vue3的大致使用
<template><div class="login_wrap"><div class="form_wrap">
<!-- 账号输入-->
<el-form ref="formRef" :model="user" class="demo-dynamic" >
<!--prop要跟属性名称对应--><el-form-item prop="id" :rules="[ { required: true, message: '账号不能为空', trigger: 'blur',}, ]"><el-input style="height: 50px;font-size: 30px" v-model="user.id" ><template #prepend>账号</template></el-input></el-form-item>
<!--密码输入--><el-form-item prop="password" class="password-input" :rules="[ { required: true, message: '密码不能为空', trigger: 'blur',}, ]"><el-input type="password" style="height: 50px;font-size: 30px" v-model="user.password" ><template #prepend>密码</template></el-input></el-form-item>
<!-- 验证码--><el-form-item prop="identifyingcode.inputverificationcodenumber" :rules="[ { required: true, message: '验证码不能为空', trigger: 'blur',}, ]"><el-input style="height: 50px;font-size: 30px" v-model="user.identifyingcode.inputverificationcodenumber" ><template #prepend>验证码</template></el-input></el-form-item><el-form-item><div style="font-size: 30px"> 用户角色:</div><el-select v-model="user.role"><el-optionv-for="item in option.role":key="item":label="item":value="item"/></el-select></el-form-item><canvas class='code' ref="codeimg" @click="codetrigger"></canvas></el-form><el-button type="primary" style="width: 100px;height: 40px" @click='lgintrigger' class="login-btn">登录</el-button></div></div><div class="information">作者:甘世涛<br/>版权所有 违者必究<br/>前端框架:vue <br/> 后端框架springboot</div>
</template><script>import {useRouter} from "vue-router";import {useStore} from "vuex";import {get,post} from "@/util/service";import { reactive, onMounted, ref, toRefs } from 'vue'import { ElMessage} from 'element-plus'export default {setup(){ const router=useRouter()const store=useStore()const codeimg = ref(null)//获取div对象 ref属性为codeimg的对象 这个对象是验证码let userrole=""const data = reactive ({option:{role:['管理员','教师','学生']},user:{//用户id:"",//用户账号password:"",//用户密码role:"",//用户角色identifyingcode: {//验证码pool: 'ABCDEFGHIJKLMNOPQRSTUVWXYZ1234567890', // 随机生成A-F 1-9的验证码// pool: 'ABCDEFGHIJKLMNOPQRSTUVWXYZ1234567890', // 字符串width: 360,height: 200,verificationcodenumber: "",/*随机生成的验证码*/inputverificationcodenumber:""/*键盘输入的验证码*/}},shishi:"",})onMounted(() => {//初始化函数data.user.identifyingcode.verificationcodenumber = draw() // 初始化绘制图片验证码})const codetrigger = () => {data.user.identifyingcode.verificationcodenumber = draw() // 点击图片重新绘制}// 随机数const randomNum = (min, max) => {return parseInt(Math.random() * (max - min) + min)}const randomColor = (min, max) => { // 随机颜色const r = randomNum(min, max)const g = randomNum(min, max)const b = randomNum(min, max)return `rgb(${r},${g},${b})`}const draw = () => {// 绘制图片const ctx = codeimg.value.getContext('2d')// 3.填充背景颜色,背景颜色要浅一点ctx.fillStyle = randomColor(180, 230) // 填充颜色颜色不要太深ctx.fillRect(0, 0, data.user.identifyingcode.width, data.user.identifyingcode.height)// 填充的位置let verificationcodenumber = ''//存储四个验证码for (let i = 0; i < 4; i++) { // 4.随机产生字符串,并且随机旋转const text = data.user.identifyingcode.pool[randomNum(0, data.user.identifyingcode.pool.length)] // 随机的四个字verificationcodenumber += textconst fontSize = randomNum(100, 200) // 随机的字体大小const deg = randomNum(-30, 30) // 字体随机的旋转角度ctx.font = fontSize + 'px SimSun'//宋体ctx.textBaseline = 'top'ctx.fillStyle = randomColor(80, 150)/* 用来保存Canvas的状态。save之后,可以调用Canvas的平移、放缩、旋转、错切、裁剪等操作。restore:用来恢复Canvas之前保存的状态。防止save后对Canvas执行的操作对后续的绘制有影响。*/ctx.save()ctx.translate(60 * i + 15, 15)//平移ctx.rotate((deg * Math.PI) / 180)//旋转ctx.fillText(text, -15 + 5, -15)//填充文本ctx.restore()}// 5.随机产生5条干扰线,干扰线的颜色要浅一点for (let i = 0; i < 5; i++) {ctx.beginPath()ctx.moveTo(randomNum(0, data.user.identifyingcode.width), randomNum(0, data.user.identifyingcode.height))ctx.lineTo(randomNum(0, data.user.identifyingcode.width), randomNum(0, data.user.identifyingcode.height))ctx.strokeStyle = randomColor(180, 230)ctx.closePath()ctx.stroke()}// 6.随机产生40个干扰的小点for (let i = 0; i < 40; i++) {ctx.beginPath()ctx.arc(randomNum(0, data.user.identifyingcode.width), randomNum(0, data.user.identifyingcode.height), 1, 0, 2 * Math.PI)ctx.closePath()ctx.fillStyle = randomColor(150, 200)ctx.fill()}return verificationcodenumber}onMounted( async () => {})const lgintrigger=async () => {if (data.user.role === "" && data.user.accountnumber === "" || data.user.password === "" || data.user.identifyingcode.inputverificationcodenumber === "") {ElMessage.error("输入信息不能为空")return}if (data.user.identifyingcode.inputverificationcodenumber !== data.user.identifyingcode.verificationcodenumber) {ElMessage.error("验证码不正确")return}let flag;localStorage.setItem('userrole', data.user.role)//当前用户角色localStorage.setItem('id', data.user.id)//当前用户角色var formdata = new FormData()formdata.append("id", data.user.id)formdata.append("password", data.user.password)if (data.user.role === "管理员") {await post("/admin/login", formdata).then(res => {if (res) {localStorage.setItem('userrole', data.user.role)//当前用户角色router.push('/home')} else {alert("不存在该账号和密码")}})} else if (data.user.role === "教师") {await post("/teacher/login", formdata).then(res => {if (res) {localStorage.setItem('id', data.user.id)//当前用户编号localStorage.setItem('userrole', data.user.role)//当前用户角色router.push('/home')} else {alert("不存在该账号和密码")}})} else {await post("/student/login", formdata).then(res => {if (res) {localStorage.setItem('id', data.user.id)//当前用户编号localStorage.setItem('userrole', data.user.role)//当前用户角色router.push('/home')} else {alert("不存在该账号和密码")}})}}return{...toRefs(data),lgintrigger,codeimg,codetrigger}//}}</script><style scoped>
.login_wrap{width: 100%;height: 80vh;background: rgb(0,186,255,100);background-image: url("../assets/shouye.png");/*position: relative;*/
}.information{width: 100%;height: 80vh;background: rgb(0,100,255,100);font-size: 30px;text-align: center;
}
/*这个是包括登录还有验证码一系列的框*/
.form_wrap{width: 500px;height: 380px;position: fixed;top:50%;left: 50%;transform: translate(-50%,-50%);background: #fff;padding:10px 10px;/*子组件内部变距*/border-radius: 5px;border-radius: 7%;}
.form_wrap button{}
.form_wrap el-input{height: 900px;
}
/*这个是登录按钮*/
.login-btn
{ position: fixed;display: block;margin: 0px auto;top:80%;left:40%;
}/*这个是角色选择 角色的名称 有三种 admin student teacher*/
#rolename
{position: fixed;top:4%;left: 10%;}/*}*/
/*鼠标移动到验证码显示一个手*/
.code {cursor: pointer;width: 160px;height: 50px;
}
</style>
vue3启动

dev代表启动的环境
相关文章:

vue3的大致使用
<template><div class"login_wrap"><div class"form_wrap"> <!-- 账号输入--> <el-form ref"formRef" :model"user" class"demo-dynamic" > <!--prop要跟属性名称对应-->…...

什么是计算机网络?计算机网络基础知识
1.网络的组成部分:由主机,路由器,交换机等组成 2.网络结构:网络的网络 3.信息交换方式:电路交换和分组交换 4.网络分层:分清职责,物理层,链路层,网络层,运…...

【机器学习 | 假设检验系列】假设检验系列—卡方检验(详细案例,数学公式原理推导),最常被忽视得假设检验确定不来看看?
🤵♂️ 个人主页: AI_magician 📡主页地址: 作者简介:CSDN内容合伙人,全栈领域优质创作者。 👨💻景愿:旨在于能和更多的热爱计算机的伙伴一起成长!!&…...

RealBasicVSR高清处理视频
autodl做了镜像:高清RealBasicVSR 首先在剪映将视频剪好导出,最多是720像素的,不然后面超分的时候会爆显存。剪映视频也最好是双数帧数结尾的,不然超分的时候单数图片会报错->RuntimeError: non-empty 3D or 4D input tensor …...

晚期食管癌肿瘤治疗线程分类
文章目录 1、肿瘤治疗的线数1.1 基础概念1.2 线程定义1.3 如何计算治疗线数 2 食管癌治疗指南2.1 食管癌诊疗指南2.1 CSCO 本文前半部分主要来源于参考文件1,其余部分来源于官方指南。无原创内容,全部为摘要。 1、肿瘤治疗的线数 1.1 基础概念 抗肿瘤药…...

高效营销系统集成:百度营销的API无代码解决方案,提升电商与广告效率
百度营销API连接:构建无代码开发的高效集成体系 在数字营销的高速发展时代,企业追求的是快速响应市场的能力以及提高用户运营的效率。百度营销API连接正是为此而生,它通过无代码开发的方式,实现了电商平台、营销系统和CRM的一站式…...

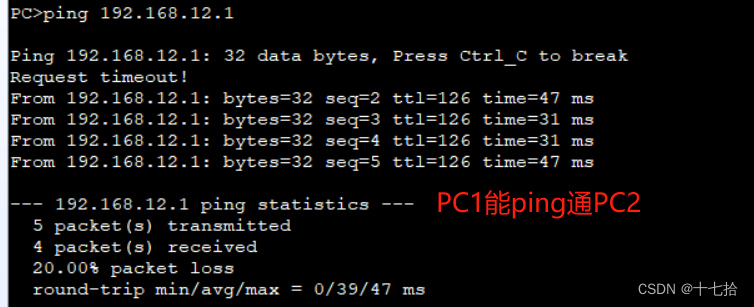
网络基础(十一):VRRP原理与配置
目录 前言: 1、VRRP的基本概述 2、VRRP的基本原理 2.1VRRP的基本结构 2.2设备类型 2.3状态机 2.4VRRP路由器的抢占功能 2.5VRRP路由器的优先级 2.6VRRP工作原理 2.7主备路由器的工作内容 3、VRRP的基本配置 3.1配置主路由器和备用路由器 3.2配置PC1与P…...

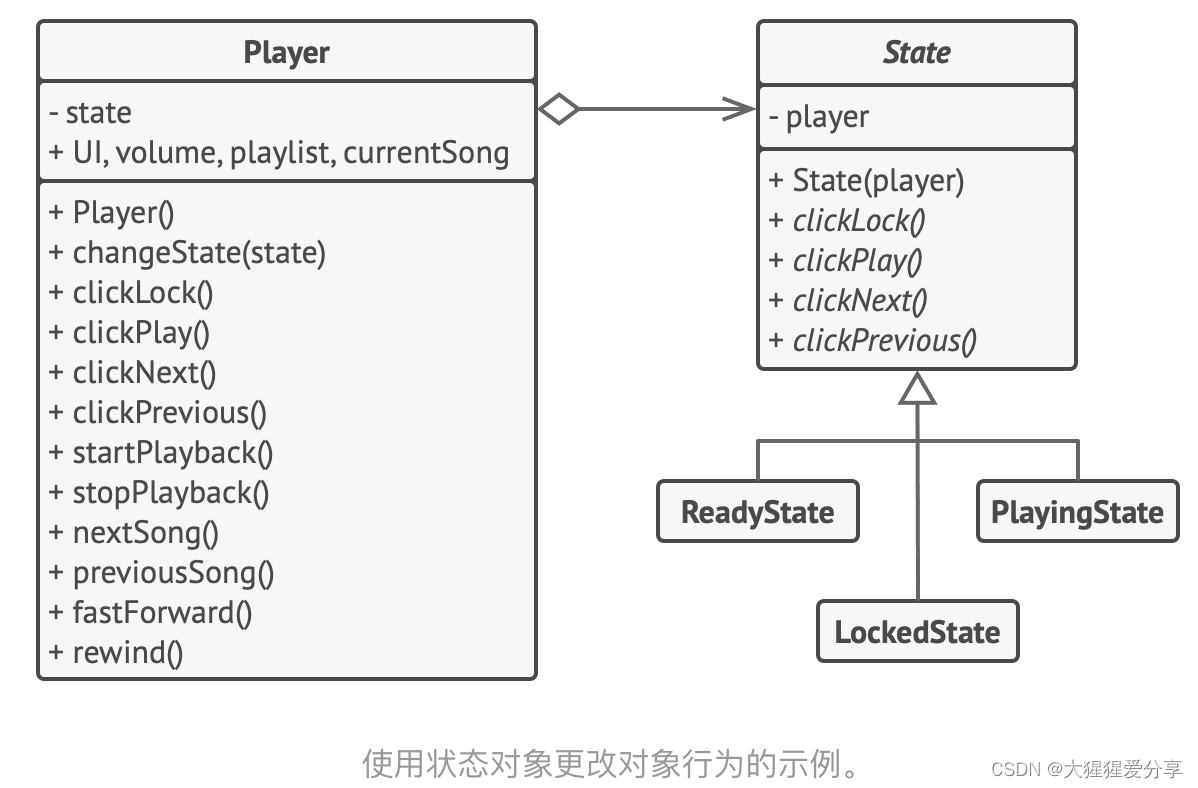
设计模式——状态模式
引言 状态模式是一种行为设计模式, 让你能在一个对象的内部状态变化时改变其行为, 使其看上去就像改变了自身所属的类一样。 问题 状态模式与有限状态机 的概念紧密相关。 其主要思想是程序在任意时刻仅可处于几种有限的状态中。 在任何一个特定状态中…...

2020-XNUCA babyv8
做的第一道存在指针压缩机制的V8题,通过小越界写修改length构造大越界读写,然后利用arraybuffer的backing store构造任意地址写,利用wasm rwx段地址的特点以及堆空间的分布,搜索到rwx段的具体地址,然后利用任意地址写将…...

货物数据处理pandas版
1求和 from openpyxl import load_workbook import pandas as pddef print_hi(name):# Use a breakpoint in the code line below to debug your script.print(fHi, {name}) # Press CtrlF8 to toggle the breakpoint.# Press the green button in the gutter to run the scr…...

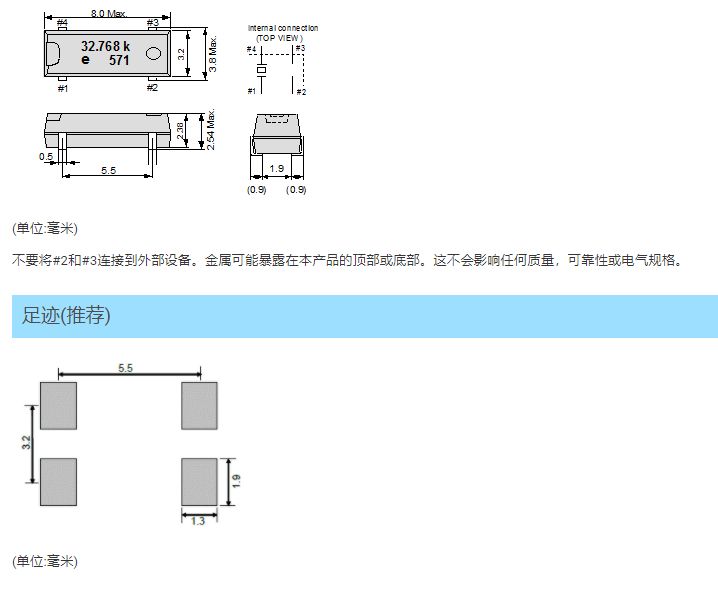
MC-30A (32.768 kHz用于汽车应用的晶体单元)
MC-30A 32.768 kHz用于汽车应用的晶体,车规晶振中的热销型号之一。该款石英晶体谐振器,可以在-40 to 85 C的温度内稳定工作,能满足起动振动的要求。同时满足AEC-Q200无源元件质量标准认证,满足汽车仪表系统的所有要求。 频率范围…...

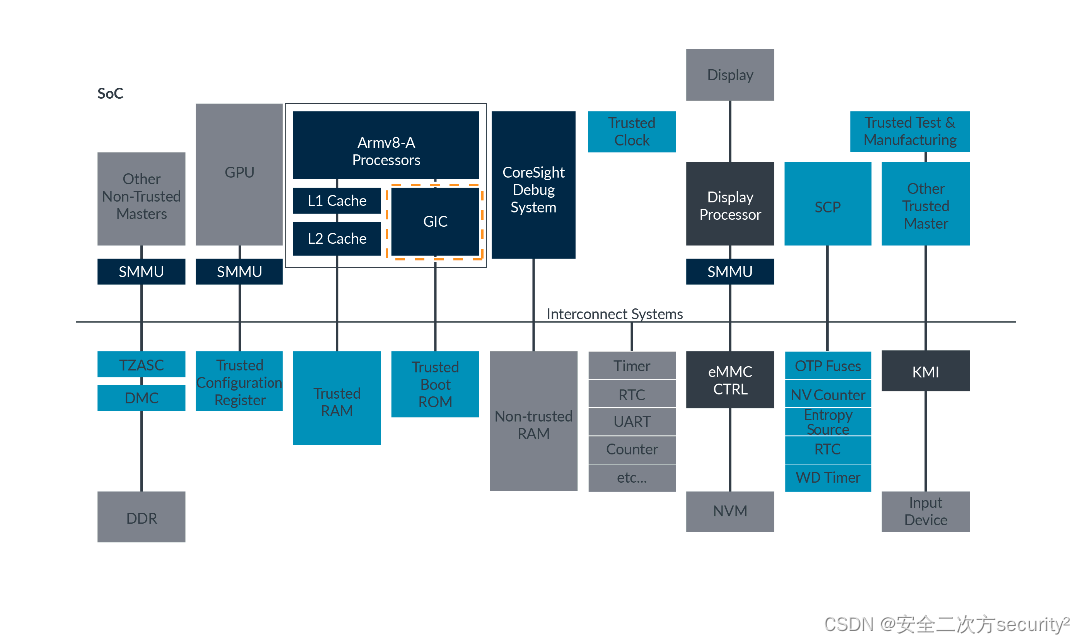
TrustZone之其他设备及可信基础系统架构
一、其他设备 最后,我们将查看系统中的其他设备,如下图所示: 我们的示例TrustZone启用的系统包括一些尚未涵盖的设备,但我们需要这些设备来构建一个实际的系统。 • 一次性可编程存储器(OTP)或保险丝 这些是一旦写入就无法更改的存储器。与每个芯片上都包含相同…...

自由编程学习资源:free-programming-books
最近,我发现了一个在GitHub上备受欢迎的项目,它为程序员和编程爱好者提供了丰富、免费且高质量的学习资料,这就是"free-programming-books"。目前,这个项目在GitHub上已经有305k的star,显示出它在开发者社区…...

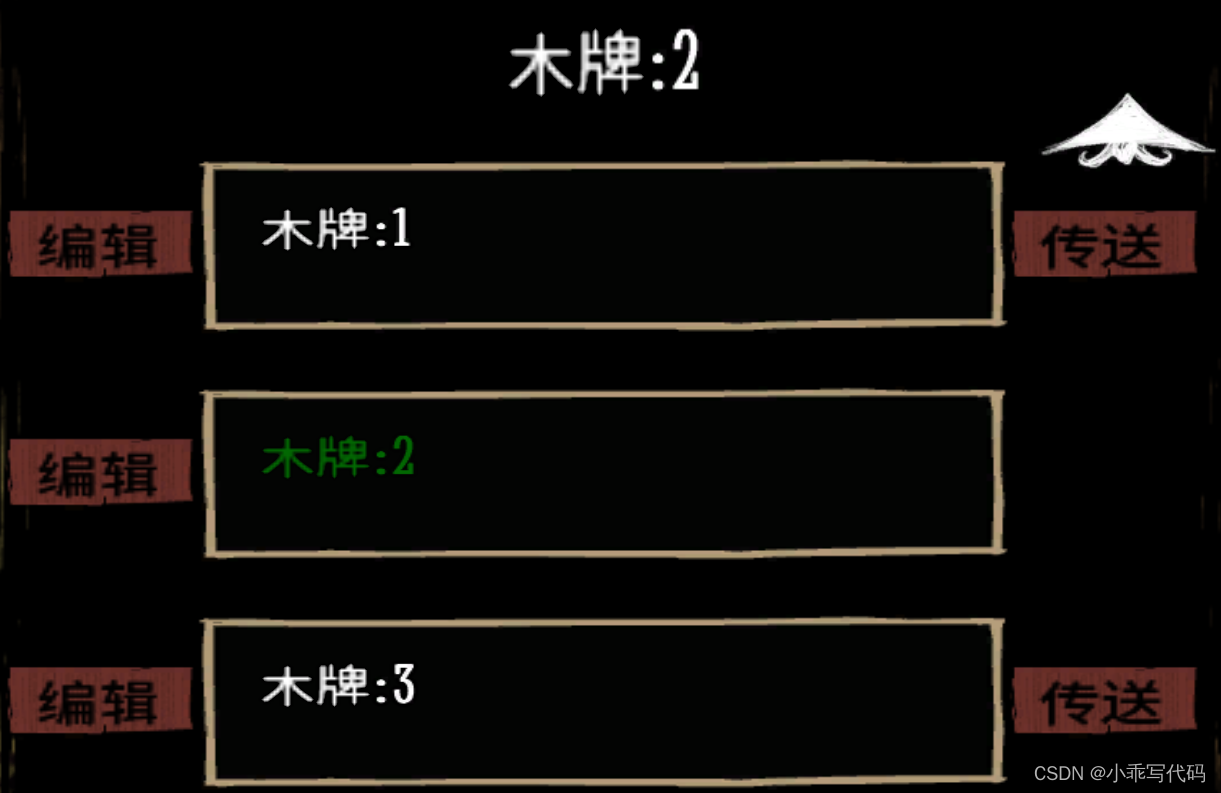
饥荒Mod 开发(十三):木牌传送
饥荒Mod 开发(十二):一键制作 饥荒Mod 开发(十四):制作屏幕弹窗 一键传送源码 饥荒的地图很大,跑地图太耗费时间和饥饿值,如果大部分时间都在跑图真的是很无聊,所以需要有一个能够传送的功能,不仅可以快速…...

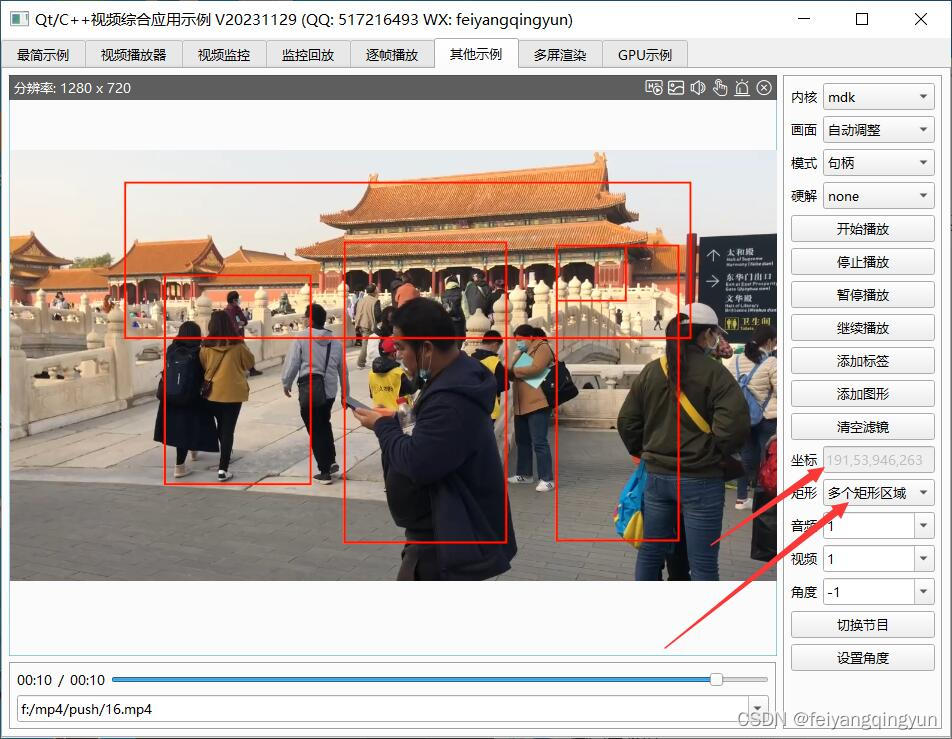
Qt/C++音视频开发60-坐标拾取/按下鼠标获取矩形区域/转换到视频源真实坐标
一、前言 通过在通道画面上拾取鼠标按下的坐标,然后鼠标移动,直到松开,根据松开的坐标和按下的坐标,绘制一个矩形区域,作为热点或者需要电子放大的区域,拿到这个坐标区域,用途非常多࿰…...

Java实现订单超时未支付自动取消的8种方法总结
Java实现订单超时未支付自动取消的8种方法总结 定时轮询 数据库定时轮询方式,实现思路比较简单。启动一个定时任务,每隔一定时间扫描订单表,查询到超时订单就取消。优点:实现简单。缺点:轮询时间间隔不好确定&#x…...

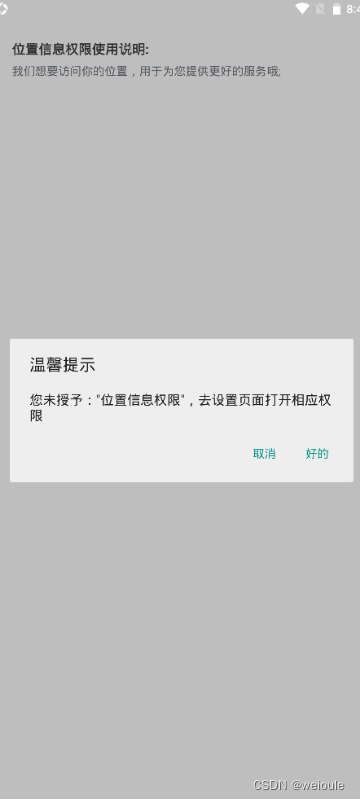
android动态权限申请并展示权限使用说明
# ExplainPermissions 动态权限申请并展示权限使用说明 随着工信部对APP的一系列整治,现在用户对于APP在使用时动态申请的权限是比较敏感的,为了更好的用户体验,我们可以在权限动态申请的时候一并向用户展示所需要申请权限的使用说明。这样用…...

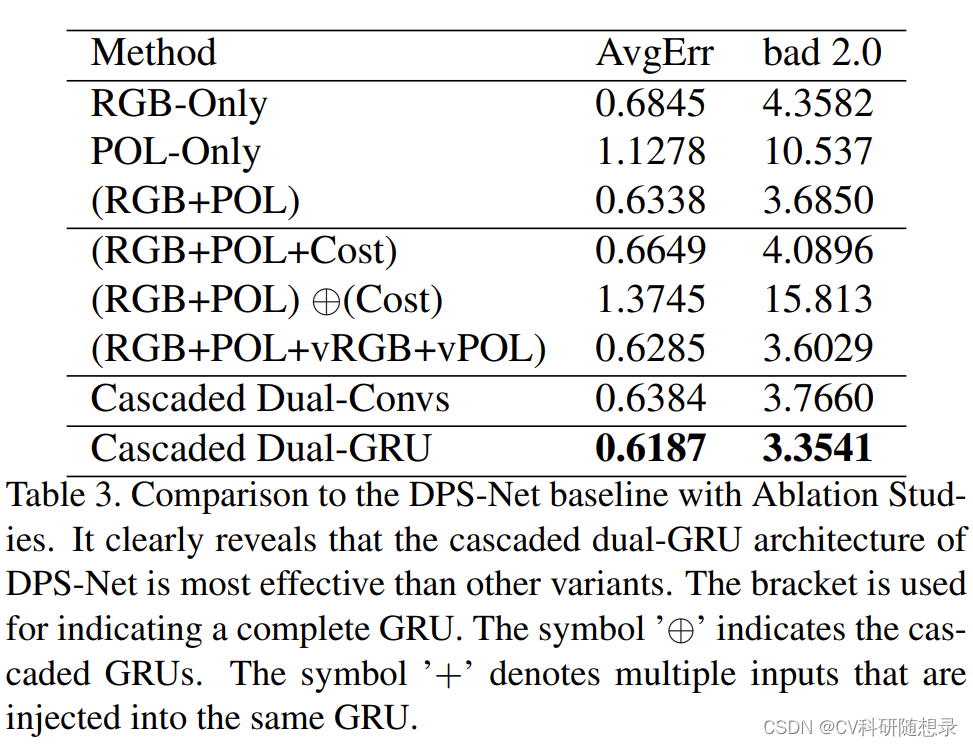
论文阅读《DPS-Net: Deep Polarimetric Stereo Depth Estimation》
论文地址:https://openaccess.thecvf.com/content/ICCV2023/html/Tian_DPS-Net_Deep_Polarimetric_Stereo_Depth_Estimation_ICCV_2023_paper.html 概述 立体匹配模型难以处理无纹理场景的匹配,现有的方法通常假设物体表面是光滑的,或者光照是…...

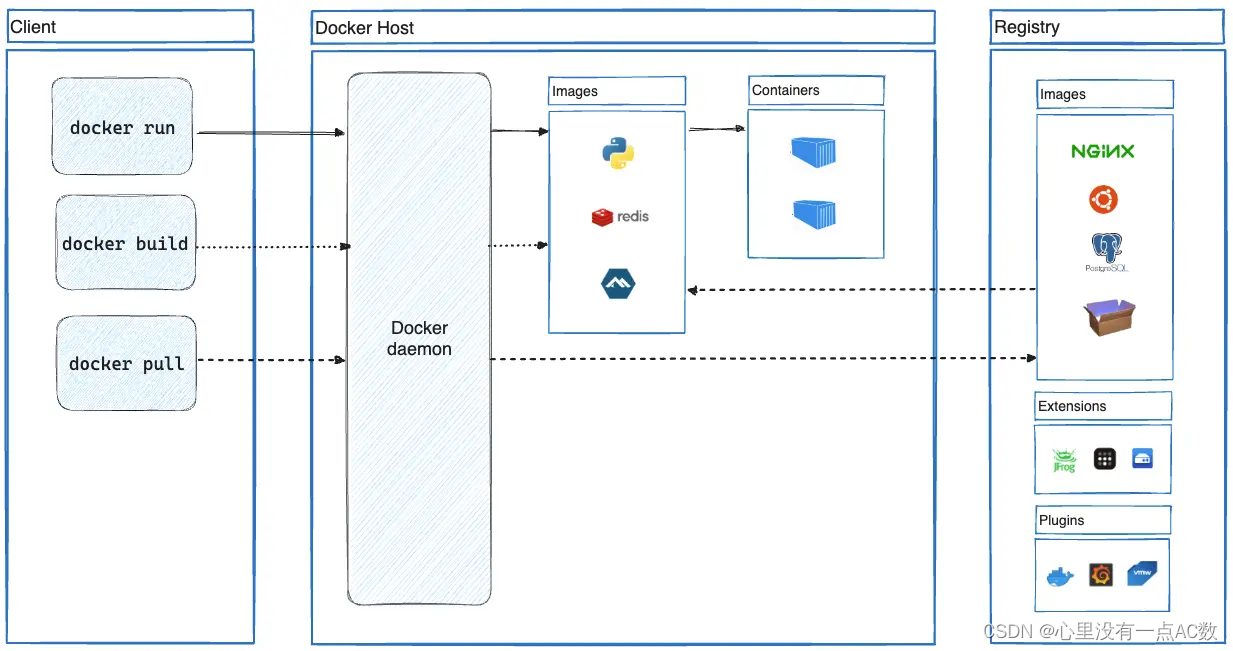
docker文档转译1
写在最前面 本文主要是转译docker官方文档。主题是Docker overview,这里是链接 Docker概述 Docker是一个用于开发、发布和运行应用程序的开放平台。Docker使你能够将应用程序与基础设施分离,从而可以快速交付软件。你可以使用相同的方法像管理应用程序…...

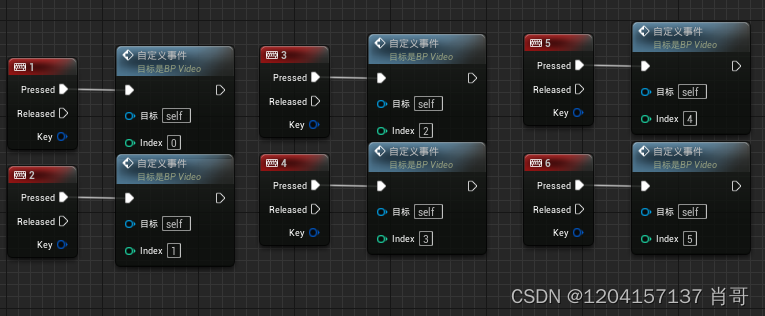
UE4 图片环形轮播 蓝图
【需求】 图片环形轮播 任意图片之间相互切换 切换图片所需时间均为1s 两个图片之间切换使用就近原则 播放丝滑无闪跳 【Actor的组成】 每个图片的轴心都在原点 【蓝图节点】...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...
