宝塔面板快速搭建本地网站结合内网穿透实现远程访问【无需公网IP】
文章目录
- 前言
- 1. 环境安装
- 2. 安装cpolar内网穿透
- 3. 内网穿透
- 4. 固定http地址
- 5. 配置二级子域名
- 6. 创建一个测试页面
前言
宝塔面板作为简单好用的服务器运维管理面板,它支持Linux/Windows系统,我们可用它来一键配置LAMP/LNMP环境、网站、数据库、FTP等,通过Web端轻松管理服务器。
以下教程,我们将演示使用宝塔面板快速简单搭建本地web网站,并做内网穿透,实现不在同个局域网下的用户也可以访问到本地web站点,无需公网IP,也不用设置路由器。
1. 环境安装
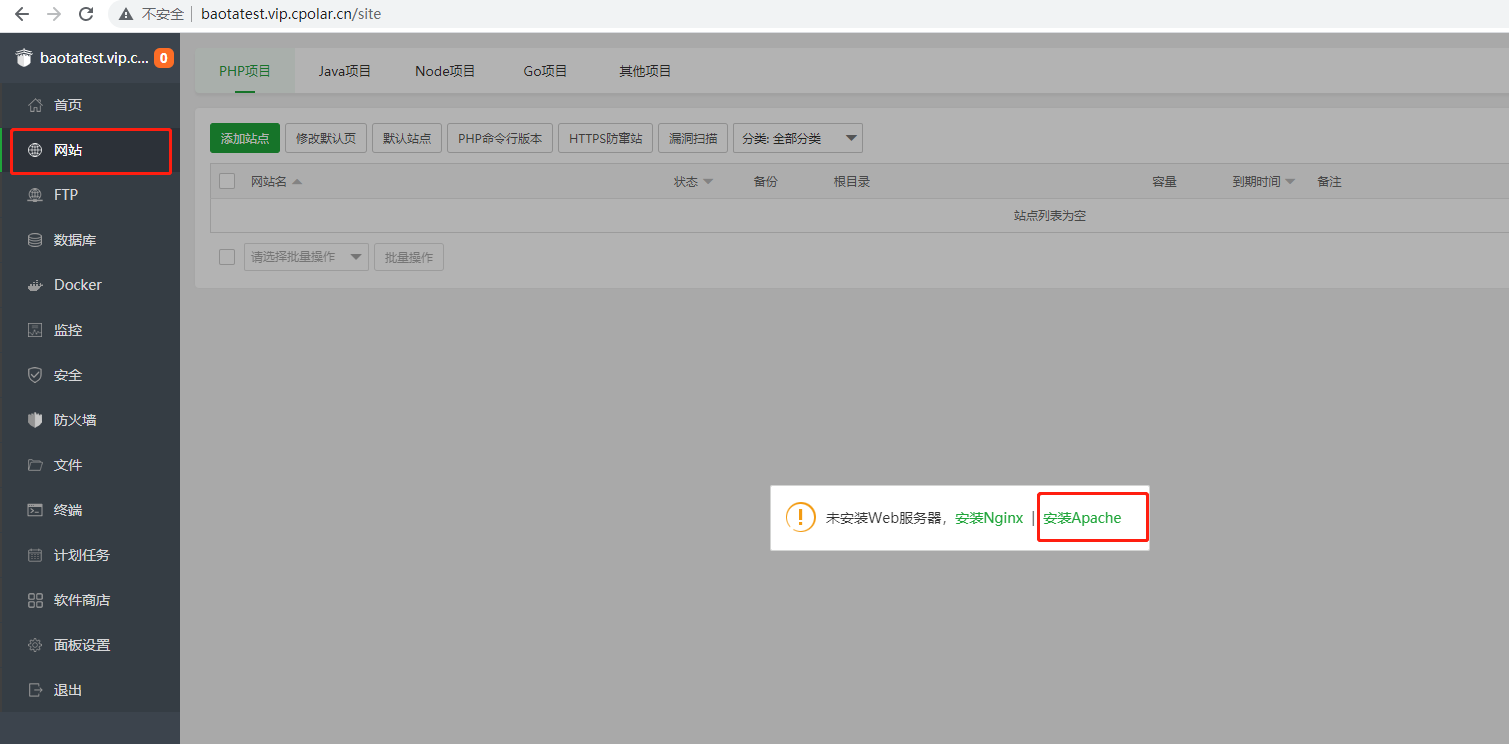
安装apache服务器,在宝塔面板中我们点击网站,然后会提示安装apache服务器。

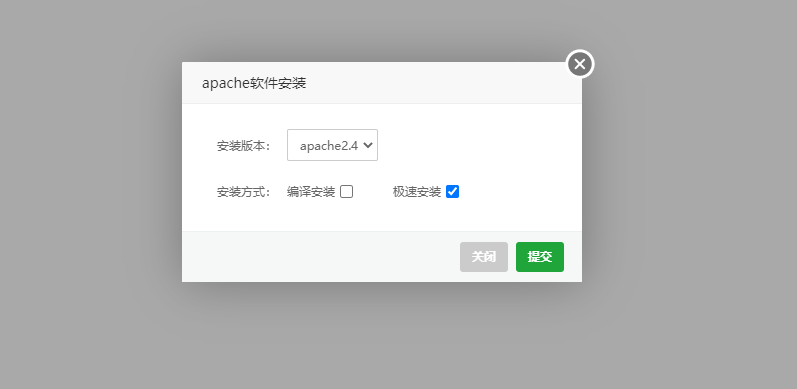
选择极速安装

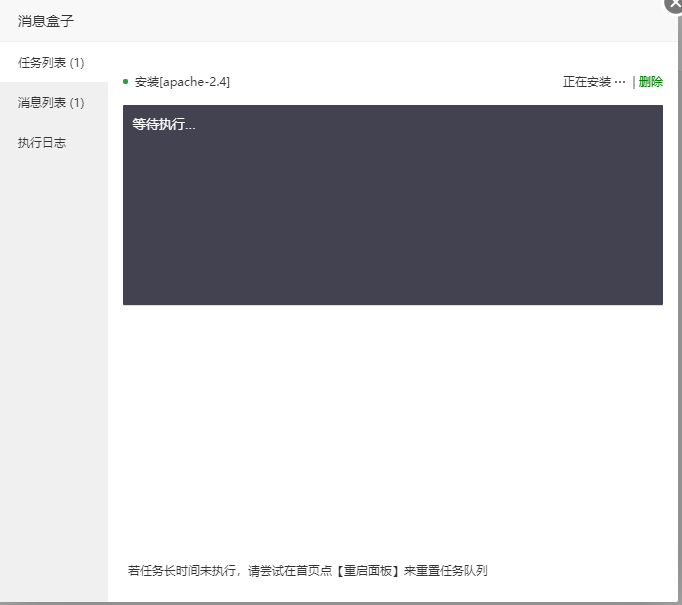
然后等待安装完成即可,安装完成在左边消息列表会提示

2. 安装cpolar内网穿透
https://www.cpolar.com/
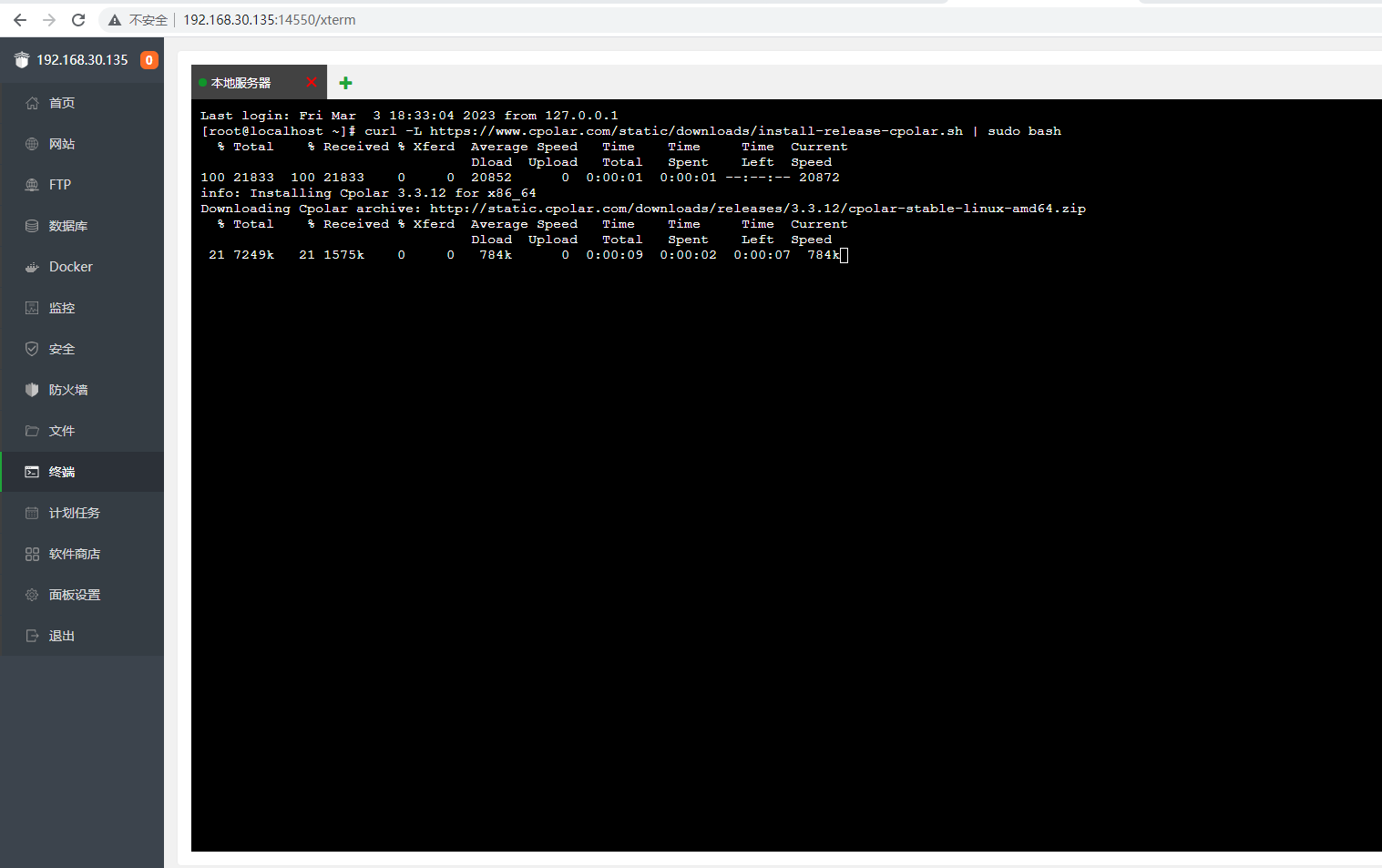
- 打开宝塔终端命令窗口,使用cpolar一件安装脚本:
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash

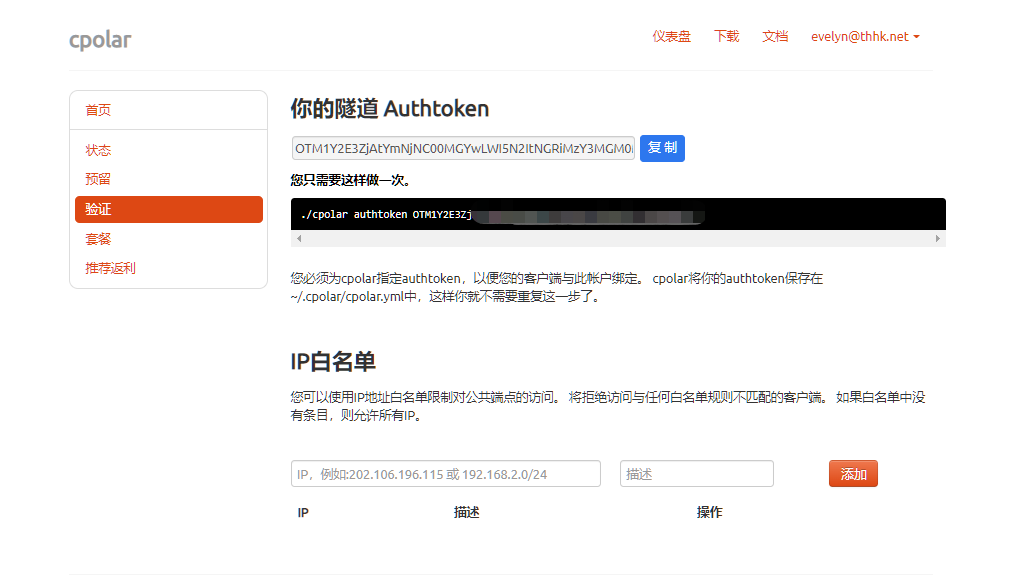
- token认证
登录cpolar官网,点击左侧的验证,查看自己的认证token,之后将token贴在命令行里
cpolar authtoken xxxxxxx

- 向系统添加服务
sudo systemctl enable cpolar
- 启动cpolar服务
sudo systemctl start cpolar
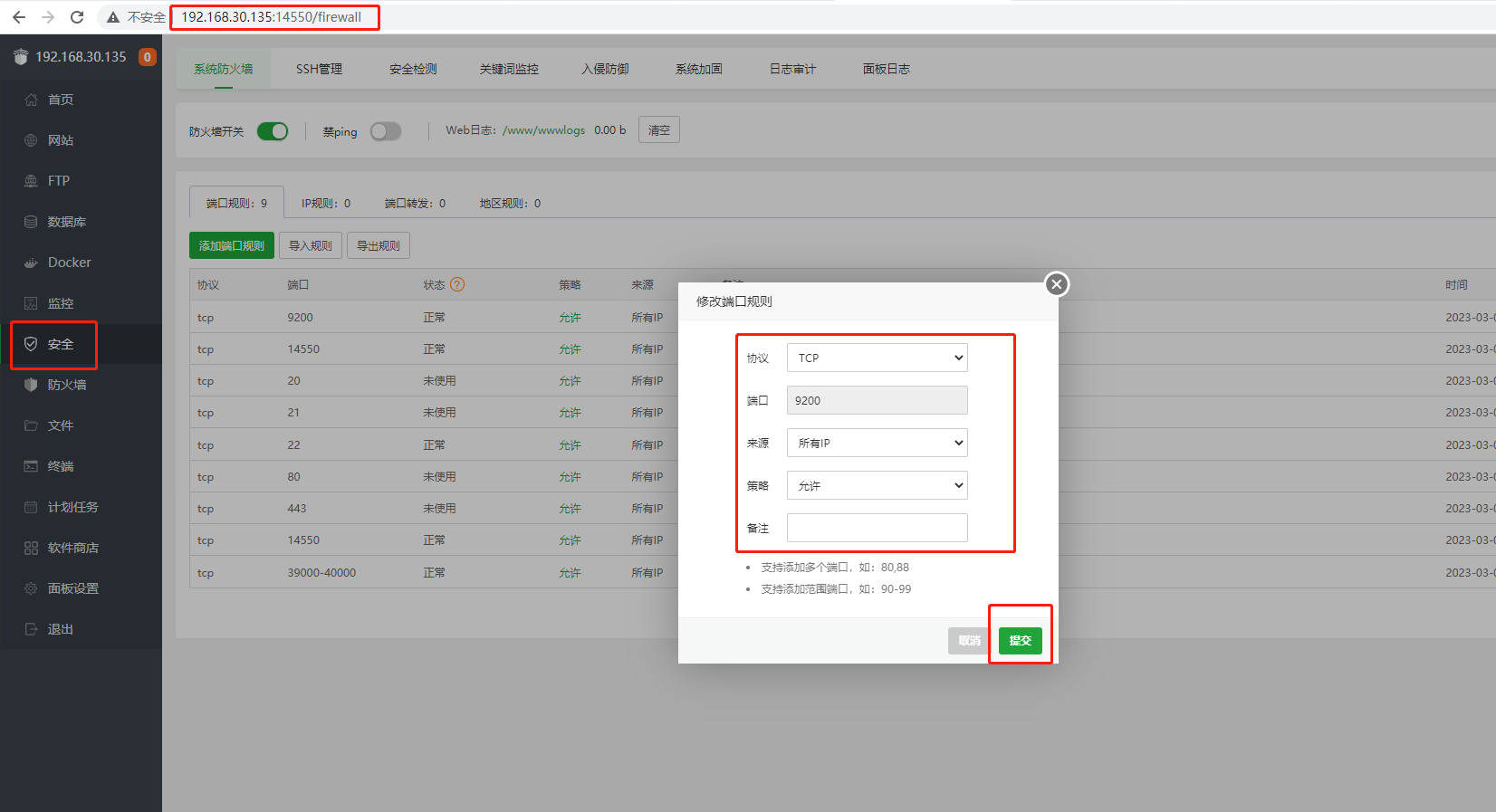
- 开放9200端口
在宝塔面板中选择安全.然后开放9200端口

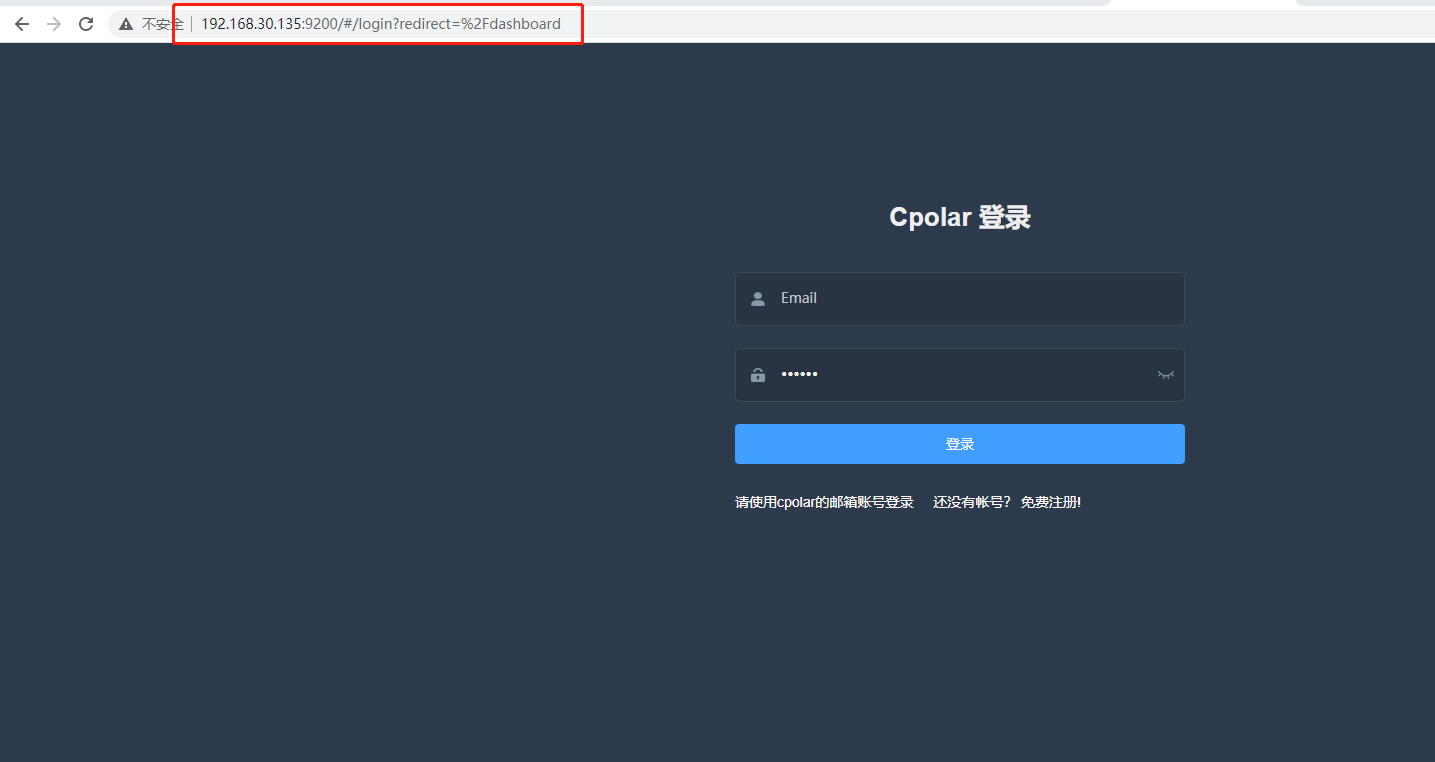
- 登录cpolar web UI 管理界面
然后局域网ip访问9200端口即可出现cpolar管理界面,输入cpolar邮箱账号进行登陆

3. 内网穿透
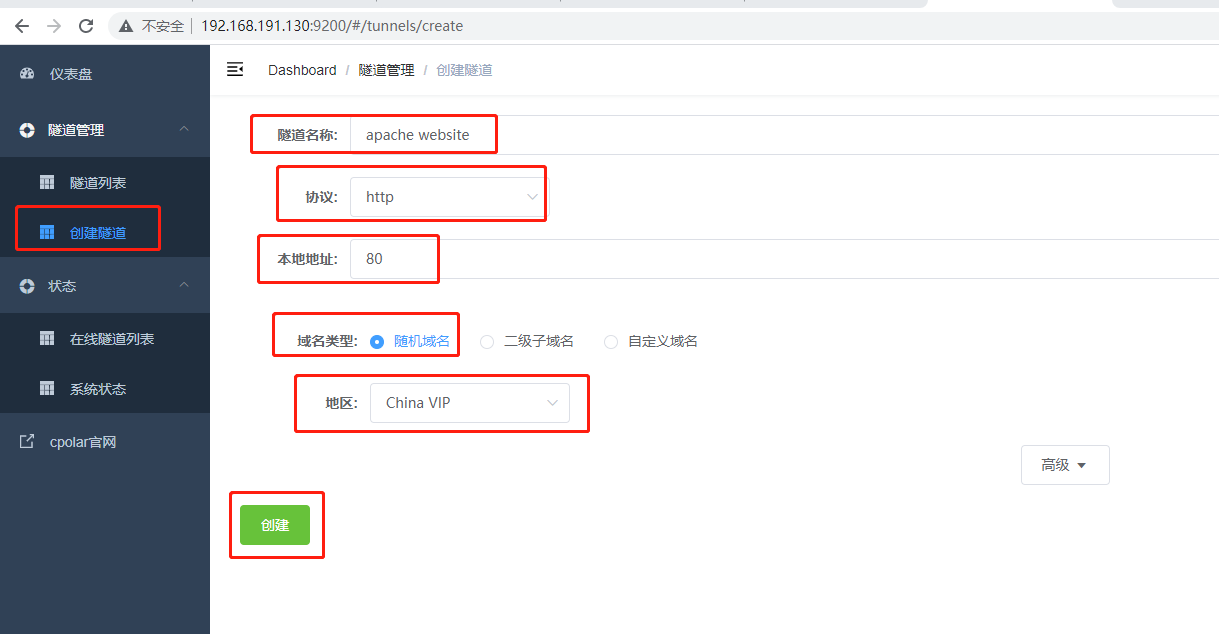
登录cpolar web UI管理界面后,我们创建一个http隧道,指向80端口,因为apache服务默认是80端口
- 隧道名称:可自定义,注意不要重复
- 协议:http
- 本地地址:80
- 端口类型:随机域名
- 地区:China vip
点击创建

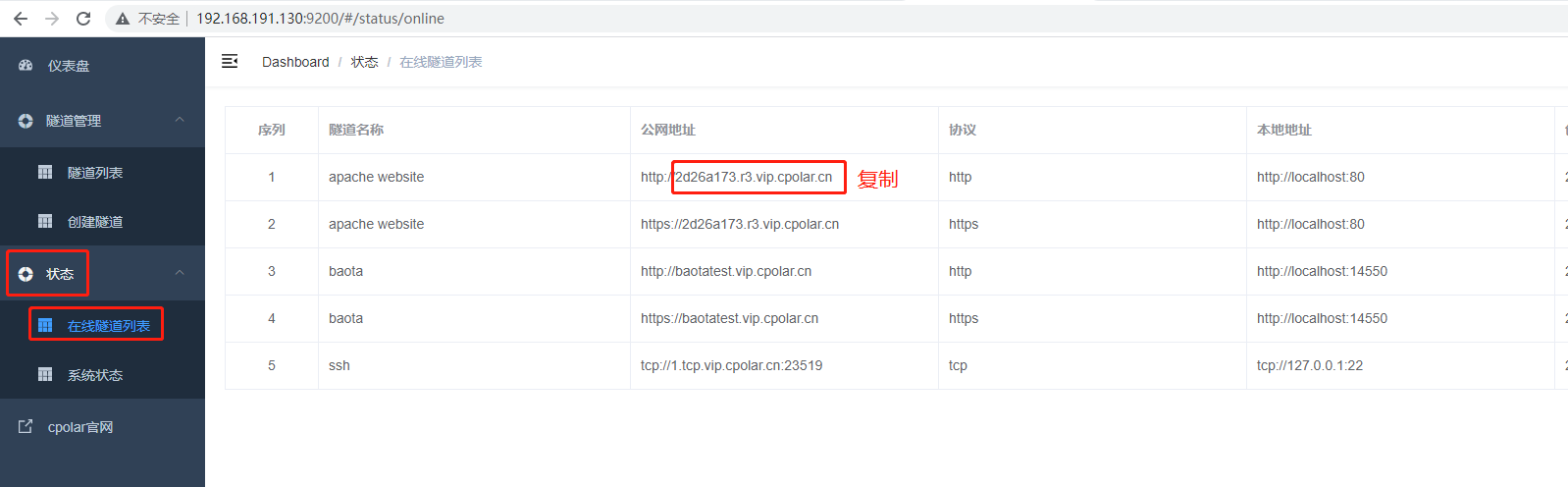
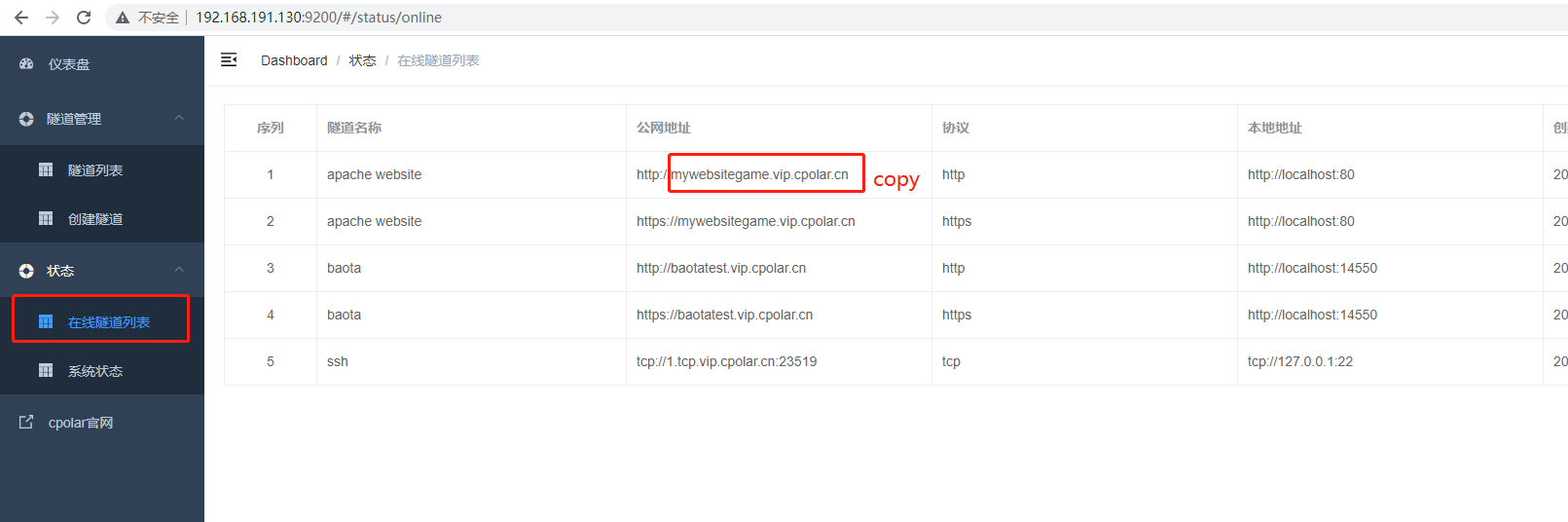
创建成功后我们打开在线隧道列表复制创建的公网地址

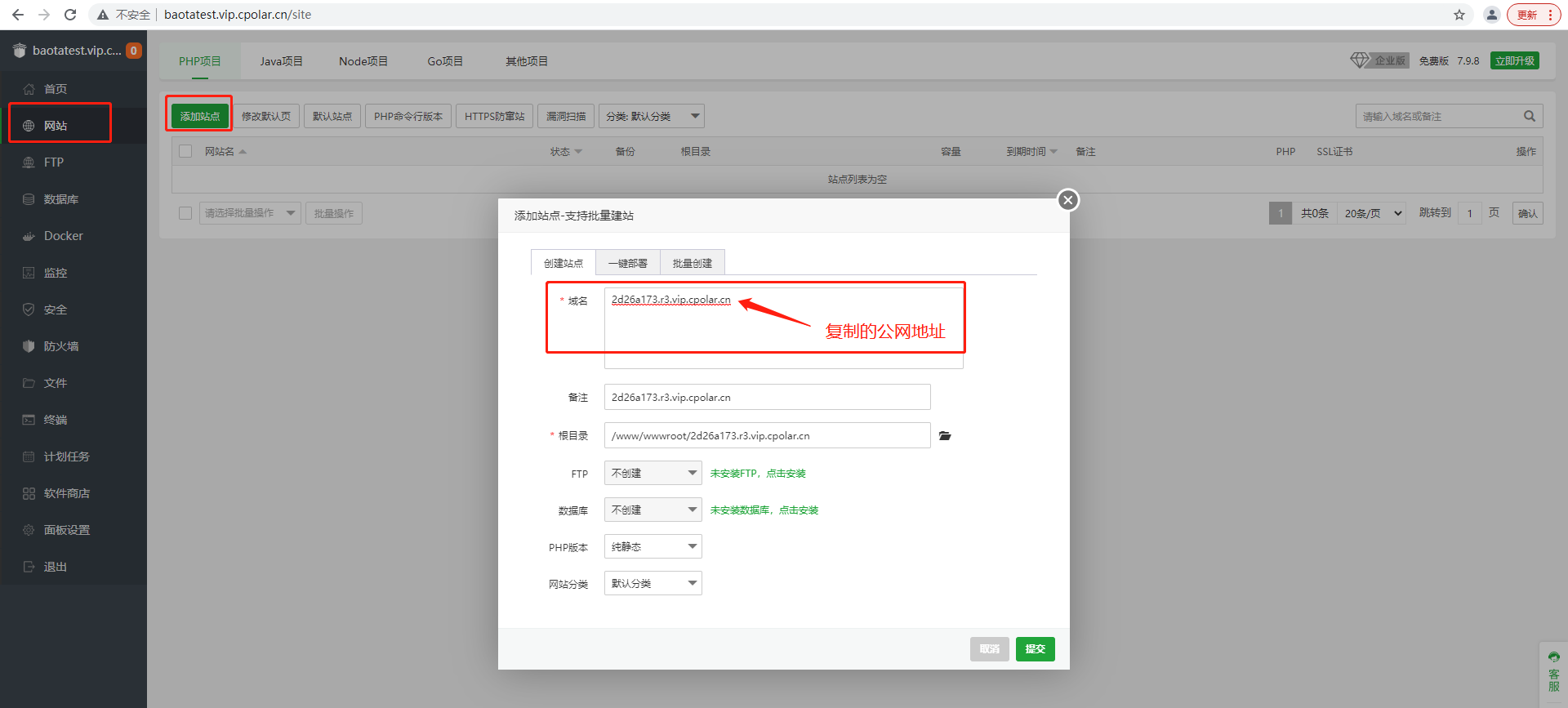
然后我们打开宝塔面板,点击网站,选择添加站点,把复制的公网地址粘贴到域名的参数框,然后点击提交

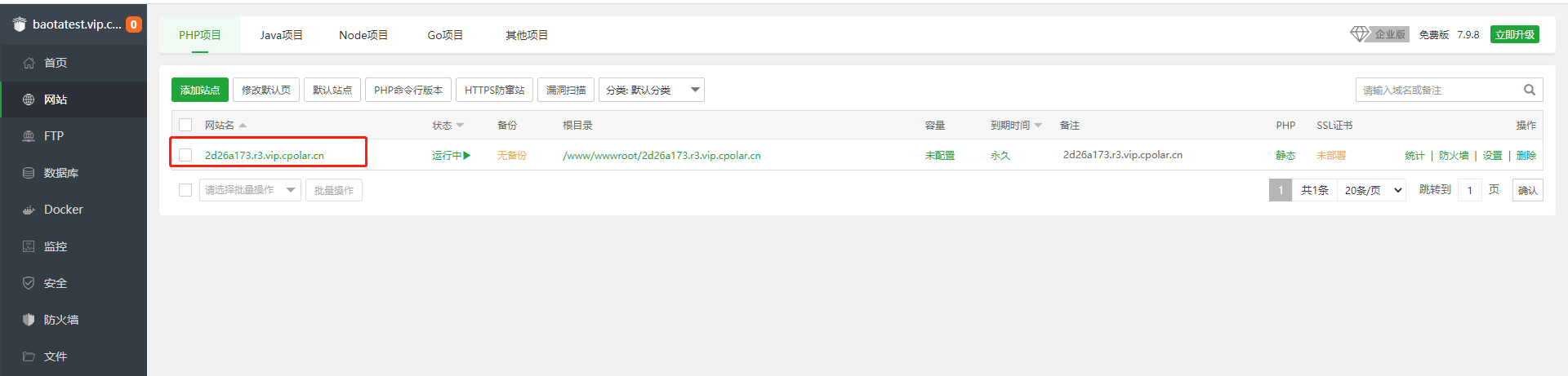
这个时候我们可以看到站点创建成功

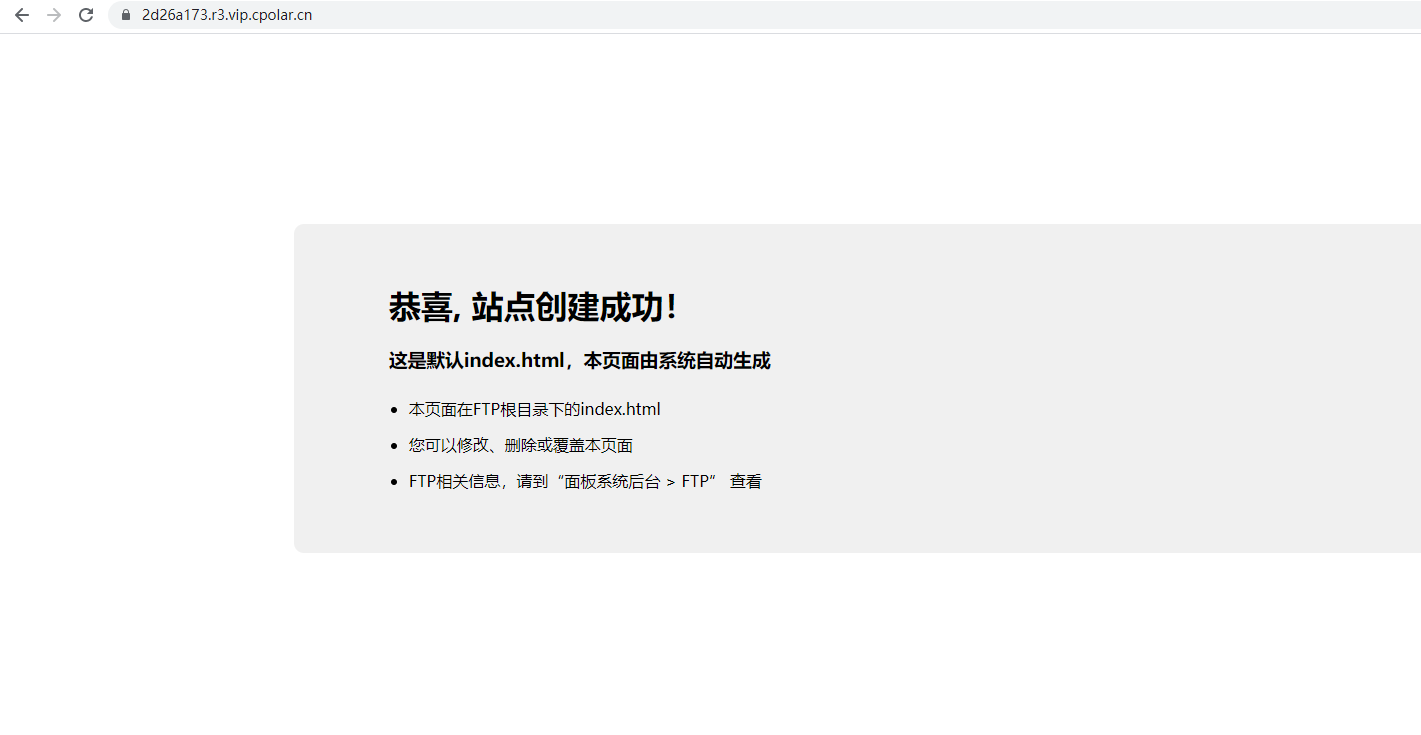
然后我们再使用复制的公网地址,打开浏览器访问,出现欢迎页表示成功

4. 固定http地址
由于刚刚创建隧道使用的是随机临时地址,该地址会在24小时内发生变化,为了长期远程访问,我们接下来将这个公网地址配置为固定的。
需升级至基础套餐或以上才支持配置二级子域名
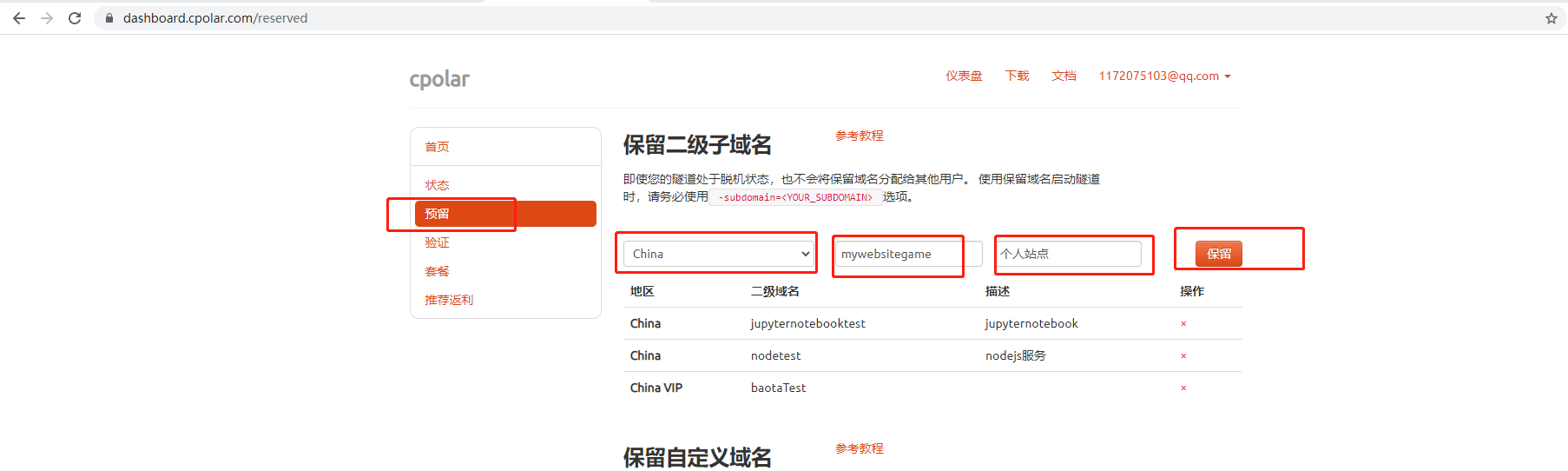
登录cpolar官网后台,点击左侧仪表盘的预留,找到保留二级子域名,为http隧道保留一个二级子域名。
- 地区:选择服务器地区
- 名称:填写您想要保留的二级子域名(可自定义)
- 描述:即备注,可自定义填写

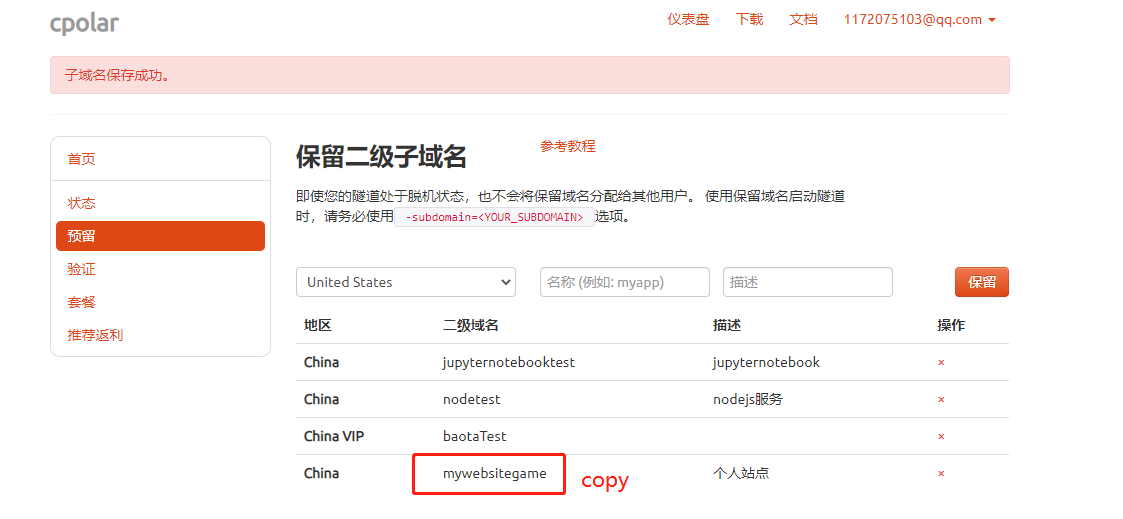
本例保留一个名称为mywebsitegame的二级子域名。子域名保留成功后,我们将子域名复制下来,接下来需要将其配置到隧道中去。

5. 配置二级子域名
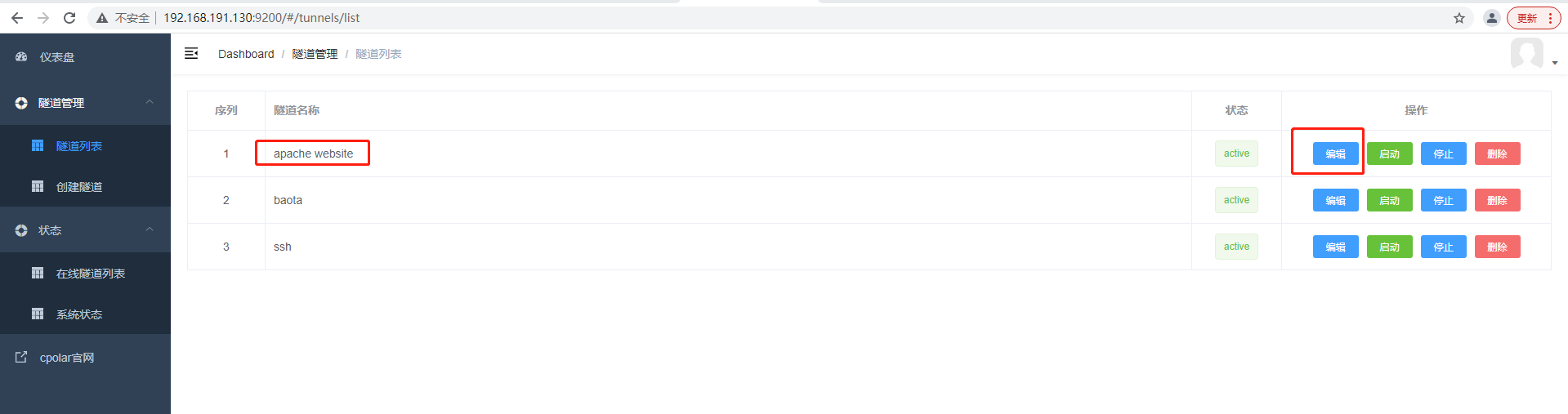
登录cpolar web ui管理界面。点击左侧仪表盘的隧道管理——隧道列表,找到需要配置二级子域名的隧道(本例中为apache website隧道),点击右侧的编辑

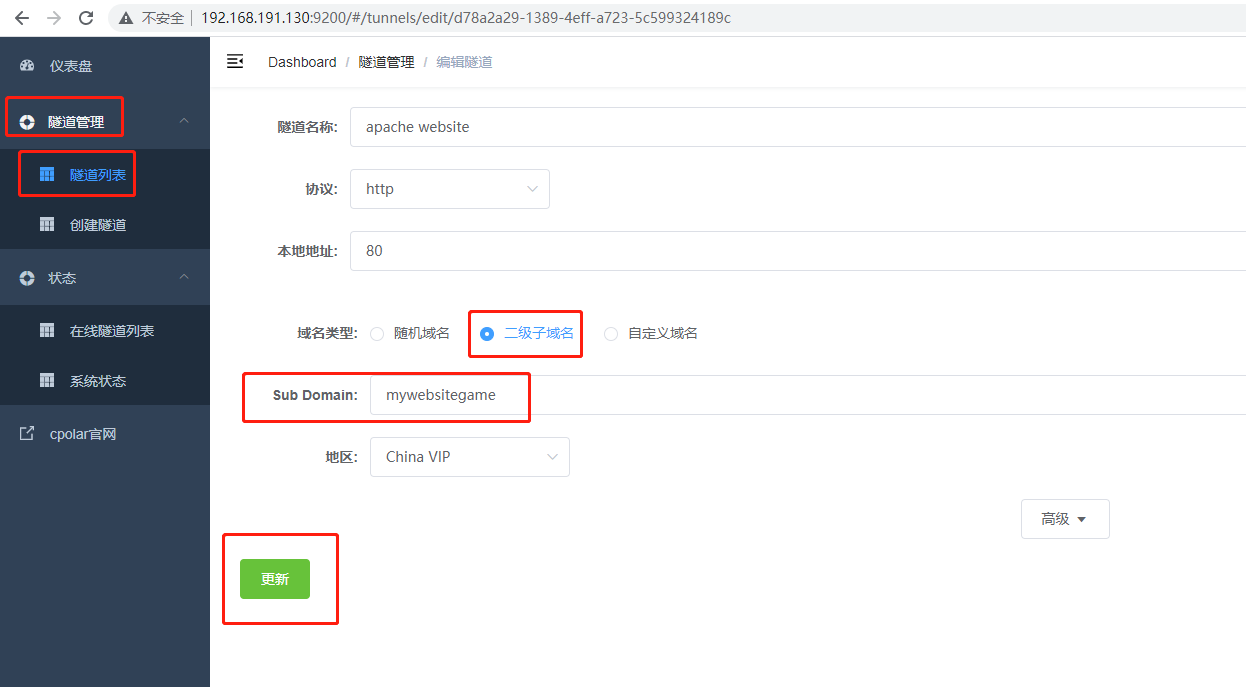
修改隧道信息,将二级子域名配置到隧道中:
- 域名类型:改为选择
二级子域名 - Sub Domain:填写我们刚刚所保留的二级子域名(本例为
mywebsitegame)
修改完成后,点击更新

隧道更新成功后,点击左侧仪表盘的状态——在线隧道列表,可以看到隧道的公网地址,已经更新为二级子域名了,将公网地址复制下来。

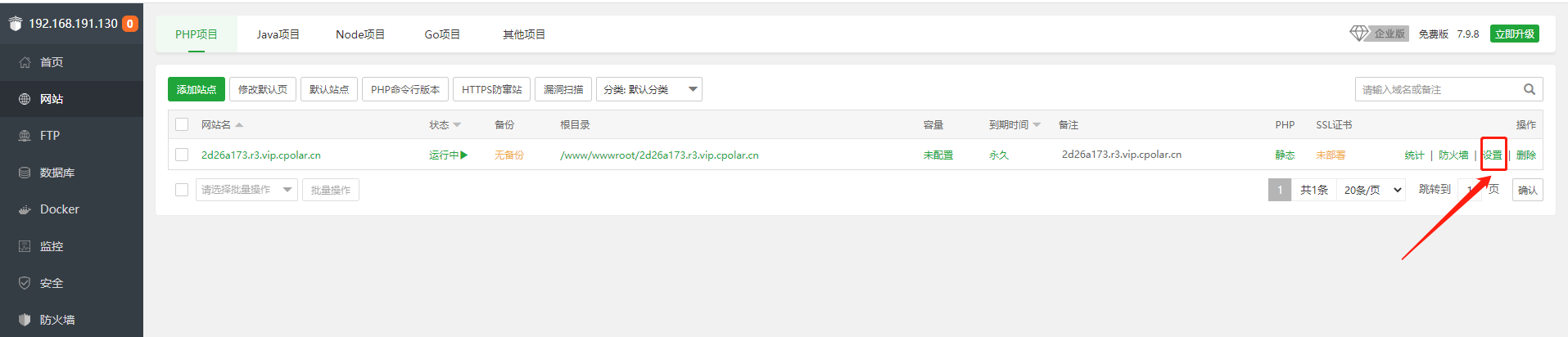
然后我们打开宝塔面板,找到站点,点击设置

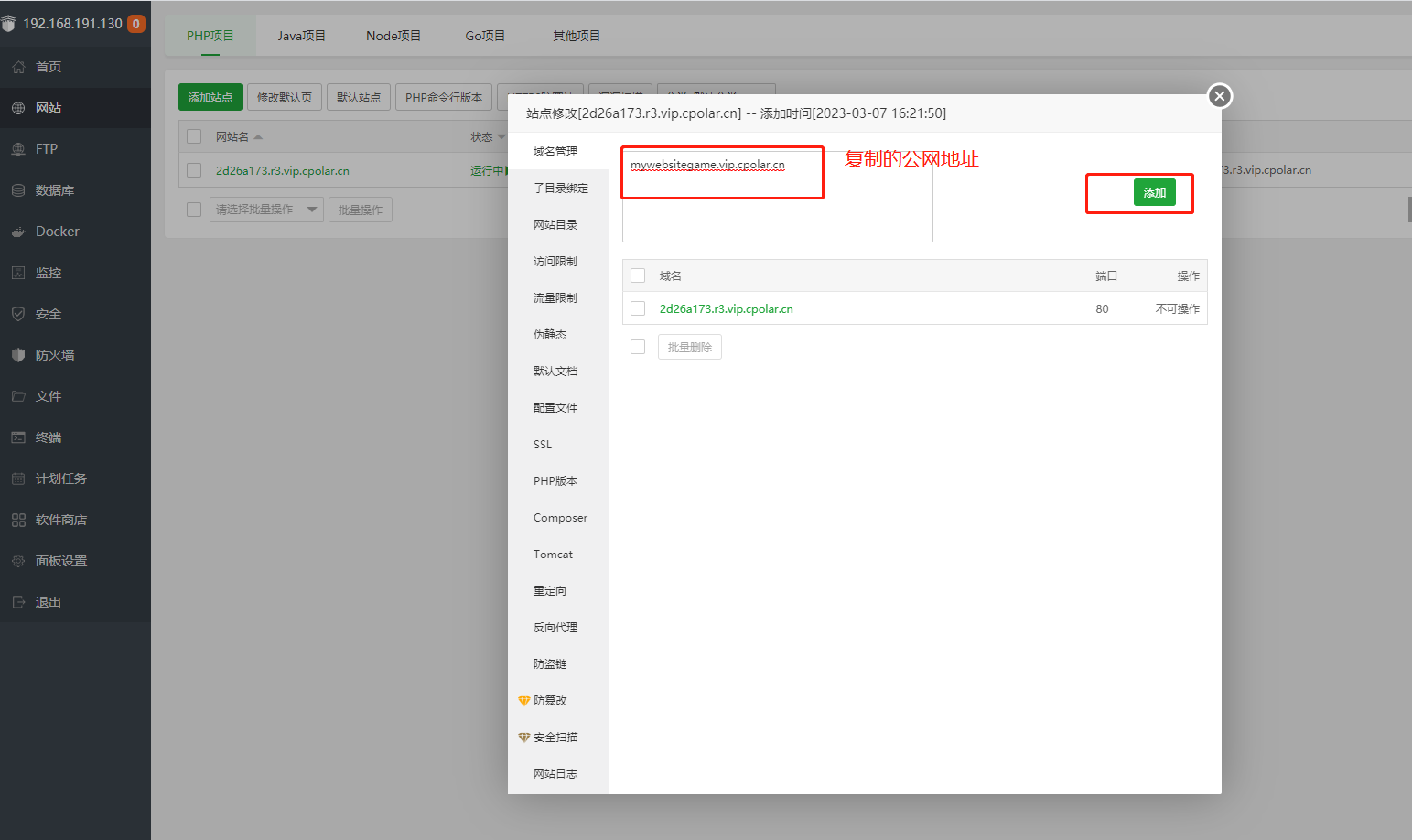
添加一个我们固定的公网地址域名

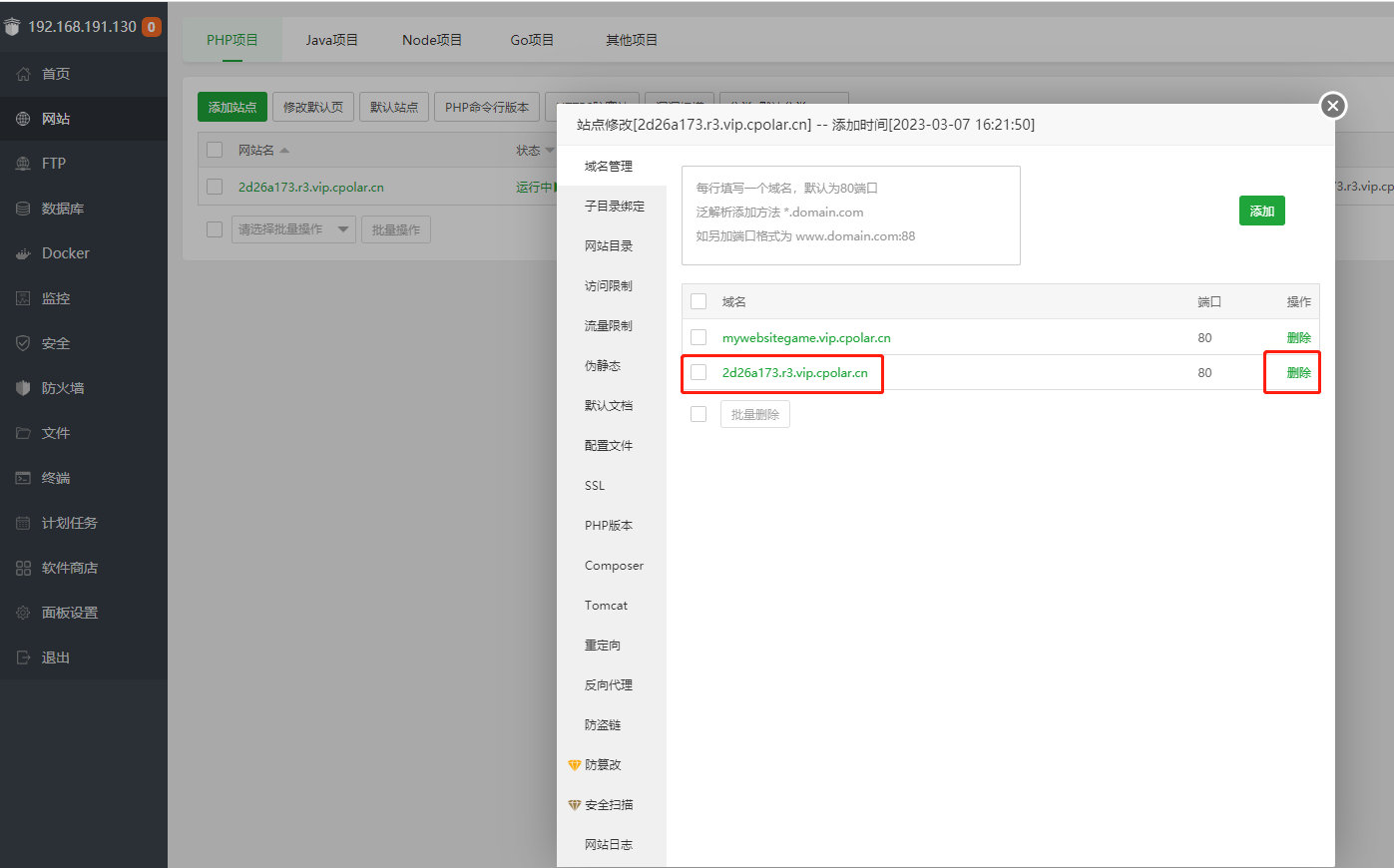
然后把之前创建的随机地址删除

然后我们打开浏览器,使用固定的公网地址进行访问,以上我们就配置好了站点远程访问

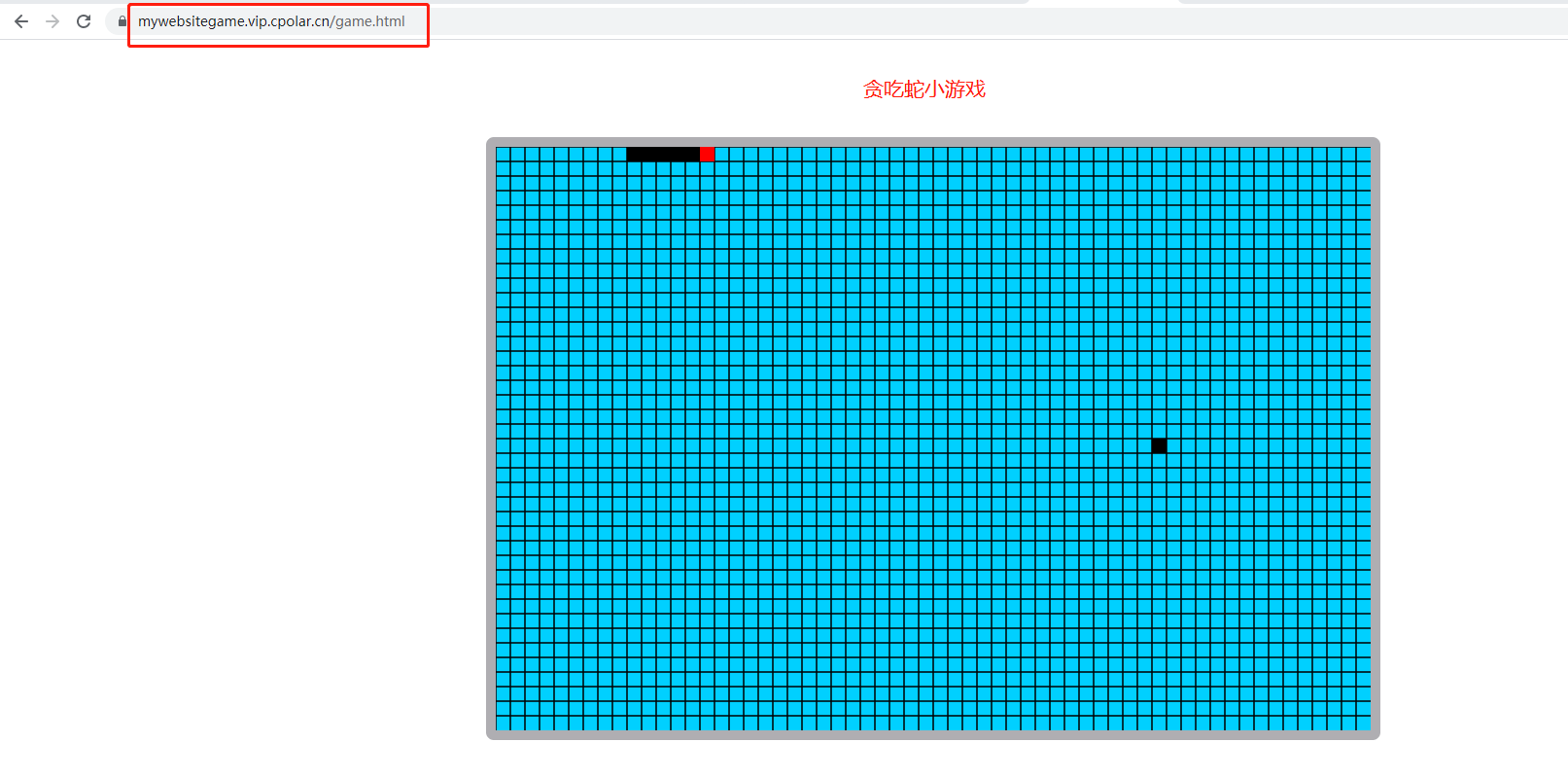
6. 创建一个测试页面
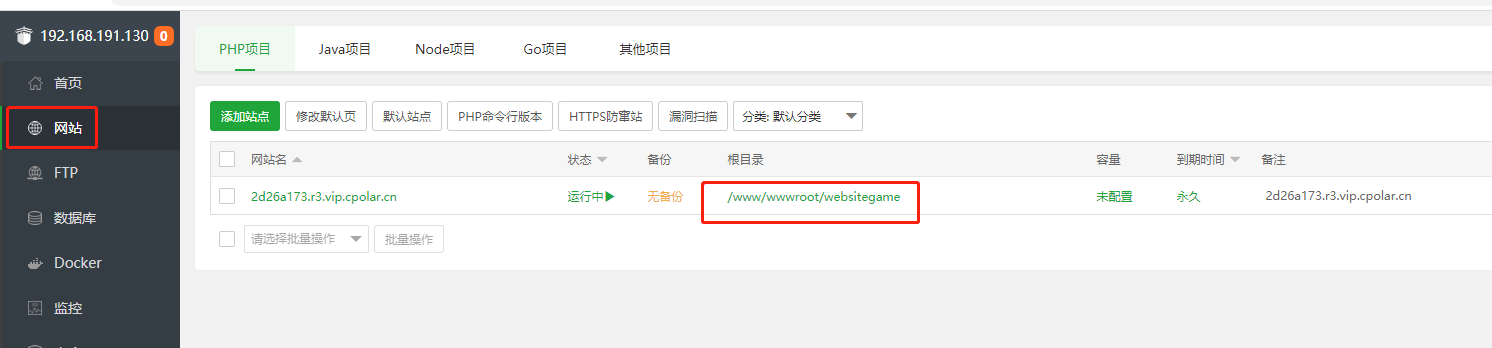
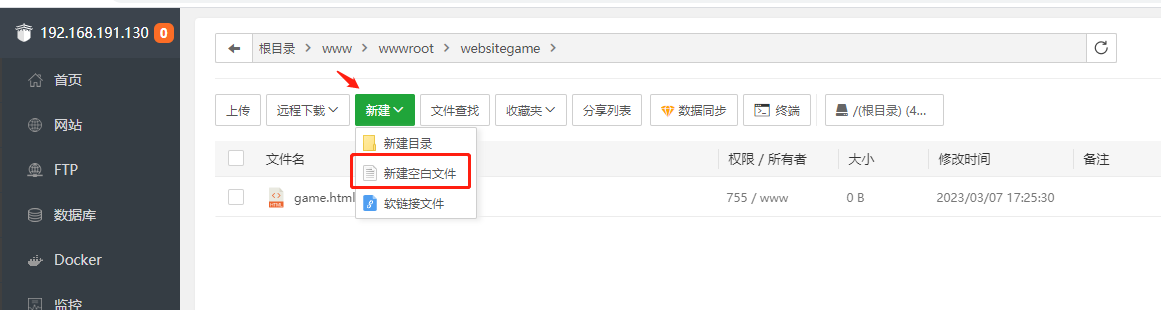
点击站点根目录路径,直接点击

新建一个名字为game.html页面

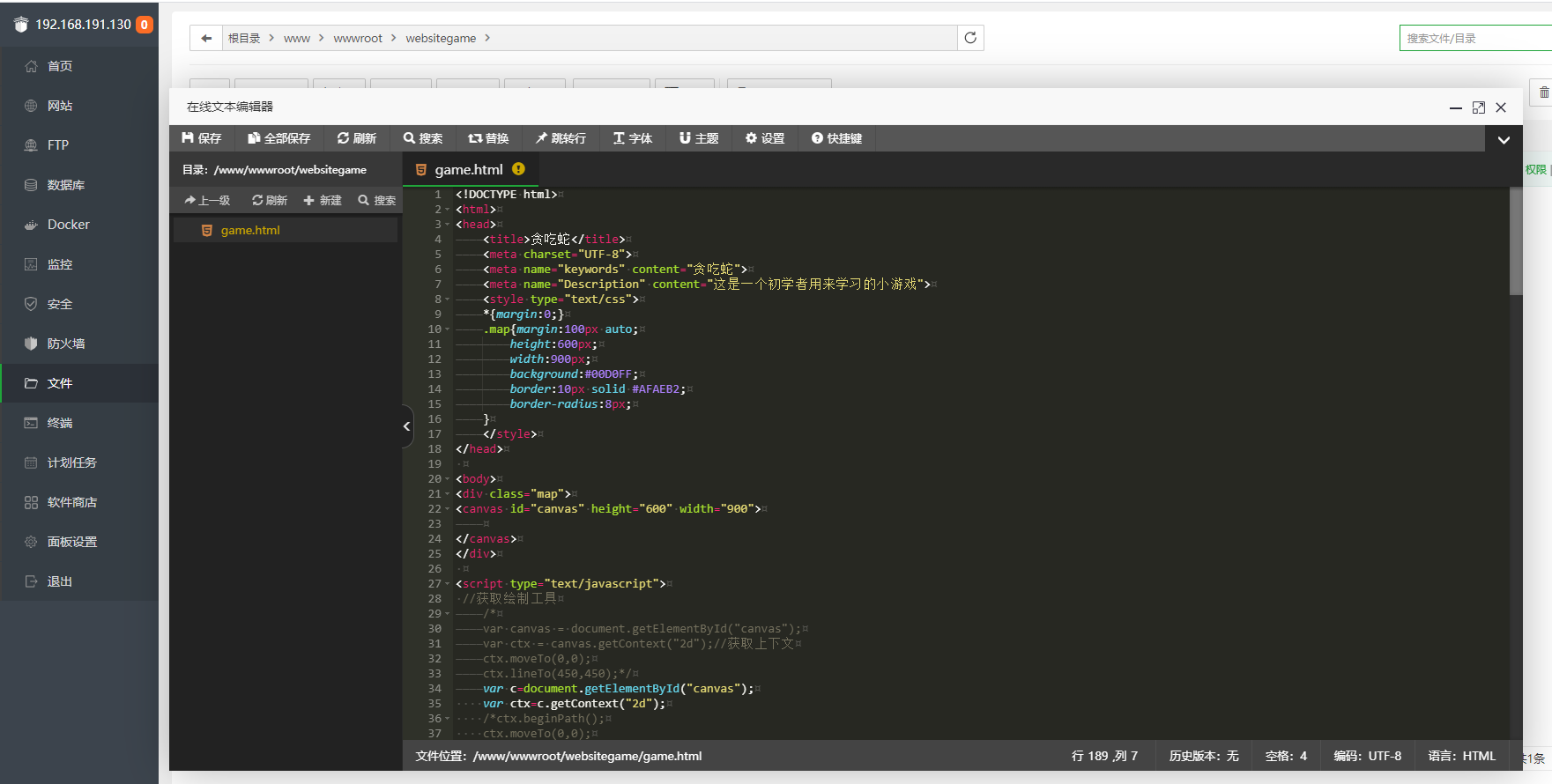
然后双击文件编辑,把下面代码复制进去(贪吃蛇小游戏),然后Ctrl+S保存
<!DOCTYPE html>
<html>
<head><title>贪吃蛇</title><meta charset="UTF-8"><meta name="keywords" content="贪吃蛇"><meta name="Description" content="这是一个初学者用来学习的小游戏"><style type="text/css">*{margin:0;}.map{margin:100px auto;height:600px;width:900px;background:#00D0FF;border:10px solid #AFAEB2;border-radius:8px;}</style>
</head><body>
<div class="map">
<canvas id="canvas" height="600" width="900"></canvas>
</div><script type="text/javascript">//获取绘制工具/*var canvas = document.getElementById("canvas");var ctx = canvas.getContext("2d");//获取上下文ctx.moveTo(0,0);ctx.lineTo(450,450);*/var c=document.getElementById("canvas");var ctx=c.getContext("2d");/*ctx.beginPath();ctx.moveTo(0,0);ctx.lineTo(450,450);ctx.stroke();*/var snake =[];//定义一条蛇,画蛇的身体var snakeCount = 6;//初始化蛇的长度var foodx =0;var foody =0;var togo =0;function drawtable()//画地图的函数{for(var i=0;i<60;i++)//画竖线{ctx.strokeStyle="black";ctx.beginPath();ctx.moveTo(15*i,0);ctx.lineTo(15*i,600);ctx.closePath();ctx.stroke();}for(var j=0;j<40;j++)//画横线{ctx.strokeStyle="black";ctx.beginPath();ctx.moveTo(0,15*j);ctx.lineTo(900,15*j);ctx.closePath();ctx.stroke();}for(var k=0;k<snakeCount;k++)//画蛇的身体{ctx.fillStyle="#000";if (k==snakeCount-1){ctx.fillStyle="red";//蛇头的颜色与身体区分开}ctx.fillRect(snake[k].x,snake[k].y,15,15);//前两个数是矩形的起始坐标,后两个数是矩形的长宽。}//绘制食物 ctx.fillStyle ="black";ctx.fillRect(foodx,foody,15,15);ctx.fill();}function start()//定义蛇的坐标{//var snake =[];//定义一条蛇,画蛇的身体//var snakeCount = 6;//初始化蛇的长度for(var k=0;k<snakeCount;k++){snake[k]={x:k*15,y:0};}drawtable();addfood();//在start中调用添加食物函数}function addfood(){foodx = Math.floor(Math.random()*60)*15; //随机产生一个0-1之间的数foody = Math.floor(Math.random()*40)*15;for (var k=0;k<snake;k++){if (foodx==snake[k].x&&foody==sanke[k].y)//防止产生的随机食物落在蛇身上{ addfood();}}} function move(){switch (togo){case 1: snake.push({x:snake[snakeCount-1].x-15,y:snake[snakeCount-1].y}); break;//向左走case 2: snake.push({x:snake[snakeCount-1].x,y:snake[snakeCount-1].y-15}); break;case 3: snake.push({x:snake[snakeCount-1].x+15,y:snake[snakeCount-1].y}); break;case 4: snake.push({x:snake[snakeCount-1].x,y:snake[snakeCount-1].y+15}); break;case 5: snake.push({x:snake[snakeCount-1].x-15,y:snake[snakeCount-1].y-15}); break;case 6: snake.push({x:snake[snakeCount-1].x+15,y:snake[snakeCount-1].y+15}); break;default: snake.push({x:snake[snakeCount-1].x+15,y:snake[snakeCount-1].y});}snake.shift();//删除数组第一个元素ctx.clearRect(0,0,900,600);//清除画布重新绘制isEat();isDead();drawtable();} function keydown(e){switch(e.keyCode){case 37: togo=1; break;case 38: togo=2; break;case 39: togo=3; break;case 40: togo=4; break;case 65: togo=5; break;case 68: togo=6; break;}}function isEat()//吃到食物后长度加1{if(snake[snakeCount-1].x==foodx&&snake[snakeCount-1].y==foody){addfood();snakeCount++;snake.unshift({x:-15,y:-15});}}//死亡函数function isDead(){if (snake[snakeCount-1].x>885||snake[snakeCount-1].y>585||snake[snakeCount-1].x<0||snake[snakeCount-1].y<0){window.location.reload();}}document.onkeydown=function(e)
{keydown(e);}
window.onload = function()//调用函数
{ start();setInterval(move,150);drawtable();}
</script>
</body>
</html>

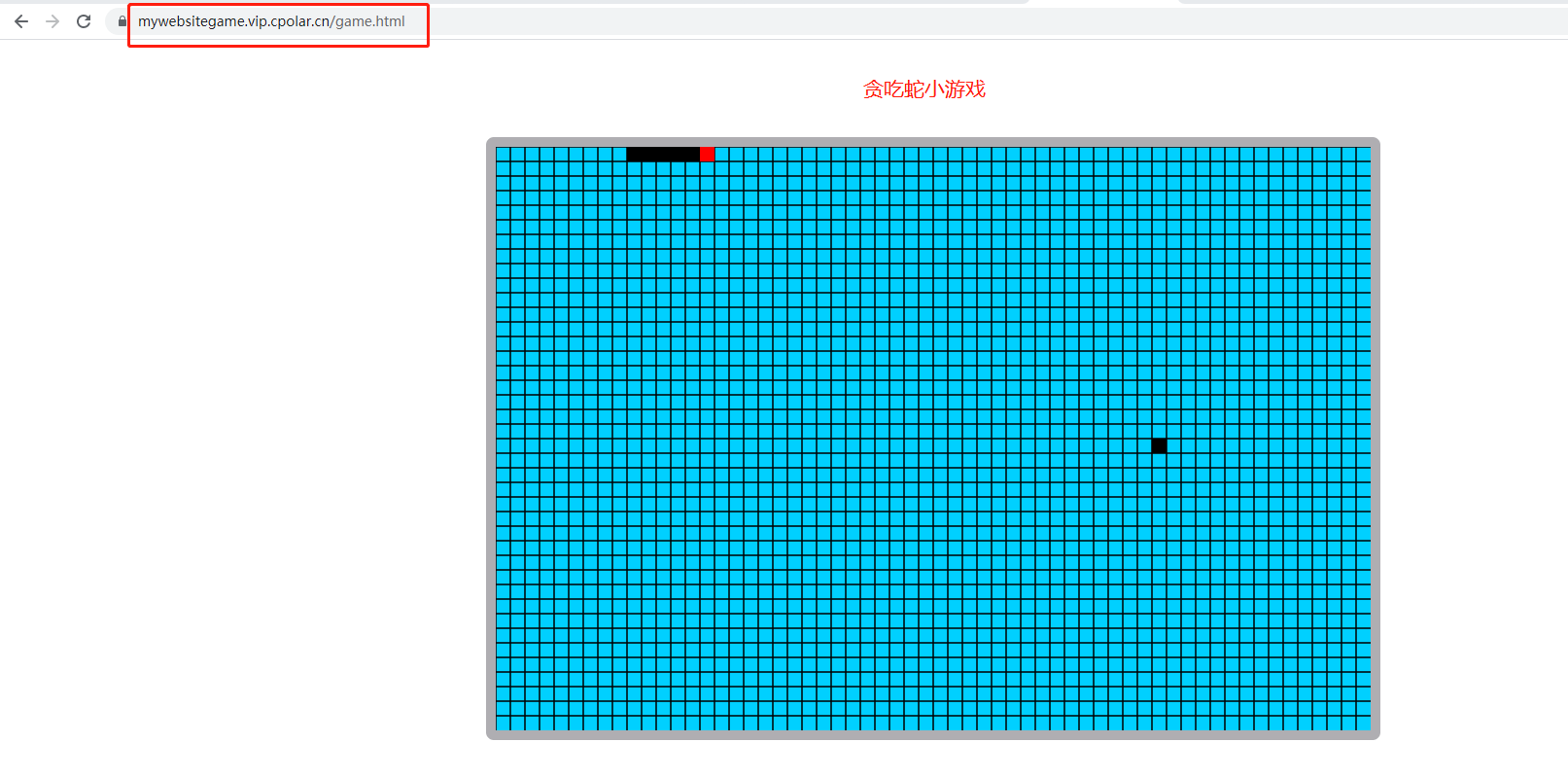
然后我们浏览器使用公网地址加这个html文件访问,即可看到我们部署的小游戏。

相关文章:

宝塔面板快速搭建本地网站结合内网穿透实现远程访问【无需公网IP】
文章目录 前言1. 环境安装2. 安装cpolar内网穿透3. 内网穿透4. 固定http地址5. 配置二级子域名6. 创建一个测试页面 前言 宝塔面板作为简单好用的服务器运维管理面板,它支持Linux/Windows系统,我们可用它来一键配置LAMP/LNMP环境、网站、数据库、FTP等&…...

css的Grid布局
1.简单布局 .grid { display: grid; grid-template-columns: 1fr 2fr 1fr; 布局样式 column-gap: 24px; 列间距 row-gap: 24px; 行间距 } 2.排列布局 center垂直方向居中对其 end靠下对齐 3.水平方向对齐 center居中 end靠右对齐 space-between两段对齐 4.对…...

Python接口测试框架选择之pytest+yaml+Allure!
一、为什么选择pytest? pytest完全兼容python自带的unittest pytest让单元测试更简单,能很好的管理测试用例。 对于实现接口测试的复杂场景,pytest的fixture、PDB等高阶用法都能实现需求。 入门简单,对于代码基础薄弱的团队人员…...

03-详解Nacos注册中心的配置步骤和功能
Nacos注册中心 服务注册到Nacos Nacos是SpringCloudAlibaba的组件也遵循SpringCloud中定义的服务注册和服务发现规范,因此使用Nacos与使用Eureka对于微服务来说并没有太大区别 主要差异就是依赖不同,服务地址不同 第一步: 在父工程cloud-demo模块的pom.xml文件中引入Spring…...

微服务学习:Nacos微服务架构中的服务注册、服务发现和动态配置Nacos下载
Nacos的主要用途包括: 服务注册与发现:Nacos提供了服务注册和发现的功能,服务提供者可以将自己的服务注册到Nacos服务器上,服务消费者则可以通过Nacos来发现可用的服务实例,从而实现服务调用。 动态配置管理ÿ…...

逆向经历回顾总结
逆向经历回顾总结 一、前言 将自己的逆向经验做个总结,希望新手对逆向大方向能快速了解。高手有啥不一样的经验也可以讨论讨论。 二、个人经历 本人入行逆向全因一部韩剧“幽灵”,里面涉及渗透、病毒分析、取证的攻防对抗,我觉得对新手来说…...

企业IT安全:内部威胁检测和缓解
什么是内部威胁 内部威胁是指由组织内部的某个人造成的威胁,他们可能会造成损害或窃取数据以谋取自己的经济利益,造成这种威胁的主要原因是心怀不满的员工。 任何内部人员,无论是员工、前雇员、承包商、第三方供应商还是业务合作伙伴&#…...
)
Linux 服务器较为强大的运维及管理脚本实现(支援:本机线上操作)
功能: Copyright (C) 2019 ~ 2023 Sichuan Jiaile Network Information Technology Co., LTD. All rights reserved. STG SCRIPT.(X) 1.0.0 VERSION Usage: ./linux.sh make 编译 ./linux.sh make ld …...

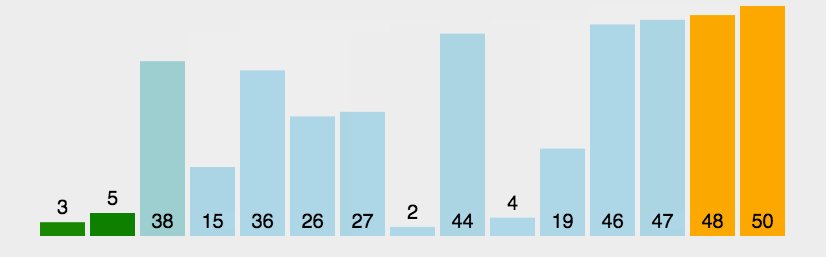
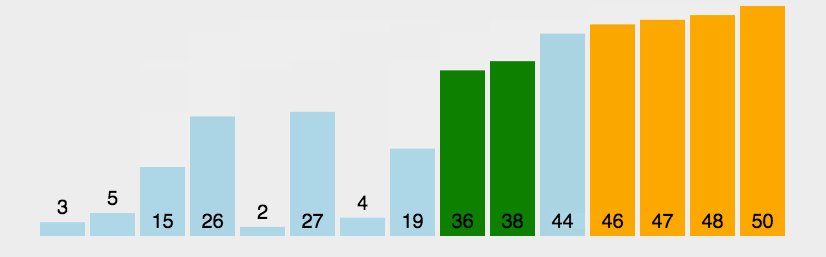
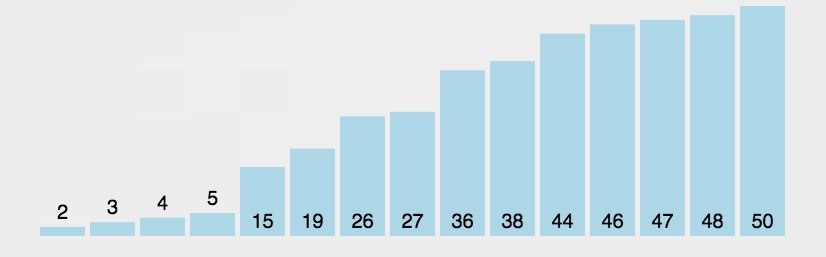
【数据结构】插入排序,希尔排序,选择排序,堆排序,冒泡排序
1.插入排序 思路:插入排序将一个数插入一个有序的数组里面,将这个数和数组元素挨着比较,直到他插入到合适的位置。 动画演示: 步骤:1.定义一个变量tmp保存要插入的数据 2.在循环中用tmp和有序数组中的元素比较&#…...

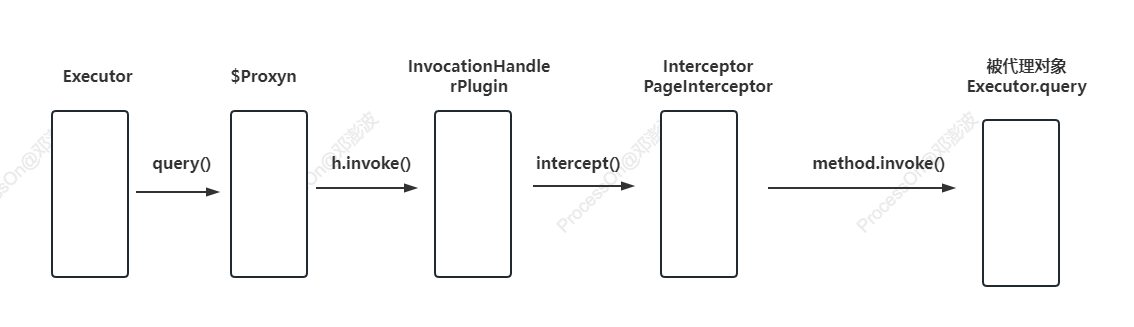
MyBatis--07--启动过程分析、SqlSession安全问题、拦截器
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 谈谈MyBatis的启动过程具体的操作过程如下:实现测试类,并测试SqlSessionFactorySqlSession SqlSession有数据安全问题?在MyBatis中,SqlSess…...

Qt基础之四十二:QMap、QHash的实现原理和性能对比
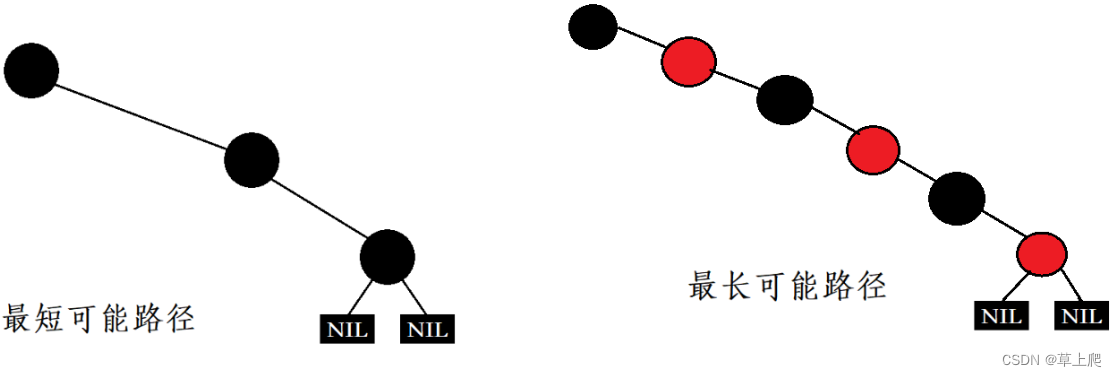
一.红黑树与哈希表 1.红黑树 红黑树,是一种二叉搜索树,但在每个结点上增加一个存储位表示结点的颜色,可以是Red或Black。 通过对任何一条从根到叶子的路径上各个结点着色方式的限制,红黑树确保没有一条路径会比其他路径长出俩倍,因而是接近平衡的。 红黑树为了保证其最长…...

虚幻学习笔记12—C++类的实例化
一、前言 本系列如无特殊说明使用的虚幻版本都是5.2.1,VS为2022版本。在Unity中通常创建的脚本都默认继承了MonoBehavior,都是不能再用代码New而实例化的,虚幻也是一样不能直接New来实例化。在Unity中是通过Instantiate方法来实例化一个游戏对…...

【《漫画算法》笔记】快速排序
非递归实现 使用集合栈代替递归的函数栈 public static void main(String[] args) {int[] arrnew int[]{4,4,6,4,3,2,8,1}; // int[] arrnew int[]{3,2}; // quickSort1(arr,0,arr.length-1); // recursive, double sides // quickSort2(arr,0,arr.lengt…...

C++如何通过调用ffmpeg接口对H265文件进行编码和解码
要对H265文件进行编码和解码,需要使用FFmpeg库提供的相关API。以下是一个简单的C程序,演示如何使用FFmpeg进行H265文件的编码和解码: 编码: #include <cstdlib> #include <cstdio> #include <cstring> #inclu…...

8位LED流水灯设计
一、实验目的 本实验为设计性实验,要求理解和掌握触发器、译码器、时序脉冲、LED显示单元的工作原理与功能,通过设计和制作8位的LED流水灯电路,综合运用触发器和译码器等逻辑器件及显示单元进行功能性时序逻辑电路的设计和制作,掌握时序逻辑电路的基本设计和调试方法。 二、…...

eclipse连接mysql数据库(下载eclipse,下载安装mysql,下载mysql驱动)
前言: 使用版本:eclipse2017,mysql5.7.0,MySQL的jar建议使用最新的,可以避免警告! 1:下载安装:eclipse,mysql在我之前博客中有 http://t.csdnimg.cn/UW5fshttp://t.csdn…...

【信息学奥赛】拼在起跑线上,想入道就别落下自己!
编程无难事,只怕有心人,学就是了! 文章目录 1 信息学奥赛简介2 信息学竞赛的经验回顾3 优秀参考图书推荐《信息学奥赛一本通关》4 高质量技术圈开放 1 信息学奥赛简介 信息学奥赛,作为全国中学生学科奥林匹克“五大学科竞赛”之一…...

Python 进程池Pool Queue,运行不出来结果!
文章目录 代码及结论 代码及结论 import os from multiprocessing import Pool, Queue from collections import Counterdef func(q):q.put(1)queue Queue()with Pool(4) as pool:for i in range(10):pool.apply_async(func, args(queue,),)print(queue.qsize())上边的代码qu…...

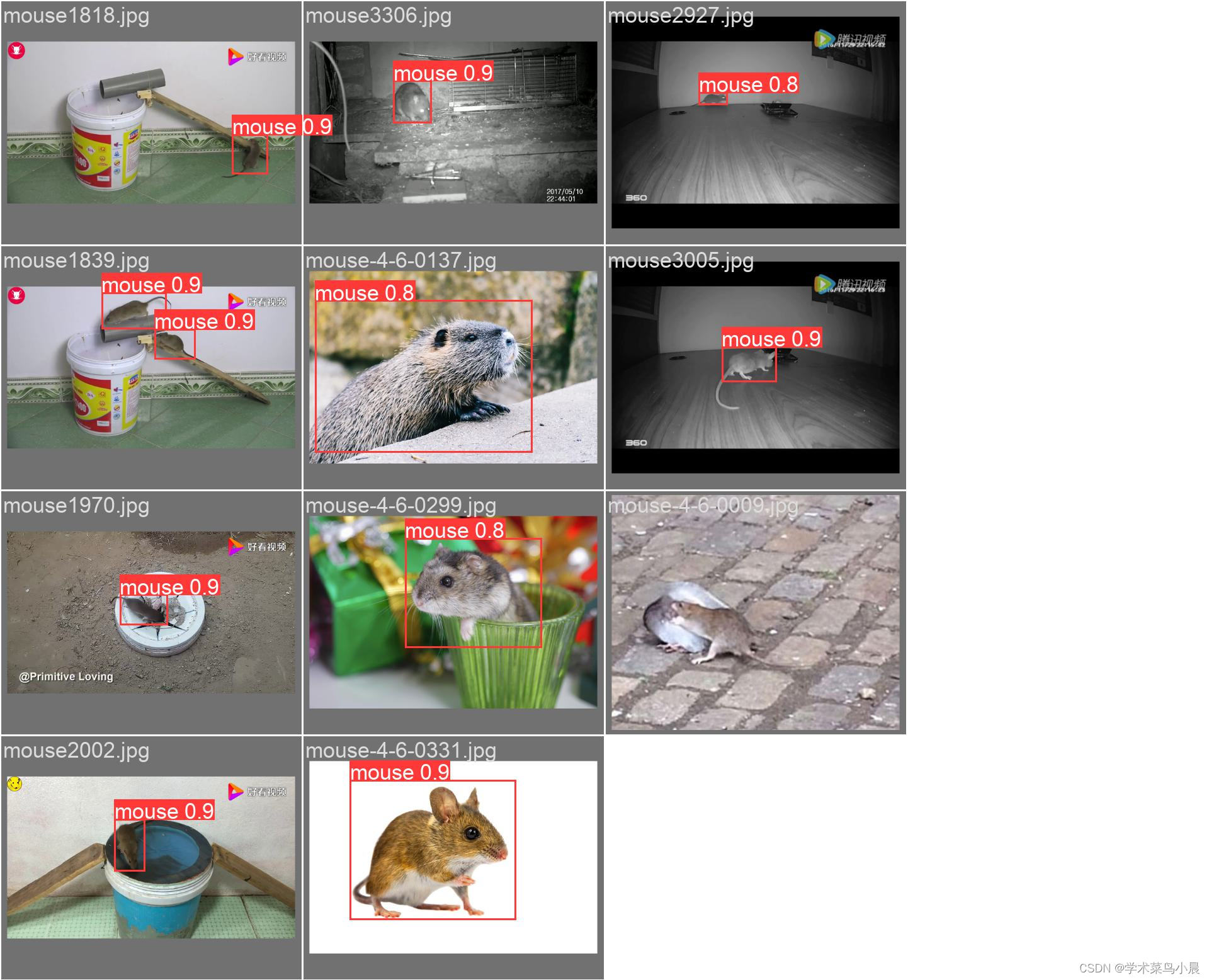
yolov8实战第二天——yolov8训练结果分析(保姆式解读)
yolov8实战第一天——yolov8部署并训练自己的数据集(保姆式教程)-CSDN博客 我们在上一篇文章训练了一个老鼠的yolov8检测模型,训练结果如下图,接下来我们就详细解析下面几张图。 一、混淆矩阵 正确挑选(正确&#…...

urllib.request --- 用于打开 URL 的可扩展库
源码: Lib/urllib/request.py urllib.request 模块定义了适用于在各种复杂情况下打开 URL(主要为 HTTP)的函数和类 --- 例如基本认证、摘要认证、重定向、cookies 及其它。 参见 对于更高级别的 HTTP 客户端接口,建议使用 Reques…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...
