axios的二次封装
方式一:
将axios单独分装到某个配置文件中
import axios from 'axios';
const axiosApi = axios.create({baseURL:'http://127.0.0.1:3000',timeout:3000
})
export default axiosApi在组件中使用:
import $http from 'axios配置文件的地址'
$http.get('/student/test').then(res=>{this.student = res.data
}).catch(e=>{console.log(e)
})在Vue.config.js中配置:这样配置的话,后端就不用在app.use中配置cors模块
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,lintOnSave:false,devServer:{port:8089, //vue项目的端口号host:'127.0.0.1', //vue项目运行的ip域名https:false, //关闭https的请求open:true,proxy:{'/api':{ //接口地址的前缀target:'http://127.0.0.1:8989', //远程服务器的地址和端口号changeOrigin:true, //是启动跨域secure:false, //设置https请求,若是则配置true。不是则配置falselogLevel:'debug' //日志的输出级别为debug(即调试信息)},}}
})
方式二:
观察方式一的封装,发现方式一的方式还是没有完全的分装,因为在组件中我们依然还要导入aixos的配置文件,还要在组件中写入请求地址,这样子代码依然是耦合的,我们需要解耦,解耦后的代码在以后的维护中更加的方便:
第一步:创建axios文件夹配置axios
import axios from 'axios'
//elementui按需引入
import { Message } from 'element-ui'
import router from '../router/index'
const newAxios = axios.create({//开发者环境 测试环境 生产环境baseURL:'http://47.98.128.191:3000',timeout:3000,})
})
export default newAxios第二步:创建request文件夹,将请求单独进行封装
这里文件夹的名字按需求起名
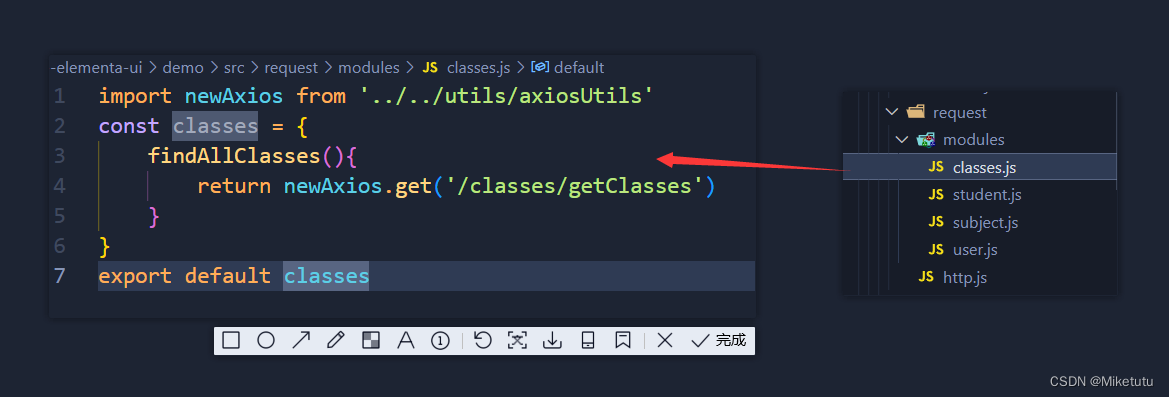
例如我们需要从后台获取班级的数据,所以我们将班级的请求进行单独封装:
import newAxios from 'axios配置文件地址'
const classes = {findAllClasses(){return newAxios.get('请求地址')}
}
export default classes附:
如果封装到这里的话,在组件中的使用和方式一样,依然没有封装完毕,我们还需要填写请求的地址
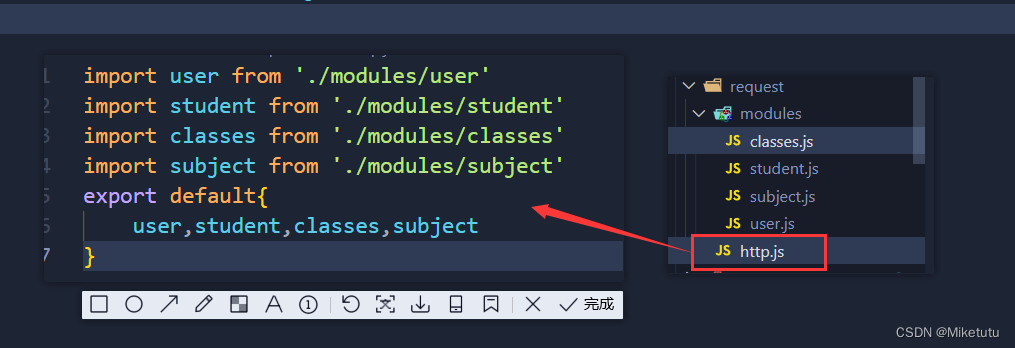
第三步:在request中创建http.js文件:
将刚在缩写的请求文件依次导入到http.js中,这样写的目的是为了后边我们在组件中不用导入配置文件,通过Vue全局的用法this.来使用。
import user from './modules/user'
import student from './modules/student'
import classes from './modules/classes'
import subject from './modules/subject'
export default{user,student,classes,subject
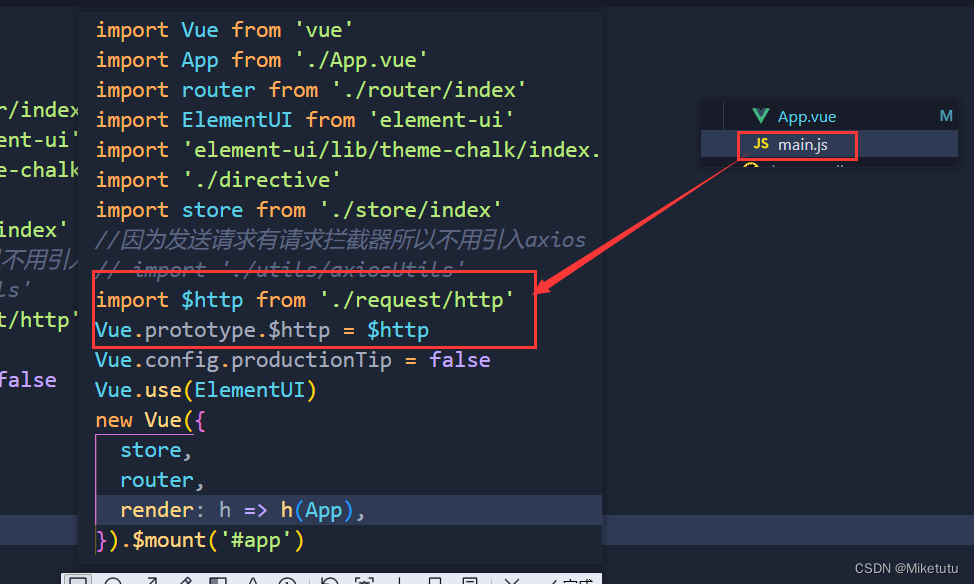
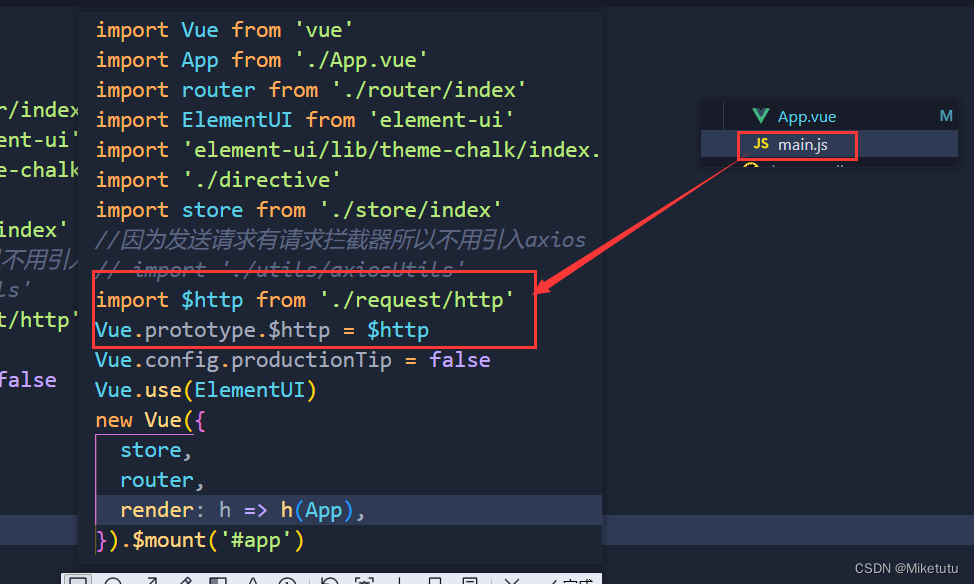
}第四步:在main.js文件中配置全局的请求
import Vue from 'vue'
import App from './App.vue'
import $http from './request/http'
Vue.prototype.$http = $http
Vue.config.productionTip = false
new Vue({render: h => h(App),
}).$mount('#app')通过在main.js中配置后,在组件我们就可以直接通过,this.$http.请求来直接发请求
第五步:在组件中的使用:
async fetchData() {const result = await this.$http.student.findAllStudent({currentPage:this.currentPage,pageSize:this.pageSize,});console.log(result);this.tableData = result.data.rows;this.total = result.data.total},因为在请求文件中通过return来返回promise对象,所以这里用语法糖async/await来写请求
创建文件的示意图:




相关文章:

axios的二次封装
方式一:将axios单独分装到某个配置文件中import axios from axios; const axiosApi axios.create({baseURL:http://127.0.0.1:3000,timeout:3000 }) export default axiosApi在组件中使用:import $http from axios配置文件的地址 $http.get(/student/test).then(re…...
)
GET与POST区别(最详细)
相同点:本质上都是TCP连接。 不同点:由于HTTP规定和服务器/浏览器限制,在应用过程中区别如下: 1.get产生一个TCP数据包,post 产生两个TCP数据包 get请求,浏览器会把http header和data一起发送,…...

精选博客系列|将基于决策树的Ensemble方法用于边缘计算
在即将到来的边缘计算时代,越来越需要边缘设备执行本地快速训练和分类的能力。事实上,无论是手机上的健康应用程序、冰箱上的传感器还是扫地机器人上的摄像头,由于许多原因,例如需要快速响应时间、增强安全性、数据隐私࿰…...

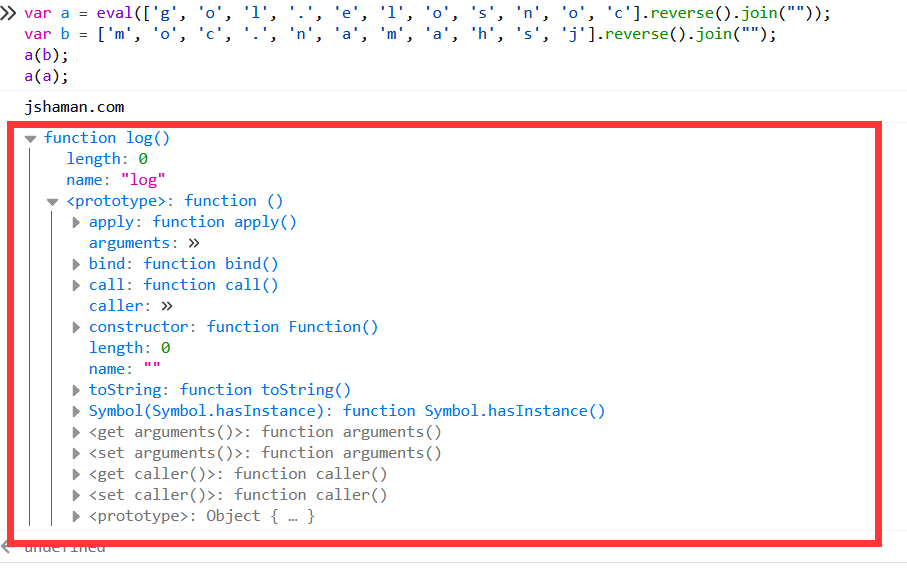
JS混淆加密:Eval的未公开用法
JavaScript奇技淫巧:Eval的未公开用法 作者:http://JShaman.com w2sft,转载请保留此信息很多人都知道,Eval是用来执行JS代码的,可以执行运算、可以输出结果。 但它还有一种未公开的用途,想必很少有人用过。…...

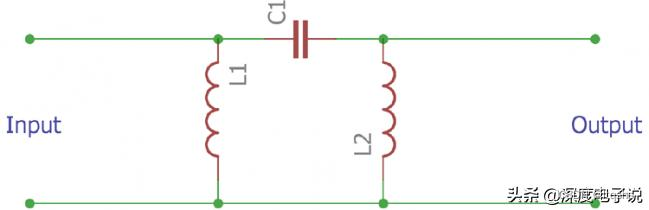
π型滤波器 计算_π型滤波电路
滤波器在功率和音频电子中常用于滤除不必要的频率。而电路设计中,基于不同应用有着许多不同种类的滤波器,但它们的基本理念都是一致的,那就是移除不必要的信号。所有滤波器都可以被分为两类,有源滤波器和无源滤波器。有源滤波器用…...

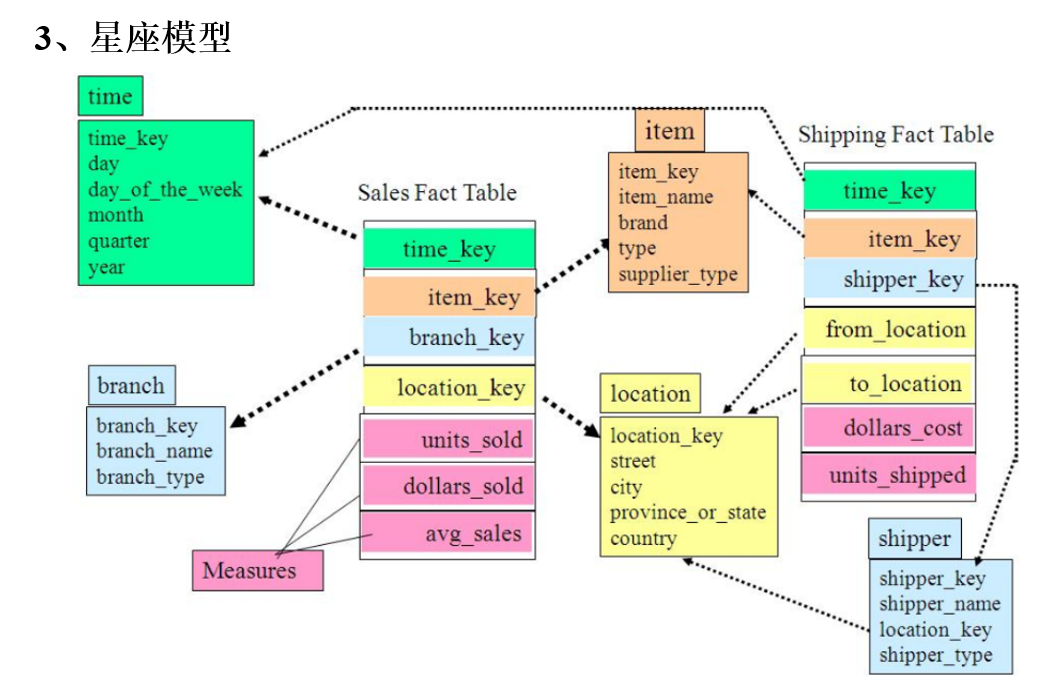
大数据常见术语
大数据常见术语一览 主要内容包含以下(收藏,转发给你身边的朋友) 雪花模型、星型模型和星座模型 事实表 维度表 上钻与下钻 维度退化 数据湖 UV与PV 画像 ETL 机器学习 大数据杀熟 SKU与SPU 即席查询 数据湖 数据中台 ODS,DWD&…...

带你了解“函数递归”
目录 1. 什么是递归? 2. 函数递归的必要条件 2.1 接收一个整型值(无符号),按照顺序打印它的每一位。 代码如下: 2.2 编写一个函数,不用临时变量求字符串长度 代码如下: 2.3 递归与迭代 …...

网络资源面经2
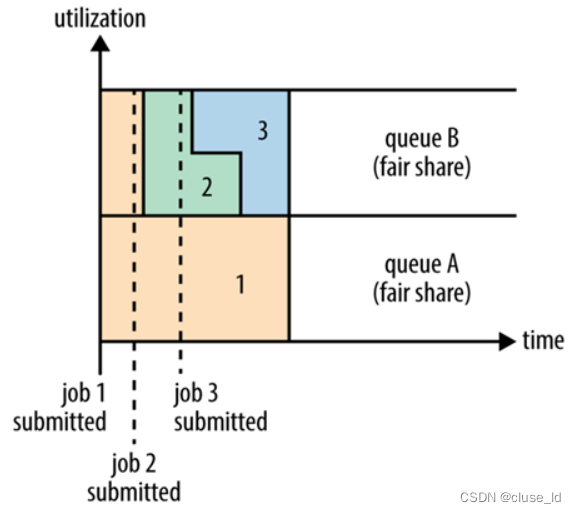
文章目录Kafka 原理,数据怎么平分到消费者生产者分区消费者分区Flume HDFS Sink 小文件处理Flink 与 Spark Streaming 的差异,具体效果Spark 背压机制具体实现原理Yarn 调度策略Spark Streaming消费方式及区别Zookeeper 怎么避免脑裂,什么是脑…...

4年经验来面试20K的测试岗,一问三不知,我还真不如去招应届生。
公司前段缺人,也面了不少测试,结果竟然没有一个合适的。一开始瞄准的就是中级的水准,也没指望来大牛,提供的薪资在10-20k,面试的人很多,但平均水平很让人失望。看简历很多都是4年工作经验,但面试…...

K8S搭建NACOS集群踩坑问题
一、NACOS容器启动成功无法访问现象描述:通过K8S的statefulset启动,通过NodePort暴露不能在外网访问,只能在MASTER主节点访问。yaml配置:apiVersion: apps/v1 kind: StatefulSet metadata:name: nacos-${parameters.nameSpace}-dm…...

怎么避免计算机SCI论文的重复率过高? - 易智编译EaseEditing
论文成稿前 在撰写阶段就避免重复:在撰写阶段就避免文章中的重复内容,可以减少后期修改的工作量。 在写作前,可以制定良好的计划和大纲,规划好文章的结构和内容,从而减少重复内容。 加强对相关文献的阅读 为了避免自己…...

uni-app路由拦截
新建一个auth.js /** * description 权限存储函数 */ const authorizationKey Authorization export function getAuthorization() { return uni.getStorageSync(authorizationKey) } export function setAuthorization(authorization) { return uni.setStorageSync(aut…...

如何使用固态继电器实现更高可靠性的隔离和更小的解决方案尺寸
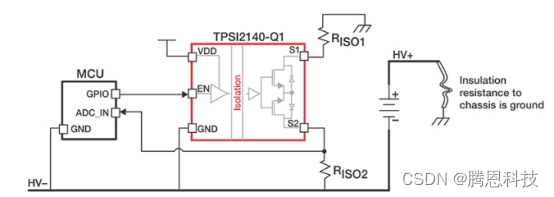
自晶体管发明之前,继电器就已被用作开关。从低压信号安全控制高压系统的能力,如隔离电阻监控,对于许多汽车系统的开发是必要的。虽然机电继电器和接触器的技术多年来有所改进,但设计人员要实现其终身可靠性和快速开关速度以及低噪…...

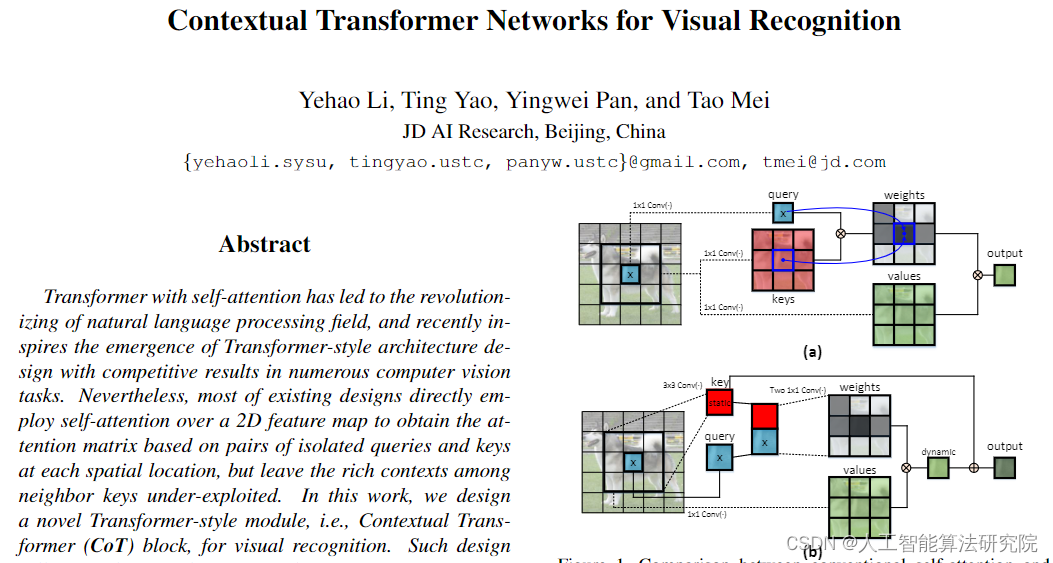
【YOLOv8/YOLOv7/YOLOv5系列算法改进NO.56】引入Contextual Transformer模块(sci期刊创新点之一)
文章目录前言一、解决问题二、基本原理三、添加方法四、总结前言 作为当前先进的深度学习目标检测算法YOLOv8,已经集合了大量的trick,但是还是有提高和改进的空间,针对具体应用场景下的检测难点,可以不同的改进方法。此后的系列…...

深圳大学计软《面向对象的程序设计》实验3 指针2
A. 月份查询(指针数组) 题目描述 已知每个月份的英文单词如下,要求创建一个指针数组,数组中的每个指针指向一个月份的英文字符串,要求根据输入的月份数字输出相应的英文单词 1月 January 2月 February 3月 March …...

【基于机器学习的推荐系统项目实战-2】项目介绍与技术选型
本节目录一、项目介绍1.1 采用的数据源1.2 Concrec架构技术选型1.3 Sprak介绍1.4 Flink1.5 TensorFlow一、项目介绍 1.1 采用的数据源 Kaggle Anime Recommendations Dataset。 其中的动漫数据源自myanimelist.net。 1.2 Concrec架构技术选型 数据预处理模块:汇总…...

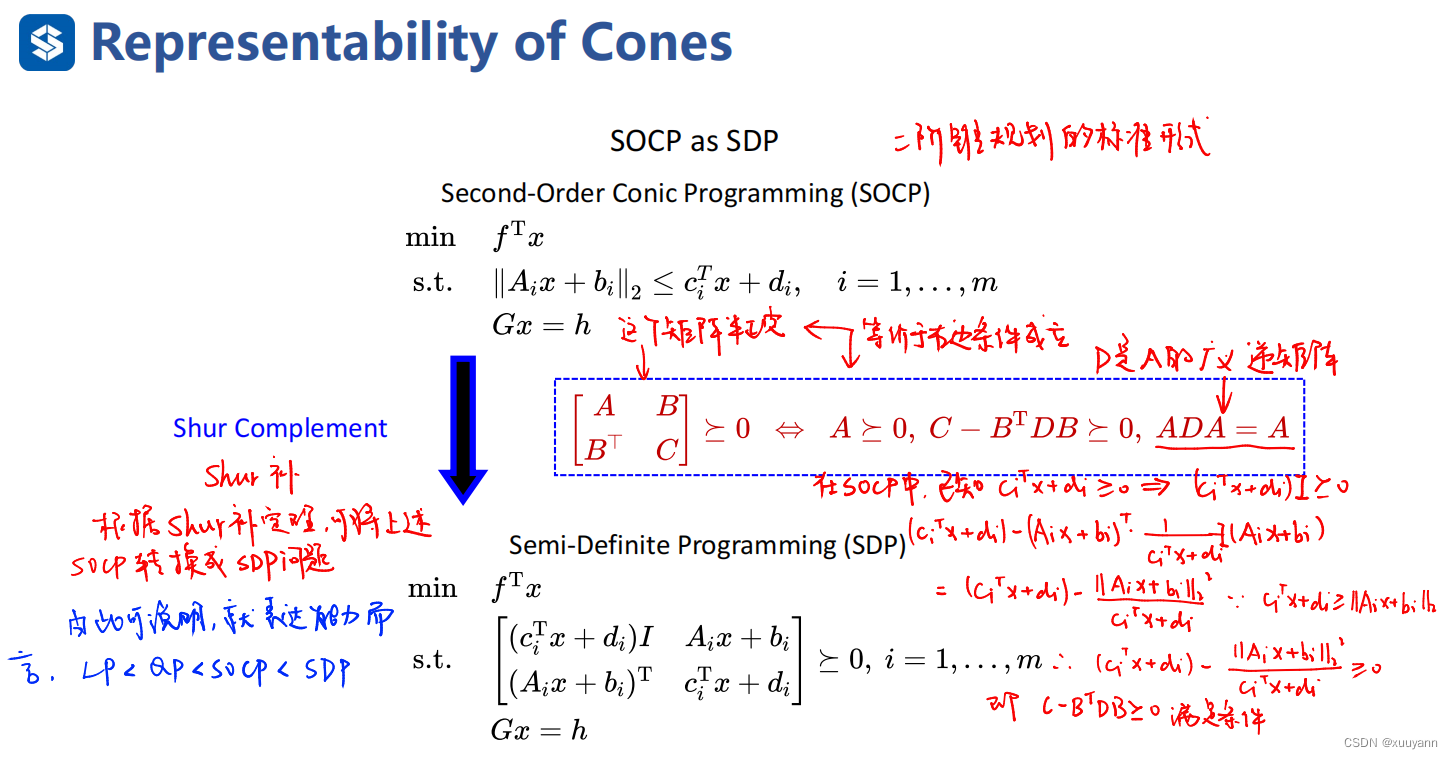
对称锥规划:锥与对称锥
文章目录对称锥规划:锥与对称锥锥的几何形状常用的指向锥Nonnegative Orthant二阶锥半定锥对称锥对称锥的平方操作对称锥的谱分解对称锥的自身对偶性二阶锥规划SOCP参考文献对称锥规划:锥与对称锥 本文主要讲锥与对称锥的一些基本概念。 基础预备&…...

4.基于Label studio的训练数据标注指南:情感分析任务观点词抽取、属性抽取
情感分析任务Label Studio使用指南 1.基于Label studio的训练数据标注指南:信息抽取(实体关系抽取)、文本分类等 2.基于Label studio的训练数据标注指南:(智能文档)文档抽取任务、PDF、表格、图片抽取标注等…...

算法拾遗二十五之暴力递归到动态规划五
算法拾遗二十七之暴力递归到动态规划七题目一【数组累加和最小的】题目二什么暴力递归可以继续优化暴力递归和动态规划的关系面试题和动态规划的关系如何找到某个问题的动态规划方式面试中设计暴力递归的原则知道了暴力递归的原则 然后设计常见的四种尝试模型如何分析有没有重复…...

Linux进程的创建结束类系统调用总结
tags: Linux OS Syscall C 写在前面 总结一下Linux系统的进程创建/终止/等待等系统调用, 参考: Linux/Unix系统编程手册. 下面主要给出例子, 关于函数原型可以参考书中或者man 2 syscall(例如man 2 fork). 测试环境: Ubuntu 20.04 x86_64 gcc-9 进程创建: fork() 用于创建…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...
