增强现实中的真实人/机/环与虚拟人/机/环
在增强现实中,真实人与虚拟人、真实机器与虚拟机器、真实环境与虚拟环境之间有着密切的关系。增强现实技术通过将真实与虚拟相结合,打破了传统的现实世界与虚拟世界的界限,创造出了一种新的体验方式。真实人、真实机器和真实环境与其对应的虚拟元素之间的关系在增强现实中变得更加紧密交织。
真实人与虚拟人:真实人是指现实世界中的人类,而虚拟人则是由计算机生成的虚拟角色。增强现实技术可以将虚拟人引入到真实世界中,使得真实人可以与虚拟人进行交互。例如,通过AR眼镜或者AR应用程序,人们可以看到虚拟人在现实环境中行走、说话等。
真实机器与虚拟机器:真实机器指的是现实世界中的实际设备,而虚拟机器则是通过计算机模拟的虚拟设备。增强现实技术可以将虚拟机器与真实机器结合在一起,使得虚拟机器可以在现实环境中运行。例如,AR技术可以将虚拟机器的图像叠加在真实机器上,使得用户可以看到虚拟机器与真实机器的结合。
真实环境与虚拟环境:真实环境指的是我们日常生活中的实际环境,而虚拟环境是由计算机生成的虚拟世界。增强现实技术可以将虚拟环境与真实环境相融合,创造出一种新的混合环境。例如,AR技术可以将虚拟物体叠加在真实环境中,使得用户可以在现实环境中看到虚拟物体的存在。
一、真实人与虚拟机器、虚拟环境之间存在着密切的关系
增强现实技术是将虚拟元素与现实世界进行融合,使得用户可以通过感知真实环境的方式与虚拟机器、虚拟环境进行交互。
首先,真实人与虚拟机器之间可以通过增强现实设备进行交互。例如,使用头戴式显示器或智能手机等设备,用户可以通过观察虚拟机器的投影或图像来与其进行互动。用户可以通过手势、语音等方式控制虚拟机器的行为,与其进行对话、操作。
其次,真实人与虚拟环境之间也可以进行交互。增强现实技术可以在现实环境中添加虚拟元素,使得用户可以与虚拟环境进行互动。例如,在增强现实游戏中,用户可以在现实世界中移动、观察、操控虚拟角色或物体。用户可以通过身体动作、手势等方式与虚拟环境中的元素进行互动,增强了用户与虚拟环境之间的沉浸感。
最后,增强现实还可以为真实人提供与虚拟机器、虚拟环境交互的全新方式和体验。通过增强现实技术,真实人可以在现实环境中获得更多的信息,分享更多的知识,与虚拟机器、虚拟环境进行更加直观、自然的互动。这种交互方式不仅可以在娱乐、游戏领域中得到应用,还可以在教育、医疗、设计等领域中发挥重要作用,为人们提供更多便利和创新。
二、虚拟人与真实机器、真实环境之间的关系
在增强现实中,虚拟人与真实机器、真实环境之间的关系是一种交互和影响的关系,通过增强现实技术实现虚拟与真实的融合,提供更加丰富和沉浸的用户体验。虚拟人与真实机器和真实环境之间的关系可以表现为以下几种情况:
虚拟人与真实机器交互:虚拟人可以与真实机器进行交互,例如通过虚拟界面与机器进行语音或手势控制交互。这种关系可以让用户通过虚拟人与机器进行直接沟通和操作。
虚拟人与真实环境交互:虚拟人也可以与真实环境进行交互,例如通过增强现实技术将虚拟人放置在真实环境中,并与环境中的物体或其他实体进行互动。这种关系可以提供更加沉浸和真实的增强现实体验。
虚拟人影响真实机器和环境:虚拟人还可以通过对真实机器和环境的操作和控制,产生实际的影响。例如,虚拟人可以通过语音命令控制真实机器的某些功能,或者通过虚拟物体与真实环境中的物体进行交互并改变其状态。
虚拟人在真实机器和环境中的呈现:虚拟人可以通过增强现实技术将其呈现在真实机器和环境中,与其融为一体。虚拟人的外貌、动作和行为可以通过虚拟现实技术模拟和展示,使其与真实机器和环境的感知无缝结合。
三、真实机器与虚拟人、虚拟环境之间的关系
真实机器是指我们所处的物理实体,例如机器人、传感器或其他实际存在的设备。虚拟人则是由计算机生成的虚拟角色,它们可以在增强现实场景中出现并与真实机器进行交互。虚拟环境是指通过计算机生成的虚拟场景,它可以模拟真实世界的各种情境和元素。
在增强现实中,真实机器可以与虚拟人进行交互,例如通过语音指令、手势识别等方式进行通信和合作。虚拟人可以扮演导游、教师、助手等角色,为用户提供信息、指导和实时反馈。同时,虚拟环境可以提供与现实世界不同的交互体验,例如在虚拟游戏中攀登山峰、探索未知地域等。
总而言之,增强现实通过将真实机器、虚拟人和虚拟环境相结合,创造了一种沉浸式的体验,使用户能够与虚拟元素进行互动,并将其融入到真实世界中。
四、虚拟机器与真实人、真实环境之间的关系
在增强现实中,虚拟机器与真实人、真实环境之间存在着密切的关系。增强现实技术通过将虚拟内容叠加到真实环境中,使用户可以感知和交互虚拟内容,从而扩展了人类的感知和认知能力。
虚拟机器是指通过计算机图形学等技术生成的虚拟实体,可以包括虚拟角色、虚拟对象、虚拟装置等。虚拟机器与真实人之间的关系主要是通过交互实现的。用户可以使用增强现实设备(如智能眼镜、手机等)感知虚拟机器,并与其进行交互。通过手势、语音、触摸等方式,用户可以与虚拟机器进行沟通、操作和控制,实现与虚拟机器的互动。
虚拟机器与真实环境之间的关系则是通过虚实融合技术实现的。增强现实设备可以感知用户所处的真实环境,通过传感器、摄像头等获取环境信息,并将虚拟内容与真实环境进行融合展示。这样,用户就可以在真实环境中看到虚拟机器的存在,并与其进行交互。虚实融合技术包括空间定位、图像识别、运动跟踪等技术,能够将虚拟机器与真实环境进行无缝结合,提供一种真实与虚拟相结合的沉浸式体验。
总的来说,虚拟机器在增强现实中作为用户与虚拟内容交互的载体,通过虚实融合技术与真实人和真实环境进行连接,实现了虚拟与现实的混合,拓展了人类的感知、认知和互动能力。
五、真实环境与虚拟人、虚拟机器之间的关系
虚拟人和虚拟机器是一种以计算机技术为基础的虚拟实体,可以在计算机系统中模拟和表现出与真实人或机器相似的行为和功能。
虚拟人是通过计算机生成的人类形象,通常具有外貌、声音和动作等特征。虚拟人可以应用于各种领域,如虚拟现实、计算机游戏、机器人技术等。虚拟人可以在虚拟环境中与真实环境进行交互,模拟真实人类的行为和反应。
虚拟机器是指通过软件模拟的计算机系统。虚拟机器可以在真实计算机系统上运行,具有自己的操作系统和应用程序。虚拟机器可以用于多种用途,如服务器虚拟化、软件开发和测试等。虚拟机器可以在真实环境中运行,提供类似于真实机器的功能和性能。
真实环境是指现实世界中的物理空间和事物,包括人类、机器等。真实环境是虚拟人和虚拟机器运行的基础,它提供了虚拟人和虚拟机器所需的物理支持和背景。
虚拟人和虚拟机器与真实环境之间的关系是相互依赖和互动的。虚拟人和虚拟机器是在真实环境中创建和操作的,它们可以通过与真实环境的交互来获取输入和输出。同时,虚拟人和虚拟机器也可以通过模拟和模仿真实环境的行为和功能来提供服务和满足需求。
总之,虚拟人和虚拟机器是在真实环境中运行的虚拟实体,它们通过与真实环境的交互来实现各自的功能和目标。虚拟人和虚拟机器的发展和应用也在不断地推动和影响着真实环境的变化和发展。
六、虚拟环境与真实人、真实机器之间的关系
虚拟环境是一种模拟真实环境的计算机生成的环境,它可以在计算机中创建一个模拟的环境,用于进行各种实验、测试和模拟。虚拟环境是基于真实环境的模型或仿真,通过模拟真实环境中的物理、化学、生物等过程,使用户可以在虚拟环境中进行各种操作和观察。虚拟环境可以用于各种领域,如科学研究、教育培训、娱乐等。
虚拟环境与真实人、真实机器之间存在着密切的关系。首先,虚拟环境可以提供给真实人一种模拟真实环境的体验,使其感受到与真实环境相似的感觉和交互。虚拟环境可以通过虚拟现实技术或者增强现实技术来呈现给真实人,使其可以进行沉浸式的体验和交互。
其次,虚拟环境可以用于与真实机器进行交互和测试。在虚拟环境中,可以模拟真实机器的外观、功能和行为,以便进行各种测试和优化。虚拟环境可以在没有真实机器的情况下进行各种实验,以提高效率和降低成本。
虚拟环境与真实人、真实机器之间的关系是相互影响的。虚拟环境可以通过人的操作和反馈来改变环境的状态和演化,同时真实人也可以通过虚拟环境来获取信息和进行交互。真实机器在虚拟环境中的表现和行为也可以影响虚拟环境的状态和演化。因此,虚拟环境、真实人和真实机器之间形成了一个互动和影响的系统。

相关文章:

增强现实中的真实人/机/环与虚拟人/机/环
在增强现实中,真实人与虚拟人、真实机器与虚拟机器、真实环境与虚拟环境之间有着密切的关系。增强现实技术通过将真实与虚拟相结合,打破了传统的现实世界与虚拟世界的界限,创造出了一种新的体验方式。真实人、真实机器和真实环境与其对应的虚…...

Python网络爬虫环境的安装指南
网络爬虫是一种自动化的网页数据抓取技术,广泛用于数据挖掘、信息搜集和互联网研究等领域。Python作为一种强大的编程语言,拥有丰富的库支持网络爬虫的开发。本文将为你详细介绍如何在你的计算机上安装Python网络爬虫环境。 一、安装python开发环境 进…...

【MyBatis系列】MyBatis字符串问题
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

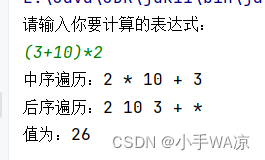
【Java】构建表达式二叉树和表达式二叉树求值
问题背景 1. 实现一个简单的计算器。通过键盘输入一个包含圆括号、加减乘除等符号组成的算术表达式字符串,输出该算术表达式的值。要求: (1)系统至少能实现加、减、乘、除等运算; (2)利用二叉…...

采用Python 将PDF文件按照页码进行切分并保存
工作中经常会遇到 需要将一个大的PDF文件 进行切分,比如仅需要大PDF文件的某几页 或者连续几页,一开始都是用会员版本的WPS,但是对于程序员,就是要采用技术白嫖 这里就介绍一个 python的PDF 包 PyPDF2 其安装方式也很简单 p…...

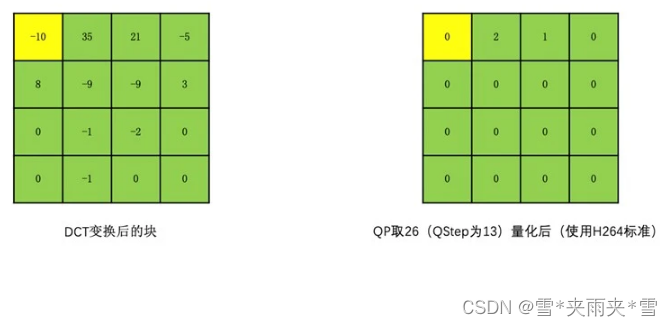
H264视频编码原理
说到视频,我们首先想到的可能就是占内存。我们知道一个视频是由一连串图像序列组成的,视频中图像一般是 YUV 格式。假设有一个电影视频,分辨率是 1080P,帧率是 25fps,并且时长是 2 小时,如果不做视频压缩的…...

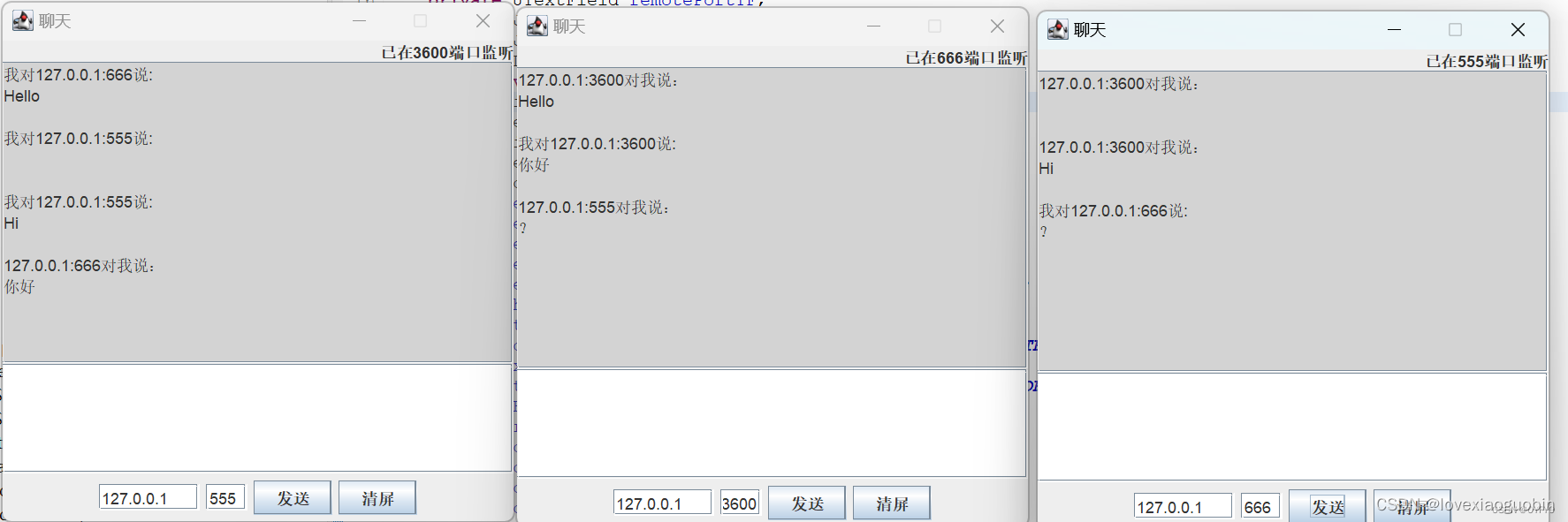
UDP实现群聊
代码: import java.awt.*; import java.awt.event.*; import javax.swing.*; import java.net.*; import java.io.IOException; import java.lang.String;public class liaotian extends JFrame{private static final int DEFAULT_PORT8899;private JLabel stateLB…...

服务器部署网易开源TTS | EmotiVoice部署教程
一、环境 ubuntu 20.04 python 3.8 cuda 11.8二、部署 1、docker方式部署 1.1、安装docker 如何安装docker,可以参考这篇文章 1.2、拉取镜像 docker run -dp 127.0.0.1:8501:8501 syq163/emoti-voice:latest2、完整安装 安装python依赖 conda create -n Emo…...

贪心算法和动态规划
目录 一、简介 二、贪心算法案例:活动选择问题 1.原理介绍 三、动态规划案例:背包问题 1.原理介绍 四、贪心算法与动态规划的区别 五、总结 作者其他文章链接 正则表达式-CSDN博客 深入理解HashMap:Java中的键值对存储利器-CSDN博客…...

jsp 设备预约管理系统Myeclipse开发mysql数据库web结构java编程计算机网页项目
一、源码特点 JSP 设备预约管理系统是一套完善的java web信息管理系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为 TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql5.0…...

Python:核心知识点整理大全10-笔记
目录 5.4 使用 if 语句处理列表 5.4.1 检查特殊元素 toppings.py 5.4.2 确定列表不是空的 5.4.3 使用多个列表 5.5 设置 if 语句的格式 5.6 小结 第6章 字 典 6.1 一个简单的字典 alien.py 6.2 使用字典 6.2.1 访问字典中的值 6.2.2 添加键—值对 6.2.3 先创建一…...

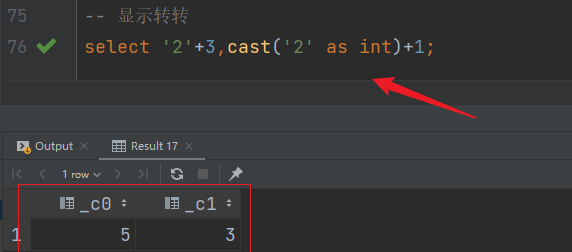
Hive数据库系列--Hive数据类型/Hive字段类型/Hive类型转换
文章目录 一、Hive数据类型1.1、数值类型1.2、字符类型1.3、日期时间类型1.4、其他类型1.5、集合数据类型1.5.1、Struct举例1.5.2、Array举例1.5.3、Map举例 二、数据类型转换2.1、隐式转换2.2、显示转换 三、字段类型的使用3.1、DECIMAL(precision,scale) 本章主要…...

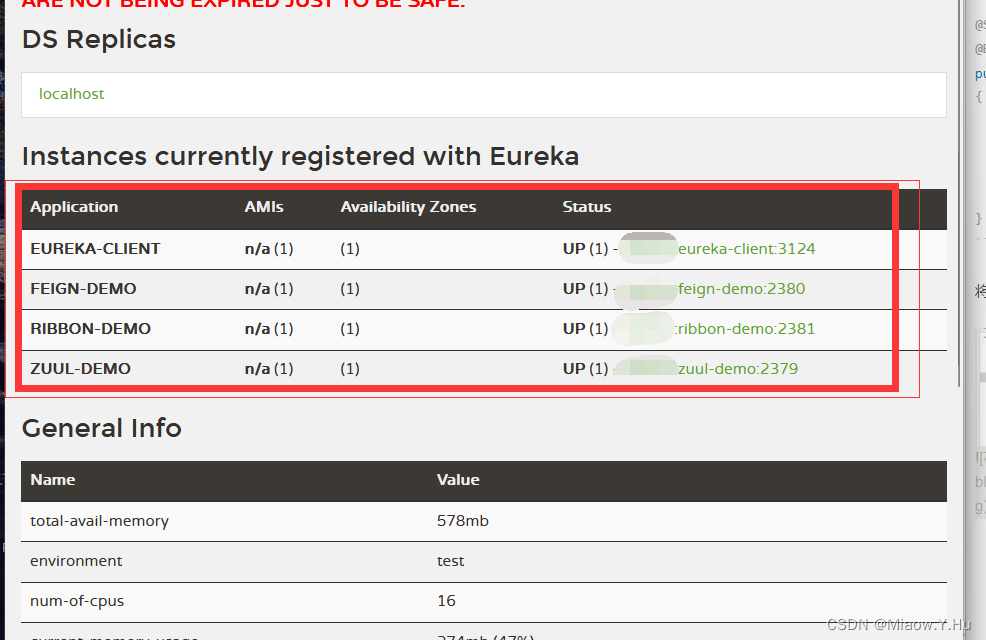
在Spring Cloud中使用组件Ribbon和Feign,并分别创建子模块注册到Eureka中去
ok,在上篇文章中我们讲了在Spring cloud中使用Zuul网关,这篇文章我们将Spring Cloud的五大核心组件的Ribbon和Feign分别创建一个微服务模块。 题外话,本篇博客就是配置子模块,或者说是微服务,然后将微服务正式启动之前…...

(JAVA)-缓冲流
缓冲流能高效的读取数据 缓冲流底层自带了8192的缓冲区提高性能,他在原有的流上进行了包装,加上了缓冲效果 原理: 读入时首先会将内存中缓冲区大小的数据读入缓冲区中,接着下次读取直接从缓冲区中读取数据,当缓冲区…...

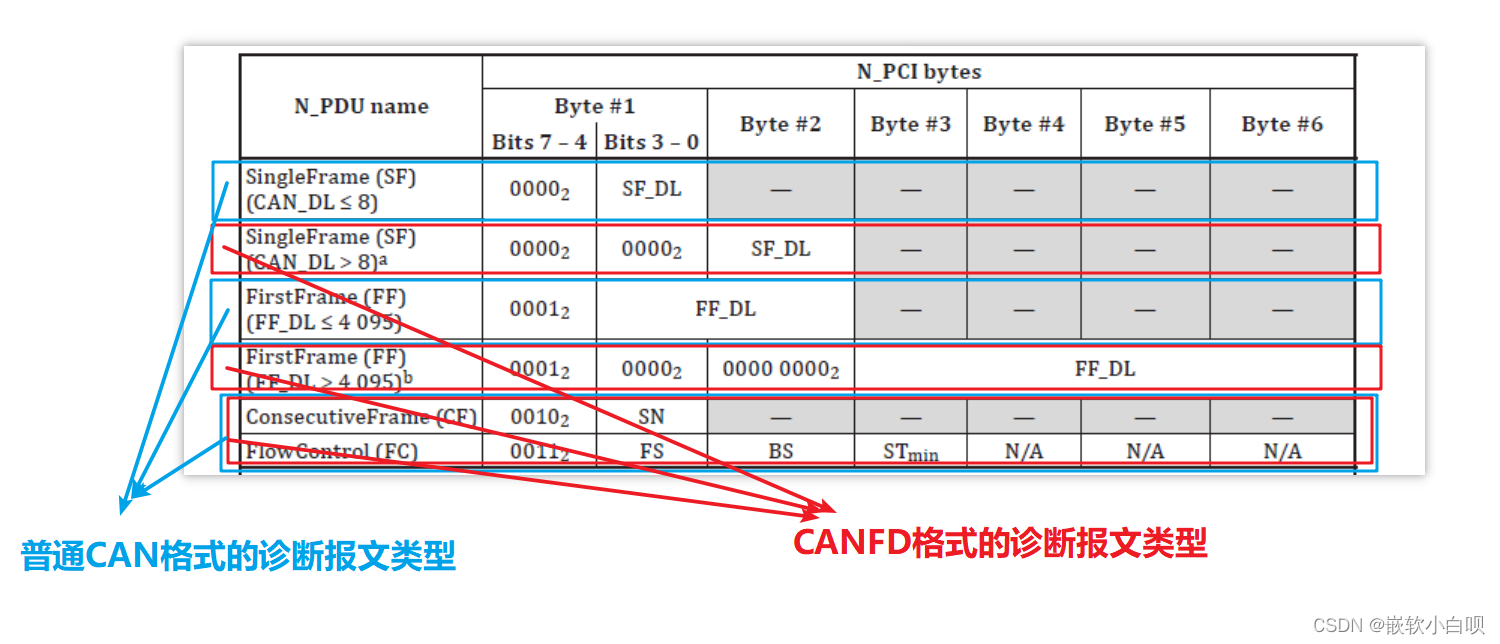
Autosar UDS-CAN诊断开发02-1(CAN诊断帧格式类型详解、CANFD诊断帧格式类型详解、15765-2(CANTP层)的意义)
目录 前言 CANTP层(15765-2协议)存在的意义 CANTP层(15765-2协议)帧类型详细解读(普通CAN格式) 四种诊断报文类型 单帧SingleFrame(SF) 首帧:FirstFrame(FF) 流控帧:FlowCont…...
)
swing快速入门(三)
解答一下上一篇关于留下的关于布局管理器的疑问 上一篇 几种常见的布局管理器 看不懂?看不懂没关系,这篇是概念篇,大概了解一下就行~ 1.FlowLayout(流式布局):按照从左到右、从上到下的顺序依次排列组件。…...

Swagger PHP Thinkphp 接口文档
安装 1. 安装依赖 composer require zircote/swagger-php 2. 下载Swagger UI git clone https://github.com/swagger-api/swagger-ui.git 3. 复制下载好的Swagger UI 中的dist目录到public目录中,修改目录名称 cp -rf swagger-ui/dist /home/htdocs/public/ m…...
)
12.9每日一题(备战蓝桥杯循环结构)
12.9每日一题(备战蓝桥杯循环结构) 题目 2165: 求平均年龄题目描述输入输出样例输入样例输出来源/分类 题解 2165: 求平均年龄题目 2166: 均值题目描述输入输出样例输入样例输出来源/分类 题解 2166: 均值题目 2167: 求整数的和与均值题目描述输入输出样…...

与时代共进退
还记得当初自己为什么选择计算机? 当初你问我为什么选择计算机,我笑着回答:“因为我梦想成为神奇的码农!我想像编织魔法一样编写程序,创造出炫酷的虚拟世界!”谁知道,我刚入门的那天࿰…...

Python 云服务器应用,Https,定时重启
Python 云服务器应用,Https,定时重启 环境搭建Python模块模块导入生成Flask实例GET处理启动服务器打开网页验证 GET接入证书 支持https申请证书下载证书保留 xxx.crt 和 xxx.key文件就可以了 copy到python项目目录ssl_context 配置 宝塔面板操作在www目录下新建python工作目录在…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

Java 与 MySQL 性能优化:MySQL 慢 SQL 诊断与分析方法详解
文章目录 一、开启慢查询日志,定位耗时SQL1.1 查看慢查询日志是否开启1.2 临时开启慢查询日志1.3 永久开启慢查询日志1.4 分析慢查询日志 二、使用EXPLAIN分析SQL执行计划2.1 EXPLAIN的基本使用2.2 EXPLAIN分析案例2.3 根据EXPLAIN结果优化SQL 三、使用SHOW PROFILE…...
