C# WPF上位机开发(网络程序界面开发)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
之前我们讨论过,设备之间通讯的方式很多。但是,不知道大家有没有注意,前面谈到的这些通讯方式都需要上位机电脑和被控制的设备离的很近,如果两者之间的距离比较短,这个时候就要想想其他的办法了。而网络,就是可以帮助我们解决这一问题的有效工具之一。
和232相比较,网络最大的好处就是传输距离远,可以是有线、又可以无线。不仅如此,它还有内网和外网之分,如果是内网的设备,一般是处于保密和安全的需要;如果是外网,说明我们可以在很远的地方实现对设备、生产环境、作业系统的控制,这些都是很方便的。
当然,要用好网络的话,需要我们能够掌握TCP/IP的基本协议,比如什么是链路层、什么是MAC地址、什么是IP、什么是端口、什么是网关等等。不光这些,除了这些基础内容,我们还有必要了解HTTP、FTP、Telnet、SSH、SMTP这些常用协议。有了这些基础做铺垫,后面加上一定的设备协议,就可以实现对远程设备的实时访问了。
TCP/IP只是一个标准,它和编程语言、软件平台、关联设备没有什么关系,只要符合这个标准,就可以利用交换机、路由器实现数据的互通有无了。
1、应用者需要掌握的协议
目前如果只是应用,学习好IP和PORT的配置就可以了,常用的协议HTTP、FTP、Telnet最好也掌握一下。
2、TCP和UDP如何选择
TCP一般用在网络环境比较ok的场景,对于无线或者是网络比较糟糕的场景来说,最好使用UDP,通常来说问题也不大。
3、不想自己设计协议怎么处理
如果通讯的设备都是自己开发的,那么完全可以使用xmlrpc的形式来进行通信。即所有通信的数据都压缩成xml形式传输,传输之后再调用对应的callback函数即可。
4、第三方设备的协议
对于第三方设备,一般它们都会在官网或者github网上提供对应的sdk协议内容,我们只要拿到对应的代码,在作业平台上面编译、开发即可。这部分内容,最好自己不要开发。因为坦率来说,这部分工作应该由供应商来完成,此外就算帮供应商来完成了这部分内容的开发,对自己来讲,时间上面并不是一个划算的买卖。
5、开发方法
目前不管是Windows,还是Linux,不管是c#、c、c++、vb、golang、java等语言,每一种平台、每一种语言都可以自己开发网络程序的,如果没有合适的第三方开发包,那么自己用Raw API直接开发网络程序也是可以的。就c# wpf而言,如果直接用Raw API开发网络程序,本身也是可以的。
6、网络界面开发
为了验证网络开发的效果,大家可以自己编写一个界面、编写一些程序,验证是不是真的可以同网段通信、跨网段通信。此时可以先在自己的电脑上进行测试,用127.0.0.1来处理,没问题了之后,再去部署在不同的设备上去确认和验证,慢慢积累出自己的调试方法和开发经验。

假设我们编写了这样一个服务器程序的界面,它bind到特定的ip、特定的端口上面,单击按钮后就可以开始监听端口。这个时候,每连接一个客户进来,右侧的combobox就添加一个选项。客户发送的内容,也会在第二行的Textbox打印出来,如果需要发送消息,那么第三行输入内容,单击“发送消息”按钮即可。当然,复杂一点,要发送文件的话,也可以通过选择文件和发送文件的按钮,来完成这样的操作。
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WpfApp"mc:Ignorable="d"Title="ServerDemo" Height="350" Width="542"><Grid><Grid.RowDefinitions><RowDefinition Height="*"/><RowDefinition Height="4*"/><RowDefinition Height="4*"/><RowDefinition Height="*"/></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition Width="1.5*"/><ColumnDefinition Width="*"/><ColumnDefinition Width="*"/><ColumnDefinition Width="*"/><ColumnDefinition Width="2*"/></Grid.ColumnDefinitions><TextBox Grid.Row="0" Grid.Column="0" BorderBrush="Black" Margin="5" Text="{Binding Ip}" HorizontalContentAlignment="Left"/><Border Margin="5" Grid.Column="1" Grid.Row="0" CornerRadius="10" Background="CadetBlue"><TextBox BorderBrush="Black" Text="{Binding Port,Mode=TwoWay}" HorizontalContentAlignment="Left"/></Border><Border Margin="5" Grid.Column="2" Grid.Row="0" CornerRadius="10" Background="CadetBlue"><Button BorderBrush="Black" Content="开始监听" Command="{Binding StartListen}"/></Border><Border Margin="5" Grid.Column="3" Grid.Row="0" CornerRadius="10" Background="CadetBlue"><Button BorderBrush="Black" Content="停止监听" Command="{Binding StopListen}"/></Border><Border Margin="5" Grid.Column="4" Grid.Row="0" CornerRadius="10"><StackPanel Orientation="Horizontal"><TextBlock Text="连接的客户:" VerticalAlignment="Center" TextAlignment="Center"/><ComboBox Width="80" ItemsSource="{Binding DicSocket,Mode=TwoWay}" SelectedValuePath="ItemSocket" DisplayMemberPath="ip" SelectedValue="{Binding SelectSocket,Mode=TwoWay}" /></StackPanel></Border><TextBox Grid.Row="1" Grid.ColumnSpan="5" Background="LightSlateGray" BorderBrush="Black" Margin="5" Text="{Binding LogReceive}" VerticalScrollBarVisibility="Visible"/><TextBox Grid.Row="2" Grid.ColumnSpan="5" Background="LightSlateGray" BorderBrush="Black" Margin="5" Text="{Binding Sendtext}" VerticalScrollBarVisibility="Visible"/><Border Margin="5" Grid.ColumnSpan="2" Grid.Row="3" CornerRadius="10" Background="CadetBlue"><TextBox BorderBrush="Black" Text="{Binding SelectFile,Mode=TwoWay}"/></Border><Border Grid.Column="2" Grid.ColumnSpan="4" Grid.Row="3" CornerRadius="5" Background="White"><StackPanel Orientation="Horizontal" ><Grid Width="323"><Grid.ColumnDefinitions><ColumnDefinition Width="*"/><ColumnDefinition Width="*"/><ColumnDefinition Width="*"/></Grid.ColumnDefinitions><Button Content="选择文件" Margin="5" Grid.Column="0" Command="{Binding SelectCommand}"/><Button Content="发送文件" Margin="5" Grid.Column="1" Command="{Binding SendFileCommand}"/><Button Content="发送消息" Margin="5" Grid.Column="2" Command="{Binding SendMessageCommand}"/></Grid></StackPanel></Border></Grid>
</Window>
7、剩余的工作
仅仅有server端的程序,这个软件是没有办法顺利工作的。大家可以参考server端界面的写法,编写一个client端的界面和程序,这样就可以实现client-server的数据通信了。
相关文章:

C# WPF上位机开发(网络程序界面开发)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 之前我们讨论过,设备之间通讯的方式很多。但是,不知道大家有没有注意,前面谈到的这些通讯方式都需要上位机电脑…...

卡码网语言基础课 | 20. 排队取奶茶
目录 一、 队列的基本认识 二、 队列的操作 2.1 引入头文件 2.2 创建队列 2.3 队列的常见操作 三、 解题 通过本次练习,将会学习到以下C知识点: 队列的基本概念(队头、队尾)和特点(先入先出)入队、出队…...

Angular 进阶之四:SSR 应用场景与局限
应用场景 内容丰富,复杂交互的动态网页,对首屏加载有要求的项目,对 seo 有要求的项目(因为服务端第一次渲染的时候,已经把关键字和标题渲染到响应的 html 中了,爬虫能够抓取到此静态内容,因此更…...

vue2 cron表达式组件
vue2 cron表达式组件 1. 先上图 2. 代码目录 3. 直接上代码 (组件代码太多,直接上压缩包,解压后直接用,压缩包再博客顶部) 4. 使用注:示例代码中使用了element-ui // HomeView.vue<template><…...

git-vscode
git-vscode ctrlshiftp 创建分支 create branch 直接切到新的分支了 切换分支 直接点左下角自己选择 vscode中配置仓库 https://blog.csdn.net/zora_55/article/details/129709251 推送tag tag作用就是在 Git 中,标记存储库历史记录中特定提交的一种方式。t…...

【C++11(三)】智能指针详解--RAII思想循环引用问题
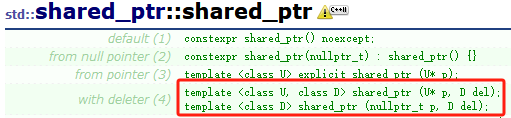
💓博主CSDN主页:杭电码农-NEO💓 ⏩专栏分类:C从入门到精通⏪ 🚚代码仓库:NEO的学习日记🚚 🌹关注我🫵带你学习C 🔝🔝 C11 1. 前言2. 为什么要有智能指针?3. RAII思想…...

佳明(Garmin) fēnix 7X 增加小睡检测功能
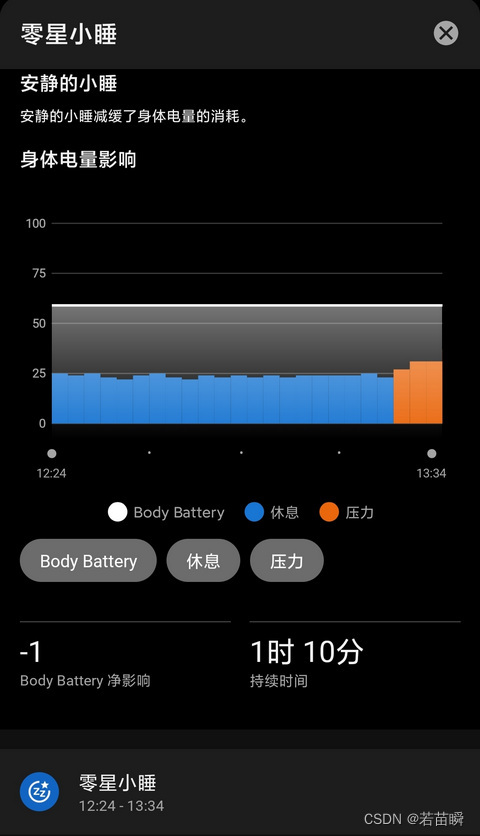
文章目录 (一)零星小睡(二)小睡检测(三)吐槽佳明(3.1)心率检测(3.2)光线感应器(3.3)手表重量(3.4)手表续航 &a…...

二、如何保证架构的质量、架构前期准备、技术填补与崩溃预防、系统重构
1、如何保证架构的质量 -- 稳定性和健壮性 2、正确的选择是良好的开端 -- 架构前期准备 ① 架构师分类:系统架构师、应用架构师、业务架构师 3、技术填补与崩溃预防 4、系统重构...

14、SQL注入——HTTP文件头注入
文章目录 一、HTTP Header概述1.1 HTTP工作原理1.2 HTTP报文类型1.3 较重要的HTTP Header内容 二、HTTP Header注入2.1 HTTP Header注入的前提条件2.2 常见的HTTP Header注入类型 一、HTTP Header概述 1.1 HTTP工作原理 1.2 HTTP报文类型 (1)请求报文 …...

李宏毅bert记录
一、自监督学习(Self-supervised Learning) 在监督学习中,模型的输入为x,若期望输出是y,则在训练的时候需要给模型的期望输出y以判断其误差——有输入和输出标签才能训练监督学习的模型。 自监督学习在没有标注的训练…...

.Net6.0 Microsoft.AspNetCore.Http.Abstractions 2.20 已弃用
您想要升级 Microsoft.AspNetCore.Http.Abstractions 包,您需要注意以下几点: Microsoft.AspNetCore.Http.Abstractions 包在 ASP.NET Core 2.2 版本后已经被标记为过时,因为它已经被包含在 Microsoft.AspNetCore.App 框架引用中12。因此&am…...

c2-C语言--指针
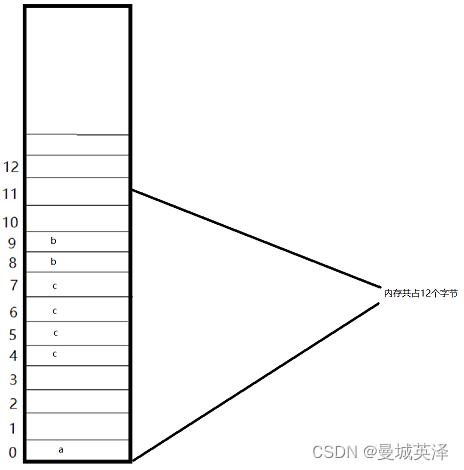
1.用一级指针遍历一维数组 结论 buf[i]<>*(buf i) <> *(p i)<> p[i] #include <stdio.h>int main(){int buf[5] {10,20 ,30 ,40,50}; //buf[0] --- int // buf --&buf[0] ----int *int *p buf;//&buf[0] --- &*(buf0)printf(&quo…...

kafka入门(四):消费者
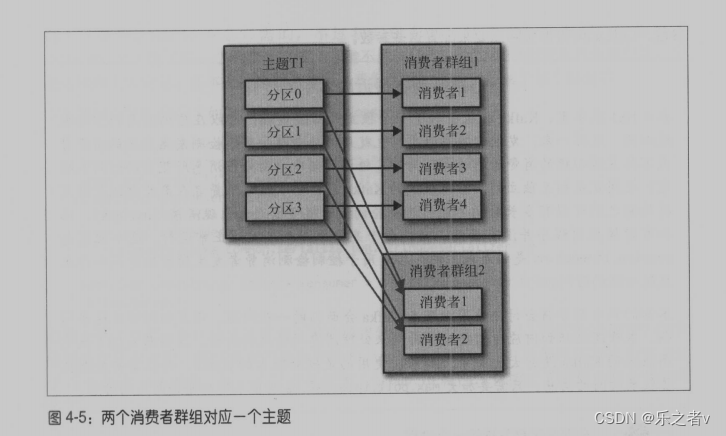
消费者 (Consumer ) 消费者 订阅 Kafka 中的主题 (Topic) ,并 拉取消息。 消费者群组( Consumer Group) 每一个消费者都有一个对应的 消费者群组。 一个群组里的消费者订阅的是同一个主题,每个消费者接收主题的一部分分区的消息…...

DFS、BFS求解leetcode图像渲染问题(Java)
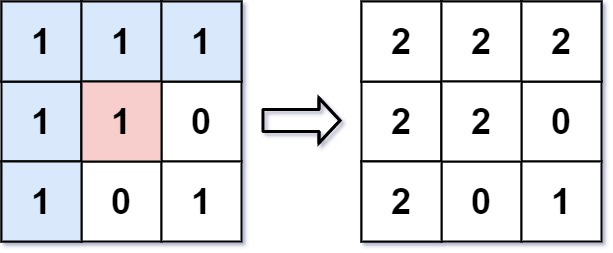
目录 leetcode733题.图像渲染 DFS BFS leetcode733题.图像渲染 733. 图像渲染 - 力扣(LeetCode) 有一幅以 m x n 的二维整数数组表示的图画 image ,其中 image[i][j] 表示该图画的像素值大小。 你也被给予三个整数 sr , sc 和 newColor …...

0基础学习云计算难吗?
很多人经常会问云计算是什么?云计算能干什么?学习云计算能做什么工作?其实我们有很多人并不知道云计算是什么,小知今天来给大家讲讲学习云计算能做什么。 中国的云计算行业目前正处于快速发展阶段,随着互联网和数字化…...

【RabbitMQ高级功能详解以及常用插件实战】
文章目录 队列1 、Classic经典队列2、Quorum仲裁队列3、Stream流式队列4、如何使用不同类型的队列 二、死信队列 队列 classic经典队列,Quorum仲裁队列,Stream流式队列 1 、Classic经典队列 这是RabbitMQ最为经典的队列类型。在单机环境中,…...

开源的数据流技术,该选择Redpanda还是Apache Kafka?
本文将比较Apache Kafka和Redpanda两种开源的数据流技术,在云原生实时处理能力上的不同,以及如何在项目中做出选择。 目前,Apache Kafka不但成为了数据流处理领域事实上的标准,而且带动了同类产品的出现。Redpanda就是其中之一…...

720度vr虚拟家居展厅提升客户的参观兴致
VR虚拟展厅线上3D交互展示的优势有以下几点: 打破了场馆的展示限制,可展示危险性制品、珍贵稀有物品、超大型设备等,同时提供了更大的展示空间和更丰富的展示内容。 可提供企业真实环境的实时VR全景参观,提升潜在客户信任度。 提供…...

mysql中的DQL查询
表格为: DQL 基础查询 语法:select 查询列表 from 表名:(查询的结果是一个虚拟表格) -- 查询指定的列 SELECT NAME,birthday,phone FROM student -- 查询所有的列 * 所有的列, 查询结果是虚拟的表格&am…...

【数据结构高阶】红黑树
目录 一、红黑树的概念 二、红黑树的性质 2.1 红黑树与AVL树的比较 三、红黑树的实现 3.1 红黑树节点的定义 3.2 数据的插入 3.2.1 红黑树的调整思路 3.2.1.1 cur为红,f为红,g为黑,u存在且为红 3.2.1.2 cur为红,f为红&am…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

21-Oracle 23 ai-Automatic SQL Plan Management(SPM)
小伙伴们,有没有迁移数据库完毕后或是突然某一天在同一个实例上同样的SQL, 性能不一样了、业务反馈卡顿、业务超时等各种匪夷所思的现状。 于是SPM定位开始,OCM考试中SPM必考。 其他的AWR、ASH、SQLHC、SQLT、SQL profile等换作下一个话题…...

LeetCode 0386.字典序排数:细心总结条件
【LetMeFly】386.字典序排数:细心总结条件 力扣题目链接:https://leetcode.cn/problems/lexicographical-numbers/ 给你一个整数 n ,按字典序返回范围 [1, n] 内所有整数。 你必须设计一个时间复杂度为 O(n) 且使用 O(1) 额外空间的算法。…...
