DIP——边缘提取与分割
1.使用canny算法进行边缘提取
本实验比较简单,基本思路是对原图像进行一个高斯模糊处理,用于去噪,之后转换为灰度图,直接调用cv库中的canny记性边缘提取。若想直接得到彩色边缘,则通过按位与操作,将原始彩色图像和Canny边缘图像结合,得到彩色边缘图。具体完整代码如下:
# canny边缘提取实验
import cv2 as cv
import numpy as npdef edge_demo(image):# 对输入的图像进行高斯模糊,去噪,其中高斯核模板大小为3*3,标准差为0blurred = cv.GaussianBlur(image, (3, 3), 0)# 转换为灰度图gray = cv.cvtColor(blurred, cv.COLOR_BGR2GRAY)# 使用Canny边缘检测算法,设置低阈值为50,高阈值为150,提取图像的边缘。经验设定edge_output = cv.Canny(gray, 50, 150)# 在窗口中显示Canny边缘提取的结果图像。cv.imshow('Canny Edge', edge_output)# 彩色边缘提取# 通过按位与操作,将原始彩色图像和Canny边缘图像结合,得到彩色边缘图。dst = cv.bitwise_and(image, image, mask=edge_output)cv.imshow('Color Edge', dst)# 绘图
src = cv.imread('ai.jpg')
cv.namedWindow('input image', cv.WINDOW_AUTOSIZE)
cv.imshow('input image', src)
edge_demo(src)
cv.waitKey(0)
cv.destroyAllWindows()
实验结果
原始图像:

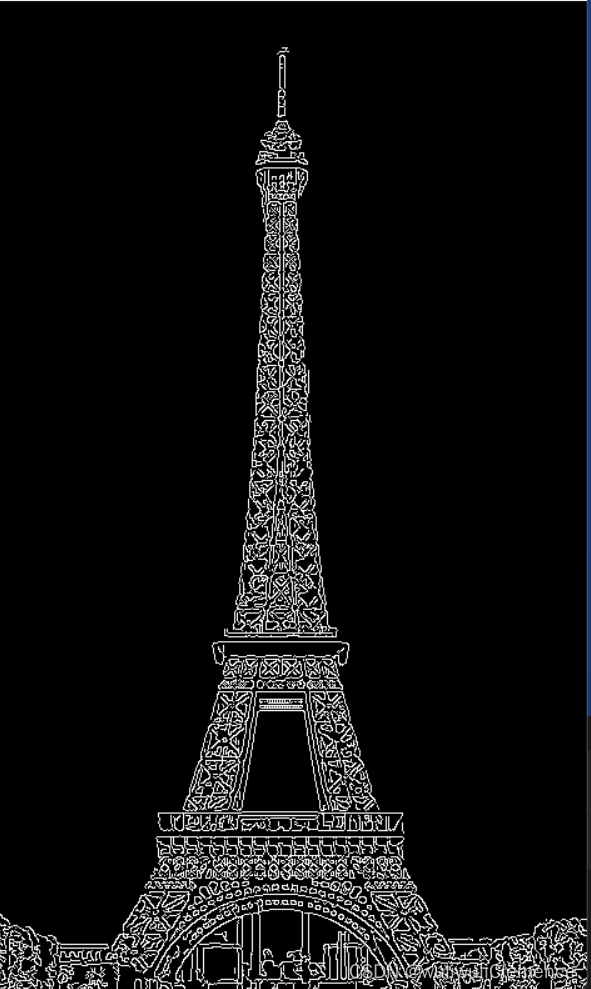
灰度处理后canny算法提取的边缘图像

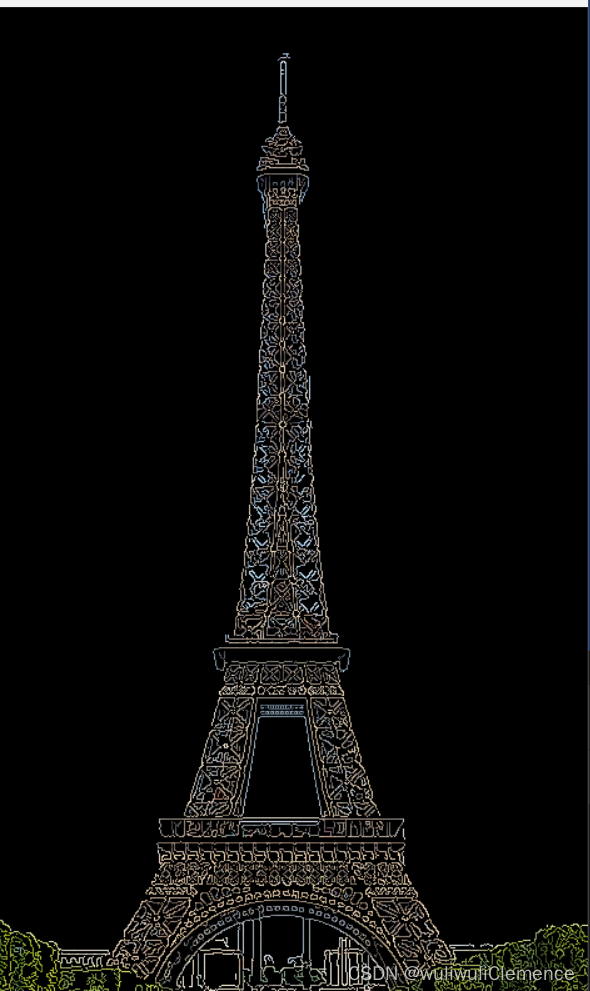
彩色边缘图像

2.使用大津法进行图像分割
本实验的原理也比较简单,使用大津法进行图像分割。大津法(Otsu’s Method)是一种自适应阈值选取的方法,通常用于图像分割。其目标是通过最大化类间方差(类间方差是指分割后的两个类别之间的方差)来找到一个合适的阈值,将图像分为两个类别,一类为前景,一类为背景。这里我们绘制灰度直方图,并且使用OpenCV的threshold函数进行OTSU阈值化。并且将计算得到的阈值存储在 ret1 中,OTSU阈值化后的图像存储在 th1 中。其完整代码如下:
import cv2
import numpy as np
from matplotlib import pyplot as pltimage = cv2.imread("flying_horse.jpg")
gray = cv2.cvtColor(image, cv2.COLOR_BGR2GRAY)plt.figure(figsize=(6, 6))
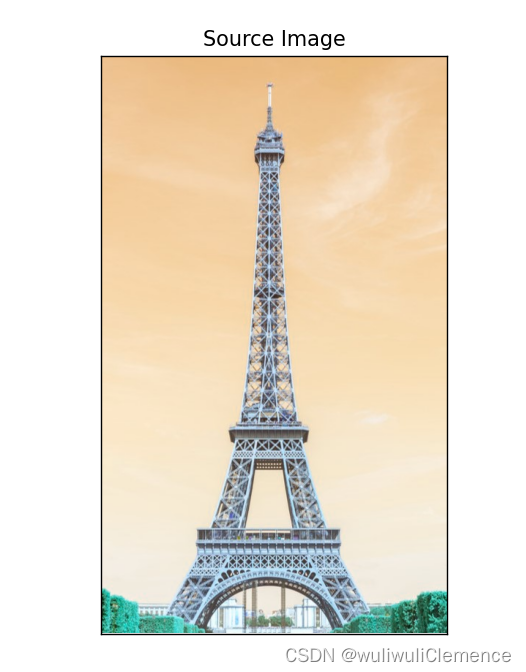
plt.imshow(image, cmap="gray")
plt.title("Source Image")
plt.xticks([]), plt.yticks([])
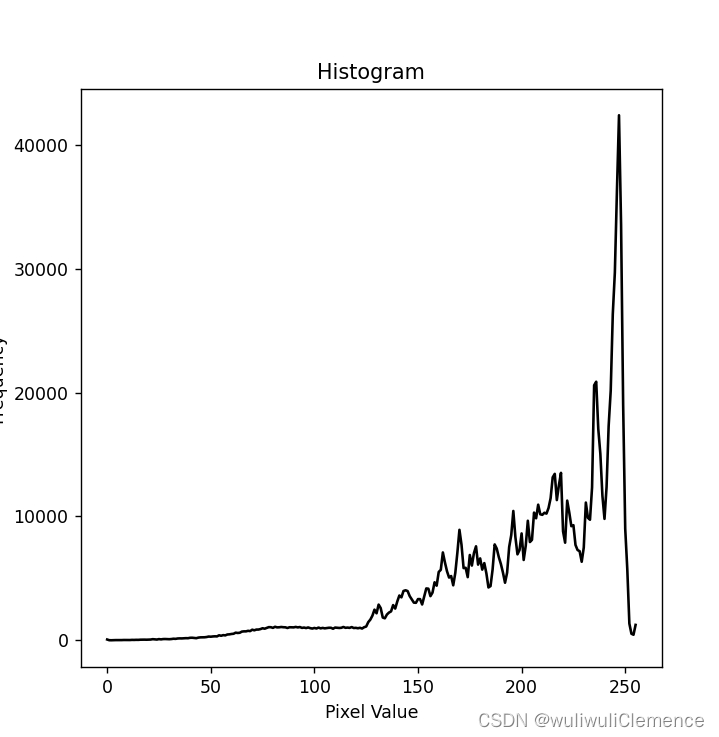
plt.show()# 显示直方图
plt.figure(figsize=(6, 6))
# np.histogram 用于计算直方图的频率和边界。
hist, bins = np.histogram(image.ravel(), 256, [0, 256])
plt.plot(hist, color='black')
plt.title("Histogram")
plt.xlabel("Pixel Value")
plt.ylabel("Frequency")
plt.show()# 使用OpenCV的threshold函数进行OTSU阈值化。
# 将计算得到的阈值存储在 ret1 中,OTSU阈值化后的图像存储在 th1 中。
ret1, th1 = cv2.threshold(gray, 0, 255, cv2.THRESH_OTSU)# 显示OTSU阈值化后的图像
plt.figure(figsize=(6, 6))
plt.imshow(th1, cmap="gray")
plt.title("OTSU, Threshold: {}".format(ret1))
plt.xticks([]), plt.yticks([])
plt.show()
实验结果:



相关文章:

DIP——边缘提取与分割
1.使用canny算法进行边缘提取 本实验比较简单,基本思路是对原图像进行一个高斯模糊处理,用于去噪,之后转换为灰度图,直接调用cv库中的canny记性边缘提取。若想直接得到彩色边缘,则通过按位与操作,将原始彩色…...

低代码开发:现实挑战与发展前景
低代码开发是近年来迅速崛起的软件开发方法,让编写应用程序变得更快、更简单。有人说它是美味的膳食,让开发过程高效而满足,但也有人质疑它是垃圾食品,缺乏定制性与深度。 一、什么是低代码 低代码开发是一种基于图形用户界面&…...

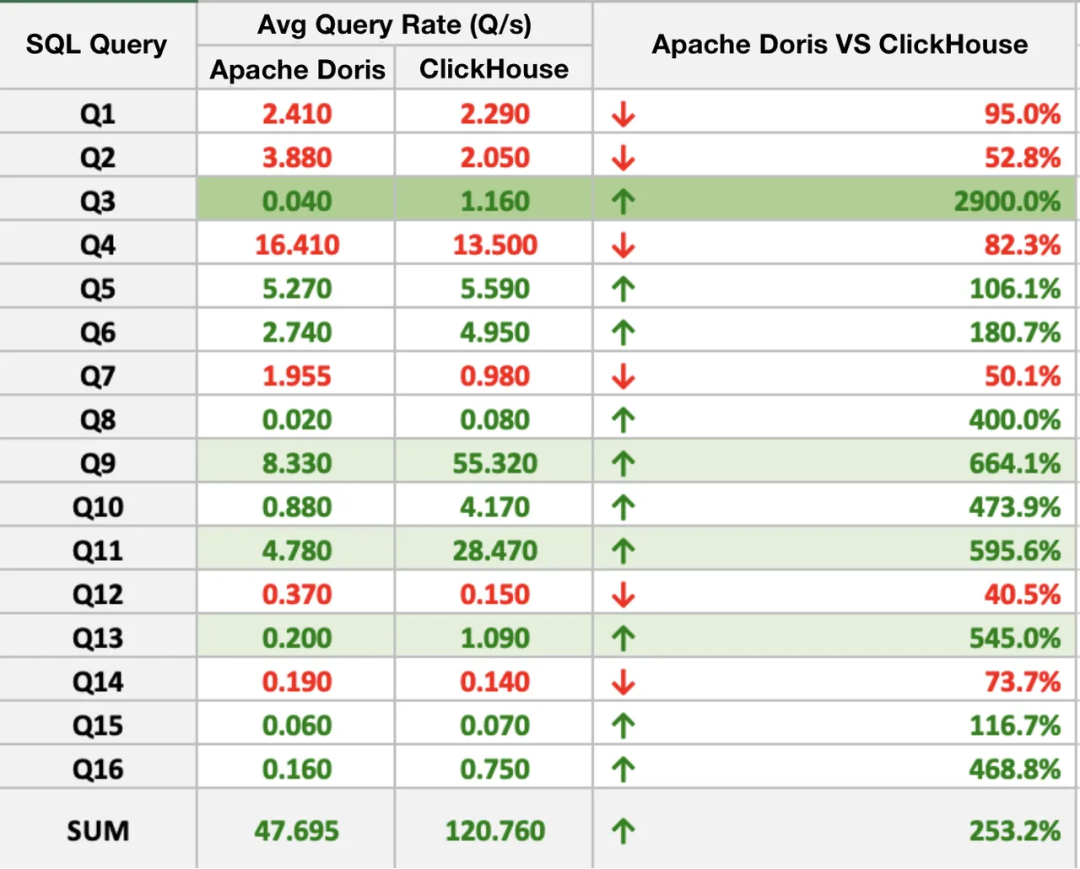
大数据技术7:基于StarRocks统一OALP实时数仓
前言: 大家对StarRocks 的了解可能不及 ClickHouse或者是远不及 ClickHouse 。但是大家可能听说过 Doris ,而 StarRocks 实际上原名叫做 Doris DB ,他相当于是一个加强版的也就是一个 Doris ,也就是说 Doris 所有的功能 StarRocks 都是有的&a…...

C# WPF上位机开发(网络程序界面开发)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 之前我们讨论过,设备之间通讯的方式很多。但是,不知道大家有没有注意,前面谈到的这些通讯方式都需要上位机电脑…...

卡码网语言基础课 | 20. 排队取奶茶
目录 一、 队列的基本认识 二、 队列的操作 2.1 引入头文件 2.2 创建队列 2.3 队列的常见操作 三、 解题 通过本次练习,将会学习到以下C知识点: 队列的基本概念(队头、队尾)和特点(先入先出)入队、出队…...

Angular 进阶之四:SSR 应用场景与局限
应用场景 内容丰富,复杂交互的动态网页,对首屏加载有要求的项目,对 seo 有要求的项目(因为服务端第一次渲染的时候,已经把关键字和标题渲染到响应的 html 中了,爬虫能够抓取到此静态内容,因此更…...

vue2 cron表达式组件
vue2 cron表达式组件 1. 先上图 2. 代码目录 3. 直接上代码 (组件代码太多,直接上压缩包,解压后直接用,压缩包再博客顶部) 4. 使用注:示例代码中使用了element-ui // HomeView.vue<template><…...

git-vscode
git-vscode ctrlshiftp 创建分支 create branch 直接切到新的分支了 切换分支 直接点左下角自己选择 vscode中配置仓库 https://blog.csdn.net/zora_55/article/details/129709251 推送tag tag作用就是在 Git 中,标记存储库历史记录中特定提交的一种方式。t…...

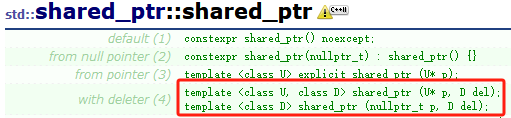
【C++11(三)】智能指针详解--RAII思想循环引用问题
💓博主CSDN主页:杭电码农-NEO💓 ⏩专栏分类:C从入门到精通⏪ 🚚代码仓库:NEO的学习日记🚚 🌹关注我🫵带你学习C 🔝🔝 C11 1. 前言2. 为什么要有智能指针?3. RAII思想…...

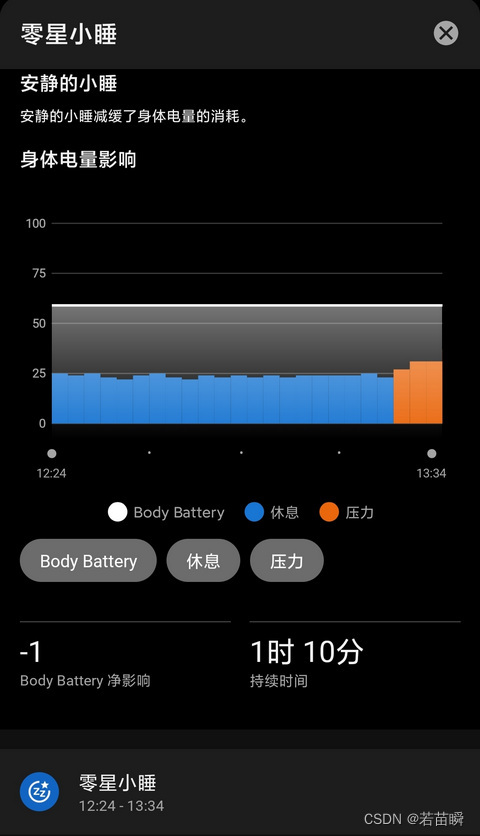
佳明(Garmin) fēnix 7X 增加小睡检测功能
文章目录 (一)零星小睡(二)小睡检测(三)吐槽佳明(3.1)心率检测(3.2)光线感应器(3.3)手表重量(3.4)手表续航 &a…...

二、如何保证架构的质量、架构前期准备、技术填补与崩溃预防、系统重构
1、如何保证架构的质量 -- 稳定性和健壮性 2、正确的选择是良好的开端 -- 架构前期准备 ① 架构师分类:系统架构师、应用架构师、业务架构师 3、技术填补与崩溃预防 4、系统重构...

14、SQL注入——HTTP文件头注入
文章目录 一、HTTP Header概述1.1 HTTP工作原理1.2 HTTP报文类型1.3 较重要的HTTP Header内容 二、HTTP Header注入2.1 HTTP Header注入的前提条件2.2 常见的HTTP Header注入类型 一、HTTP Header概述 1.1 HTTP工作原理 1.2 HTTP报文类型 (1)请求报文 …...

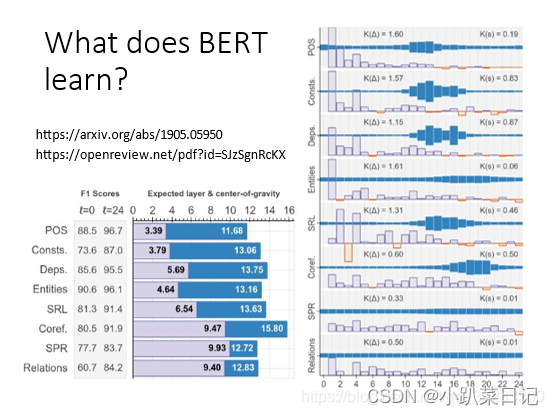
李宏毅bert记录
一、自监督学习(Self-supervised Learning) 在监督学习中,模型的输入为x,若期望输出是y,则在训练的时候需要给模型的期望输出y以判断其误差——有输入和输出标签才能训练监督学习的模型。 自监督学习在没有标注的训练…...

.Net6.0 Microsoft.AspNetCore.Http.Abstractions 2.20 已弃用
您想要升级 Microsoft.AspNetCore.Http.Abstractions 包,您需要注意以下几点: Microsoft.AspNetCore.Http.Abstractions 包在 ASP.NET Core 2.2 版本后已经被标记为过时,因为它已经被包含在 Microsoft.AspNetCore.App 框架引用中12。因此&am…...

c2-C语言--指针
1.用一级指针遍历一维数组 结论 buf[i]<>*(buf i) <> *(p i)<> p[i] #include <stdio.h>int main(){int buf[5] {10,20 ,30 ,40,50}; //buf[0] --- int // buf --&buf[0] ----int *int *p buf;//&buf[0] --- &*(buf0)printf(&quo…...

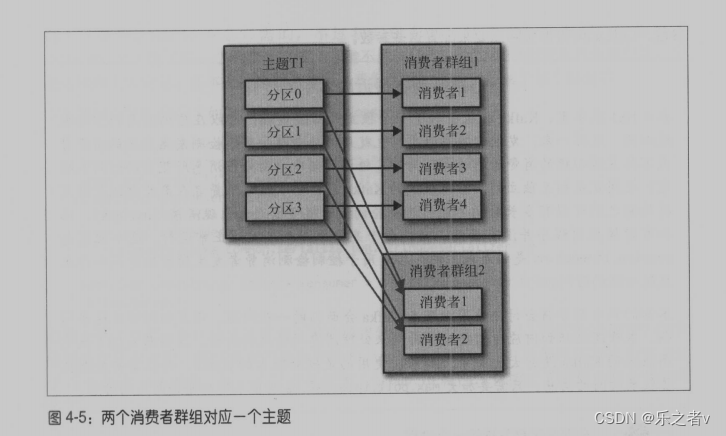
kafka入门(四):消费者
消费者 (Consumer ) 消费者 订阅 Kafka 中的主题 (Topic) ,并 拉取消息。 消费者群组( Consumer Group) 每一个消费者都有一个对应的 消费者群组。 一个群组里的消费者订阅的是同一个主题,每个消费者接收主题的一部分分区的消息…...

DFS、BFS求解leetcode图像渲染问题(Java)
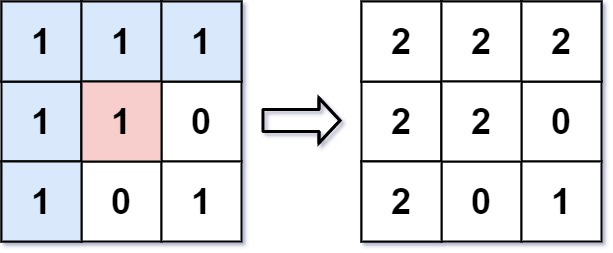
目录 leetcode733题.图像渲染 DFS BFS leetcode733题.图像渲染 733. 图像渲染 - 力扣(LeetCode) 有一幅以 m x n 的二维整数数组表示的图画 image ,其中 image[i][j] 表示该图画的像素值大小。 你也被给予三个整数 sr , sc 和 newColor …...

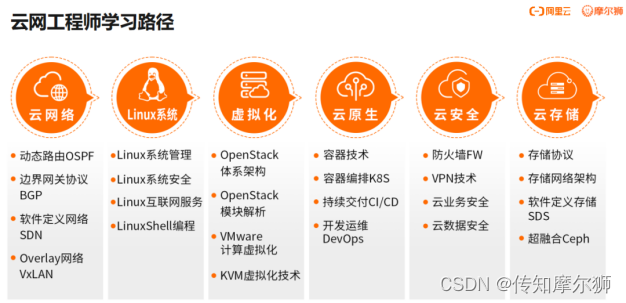
0基础学习云计算难吗?
很多人经常会问云计算是什么?云计算能干什么?学习云计算能做什么工作?其实我们有很多人并不知道云计算是什么,小知今天来给大家讲讲学习云计算能做什么。 中国的云计算行业目前正处于快速发展阶段,随着互联网和数字化…...

【RabbitMQ高级功能详解以及常用插件实战】
文章目录 队列1 、Classic经典队列2、Quorum仲裁队列3、Stream流式队列4、如何使用不同类型的队列 二、死信队列 队列 classic经典队列,Quorum仲裁队列,Stream流式队列 1 、Classic经典队列 这是RabbitMQ最为经典的队列类型。在单机环境中,…...

开源的数据流技术,该选择Redpanda还是Apache Kafka?
本文将比较Apache Kafka和Redpanda两种开源的数据流技术,在云原生实时处理能力上的不同,以及如何在项目中做出选择。 目前,Apache Kafka不但成为了数据流处理领域事实上的标准,而且带动了同类产品的出现。Redpanda就是其中之一…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

Java后端检查空条件查询
通过抛出运行异常:throw new RuntimeException("请输入查询条件!");BranchWarehouseServiceImpl.java // 查询试剂交易(入库/出库)记录Overridepublic List<BranchWarehouseTransactions> queryForReagent(Branch…...

【51单片机】4. 模块化编程与LCD1602Debug
1. 什么是模块化编程 传统编程会将所有函数放在main.c中,如果使用的模块多,一个文件内会有很多代码,不利于组织和管理 模块化编程则是将各个模块的代码放在不同的.c文件里,在.h文件里提供外部可调用函数声明,其他.c文…...
