微信小程序:上传图片到别的域名文件下
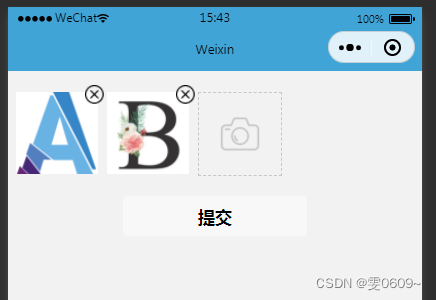
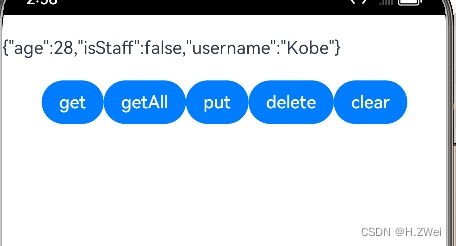
效果

wxml
<!-- 上传照片 -->
<view class="addbtn"><view class='pic' name="fault_photo" wx:for="{{imgs}}" wx:for-item="item" wx:key="*this"><image class='weui-uploader_img ' src="{{item}}" data-index="{{index}}" mode="aspectFill" bindtap="previewImg"><image src='{{clear}}' class="delete-btn" data-index="{{index}}" catchtap="deleteImg"></image></image></view><view class="addphoto" bindtap="add_photo"><image src="{{add}}" class="addtext">+</image></view>
</view>
<button bindtap="sumbit">提交</button>wxss
/* 上传照片样式 */
.line3 {padding-top: 8%;background-color: white;width: 100%;padding-bottom: 4%;/* border: 1px solid black; */
}.addbtn {padding-top: 5%;margin-left: 2%;padding-bottom: 5%;/* border: 1px solid black; */
}.pic {float: left;position: relative;margin-right: 9px;margin-bottom: 9px;/* border: 1px solid black; */
}.weui-uploader_img {/* border: 1px solid black; */width: 150rpx;height: 150rpx;
}.delete-btn {position: absolute;top: -14rpx;right: -14rpx;width: 20px;height: 20px;z-index: 9999;
}.addphoto {width: 150rpx;height: 150rpx;display: flex;flex-direction: column;align-items: center;justify-content: center;/* background-color: #F6F6F6; */border: 1px dashed #C6C6C6;
}.addtext {/* border: 1px solid black; *//* font-size: 50px; */width: 80rpx;height: 80rpx;color: #BFC1C2;
}js
const app = getApp()
Page({data: {//上传照片图片clear: app.globalData.icon + 'photo/clear.png',add: app.globalData.icon + 'photo/photo.png',imgs: [],allphoto: [],},//上传图片add_photo(e) {var that = this;var imgs = this.data.imgs;if (imgs.length >= 9) {this.setData({lenMore: 1});setTimeout(function () {that.setData({lenMore: 0});}, 2500);return false;}wx.chooseImage({ //图片相机的选择chooseMedia// count: 1, // 默认9sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有success: function (res) {// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片var tempFilePaths = res.tempFilePaths;// console.log('返回图片路径信息', res.tempFilePaths)var imgs = that.data.imgs;for (var i = 0; i < tempFilePaths.length; i++) {if (imgs.length >= 9) {that.setData({imgs: imgs});return false;} else {imgs.push(tempFilePaths[i]);}}that.setData({imgs: imgs});console.log('图片合集', that.data.imgs);}});},// 删除图片deleteImg: function (e) {var imgs = this.data.imgs;var index = e.currentTarget.dataset.index;imgs.splice(index, 1);this.setData({imgs: imgs});// console.log('上传图片合集', this.data.imgs);},// 预览图片previewImg: function (e) {//获取当前图片的下标var index = e.currentTarget.dataset.index;//所有图片var imgs = this.data.imgs;wx.previewImage({//当前显示图片current: imgs[index],//所有图片urls: imgs})},sumbit(){console.log(this.data.imgs)//先执行图片上传let imgs = this.data.imgs// console.log(this.data.imgs)for (var i = 0; i < this.data.imgs.length; i++) {var that = thiswx.uploadFile({//别的域名文件url: 'https://域名/api/api_wxmini.php',filePath: imgs[i],name: "file",header: {"content-type": "multipart/form-data"},success: function (res) {if (res.statusCode == 200) {wx.showToast({title: "上传成功",icon: "none",duration: 1500})console.log(res.data)that.data.allphoto.push(res.data) //向数组末端插入数据}},fail: function (err) {wx.showToast({title: "上传失败",icon: "none",duration: 2000})},})}}
})php
别的文件路径

图片路径

代码
<?php$file = $_FILES['file']; //获取小程序传来的图片$imgdirs = "../update_img/";//文件夹名称(/upload/update_img/)mkdirs($imgdirs);//创建$imgdirs文件夹//获取图片文件的名字$fileName = $_FILES["file"]["name"];// //获取图片类型$file_type = $_FILES["file"]["type"];$type = '';//判断是否是图片switch ($file_type) {case 'image/png':$type = '.png';break;case 'image/gif':$type = '.gif';break;case 'image/jpeg':$type = '.jpg';break;}//图片保存的路径$savepath = $imgdirs.$fileName; //upload/update_img/文件名// 临时文件移动到指定文件夹$rs = move_uploaded_file($_FILES["file"]["tmp_name"],$savepath);//成功上传文件if($rs) {$url = 'SO/'.$fileName;echo json_encode($url, JSON_UNESCAPED_SLASHES);} else {$result=array('errno'=>1,'message'=>'失败信息');echo json_encode($result);}//创建文件夹 权限问题function mkdirs($dir, $mode = 0777){if (is_dir($dir) || @mkdir($dir, $mode)) return TRUE;if (!mkdirs(dirname($dir), $mode)) return FALSE;return @mkdir($dir, $mode);}
?>
微信公众平台
上添加需要访问的域名

相关文章:

微信小程序:上传图片到别的域名文件下
效果 wxml <!-- 上传照片 --> <view class"addbtn"><view classpic name"fault_photo" wx:for"{{imgs}}" wx:for-item"item" wx:key"*this"><image classweui-uploader_img src"{{item}}"…...

Linux----内核及发行版
1. Linux内核 Linux内核是操作系统内部操作和控制硬件设备的核心程序,它是由芬兰人林纳斯开发的。 内核效果图: 说明: 真正操作和控制硬件是由内核来完成的,操作系统是基于内核开发出来的。 2. Linux发行版 是Linux内核与各种常用软件的组合产品&am…...

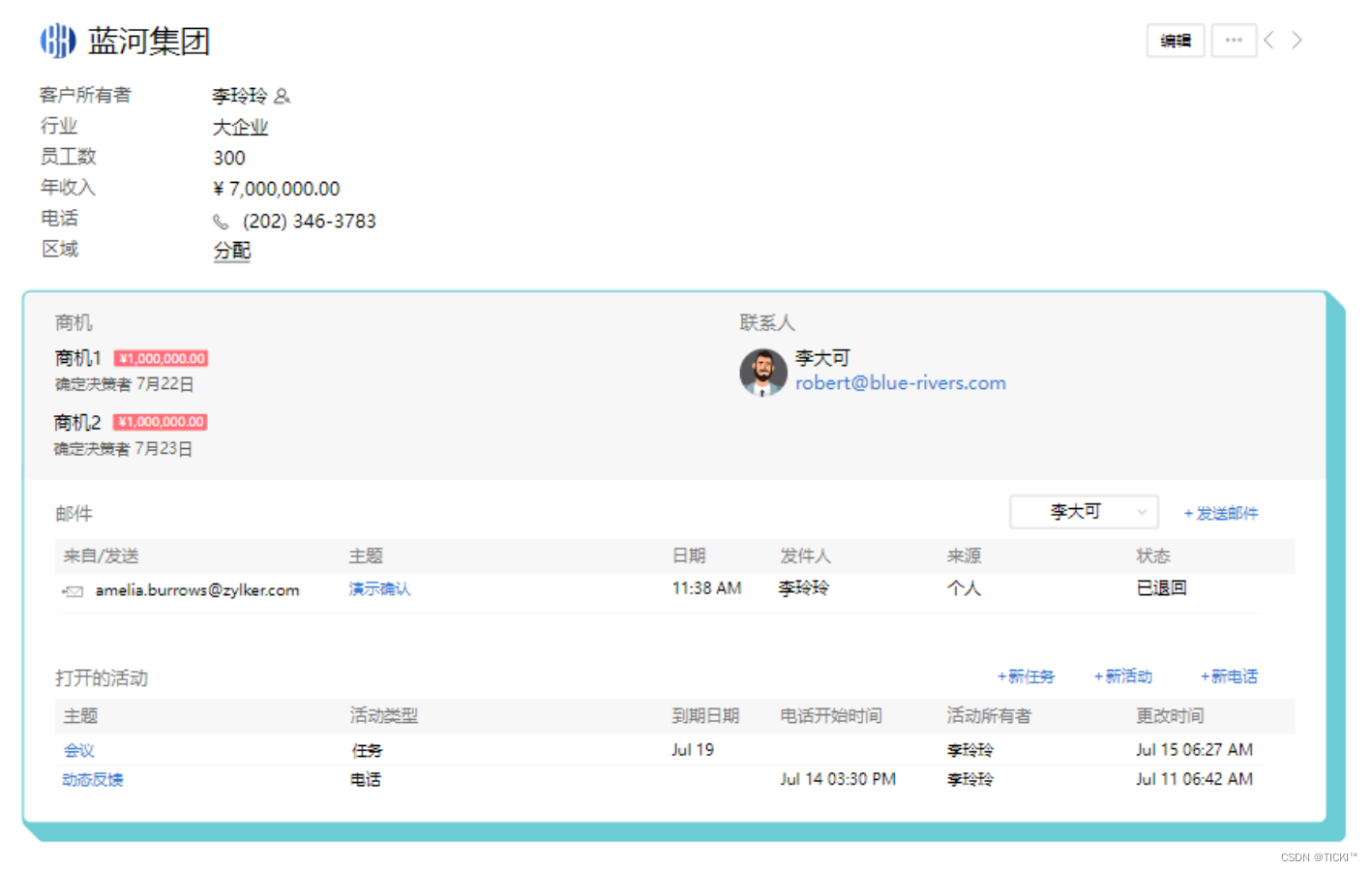
设备制造行业CRM:提升客户满意度,驱动业务增长
设备制造行业客户需求多样化、服务链路长,企业在关注APS、EMS等工业软件之余还要以客户为中心,做好客户服务。设备制造行业CRM管理系统是企业管理客户关系的利器,设备制造行业CRM的作用有哪些?一文带您看懂。 设备制造行业需要解…...

JavaScript实现复制功能函数
function copyUrl() {var copyText document.getElementById("url");copyText.select();document.execCommand("copy"); }其中,copyUrl()函数用于复制,document.getElementById(“url”)用于获取链接的DOM元素,select()…...

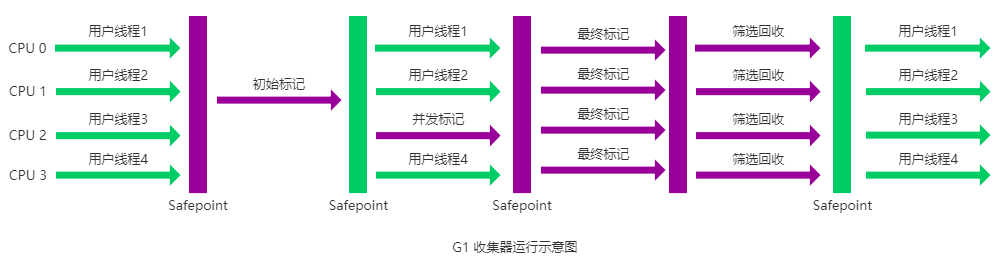
JVM垃圾收集器
主要垃圾收集器如下,图中标出了它们的工作区域、垃圾收集算法,以及配合关系。 HotSpot虚拟机垃圾收集器 这些收集器里,面试的重点是两个——CMS和G1。 Serial 收集器 Serial(串行)收集器是最基本、历史最悠久的垃圾…...

LeetCode(58)随机链表的复制【链表】【中等】
目录 1.题目2.答案3.提交结果截图 链接: 随机链表的复制 1.题目 给你一个长度为 n 的链表,每个节点包含一个额外增加的随机指针 random ,该指针可以指向链表中的任何节点或空节点。 构造这个链表的 深拷贝。 深拷贝应该正好由 n 个 全新 节…...

JVM源码剖析之registerNatives方法
目录 版本信息: 写在前面: 源码论证: 总结: 版本信息: jdk版本:jdk8u40 写在前面: 在Java类库中很多类都有一个registerNatives的native方法,并且写在static静态代码块中进行初…...

HarmonyOS鸿蒙应用开发——数据持久化Preferences
文章目录 数据持久化简述基本使用与封装测试用例参考 数据持久化简述 数据持久化就是将内存数据通过文件或者数据库的方式保存到设备中。HarmonyOS提供两两种持久化方案: Preferences:主要用于保存一些配置信息,是通过文本的形式存储的&…...

C++STL库的 deque、stack、queue、list、set/multiset、map/multimap
deque 容器 Vector 容器是单向开口的连续内存空间, deque 则是一种双向开口的连续线性空 间。所谓的双向开口,意思是可以在头尾两端分别做元素的插入和删除操作,当然, vector 容器也可以在头尾两端插入元素,但是在其…...

Vuex快速上手
一、Vuex 概述 目标:明确Vuex是什么,应用场景以及优势 1.是什么 Vuex 是一个 Vue 的 状态管理工具,状态就是数据。 大白话:Vuex 是一个插件,可以帮我们管理 Vue 通用的数据 (多组件共享的数据)。例如:购…...

计网 - LVS 是如何直接基于 IP 层进行负载平衡调度
文章目录 模型LVS的工作机制初探LVS的负载均衡机制初探 模型 大致来说,可以这么理解(只是帮助我们理解,实际上肯定会有点出入),对于我们的 PC 机来说,物理层可以看成网卡,数据链路层可以看成网卡…...

GEE机器学习——利用支持向量机SVM进行土地分类和精度评定
支持向量机方法 支持向量机(Support Vector Machine,SVM)是一种常用的机器学习算法,主要用于分类和回归问题。SVM的目标是找到一个最优的超平面,将不同类别的样本点分隔开来,使得两个类别的间隔最大化。具体来说,SVM通过寻找支持向量(即距离超平面最近的样本点),确定…...

【ARM Trace32(劳特巴赫) 使用介绍 13 -- Trace32 断点 Break 命令篇】
文章目录 1. Break.Set1.1 TRACE32 Break1.1.1 Break命令控制CPU的暂停1.2 Break.Set 设置断点1.2.1 Trace32 程序断点1.2.2 读写断点1.2.2.1 变量被改写为特定值触发halt1.2.2.2 设定非值触发halt1.2.2.4 变量被特定函数改写触发halt1.2.3 使用C/C++语法设置断点条件1.2.4 使用…...

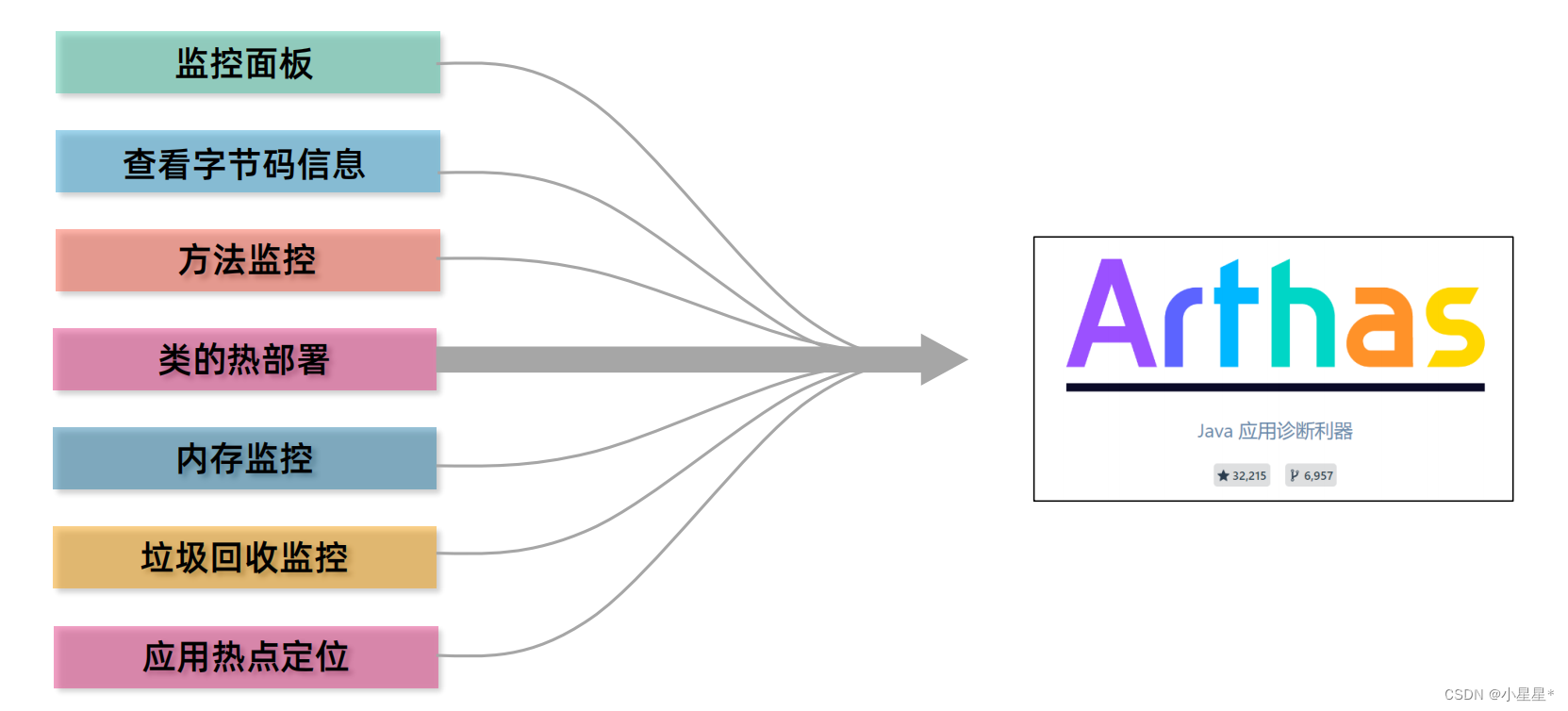
【JVM入门到实战】(三) 查看字节码文件的工具
一、 javap -v命令 javap是JDK自带的反编译工具,可以通过控制台查看字节码文件的内容。适合在服务器上查看字节码文件内容。直接输入javap查看所有参数。输入javap -v 字节码文件名称 查看具体的字节码信息。(如果jar包需要先使用 jar –xvf 命令解压&a…...

9:00面试,9:05就出来了,问的问题有点变态。。。
从小厂出来,没想到在另一家公司又寄了。 到这家公司开始上班,加班是每天必不可少的,看在钱给的比较多的份上,就不太计较了。没想到12月一纸通知,所有人不准加班,加班费不仅没有了,薪资还要降40…...

无需重启,修改Linux服务器时区
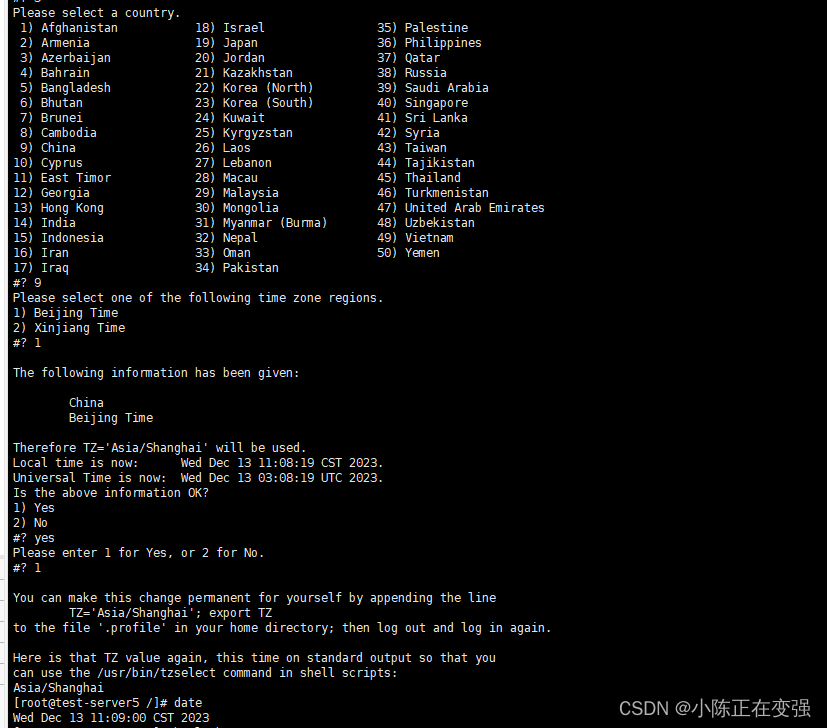
Linux修改服务器时区(无需重启) 1、复制命令:2、使用tzselect命令:3、使用date查看是否修改正确 1、复制命令: cp /usr/share/zoneinfo/Asia/Shanghai /etc/localtime2、使用tzselect命令: tzselect按照要…...

【Android嵌入式开发及实训课程实验】【项目1】 图形界面——计算器项目
【项目1】 图形界面——计算器项目 需求分析界面设计实施1、创建项目2、 界面实现实现代码1.activity_main.xml2.Java代码 - MainActivity.java 3、运行测试 注意点结束~ 需求分析 开发一个简单的计算器项目,该程序只能进行加减乘除运算。要求界面美观,…...

利用SPSS进行神经网络分析过程及结果解读
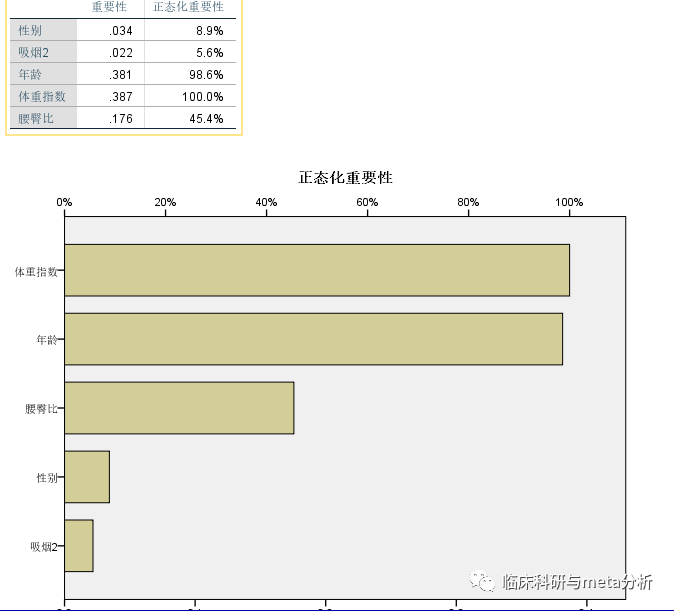
模拟人类实际神经网络的数学方法问世以来,人们已慢慢习惯了把这种人工神经网络直接称为 神经网络。 神经网络在系统辨识、模式识别、智能控制等领域有着广泛而吸引人的前景,特别在智能控制中,人们对神经网络的自学习功能尤其感兴趣࿰…...

聚观早报 |东方甄选将上架文旅产品;IBM首台模块化量子计算机
【聚观365】12月6日消息 东方甄选将上架文旅产品 IBM首台模块化量子计算机 新思科技携手三星上新兴领域 英伟达与软银推动人工智能研发 苹果对Vision Pro供应商做出调整 东方甄选将上架文旅产品 东方甄选宣布12月10日将在东方甄选APP上线文旅产品,受这一消息影…...

web服务器之——www服务器的基本配置
目录 一、www简介 1、什么是www 2、www所用的协议 3、WEB服务器 4、主要数据 5、浏览器 二、 网址及HTTP简介 1、HTTP协议请求的工作流程 三、www服务器的类型(静态网站(HTML), 动态网站(jsp python,php,perl)) 1、 仅提供…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...
