务
eureka:client:service-url:defaultZone: http://localhost:1000/eureka
EurekaClientApplication
@SpringBootApplication
@EnableDiscoveryClient
public class EurekaClientApplication
{public static void main( String[] args ){SpringApplication.run(EurekaClientApplication.class);}
}
DcController
@RestController
public class DcController {@AutowiredDiscoveryClient discoveryClient;@GetMapping("/dc")public String dc() {String services = "Services: " + discoveryClient.getServices();System.out.println(services);return services;}
}
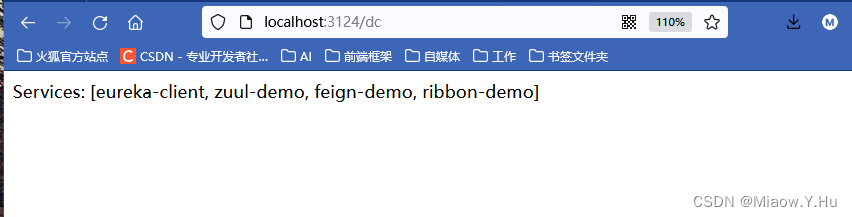
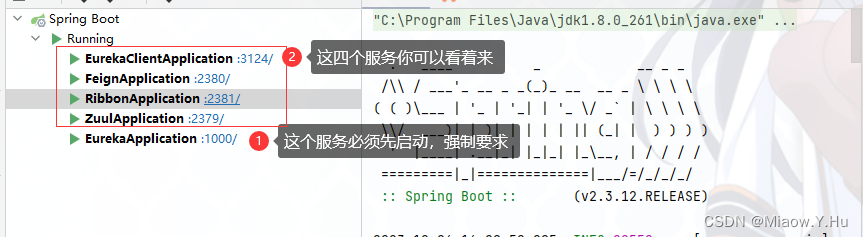
以下这图是我启动所有服务并注册到注册中心的。仅供参考。

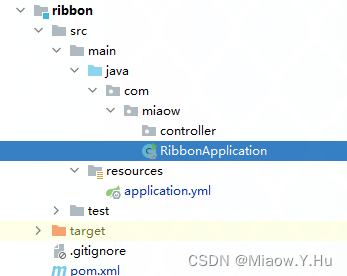
Ribbon
申明,本模块目前只做了引入依赖,并未实际使用Ribbon,只是创建了初步微服务,并实现将服务注册到Eureka中去。在后续将一步一步使用Ribbon的。敬请期待!!!
目录结构

pom.xml
<?xml version="1.0" encoding="UTF-8"?><project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><parent><artifactId>springCloud</artifactId><groupId>com.miaow</groupId><version>0.0.1-SNAPSHOT</version></parent><modelVersion>4.0.0</modelVersion><artifactId>ribbon</artifactId><name>Ribbon</name><!-- FIXME change it to the project's website --><url>http://www.example.com</url><properties><project.build.sourceEncoding>UTF-8</project.build.sourceEncoding><maven.compiler.source>1.8</maven.compiler.source><maven.compiler.target>1.8</maven.compiler.target></properties><dependencies><dependency><groupId>junit</groupId><artifactId>junit</artifactId><version>4.11</version><scope>test</scope></dependency><!--添加eureka客户端--><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-client</artifactId></dependency><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-ribbon</artifactId></dependency></dependencies></project>application.yml
server:port: 2381
spring:application:name: ribbon-demo# eureka客户端注册到Eureka注册中心,切记需要启动eureka服务
eureka:client:service-url:defaultZone: http://localhost:1000/eureka
RibbonApplication
@SpringBootApplication
@EnableEurekaClient
public class RibbonApplication {public static void main(String[] args) {SpringApplication.run(RibbonApplication.class);}
}
Feign
目录结构:

pom.xml
<?xml version="1.0" encoding="UTF-8"?><project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><parent><artifactId>springCloud</artifactId><groupId>com.miaow</groupId><version>0.0.1-SNAPSHOT</version></parent><modelVersion>4.0.0</modelVersion><artifactId>feign</artifactId><name>feign</name><!-- FIXME change it to the project's website --><url>http://www.example.com</url><properties><project.build.sourceEncoding>UTF-8</project.build.sourceEncoding><maven.compiler.source>1.8</maven.compiler.source><maven.compiler.target>1.8</maven.compiler.target></properties><dependencies><dependency><groupId>junit</groupId><artifactId>junit</artifactId><version>4.11</version><scope>test</scope></dependency><!--添加eureka客户端--><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-client</artifactId></dependency><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-openfeign</artifactId></dependency></dependencies>
</project>application.yml
server:port: 2380
spring:application:name: feign-demo# eureka客户端注册到Eureka注册中心,切记需要启动eureka服务
eureka:client:service-url:defaultZone: http://localhost:1000/eurekaFeignApplication
@SpringBootApplication
@EnableEurekaClient
public class FeignApplication
{public static void main( String[] args ){SpringApplication.run(FeignApplication.class);}
}
将服务启动:

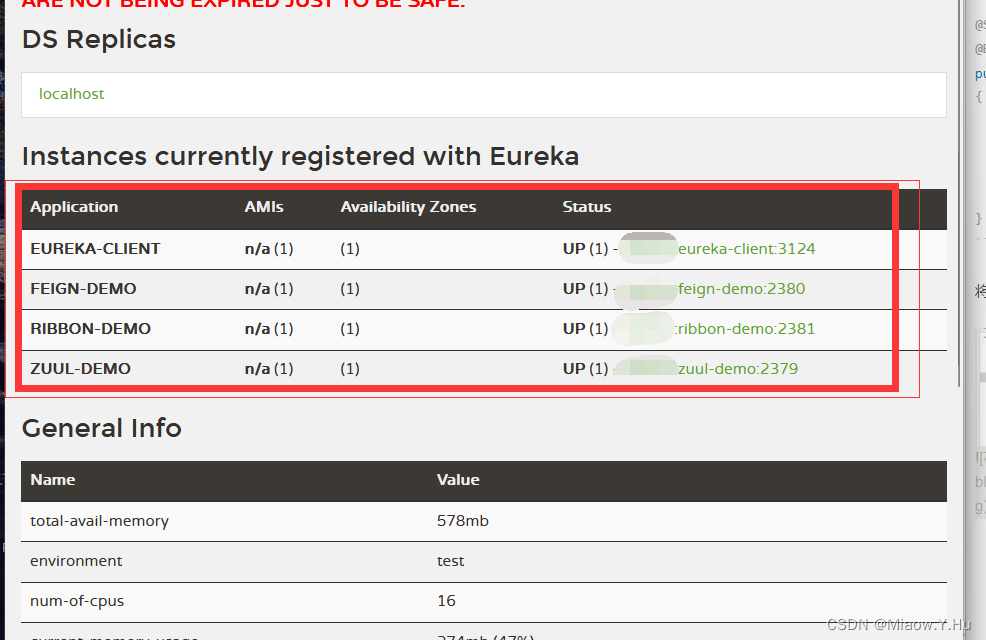
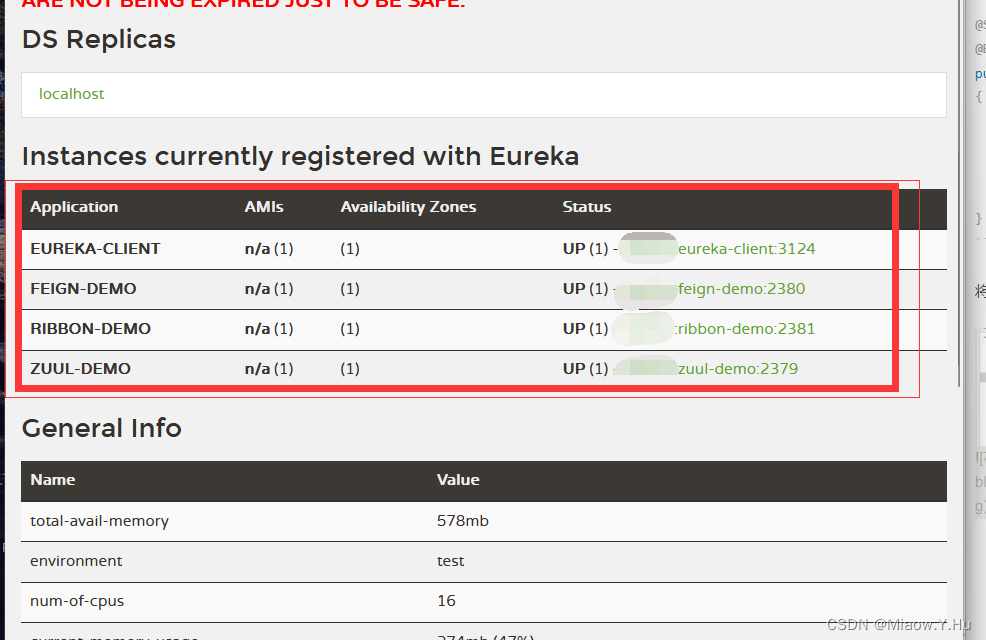
我们进入Eureka 服务管理界面查看已注册的服务:
http://localhost:1000/

通过上图,我们发现,我们启动的服务和端口号分别注册成功了,至此,我们的Ribbon和Feign模块就搭建好了,并且服务已经注册到注册中心去了。
至此,我们已经搭建了四个Spring Cloud的核心组件了。
- Eureka:Eureka是一个服务注册和发现组件,它提供了服务注册、服务发现和服务治理的功能。通过Eureka,微服务可以自动注册和发现其他微服务,从而实现服务之间的通信和协作。
- Zuul:Zuul是一个API网关组件,它可以与Eureka集成,提供了对微服务的路由、负载均衡、请求过滤和请求转发的功能。通过Zuul,开发人员可以将所有的微服务请求都通过一个入口点进行管理和保护。
- Ribbon:Ribbon是一个客户端负载均衡组件,它可以与Eureka集成,实现对微服务实例的负载均衡和故障转移。通过Ribbon,微服务可以自动选择可用的实例,并将请求分发到这些实例上。
- Feign:Feign是一个声明式的HTTP客户端组件,它可以与Ribbon和Eureka集成,简化微服务之间的HTTP通信。通过Feign,开发人员可以使用注解来定义HTTP请求和响应的格式,从而实现对微服务之间的调用。
- Hystrix:Hystrix是一个容错和断路器组件,它可以与Ribbon和Feign集成,提供了对微服务的容错和故障保护的功能。通过Hystrix,开发人员可以定义断路器的行为,从而实现对微服务的故障隔离和恢复。
相关文章:

在Spring Cloud中使用组件Ribbon和Feign,并分别创建子模块注册到Eureka中去
ok,在上篇文章中我们讲了在Spring cloud中使用Zuul网关,这篇文章我们将Spring Cloud的五大核心组件的Ribbon和Feign分别创建一个微服务模块。 题外话,本篇博客就是配置子模块,或者说是微服务,然后将微服务正式启动之前…...

(JAVA)-缓冲流
缓冲流能高效的读取数据 缓冲流底层自带了8192的缓冲区提高性能,他在原有的流上进行了包装,加上了缓冲效果 原理: 读入时首先会将内存中缓冲区大小的数据读入缓冲区中,接着下次读取直接从缓冲区中读取数据,当缓冲区…...

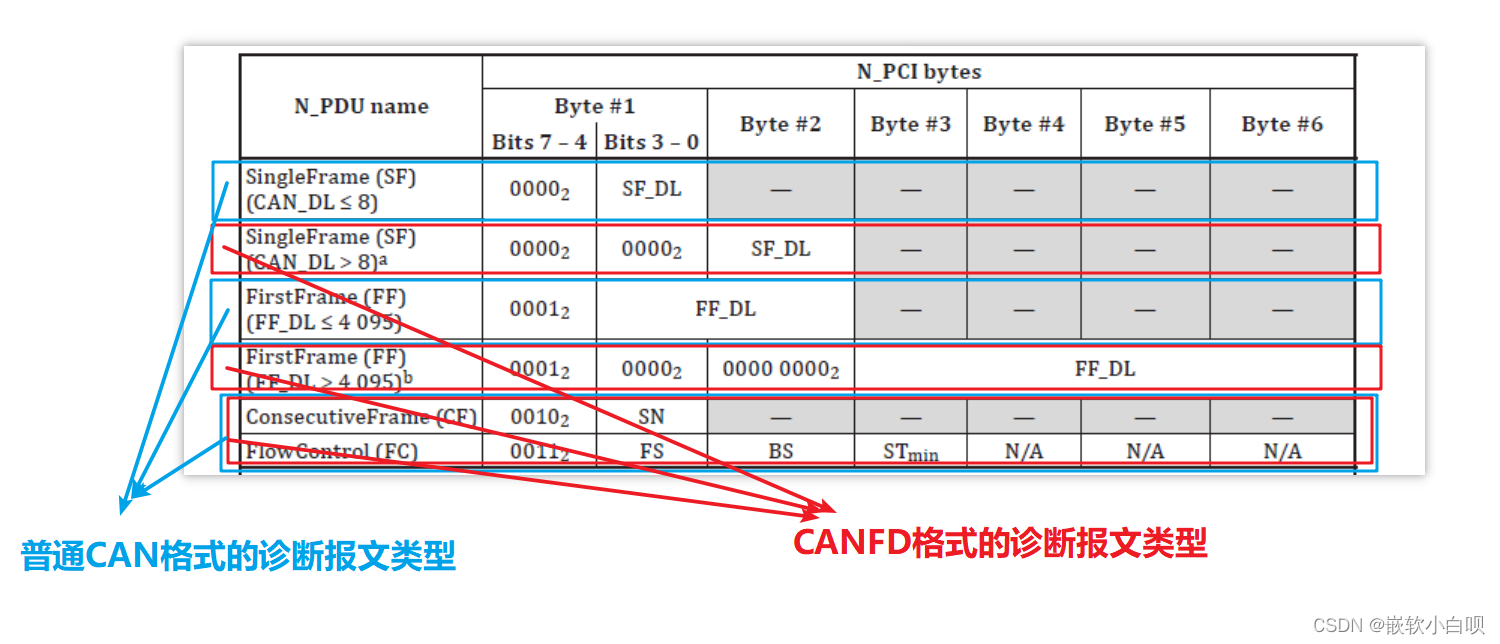
Autosar UDS-CAN诊断开发02-1(CAN诊断帧格式类型详解、CANFD诊断帧格式类型详解、15765-2(CANTP层)的意义)
目录 前言 CANTP层(15765-2协议)存在的意义 CANTP层(15765-2协议)帧类型详细解读(普通CAN格式) 四种诊断报文类型 单帧SingleFrame(SF) 首帧:FirstFrame(FF) 流控帧:FlowCont…...
)
swing快速入门(三)
解答一下上一篇关于留下的关于布局管理器的疑问 上一篇 几种常见的布局管理器 看不懂?看不懂没关系,这篇是概念篇,大概了解一下就行~ 1.FlowLayout(流式布局):按照从左到右、从上到下的顺序依次排列组件。…...

Swagger PHP Thinkphp 接口文档
安装 1. 安装依赖 composer require zircote/swagger-php 2. 下载Swagger UI git clone https://github.com/swagger-api/swagger-ui.git 3. 复制下载好的Swagger UI 中的dist目录到public目录中,修改目录名称 cp -rf swagger-ui/dist /home/htdocs/public/ m…...
)
12.9每日一题(备战蓝桥杯循环结构)
12.9每日一题(备战蓝桥杯循环结构) 题目 2165: 求平均年龄题目描述输入输出样例输入样例输出来源/分类 题解 2165: 求平均年龄题目 2166: 均值题目描述输入输出样例输入样例输出来源/分类 题解 2166: 均值题目 2167: 求整数的和与均值题目描述输入输出样…...

与时代共进退
还记得当初自己为什么选择计算机? 当初你问我为什么选择计算机,我笑着回答:“因为我梦想成为神奇的码农!我想像编织魔法一样编写程序,创造出炫酷的虚拟世界!”谁知道,我刚入门的那天࿰…...

Python 云服务器应用,Https,定时重启
Python 云服务器应用,Https,定时重启 环境搭建Python模块模块导入生成Flask实例GET处理启动服务器打开网页验证 GET接入证书 支持https申请证书下载证书保留 xxx.crt 和 xxx.key文件就可以了 copy到python项目目录ssl_context 配置 宝塔面板操作在www目录下新建python工作目录在…...

pytorch 笔记:dist 和 cdist
1 dist 1.1 基本使用方法 torch.dist(input, other, p2) 计算两个Tensor之间的p-范数 1.2 主要参数 input输入张量other另一个输入张量p范数 input 和 other的形状需要是可广播的 1.3 举例 import torchxtorch.randn(4) x #tensor([ 1.2698, -0.1209, 0.0462, -1.3271…...

Java的List中的各种浅拷贝和深拷贝问题
先来看一组代码 public class Temp{public static void main(String[] args) {List<Integer> list new ArrayList<>();list.add(1);list.add(2);list.add(3);List<Integer> temp list;list.add(4);System.out.println(list.toString());System.out.print…...

20231207_最新已测_Centos7.4安装nginx1.24.0_安装详细步骤---Linux工作笔记066
以前安装的太模糊了,干脆重新写一个: 1.首先下载对应的nginx-1.24.0.tar.gz安装文件 2.然后: 去执行命令 安装依赖 yum install -y gcc yum install -y pcre pcre-devel yum install -y zlib zlib-devel yum install -y openssl openssl-devel 3.然后:去解压 tar -zxvf ngi…...
———React如何像Vue一样将css和js写在同一文件)
前端知识笔记(二十六)———React如何像Vue一样将css和js写在同一文件
如果想在React中想要像Vue一样把css和js写到一个文件中,可以使用CSS-in-JS。 使用CSS-in-JS 下载 npm i styled-components使用 就像写scss一样,不过需要声明元素的类型 基本语法及展示如下 import styled from "styled-components"expor…...

Photoshop Circular Text
Ctrl N 新增 现学现卖...

深入解析Spring Boot中的注解@PathVariable、@RequestParam、@RequestBody的正确使用
文章目录 1. 引言2. PathVariable:处理路径变量2.1 简介2.2 使用示例 3. RequestParam:处理请求参数3.1 简介3.2 使用示例 4. RequestBody:处理请求体4.1 简介4.2 使用示例 5. 多个注解的组合使用6. 参数绑定的原理6.1 HandlerMethodArgument…...

Qt Location中加载地图对象
在Qt Location中加载地图对象,你可以按照以下步骤进行操作: 1,首先,确保你已经安装了Qt Location模块,并在项目中包含了相应的头文件。在项目文件(.pro)中添加以下行: QT locatio…...

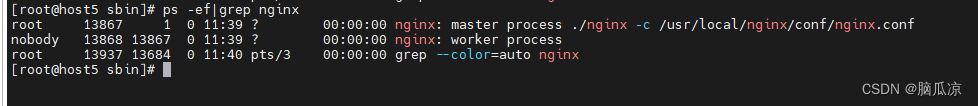
4-Docker命令之docker ps
1.docker ps介绍 docker ps命令是用来列出容器的相关信息 2.docker ps用法 docker ps [参数] [rootcentos79 ~]# docker ps --helpUsage: docker ps [OPTIONS]List containersAliases:docker container ls, docker container list, docker container ps, docker psOptions…...

你在地铁上修过bug吗?
作为技术人员,有没有遇到下班路上收到老板电话,系统故障,然后地铁上掏出电脑,修bug的场景。自己负责的业务线上出现问题,负责人心里是很慌的,在这种心理状态下做事很容易二次犯错,造成更大的问题…...

CPU、MCU、MPU、DSP、FPGA各是什么?有什么区别?
1、CPU 中央处理器,简称 CPU(Central Processing Unit),中央处理器主要包括两个部分,即控制器、运算器,其中还包括高速缓冲存储器及实现它们之间联系的数据、控制的总线。 电子计算机三大核心部件就是CPU…...

SpringBoot之logback 在Linux系统上启动的时候,设置日志按日期分割并设置指定时间自动清除日志
一、在src/main/resources/下创建logback-spring.xml文件 <?xml version"1.0" encoding"UTF-8"?> <configuration><!-- 日志存放路径 --><property name"log.path" value"/home/xmmc/logs" /><!-- 日志…...

OpenHarmony北向-让更广泛的应用开发者更容易参与
一、标准系统的体验 按照官方文档指导,这样操作,OH标准系统开发板就可以运行开发者开发的OpenHarmony应用了。 二、实际情况 按照开发文档上的说明,肯定是装不上的。因为OH不同的发行版,不同发行板不同的设备,IDE&…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...
