【LeetCode】剑指 Offer(13)
目录
题目:剑指 Offer 31. 栈的压入、弹出序列 - 力扣(Leetcode)
题目的接口:
解题思路:
代码:
过啦!!!
写在最后:
题目:剑指 Offer 31. 栈的压入、弹出序列 - 力扣(Leetcode)

题目的接口:
class Solution {
public:bool validateStackSequences(vector<int>& pushed, vector<int>& popped) {}
};解题思路:
这道题不算很复杂,
主要是要了解入栈和出栈的特性,
我的思路是:
先入栈,
然后让栈顶的值与需要出栈的值比较,
如果相等就出栈,然后继续比较,直到不相等或者栈为空,
然后就继续入栈,
每次入栈和出栈后 数组的下标就++,
如果入栈之后栈依然为空,证明所有元素都弹出了,返回 true,
如果入栈出栈的次数超过需要入栈出栈的数据个数,证明不是弹出序列,返回 false。
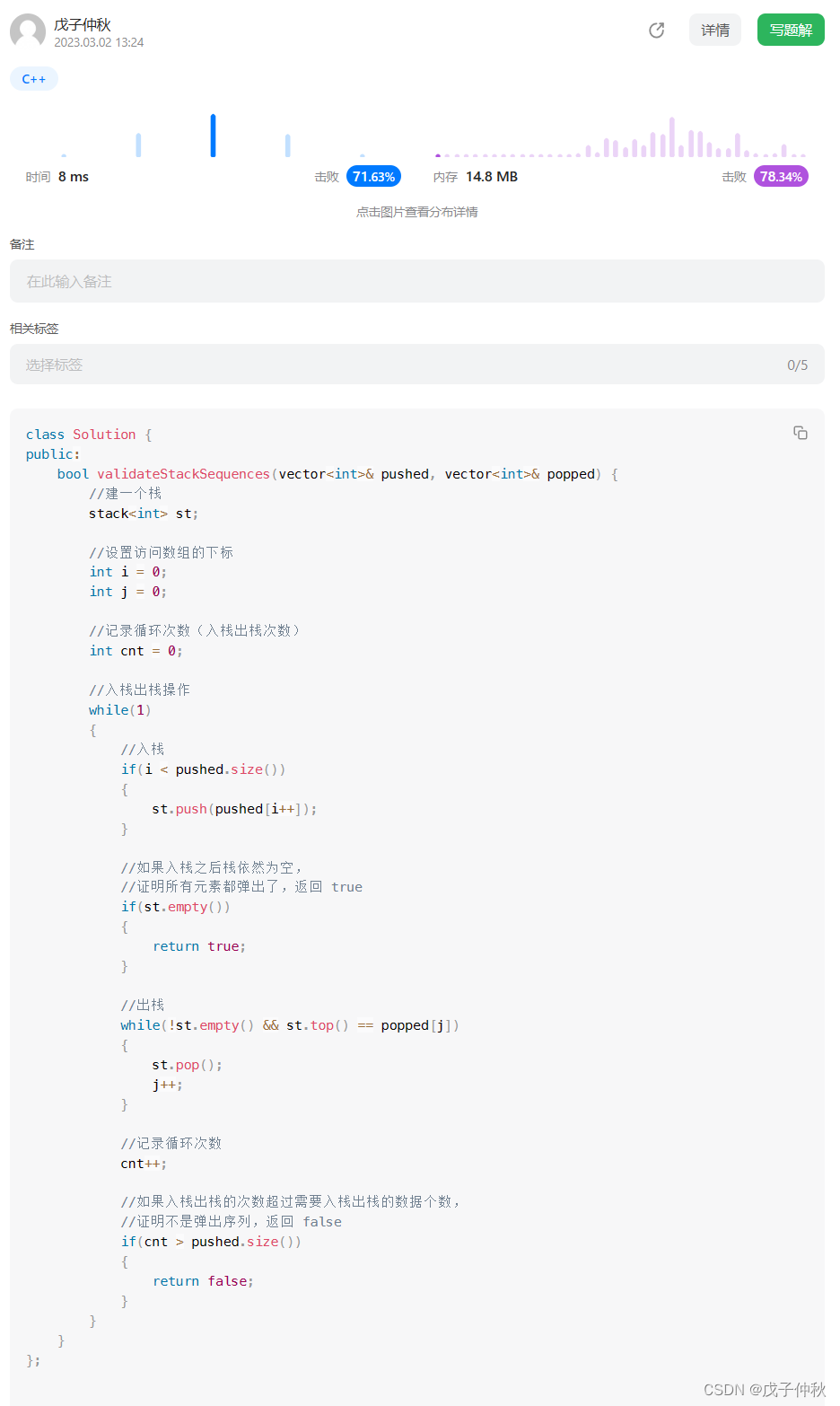
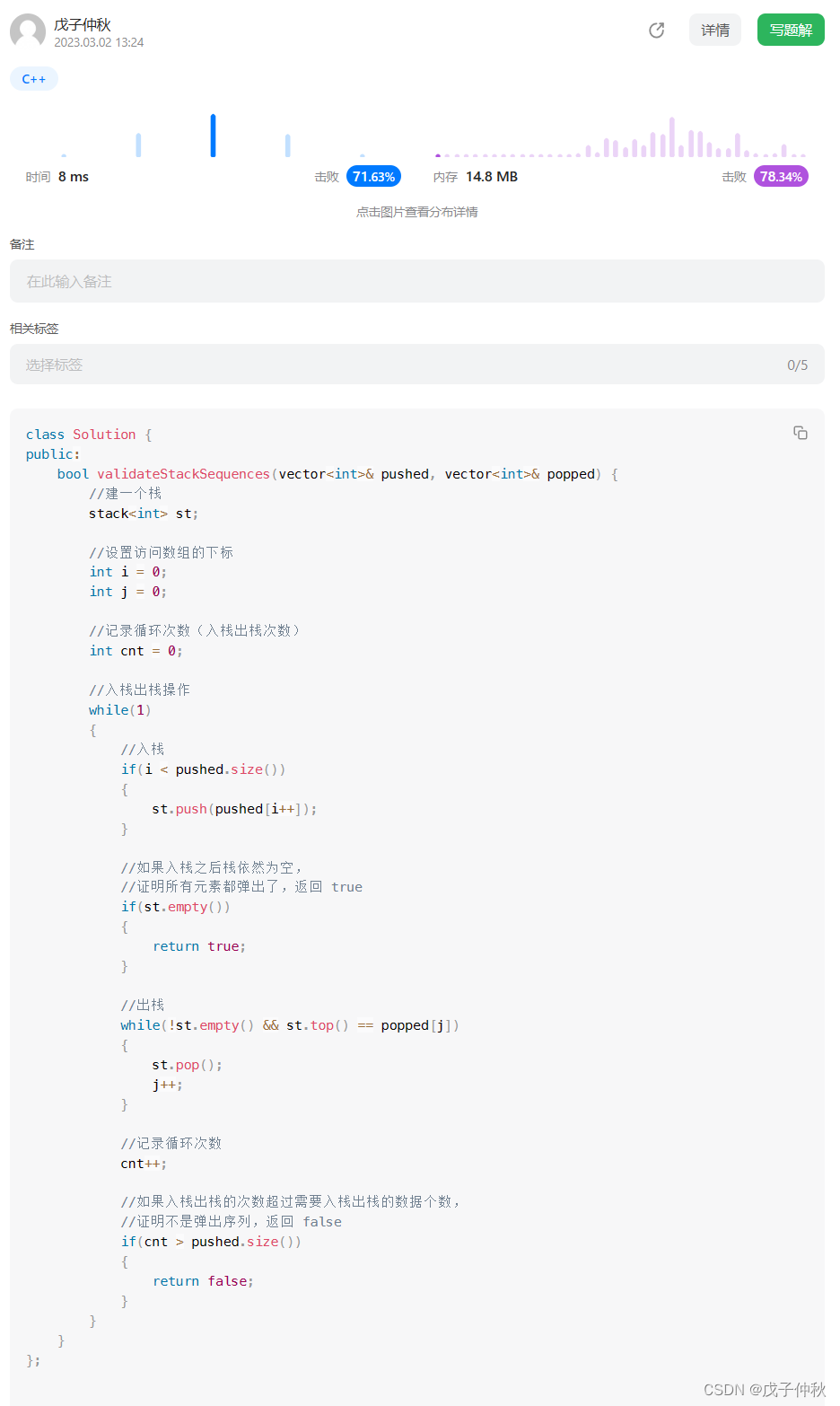
代码:
class Solution {
public:bool validateStackSequences(vector<int>& pushed, vector<int>& popped) {//建一个栈stack<int> st;//设置访问数组的下标int i = 0;int j = 0;//记录循环次数(入栈出栈次数)int cnt = 0;//入栈出栈操作while(1){//入栈if(i < pushed.size()){st.push(pushed[i++]);}//如果入栈之后栈依然为空,//证明所有元素都弹出了,返回 trueif(st.empty()){return true;}//出栈while(!st.empty() && st.top() == popped[j]){st.pop();j++;}//记录循环次数cnt++;//如果入栈出栈的次数超过需要入栈出栈的数据个数,//证明不是弹出序列,返回 falseif(cnt > pushed.size()){return false;}}}
};过啦!!!

写在最后:
以上就是本篇文章的内容了,感谢你的阅读。
如果喜欢本文的话,欢迎点赞和评论,写下你的见解。
如果想和我一起学习编程,不妨点个关注,我们一起学习,一同成长。
之后我还会输出更多高质量内容,欢迎收看。
相关文章:

【LeetCode】剑指 Offer(13)
目录 题目:剑指 Offer 31. 栈的压入、弹出序列 - 力扣(Leetcode) 题目的接口: 解题思路: 代码: 过啦!!! 写在最后: 题目:剑指 Offer 31. 栈…...

帮助小型企业实现业务增长的7种数字营销策略
数字营销一直在不断地变化和发展,在过去的几年里我们已经见识到了其迅猛的发展速度。虽然我们在数字营销中看到了一些新的趋势,但对于小型企业来说很难利用并发挥其优势。相比较大型企业,小型企业的预算和资源通常有限,所以他们很…...

互联网行业的高级产品经理和普通产品经理有哪些区别?
普通产品经理的一天可能是这样的。 早上到公司想一想,这几天有哪些事情要处理。打开记事本,按照上面要求的任务一条一条开始做。 这里有个需求,是要给产品的聊天模块增加历史记录。嗯,看一下常见的几款社交工具 APP,他…...

aardio - 【库】简单信息框
昨晚得知aardio作者一鹤的妻子病情严重,深感悲痛。今日给一鹤捐赠少许,望其妻能挺过难关,早日康复。 aardio是一个很好的编程工具,我非常喜欢,这两年也一直在用。虽然未曾用其获利,但其灵活的语法ÿ…...

程序员必备!最值得收藏的宝藏网站大盘点
做为程序员,没有收藏点宝藏网站都说不过去。 除了常见的大家熟知的知乎、谷歌、b站、CSDN、掘金等,今天将介绍一些其他更加实用的宝藏网站,程序员小伙伴们可以按需收藏哦~ 1.菜鸟教程:https://www.runoob.com/ 国内…...

Android 10.0 Settings 关掉开发者模式
1.概述 在系统Settings中,系统默认在关于手机里面点击五下版本号进入开发者模式,开启某些功能, 在进行项目定制中,要求去掉进入开发者模式的这个功能,就需要找到关于开启开发者模式的相关代码屏蔽掉就可以了 2.关于屏蔽掉开发者模式的相关核心代码 packages/apps/Settings…...

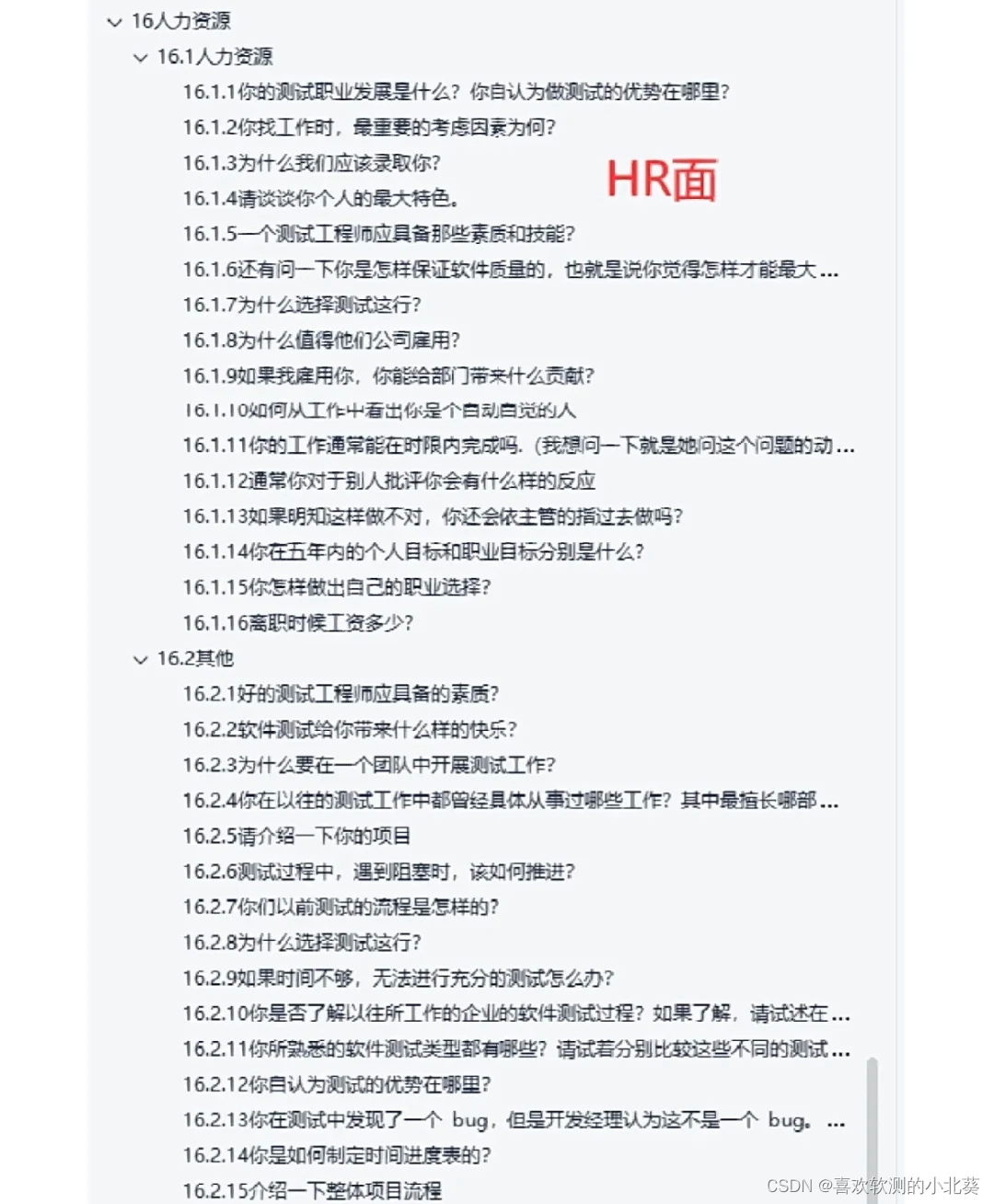
软件测试面试必杀篇:【2023软件测试面试八股文宝典】
800道软件测试面试真题,高清打印版打包带走,横扫软件测试面试高频问题,涵盖测试理论、Linux、MySQL、Web测试、接口测试、App测试、Python、Selenium、性能测试、LordRunner、计算机网络、数据结构与算法、逻辑思维、人力资源等模块面试题&am…...

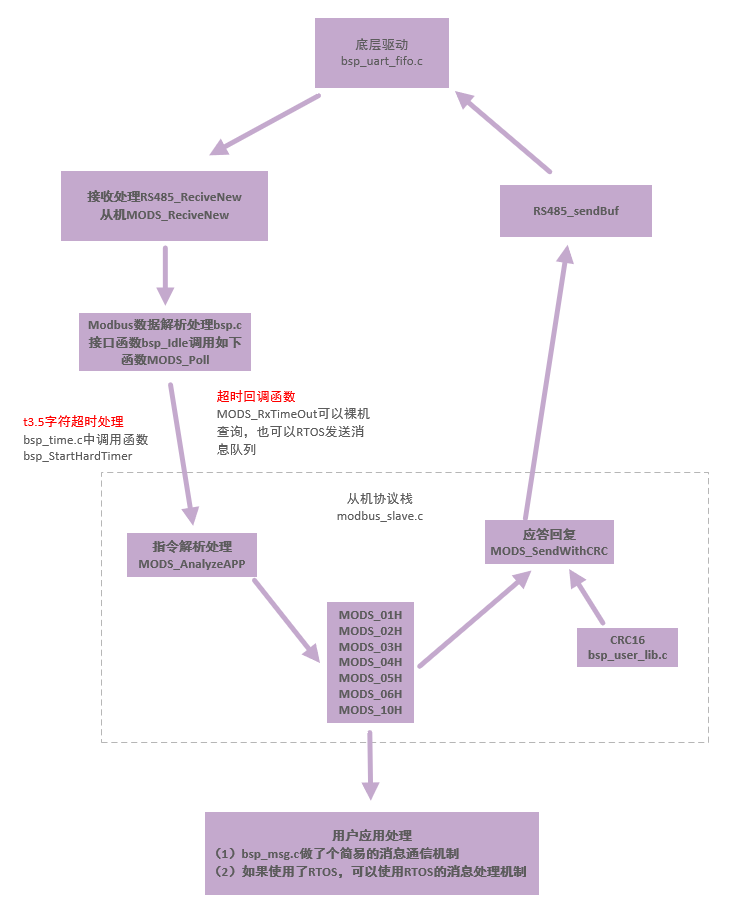
原子级操作快速自制modbus协议
原子级操作手把手搞懂modbus协议文章目录[toc]1 modbus协议基础概念1.1 使用场所1.2 主从协议站1.3 modbus帧描述1.4 数据模式1.5 modbus状态机2 modbus协议2.1 功能码2.2 公共功能码2.3 数据域格式3 modbus从站程序设计3.1 接口初始化3.2 数据处理部分查表法设置超时时间3.2 主…...

大数据之Apache Doris_亚秒级响应_大数据处理分析_介绍_概述---大数据之Apache Doris工作笔记0001
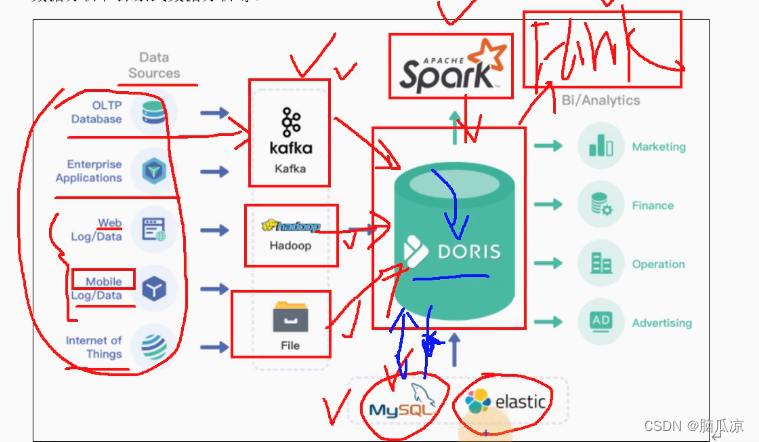
可以看到这个Doris的介绍 MPP是大规模并行处理 这里的clickhouse ,greenplumn也是mpp,大规模并行处理数据库 应用场景 然后我们看一下doris的架构,可以看到,这里,左侧是数据来源,可以看到这个数据来源有 OLTP数据库,比如mysql,oracle等等这种数据库,还有就是enterprise appli…...

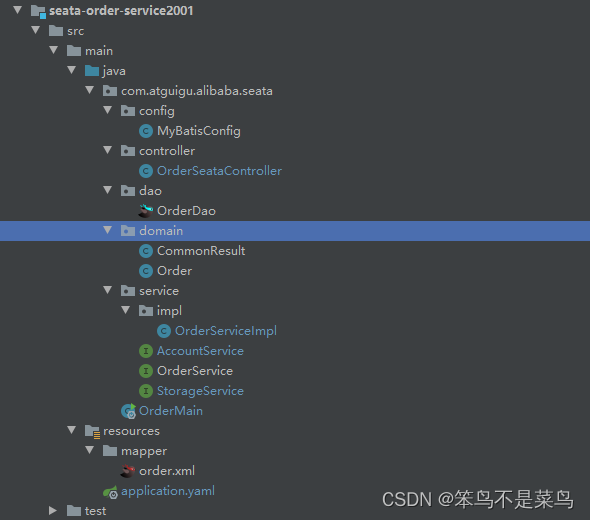
SpringCloud学习笔记 - 分布式系统全局事务管理 - Seata1.5.2+Nacos+OpenFeign
1. Seata 是什么? 由于业务和技术的发展,单体应用被拆分成微服务应用,原来的三个模块被拆分成三个独立的应用,分别使用三个独立的数据源,业务操作需要调用三个服务来完成。此时每个服务内部的数据一致性由本地事务来保证, 但是全…...

LeetCode190_190. 颠倒二进制位
LeetCode190_190. 颠倒二进制位 一、描述 颠倒给定的 32 位无符号整数的二进制位。 提示: 请注意,在某些语言(如 Java)中,没有无符号整数类型。在这种情况下,输入和输出都将被指定为有符号整数类型&…...

atomic 原子操作
atomic 原子操作前言atomic_t定义内核中的实现armv7的实现armv8的实现Exclusive monitor实现所处的位置External exclusive monitorAtomic指令的支持QA前言 修改一个变量会经过读、修改、写的操作序列。但有时该操作序列在执行完毕前会被其他任务或事件打断。 比如在多CPU体系…...

DataGear 制作基于Vue前端框架渲染的数据可视化看板
DataGear 在4.3.0版本新增了dg-dashboard-code特性,并在4.4.0版本进行了改进和增强,结合看板API,可以很方便地制作完全由Vue、React等前端框架渲染的数据可视化看板。 本文基于Vue2、Element UI前端框架的<el-container>、<el-head…...

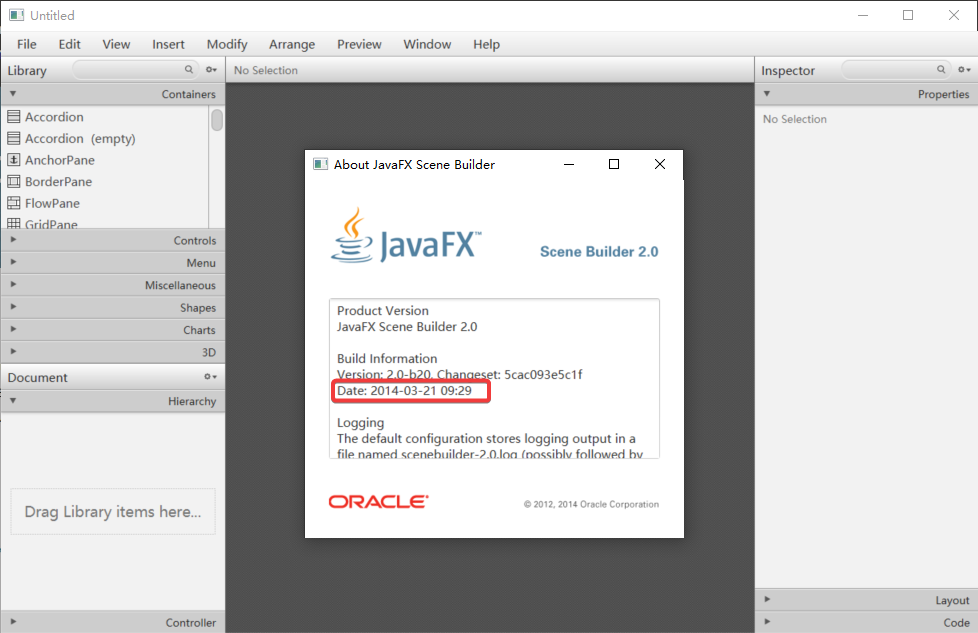
JavaFX Scene Builder 下载安装
JavaFX Scene Builder 下载安装1. Scene Builder官网下载2. 安装3. Oracle官网下载Scene Builder 是创建漂亮的用户界面,并将您的设计转化为交互式原型。Scene Builder通过创建可以直接在JavaFX应用程序中使用的用户界面,缩小了设计人员和开发人员之间的…...

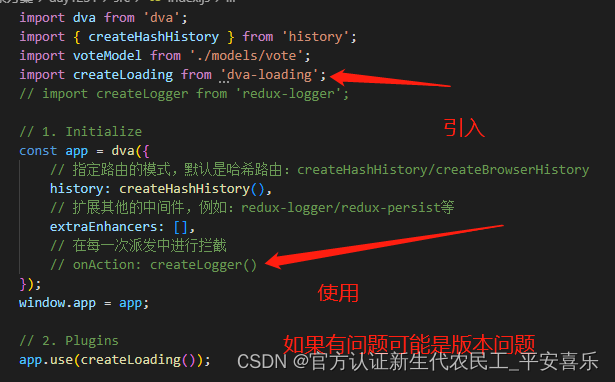
dva( 轻量级的应用框架 )
dva核心知识与实战运用 dva 首先是一个基于 redux 和 redux-saga 的数据流方案,然后为了简化开发体验,dva 还额外内置了 react-router 和 fetch,所以也可以理解为一个轻量级的应用框架! 介绍 | DvaJS 易学易用,仅有 6 个 api&…...

数据结构:堆的实现与建堆时间复杂度分析
目录 前言 一.堆的介绍 1.堆的本质 2.堆的分类 二.堆的实现(以小根堆为例) 1.关于二叉树的两组重要结论: 2.堆的物理存储结构框架(动态数组的简单构建) 3. 堆元素插入接口(以小根堆为例) 堆尾元素向上调整的算法接口: 4.堆元素插入接口测试 5.堆元素插入…...

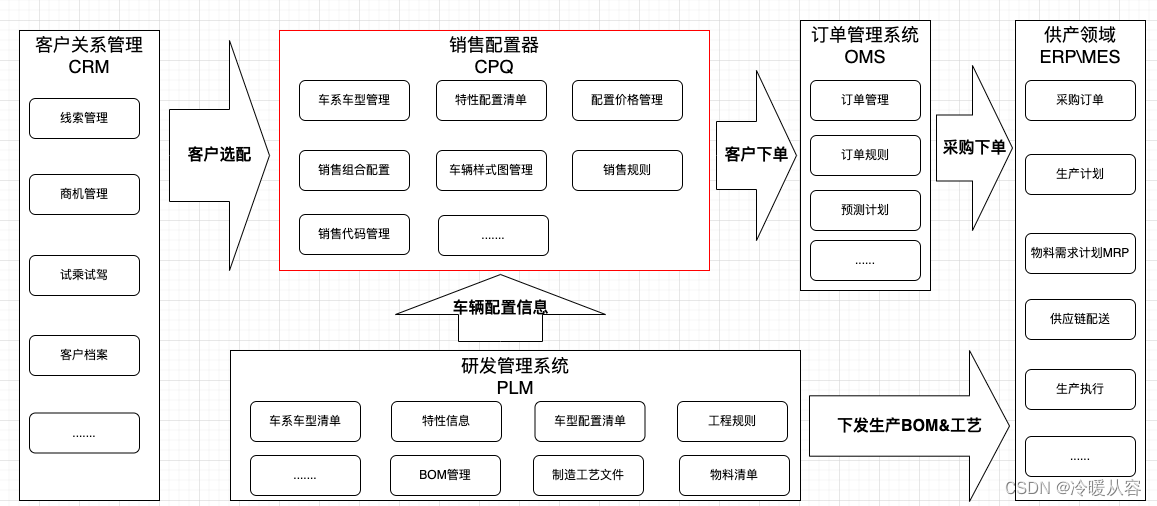
对“车辆销售配置器”的认识与理解
概述 中国汽车市场转为存量阶段后,各车企开始从”以产品为中心“转型到”以客户为中心“,产品的个性化配置需求日益丰富。随着竞争的加剧,车企们不仅要提供出色的产品,而且需要提供更加个性化的产品配置和服务,例如&am…...

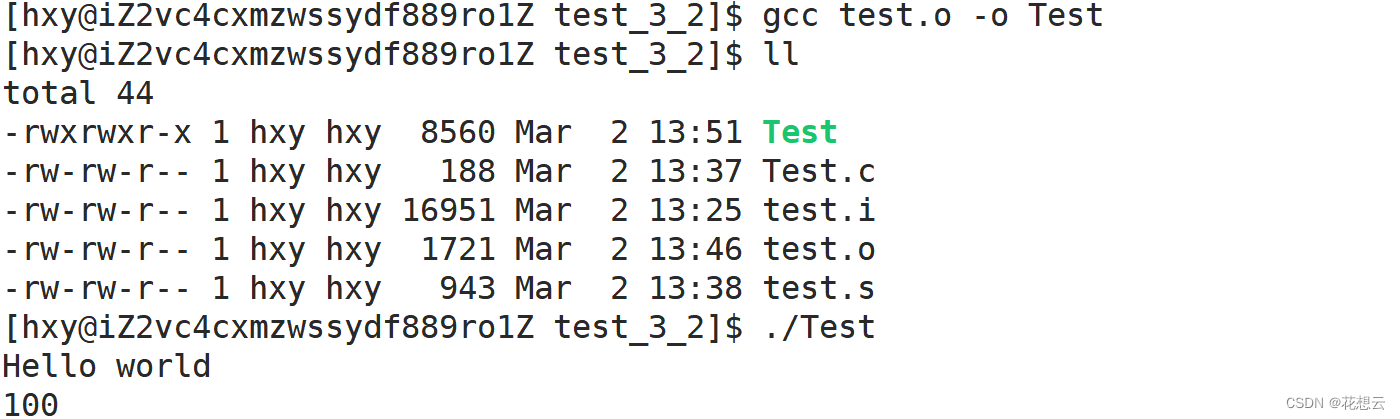
Linux编译器——gcc/g++(预处理、编译、汇编、链接)
目录 0.程序实现的两大环境 1.gcc如何完成 预处理 编译 汇编 链接 2.动态库与静态库 对比二者生成的文件大小 3. gcc常用选项 0.程序实现的两大环境 任何一个C程序的实现都要经过翻译环境与执行环境。 在翻译环境中又分为4个部分,预编译、编译、汇编与链…...

Java 操作图片进行缩放旋转翻转加水印
1 纯原生手写图片操作工具类 import java.awt.Dimension; import java.awt.Graphics2D; import java.awt.Image; import java.awt.Rectangle; import java.awt.image.BufferedImage; public class RotateImageUtil {public static BufferedImage rotateImage(BufferedImage bu…...

不能去演唱会现场就多听听耳机里的他们,教你用python来实现一个音乐播放器
前言 最近可以说大麦网很知名了,哈哈还有好多想要用Python来搞抢票脚本的 怎么说呢也不是不行,但是咱今天可不是来搞这个的,我可不抢票,抢了都去不了,上班搞钱啊铁铁们 咱就是说去不了现场,就多听听手机…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...
