web前端之vue组件传参、各种传参的不同写法、语法糖
MENU
- vue2
- ref+emit
- vue3
- 语法糖+ref+emit(一)
- 语法糖(二)
vue2
ref+emit
子组件
<template><div><el-dialogtitle="新增":visible.sync="dialogFormVisible"@close="handleClose"><el-form :model="form"><el-form-item label="姓名"><el-input v-model="form.name"></el-input></el-form-item><el-form-item label="年龄"><el-input v-model="form.age"></el-input></el-form-item></el-form><div slot="footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="dialogFormVisible = false">确 定</el-button></div></el-dialog></div>
</template><script>
export default {name: "FormPanel",data() {return {dialogFormVisible: false,form: {name: "",age: "",},};},methods: {/*** 关闭回调*/handleClose() {this.$emit("handleCallback", { id: "6886", type: 2 });},/*** 打开* @param {Object} row 父组件传来参数*/handleOpen(row) {console.log("父组件传来参数", row);this.dialogFormVisible = true;},},
};
</script>
父组件
<template><div><el-button type="primary" @click="handleOpenPanel">新增</el-button><form-panel ref="refFormPanel" @handleCallback="handleCall"></form-panel></div>
</template><script>
import FormPanel from "./components/formPanel.vue";export default {name: "Parent",components: { FormPanel },methods: {/*** 弹窗关闭回调* @param {Object} res 子组件传回参数*/handleCall(res) {console.log("子组件传回参数: ", res);},/*** 通过ref打开弹窗面板*/handleOpenPanel() {this.$refs.refFormPanel.handleOpen({ id: "a1", type: 1 });},},
};
</script>
vue3
语法糖+ref+emit(一)
子组件
html
<template><div><el-dialogv-model="isDialog":title="titleObj[title]"width="50%"append-to-body><el-form :model="dialogForm" label-width="68"><el-row :gutter="10"><el-col :span="12"><el-form-item label="姓名" required><el-inputclass="w_100_"v-model="dialogForm.name"placeholder="请输入姓名"/></el-form-item></el-col><el-col :span="12"><el-form-item label="年龄"><el-inputclass="w_100_"v-model="dialogForm.age"placeholder="请输入年龄"/></el-form-item></el-col></el-row></el-form><el-row class="mt_20"><el-col class="d_f jc_fe" :span="24"><el-button @click="handleCancel">取消</el-button><el-button type="primary" @click="handleSubmit">确认</el-button></el-col></el-row></el-dialog></div>
</template><script name="FormPanel" setup>
// 这个emit很重要
const emit = defineEmits(["handleFormCallback"]);
let info = reactive({isDialog: false,title: "add",titleObj: {add: "新增",edit: "编辑",},dialogForm: {// 名称name: "",// 年龄age: ""},}),{ isDialog, title, titleObj, dialogForm } = toRefs(info);/*** 确认(提交)*/
async function handleSubmit() {console.log("表单数据: ", dialogForm.value);// 提交成功后触发父组件事件emit("handleFormCallback", title);
}
/*** 取消*/
function handleCancel() {isDialog.value = !isDialog;
}
/*** 父组件执行* @param {String} id 行id* @param {String} key 标题类型*/
async function handleOpenFormPanel(id = "", key = "add") {title = key;if (key === "add") {dialogForm.value = {// 名称name: "",// 年龄age: ""};} else {console.log("根据id获取详情: ", id);}nextTick(async () => {isDialog.value = true;});
}// 暴露方法与属性(这个是重点)
// 如果不暴露,则父组件无法执行此函数
defineExpose({handleOpenFormPanel,
});
</script>
–
父组件
<template><div><el-button type="success" @click="handleAdd('add')">新增</el-button><el-button type="primary" @click="handleEdit('id68', 'edit')">编辑</el-button><!-- 新增/编辑面板 --><form-panel ref="refFormPanel" @handleFormCallback="handleCallback"></form-panel></div>
</template><script name="Parent" setup>
import FormPanel from "./components/formPanel.vue";
const refFormPanel = ref(null);/*** 新增* @param {String} type 面板标题类型*/
function handleAdd(type) {refFormPanel.value.handleOpenFormPanel("", type);
}
/*** 编辑* @param {String} id 行id* @param {String} type 面板标题类型*/
function handleEdit(id, type) {refFormPanel.value.handleOpenFormPanel(id, type);
}
/*** 子组件回调*/
function handleCallback(res = "") {console.log("子组件返回的数据: ", res);
}
</script>
语法糖(二)
相关文章:

web前端之vue组件传参、各种传参的不同写法、语法糖
MENU vue2refemit vue3语法糖refemit(一)语法糖(二) vue2 refemit 子组件 <template><div><el-dialogtitle"新增":visible.sync"dialogFormVisible"close"handleClose"><el-form :model"form"><el-form…...

基于Nexus搭建Maven私服基础入门
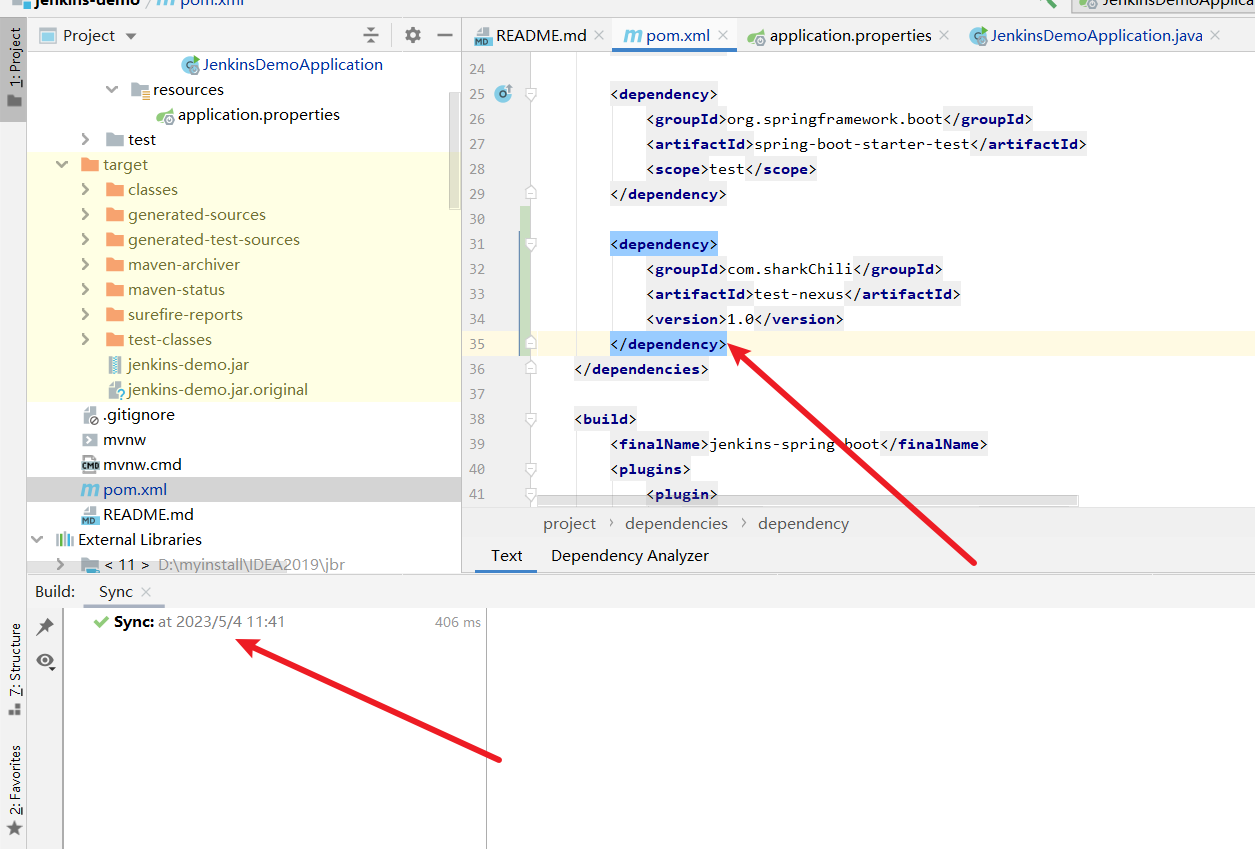
什么是Nexus?它有什么优势? 要了解为什么需要nexus的存在,我们不妨从以下几个问题来简单了解一下: 为什么需要搭建私服?如果没有私服会出现什么问题? 对于企业开发而言,如果没有私服,我们所有…...

JavaScript自执行函数:用途、好处
JavaScript中的自执行函数是一个常见的编程技巧,它可以在特定的场景中发挥重要作用。本文将介绍自执行函数的用途、好处,并提供代码示例进行说明。 引言 在JavaScript编程中,自执行函数是一种特殊的函数调用方式,它能够在定义后…...

Git使用无法拉取
错误提示: error setting certificate verify locations: CAfile: C:/Program Files/Git/mingw64/ssl/certs/ca-bundle.crt CApath: none 问题原因: 这个问题是因为git配置里crt证书的路径不正确导致的 解决办法: 这个路径配置是在C:\Pro…...

来聊聊CAS
什么是CAS CAS全称Compare-And-Swap,是一种无锁编程算法,即比较当前的值与旧值是否相等若相等则进行修改操作(乐观锁机制),该类常用于多线程共享变量的修改操作。而其底层实现也是基于硬件平台的汇编指令,JVM只是封装其调用仅此而…...

【EventBus】EventBus源码浅析
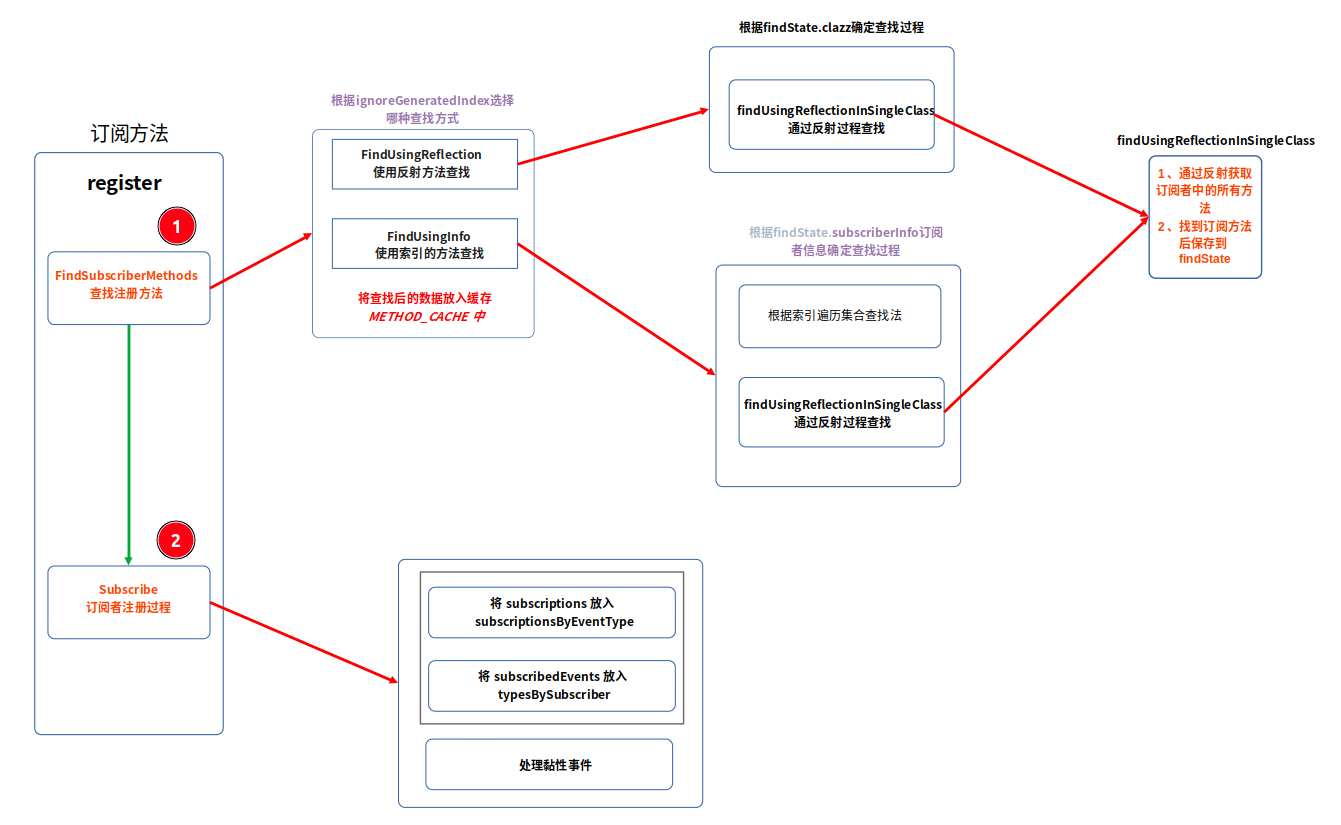
二、EventBus源码解析 目录 1、EventBus的构造方法2、订阅者注册 2.1 订阅者方法的查找过程2.2 订阅者的注册过程1. subscriptionsByEventType 映射:2. typesBySubscriber 映射:2.3 总结订阅者的注册过程 3、事件的发送 3.1 使用Post提交事件3.2 使用p…...

Buck电源设计常见的一些问题(二)MOS管炸机问题
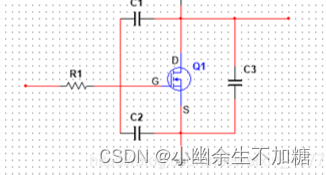
MOS管炸机问题 1.概述2.MOS管的相关参数3.过电压失效4.过电流失效5.静电放电和热失效1.概述 在我们做电源产品或者电机控制器时候,经常会坏MOS管。我相信90%以上的硬件工程师在职场生涯中都会遇到这类问题。然而这类问题也总是让人防不胜防。经常我们都会开玩笑的说,没烧过管…...

Javascript高频面试题
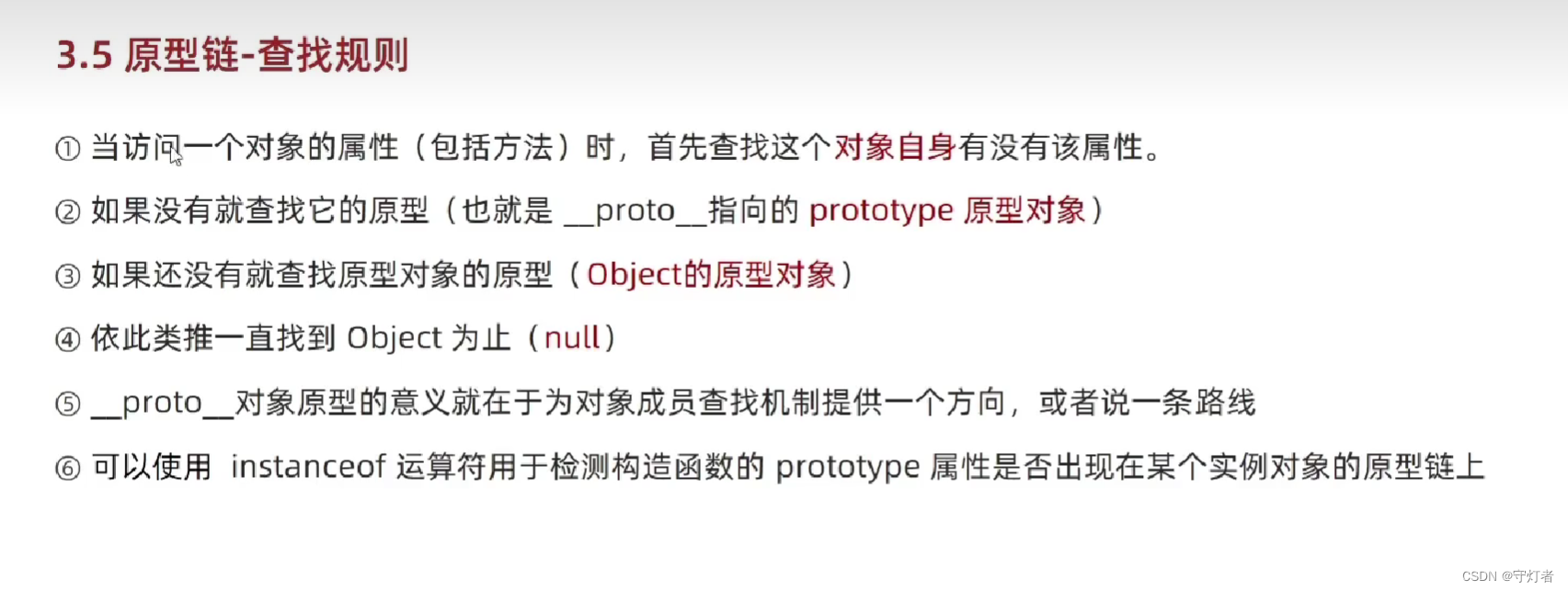
系列文章目录 文章目录 系列文章目录前言1.JavaScript常见数据类型null 和 undefind区别symbol(ES6新增)、bigInt(ES10新增) 2.JavaScript判断数据类型的方式3. 和 区别,分别在什么情况使用?4.变量声明 va…...

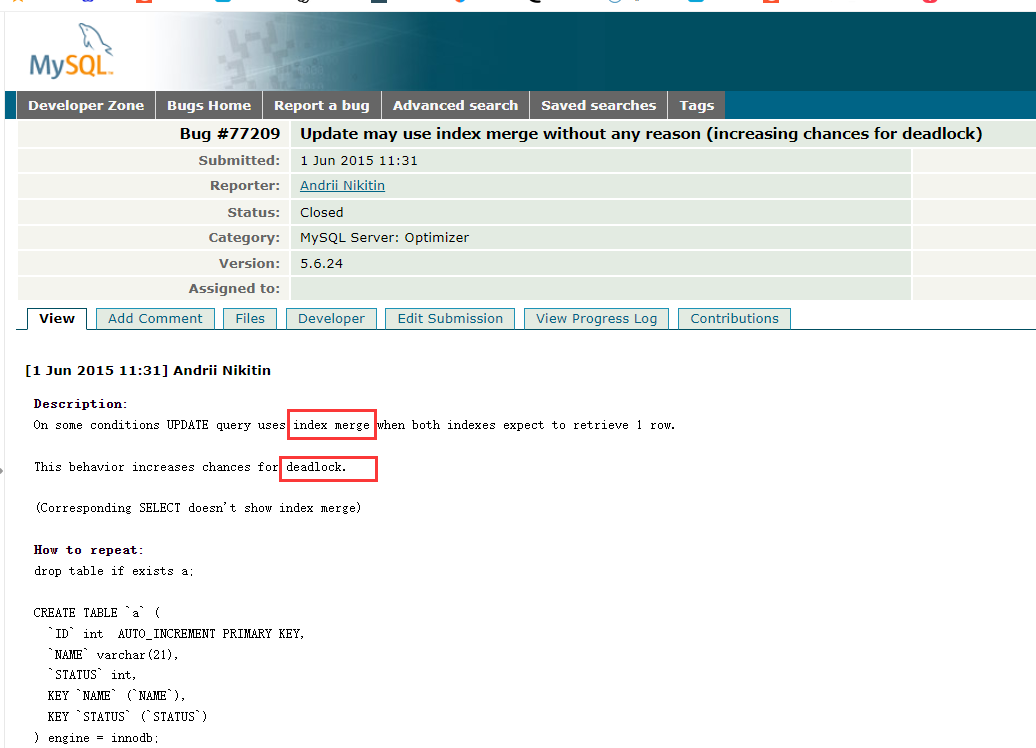
锁--07_2---- index merge(索引合并)引起的死锁
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 案例分析生产背景死锁日志表结构执行计划 EXPLAN为什么会用 index_merge(索引合并)为什么用了 index_merge就死锁了解决方案注:M…...

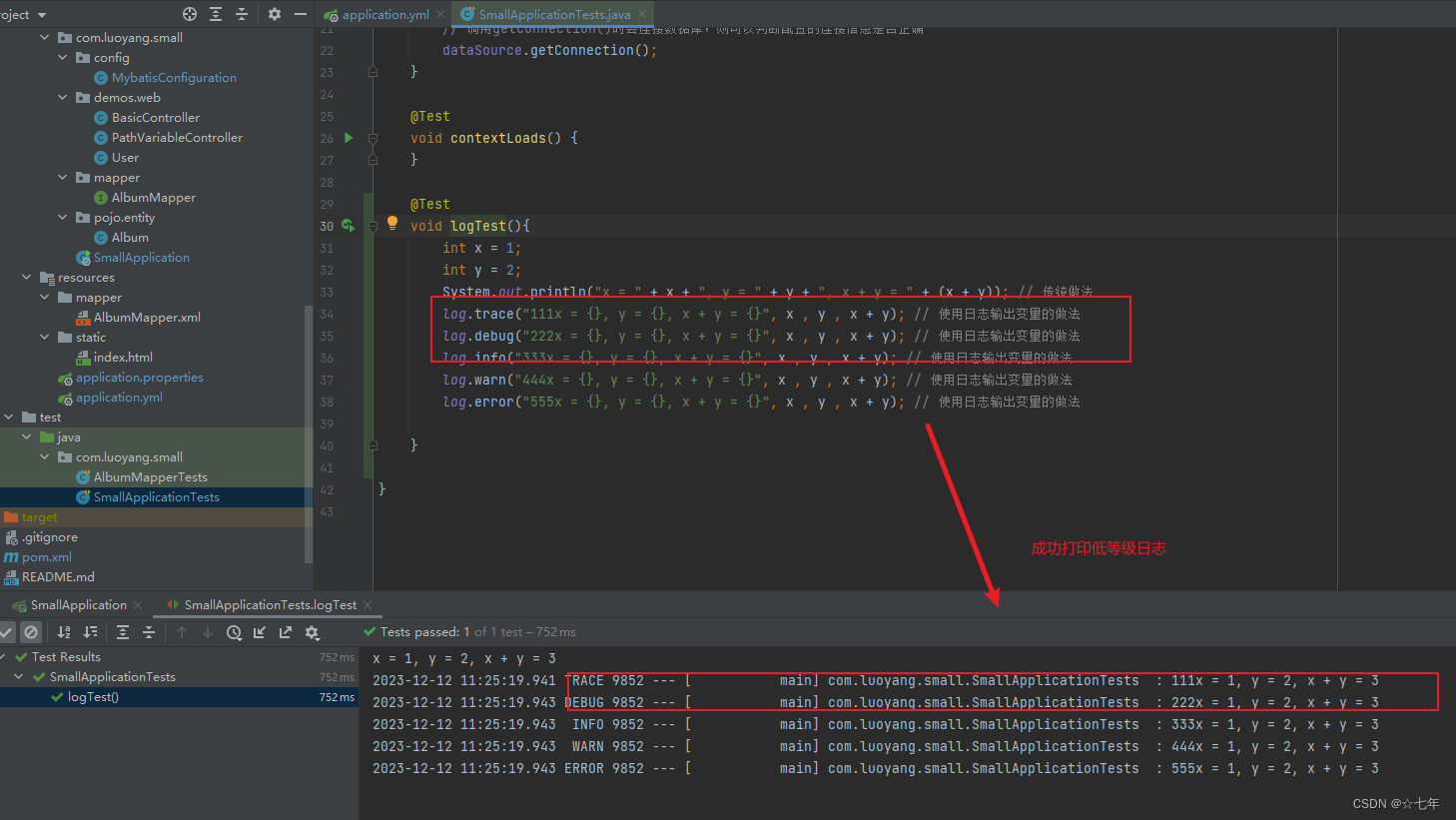
后端打印不了trace等级的日志?-SpringBoot日志打印-Slf4j
在调用log变量的方法来输出日志时,有以上5个级别对应的方法,从不太重要,到非常重要 调用不同的方法,就会输出不同级别的日志。 trace:跟踪信息debug:调试信息info:一般信息warn:警告…...

声明式编程Declarative Programming
接下来要介绍第五种编程范式 -- 声明式编程。分别从它的优缺点、案例分析和适用的编程语言这三个方面来介绍这个歌编程范式。 声明式编程是一种编程范式,其核心思想是通过描述问题的性质和约束,而不是通过描述解决问题的步骤来进行编程。这与命令式编程…...

人工智能与天文:技术前沿与未来展望
人工智能与天文:技术前沿与未来展望 一、引言 随着科技的飞速发展,人工智能(AI)在各个领域的应用越来越广泛。在天文领域,AI也发挥着越来越重要的作用。本文将探讨人工智能与天文学的结合,以及这种结合带…...

JeecgBoot 框架升级至 Spring Boot3 的实战步骤
JeecgBoot 框架升级 Spring Boot 3.1.5 步骤 JEECG官方推出SpringBoot3分支:https://github.com/jeecgboot/jeecg-boot/tree/springboot3 本次更新由于属于破坏式更新,有几个生态内的组件,无法进行找到平替或无法升级,目前尚不完…...

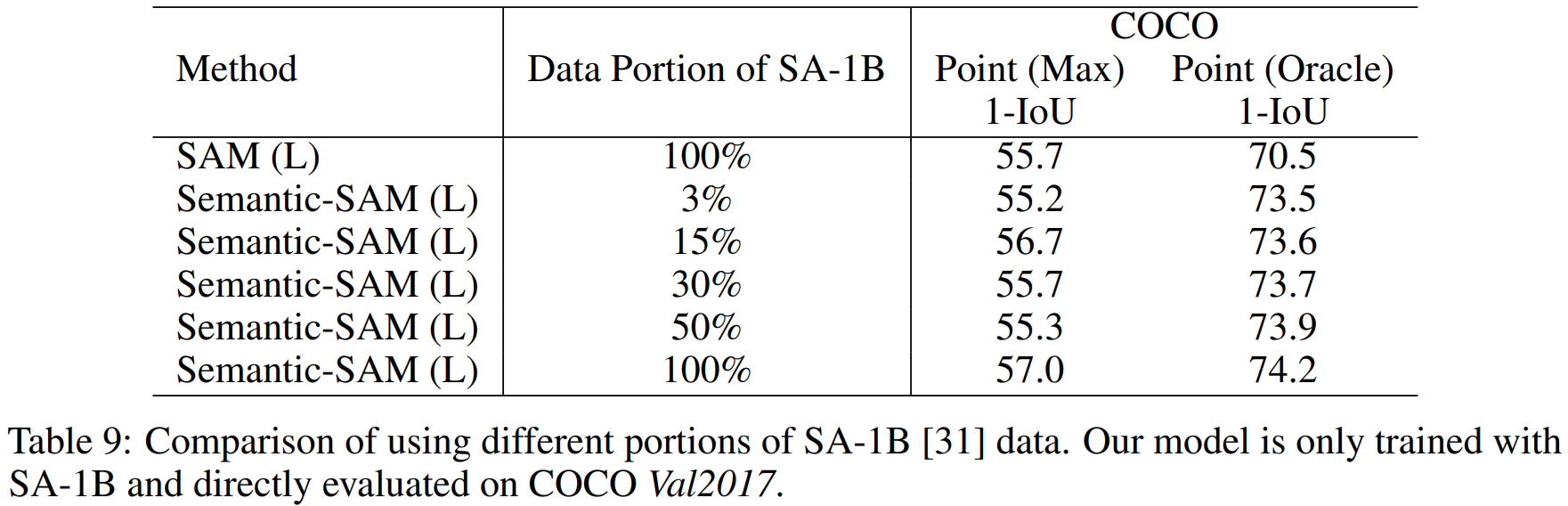
论文阅读——Semantic-SAM
Semantic-SAM可以做什么: 整合了七个数据集: 一般的分割数据集,目标级别分割数据集:MSCOCO, Objects365, ADE20k 部分分割数据集:PASCAL Part, PACO, PartImagenet, and SA-1B The datasets are SA-1B, COCO panopt…...

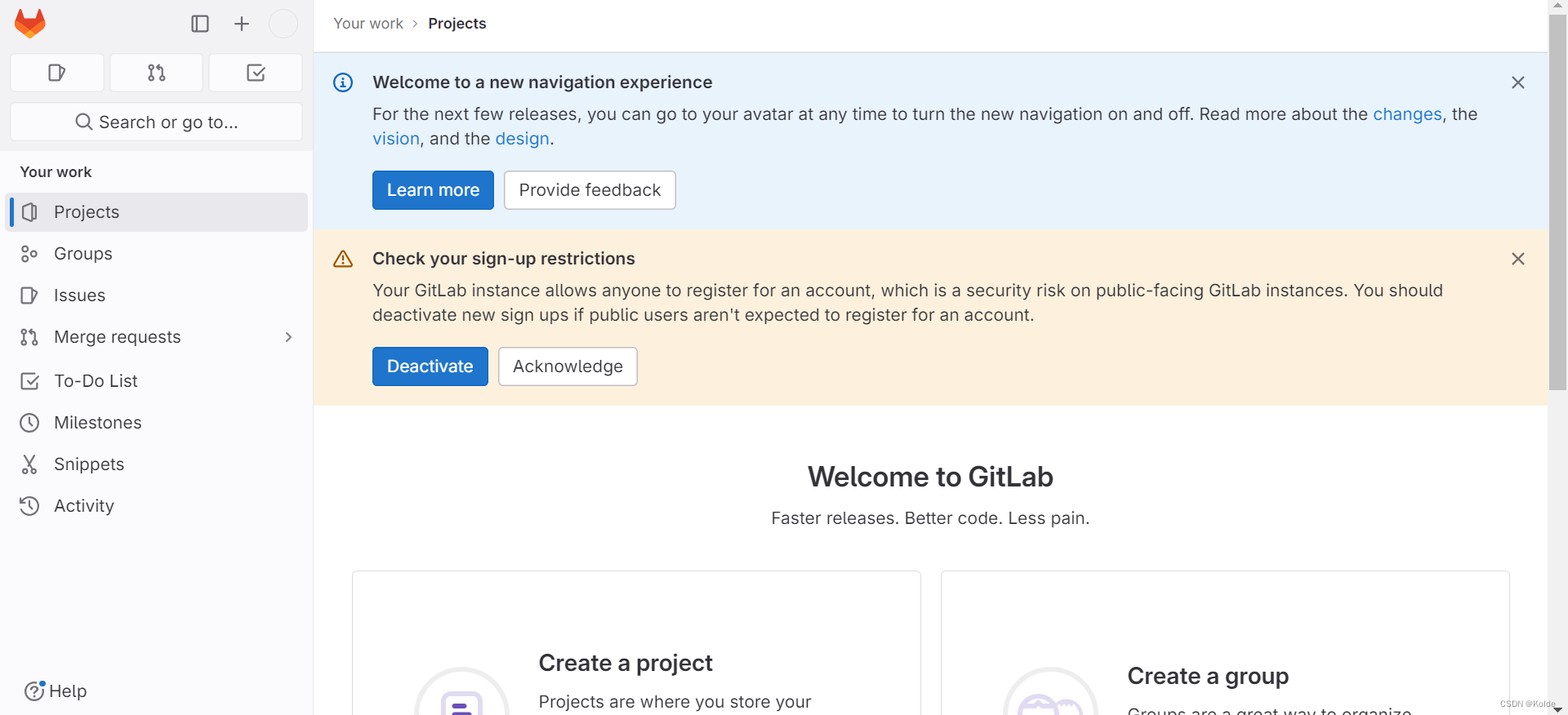
gitlab下载,离线安装
目录 1.下载 2.安装 3.配置 4.启动 5.登录 参考: 1.下载 根据服务器操作系统版本,下载对应的RPM包。 gitlab官网: The DevSecOps Platform | GitLab rpm包官网下载地址: gitlab/gitlab-ce - Results in gitlab/gitlab-ce 国内镜像地…...

【SpringBoot篇】Interceptor拦截器 | 拦截器和过滤器的区别
文章目录 🌹概念⭐作用 🎄快速入门⭐入门案例代码实现 🛸拦截路径🍔拦截器interceptor和过滤器filter的区别🎆登录校验 🌹概念 拦截器(Interceptor)是一种软件设计模式,…...
:在set_version方法中从pom.xml中读取版本号实现动态版本定义)
conan入门(三十六):在set_version方法中从pom.xml中读取版本号实现动态版本定义
一般情况下,我们通过self.version字段定义conan 包的版本号如下: class PkgConan(ConanFile):name "pkg"version "1.7.3"因为版本号是写死的,所以这种方式有局限性: 比如我的java项目中版本号是在pom.xml中…...

为什么 GAN 不好训练
为什么 GAN 不好训练?先看 GAN 的损失: 当生成器固定时,堆D(x)求导,推理得到(加号右边先对log求导,再对负项求导) 然后在面对最优Discriminator时,Generator的优化目标就变成了&…...

select、poll、epoll 区别有哪些
文章目录 select、poll、epoll 区别有哪些?select:poll:epoll: select、poll、epoll 区别有哪些? select: 它仅仅知道了,有 I/O 事件发生了,却并不知道是哪那几个流(可…...

大模型下开源文档解析工具总结及技术思考
1 基于文档解析工具的方法 pdf解析工具 导图一览: PyPDF2提取txt: import PyPDF2 def extract_text_from_pdf(pdf_path):with open(pdf_path, rb) as file:pdf_reader PyPDF2.PdfFileReader(file)num_pages pdf_reader.numPagestext ""f…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

高效的后台管理系统——可进行二次开发
随着互联网技术的迅猛发展,企业的数字化管理变得愈加重要。后台管理系统作为数据存储与业务管理的核心,成为了现代企业不可或缺的一部分。今天我们要介绍的是一款名为 若依后台管理框架 的系统,它不仅支持跨平台应用,还能提供丰富…...

FOPLP vs CoWoS
以下是 FOPLP(Fan-out panel-level packaging 扇出型面板级封装)与 CoWoS(Chip on Wafer on Substrate)两种先进封装技术的详细对比分析,涵盖技术原理、性能、成本、应用场景及市场趋势等维度: 一、技术原…...

【1】跨越技术栈鸿沟:字节跳动开源TRAE AI编程IDE的实战体验
2024年初,人工智能编程工具领域发生了一次静默的变革。当字节跳动宣布退出其TRAE项目(一款融合大型语言模型能力的云端AI编程IDE)时,技术社区曾短暂叹息。然而这一退场并非终点——通过开源社区的接力,TRAE在WayToAGI等…...
