前端知识笔记(四十五)———前端开发与后端开发有什么区别
前端开发和后端开发是Web开发中的两个关键领域,它们负责不同的任务和功能。下面是前端开发和后端开发之间的主要区别:
前端开发:
- 用户界面:前端开发主要关注用户界面的开发,包括网页的布局、样式、交互等方面。
- 前端技术:前端开发通常使用HTML、CSS和JavaScript等前端技术进行开发。
- 客户端处理:前端开发将代码部署到客户端(通常是浏览器),通过浏览器渲染网页并与用户进行交互。
- 用户体验:前端开发着重关注用户体验,包括界面设计、响应速度、交互流畅性等。
后端开发:
- 服务器端处理:后端开发主要关注服务器端的逻辑和数据处理,负责供前端使用的数据和业务逻辑。
- 后端技术:后端开发使用各种编程语言(如Java、Python、PHP等)和框架(如Spring、Django、Laravel等)进行开发。
- 数据库操作:后端开发通常涉及数据库的操作,包括存储、查询、更新等。
- 安全性和性能:后端开发需要考虑系统的安全性,处理用户认证、权限控制等,并关注系统的性能和扩展性。
前端开发和后端开发之间的协作:
- 数据传输:前端和后端通过API(应用程序接口)进行数据交互,前端发送请求,后端返回响应。
- 设计一致性:前端和后端需要协同工作,以确保用户界面和后端逻辑的一致性。
- 性能优化:前端和后端都需要关注系统的性能,减少加载时间、优化数据库查询等。
需要注意的是,前端开发和后端开发并非完全独立,它们紧密合作以构建完整的Web应用程序。在现代的Web开发中,前端和后端技术之间的界限变得模糊,许多开发人员同时具备前端和后端开发的技能,这有助于更好地理解整个应用程序的工作流程和提供更全面的解决方案。
相关文章:
———前端开发与后端开发有什么区别)
前端知识笔记(四十五)———前端开发与后端开发有什么区别
前端开发和后端开发是Web开发中的两个关键领域,它们负责不同的任务和功能。下面是前端开发和后端开发之间的主要区别: 前端开发: 用户界面:前端开发主要关注用户界面的开发,包括网页的布局、样式、交互等方面。前端技…...

Jol-分析Java对象的内存布局
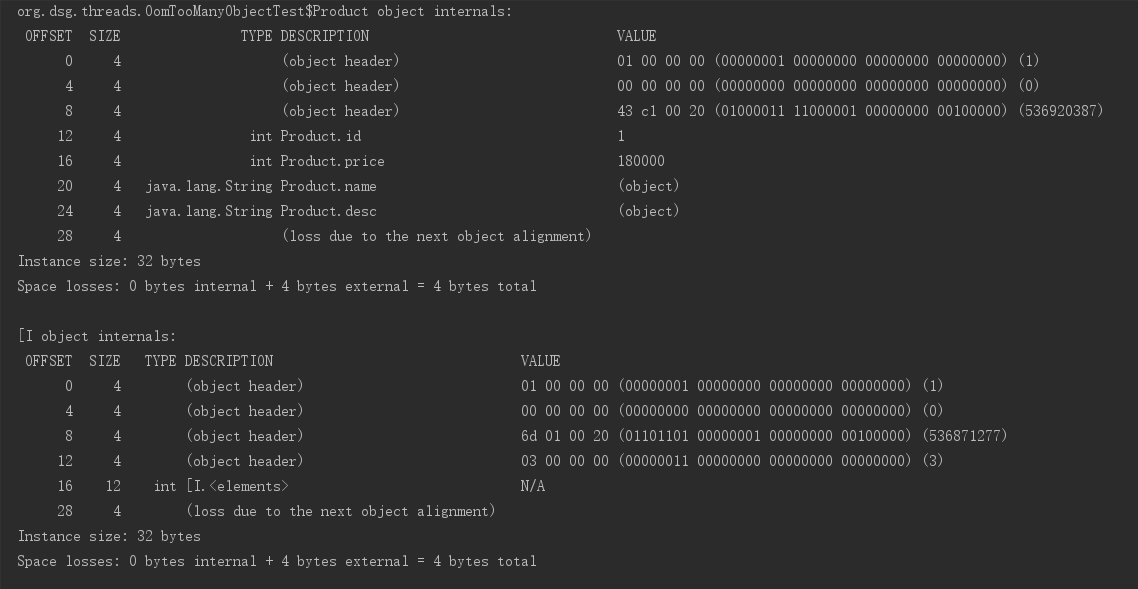
Jol-分析Java对象的内存布局 Open JDK提供的JOL(Java Object Layout)工具为我们方便分析、了解一个Java对象在内存当中的具体布局情况。本文实验环境为64位HotSpot虚拟机。 Java对象的内存布局 Java的实例对象、数组对象在内存中的组成包括:对象头、实例数据和内存…...

基于sfunction builder的c-sfunction编写及案例测试分析
目录 前言 1.前期准备工作及文件说明 1.1前期准备工作 1.2 文件说明 1.3 编译方式...
知识点总结)
【Java期末复习资料】(1)知识点总结
本文章主要是知识点,后续会出模拟卷 以下是选择、填空可能考的知识点,多看几遍,混个眼熟 面向对象程序设计的基本特征是:抽象、封装、继承、多态(后三个是三大特性)Java源文件的扩缀名是.java编译Java App…...

进程、容器与虚拟机的区别
进程、容器与虚拟机 参考:关于进程、容器与虚拟机的区别,你想知道的都在这! 进程、容器与虚拟机的结构图 进程 介绍 进程是一个正在运行的程序,它是一个个可执行文件的实例。当一个可执行文件从硬盘加载到内存中的时候…...

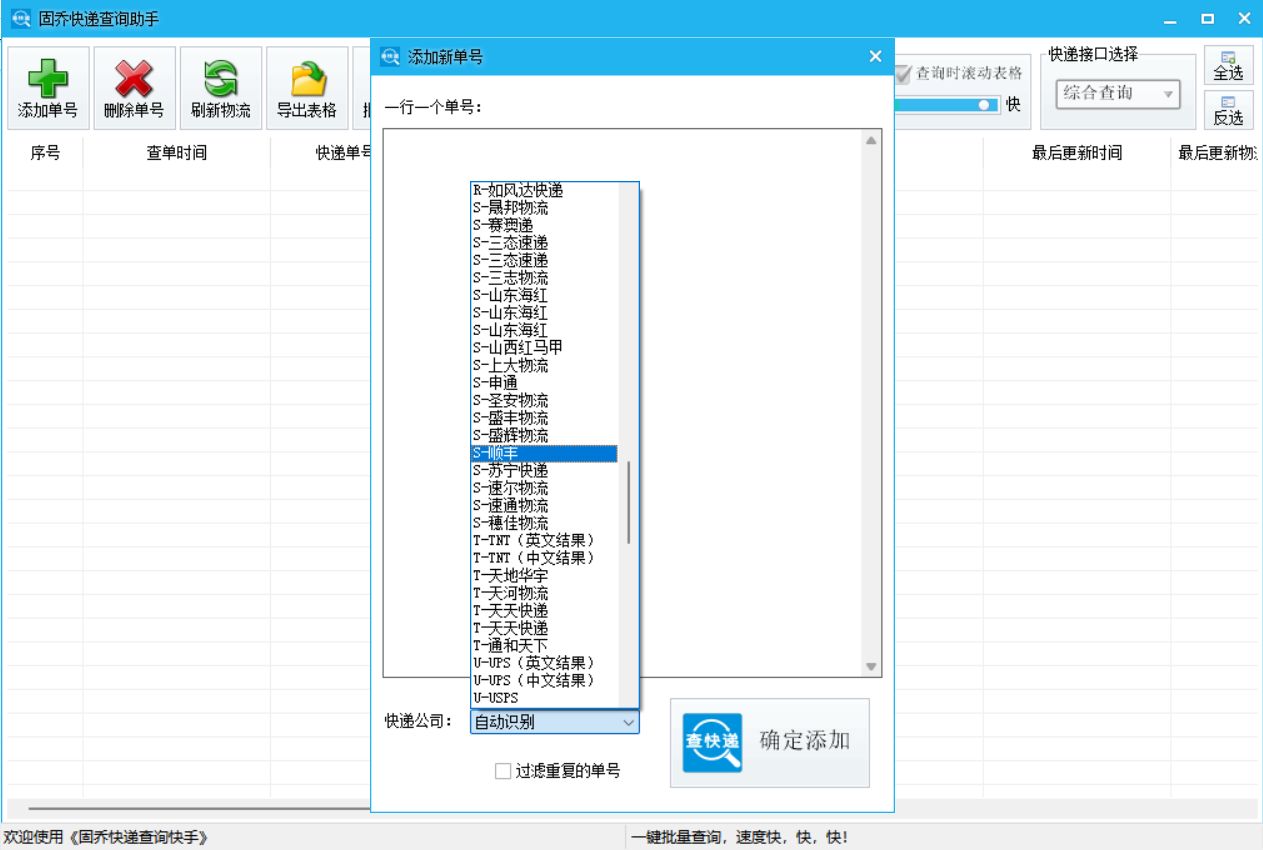
全网快递批量查询的得力助手
在当今社会,网络购物已经成为人们日常生活的重要组成部分。随着网购的普及,快递行业也迅速发展壮大。然而,这也带来了一系列问题:如何快速、准确地查询快递信息?如何批量查询多个快递?今天,我们…...

uniapp开发小程序经验记录
uniapp开发小程序的过程中会遇到很多问题,这里记录一下相关工具优化,便于后来者参考。 每次保存代码后,小程序都跳回首页 针对这个问题,常规的做法就是修改pages配置文件,但是这种方式不便于路由参数的设置ÿ…...

PR自动剪辑视频工具AI智能剪辑插件AutoPod
推荐一款可以提高剪辑效率,节约时间成本的AI人工智能自动剪辑视频制作工具pr插件Autopod,辅助你更快地完成视频内容的编辑工作。 Autopod 插件是一款应用于 Adobe Premiere Pro 软件的插件,用于自动剪辑。该插件能够识别和处理视频和音频素材…...

Visual Studio 2022+Python3.11实现C++调用python接口
大家好!我是编码小哥,欢迎关注,持续分享更多实用的编程经验和开发技巧,共同进步。 查了一些资料,不是报这个错,就是报哪个错,没有找到和我安装的环境的一致的案例,于是将自己的摸索分…...

10天玩转Python第2天:python判断语句基础示例全面详解与代码练习
目录 1.课程之前1.1 复习和反馈1.2 作业1.3 今日内容1.4 字符串格式化的补充1.5 运算符1.5.1 逻辑运算符1.5.2 赋值运算符1.5.3 运算符优先 2.判断2.1 if 的基本结构2.1.1 基本语法2.1.2 代码案例2.1.3 练习 2.2 if else 结构2.2.1 基本语法2.2.2 代码案例2.2.3 练习 2.3 if 和…...

2024年网络安全竞赛-网站渗透
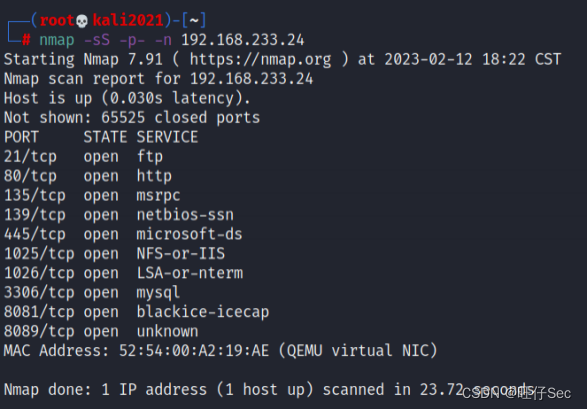
网站渗透 (一)拓扑图 1.使用渗透机对服务器信息收集,并将服务器中网站服务端口号作为flag提交; 使用nmap工具对靶机进行信息收集 2.使用渗透机对服务器信息收集,将网站的名称作为flag提交; 访问页面即可 3.使用渗透机对服务器渗透,将可渗透页面的名称作为flag提交…...

kafka学习笔记--基础知识概述
本文内容来自尚硅谷B站公开教学视频,仅做个人总结、学习、复习使用,任何对此文章的引用,应当说明源出处为尚硅谷,不得用于商业用途。 如有侵权、联系速删 视频教程链接:【尚硅谷】Kafka3.x教程(从入门到调优…...

聊聊AsyncHttpClient的KeepAliveStrategy
序 本文主要研究一下AsyncHttpClient的KeepAliveStrategy KeepAliveStrategy org/asynchttpclient/channel/KeepAliveStrategy.java public interface KeepAliveStrategy {/*** Determines whether the connection should be kept alive after this HTTP message exchange.…...

视频推拉流直播点播EasyDSS平台点播文件加密存储的实现方法
视频推拉流直播点播系统EasyDSS平台,可提供流畅的视频直播、点播、视频推拉流、转码、管理、分发、录像、检索、时移回看等功能,可兼容多操作系统,还能支持CDN转推,具备较强的可拓展性与灵活性,在直播点播领域具有广泛…...

LVGL——按钮部件
目录 一、组成部分 二、按钮部件操作 1、创建 2、设置样式 3、添加事件 4、代码例程 三、按钮部件案例 一、组成部分 主体(LV_PART_MAIN) 二、按钮部件操作 1、创建 lv_obj_t *btn lv_btn_create( parent );2、设置样式 lv_obj_set_siz…...

RE2文本匹配调优实战
引言 在RE2文本匹配实战的最后,博主说过会结合词向量以及其他技巧来对效果进行调优,本篇文章对整个过程进行详细记录。其他文本匹配系列实战后续也会进行类似的调优,方法是一样的,不再赘述。 本文所用到的词向量可以在Gensim训练…...

Java - 线程间的通信方式
线程通信的方式 线程中通信是指多个线程之间通过某种机制进行协调和交互 线程通信主要可以分为三种方式,分别为共享内存、消息传递和管道流。每种方式有不同的方法来实现 共享内存:线程之间共享程序的公共状态,线程之间通过读-写内存中的公…...

【计算机网络】HTTP响应报文Cookie原理
目录 HTTP响应报文格式 一. 状态行 状态码与状态码描述 二. 响应头 Cookie原理 一. 前因 二. Cookie的状态管理 结束语 HTTP响应报文格式 HTTP响应报文分为四部分 状态行:包含三部分:协议版本,状态码,状态码描述响应头&a…...

2023年度盘点:智能汽车、自动驾驶、车联网必读书单
【文末送书】今天推荐几本自动驾驶领域优质书籍 前言 2023年,智能驾驶和新能源汽车行业仍然有着肉眼可见的新进展。自动驾驶技术继续尝试从辅助驾驶向自动驾驶的过渡,更重要的是相关技术成本的下降。根据《全球电动汽车展望2023》等行业报告,…...

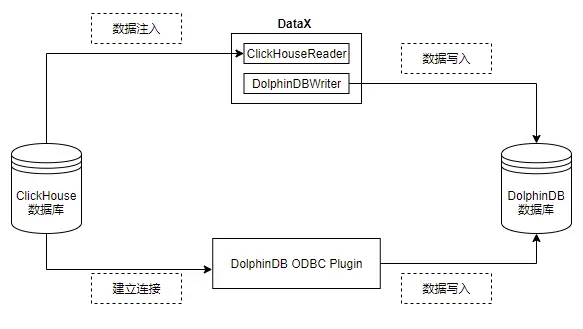
一文讲解如何从 Clickhouse 迁移数据至 DolphinDB
ClickHouse 是 Yandex 公司于2016年开源的 OLAP 列式数据库管理系统,主要用于 WEB 流量分析。凭借面向列式存储、支持数据压缩、完备的 DBMS 功能、多核心并行处理的特点,ClickHouse 被广泛应用于广告流量、移动分析、网站分析等领域。 DolphinDB 是一款…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...
