aardio - 【库】简单信息框
昨晚得知aardio作者一鹤的妻子病情严重,深感悲痛。今日给一鹤捐赠少许,望其妻能挺过难关,早日康复。
aardio是一个很好的编程工具,我非常喜欢,这两年也一直在用。虽然未曾用其获利,但其灵活的语法,简洁的代码,一些独特的编程理念,让我受益颇深。
这两年我也一直为aardio编写了不少库,写了不少文章,看我博客就知道。aardio很强大,一鹤和其妻也很伟大,其默默付出值得我们尊重。我也一直因为喜欢aardio而为aardio一直不计回报的付出,写库写文章或私聊帮助其他人,仅仅只是因为我喜欢aardio,并没有任何其他目的。
以上说这么多,就是想表达:aardio很好,希望其创造者一鹤及其家人一切安好,继续维护发展壮大aardio,让我们这群aardio爱好者能继续免费使用这么好的一个编程工具。
简介:
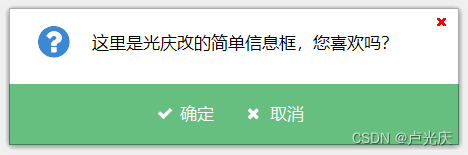
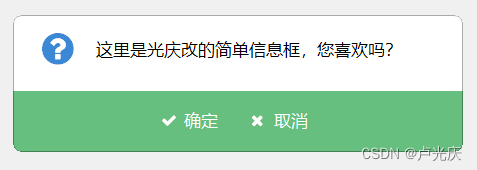
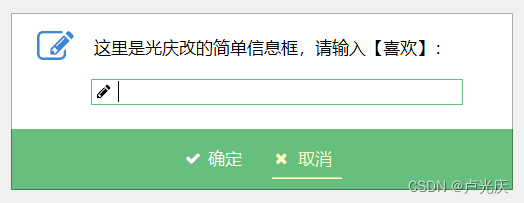
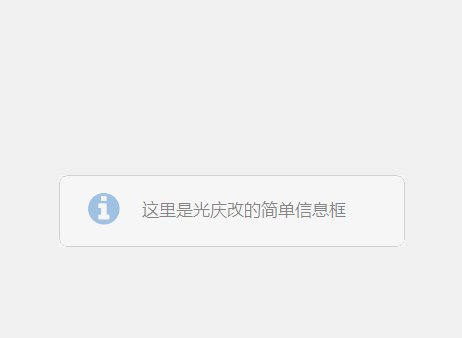
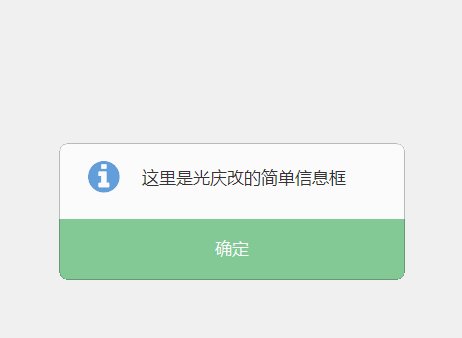
aardio自带的message库很好,但风格为灰色,略显沉重,我将其改为亮色风格,喜欢的可以试用下。
库下载地址:
http://chengxu.online → aardio资源下载 → message.rar
主要功能:
1、自定义信息图标、图标颜色、文本、文本颜色、背景色、按钮风格(文本、图标、颜色等)、按钮区背景颜色
2、可设置超时自动关闭时间
3、可设置是否显示确定按钮
4、可定义是否显示标题栏(右上角关闭按钮),可设置标题栏风格
5、可设置窗口圆角
6、内置很多信息框类型,如info、err、ask、input等,只需要简单调用即可。
7、可内嵌到winform,只需导入本库后,直接使用 winform.info("") 即可。
部分效果如下:










超时关闭窗口动画:


调用代码示例:
import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=759;bottom=469)
winform.add()
/*}}*/winform.show();
import godking.message
var msg = godking.message()
msg.showOK = false
msg.showTitlebar = true
msg.round = 16
msg.info("这里是光庆改的简单信息框",0)
msg.ask("这里是光庆改的简单信息框,您喜欢吗?")
msg.input("这里是光庆改的简单信息框,请输入【喜欢】:",false)win.loopMessage();
相关文章:

aardio - 【库】简单信息框
昨晚得知aardio作者一鹤的妻子病情严重,深感悲痛。今日给一鹤捐赠少许,望其妻能挺过难关,早日康复。 aardio是一个很好的编程工具,我非常喜欢,这两年也一直在用。虽然未曾用其获利,但其灵活的语法ÿ…...

程序员必备!最值得收藏的宝藏网站大盘点
做为程序员,没有收藏点宝藏网站都说不过去。 除了常见的大家熟知的知乎、谷歌、b站、CSDN、掘金等,今天将介绍一些其他更加实用的宝藏网站,程序员小伙伴们可以按需收藏哦~ 1.菜鸟教程:https://www.runoob.com/ 国内…...

Android 10.0 Settings 关掉开发者模式
1.概述 在系统Settings中,系统默认在关于手机里面点击五下版本号进入开发者模式,开启某些功能, 在进行项目定制中,要求去掉进入开发者模式的这个功能,就需要找到关于开启开发者模式的相关代码屏蔽掉就可以了 2.关于屏蔽掉开发者模式的相关核心代码 packages/apps/Settings…...

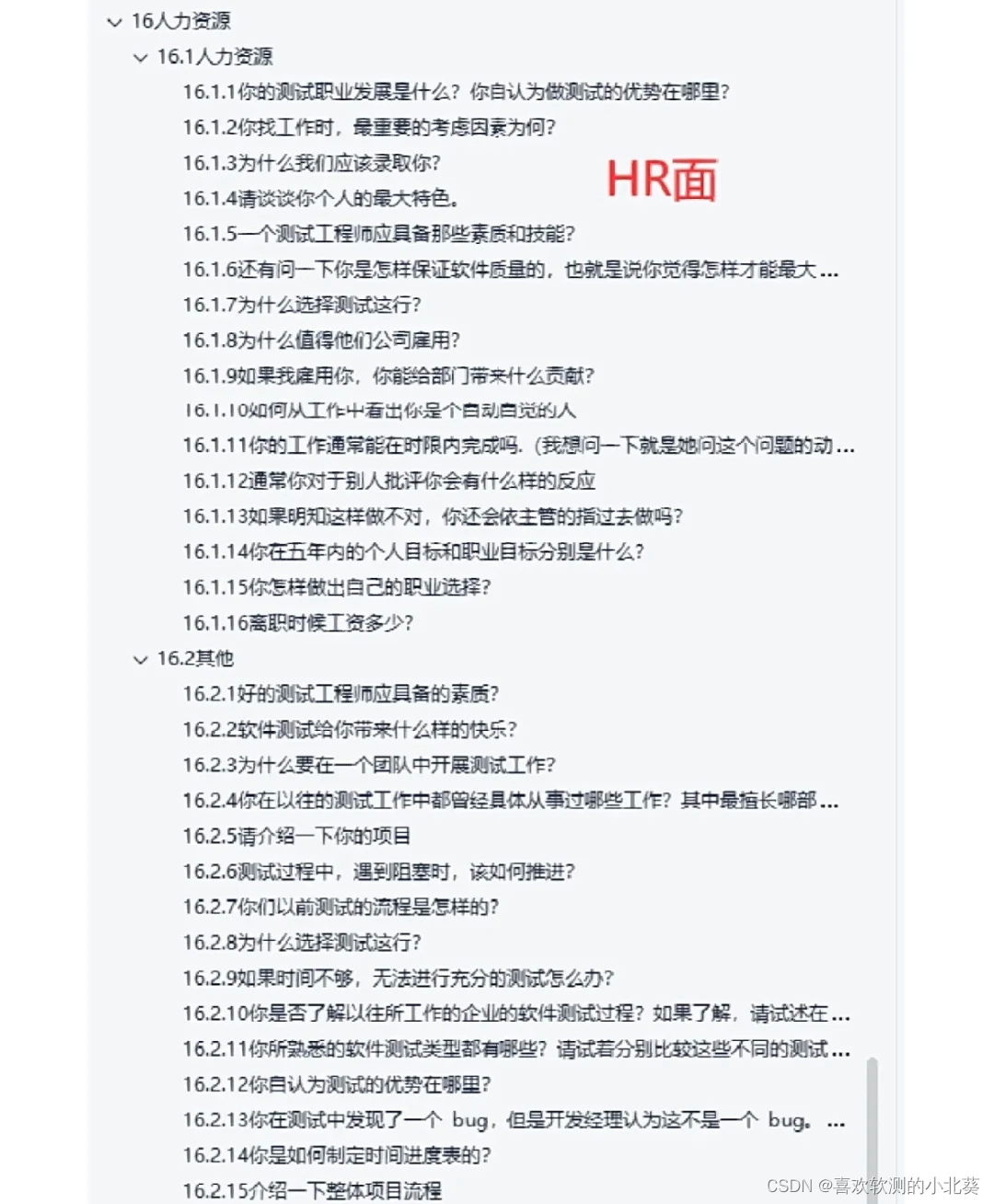
软件测试面试必杀篇:【2023软件测试面试八股文宝典】
800道软件测试面试真题,高清打印版打包带走,横扫软件测试面试高频问题,涵盖测试理论、Linux、MySQL、Web测试、接口测试、App测试、Python、Selenium、性能测试、LordRunner、计算机网络、数据结构与算法、逻辑思维、人力资源等模块面试题&am…...

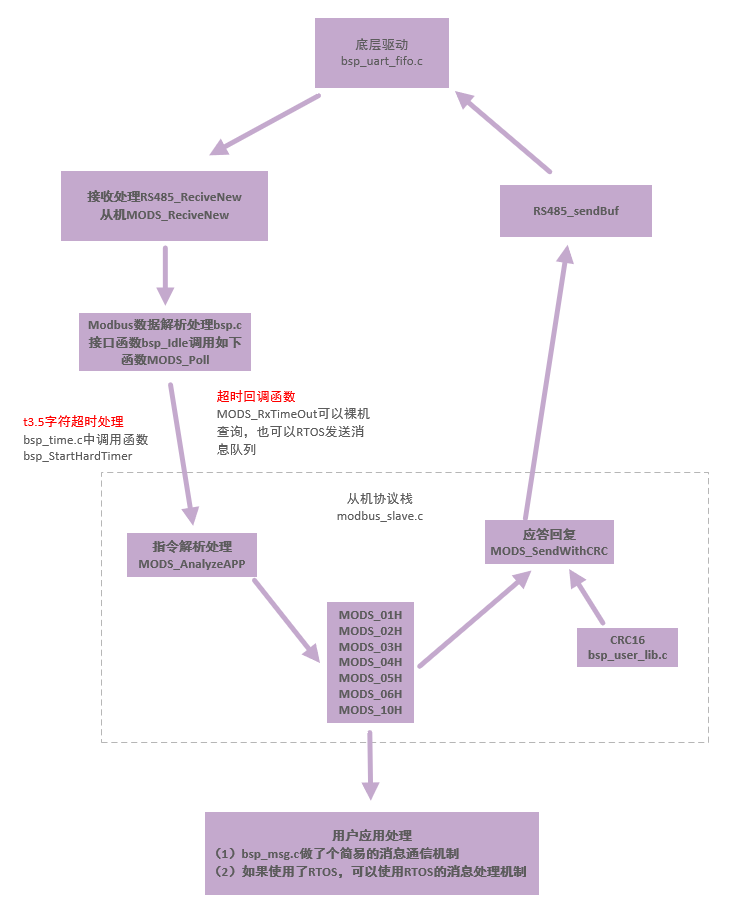
原子级操作快速自制modbus协议
原子级操作手把手搞懂modbus协议文章目录[toc]1 modbus协议基础概念1.1 使用场所1.2 主从协议站1.3 modbus帧描述1.4 数据模式1.5 modbus状态机2 modbus协议2.1 功能码2.2 公共功能码2.3 数据域格式3 modbus从站程序设计3.1 接口初始化3.2 数据处理部分查表法设置超时时间3.2 主…...

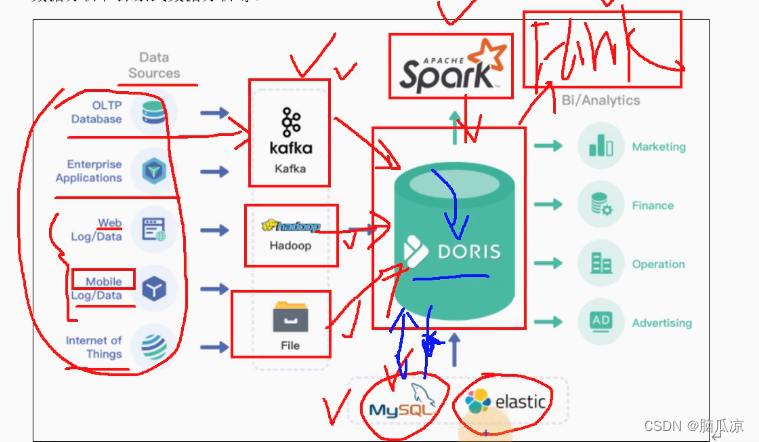
大数据之Apache Doris_亚秒级响应_大数据处理分析_介绍_概述---大数据之Apache Doris工作笔记0001
可以看到这个Doris的介绍 MPP是大规模并行处理 这里的clickhouse ,greenplumn也是mpp,大规模并行处理数据库 应用场景 然后我们看一下doris的架构,可以看到,这里,左侧是数据来源,可以看到这个数据来源有 OLTP数据库,比如mysql,oracle等等这种数据库,还有就是enterprise appli…...

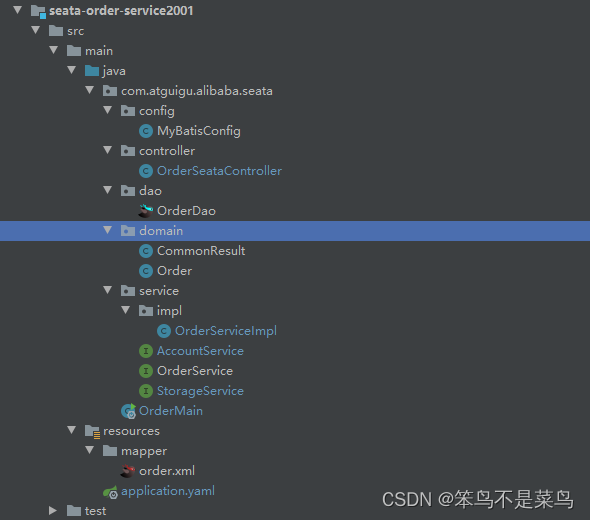
SpringCloud学习笔记 - 分布式系统全局事务管理 - Seata1.5.2+Nacos+OpenFeign
1. Seata 是什么? 由于业务和技术的发展,单体应用被拆分成微服务应用,原来的三个模块被拆分成三个独立的应用,分别使用三个独立的数据源,业务操作需要调用三个服务来完成。此时每个服务内部的数据一致性由本地事务来保证, 但是全…...

LeetCode190_190. 颠倒二进制位
LeetCode190_190. 颠倒二进制位 一、描述 颠倒给定的 32 位无符号整数的二进制位。 提示: 请注意,在某些语言(如 Java)中,没有无符号整数类型。在这种情况下,输入和输出都将被指定为有符号整数类型&…...

atomic 原子操作
atomic 原子操作前言atomic_t定义内核中的实现armv7的实现armv8的实现Exclusive monitor实现所处的位置External exclusive monitorAtomic指令的支持QA前言 修改一个变量会经过读、修改、写的操作序列。但有时该操作序列在执行完毕前会被其他任务或事件打断。 比如在多CPU体系…...

DataGear 制作基于Vue前端框架渲染的数据可视化看板
DataGear 在4.3.0版本新增了dg-dashboard-code特性,并在4.4.0版本进行了改进和增强,结合看板API,可以很方便地制作完全由Vue、React等前端框架渲染的数据可视化看板。 本文基于Vue2、Element UI前端框架的<el-container>、<el-head…...

JavaFX Scene Builder 下载安装
JavaFX Scene Builder 下载安装1. Scene Builder官网下载2. 安装3. Oracle官网下载Scene Builder 是创建漂亮的用户界面,并将您的设计转化为交互式原型。Scene Builder通过创建可以直接在JavaFX应用程序中使用的用户界面,缩小了设计人员和开发人员之间的…...

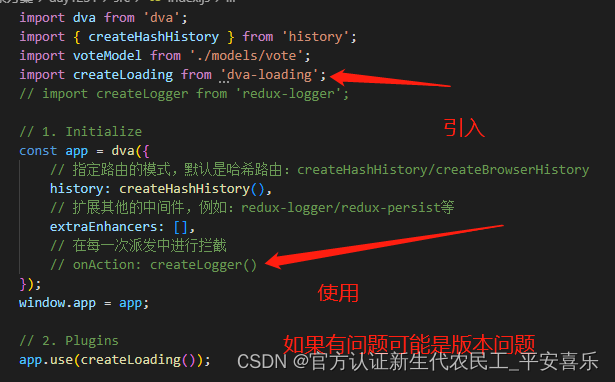
dva( 轻量级的应用框架 )
dva核心知识与实战运用 dva 首先是一个基于 redux 和 redux-saga 的数据流方案,然后为了简化开发体验,dva 还额外内置了 react-router 和 fetch,所以也可以理解为一个轻量级的应用框架! 介绍 | DvaJS 易学易用,仅有 6 个 api&…...

数据结构:堆的实现与建堆时间复杂度分析
目录 前言 一.堆的介绍 1.堆的本质 2.堆的分类 二.堆的实现(以小根堆为例) 1.关于二叉树的两组重要结论: 2.堆的物理存储结构框架(动态数组的简单构建) 3. 堆元素插入接口(以小根堆为例) 堆尾元素向上调整的算法接口: 4.堆元素插入接口测试 5.堆元素插入…...

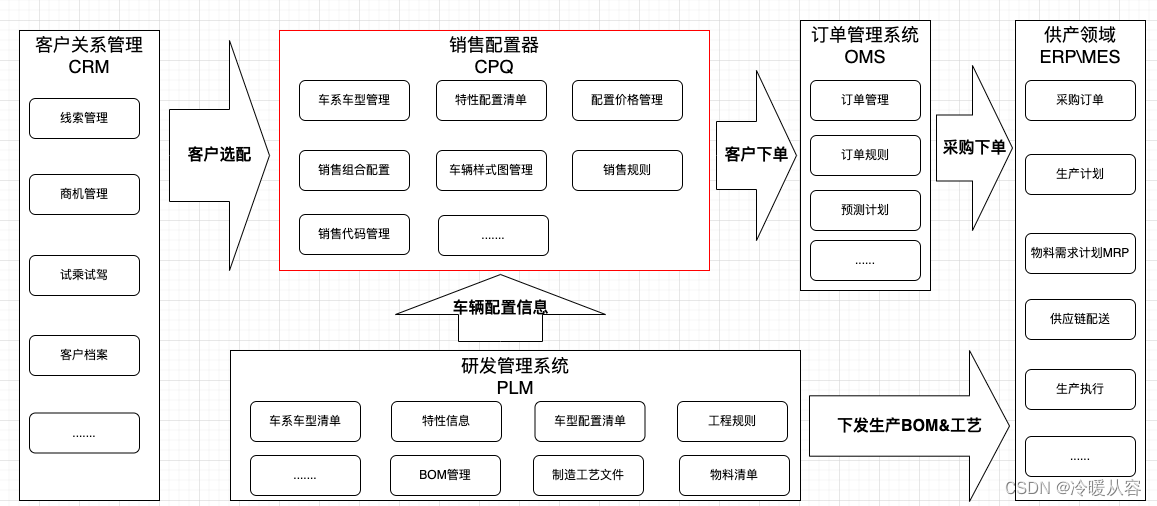
对“车辆销售配置器”的认识与理解
概述 中国汽车市场转为存量阶段后,各车企开始从”以产品为中心“转型到”以客户为中心“,产品的个性化配置需求日益丰富。随着竞争的加剧,车企们不仅要提供出色的产品,而且需要提供更加个性化的产品配置和服务,例如&am…...

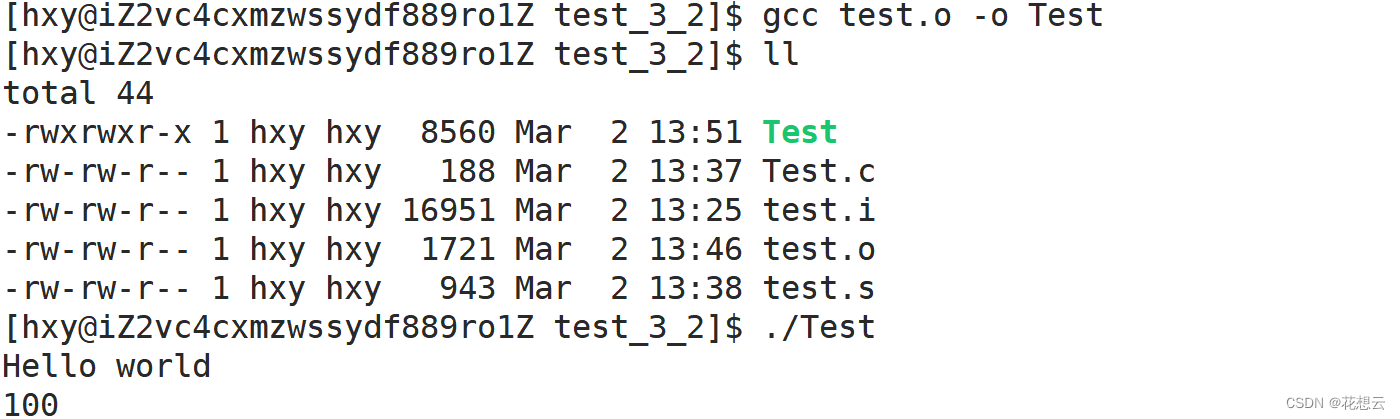
Linux编译器——gcc/g++(预处理、编译、汇编、链接)
目录 0.程序实现的两大环境 1.gcc如何完成 预处理 编译 汇编 链接 2.动态库与静态库 对比二者生成的文件大小 3. gcc常用选项 0.程序实现的两大环境 任何一个C程序的实现都要经过翻译环境与执行环境。 在翻译环境中又分为4个部分,预编译、编译、汇编与链…...

Java 操作图片进行缩放旋转翻转加水印
1 纯原生手写图片操作工具类 import java.awt.Dimension; import java.awt.Graphics2D; import java.awt.Image; import java.awt.Rectangle; import java.awt.image.BufferedImage; public class RotateImageUtil {public static BufferedImage rotateImage(BufferedImage bu…...

不能去演唱会现场就多听听耳机里的他们,教你用python来实现一个音乐播放器
前言 最近可以说大麦网很知名了,哈哈还有好多想要用Python来搞抢票脚本的 怎么说呢也不是不行,但是咱今天可不是来搞这个的,我可不抢票,抢了都去不了,上班搞钱啊铁铁们 咱就是说去不了现场,就多听听手机…...

CLion Debug 调试 Makefile 构建的 C 语言程序断点不起作用
最近在研究 jattach,打算在本地调试项目,发现 CLion 可以正常编译运行代码,却无法断点 Debug。由于笔者对 C/C 项目不熟悉,在此记录研究过程中遇到的一些基本问题与解决方法。 文章目录解决方式尝试过的手段【未解决】找 Native D…...

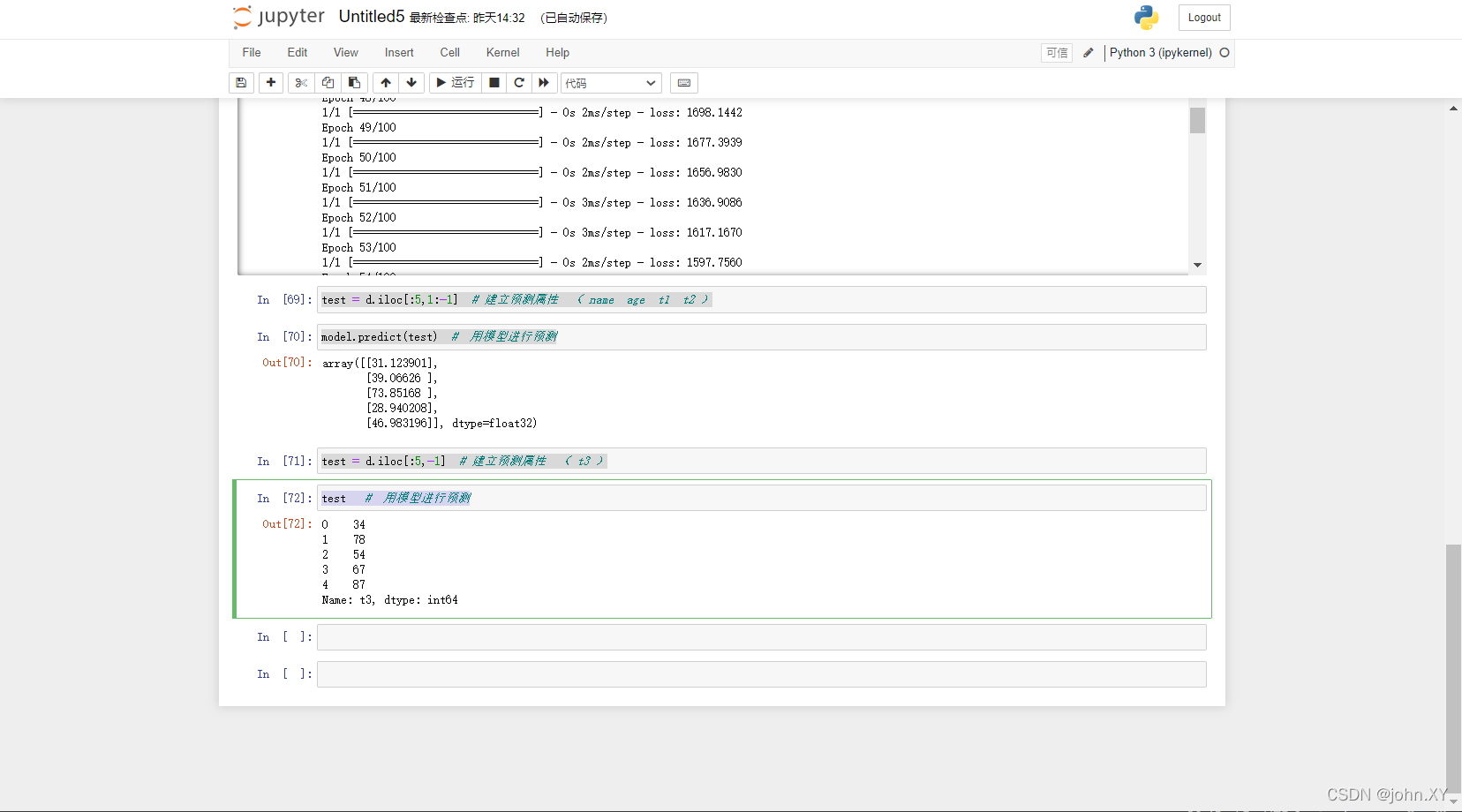
·神经网络
目录11神经网络demo112神经网络demo213神经网络demo320tensorflow2.0 安装教程,所有安装工具(神经网络)21神经网络-线性回归- demo122神经网络-线性回归- demo228神经网络-多层感知- demo1目录11神经网络demo1 package com.example.xxx; import java.ut…...

【Java 多线程学习】
多线程学习多线程1. 并行与并发2.进程和线程3. *****多线程的实现方式3.1 继承Thread类的方式进行实现3.2 实现Runnable接口方式进行实现3.3 利用Callable和Future接口方式实现3.4 设置获取线程名字4.获得线程对象5.线程休眠6.线程调度[线程的优先级]7.后台线程/守护线程多线程…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...
