CSS 基础
文章目录
- CSS 常见的属性
- CSS 常见样式
- 行内样式
- 内嵌样式
- 导入样式
- CSS 选择器
- 标签选择器
- id选择器
- 类选择器
- 全局选择器
- 属性选择器
- 组合选择器
- CSS 常见应用
- 表格
- 列表
- 导航栏
- 下拉菜单
- 提示工具
- 图片廊
CSS (Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,CSS文件扩展名为 .css。CSS是用于控制网页样式并允许将样式信息和网页分离的一种标记语言。
该样式定义了如何显示 HTML 元素,通过使用 CSS 我们可以大大提升网页开发的工作效率!
CSS语法格式:CSS声明总是以分号 ; 结束,声明总以大括号 {}括起来:
标签名
{属性名1:属性值1;属性名2:属性值2;属性名3:属性值3;...
}选择器一般放在head的<style></style>元素中。
CSS 常见的属性
字体属性
- font-family:设置字体类型,如
font-size: “宋体”。 - font-size:设置字体大小,px 为像素,em 自动使用大小,方便放大缩小字体,一般使用em,1em=16px。
- font-style:设置字体风格样式,normal 为正常,italic 为倾斜,oblique 也为倾斜。
- font-weight:设置字体粗细,normal 为正常,bold 为加粗,lighter 为变细。
文本属性
- text-decoration:对文本进行装饰,none 为正常,overline 为上滑线,underline 为下滑线,line-through 为删除线。
- text-indent:文本缩进,中文一般为2em。
- text-align:对齐方式,left 为左对齐,right 为右对齐,center 居中对齐,justify 两端对齐。
- text-transform:大小写字母转换,uppercase 为大写,lowercase 为小写,capitalize 为首字母大写。
- direction:文本方向,rtl 为右对齐,ltr 为左对齐,也是默认值。
- color:文本颜色。
- letter-spacing:设置字符间距,normal 为正常,还有如2px。
- word-spacing:设置单词间距,normal 为正常,还有如30px。
尺寸属性
- height:设置元素的高度,默认auto,还有如100px。
- width:设置元素的宽度,默认auto,还有如100px。
- line-height:设置行高,默认normal,还有如200%。
背景属性
- background-color:设置元素背景色。
- background-size:设置背景大小。
- background-image:把图像设置为背景。
- url(‘URL’) URL为图像地址。
- linear-gradient() 渐变,如linear-gradient(blue, red)为垂直从上到下渐变,linear-gradient(to right, red , yellow) 为水平从左到右渐变,linear-gradient(to bottom right, red , yellow) 为从左上角到右下角渐变。
- radial-gradient() 径向渐变,如radial-gradient(red, yellow, green)为椭圆渐变,radial-gradient(circle, red, yellow, green)为圆渐变。
- background-position:设置背景的位置。
- background-repeat:设置如何重复背景图像,默认repeat为水平和垂直方向重复,no-repeat不重复。
- background-attachment:设置背景图像是否固定或者随着页面的其余部分滚动。默认scroll为随着页面的滚动而滚动,fixed 为不会随着页面的滚动而滚动,local 为随着元素内容的滚动而滚动。
CSS 常见样式
行内样式
只能用于当前标签。可以直接在标签中添加属性style。
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>行内样式</title>
</head>
<body>
<!--设置背景为红色,字体颜色为黑色,字体大小为20-->
<p style="background-color: red;color: black;font-size: 20px;">Python网络爬虫</p>
<!--设置字体颜色为蓝色,字体为italic形式-->
<p style="color: blue;font-style: italic;">Python网络爬虫</p>
</body>
</html>
内嵌样式
只能用于当前页面。内嵌样式就是在<head>标签中使用<style>标签,将所有css代码集中在一个区域中,实现了html和css代码分离,方便后期维护。
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>内嵌样式</title><style>body {background-color: yellow;}/*格式要求一样,可以合并写,逗号分割*/.test1,#test2 {color: red;font-size: 50px;text-align: center;}</style>
</head>
<body>
<div class="test1">Python网络爬虫</div>
<div id="test2">Python网络爬虫</div>
</body>
</html>
导入样式
可以同时作用于多个页面。
- 不用对每个页面写
<style>标签,直接导入CSS文件即可,基本形式为:<link href=”css文件路径” type=”MIME类型” rel=”stylesheet”>。
type 参数根据格式选择,如文本”text/css”,JS为“ext/javascript“,图片为”image/jpg“,所有图片为”image/*“。
创建一个css文件,如下1.css
body {background-color: yellow;
}/*格式要求一样,可以合并写,逗号分割*/
.test1, #test2 {color: red;font-size: 50px;text-align: center;
}
再创建html文件,导入css文件。
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>导入样式1</title><link href="1.css" type="text/css" rel="stylesheet">
</head>
<body>
<div class="test1">Python网络爬虫</div>
<div id="test2">Python网络爬虫</div>
</body>
</html>
- 需要写
<style>标签,将css样式导入style中。
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>导入样式1</title><style>/*@import url('1.css');*/@import "1.css";</style>
</head>
<body>
<div class="test1">Python网络爬虫</div>
<div id="test2">Python网络爬虫</div>
</body>
</html>
CSS 选择器
标签选择器
p {color: red;text-align: center;
}
p 为标签选择器;color 是颜色属性,red为属性值;text-align是文本位置属性,center表示居中。
id选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 “#” 来定义。
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>菜鸟教程(runoob.com)</title><style>#para1 {text-align: center;color: red;}</style>
</head><body>
<p id="para1">Hello World!</p>
<p>这个段落不受该样式的影响。</p>
</body>
</html>

ID属性不要以数字开头,数字开头的ID在浏览器中不起作用。
类选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。class 选择器在 HTML 中以 class 属性表示, 在 CSS 中,类选择器以一个点 . 号显示。
.test1 {color: red;text-align: center;}
全局选择器
全局选择器顾名思义就是对所有标签做相同的修改,用*号显示。
* {color: green;text-align: center;}
属性选择器
属性选择器可以根据元素的属性及属性值来选择,两种方式,标签名[属性值]或标签名[属性名=属性值]。
p[class] {color: green;text-align: center;}p[class='test1'] {color: green;text-align: center;}
组合选择器
常见有四种组合方式的选择器。
- 后代选择器(以空格
- 子元素选择器(以大于
>号分隔) - 相邻兄弟选择器(以加号
+分隔) - 普通兄弟选择器(以波浪号
~分隔)
div p
{background-color:yellow;
}div>p
{background-color:yellow;
}div+p
{background-color:yellow;
}div~p
{background-color:yellow;
}
CSS 常见应用
表格
新建一个tb.css文件,可设置如下表格样式:
/*表格边框,指定黑色边框*/
table, th, td {border: 1px solid black;
}/*表格宽度和高度,设置100%宽度,50像素的th元素的高度*/
table {width: 100%;
}th, td {height: 50px;
}/*表格文字对齐,水平对齐,垂直对齐*/
th, td {text-align: right;height: 50px;vertical-align: bottom;
}/*表格填充,控制边框和表格内容直接的间距*/
th {padding: 15px;
}/*表格颜色*/
table, th, td {border: 1px solid green;
}
th {background-color: green;color: white;
}
再将tb.css导入到html文件中
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>表格</title><style>@import "tb.css";</style>
</head>
<body>
<table><tr><th>Firstname</th><th>Lastname</th><th>Savings</th></tr><tr><td>Peter</td><td>Griffin</td><td>$100</td></tr><tr><td>Lois</td><td>Griffin</td><td>$150</td></tr><tr><td>Joe</td><td>Swanson</td><td>$300</td></tr><tr><td>Cleveland</td><td>Brown</td><td>$250</td></tr>
</table>
</body>
</html>

由示例可见,和之前html语法类似,只不过增加了一些css表格样式设置,页面整体看起来也更加美观。
列表
新建一个list.css文件,可设置如下列表样式:
/*圆形*/
ul.a {list-style-type: circle;
}
/*方形*/
ul.b {list-style-type: square;
}
/*罗马数字I、II*/
ol.c {list-style-type: upper-roman;
}
/*小写字母a、b*/
ol.d {list-style-type: lower-alpha;
}
再将list.css导入到html文件中
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>Python学习路线</title><style>@import "list.css";</style>
</head><body>
<p>无序列表:</p>
<ul class="a"><li>Python基础知识</li><li>Python数据分析</li><li>Python网络爬虫</li>
</ul>
<ul class="b"><li>Python基础知识</li><li>Python数据分析</li><li>Python网络爬虫</li>
</ul><p>有序列表:</p>
<ol class="c"><li>Python基础知识</li><li>Python数据分析</li><li>Python网络爬虫</li>
</ol>
<ol class="d"><li>Python基础知识</li><li>Python数据分析</li><li>Python网络爬虫</li>
</ol>
</body>
</html>

导航栏
新建一个appbar.css文件,可设置如下样式:
/*固定导航条位置,头部对应top:0,尾部bottom:0*/
ul {list-style-type: none;margin: 0;padding: 0;overflow: hidden;background-color: #333;position: fixed;top: 0;width: 100%;
}
/*链接左对齐*/
li {float: left;
}
/*设置链接颜色及样式*/
li a {display: block;color: white;text-align: center;padding: 14px 16px;text-decoration: none;
}
/*鼠标移动到选项上修改背景颜色*/
li a:hover:not(.active) {background-color: #111;color: gray;
}/*激活当前导航条实例*/
.active {background-color: #4CAF50;
}
再将appbar.css导入到html文件中
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>Skill</title><style>@import "appbar.css";</style>
</head>
<body>
<ul><li><a class="active" href="#Mysql">Mysql</a></li><li><a href="#Python">Python</a></li><li><a href="#Html">Html</a></li><li><a href="#Css">Css</a></li><li><a href="#Javascript">Javascript</a></li><li><a href="#Java">Java</a></li><li><a href="#C">C</a></li><li><a href="#C++">C++</a></li><li><a href="#Go">Go</a></li>
</ul>
<div style="padding:20px;margin-top:30px;background-color: red"><h1> </h1><h1> </h1><h1 style="text-align: center">No permission...</h1><h1> </h1><h1> </h1>
</div>
</body>
</html>

下拉菜单
这里将css格式内嵌到html文件中,示例如下:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>Skill</title><style>/*下拉按钮样式*/
.dropbtn {background-color: #4CAF50;color: white;padding: 16px;font-size: 16px;border: none;cursor: pointer;
}
/*容器<div> 需要定位下拉内容*/
.dropdown {position: relative;display: inline-block;
}
/*下拉内容(默认隐藏)*/
.dropdown-content {display: none;position: absolute;background-color: #f9f9f9;min-width: 160px;box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
/*下拉菜单的链接*/
.dropdown-content a {color: black;padding: 12px 16px;text-decoration: none;display: block;
}
/*当下拉内容显示后修改下拉按钮的背景颜色*/
.dropdown-content a:hover {background-color: #f1f1f1}
/*在鼠标移上去后显示下拉菜单*/
.dropdown:hover .dropdown-content {display: block;
}
/*当下拉内容显示后修改下拉按钮的背景颜色*/
.dropdown:hover .dropbtn {background-color: #3e8e41;
}</style>
</head>
<body>
<div class="dropdown"><button class="dropbtn">技能下拉选择</button><div class="dropdown-content"><a href="#Python">Python</a><a href="#Html">Html</a><a href="#Css">Css</a><a href="#Java">Java</a></div>
</div>
</body>
</html>

提示工具
应用示例如下
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>提示工具</title>
</head>
<style>/* Tooltip 容器*/.tooltip {position: relative;display: inline-block;border-bottom: 1px dotted black;}.tooltip .tooltiptext {visibility: hidden;width: 120px;background-color: black;color: #fff;text-align: center;border-radius: 6px;padding: 5px 0;position: absolute;z-index: 1;top: -5px;right: 110%;}.tooltip .tooltiptext::after {content: "";position: absolute;top: 50%;left: 100%;margin-top: -5px;border-width: 5px;border-style: solid;border-color: transparent transparent transparent black;}/*鼠标移动上去后显示提示框*/.tooltip:hover .tooltiptext {visibility: visible;}
</style>
<body style="text-align:center;"><h2>左侧提示框/右侧箭头</h2><div class="tooltip">鼠标移动到我这<span class="tooltiptext">快来点我啊!</span>
</div></body>
</html>
图片廊
制作一个照片墙,鼠标移动到照片时会放大。
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>照片墙</title>
</head>
<style>#box {width: 80%;background-color: orange;/*内容居中显示*/margin: 0 auto;}#box > img {width: 200px;height: 250px;margin: 30px;/*设置旋转的起点*/transform-origin: center;/*设置过度时间*/transition-duration: 2s;transition-property: all;}#box > img:nth-child(1){transform: rotate(20deg);}#box > img:nth-child(1){transform: rotate(20deg);}#box > img:nth-child(2){transform: rotate(-20deg);}#box > img:nth-child(3){transform: rotate(20deg);}#box > img:nth-child(4){transform: rotate(-20deg);}#box > img:nth-child(5){transform: rotate(20deg);}#box > img:nth-child(6){transform: rotate(-20deg);}#box > img:nth-child(7){transform: rotate(20deg);}#box > img:nth-child(8){transform: rotate(-20deg);}#box > img:hover{transform:rotate(30deg) scale(1.5);border: 1px solid #777;}
</style>
<body><div id="box"><img src="下午 趴在桌子的女孩4k动漫壁纸3840x216020.jpg"><img src="冬季雪地汉服美女4k壁纸3840x216018.jpg"><img src="动漫美女 鲜花 帽子 唯美 好看 4K壁纸16.jpg"><img src="吞噬星空4K高清壁纸10.jpg"><img src="宁安如梦 白鹿 古装剧照 4k壁纸17.jpg"><img src="银河星空一个人风景4K壁纸16.jpg">
</div></body>
</html>

相关文章:

CSS 基础
文章目录 CSS 常见的属性CSS 常见样式行内样式内嵌样式导入样式 CSS 选择器标签选择器id选择器类选择器全局选择器属性选择器组合选择器 CSS 常见应用表格列表导航栏下拉菜单提示工具图片廊 CSS (Cascading Style Sheets,层叠样式表),是一种用…...

黑色翻页时钟HTML源码-倒计时单页翻页时钟
黑色翻页时钟HTML源码-倒计时单页翻页时钟这是一个类似fliqlo的黑色翻页时钟HTML源码,它仅包含一个HTML文件,上传到网站后即可使用。该时钟具有查看当前时间、秒表和倒计时功能,并且可以在页面的右下角进行设置。 红色动态炫酷数字时钟html网…...

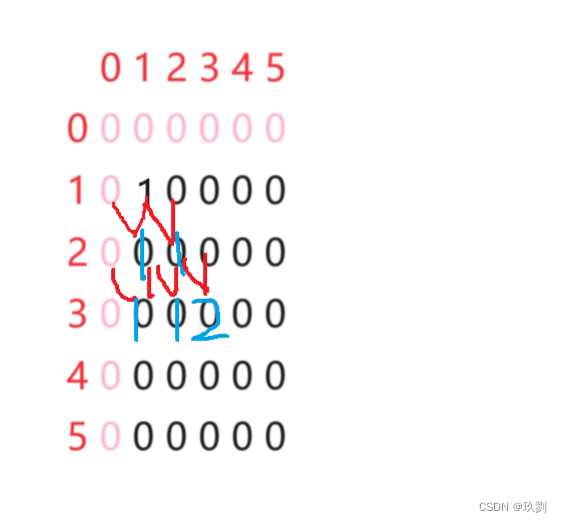
2043杨辉三角(C语言)
目录 一:题目 二:思路分析 三:代码 一:题目 二:思路分析 1.通过杨辉三角,不难发现中间的数等于肩头两个数之和 2.但是当我们的输出结果,与杨辉三角的形式有所不同,但是我们可以找…...

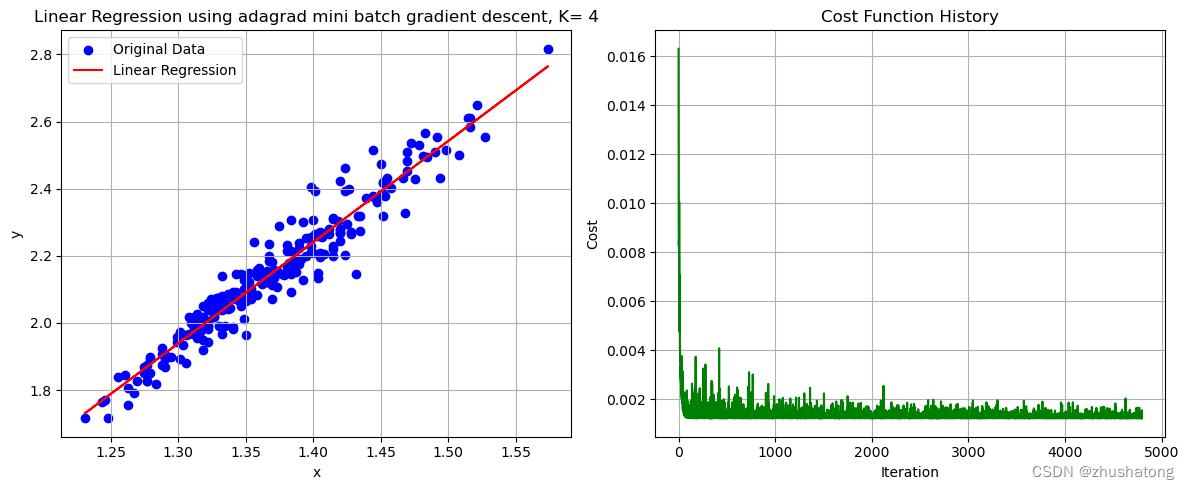
【机器学习】从底层手写实现线性回归
【机器学习】Building-Linear-Regression-from-Scratch 线性回归 Linear Regression0. 数据的导入与相关预处理0.工具函数1. 批量梯度下降法 Batch Gradient Descent2. 小批量梯度下降法 Mini Batch Gradient Descent(在批量方面进行了改进)3. 自适应梯度…...

判断数组中对象的某个值是否有相同的并去重
如果你想判断数组中对象的某个值是否有相同的,并进行去重,你可以使用 JavaScript 中的一些数组方法和 Set 对象。以下是一个示例: // 原始数组包含对象 const array [{ id: 1, name: John },{ id: 2, name: Jane },{ id: 3, name: Doe },{ …...

Shell脚本 变量 语句 表达式
常见的解释器 #!/bin/sh #不推荐(了解) #!/bin/bash #!/usr/bin/python #!/bin/awk#!后跟的字符表示要启动的程序,该程序读取该文件执行。 #! 是一个约定的标记,它告诉系统这个脚本需要什么解释器来执行shell 函数 myShellName () {command1 }函数调用…...

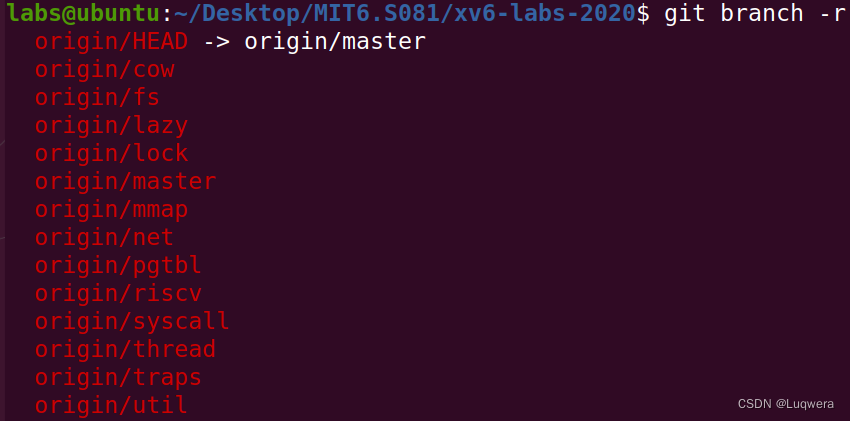
MIT6.S081-实验准备
实验全程在Vmware虚拟机 (镜像:Ubuntu-20.04-beta-desktop-amd64) 中进行 一、版本控制 1.1 将mit的实验代码克隆到本地 git clone git://g.csail.mit.edu/xv6-labs-2020 1.2 修改本地git配置文件 创建github仓库,记录仓库地址 我的仓库地址就是htt…...

工具在手,创作无忧:一键下载安装Auto CAD工具,让艺术创作更加轻松愉悦!
不要再浪费时间在网上寻找Auto CAD的安装包了!因为你所需的一切都可以在这里找到!作为全球领先的设计和绘图软件,Auto CAD为艺术家、设计师和工程师们提供了无限的创作潜力。不论是建筑设计、工业设计还是室内装饰,Auto CAD都能助…...

第25节: Vue3 带组件
在UniApp中使用Vue3框架时,你可以使用组件来封装可复用的代码块,并在需要的地方进行渲染。下面是一个示例,演示了如何在UniApp中使用Vue3框架使用带组件: <template> <view> <button click"toggleActive&q…...

ubuntu apache2配置反向代理
1.Ubuntu安装apache sudo apt-get update sudo apt-get install apache2 2.apache2反向代理配置 sudo vim /etc/apache2/sites-available/000-default.conf 添加内容如下: <VirtualHost *:80># The ServerName directive sets the request scheme, host…...

【数据挖掘 | 关联规则】FP-grow算法详解(附详细代码、案例实战、学习资源)
! 🤵♂️ 个人主页: AI_magician 📡主页地址: 作者简介:CSDN内容合伙人,全栈领域优质创作者。 👨💻景愿:旨在于能和更多的热爱计算机的伙伴一起成长!!&a…...
 11)
力扣题目学习笔记(OC + Swift) 11
11.盛最多水的容器 给定一个长度为 n 的整数数组 height 。有 n 条垂线,第 i 条线的两个端点是 (i, 0) 和 (i, height[i]) 。 找出其中的两条线,使得它们与 x 轴共同构成的容器可以容纳最多的水。 返回容器可以储存的最大水量。 说明:你不能倾…...

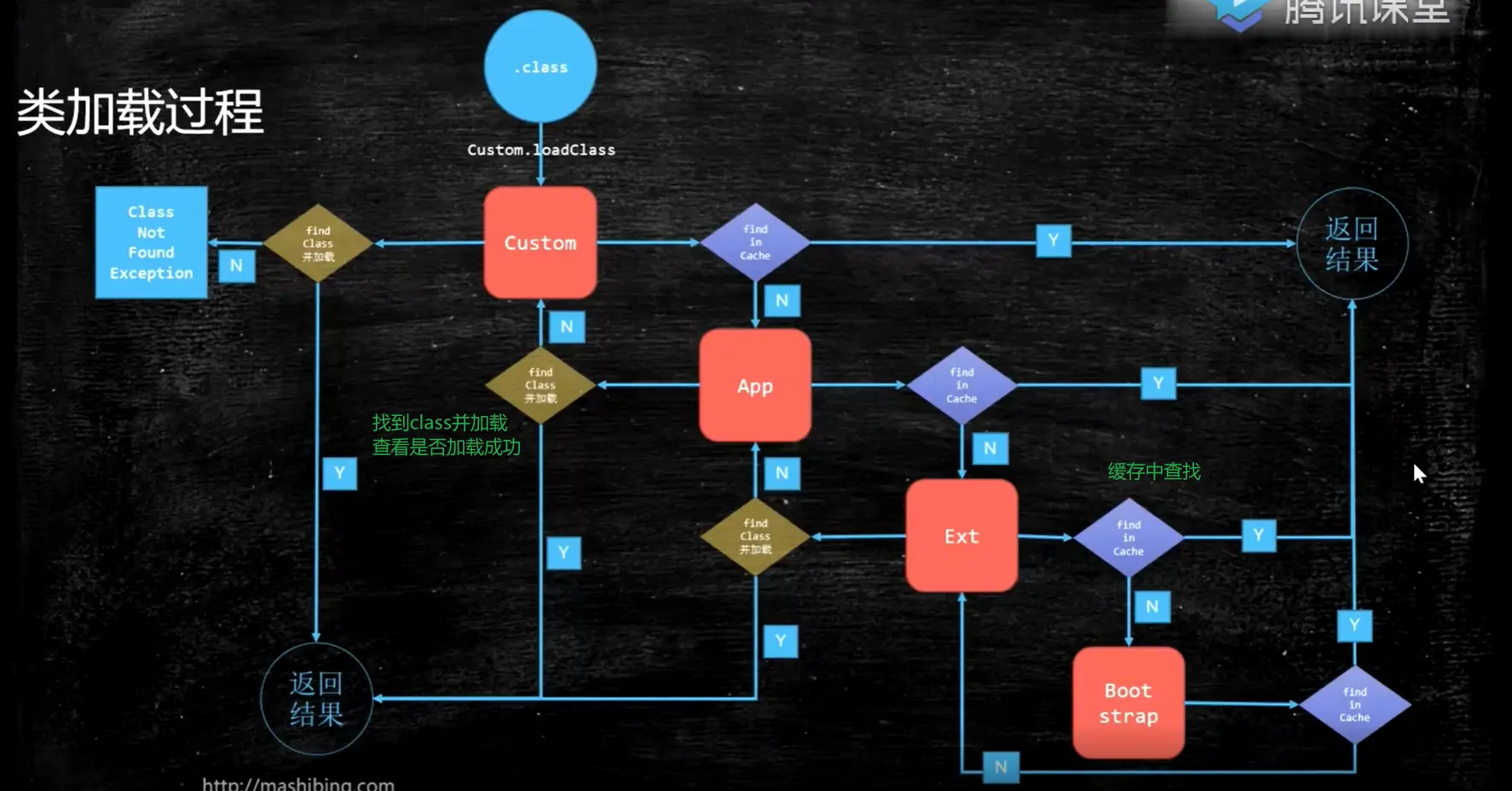
JVM基础入门
JVM 基础入门 JVM 基础 聊一聊 Java 从编码到执行到底是一个怎么样的过程? 假设我们有一个文件 x.Java,你执行 javac,它就会变成 x.class。 这个 class 怎么执行的? 当我们调用 Java 命令的时候,class 会被 load 到…...

前端真的死了吗
随着人工智能和低代码的崛起,“前端已死”的声音逐渐兴起。前端已死?尊嘟假嘟?快来发表你的看法吧! 以下方向仅供参考。 一、为什么会出现“前端已死”的言论 前端已死这个言论 是出自于2022年开始 ,2022年下半年疫情…...

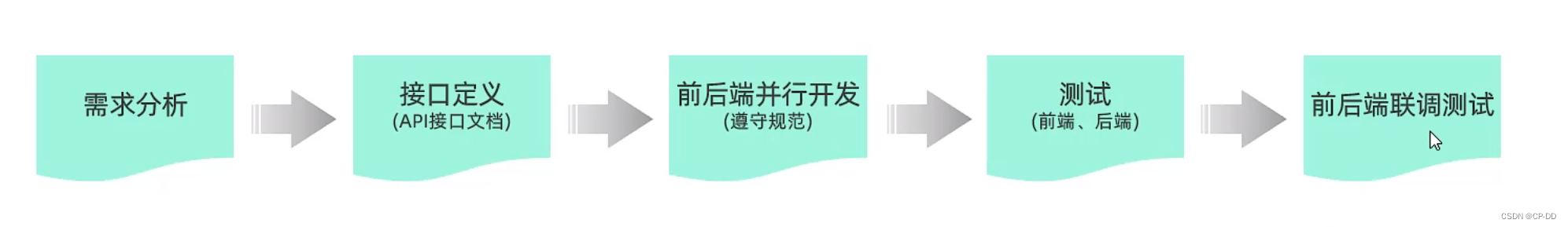
前后端分离开发
前期 前后端混合开发 后期 前后端分离开发...

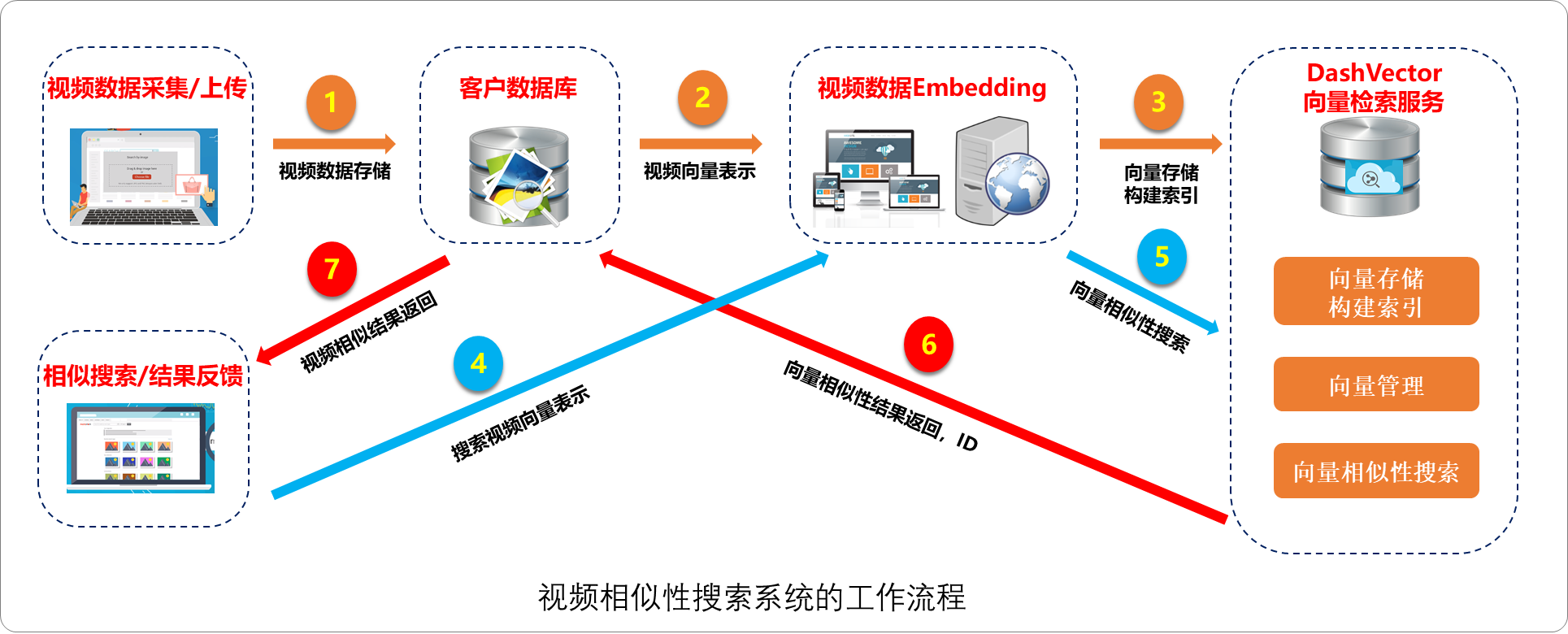
向量数据库——AI时代的基座
向量数据库——AI时代的基座 1.前言 向量数据库在构建基于大语言模型的行业智能应用中扮演着重要角色。大模型虽然能回答一般性问题,但在垂直领域服务中,其知识深度、准确度和时效性有限。为了解决这一问题,企业可以利用向量数据库结合大模…...

【️什么是分布式系统的一致性 ?】
😊引言 🎖️本篇博文约8000字,阅读大约30分钟,亲爱的读者,如果本博文对您有帮助,欢迎点赞关注!😊😊😊 🖥️什么是分布式系统的一致性 ?…...

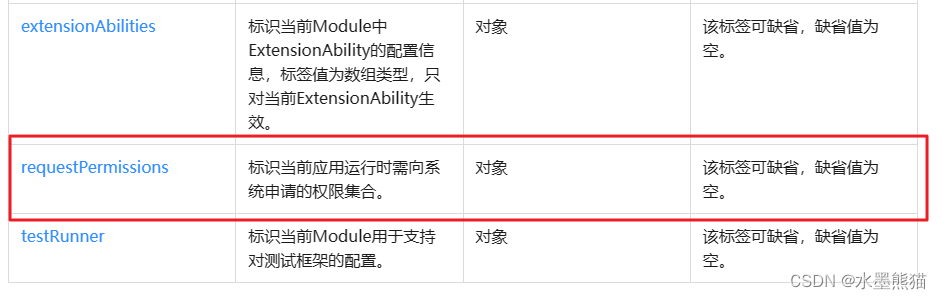
鸿蒙ArkTS Web组件加载空白的问题原因及解决方案
问题症状 初学鸿蒙开发,按照官方文档Web组件文档《使用Web组件加载页面》示例中的代码照抄运行后显示空白,纠结之余多方搜索后扔无解决方法。 运行代码 import web_webview from ohos.web.webviewEntry Component struct Index {controller: web_webv…...

【Java】网络编程-UDP回响服务器客户端简单代码编写
这一篇文章我们将讲述网络编程中UDP服务器客户端的编程代码 1、前置知识 UDP协议全称是用户数据报协议,在网络中它与TCP协议一样用于处理数据包,是一种无连接的协议。 UDP的特点有:无连接、尽最大努力交付、面向报文、没有拥塞控制 本文讲…...

【设计模式】之工厂模式
工厂模式 1.介绍 工厂模式(创建型模式),是我们最常用的实例化对象模式,是用工厂方法代替new操作的一种模式;在工厂模式中,我们在创建对象时不会对客户端暴露创建逻辑,并且是通过使用一个共同的…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...
