解决ES伪慢查询
一、问题现象
服务现象
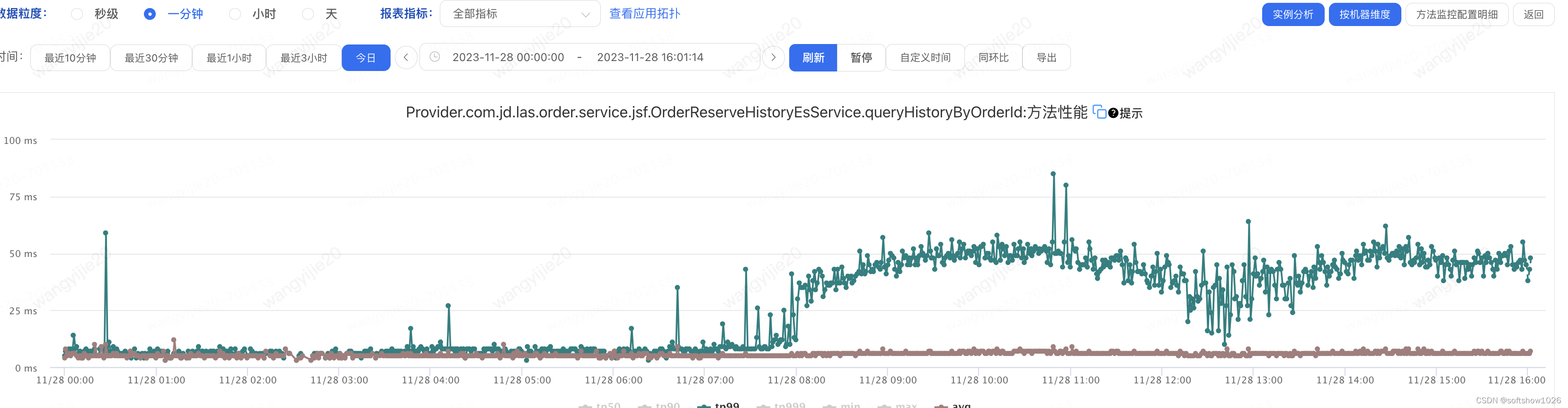
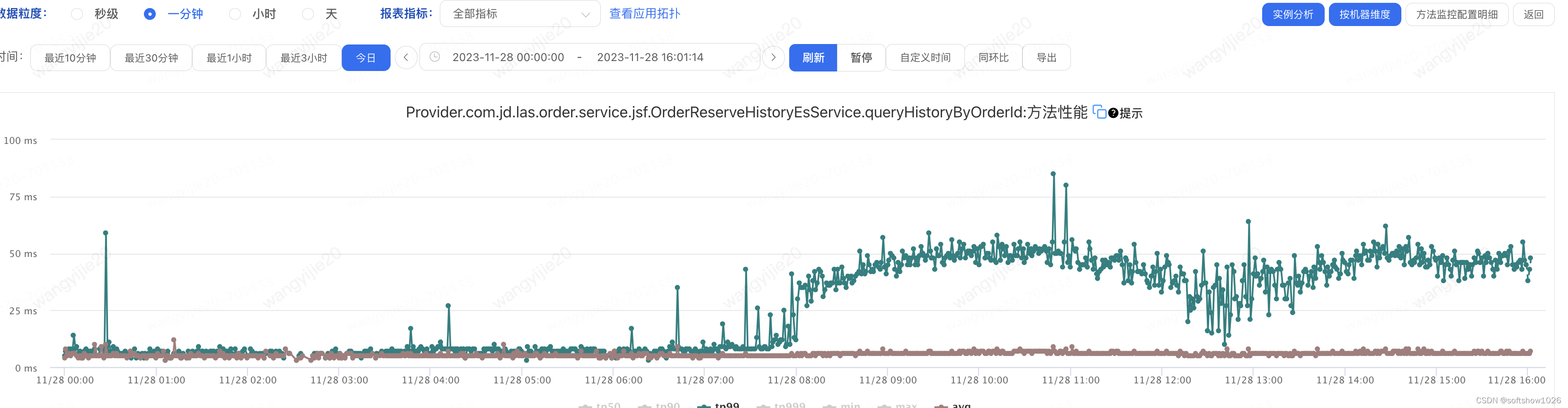
服务接口的TP99性能降低

ES现象
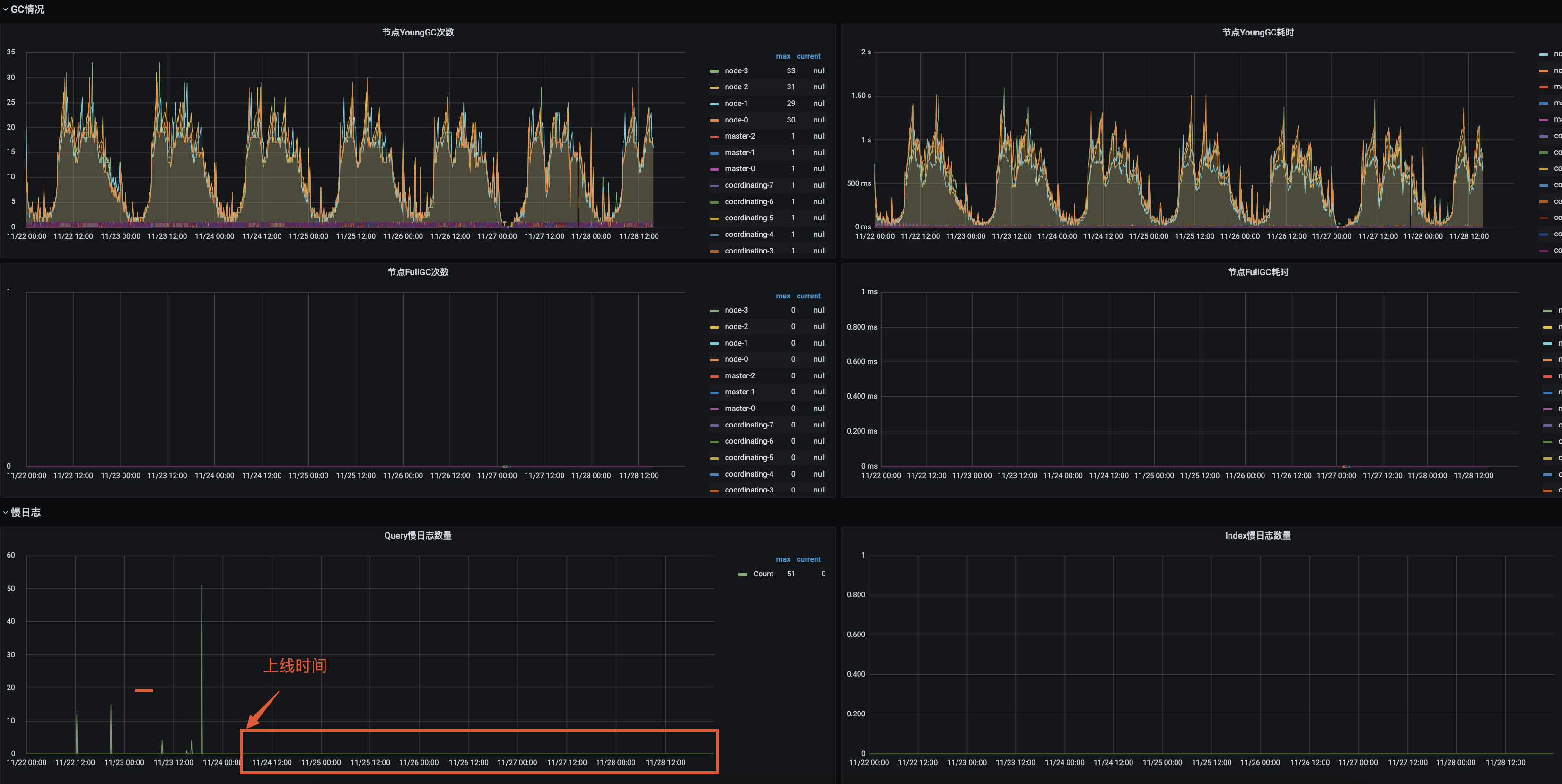
- YGC:耗时极其不正常, 峰值200+次,耗时7s+
- FULL GC:不正常,次数为1但是频繁,STW 5s
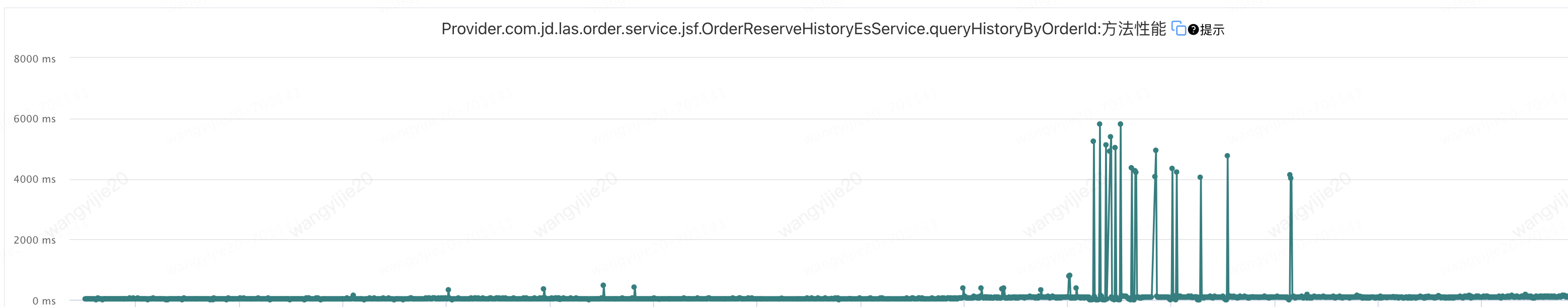
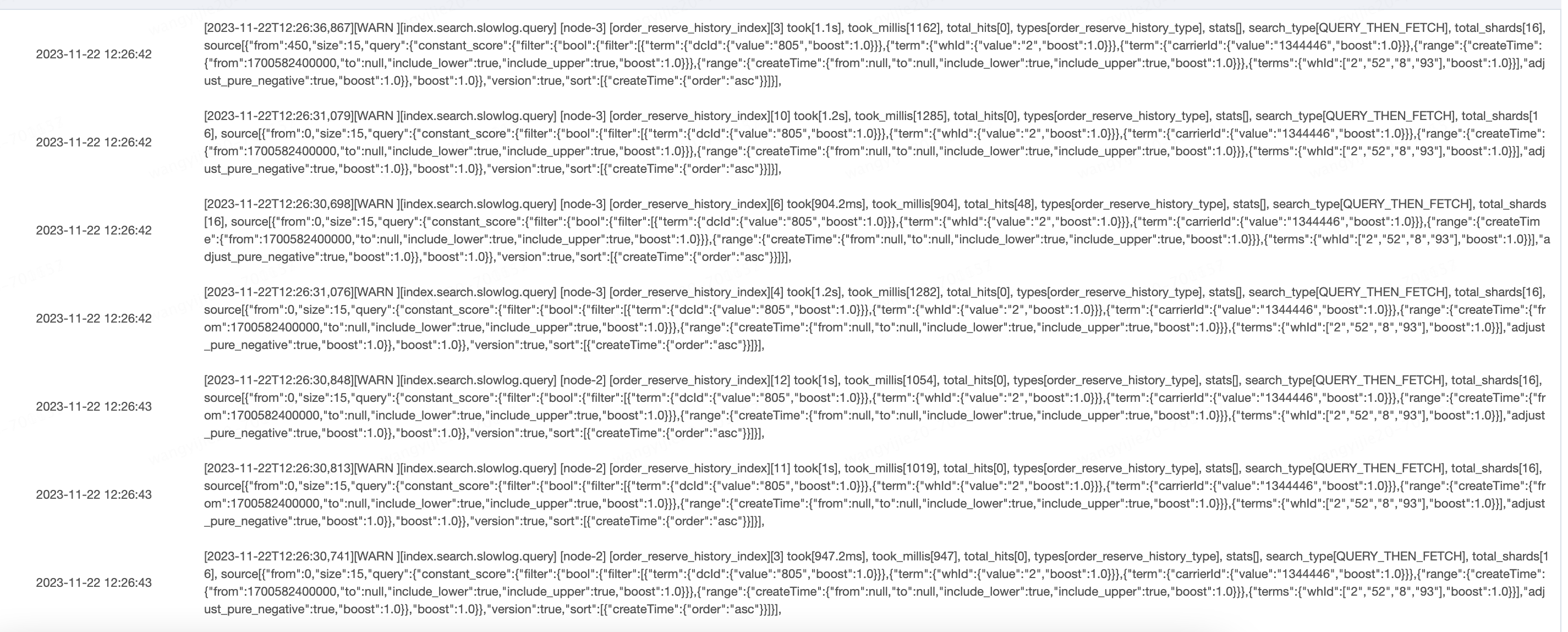
- 慢查询:存在慢查询5+

二 解决过程
1、去除干扰因素
- 从现象上看应用是由于某种原因导致JVM内存使用率不断增长,触发了频繁的YGC进而触发FGC(此时只是大胆的猜测)。
- 此时ES的JVM配置是JVM内存40G,使用CMS垃圾回收器。40G的内存使用CMS垃圾回收器性能显然不如G1更合适
- 找ES运维同学垃圾回收器由CMS修改为G1
(tips:不是所有的ES都适合G1,针对很多大查询的G1的Full GC会导致GC模式退化为串行扫描整个堆,导致几十秒甚至是分钟级别的暂停。这种长时间的暂停不仅影响用户的查询,还容易造成节点间的通信超时,导致master、dataNode脱离集群,影响集群稳定性。)
修改为G1后的GC变化:
- YGC:耗时极正常, 峰值35+次,耗时800ms
- FULL GC:正常,次数为0
- 慢查询:存在慢查询10+

2、查找问题
ES的JVM垃圾回收器调整后,杰夫接口的服务接口的性能并没有因为GC问题的解决而解决。
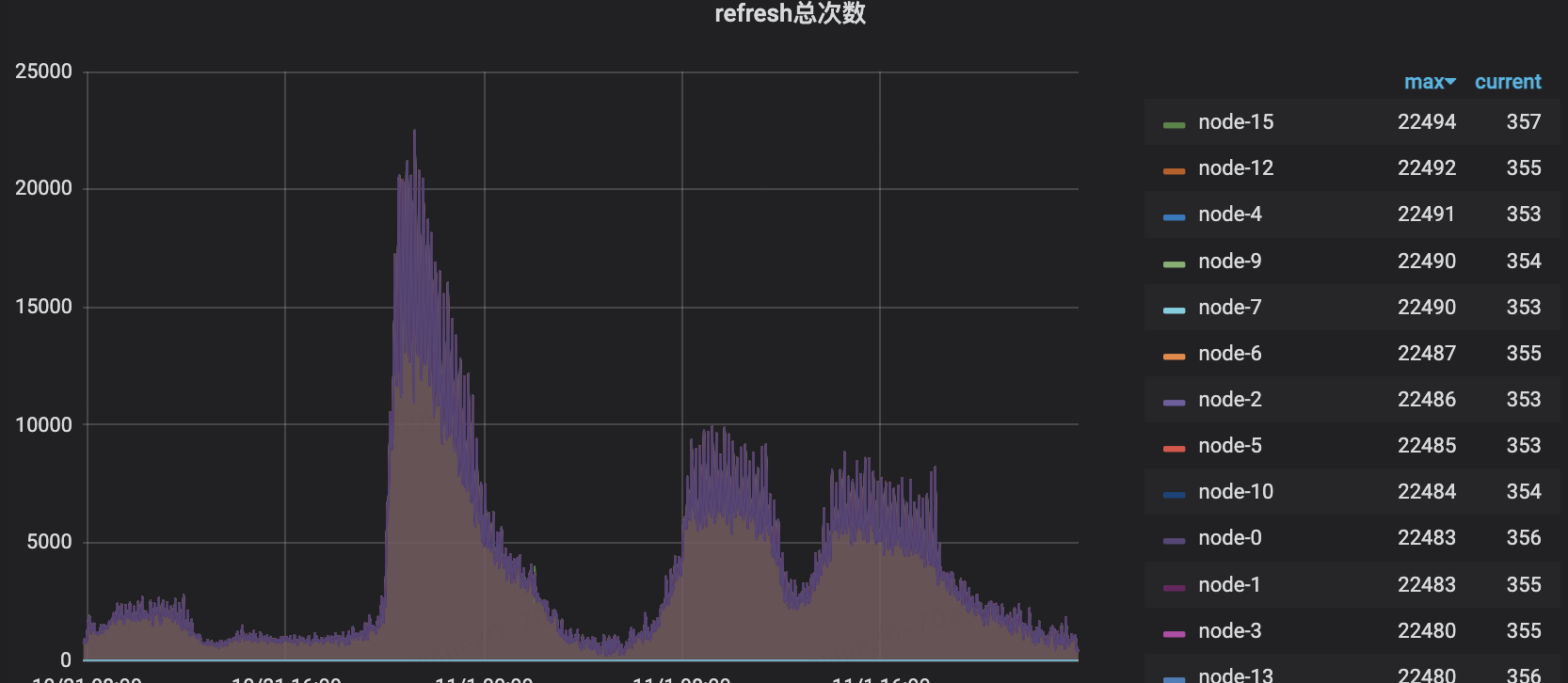
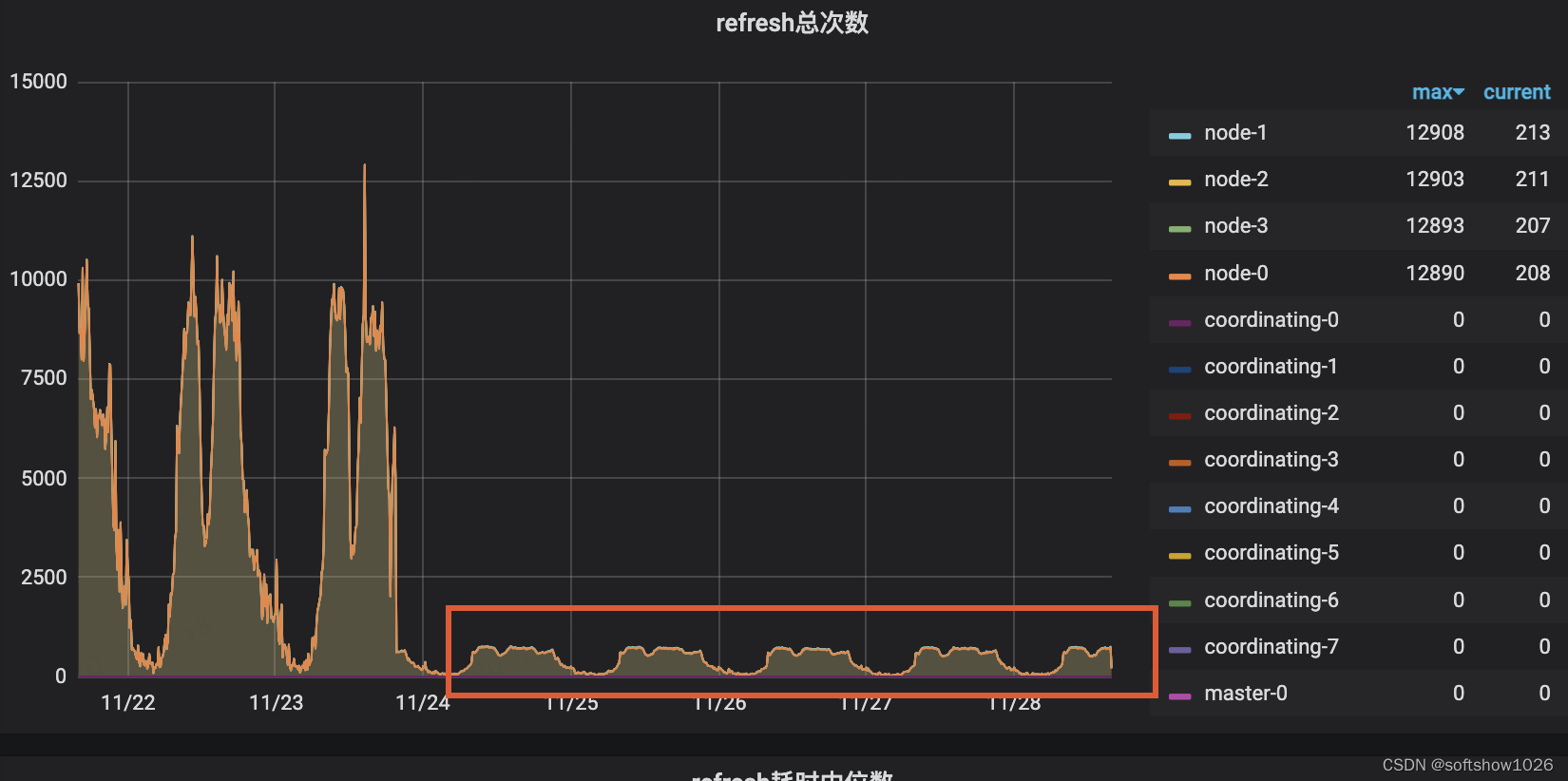
- 通过和ES侧同学的沟通了解到,这个ES集群的refresh极其异常,refresh:2w+。

- ES监控中的慢查询语句单独去执行并不慢

原因:
应用中和ES的交互使用的是3.1.9.RELEASE 版本的spring-data-elasticsearch的包,ES数据同步工作是通过该API的中的save方法进行保存数据的,如下图所示,该版本的save操作每次save后都会进行refresh操作
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-elasticsearch</artifactId>
<version>3.1.9.RELEASE</version>
为什么每次refresh会对查询产生影响呢,今天咱们也赶个时髦,让GPT给咱们回复下试试:



3、修复方案
-
升级spring-data-elasticsearch 的版本到4.x以上,由于spring-data-elasticsearch高本版不兼容低版本改动成本较大,该项目中的所有涉及API操作的地方都需要改动
-
save操作改用operation进行操作(目前选择的该方案,改动较少)

慢查询已经消失

refresh的次数也降了下来

三、问题解决
最终的业务服务接口性能正常了。
教员常说我们总是被经验主意和投机主义左右我们的思想,破局这一问题的根本解决方式是只有实事求是,实践是真理的标准。
相关文章:

解决ES伪慢查询
一、问题现象 服务现象 服务接口的TP99性能降低 ES现象 YGC:耗时极其不正常, 峰值200次,耗时7sFULL GC:不正常,次数为1但是频繁,STW 5s慢查询:存在慢查询5 二 解决过程 1、去除干扰因素 从现象上看应用是由于某种…...

关于Ubuntu22.04恢复误删文件的记录
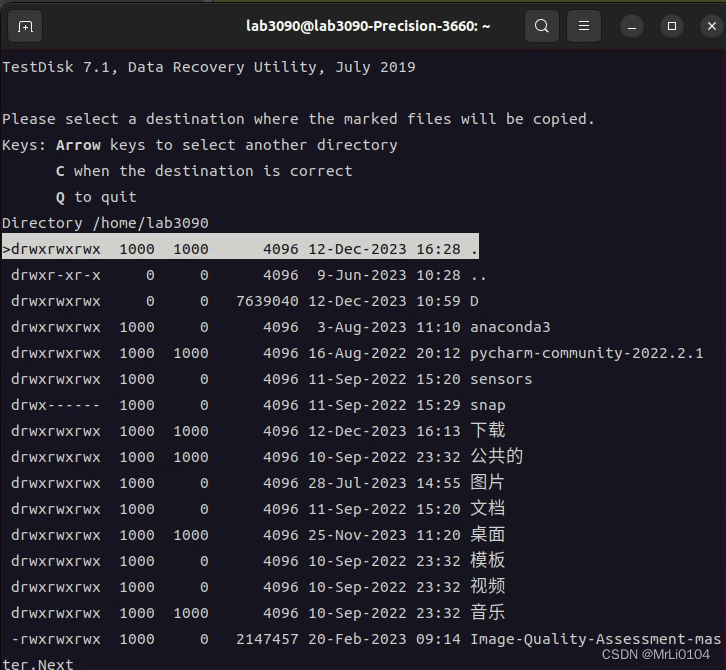
挂载在Ubuntu22.04下的固态盘有文件被误删了,该固态盘是ntfs格式的。 在网上找了很多教程,最后决定用TestDisk工具进行恢复。 现记录如下: Ubuntu安装testdisk sudo apt-get install testdisk运行testdisk sudo testdisk得到 我选择的是…...

Docker笔记:Docker Swarm, Consul, Gateway, Microservices 集群部署
关于 Consul 服务 Consul是Go语言写的开源的服务发现软件Consul具有服务发现、健康检查、 服务治理、微服务熔断处理等功能 Consul 部署方式1: 直接在linux 上面部署 consul 集群 1 )下载 在各个服务器上 下载 consul 后解压并将其目录配置到环境变量中ÿ…...

浅析AI视频分析与视频管理系统EasyCVR平台及场景应用
人工智能的战略重要性导致对视频智能分析的需求不断增加。鉴于人工智能视觉技术的巨大潜力,人们的注意力正在从传统的视频监控转移到计算机视觉的监控过程自动化。 1、什么是视频分析? 视频分析或视频识别技术,是指从视频片段中提取有用信息…...

跨站点分布式多活存储建设方案概述
1-伴随着私有云、海量非结构数据的爆炸性增长,软件定义存储已经成为用户构建“敏捷IT” 架构的数据基石,同时越来越多的关键业务接入“敏捷IT” 架构。在分布式软件定义存储的产品架构下,怎样既保证对爆炸数据量的平稳承接,又能对…...

Github 2023-12-16开源项目日报Top10
根据Github Trendings的统计,今日(2023-12-16统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量Python项目2非开发语言项目2TypeScript项目1Jupyter Notebook项目1Go项目1PHP项目1JavaScript项目1C#项目1 精…...

c++ 中多线程的相关概念与多线程类的使用
1、多线程相关概念 1.1 并发、并行、串行 并发(Concurrent):并发是指两个或多个事件在同一时间间隔内运行。在操作系统中,是指一个时间段中有几个程序都处于已启动运行到运行完毕之间,且这几个程序都是在同一个处理机…...

深入理解 hash 和 history:网页导航的基础(下)
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

腾讯文档助力CRM集成:无代码连接电商与广告
腾讯文档API的简介与优势 腾讯文档API是一个强大的工具,它允许企业通过简单的无代码开发来实现与电商平台和客服系统的智能连接。这种连接不仅提高了工作效率,还优化了数据管理。使用腾讯文档智能表,商家可以享受多样的列类型、多维视图展示…...

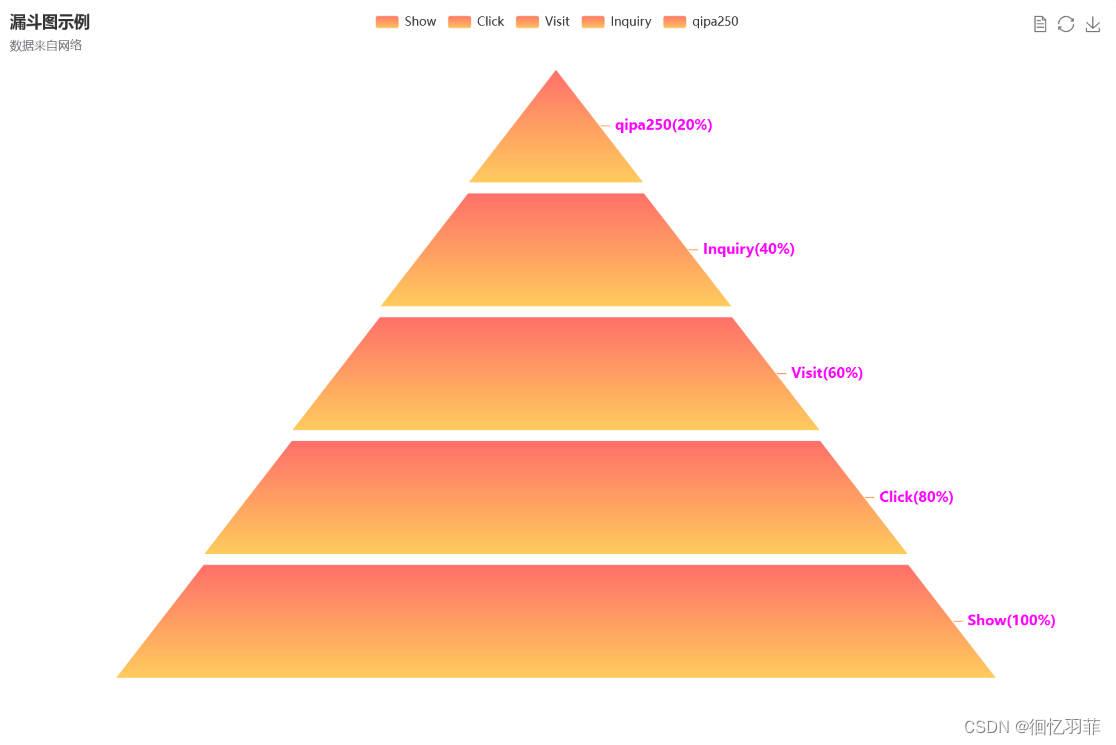
学习使用echarts漏斗图的参数配置和应用场景
学习使用echarts漏斗图的参数配置和应用场景 前言什么是漏斗图漏斗图的特点及应用场景漏斗图的特点漏斗图常见的的应用场景: echarts中漏斗的常用属性echart漏斗代码美化漏斗图样式1、设置标题字体大小2、设置标签样式3、设置漏斗图为渐变颜色4、设置高亮效果5、设置…...

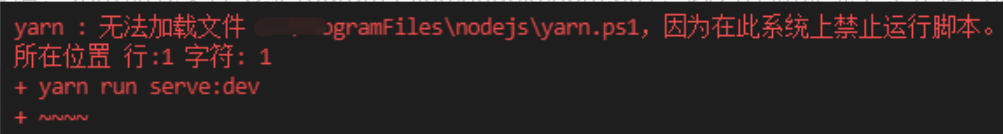
npm ,yarn 更换使用国内镜像源,阿里源,清华大学源
在平时开发当中,我们经常会使用 Npm,yarn 来构建 web 项目。但是npm默认的源的服务器是在国外的,如果没有梯子的话。会感觉特别特别慢,所以,使用国内的源是非常有必要的。 在这里插入图片描述 Nnpm, yarn …...

vue+react题集整理
1.Typescript中 interface 和 type 的差别是什么? interface只能用来描述对象类型 type可以描述任何类型组合 type后边需要有 interface后边没有 当多次使用相同名称定义一个 interface 时,它们会自动合并为一个接口。同名属性的不能进行类型覆盖修改&am…...

线程池ThreadPoolExecutor详解
线程池ThreadPoolExecutor详解 大家好,我是微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天,让我们深入研究Java中线程池的强大工具——ThreadPoolExecutor,解析它的工作原理、配置参数…...

elasticsearch|大数据|kibana的安装(https+密码)
前言: kibana是比较好安装的,但https密码就比较麻烦一些了,下面将就如何安装一个可在生产使用的kibana做一个简单的讲述 一, kibana版本和下载地址 这里我想还是强调一下,kibana的版本需要和elasticsearch的版本一…...

vue javascript tree 层级数据处理
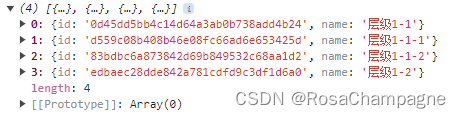
层级数据是有父子关系的数组,示例: const treeData [{id: 1b7e8e98cb1d4a1f81e4fe2dfd9a8458,name: 层级1,parentId: null,children: [{id: 0d45dd5bb4c14d64a3ab0b738add4b24,name: 层级1-1,parentId: 1b7e8e98cb1d4a1f81e4fe2dfd9a8458,children: [{…...

WPF仿网易云搭建笔记(4):信息流控制之消息订阅
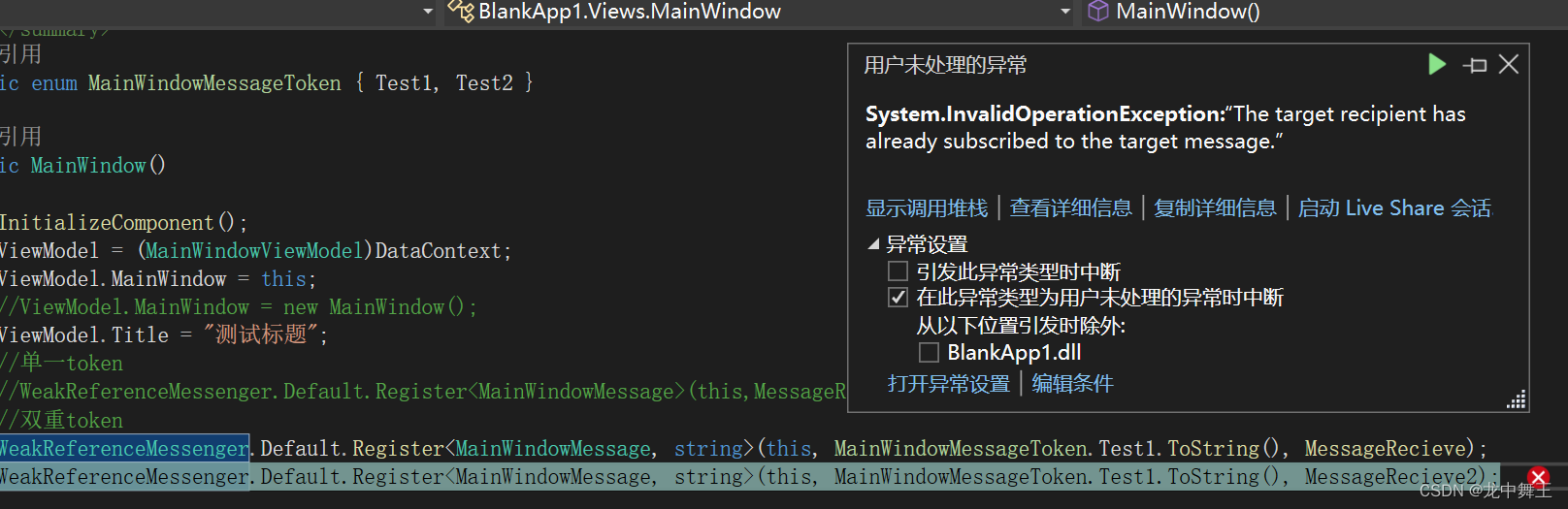
文章目录 专栏和Gitee仓库前言消息订阅最简单的案例简单用例父组件订阅子组件回调 结果 消息订阅机制消息token是A还是B?传递消息的载体。双重token重复订阅问题 结论 专栏和Gitee仓库 WPF仿网易云 Gitee仓库 WPF仿网易云 CSDN博客专栏 前言 上一篇文章中,我们简单…...

持续集成交付CICD:GitLabCI操作Harbor仓库
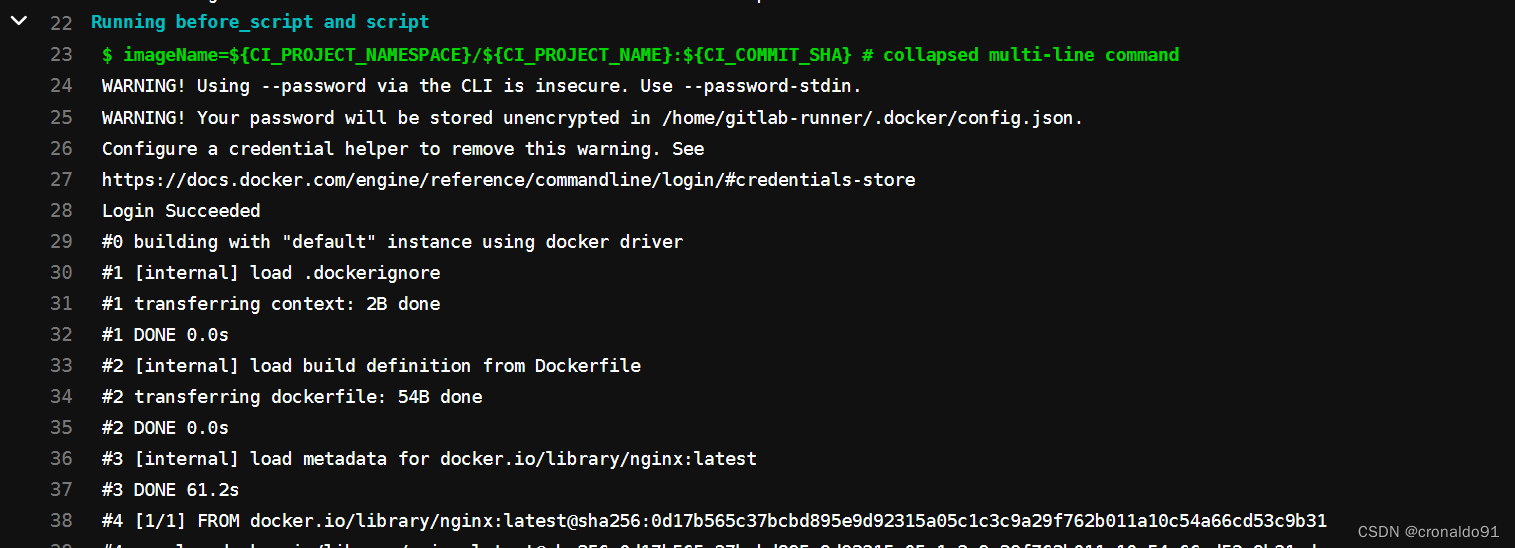
目录 一、实验 1.GitLabCI操作Harbor仓库 二、问题 1.gitlab-runner连接docker daemon报错 一、实验 1.GitLabCI操作Harbor仓库 (1)修改GitLabCI共享库代码并提交到mater CI.yaml .pipelineInit:tags:- buildstage: .prevariables:GIT_CHECKOUT: …...

[C++]——学习模板
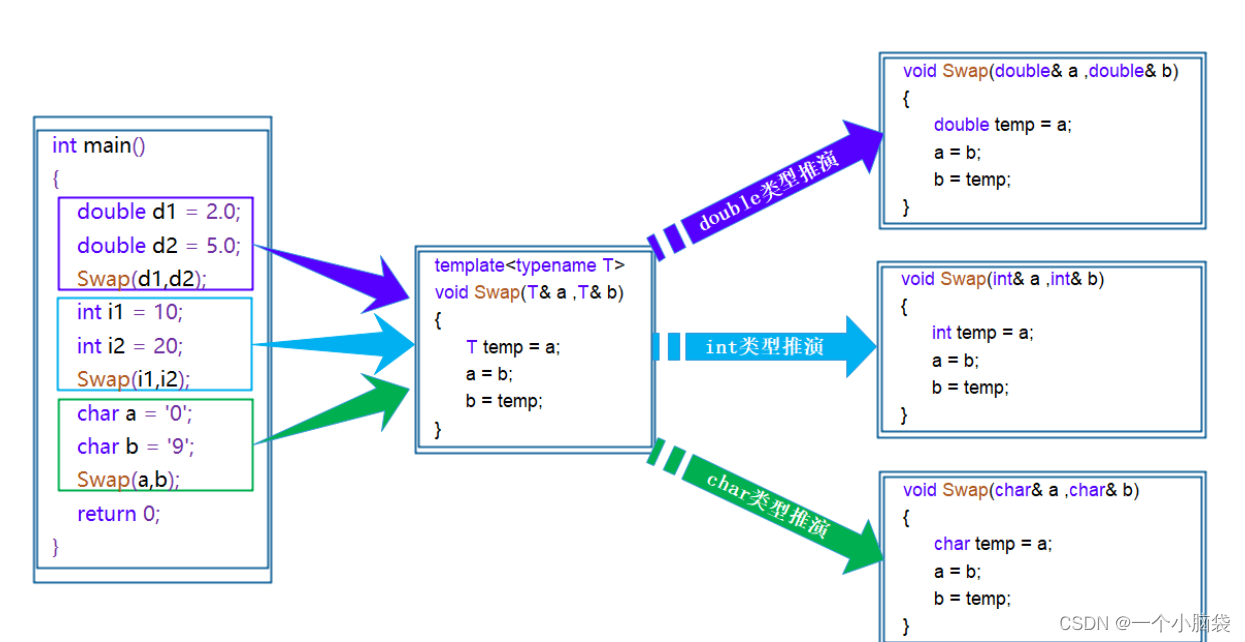
了解模板——初阶 前言:一、模板1.1 什么是模板1.2 模板的概念1.3 模板可以做什么1.4 泛型模板 二、函数模板2.1 函数模板概念和格式2.2 函数模板原理2.3 函数模板实例化2.3.1 隐式实例化2.3.2 显式实例化 2.4 模板参数的匹配原则2.5 函数模板声明定义分离 三、类模…...

大数据技术14:FlinkCDC数据变更捕获
前言:Flink CDC是Flink社区开发的flink-cdc-connectors 组件,这是⼀个可以直接从 MySQL、PostgreSQL 等数据库直接读取全量数据和增量变更数据的 source 组件。 https://github.com/ververica/flink-cdc-connectors 一、CDC 概述 CDC 的全称是 Change …...

SpringDataRedis 基本使用
1.1 简介 1.1.1 概述 Spring Data 中有一个成员 Spring Data Redis,他提供了 RedisTemplate 可以在 Spring 应用中更简便的访问 Redis 以及异常处理及序列化,支持发布订阅等操作。 1.2 RedisTemplate 常见 API RedisTemplate 针对 jedis 客户端中大…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...
