Layui深入
1、代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>注册页面</title>
<style>
.container {
max-width: 600px;
margin: 0 auto;
padding: 20px;
}
.register-form {
background: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.2);
}
h2 {
text-align: center;
margin-bottom: 20px;
}
.form-group {
margin-bottom: 20px;
}
label {
display: block;
margin-bottom: 5px;
font-weight: bold;
}
input[type="text"],
input[type="email"],
input[type="password"],
select {
display: block;
width: 100%;
padding: 10px;
border-radius: 5px;
border: none;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.2);
font-size: 16px;
margin-top: 5px;
}
input[type="checkbox"] {
margin-right: 10px;
}
input[type="submit"] {
background: #007bff;
color: #fff;
padding: 10px;
border: none;
border-radius: 5px;
font-size: 16px;
cursor: pointer;
transition: all 0.3s ease-in-out;
}
input[type="submit"]:hover {
background: #0062cc;
}
a {
color: #007bff;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
</style>
<link rel="stylesheet" href="https://cdn.staticfile.org/layui/2.5.6/css/layui.min.css">
</head>
<body>
<div class="container">
<form class="register-form">
<h2>注册</h2>
<div class="form-group">
<label for="username">用户名</label>
<input type="text" id="username" name="username" required>
</div>
<div class="form-group">
<label for="email">邮箱</label>
<input type="email" id="email" name="email" required>
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" id="password" name="password" required>
</div>
<div class="form-group">
<label for="confirm-password">确认密码</label>
<input type="password" id="confirm-password" name="confirm-password" required>
</div>
<div class="form-group">
<label for="gender">性别</label>
<select id="gender" name="gender">
<option value="male">男</option>
<option value="female">女</option>
</select>
</div>
<div class="form-group">
<label for="agree-to-terms">我同意 <a href="#">Lyui注册条款</a></label>
<input type="checkbox" id="agree-to-terms" name="agree-to-terms" required>
</div>
<input type="submit" value="注册">
</form>
</div>
<script src="https://cdn.staticfile.org/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/layui/2.5.6/layui.min.js"></script>
<script>
layui.use('form', function(){
var form = layui.form;
//监听提交
form.on('submit(formDemo)', function(data){
layer.msg(JSON.stringify(data.field));
return false;
});
});
</script>
</body>
</html>
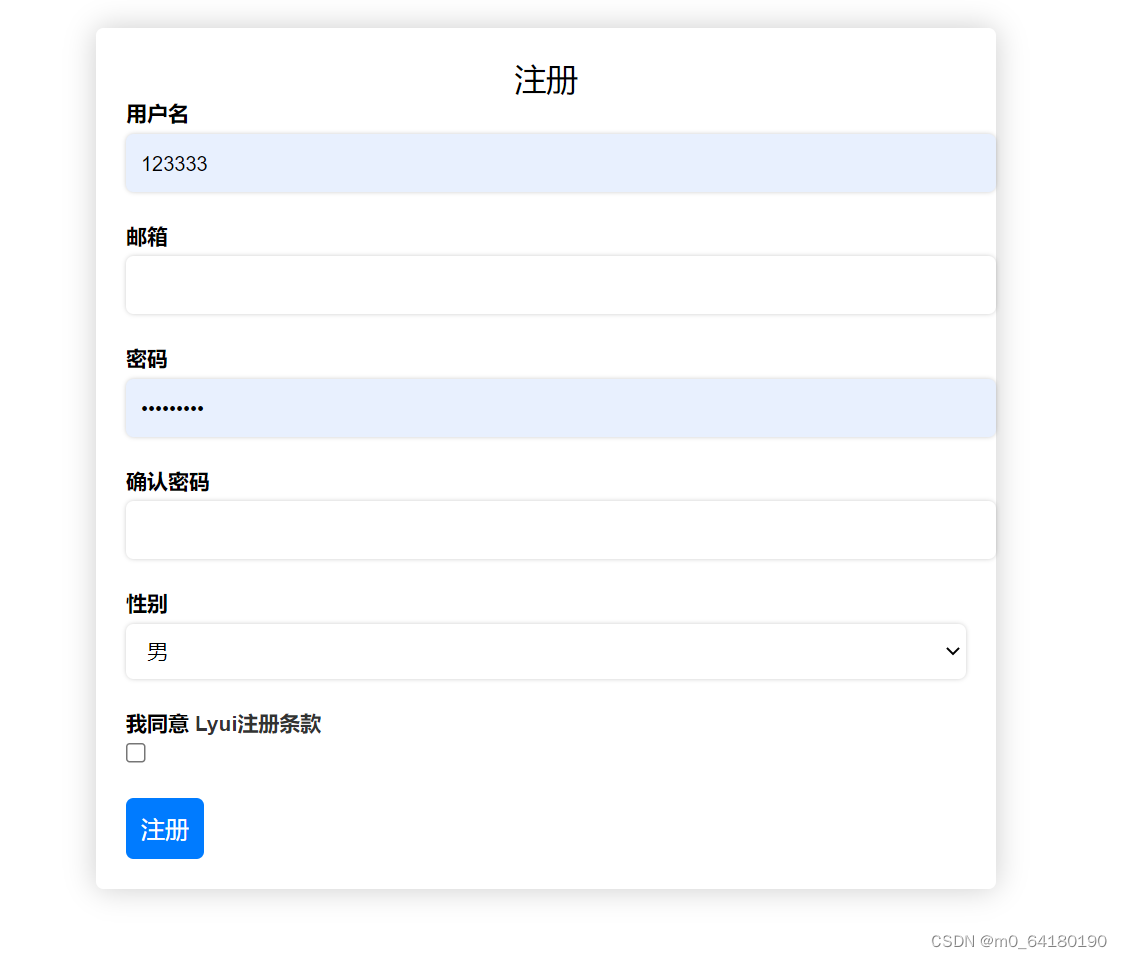
效果图:

2、代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Layui弹出层</title>
<style>
.layui-container{
max-width: 1200px;
margin: 0 auto;
}
.layui-form-item{
margin-bottom: 20px;
}
</style>
<link rel="stylesheet" href="https://cdn.bootcss.com/layui/2.5.6/css/layui.css">
</head>
<body>
<div class="layui-container" style="margin-top: 30px;">
<div class="layui-row">
<div class="layui-col-md12">
<button class="layui-btn" id="btn-layer">点击弹出层</button>
</div>
</div>
</div>
<!-- 弹出层模板 -->
<div id="layer-template" style="display:none;">
<div class="layui-form-item">
<label class="layui-form-label">姓名</label>
<div class="layui-input-block">
<input type="text" name="username" placeholder="请输入姓名" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">年龄</label>
<div class="layui-input-block">
<input type="text" name="age" placeholder="请输入年龄" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="form-demo">提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</div>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/layui/2.5.6/layui.js"></script>
<script>
//点击弹出层按钮
$('#btn-layer').click(function(){
layer.open({
type: 1,
title: '请输入个人信息',
area: ['500px', '300px'],
content: $('#layer-template').html()
});
});
//监听表单提交事件
layui.use('form', function(){
var form = layui.form;
form.on('submit(form-demo)', function(data){
layer.msg('提交成功!');
return false;
});
});
</script>
</body>
</html>
效果图:


3、代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Layui弹出层示例</title>
<style>
/* 自定义对话框的样式 */
.layui-layer-demo .layui-layer-btn{
text-align: center;
margin-top: 15px;
}
</style>
<link rel="stylesheet" href="//cdn.bootcss.com/layui/2.5.6/css/layui.min.css">
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="//cdn.bootcss.com/font-awesome/5.11.2/css/all.min.css">
</head>
<body>
<div class="container">
<br>
<div class="row">
<div class="col-sm-6">
<button class="layui-btn layui-btn-normal" οnclick="showMsg()">普通提示框</button>
<button class="layui-btn layui-btn-normal" οnclick="showConfirm()">确认框</button>
<button class="layui-btn layui-btn-normal" οnclick="showDialog()">自定义对话框</button>
</div>
</div>
</div>
<script src="//cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="//cdn.bootcss.com/layui/2.5.6/layui.min.js"></script>
<script src="//cdn.bootcss.com/jquery.form/4.2.2/jquery.form.min.js"></script>
<script src="//cdn.bootcss.com/jquery.form/4.2.2/jquery.form.js"></script>
<script>
//普通提示框
function showMsg(){
layer.msg('Hello World!');
}
//确认框
function showConfirm(){
layer.confirm('您确定要删除吗?', {
icon: 3,
title: '提示'
}, function(index){
layer.close(index);
//此处调用删除函数
console.log('删除操作');
});
}
//自定义对话框
function showDialog(){
layer.open({
type: 1,
title: '自定义对话框',
skin: 'layui-layer-demo',
area: ['500px', '300px'],
content: $('#dialog'),
btn: ['确定', '取消'],
yes: function(index, layero){
//提交表单
$('#form').ajaxSubmit({
success: function(data){
console.log(data);
layer.msg(data.message);
},
error: function(XMLHttpRequest, textStatus, errorThrown){
console.log(XMLHttpRequest);
console.log(textStatus);
console.log(errorThrown);
}
});
layer.close(index);
},
btn2: function(index, layero){
layer.close(index);
},
cancel: function(){
layer.msg('已取消');
}
});
}
layui.use(['layer'], function(){
var layer = layui.layer;
});
</script>
<!-- 自定义对话框 -->
<div id="dialog" style="display: none;">
<form id="form" action="submit.php" method="post">
<div class="form-group">
<label for="title">标题</label>
<input type="text" class="form-control" id="title" name="title" placeholder="请输入标题">
</div>
<div class="form-group">
<label for="content">内容</label>
<textarea class="form-control" id="content" name="content" placeholder="请输入内容"></textarea>
</div>
</form>
</div>
</body>
<script>
//使用layui弹出层
layui.use(['layer'], function(){
var layer = layui.layer;
});
//普通提示框
function showMsg(){
layer.msg('Hello World!');
}
//确认框
function showConfirm(){
layer.confirm('您确定要删除吗?', {
icon: 3,
title: '提示'
}, function(index){
layer.close(index);
//此处调用删除函数
console.log('删除操作');
});
}
//自定义对话框
function showDialog(){
layer.open({
type: 1,
title: '自定义对话框',
skin: 'layui-layer-demo',
area: ['500px', '300px'],
content: $('#dialog'),
btn: ['确定', '取消'],
yes: function(index, layero){
//提交表单
$('#form').ajaxSubmit({
success: function(data){
console.log(data);
layer.msg(data.message);
},
error: function(XMLHttpRequest, textStatus, errorThrown){
console.log(XMLHttpRequest);
console.log(textStatus);
console.log(errorThrown);
}
});
layer.close(index);
},
btn2: function(index, layero){
layer.close(index);
},
cancel: function(){
layer.msg('已取消');
}
});
}
</script>
</html>
效果图:
这是三个按钮:




4、代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>年度销量</title>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/layui/2.5.6/css/layui.min.css">
</head>
<body>
<div id="chart" style="width: 600px; height: 400px;"></div>
<script src="//cdnjs.cloudflare.com/ajax/libs/layui/2.5.6/layui.min.js"></script>
<script src="//cdn.bootcss.com/echarts/4.2.1-rc1/echarts.min.js"></script>
<script>
layui.use(['element', 'layer'], function(){
var element = layui.element;
var layer = layui.layer;
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('chart'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'Layui柱状图示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
});
</script>
</body>
</html>
效果图:

5、代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Layui选项卡示例</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/layui/2.5.6/css/layui.css" />
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/layui/2.5.6/layui.js"></script>
</head>
<body>
<div class="layui-tab layui-tab-card">
<ul class="layui-tab-title">
<li class="layui-this">选项卡1</li>
<li>选项卡2</li>
<li>选项卡3</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">内容1</div>
<div class="layui-tab-item">内容2</div>
<div class="layui-tab-item">内容3</div>
</div>
</div>
</body>
<script>
layui.use('element', function() {
var element = layui.element;
//监听Tab切换,以改变地址hash值
element.on('tab(tabDemo)', function(data) {
location.hash = 'tab=' + this.getAttribute('lay-id');
});
//获取hash来切换选项卡,假设当前地址的hash为lay-id对应的值
var layid = location.hash.replace(/^#tab=/, '');
element.tabChange('tabDemo', layid);
});
</script>
</html>
效果图:

6、代码图:
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Layui弹出层选项卡</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/layui/2.5.6/css/layui.min.css" />
<script src="https://cdn.staticfile.org/layui/2.5.6/layui.min.js">
</script>
</head>
<body>
<div class="layui-container">
<div class="layui-row">
<div class="layui-col-md12">
<button class="layui-btn" id="btn">打开弹出层</button>
</div>
</div>
</div>
<script>
layui.use(['layer', 'jquery'], function () {
var layer = layui.layer;
var $ = layui.jquery;
//弹出层选项卡
function openTabLayer() {
layer.open({
type: 1,
title: '弹出层选项卡',
area: ['800px', '600px'],
content: '<div class="layui-tab layui-tab-card">' +
'<ul class="layui-tab-title">' +
'<li class="layui-this">选项卡1</li>' +
'<li>选项卡2</li>' +
'<li>选项卡3</li>' +
'</ul>' +
'<div class="layui-tab-content">' +
'<div class="layui-tab-item layui-show">选项卡1的内容</div>' +
'<div class="layui-tab-item">选项卡2的内容</div>' +
'<div class="layui-tab-item">选项卡3的内容</div>' +
'</div>' +
'</div>'
});
}
//按钮点击事件
$('#btn').click(function () {
openTabLayer();
});
});
</script>
</body>
</html>
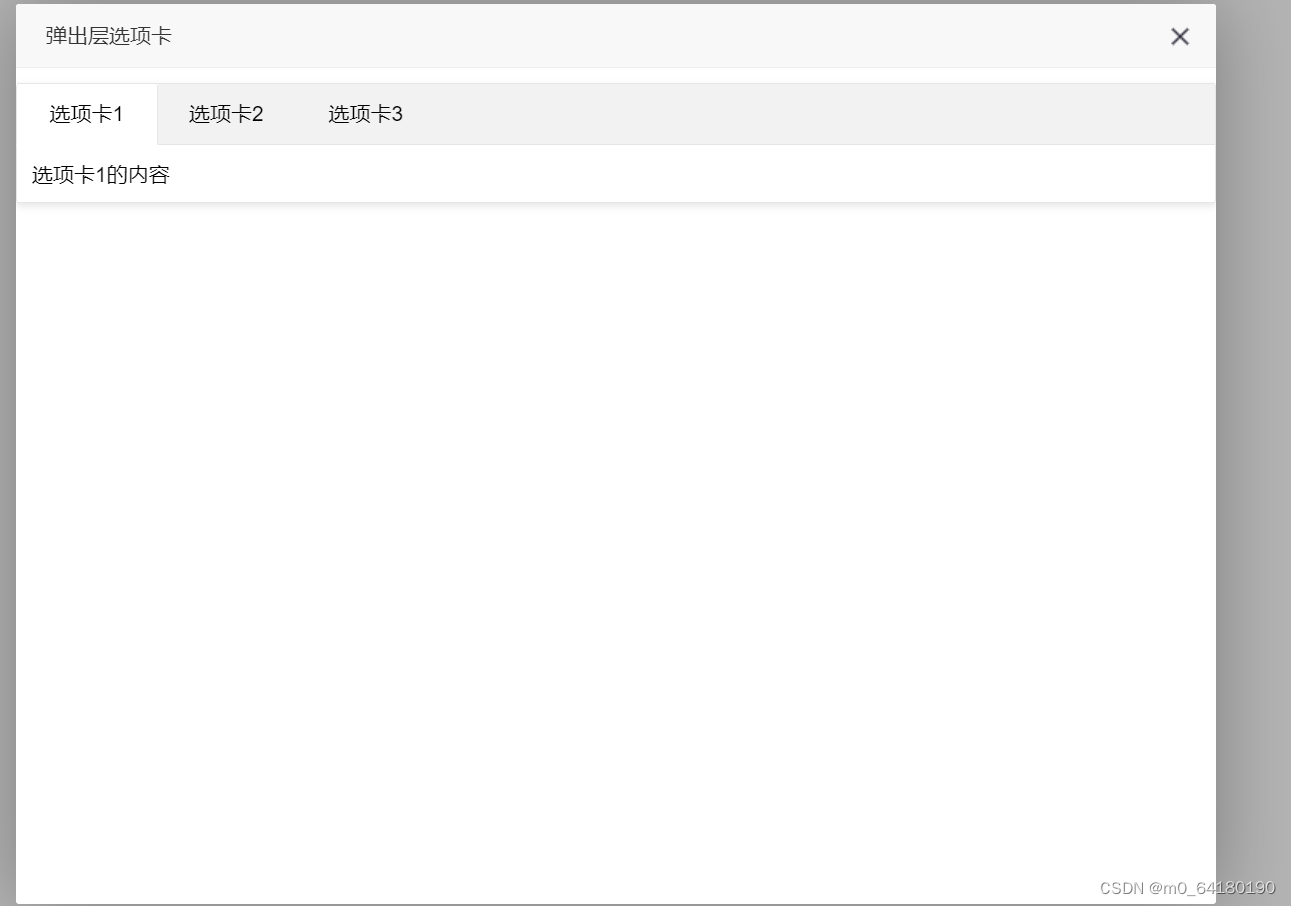
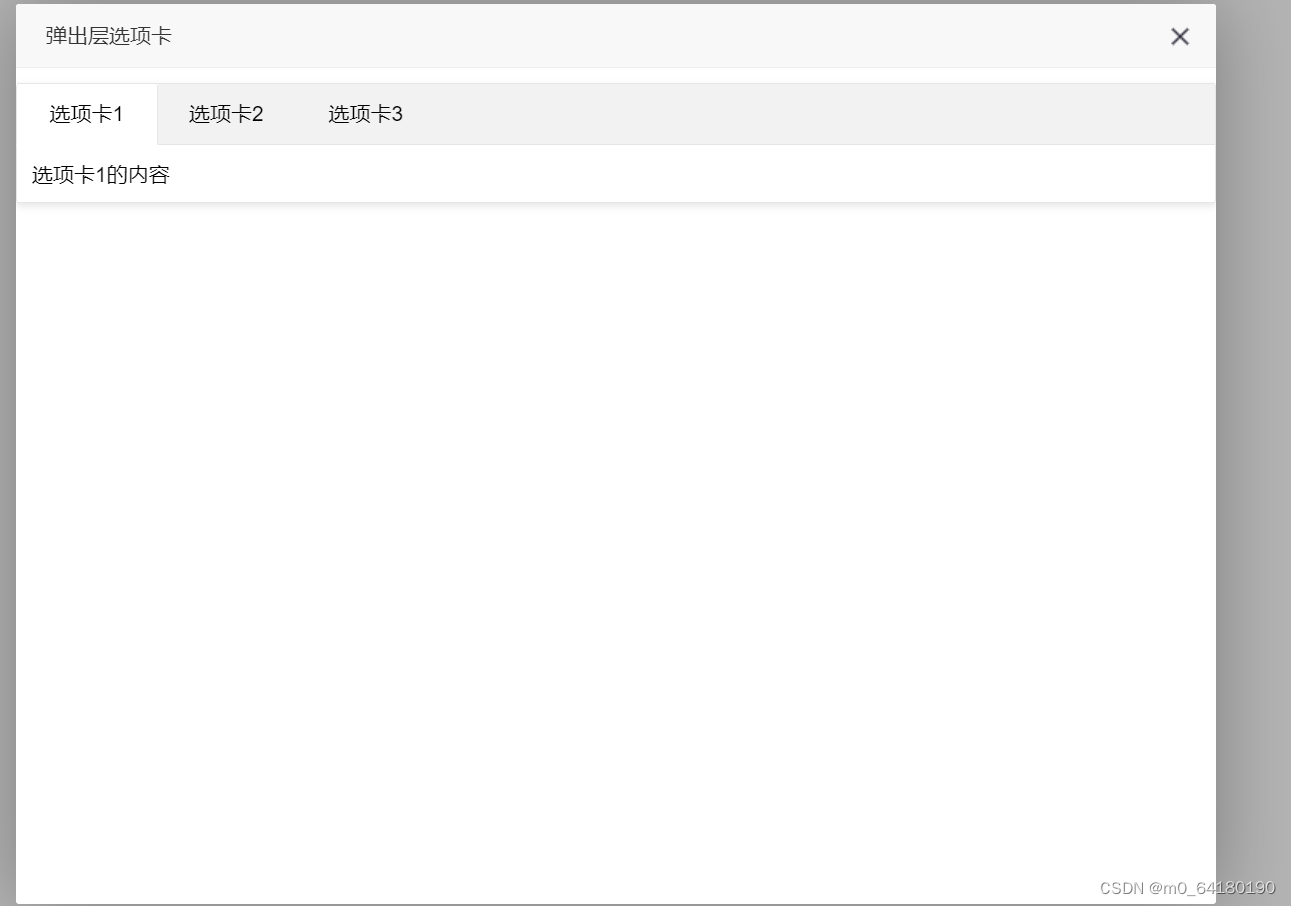
效果图:

相关文章:

Layui深入
1、代码: <!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>注册页面</title> <style> .container { max-width: 600px; margin: 0 auto; padding: 20px; …...

网络层--TCP/UDP协议
目录 一、TCP/UDP协议介绍 1、UDP(User Datagram Protocol)--用户数据报协议 1.1 UDP报文格式 1.2 UDP协议的特性 2、TCP(Transmission Control Protocol )--传输控制协议 2.1 TCP报文格式 2.2 TCP协议的特性 2.3 TCP三次握手 2.4 四次挥手 三、TCP和UDP的区别 四、t…...

前端发送请求之参数处理---multipart/form-data与application/x-www-form-urlencoded
Content-Type就是指 HTTP 发送信息至服务器时的内容编码类型,服务器根据编码类型使用特定的解析方式,获取数据流中的数据。 其实前后端发送请求的方式有 text/plain、application/json、application/x-www-form-urlencoded、 multipart/form-data等&…...

解决Ubuntu16.04没声音
第一步:安装 PulseAudio Volum Control Ubuntu没有声音(听不到声音)的解决方法 第二步:No cards available for configuration 【解决Ubuntu18.04没声音:No cards available for configuration】 完美解决…...
)
12.14每日一题(备战蓝桥杯归并排序)
12.14每日一题(备战蓝桥杯归并排序) 题目 归并排序 给定你一个长度为 n 的整数数列。 请你使用归并排序对这个数列按照从小到大进行排序。 并将排好序的数列按顺序输出。 输入格式 输入共两行,第一行包含整数 n。 第二行包含 n 个整数&…...

面试__Java常见异常有哪些?
java.lang.IllegalAccessError:违法访问错误。当一个应用试图访问、修改某个类的域(Field)或 者调用其方法,但是又违反域或方法的可见性声明,则抛出该异常。 java.lang.InstantiationError:实例化错误。当…...

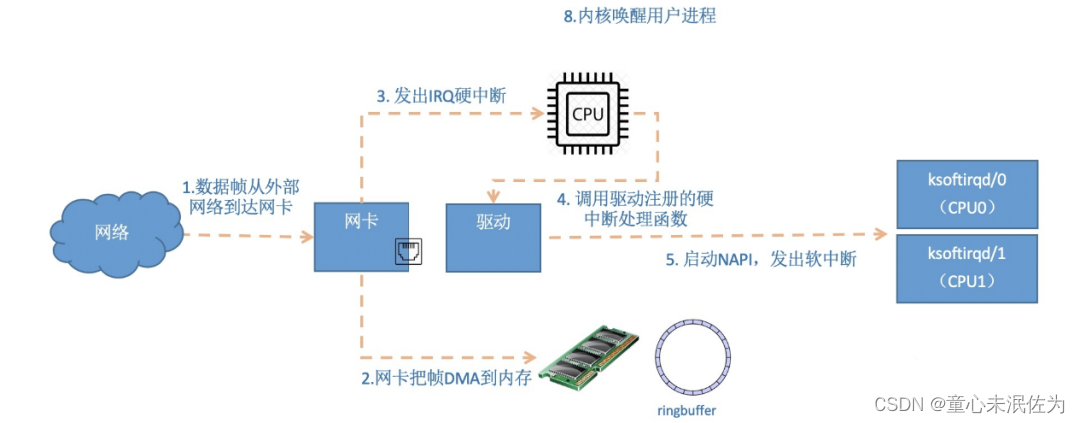
linux 网络子系统 摘要
当你输入一个网址并按下回车键的时候,首先,应用层协议对该请求包做了格式定义;紧接着传输层协议加上了双方的端口号,确认了双方通信的应用程序;然后网络协议加上了双方的IP地址,确认了双方的网络位置;最后链路层协议加上了双方的M…...

java发起http、https请求,并携带cookie、header,post参数放body并可选关闭ssl证书验证,高可用版
公司有个需求是发起https请求对接国家数据接口,需要带header、cookie,并关闭ssl证书验证,搜了很多文章,都说用HttpsURLConnection发起请求,但不知为啥在封装body参数的时候一直报400封装出错,也欢迎指出不足…...

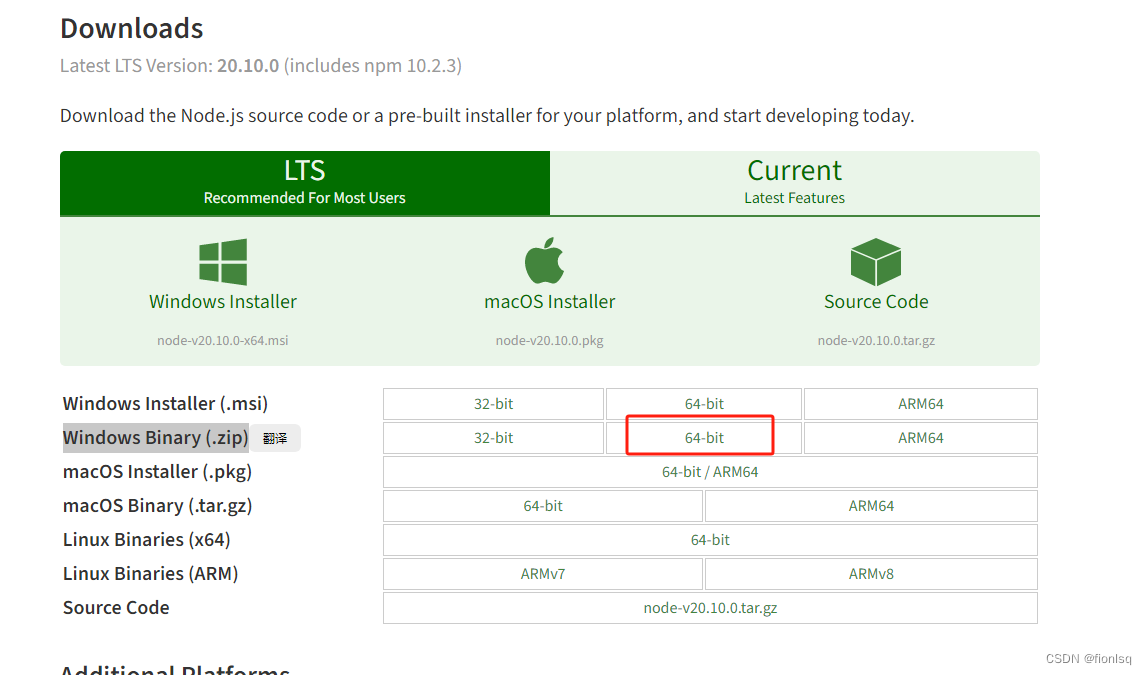
windows系统nodeJs报错node-sass npm ERR! command failed
报错信息 npm WARN deprecated request2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142 npm WARN deprecated tar2.2.2: This version of tar is no longer supported, and will not receive security updates. Please upgrade asa…...

从零构建属于自己的GPT系列5:模型部署1(文本生成函数解读、模型本地化部署、文本生成文本网页展示、代码逐行解读)
🚩🚩🚩Hugging Face 实战系列 总目录 有任何问题欢迎在下面留言 本篇文章的代码运行界面均在PyCharm中进行 本篇文章配套的代码资源已经上传 从零构建属于自己的GPT系列1:数据预处理 从零构建属于自己的GPT系列2:模型训…...

电脑篇——360浏览器打开新标签页自定义,和关闭360导航(强迫症福音)
1.点击“”按钮打开新标签页时会自动打开“资讯聚合”页面,如下图。 如何让我们打开新标签页可以自定义呢(如我这般强迫症必须要新打开的页面干干净净)? 方法:点击号打开新标签页后,在新标签页界面上找到…...

常见的Linux基本指令
目录 什么是Linux? Xshell如何远程控制云服务器 Xshell远程连接云服务器 Linux基本指令 用户管理指令 pwd指令 touch指令 mkdir指令 ls指令 cd指令 rm指令 man命令 cp指令 mv指令 cat指令 head指令 编辑 tail指令 编辑echo指令 find命令 gr…...

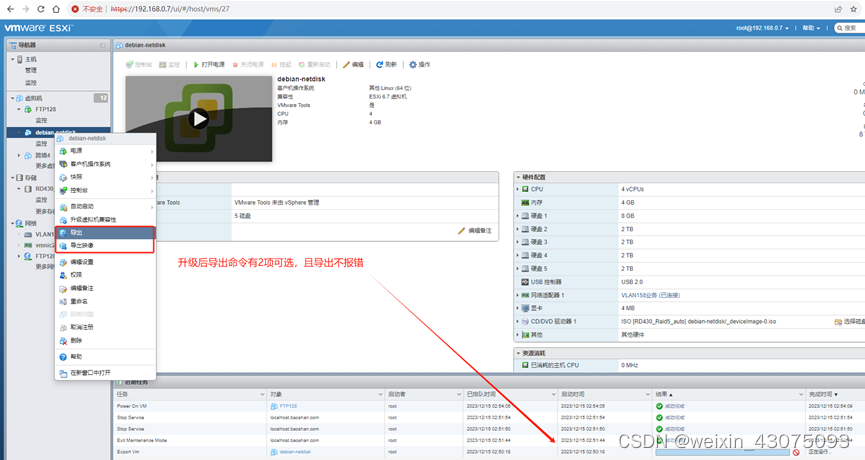
ESXI 6.7升级update3
一、适用场景 1、企业已有专业服务器,通过虚拟化环境搭建了vm server; 2、备份整个vm server时,需要使用ovftool工具完成,直接导出ovf模板时报错; 3、升级EXSI6.7的build 8169922版本为update 3版本后,已保…...

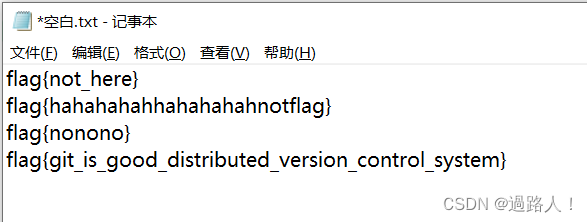
bugku--source
dirsearch扫一下 题目提示源代码(source) 也就是源代码泄露,然后发现有.git 猜到是git泄露 拼接后发现有文件 但是点开啥也没有 kali里面下载下来 wegt -r 下载网站的所有内容 ls 查看目录 cd 进入到目录里面 gie reflog 引用日志使用…...

SpringBoot Maven 项目打包的艺术--主清单属性缺失与NoClassDefFoundError的优雅解决方案
Maven项目的Jar包打包问题-没有主清单属性&&ClassNotFoundException 与 NoClassDefFoundError 文章目录 Maven项目的Jar包打包问题-没有主清单属性&&ClassNotFoundException 与 NoClassDefFoundError1、问题出现1.1、Jar包运行:没有主清单属性解决方…...

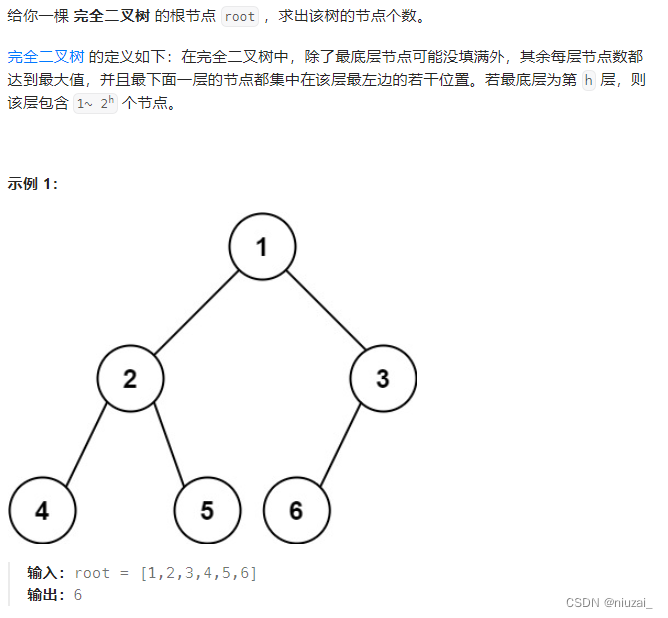
2023-12-14 二叉树的最大深度和二叉树的最小深度以及完全二叉树的节点个数
二叉树的最大深度和二叉树的最小深度以及完全二叉树的节点个数 104. 二叉树的最大深度 思想:可以使用迭代法或者递归!使用递归更好,帮助理解递归思路!明确递归三部曲–①确定参数以及返回参数 ②递归结束条件 ③单层逻辑是怎么样…...

利用闭包与高阶函数实现缓存函数的创建
缓存函数是一种用于存储和重复利用计算结果的机制。其基本思想是,当一个函数被调用并计算出结果时,将该结果存储在某种数据结构中 (通常是一个缓存对象)以备将来使用。当相同的输入参数再次传递给函数时,不再执行实际的计算,而是直…...

P1042 [NOIP2003 普及组] 乒乓球 JAVA 题解
题目背景 国际乒联现在主席沙拉拉自从上任以来就立志于推行一系列改革,以推动乒乓球运动在全球的普及。其中11分制改革引起了很大的争议,有一部分球员因为无法适应新规则只能选择退役。华华就是其中一位,他退役之后走上了乒乓球研究工作&…...

最大公因数,最小公倍数详解
前言 对于初学编程的小伙伴们肯定经常遇见此类问题,而且为之头疼,今天我来给大家分享一下,最大公因数和最小公倍数的求法。让我们开始吧! 文章目录 1,最大公因数法1法2法3 2,最小公倍数3,尾声 …...

无脑利用API实现文心一言AI对话功能?(附代码)
前言:在当今数字化的时代,人工智能(AI)技术正在不断演进,为开发者提供了丰富的工具和资源。其中,API(应用程序接口)成为构建强大AI应用的关键组成部分之一。本文将介绍如何利用API来…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...
