在Flutter中使用PhotoViewGallery指南
介绍
Flutter中的PhotoViewGallery是一个功能强大的插件,用于在应用中展示可缩放的图片。无论是构建图像浏览器、相册应用,还是需要在应用中查看大图的场景,PhotoViewGallery都是一个不错的选择。
添加依赖
首先,需要在pubspec.yaml文件中添加photo_view插件的依赖。打开该文件,然后在dependencies部分添加:
dependencies:#https://pub.dev/packages/photo_viewphoto_view: ^0.13.0
保存文件后,在终端运行flutter packages get以获取依赖。
导入库
在你的Dart文件中导入photo_view库:
import 'package:photo_view/photo_view.dart';
import 'package:photo_view/photo_view_gallery.dart';
创建数据源
准备一个包含图片信息的数据源。一个包含图片链接的列表,例如:
List<String> imageUrls = ["https://images.pexels.com/photos/1054218/pexels-photo-1054218.jpeg?auto=compress&cs=tinysrgb&w=600","https://ts3.cn.mm.bing.net/th?id=OIP-C.bVb769JBdzVZYuksxZ2Y-AHaEo&w=316&h=197&c=8&rs=1&qlt=90&o=6&dpr=1.2&pid=3.1&rm=2","https://ts3.cn.mm.bing.net/th?id=OIP-C.Md86Wi2EYiKHNPldRZiD4gHaEo&w=316&h=197&c=8&rs=1&qlt=90&o=6&dpr=1.2&pid=3.1&rm=2",];
创建PhotoViewGallery
使用PhotoViewGallery封装数据源,指定一些配置选项:
class MyGallery extends StatelessWidget {Widget build(BuildContext context) {return Scaffold(body: PhotoViewGallery.builder(itemCount: imageList.length,builder: (context, index) {return PhotoViewGalleryPageOptions(imageProvider: NetworkImage(imageList[index]),minScale: PhotoViewComputedScale.contained * 0.8,maxScale: PhotoViewComputedScale.covered * 2,);},scrollPhysics: BouncingScrollPhysics(),backgroundDecoration: BoxDecoration(color: Colors.black,),pageController: PageController(),onPageChanged: (index) {// 处理页面切换},),);}
}
PhotoViewGallery属性介绍
在PhotoViewGallery中,可以设置许多属性来自定义其行为和外观。以下是一些常见的属性:
itemCount: 数据源的长度,即图片数量。builder: 构建每一页的回调函数,返回一个PhotoViewGalleryPageOptions对象。scrollPhysics: 滑动的物理效果。backgroundDecoration: 背景的装饰,可以设置颜色、图片等。pageController: 控制页码的控制器。onPageChanged: 页码改变时的回调函数。loadingBuilder:用于自定义加载时的小部件。
PhotoViewGalleryPageOptions介绍
PhotoViewGalleryPageOptions是photo_view库中的一个类,用于配置PhotoViewGallery中每一页的属性。通过使用这个类,你可以对每张图片进行个性化的设置,包括图片提供者、最小缩放比例、最大缩放比例等。
主要属性:
imageProvider: 这是一个必需的属性,用于指定图片的提供者。它可以是各种图片提供者,如NetworkImage、AssetImage等。你需要将具体的图片提供者实例传递给这个属性。
imageProvider: NetworkImage("https://images.pexels.com/photos/1054218/pexels-photo-1054218.jpeg?auto=compress&cs=tinysrgb&w=600"),
minScale: 用于设置图片的最小缩放比例。默认值是PhotoViewComputedScale.contained * 0.8。你可以根据需要调整这个值,以确保在查看图片时可以缩小到合适的尺寸。
minScale: PhotoViewComputedScale.contained * 0.5,
maxScale: 用于设置图片的最大缩放比例。默认值是PhotoViewComputedScale.covered * 2。这决定了可以将图片放大到的最大尺寸。
maxScale: PhotoViewComputedScale.covered * 3,
heroTag: 一个可选的属性,用于在页面切换时支持共享元素转换(Hero Animation)。通过为不同页面的PhotoViewGallery设置相同的heroTag,你可以创建一个平滑的过渡效果。
heroTag: "heroTagForImage1",
backgroundDecoration: 用于设置每一页的背景装饰,可以是颜色、渐变色、图片等。默认为透明。
backgroundDecoration: BoxDecoration(color: Colors.black,
),
basePosition: 一个PhotoViewPosition对象,用于设置页面初始位置。这允许你在初始加载时将页面定位到指定的位置。
basePosition: PhotoViewPosition(1.0, Offset(0.5, 0.5)),
onTapUp: 一个回调函数,当用户在图片上执行轻击时触发。你可以在这里处理点击事件,例如关闭图片浏览器。
onTapUp: (context, details, controllerValue) {Navigator.pop(context);
},
更多信息可参考:
Flutter可缩放图像组件photo_view
预览大图并支持保存相册
相关文章:

在Flutter中使用PhotoViewGallery指南
介绍 Flutter中的PhotoViewGallery是一个功能强大的插件,用于在应用中展示可缩放的图片。无论是构建图像浏览器、相册应用,还是需要在应用中查看大图的场景,PhotoViewGallery都是一个不错的选择。 添加依赖 首先,需要在pubspec…...

c语言中的static静态(1)static修饰局部变量
#include<stdio.h> void test() {static int i 1;i;printf("%d ", i); } int main() {int j 0;while (j < 5){test();j j 1;}return 0; } 在上面的代码中,static修饰局部变量。 当用static定义一个局部变量后,这时局部变量就是…...

生信算法4 - 获取overlap序列索引和序列的算法
生信序列基本操作算法 建议在Jupyter实践,python版本3.9 1. 获取overlap序列索引和序列的算法实现 # min_length 最小overlap碱基数量3个 def getOverlapIndexAndSequence(a, b, min_length3):""" Return length of longest suffix of a matching…...

springboot 学习网站
Spring Boot 系列教程https://www.docs4dev.com/ Spring Boot 教程汇总 http://www.springboot.wiki/ Spring Cloud 微服务教程 http://www.springboot.wiki/ 1、自定义banner https://www.cnblogs.com/cc11001100/p/7456145.html 2、事件和监听器 https://blog.csd…...

论文笔记:A review on multi-label learning
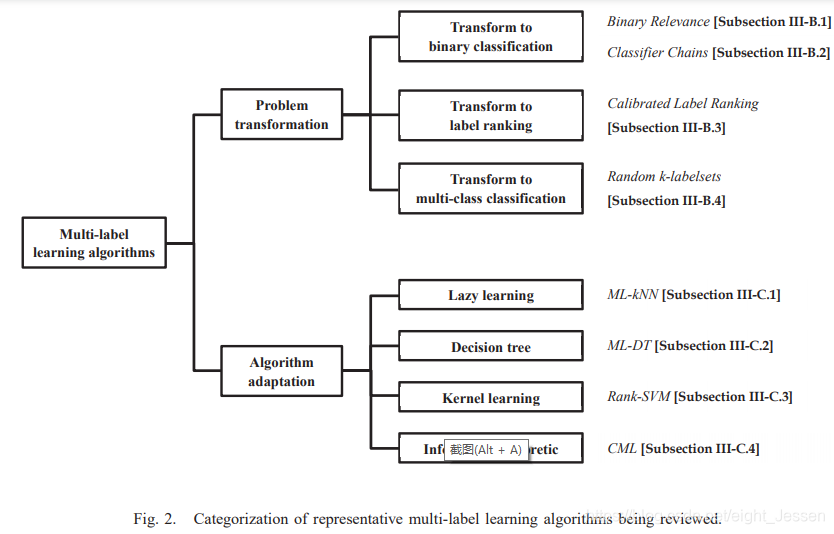
一、介绍 传统的监督学习是单标签学习,但是现实中一个实例可能对应多个标签。这篇文章介绍了多标签分类的定义和评价指标、多标签学习的算法还有其他相关的任务。 二、问题相关定义 2.1 多标签学习任务 假设 X R d X R^d XRd,表示d维的输入空间&am…...

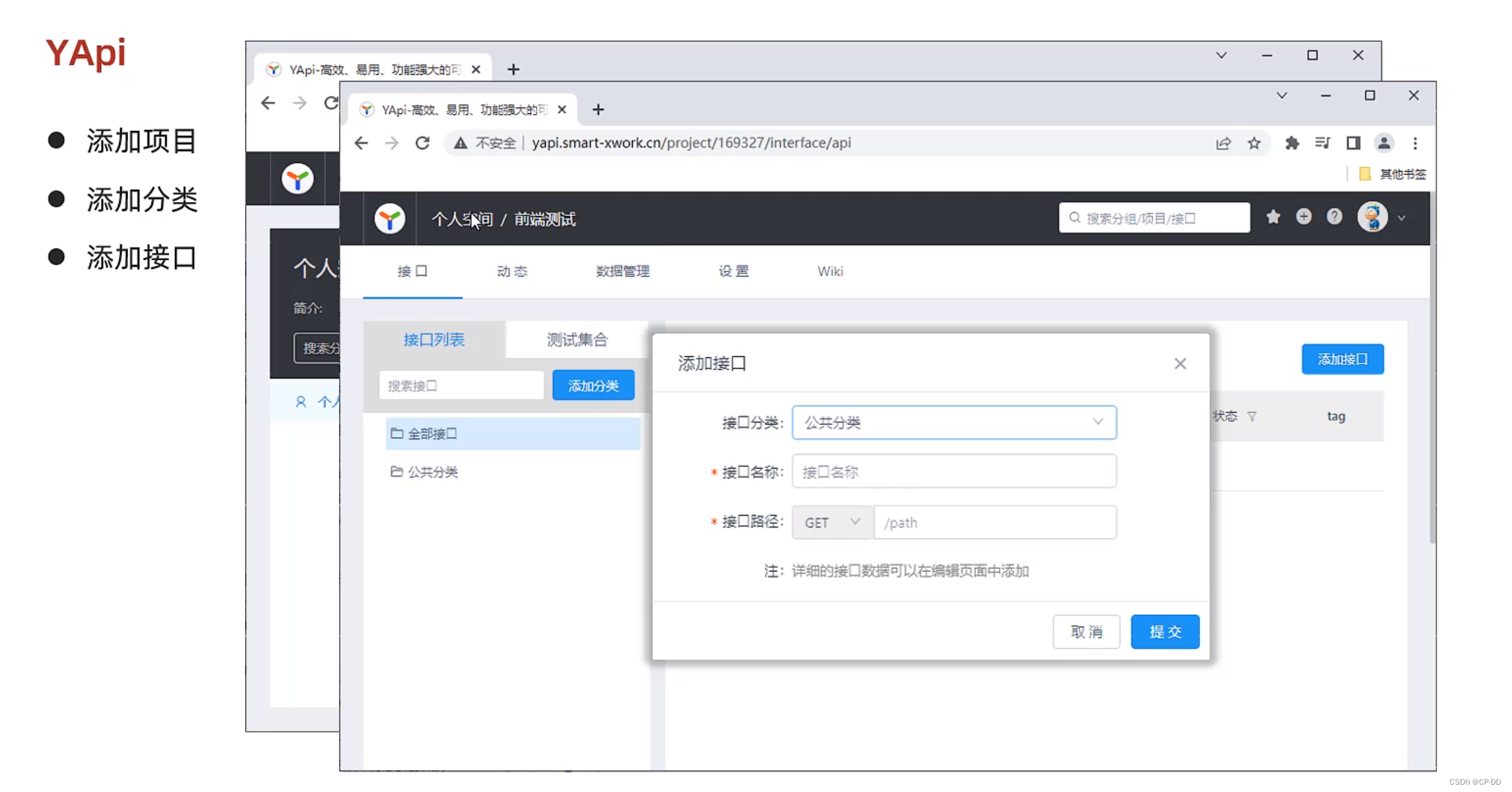
接口文档 YAPI介绍
YAPI介绍 YAPI使用流程...

LeetCode 300最长递增子序列 674最长连续递增序列 718最长重复子数组 | 代码随想录25期训练营day52
动态规划算法10 LeetCode 300 最长递增子序列 2023.12.15 题目链接代码随想录讲解[链接] int lengthOfLIS(vector<int>& nums) {//创建变量result存储最终答案,设默认值为1int result 1;//1确定dp数组,dp[i]表示以nums[i]为结尾的子数组的最长长度ve…...

Improving IP Geolocation with Target-Centric IP Graph (Student Abstract)
ABSTRACT 准确的IP地理定位对于位置感知的应用程序是必不可少的。虽然基于以路由器为中心(router-centric )的IP图的最新进展被认为是前沿的,但一个挑战仍然存在:稀疏IP图的流行(14.24%,少于10个节点,9.73%孤立)限制了图的学习。为了缓解这个问题,我们将目标主机(ta…...

华为技面三轮面试题
1. 最长回文子串 -- 中心扩散法 给你一个字符串 s,找到 s 中最长的回文子串。 如果字符串的反序与原始字符串相同,则该字符串称为回文字符串。 示例 1: 输入:s "babad" 输出:"bab" 解释&…...

Linux arm架构下构建Electron安装包
上篇文章我们介绍 Electron 基本的运行开发与 windows 安装包构建简单流程,这篇文章我们从零到一构建 Linux arm 架构下安装包,实际上 Linux arm 的构建流程,同样适用于 Linux x86 环境,只不过需要各自的环境依赖,Linu…...

【CCF BDCI 2023】多模态多方对话场景下的发言人识别 Baseline 0.71 NLP 部分
【CCF BDCI 2023】多模态多方对话场景下的发言人识别 Baseline 0.71 NLP 部分 概述NLP 简介文本处理词嵌入上下文理解 文本数据加载to_device 函数构造数据加载样本数量 len获取样本 getitem 分词构造函数调用函数轮次嵌入 RobertaRoberta 创新点NSP (Next Sentence Prediction…...

推免那些事
平生第一次搞推免,也是最后一次。错失了一些机会,也有幸获得了一些机会,值得祝庆,也值得反思。 以下记录为个人流水账。 个人背景 我的背景可以算不是非常好了,况且今年211受歧视比较严重。 学校:211&…...

华清远见嵌入式学习——QT——作业2
作业要求: 代码运行效果图: 登录失败 和 最小化 和 取消登录 登录成功 和 X号退出 代码: ①:头文件 #ifndef LOGIN_H #define LOGIN_H#include <QMainWindow> #include <QLineEdit> //行编辑器类 #include…...

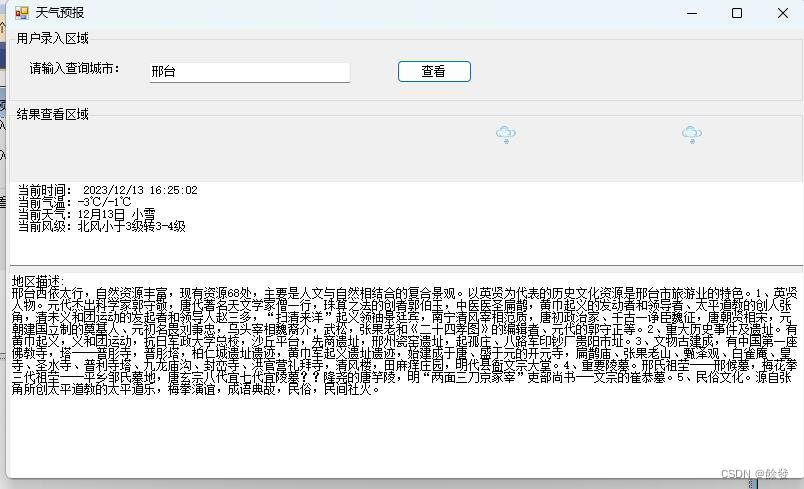
C# Winfrm 编写一个天气查看助手
#前言# 最近这个北方的天气啊经常下雪,让我想起来我上学时候写的那个天气预报小功能了,今天又复现了一下,哈哈哈,大家当个乐子看哈! 1.创建项目 2.添加引用 上图所示,下载所需天气预报标识,网站…...

基于SpringBoot和微信小程序的农场信息管理系统
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于SpringBoot和微信小程序的农场信息管…...

Linux统计网卡流量
cat /proc/net/dev Linux 内核提供了一种通过 /proc 文件系统,在运行时访问内核内部数据结构、改变内核设置的机制。proc文件系统是一个伪文件系统,它只存在内存当中,而不占用外存空间。它以文件系统的方式为访问系统内核数据的操作提供接口。…...

设计可编辑表格组件
前言 什么是可编辑表格呢?简单来说就是在一个表格里面进行表单操作,执行增删改查。这在一些后台管理系统中是尤为常见的。 今天我们根据vue2 element-ui来设计一个表单表格组件。(不涉及完整代码,想要使用完整功能可以看底部连…...

低代码是美食!!!
一、什么是低代码 低代码是一种软件开发方法,通过图形化界面和少量手写代码,让开发者能够更迅速、简单地构建应用程序。相比传统的编码方式,低代码平台提供了可视化的开发工具和预构建的组件,使开发过程更加快捷高效。 二、低代码…...

计算机网络网络层(期末、考研)
计算机网络总复习链接🔗 目录 路由算法静态路由与动态路由距离-向量算法链路状态路由算法层次路由 IPv4(这个必考)IPv4分组IPv4地址与NAT子网划分与子网掩码、CIDRARP、DHCP与ICMP地址解析协议ARP动态主机配置协议DHCP IPv6IPv6特点 路由协议…...

LCR 120. 寻找文件副本
解题思路: 利用增强for循环遍历documents,将遇见的id加入hmap中,如果id在hamp中存在,则直接返回id class Solution {public int findRepeatDocument(int[] documents) {Set<Integer> hmapnew HashSet<>();for(int d…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...

云安全与网络安全:核心区别与协同作用解析
在数字化转型的浪潮中,云安全与网络安全作为信息安全的两大支柱,常被混淆但本质不同。本文将从概念、责任分工、技术手段、威胁类型等维度深入解析两者的差异,并探讨它们的协同作用。 一、核心区别 定义与范围 网络安全:聚焦于保…...
