Element中树形控件在项目中的实际应用
文章目录
- 1、使用目的
- 2、官网组件
- 3、组合使用组件案例
- 4、在项目中实际应用
- 4.1 组合组件的使用
- 4.1.2 代码落地
- 4.1.3 后台接口数据
- 4.1.4 实际效果
官网连接直达:Tree树形控件的使用
1、使用目的
用清晰的层级结构展示信息,可展开或折叠。
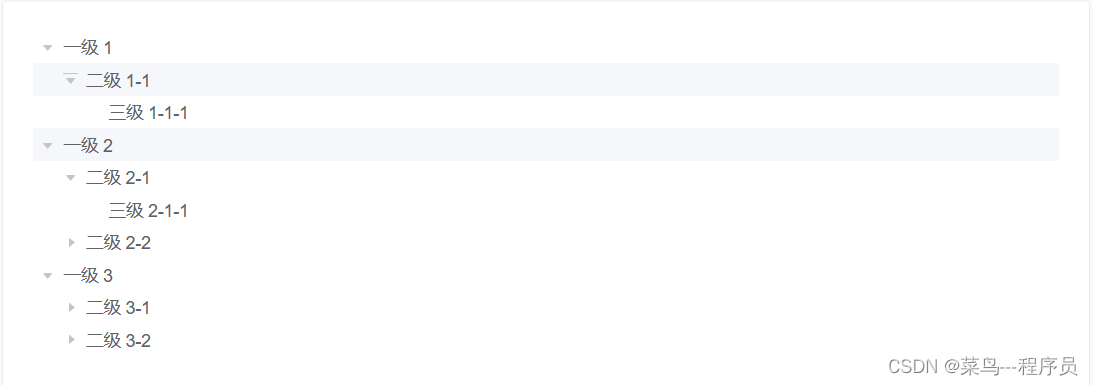
2、官网组件

<el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree><script>export default {data() {return {data: [{label: '一级 1',children: [{label: '二级 1-1',children: [{label: '三级 1-1-1'}]}]}, {label: '一级 2',children: [{label: '二级 2-1',children: [{label: '三级 2-1-1'}]}, {label: '二级 2-2',children: [{label: '三级 2-2-1'}]}]}, {label: '一级 3',children: [{label: '二级 3-1',children: [{label: '三级 3-1-1'}]}, {label: '二级 3-2',children: [{label: '三级 3-2-1'}]}]}],defaultProps: {children: 'children',label: 'label'}};},methods: {handleNodeClick(data) {console.log(data);}}};
</script>
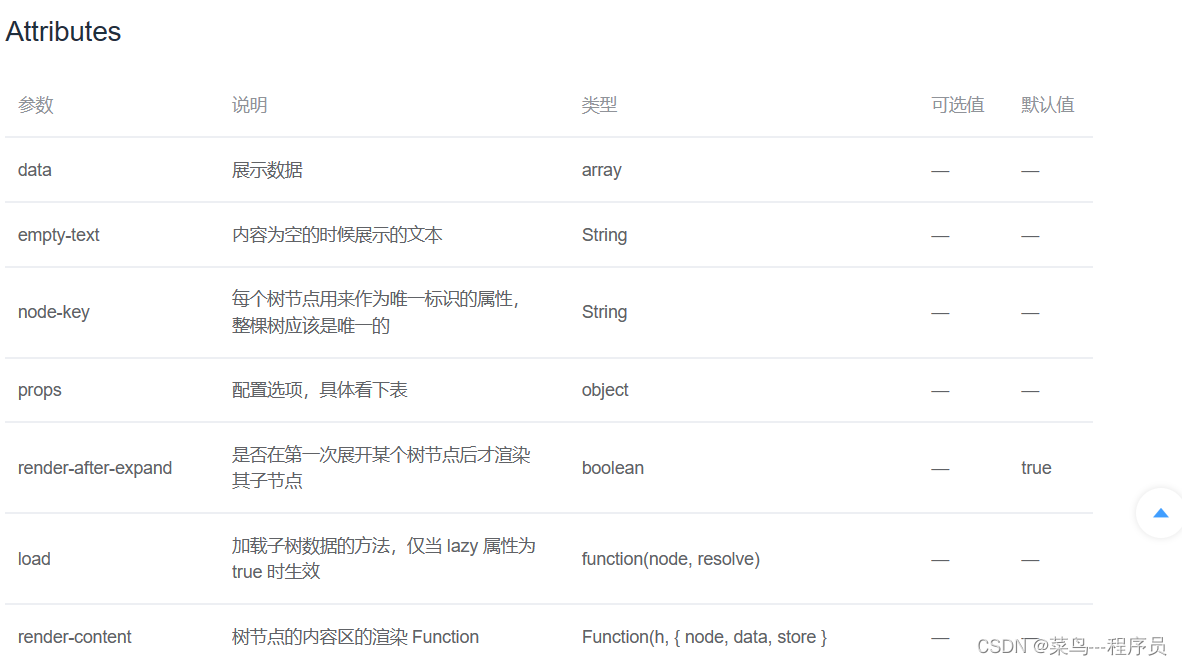
3、组合使用组件案例
官网提供的不同类型的树形结构,里边的属性可以自己组合来满足自己的实际要求。可以根据参数的描述来进行使用设置。

4、在项目中实际应用
- 1、使用基础的树形结构
- 2、自定义节点内容,节点后添加操作【不同的层级对应不容的操作,实现是通过节后台接口返回的节点属性值】
- 3、优化节点点击展开的方式
- 4、实现属性结构的选择框,方便后续操作
expand-on-click-node :是否在点击节点的时候展开或者收缩节点, 默认值为 true,如果为 false,则只有点箭头图标的时候才会展开或者收缩节点。
4.1 组合组件的使用
4.1.2 代码落地
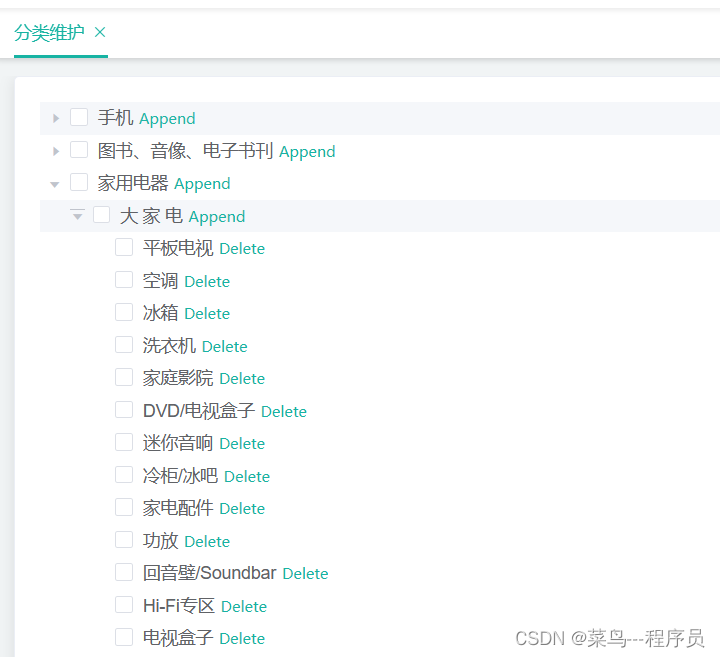
<el-treeshow-checkbox:data="menus":props="defaultProps":expand-on-click-node="false"node-key="catId"><span class="custom-tree-node" slot-scope="{ node, data }"><span>{{ node.label }}</span><span><el-buttonv-if="node.level <= 2"type="text"size="mini"@click="() => append(data)">Append</el-button><el-buttonv-if="node.childNodes.length == 0"type="text"size="mini"@click="() => remove(node, data)">Delete</el-button></span></span></el-tree>
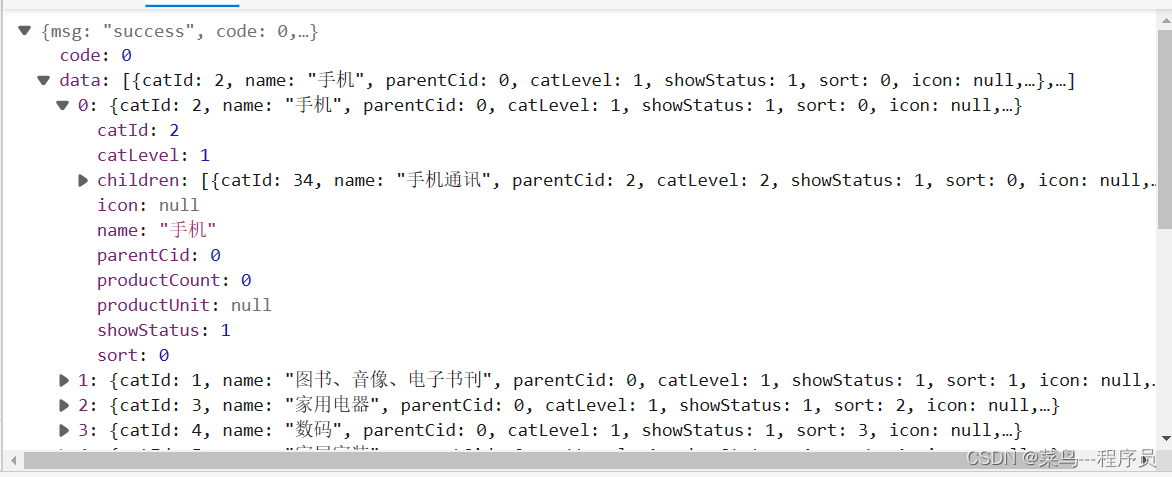
4.1.3 后台接口数据
树形结构的数据来自后台接口。后台要对数据进行组合后返回给前台。

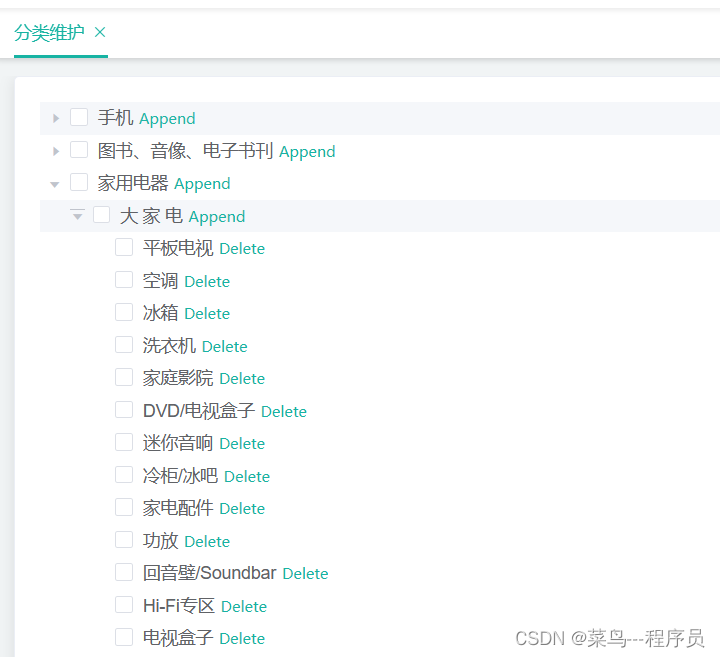
4.1.4 实际效果

相关文章:

Element中树形控件在项目中的实际应用
文章目录1、使用目的2、官网组件3、组合使用组件案例4、在项目中实际应用4.1 组合组件的使用4.1.2 代码落地4.1.3 后台接口数据4.1.4 实际效果官网连接直达:Tree树形控件的使用 1、使用目的 用清晰的层级结构展示信息,可展开或折叠。 2、官网组件 <…...

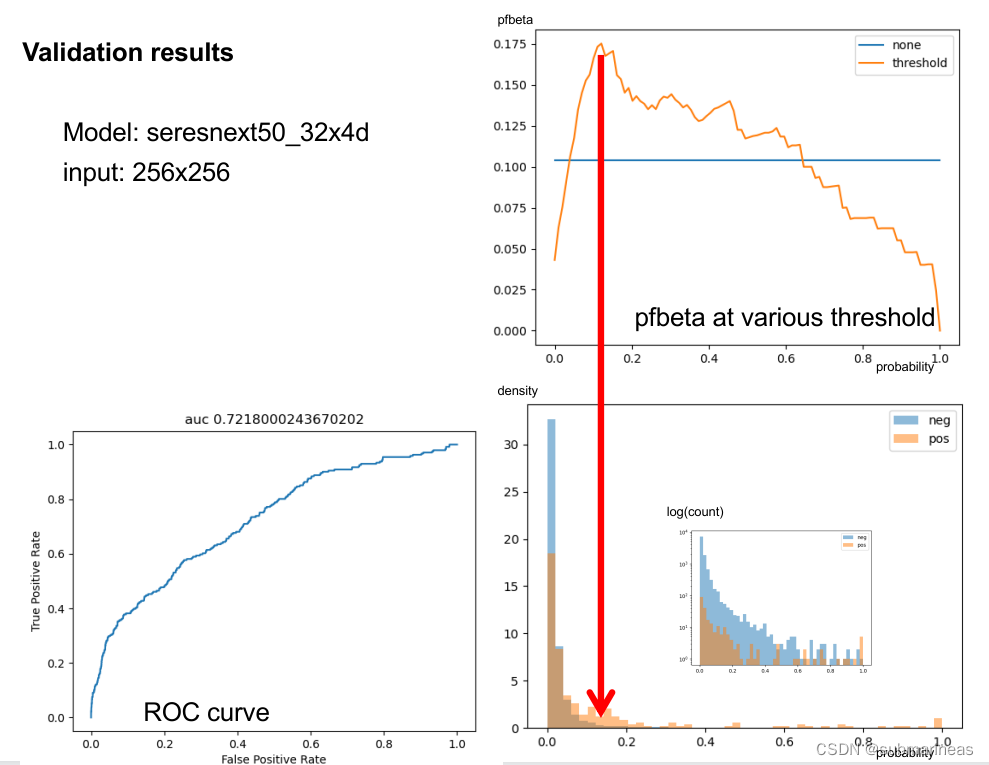
kaggle RSNA 比赛过程总结
引言 算算时间,有差不多两年多没在打kaggle了,自20年最后一场后(其实之前也就打过两场,一场打铁,一场表格赛是金是银不太记得,当时相当于刺激战场,过拟合lb大赛太刺激了,各种trick只…...

51单片机入门————LED灯的控制
LED的电路图通过原理图看出,LED灯是接单片机芯片的P20~P27的一共有8个LED,51单片机也是8字节的P20x010xFE————1111 1110P20xFE可以表示把在P2端的第一个灯点亮1 表示高电平0表示低电平当为0的时候形成一个完整回路,电流从高电平流向低电平…...

J - 二进制与、平方和(线段树 + 维护区间1的个数)
2023河南省赛组队训练赛(二) - Virtual Judge (vjudge.net) 请你维护一个长度为 n 的非负整数序列 a1, a2, ..., an,支持以下两种操作: 第一种操作会将序列 al, al 1, ..., ar 中的每个元素,修改为各自和 x…...
)
BertTokenizer的使用方法(超详细)
导入 from transformers import BertTokenizer from pytorch_pretrained import BertTokenizer以上两行代码都可以导入BerBertTokenizer,transformers是当下比较成熟的库,pytorch_pretrained是google提供的源码(功能不如transformers全面) 加载 tokenizer BertT…...
:编译过程中遇到的问题总结)
深度学习编译器CINN(3):编译过程中遇到的问题总结
目录 问题一:No module named XXXX 问题描述 分析与解决方案 问题二:catastrophic error: cannot open source file "float16.h"...

yum 安装mysql8数据全过程
mysql8安装方式:(使用官方yum仓库) 1. wget https://dev.mysql.com/get/mysql80-community-release-el7-4.noarch.rpm 安装 yum install mysql80-community-release-el7-4.noarch.rpm 2、生成yum源缓存 每次当我们编写了,…...

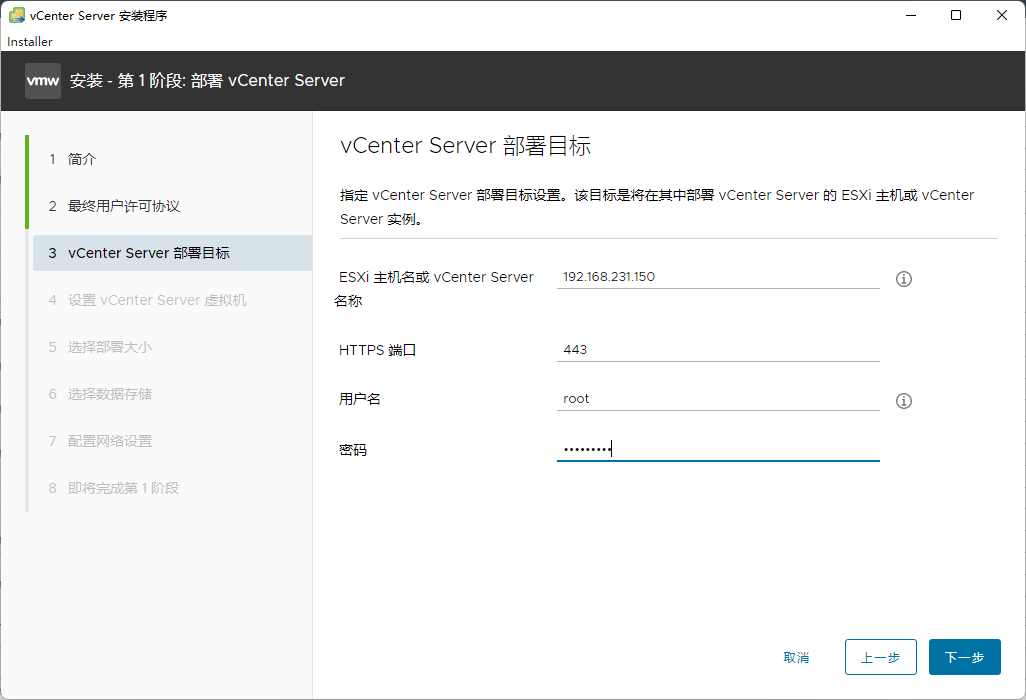
内网vCenter部署教程一
PS:因为交换机链路为trunk,安装先登录ESXI,将端口组改为管理vlan ID(1021) 一、双击镜像,打开文件夹,目录为F:\vcsa-ui-installer\win32,双击installer.exe 二、先设置语言为中文 三、点击下一步 四、选择需要安装esxi的主机。 五、设置Vcenter虚拟机的密码...

java 进阶—线程的常用方法
大家好,通过java进阶—多线程,我们知道的什么是进程,什么是线程,以及线程的三种创建方式的选择 今天,我们来看看线程的基础操作 start() 开启线程 public class Demo implements Runnable {Overridepublic void run…...

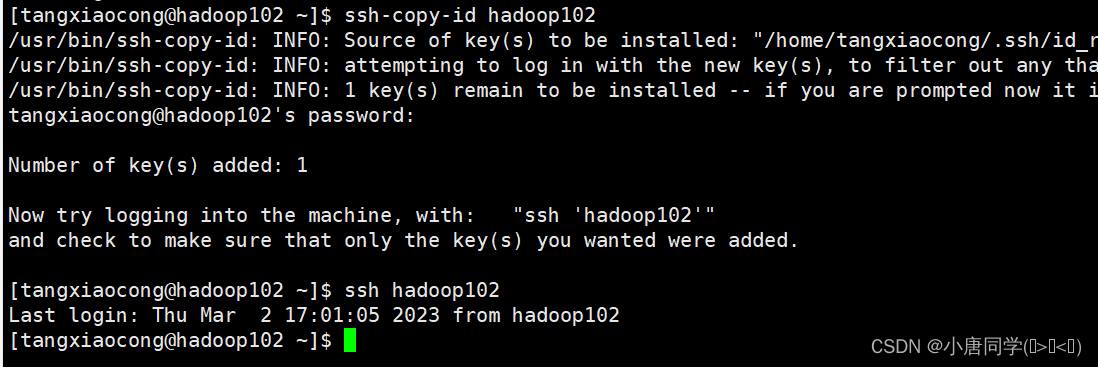
hadoop的运行模式
作者简介:大家好我是小唐同学(๑><๑),好久不见,为梦想而努力的小唐又回来了,让我们一起加油!!! 个人主页:小唐同学(๑><๑)的博客主页 目前…...

服务器(centos7.6)已经安装了宝塔面板,想在里面安装一个SVN工具(subversion),应该如何操作呢?
首先,在登录进入宝塔面板,然后点击左侧终端,进入终端界面,如下图:------------------------------------------如果是第一次使用会弹出输入服务器用户名和密码,此时输入root账号和密码,即可进入…...

从智能进化模型看用友BIP的AI平台化能力
随着人工成本的上升,智能和自动化技术的成熟,企业在越来越多的场景开始应用自动化技术来替代相对标准及有规则的工作,同时利用智能算法来优化复杂工作及决策,获得竞争优势。 不同于阅读、聊天、搜索等面向终端用户的应用场景&…...

项目管理的主要内容包括哪些?盘点好用的项目管理系统软件
阅读本文您将了解:1、项目管理的主要内容包括哪些2、好用的项目管理软件 项目管理是为了实施一个特定目标,所实施的一系列针对项目要素的管理过程,包括过程、手段以及技术等。 通过项目管理,我们能够提前安排和控制项目的时间、…...

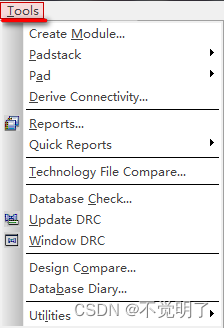
Allegro如何查看PCB上器件的库路径操作指导
Allegro如何查看PCB上器件的库路径操作指导 在做PCB设计的时候,有时需要检查PCB上器件使用的库的路径是否正确,Allegro支持快速将PCB上所有器件的库路径都列出来 如下图 如何显示这个报表,具体操作如下 点击Tools点击Report...

笔记【尚硅谷】大数据Canal教程丨Alibaba数据实时同步神器
视频教程:【尚硅谷】大数据Canal教程丨Alibaba数据实时同步神器教程资料:https://pan.baidu.com/s/1VhGBcqeywM6jyXJxtytd1w?pwd6666,提取码:6666本套教程以Canal的底层原理展开讲解,细致地介绍了Canal的安装部署及常…...

如何重定向命令行日志信息到指定txt文件?
如果你想把命令行的输出重定向到指定的txt文件,你可以使用一些符号来实现。例如,你可以在命令后面加上>或>>符号,然后指定文件名。例如: command > output.txt 这样就会把command的标准输出保存到output.txt文件中&…...

物理机不能访问虚拟机kali的web服务解决方案记录
目录 环境 问题描述 解决方案 知识补充 效果测试 其他思路 环境 kali(nat模式),物理机,可互ping 问题描述 kali的web服务器不能在物理机上访问。 1.本机能ping通虚拟机 2.虚拟机也能ping通本机 3.虚拟机能访问自己的web …...

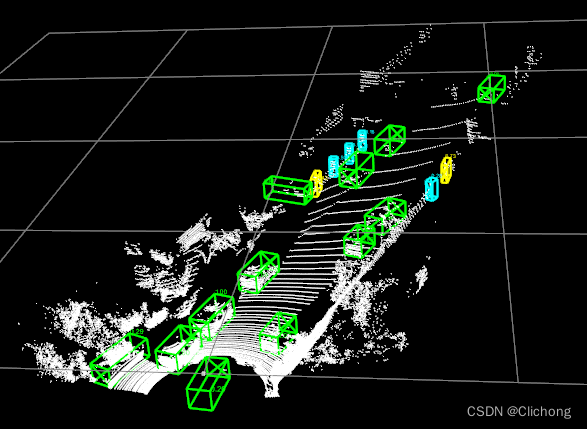
服务器配置 | 在Windows本地显示远程服务器绘图程序
文章目录方法1:在MobaXterm的终端输入指令方法2:在Pycharm中运行前提概要,需要在本地Windows端显示点云的3d可视化界面 对于点云的3d可视化一般有两种方法,open3d显示或者是mayavi显示。这两个库都可以使用pip install来实现安装…...

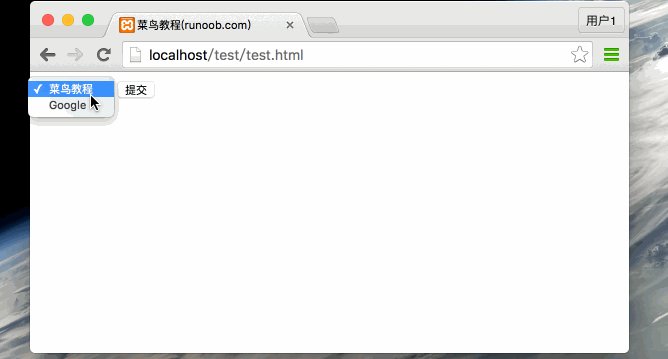
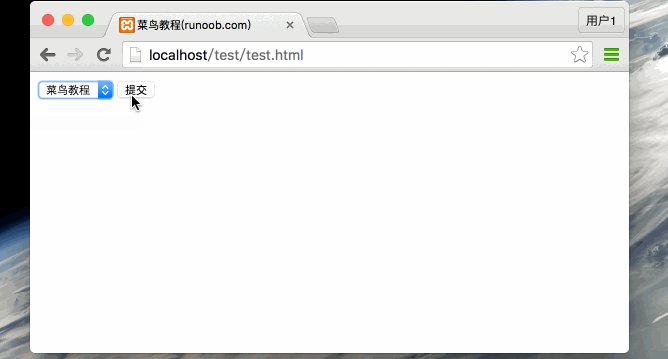
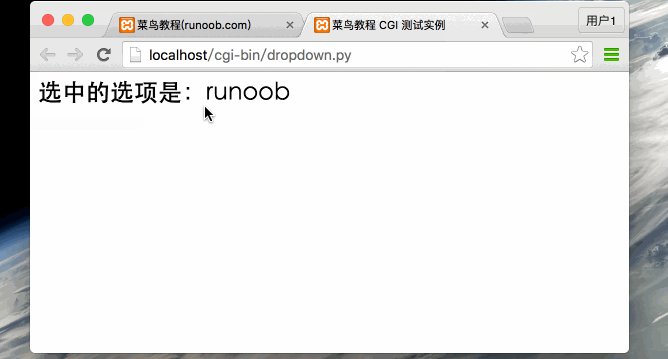
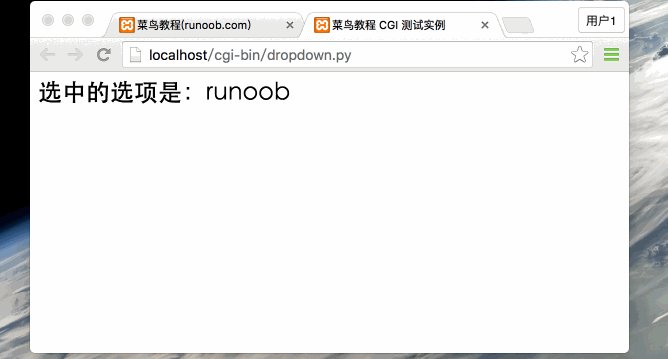
从0开始学python -47
Python CGI编程 -2 GET和POST方法 浏览器客户端通过两种方法向服务器传递信息,这两种方法就是 GET 方法和 POST 方法。 使用GET方法传输数据 GET方法发送编码后的用户信息到服务端,数据信息包含在请求页面的URL上,以"?"号分割…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

