vue使用el-tag完成添加标签操作
需求:做一个添加标签的功能,点击添加后输入内容后回车可以添加,并且标签可以删除
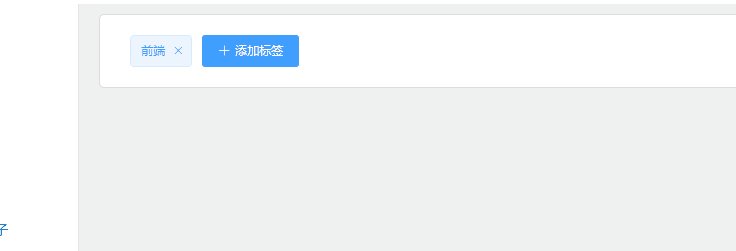
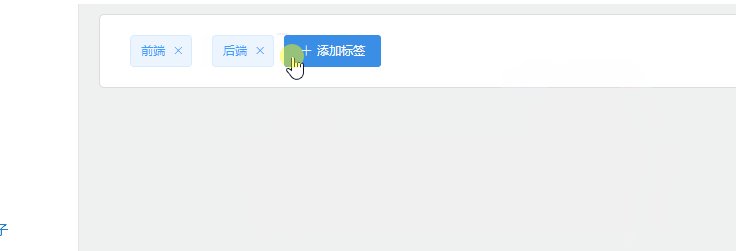
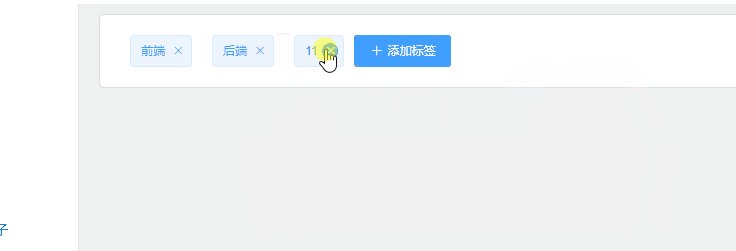
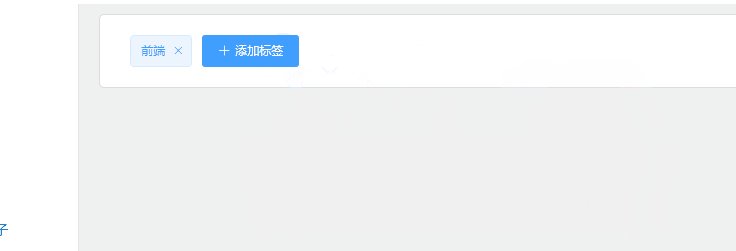
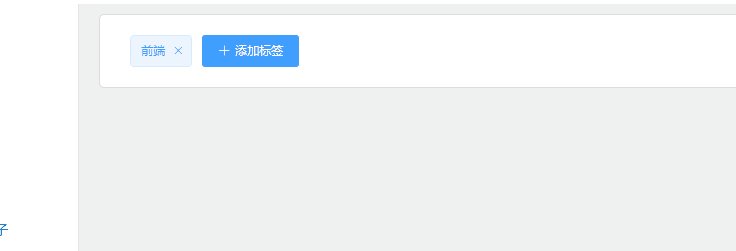
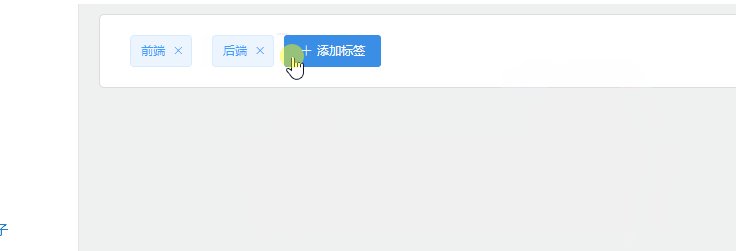
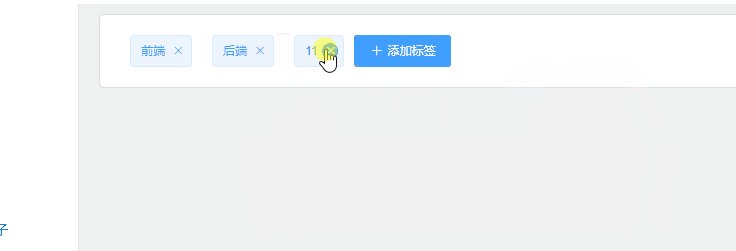
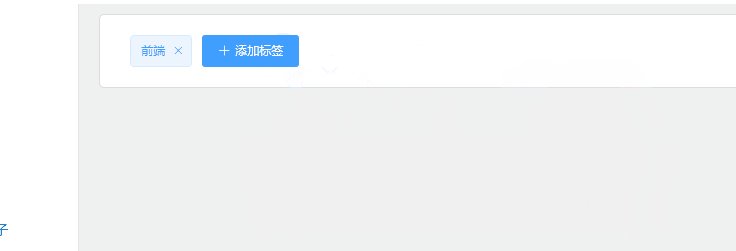
1.效果

2.主要代码讲解
鼠标按下后触发handleLabel函数,根据回车的keycode判断用户是不是按下的回车键,回车键键值为13,用户按下回车键后把输入的内容添加到标签中,并且清空输入框内容,如果用户输入为空那么会给用户提示。
@keyup.enter.native="handleLabel" handleLabel(key) {if (key.keyCode == 13) {if (this.labelValue) {this.labelFlag = false;this.label.push({ name: this.labelValue });this.$nextTick(() => (this.labelValue = ''));} else {this.$message.warning('请输入标签内容');}}},3.完整代码
<!--* @Descripttion: vue使用el-tag完成添加标签操作* @Author: 叫我欧皇大人* @email: 13071200550@163.com* @Date: 2023-12-15
--><template><div class="content-box"><div class="container"><el-tag v-for="(item, index) in label" :key="index" closable @close="label.splice(index, 1)" style="margin: 0 10px">{{item.name}}</el-tag><el-inputstyle="width: 150px"placeholder="请输入标签"size="small"clearablev-model="labelValue"@keyup.enter.native="handleLabel"v-if="labelFlag == true"></el-input><el-button v-else type="primary" size="small" icon="el-icon-plus" @click="addLabel()">添加标签</el-button></div></div>
</template><script>
export default {data() {return {label: [{ name: '前端' }],labelValue: '',labelFlag: false};},mounted() {},methods: {handleLabel(key) {if (key.keyCode == 13) {if (this.labelValue) {this.labelFlag = false;this.label.push({ name: this.labelValue });this.$nextTick(() => (this.labelValue = ''));} else {this.$message.warning('请输入标签内容');}}},addLabel() {this.labelFlag = true;}}
};
</script><style lang="scss" scoped>
.content-box {.container {// height: 400px;display: flex;}
}
.el-select {width: 80px;
}
</style>
文章到此结束,希望对你有所帮助~~
相关文章:

vue使用el-tag完成添加标签操作
需求:做一个添加标签的功能,点击添加后输入内容后回车可以添加,并且标签可以删除 1.效果 2.主要代码讲解 鼠标按下后触发handleLabel函数,根据回车的keycode判断用户是不是按下的回车键,回车键键值为13,用…...

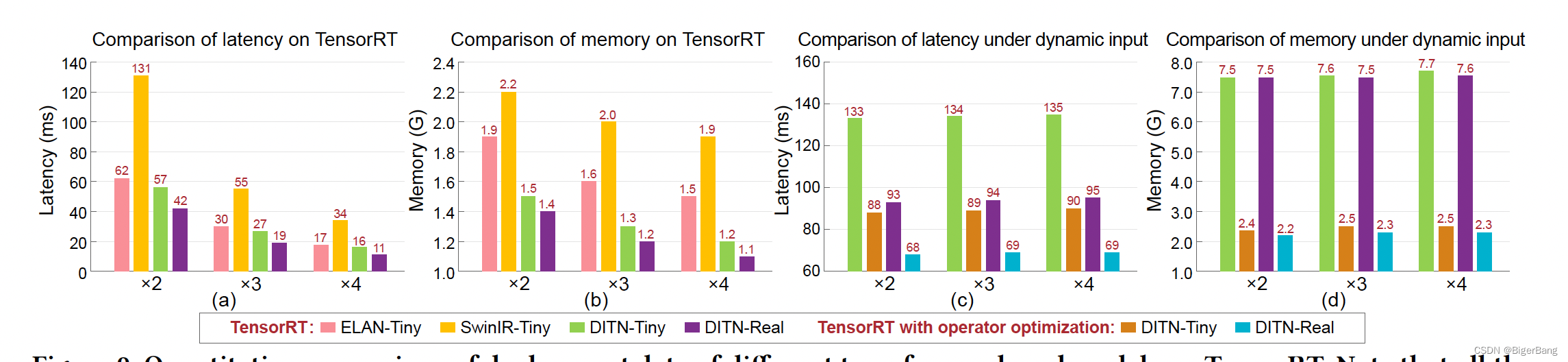
ACM-MM2023 DITN详解:一个部署友好的超分Transformer
目录 1. Introduction2. Method2.1. Overview2.2. UFONE2.3 真实场景下的部署优化 3. 结果 Paper: Unfolding Once is Enough: A Deployment-Friendly Transformer Unit for Super-Resolution Code: https://github.com/yongliuy/DITN 1. Introduction CNN做超分的缺点 由于卷…...

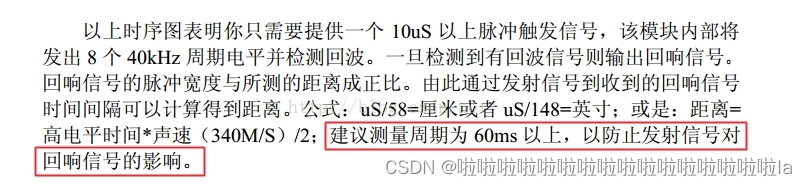
STM32超声波——HC_SR04
文章目录 一.超声波图片二.时序图三.超声波流程四.单位换算五.取余计算六.换算距离七.超声波代码 一.超声波图片 测量距离:2cm——400cm 二.时序图 (1).以下时序图要先提供一个至少10us的脉冲触发信号,告诉单片机我准备好了,然后该超声波…...

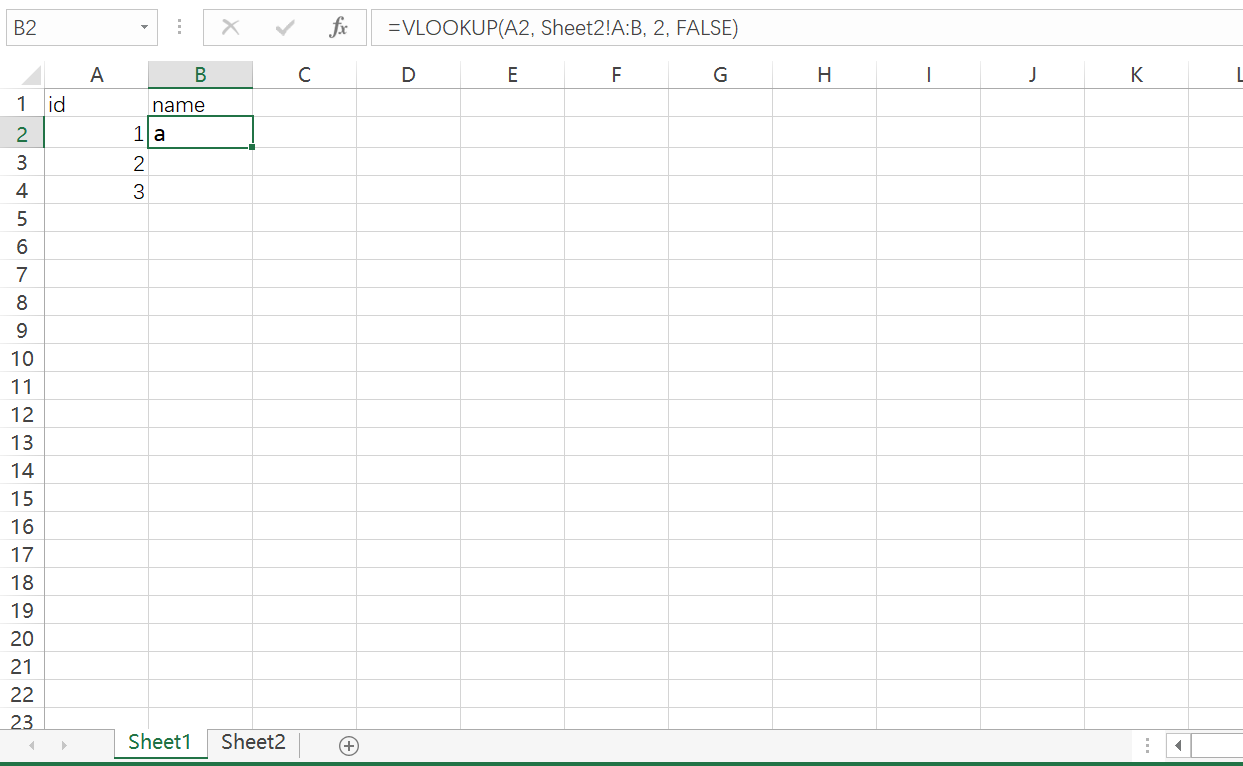
[Excel] vlookup函数
VLOOKUP用法 VLOOKUP(lookup_value, table_array, col_index_num, [range_lookup])其中: lookup_value是你要查找的值table_array是你要在其中进行查找的表格区域col_index_num是你要返回的在table_array中列索引号range_lookup是一个可选参数,用于指定…...
)
Python入门第5篇(爬虫相关)
目录 爬虫初步说明 html相关基础 urllib之读取网页内容 http相关基础 requests之webapi调用 爬虫初步说明 爬虫,一句话来说,即模拟浏览器爬取一些内容,如自动下载音乐、电影、图片这种的 具体可能是直接访问网页进行解析,也…...

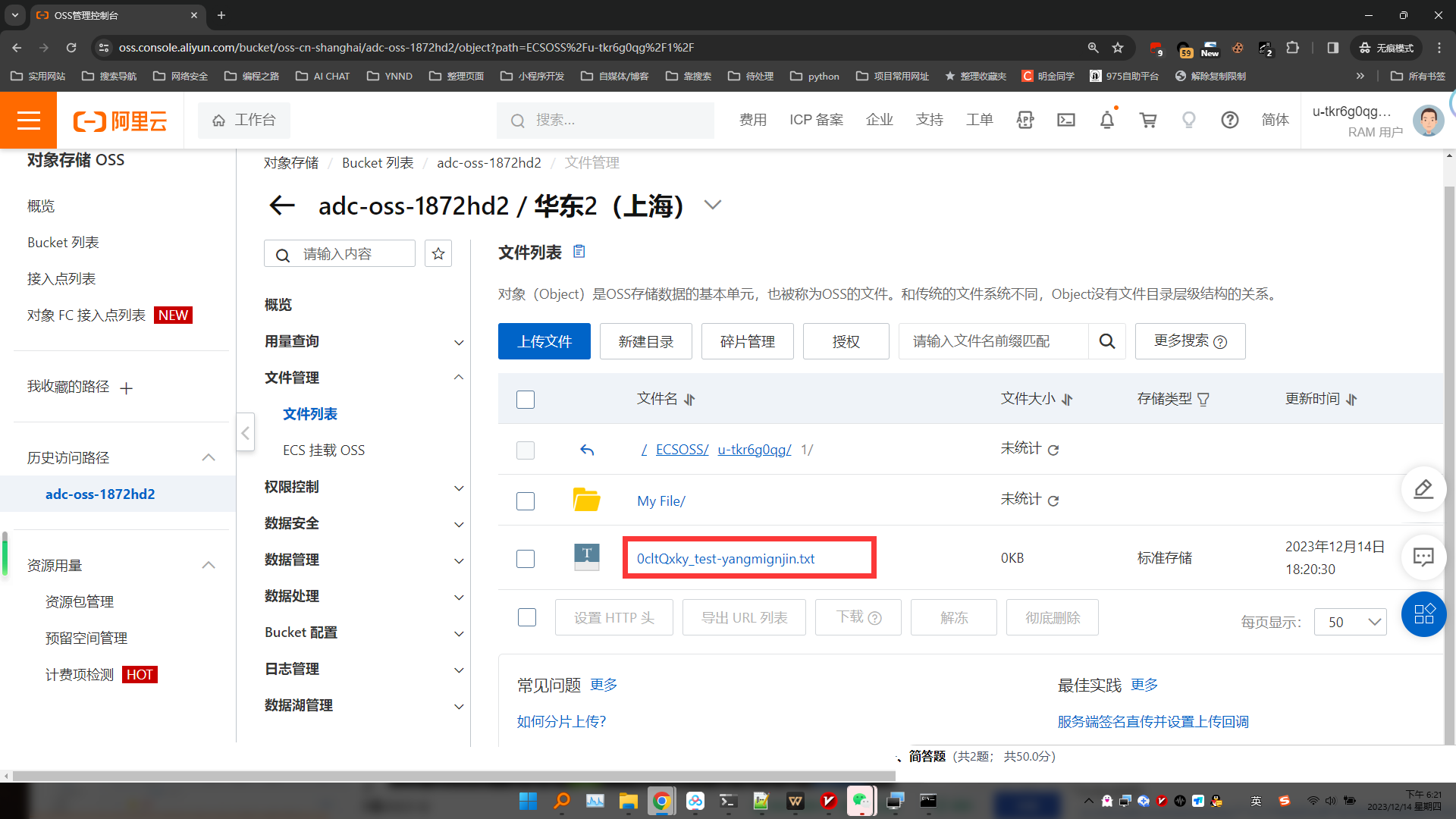
单元测试二(实验)-云计算2023.12-云南农业大学
1、实践系列课《深入浅出Docker应用》 https://developeraliyun.com/adc/scenarioSeries/713c370e605e4f1fa7be903b80a53556?spma2c6h.27088027.devcloud-scenarioSeriesList.13.5bb75b8aZHOM2w 容器镜像的制作实验要求 创建Dockerfile文件: FROM ubuntu:latest WORKDIR data…...

Axure动态面板的使用以及示例分享
目录 一. 什么是动态面板 二. 动态面板教程——以轮播图为例 2.1 创建动态面板 2.2 动态面板自适应大小 2.3 重复状态,将图片导入 2.4 添加交互事件——图片切换 2.5 效果展示 三. 多方式登录示例展示 四. 后台主界面左侧菜单栏示例展示 一. 什么是动态面板…...

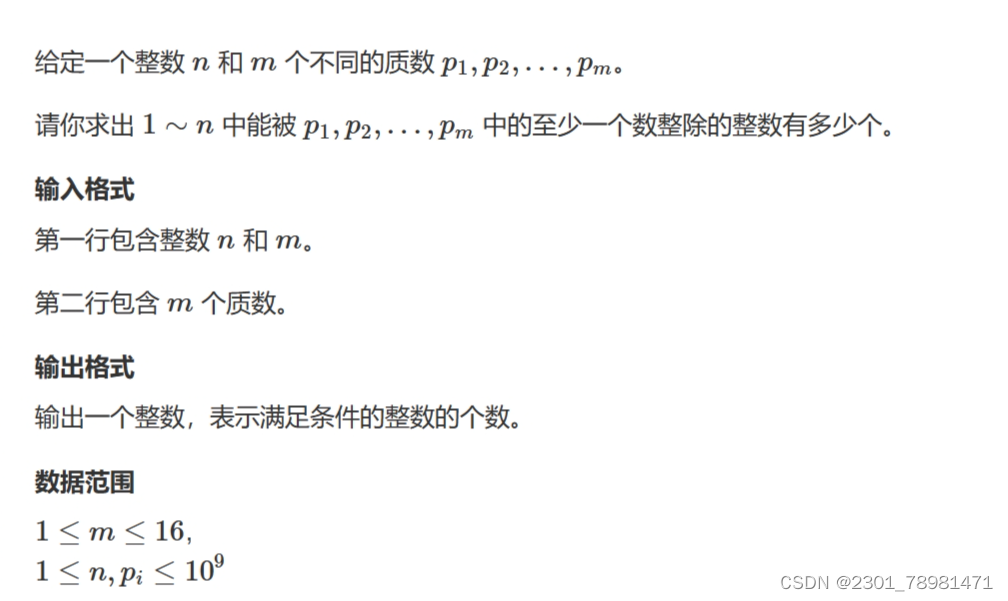
容斥原理的并
文章目录 简介AcWing 890. 能被整除的数思路解析CODE 简介 推荐题解:https://www.acwing.com/solution/content/126553/ 画了图,清晰易懂,懒得打字了。 总之就是以下公式: S S 1 S 2 S 3 − S 1 ∩ S 2 − S 1 ∩ S 3 − S 2 …...

JavaSE第7篇:封装
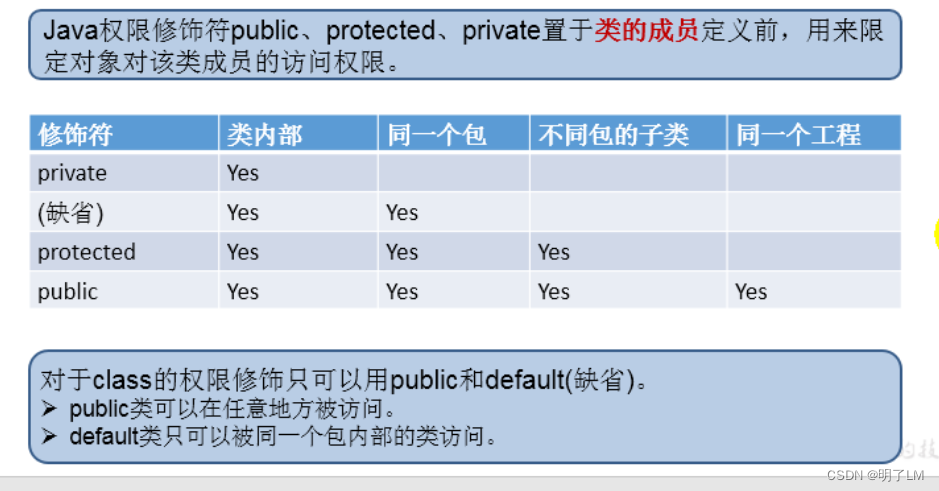
文章目录 一、封装1、好处:2、使用 二、四种权限修饰符三、构造器1、作用2、说明3、属性赋值的过程 一、封装 封装就是将类的属性私有化,提供公有的方法访问私有属性 不对外暴露打的私有的方法 单例模式 1、好处: 1.只能通过规定的方法来访问数据 2.隐藏类的实例细节,方便…...

mysql数据库相关知识【MYSQL】
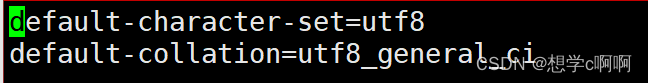
mysql数据库相关知识【MYSQL】 一. 库1.1 登录数据库管理系统1.2 什么是数据库1.2.1 mysqld与mysql 1.3 编码集和校验集1.3.1 什么是编码集和校验集1.3.2 查看库对应的编码集和校验集1.3.3 用指定的编码集和校验集 1.4 库的操作 一. 库 1.1 登录数据库管理系统 这个算是第一个…...

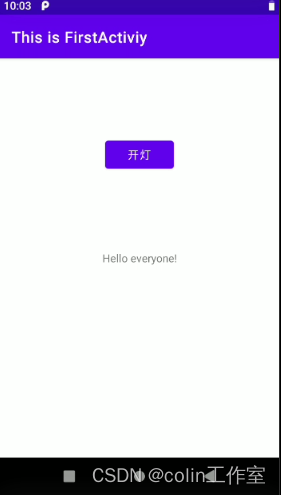
android studio 创建按钮项目
1)、新建一个empty activity项目,切换到project视图: 2)、修改app\src\main\res\layout\activity_main.xml文件,修改后如下: <?xml version"1.0" encoding"utf-8"?> <andr…...

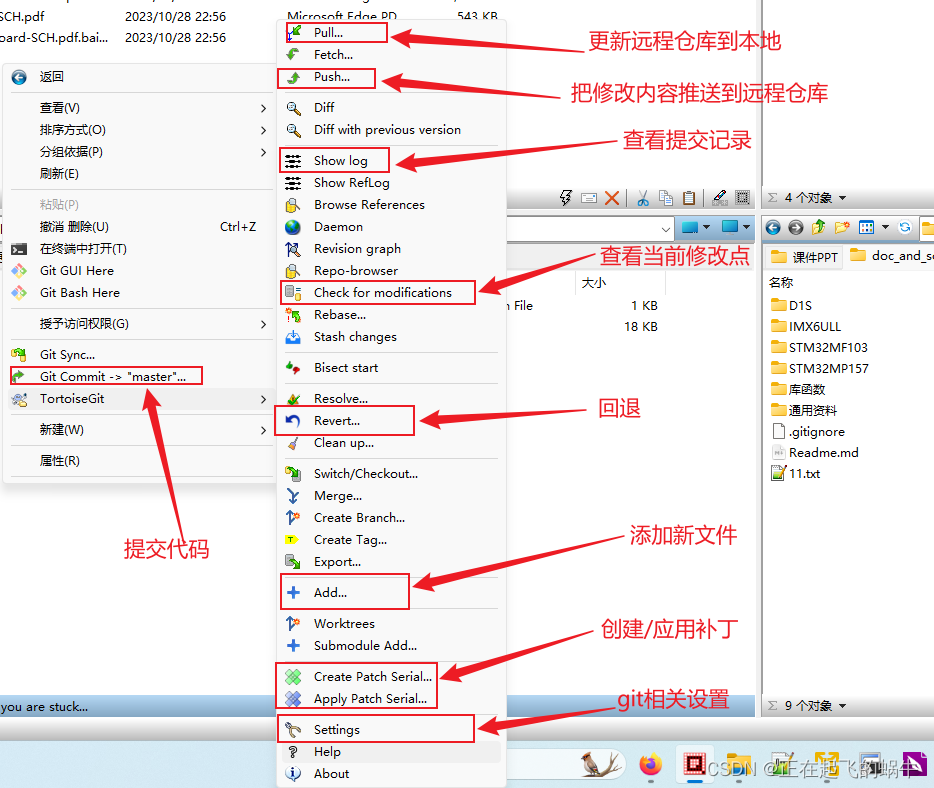
gitee提交代码步骤介绍(含git环境搭建)
1、gitee官网地址 https://gitee.com; 2、Windows中安装git环境 参考博客:《Windows中安装Git软件和TortoiseGit软件》; 3、设置用户名和密码 这里的用户名和密码就是登录gitee网站的用户名和密码如果设置错误,可以在Windows系统的“凭据管理…...

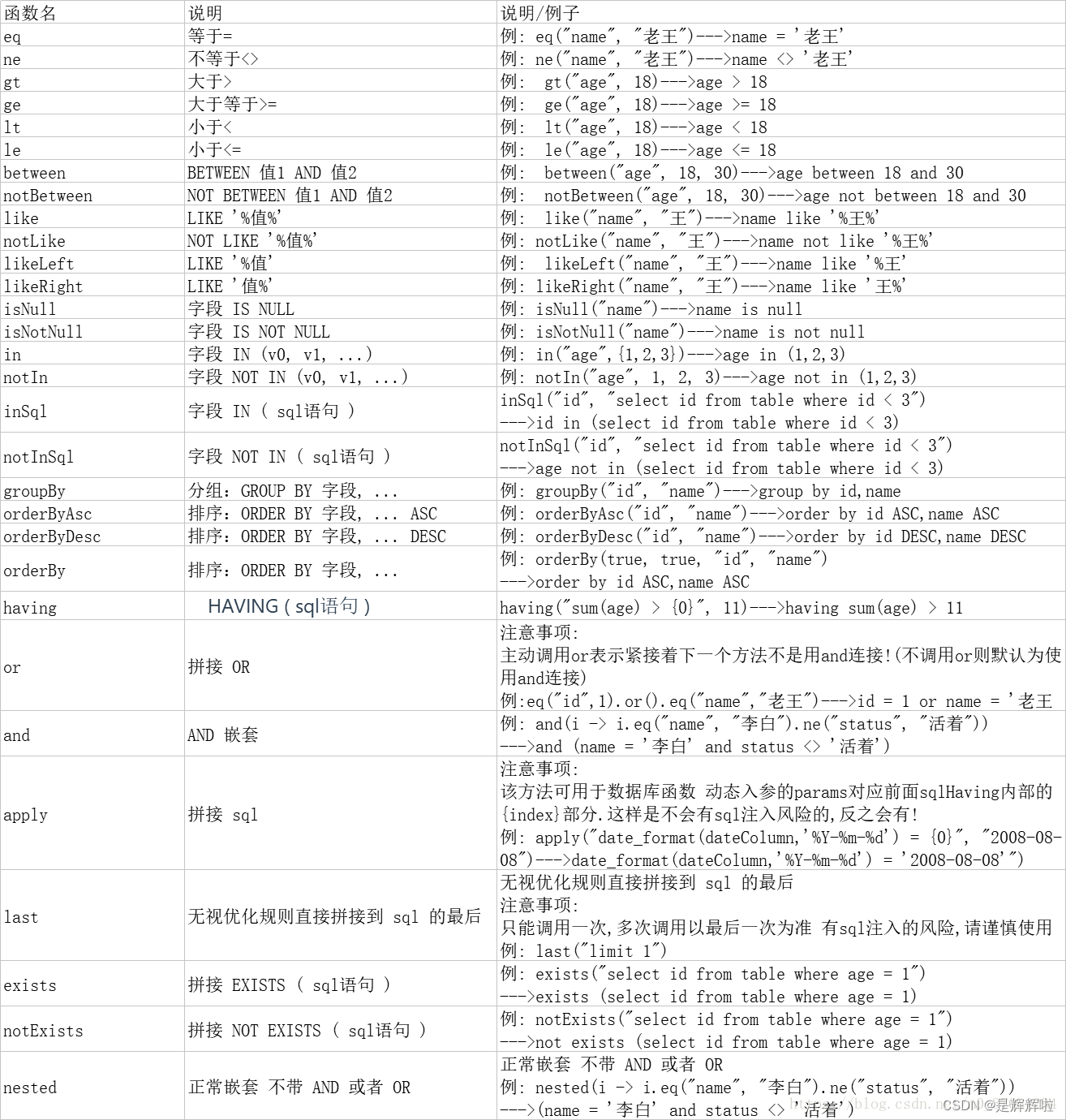
【MyBatis-Plus】常用的插件介绍(乐观锁、逻辑删除、分页)
🥳🥳Welcome Huihuis Code World ! !🥳🥳 接下来看看由辉辉所写的关于MyBatis-Plus的相关操作吧 目录 🥳🥳Welcome Huihuis Code World ! !🥳🥳 一.为什么要使用MyBatis-Plus中的插…...

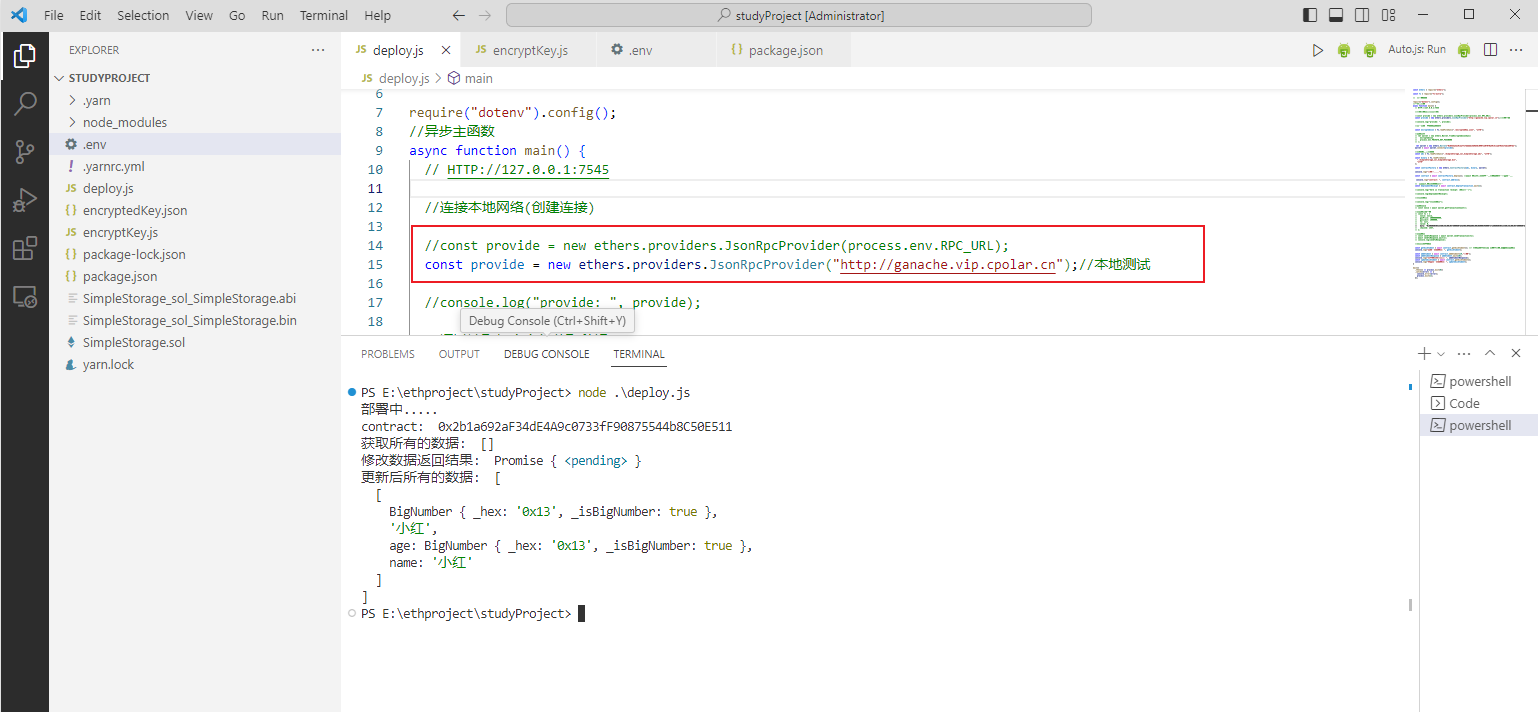
DApp测试网络Ganache本地部署并实现远程连接
文章目录 前言1. 安装Ganache2. 安装cpolar3. 创建公网地址4. 公网访问连接5. 固定公网地址 前言 Ganache 是DApp的测试网络,提供图形化界面,log日志等;智能合约部署时需要连接测试网络。 Ganache 是一个运行在本地测试的网络,通过结合cpol…...

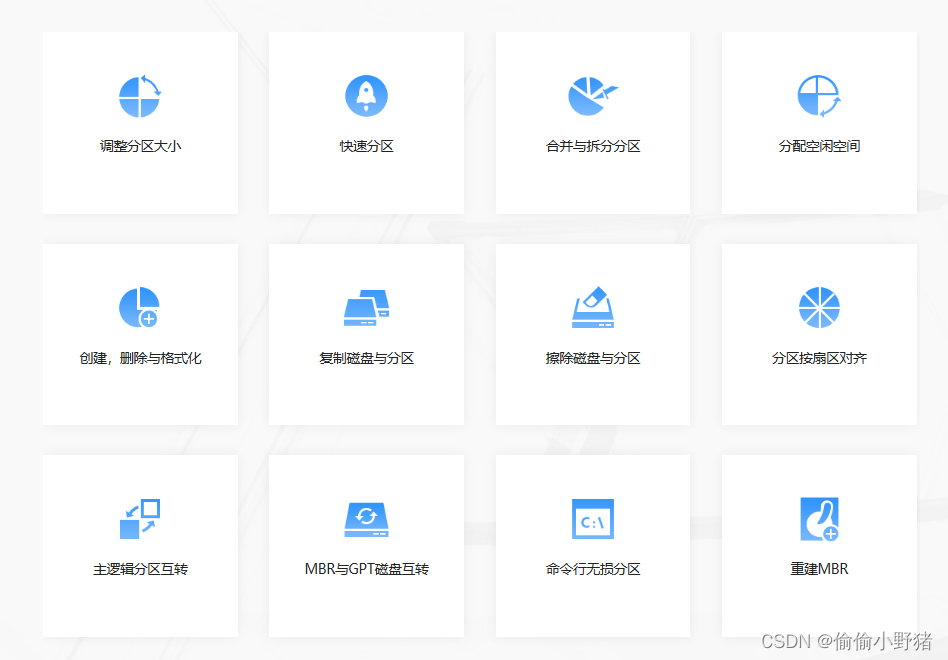
好用的硬盘分区工具,傲梅分区助手 V10.2
傲梅分区助手软件可以帮助用户在硬盘上创建、调整、合并、删除分区,以及管理磁盘空间等操作。它可以帮助你进行硬盘无损分区操作。 支持系统 目前这款软件支持 Windows 7、Windows 8、Windows 10、Windows 11 等个人系统,还支持 Windows 2012/2016/2019…...

【华为鸿蒙系统学习】- HarmonyOS4.0开发|自学篇
🌈个人主页: Aileen_0v0 🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法 💫个人格言:"没有罗马,那就自己创造罗马~" 目录 HarmonyOS 4.0 技术介绍: HarmonyOS三大特征: 1.实现硬件互助&#…...

Qt图像处理-Qt中配置OpenCV打开本地图片
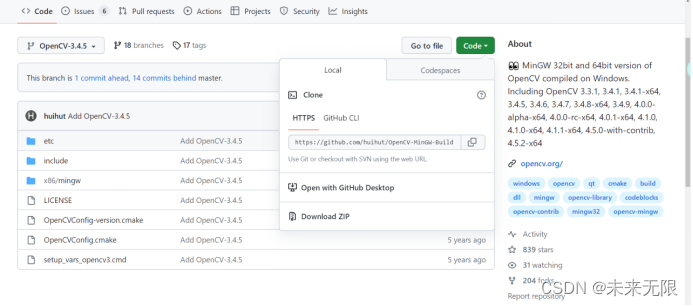
本文讲解Qt中配置OpenCV过程并用实例展示如何使用OpenCV打开图片(windows环境下) 一、下载OpenCv 本文使用版本OpenCV-MinGW-Build-OpenCV-3.4.5 下载地址: https://codeload.github.com/huihut/OpenCV-MinGW-Build/zip/refs/heads/OpenCV-3.4.5 点击Code-local-Downlo…...

HTML中RGB颜色表示法和RGBA颜色表示法
Hi i,m JinXiang ⭐ 前言 ⭐ 本篇文章主要介绍HTML中RGB颜色表示法和RGBA颜色表示法以及部分理论知识 🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁 🍉博主收将持续更新学习记录获,友友们有任何问题可以…...

Openwrt源码下载出现“The remote end hung up unexpected”
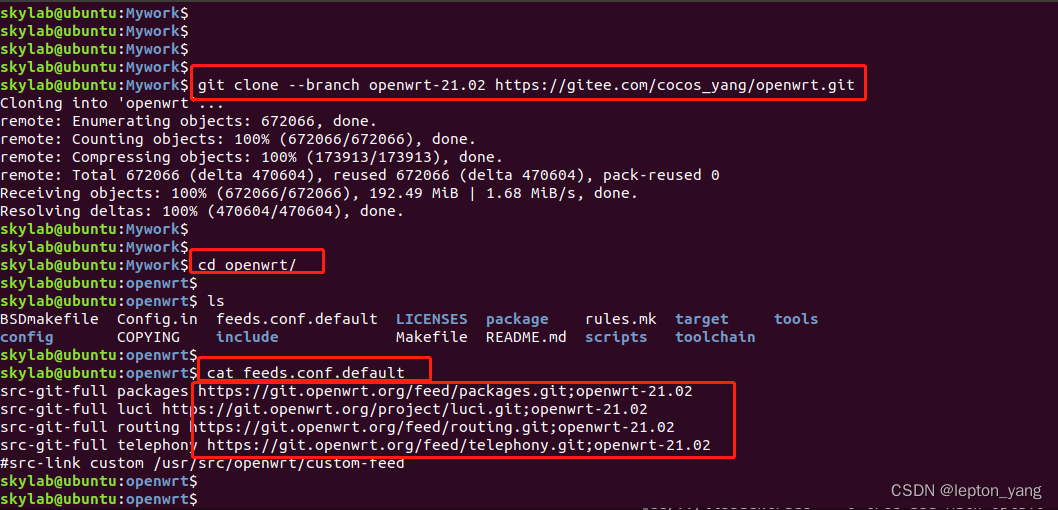
最近项目原因需要下载openwrt21.02版本源码,花费了很多时间,找到正确方法后,发现可以节省很多时间,记录下过程,方便自己,可能方便他人。 一.问题阐述 openwrt21.02下载链接如下: git clone -…...
Cron表达式方案实例详解)
Spring定时任务动态更改(增、删、改)Cron表达式方案实例详解
Spring定时任务动态更改(增、删、改)Cron表达式方案实例详解 最近在做一个需求,用户可以在平台上配置任务计划数据(就是任务的执行和描述的相关信息,包括任务参数、cron表达式),配置后…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...
