DataGear 制作基于Vue前端框架渲染的数据可视化看板
DataGear 在4.3.0版本新增了dg-dashboard-code特性,并在4.4.0版本进行了改进和增强,结合看板API,可以很方便地制作完全由Vue、React等前端框架渲染的数据可视化看板。
本文基于Vue2、Element UI前端框架的<el-container>、<el-header>、<el-aside>、<el-main>、<el-row>等布局组件定义整个看板页面,并异步加载由Vue的v-for语法构建的图表元素。
首先,新建空白看板,填写名称后,先保存。
在编写看板页面之前,需要先下载 Vue2、Element UI库,加入看板资源中。
Vue2下载地址:
https://unpkg.com/vue@2.7.14/dist/vue.min.js
Element UI下载地址:
https://unpkg.com/element-ui@2.15.12/lib/theme-chalk/index.css
https://unpkg.com/element-ui@2.15.12/lib/index.js
https://unpkg.com/element-ui@2.15.12/lib/theme-chalk/fonts/element-icons.woff
加入后的看板资源如下所示:
index.html
lib/|-- element-ui@2.15.12/|-- index.js|-- theme-chalk/|-- fonts/|-- element-icons.woff|-- index.css|-- vue@2.7.14/|-- vue.min.js
加入看板资源后,编写index.html内容如下:
<!DOCTYPE html>
<html dg-dashboard-code="instance" dg-loadable-chart-widgets="异步加载图表部件ID-1,异步加载图表部件ID-2">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="lib/element-ui@2.15.12/theme-chalk/index.css">
<script src="lib/vue@2.7.14/vue.min.js"></script>
<script src="lib/element-ui@2.15.12/index.js"></script>
</head>
<body dg-chart-auto-resize="true" style="margin:0;">
<div id="app"><el-container style="height:100vh"><el-header style="text-align:center;font-weight:bold;font-size:2rem;">DataGear看板示例</el-header><el-main><el-container style="height:100%;"><el-aside><div id="v-for-charts"><div v-for="chartId in loadChartIds" v-bind:dg-chart-widget="chartId" style="height:40vh;"></div></div></el-aside><el-main><el-row :gutter="20" style="height:100%;"><el-col :span="12" style="height:100%;"><div style="height:100%;" dg-chart-widget="图表部件ID-1"></div></el-col><el-col :span="12" style="height:100%;"><div style="height:100%;" dg-chart-widget="图表部件ID-2"></div></el-col></el-row></el-main></el-container></el-main></el-container>
</div>
</body>
</html>
<script>
new Vue(
{el: '#app',data(){let d ={loadChartIds: ["异步加载图表部件ID-1", "异步加载图表部件ID-2"]};return d;},mounted(){dashboard.render();dashboard.loadUnsolvedCharts("#v-for-charts");}
});
</script>
保存,看板制作完成!
上述看板代码中:
dg-dashboard-code="instance"
设置看板页面加载后,仅创建看板JS对象,不执行初始化和渲染,因为在Vue挂载完成之前页面真正的DOM元素是不可用的。
dg-loadable-chart-widgets='...'
设置dashboard.loadUnsolvedCharts()函数允许异步加载的图表,避免越权访问。
dashboard.render();
在Vue挂载完成后执行看板渲染,因为此时才可以访问页面真正的DOM元素。
dashboard.loadUnsolvedCharts("#v-for-charts");
#v-for-charts元素里面通过v-for创建的图表元素需采用异步加载方式渲染,因为后台解析看板模板时无法识别它们。
示例效果图如下所示:

官网地址:
http://www.datagear.tech
源码地址:
Gitee:https://gitee.com/datagear/datagear
Github:https://github.com/datageartech/datagear
相关文章:

DataGear 制作基于Vue前端框架渲染的数据可视化看板
DataGear 在4.3.0版本新增了dg-dashboard-code特性,并在4.4.0版本进行了改进和增强,结合看板API,可以很方便地制作完全由Vue、React等前端框架渲染的数据可视化看板。 本文基于Vue2、Element UI前端框架的<el-container>、<el-head…...

JavaFX Scene Builder 下载安装
JavaFX Scene Builder 下载安装1. Scene Builder官网下载2. 安装3. Oracle官网下载Scene Builder 是创建漂亮的用户界面,并将您的设计转化为交互式原型。Scene Builder通过创建可以直接在JavaFX应用程序中使用的用户界面,缩小了设计人员和开发人员之间的…...

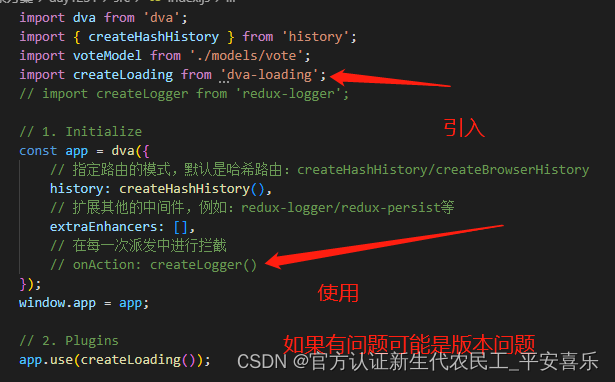
dva( 轻量级的应用框架 )
dva核心知识与实战运用 dva 首先是一个基于 redux 和 redux-saga 的数据流方案,然后为了简化开发体验,dva 还额外内置了 react-router 和 fetch,所以也可以理解为一个轻量级的应用框架! 介绍 | DvaJS 易学易用,仅有 6 个 api&…...

数据结构:堆的实现与建堆时间复杂度分析
目录 前言 一.堆的介绍 1.堆的本质 2.堆的分类 二.堆的实现(以小根堆为例) 1.关于二叉树的两组重要结论: 2.堆的物理存储结构框架(动态数组的简单构建) 3. 堆元素插入接口(以小根堆为例) 堆尾元素向上调整的算法接口: 4.堆元素插入接口测试 5.堆元素插入…...

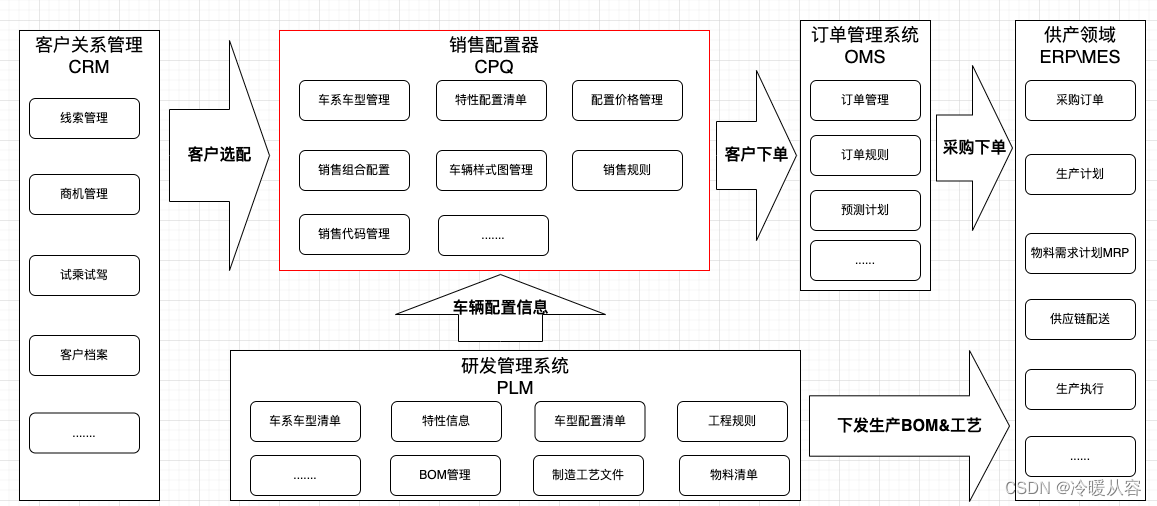
对“车辆销售配置器”的认识与理解
概述 中国汽车市场转为存量阶段后,各车企开始从”以产品为中心“转型到”以客户为中心“,产品的个性化配置需求日益丰富。随着竞争的加剧,车企们不仅要提供出色的产品,而且需要提供更加个性化的产品配置和服务,例如&am…...

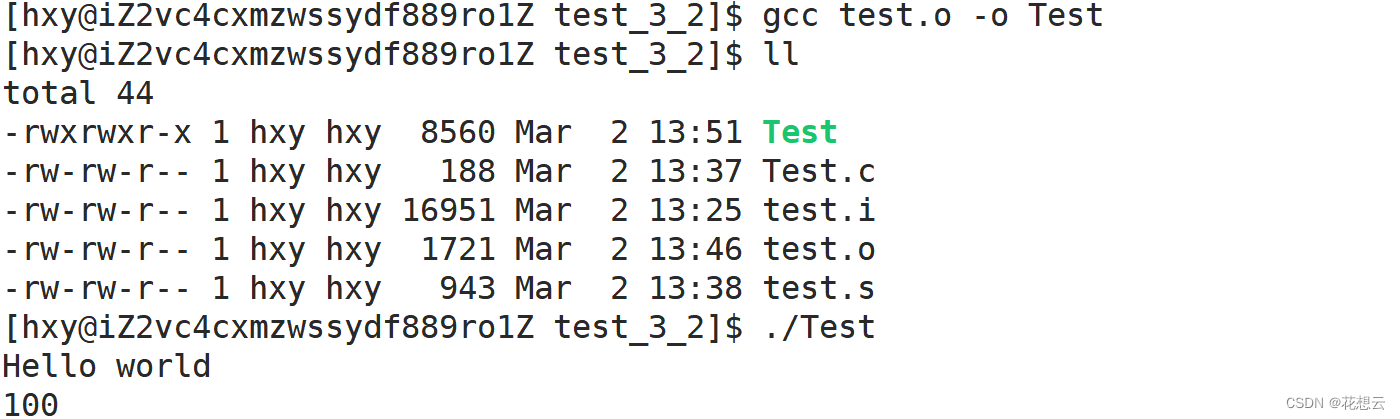
Linux编译器——gcc/g++(预处理、编译、汇编、链接)
目录 0.程序实现的两大环境 1.gcc如何完成 预处理 编译 汇编 链接 2.动态库与静态库 对比二者生成的文件大小 3. gcc常用选项 0.程序实现的两大环境 任何一个C程序的实现都要经过翻译环境与执行环境。 在翻译环境中又分为4个部分,预编译、编译、汇编与链…...

Java 操作图片进行缩放旋转翻转加水印
1 纯原生手写图片操作工具类 import java.awt.Dimension; import java.awt.Graphics2D; import java.awt.Image; import java.awt.Rectangle; import java.awt.image.BufferedImage; public class RotateImageUtil {public static BufferedImage rotateImage(BufferedImage bu…...

不能去演唱会现场就多听听耳机里的他们,教你用python来实现一个音乐播放器
前言 最近可以说大麦网很知名了,哈哈还有好多想要用Python来搞抢票脚本的 怎么说呢也不是不行,但是咱今天可不是来搞这个的,我可不抢票,抢了都去不了,上班搞钱啊铁铁们 咱就是说去不了现场,就多听听手机…...

CLion Debug 调试 Makefile 构建的 C 语言程序断点不起作用
最近在研究 jattach,打算在本地调试项目,发现 CLion 可以正常编译运行代码,却无法断点 Debug。由于笔者对 C/C 项目不熟悉,在此记录研究过程中遇到的一些基本问题与解决方法。 文章目录解决方式尝试过的手段【未解决】找 Native D…...

·神经网络
目录11神经网络demo112神经网络demo213神经网络demo320tensorflow2.0 安装教程,所有安装工具(神经网络)21神经网络-线性回归- demo122神经网络-线性回归- demo228神经网络-多层感知- demo1目录11神经网络demo1 package com.example.xxx; import java.ut…...

【Java 多线程学习】
多线程学习多线程1. 并行与并发2.进程和线程3. *****多线程的实现方式3.1 继承Thread类的方式进行实现3.2 实现Runnable接口方式进行实现3.3 利用Callable和Future接口方式实现3.4 设置获取线程名字4.获得线程对象5.线程休眠6.线程调度[线程的优先级]7.后台线程/守护线程多线程…...

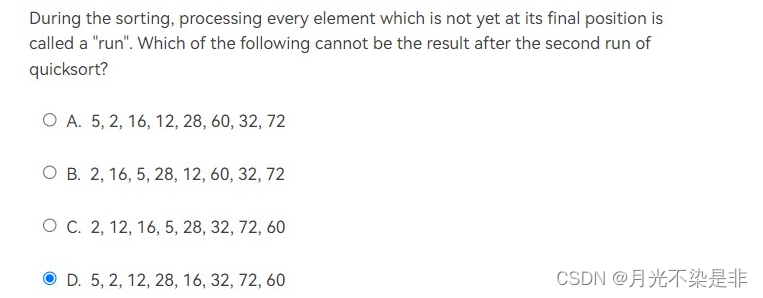
【计算机考研408】快速排序的趟数问题 + PAT 甲级 7-2 The Second Run of Quicksort
前言 该题还未加入PAT甲级题库中,可以通过购买2022年秋季甲级考试进行答题,纯考研题改编 快速排序 常考的知识点 快速排序是基于分治法快速排序是所有内部排序算法中平均性能最优的排序算法快速排序是一种不稳定的排序算法快速排序算法中,…...

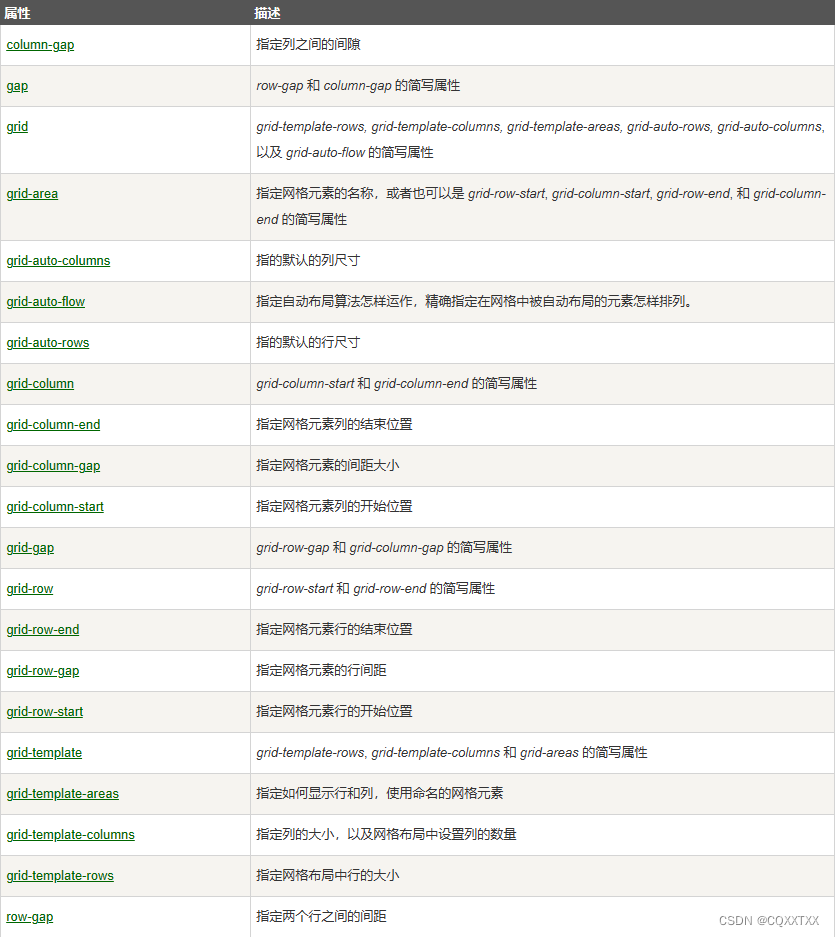
CSS-Grid(网格)布局
前言 之前HTML 页面的布局基本上都是通过 Flexbox 来实现的,能轻松的解决复杂的 Web 布局。 现在又出现了一个构建 HTML 最佳布局体系的新竞争者。就是强大的CSS Grid 布局。 grid和flex区别是什么?适用什么场景? Flexbox 是一维布局系统&am…...

软件测试4
一 form表单标签 1.form表单标签里面就是所有用户填写的表单数据; action“xxx.py”把表单数据提交给哪一个后台程序去处理 method“post” 传递数据时候的方式方法,post代表隐式提交数据、get明文传送数据 2.input标签的type类型 type“text” 普通的输…...

996的压力下,程序员还有时间做副业吗?
996怎么搞副业? 这个问题其实蛮奇怪的:996的压力下,怎么会还想着搞副业呢? 996还想搞副业的原因有哪些? 大家对于996应该都不陌生,总结就是一个字:忙。 996的工作性质就是加班,就…...

每日学术速递3.1
CV - 计算机视觉 | ML - 机器学习 | RL - 强化学习 | NLP 自然语言处理 Subjects: cs.CV 1.Directed Diffusion: Direct Control of Object Placement through Attention Guidance 标题:定向扩散:通过注意力引导直接控制物体放置 作者:…...

金融行业数据模型
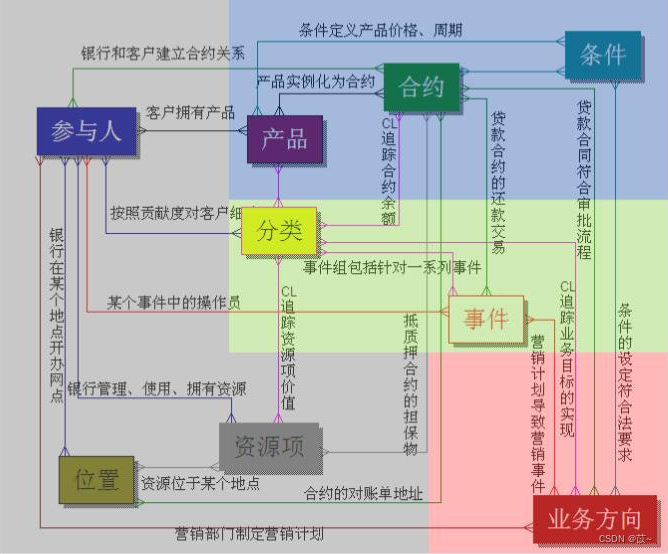
一、Teradata FS-LDM Teradata 公司基于金融业务发布的FS-LDM(Financial Servies Logical Data Model) 十大主题:当事人、产品、协议、事件、资产、财务、机构、地域、营销、渠道。 1、当事人(Party) 银行所服务的任…...

【面试题】2023前端vue面试题及答案
Vue3.0 为什么要用 proxy?在 Vue2 中, 0bject.defineProperty 会改变原始数据,而 Proxy 是创建对象的虚拟表示,并提供 set 、get 和 deleteProperty 等处理器,这些处理器可在访问或修改原始对象上的属性时进行拦截&…...
leetcode128. 最长连续序列)
(哈希查找)leetcode128. 最长连续序列
文章目录一、题目1、题目描述2、基础框架3、原题链接二、解题报告1、思路分析2、时间复杂度3、代码详解三、本题小知识一、题目 1、题目描述 给定一个未排序的整数数组 nums ,找出数字连续的最长序列(不要求序列元素在原数组中连续)的长度。…...

js中splice方法和slice方法
splice方法用来操作数组splice(startIndex,deleteNum,item1,....,)此操作会改变原数组。删除数组中元素参数解释:startIndex为起始index索引。deleteNum为从startIndex索引位置开始需要删除的个数。分三种情况:没有传第三个参数的情况下,dele…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...
