JavaScript流程控制语句
代码块:
JS中,可以通过代码块来为代码进行分组,
在同一个代码块中的代码就属于一组代码
这组代码要么全都执行,要么都不执行
JS的代码块比较奇葩。
通常情况下,代码块对于外部来说应该是隔离的,
在代码块外部是不能看到代码块内容的
在JS中,使用var声明的变量,是没有块级作用域的,
在{ }中声明的变量,在{ }外部依然可以访问!
{ var a = 10;}
console.log(a);
为了解决该问题,在后来的JS版本中,引入新的声明变量的方式 let,
使用let声明的变量,就具有块级作用域
除了let,在js中还提供了一种声明常量的方式 const
{let a = 33; // let 是js中提供的新的声明变量的方式}
const b = 100; // const 用于声明常量,常量一旦声明,就不能进行重新赋值
// b = 11; 常量不能再重新赋值
console.log(b);
if流程控制语句:
通过流程控制语句,可以改变代码的执行的顺序,
或者可以让指定的代码反复执行多次
流程控制语句的分类:
条件判断语句
条件分支语句
循环语句
条件判断语句
if语句
- 语法:
if(条件表达式){
语句...
}
- 执行流程:
if语句在执行时,会先对if后的条件表达式进行求值判断,
如果是true,则执行if后的语句
如果是false,则不执行
if只会影响到紧随它后边的那条语句,如果希望if语句可以控制多条语句,
可以将多条语句统一放到一个代码块中
一般情况下,为了结构清晰,即使if后只有一条语句,也应该放入到一个代码块中
var a = 30;
if(a > 20){
console.log('a比20大');
}
1.2 if-else语句:
语法:
if(条件表达式){
语句...
}else{
语句...
}
- 执行流程:
if-else语句在执行时,会先对if后的条件表达式进行求值判断,
如果结果为true,则执行if后的语句
如果结果为false,则执行else后的语句
if-else if-else
- 语法:
if(条件表达式){
语句...
}else if(条件表达式){
语句...
}else if(条件表达式){
语句...
}else if(条件表达式){
语句...
}else{
语句...
}
- 执行流程:
if-else if-else执行时,会自上向下依次对if后的条件表达式进行求值判断,
如果条件表达式结果为true,则执行if后的语句,执行完毕语句结束
如果条件表达式结果为false,则继续向下判断,以此类推
知道找到为true的为止,如果所有的条件表达式都为false,
则执行else后的语句
if-else if-else 语句中只会有一个代码块执行,
一旦有满足条件的代码块执行了,则语句会立即退出,其他的代码块不会执行
案例://prompt()函数可以用来获取用户输入的内容
// 创建一个变量,来存储一个人的年龄
var age = prompt('请输入您的年龄:');
if(age > 200){
alert('活着可真累~~');
}else if(age > 80){
alert('你也老大不小了~~~');
}else if(age > 59){
alert('你已经退休了~~~');
}else if(age > 30){
alert('你已经步入中年了~~~~');
}else if(age > 17){
alert('你已经成年了~~~');
}else{
alert('你还是个小孩~~~');
}
1.3 if-else语句的问题案例:
// 创建一个变量,来存储一个人的年龄
var age = prompt('请输入您的年龄:');
// 以下代码是否存在问题?怎么修改?
//问题在于>17写在最前面,一旦大于17就直接返回,后面的代码就成了死代码。
// if(age > 17 && age <= 30){
// alert('你已经成年了~~');
// }else if(age > 30 && age <= 59){
// alert('你已经中年了~~~');
// }else if(age > 59){
// alert('你已经退休了~~~')
// }
---//以下是正确方式:
if( age >= 60){
alert('你已经退休了!');
}else if(age >= 30){
alert('你已经中年了!');
}else if(age >= 18){
alert('你已经成年了');
}
1.4:if的5个>练习:
1---练习1: 编写一个程序,获取一个用户输入的整数。
然后通过程序显示这个数是奇数还是偶数。
// 获取用户输入的整数
var num = prompt('请输入一个整数:');
//检查数字是否是偶数
if(num % 2 == 0){
alert(num+' 是偶数!');
}else if(num % 2 == 1 || num % 2 == -1){
alert(num+' 是奇数!');
}else{
alert('输入有误,请重新输入!');
}
2—练习2:编写一个程序,检查任意一个年份是否是闰年。
如果一个年份可以被4整除不能被100整除,或者可以被400整除,这个年份就是闰年
//获取一个年份
var year = prompt('请输入一个年份:');
// 检查year是否是闰年
if((year % 4 == 0 && year % 100 != 0) || year % 400 == 0){
alert(year + '年是闰年!');
}else{
alert(year + '年是平年!');
}
练习3: 我家的狗5岁了,5岁的狗相当于多大年龄的人呢?
其实非常简单,狗的前两年每一年相当于人类的10.5岁,然后每增加一年就增加四岁。
那么5岁的狗相等于人类的年龄就应该是10.5+10.5+4+4+4 = 33岁
编写一个程序,获取用户输入的狗的年龄,然后通过程序显示其相当于人类的年龄。
如果用户输入负数,请显示一个提示信息
//先获取用户输入的够的年龄
var dogAge = prompt('你家狗多大了:');
//检查用户的输入是否合法
// 如果isNaN()返回true,证明用户输入的是一个非法的数字
if(isNaN(dogAge) || dogAge < 0){
//如果进入判断,证明用户输入的是一个非法数字,显示错误信息
alert('你输入的信息有误!');
}else{
//在外部声明一个变量,用来存储狗相当于人的年龄
var likePersonAge;
//判断狗的年龄是否超过两岁
if(dogAge <= 2){
likePersonAge = dogAge * 10.5;
}else{
// 进入else,表示狗的年龄超过了2岁
likePersonAge = 2 * 10.5 + (dogAge - 2) * 4;
}
alert(dogAge+'岁的狗相当于'+likePersonAge+'岁的人!');
}
练习4: 从键盘输入小明的期末成绩:
当成绩为100时,'奖励一辆BMW'
当成绩为[80-99]时,'奖励一台iphone'
当成绩为[60-79]时,'奖励一本参考书'
其他时,什么奖励也没有
if(score >= 0 && score <= 100){
//进入判断,证明用户输入的合法
// 当成绩为100时,'奖励一辆BMW'
if(score == 100){
alert('送你一台大宝马,拿去开~~');
}else if(score >= 80){
// 当成绩为[80-99]时,'奖励一台huawei'
alert('奖励一台HUAWEI Mate 10000pro');
}else if(score >= 60){
// 当成绩为[60-79]时,'奖励一本参考书'
alert('送你一本《JavaScript编程精解》');
}else{
alert('送你加特林自裁~');
}
}else{
//进入else,证明用户输入的内容有问题
alert('您输入的值有问题,哒哒哒哒哒,枪毙!');
}
练习5: 大家都知道,男大当婚,女大当嫁。
那么女方家长要嫁女儿,当然要提出一定的条件:
高:180cm以上;
富:1000万以上;
帅:500以上;
如果这三个条件同时满足,则:'我一定要嫁给他'
如果三个条件有为真的情况,则:'嫁吧,比上不足,比下有余。'
如果三个条件都不满足,则:'不嫁!'
// 获取男方的信息-- 身高
var height = prompt('请输入您的身高(CM)');
// 财富
var money = prompt('请输入您的总资产(万元)');
// 颜值
var face = prompt('请输入您的颜值(PX)');
// 判断嫁不嫁给他
if(height > 180 && money > 1000 && face > 500){
// 如果这三个条件同时满足,则:'我一定要嫁给他'
alert('我一定要嫁给他~');
}else if(height > 180 || money > 1000 || face > 500){
// 如果三个条件有为真的情况,则:'嫁吧,比上不足,比下有余。'
alert('嫁吧,比上不足,比下有余。');
}else{
// 如果三个条件都不满足,则:'不嫁!'
alert('不嫁!');
}
1.5--条件表达式不需要必须是布尔值:
{
let a = 10;
const b = 20;
}
// console.log(b);
// 条件表达式不需要必须是布尔值,也可以是其他类型的值
// 其他类型的值会被转换为布尔值,然后判断
if(NaN){
alert('我会执行吗!');
}
条件分支语句(switch-case):
switch(表达式){
case 表达式:
语句....
break;
case 表达式:
语句...
break;
case 表达式:
语句...
break;
default:
语句....
break;
}
执行的流程:
switch-case语句在执行时,
会自上向下将case后的表达式和switch后()中的表达式进行全等比较
如果比较结果为true,则自当前case处开始执行代码
如果比较结果为false,则继续向下比较,直到找到true为止。
如果所有的比较结果都false,则自default处开始执行代码
注意,当case后的表达式和switch后的表达式全等比较结果为true时,
会从当前case处开始向下执行代码,此时它下边的所有代码都会执行,
哪怕是其他case后的代码,如果不希望执行其他case后的代码,
可以在语句的最后使用break关键字。
switch-case被称为条件分支语句,它的作用和if-else基本上是一样的,
换句话说,可以通过if-else来实现switch-case的功能
同样也可以通过switch-case来实现if-else的功能
在开发中还是会以if-else为主
当你判断的条件都是这种 xxx === yyy,比较适合使用switch-case
练习:根据用户输入的数字,打印星期几。
num = prompt("请输入一个数字:");
switch (num) {
case '1':
alert('壹');
break;
case '2':
alert('贰');
break;
case '3':
alert('叁');
break;
default:
alert('你输错了!');
break;
欢迎关注我的原创文章:小伙伴们!我是一名热衷于前端开发的作者,致力于分享我的知识和经验,帮助其他学习前端的小伙伴们。在我的文章中,你将会找到大量关于前端开发的精彩内容。
学习前端技术是现代互联网时代中非常重要的一项技能。无论你是想成为一名专业的前端工程师,还是仅仅对前端开发感兴趣,我的文章将能为你提供宝贵的指导和知识。
在我的文章中,你将会学到如何使用HTML、CSS和JavaScript创建精美的网页。我将深入讲解每个语言的基础知识,并提供一些实用技巧和最佳实践。无论你是初学者还是有一定经验的开发者,我的文章都能够满足你的学习需求。
此外,我还会分享一些关于前端开发的最新动态和行业趋势。互联网技术在不断发展,新的框架和工具层出不穷。通过我的文章,你将会了解到最新的前端技术趋势,并了解如何应对这些变化。
我深知学习前端不易,因此我将尽力以简洁明了的方式解释复杂的概念,并提供一些易于理解的实例和案例。我希望我的文章能够帮助你更快地理解前端开发,并提升你的技能。
如果你想了解更多关于前端开发的内容,不妨关注我的原创文章。我会不定期更新,为你带来最新的前端技术和知识。感谢你的关注和支持,我们一起探讨交流技术共同进步,期待与你一同探索前端开发的奇妙世界!
相关文章:

JavaScript流程控制语句
代码块: JS中,可以通过代码块来为代码进行分组, 在同一个代码块中的代码就属于一组代码 这组代码要么全都执行,要么都不执行 JS的代码块比较奇葩。 通常情况下,代码块对于外部来说应该是隔离的, 在代…...

01.Git分布式版本控制工具
一、Git简介 Git是一个开源的分布式版本控制系统,可以有效、高速地进行从很小到非常大的项目的版本管理。 Git是Linus Torvalds为了帮助管理Linux内核开发而开发的一个开放源码的版本控制软件。 二、版本控制器方式 1.集中式版本控制工具 版本库放在中央服务器中&…...

Hudi介绍
在数据不断写入 Hudi 期间,Hudi 会不断生成 commit、deltacommit、clean 等 Instant 记录每一次操作类型、状态及详细的元数据,这些 Instant 最终都会存到 .hoodie 元数据目录下,为了避免元数据文件数量过多,ActiveTimeline 越来越…...

MYSQl基础操作命令合集与详解
MySQL入门 先来个总结 SQL语言分类 DDL(Data Definition Language) - 数据定义语言: 用于定义和管理数据库结构,包括创建、修改和删除数据库对象。 示例:CREATE, ALTER, DROP等语句。 DML(Data Manipulation Lan…...

【Flink名称解释一】什么是cataLog
Catalog 提供了元数据信息,例如数据库、表、分区、视图以及数据库或其他外部系统中存储的函数和信息。 数据处理最关键的方面之一是管理元数据。 元数据可以是临时的,例如临时表、或者通过 TableEnvironment 注册的 UDF。 元数据也可以是持久化的&#x…...

ES如何提高准确率之【term-centric】
提高准确率的方法有很多,但是要在提高准确率的同时保证召回率往往比较困难,本文只介绍一种比较常见的情况。 问题场景 我们经常搜索内容,往往不止针对某个字段进行搜索,比如:标题、内容,往往都是一起搜索…...

DDD落地:爱奇艺打赏服务,如何DDD架构?
尼恩说在前面 在40岁老架构师 尼恩的读者交流群(50)中,最近有小伙伴拿到了一线互联网企业如阿里、滴滴、极兔、有赞、希音、百度、网易、美团的面试资格,遇到很多很重要的面试题: 谈谈你的DDD落地经验? 谈谈你对DDD的理解&#x…...

基于JavaWeb+SSM+Vue居住证申报系统小程序的设计和实现
基于JavaWebSSMVue居住证申报系统小程序的设计和实现 源码获取入口KaiTi 报告Lun文目录前言主要技术系统设计功能截图订阅经典源码专栏Java项目精品实战案例《500套》 源码获取 源码获取入口 KaiTi 报告 1.1题目背景 随着时代的发展,人口流动越来越频繁࿰…...

环境安全之配置管理及配置安全设置指导
一、前言 IT运维过程中,配置的变更和管理是一件非常重要且必要的事,除了一般宏观层面的配置管理,还有应用配置参数的配置优化,本文手机整理常用应用组件配置项配置,尤其安全层面,以提供安全加固指导实践。…...

【C#】Microsoft C# 视频学习总结
一、文档链接 C# 文档 - 入门、教程、参考。| Microsoft Learn 二、基础学习 1、输出语法 Console.WriteLine() using System; namespace HelloWorldApplication {class HelloWorld{static void Main(string[] args){Console.WriteLine("Hello World!");}} }Hel…...

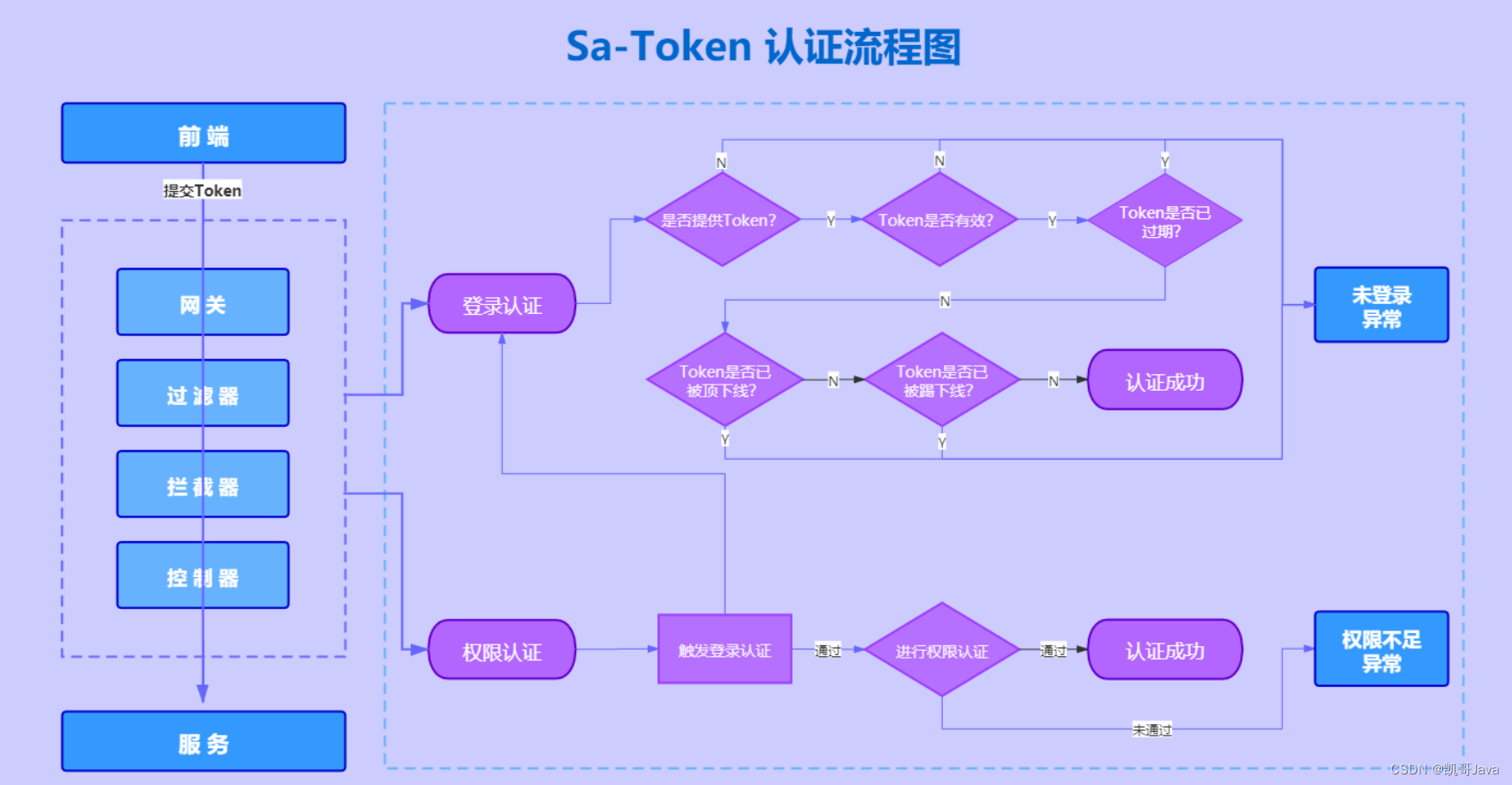
【已解决-实操篇】SaTokenException: 非Web上下文无法获取Request问题解决-实操篇
在上一篇《【理论篇】SaTokenException: 非Web上下文无法获取Request问题解决 -理论篇》中,凯哥(公众号:凯哥Java)介绍了了产生这个问题的源码在哪里,以及怎么解决的方案。没有给出实际操作步骤。 本文,凯哥就通过threadLocal方案…...

论文润色机构哪个好 快码论文
大家好,今天来聊聊论文润色机构哪个好,希望能给大家提供一点参考。 以下是针对论文重复率高的情况,提供一些修改建议和技巧,可以借助此类工具: 标题:论文润色机构哪个好――专业、高效、可靠的学术支持 一…...

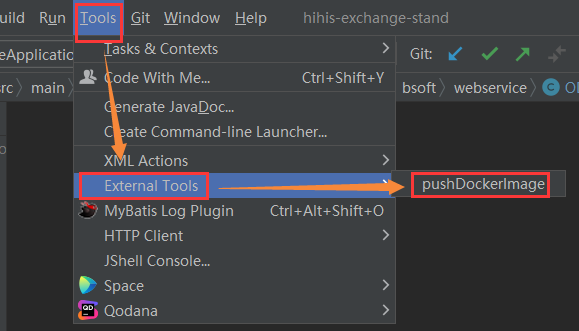
Idea执行bat使用maven打包springboot项目成docker镜像并push到Harbor
如果执行以下命令失败,先把mvn的-q参数去掉,让错误输出到控制台。 《idea配置优化、Maven配置镜像、并行构建加速打包、解决maven打包时偶尔几个文件没权限的问题》下面的使用company-repo私有仓库和阿里云镜像仓库同时使用的配置参考。 bat echo off …...

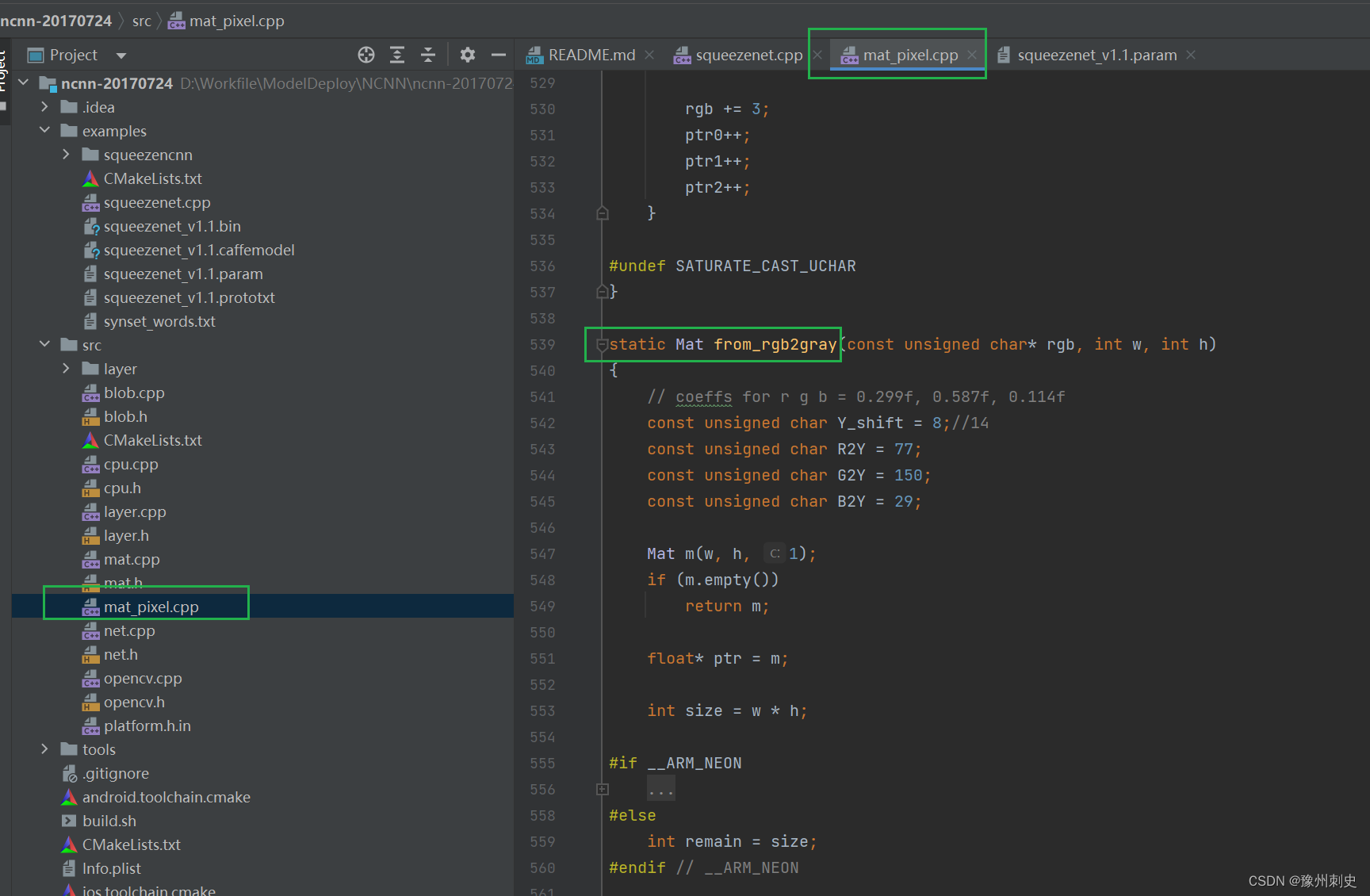
NCNN 源码学习【三】:数据处理
一、Topic:数据处理 这次我们来一段NCNN应用代码中,除了推理外最重要的一部分代码,数据处理: ncnn::Mat in ncnn::Mat::from_pixels_resize(bgr.data, ncnn::Mat::PIXEL_BGR, bgr.cols, bgr.rows, 227, 227);const float mean_v…...

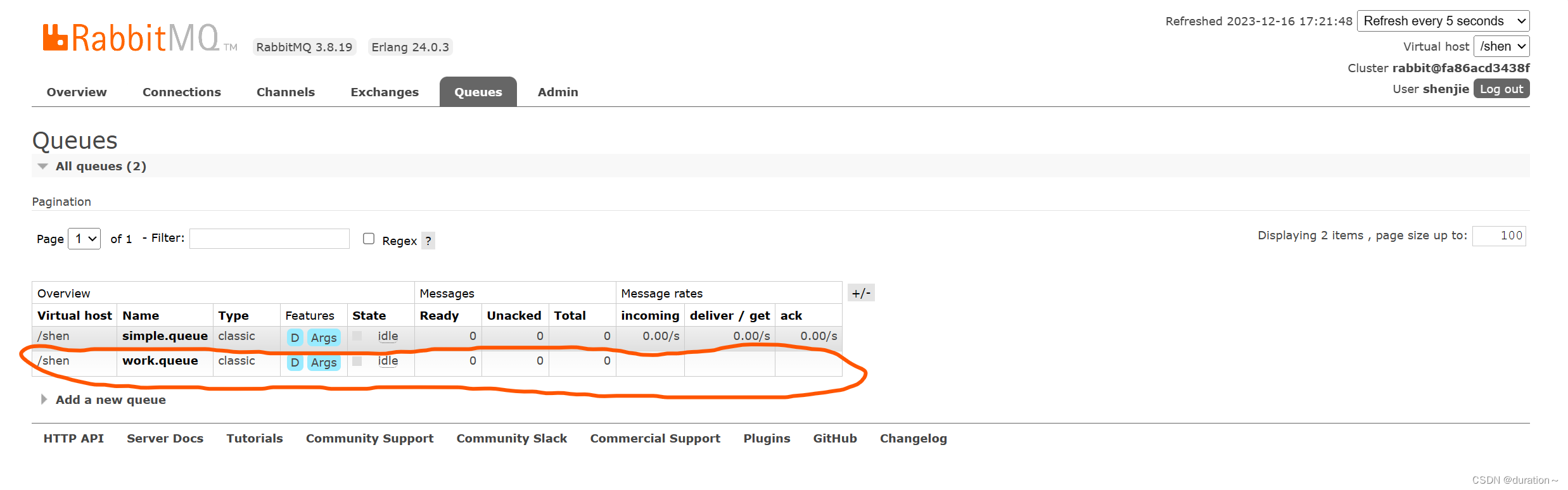
RabbitMq基本使用
目录 SpringAMQP1.准备Demo工程2.快速入门1.1.消息发送1.2.消息接收1.3.测试 3.WorkQueues模型3.1.消息发送3.2.消息接收3.3.测试3.4.能者多劳3.5.总结 SpringAMQP 将来我们开发业务功能的时候,肯定不会在控制台收发消息,而是应该基于编程的方式。由于R…...

windows wsl2 ubuntu上部署 redroid云手机
Redroid WSL2部署文档 下载wsl内核源码 #文档注明 5.15和5.10 版本内核可以部署成功,这里我当前最新的发布版本 #下载wsl 源码 wget --progressbar:force --output-documentlinux-msft-wsl-5.15.133.1.tar.gz https://codeload.github.com/microsoft/WSL2-Linux-Ker…...

创维电视机 | 用当贝播放器解决创维电视机不能播放MKV视频的问题
小故事在下面,感兴趣可以看看,开头我就直接放解决方案 创维电视虽然是基于Android开发的,可以安装apk软件,但是基本不能用,一定要选择适配电视的视频播放器,或者使用本文中提供的创维版当贝播放器。 原软…...

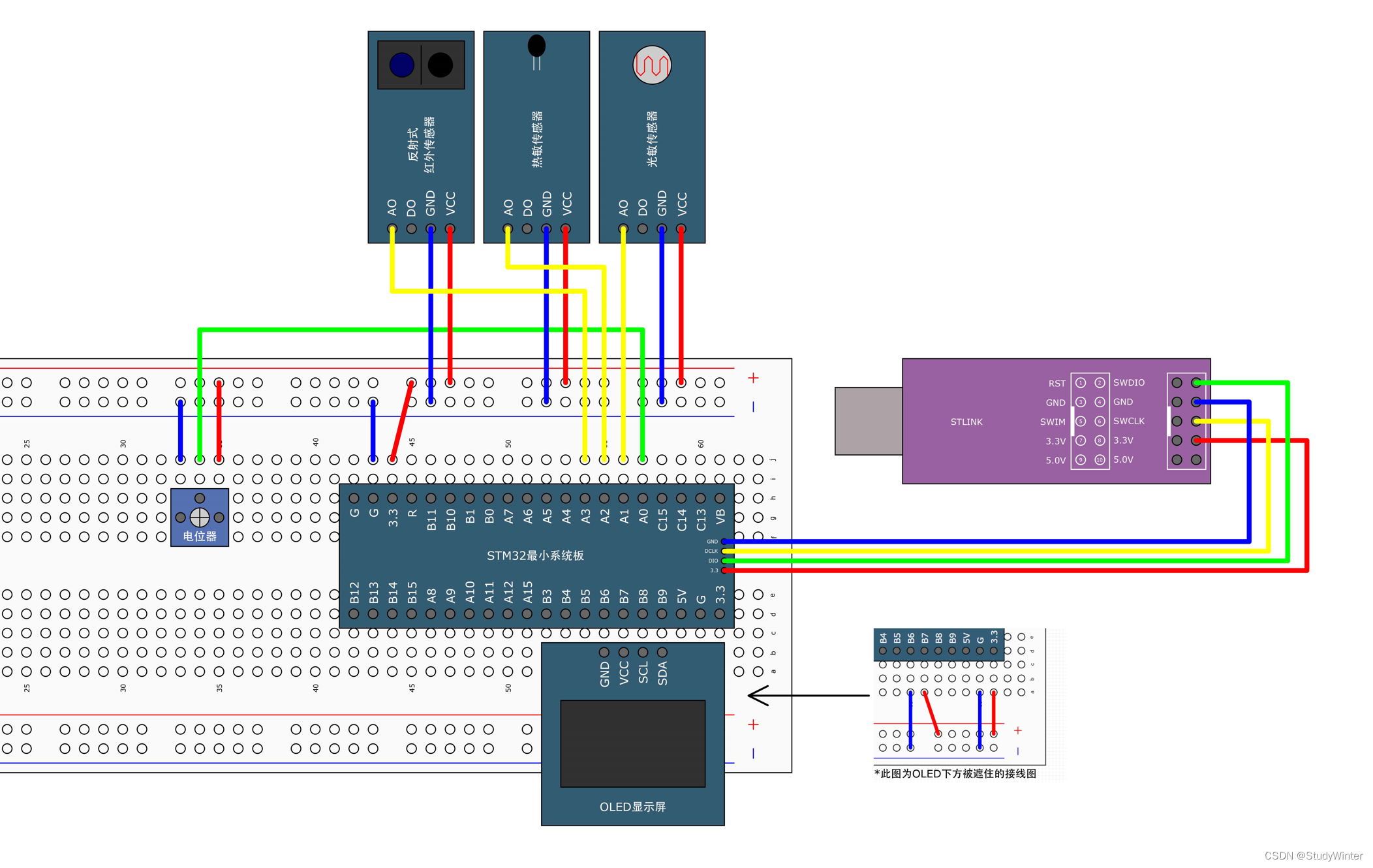
【STM32】DMA直接存储器存取
1 DMA简介 DMA(Direct Memory Access)直接存储器存取 可以直接访问STM32的存储器的,包括运行SRAM、程序存储器Flash和寄存器等等 DMA可以提供外设寄存器和存储器或者存储器和存储器之间的高速数据传输,无须CPU干预,节…...

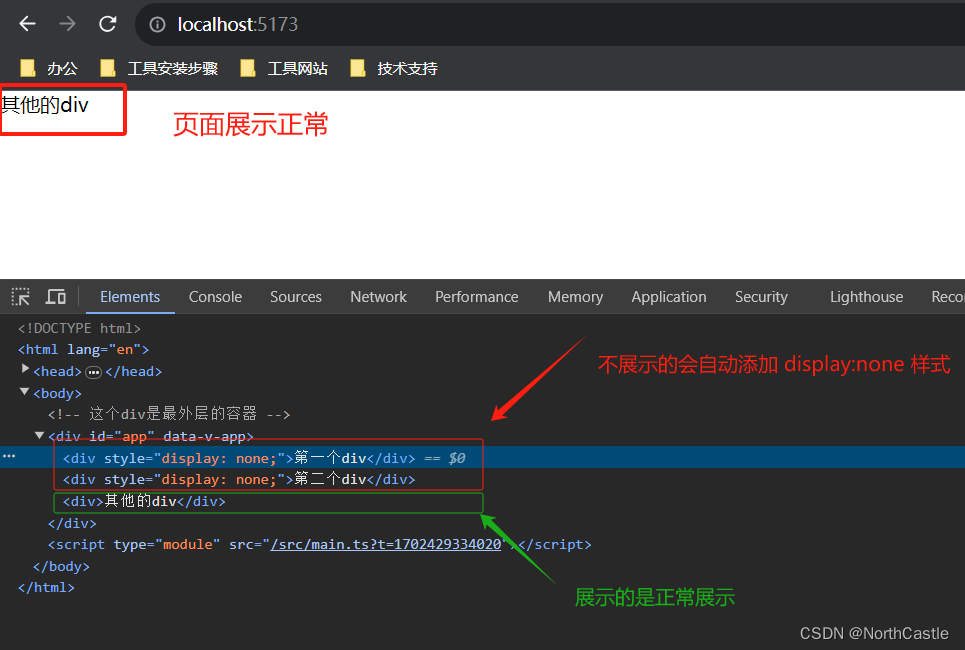
Vue3-09-条件渲染-v-show 的基本使用
v-show 的作用 v-show 可以根据条件表达式的值【展示】或【隐藏】html 元素。v-show 的特点 v-show 的实现方式是 控制 dom 元素的 css的 display的属性, 因此,无论该元素是否展示,该元素都会正常渲染在页面上, 当v-show 的 条件…...

ArrayList与LinkLIst
ArrayList 在Java中,ArrayList是java.util包中的一个类,它实现了List接口,是一个动态数组,可以根据需要自动增长或缩小。下面是ArrayList的一些基本特性以及其底层原理的简要讲解: ArrayList基本特性: 动…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...
