【移动端表格组件】uniapp简单实现H5,小程序,APP多端兼容表格功能,复制即用,简单易懂【详细注释版本】
前言:
由于最近需要做移动端的项目
有个pc端的后台系统里面需要移一部分页面过来
而里面就有很多的表格,我就开始惯例网上先找前人栽的树,我好乘凉
然后找了一圈发现,不管是主流的移动端ui库或者网上自己写的帖子,或者uniapp的插件网站
都没有看到符合我要求的表格,然后如果要改别人的源码那我看代码都要看很久,好切有些还奇奇怪怪的bug不兼容
可能是别人使用了某些组件和插件之类的。导致我很多设置不生效。没错,我也改过别人的源码了,后来放弃了。
所以我就直接手写了一个简单的表格展示组件,配上一些我需要的功能。可以先用着了。
重点是我是原生的标签写的,不是引入一大堆的插件之类的,uniapp可以直接用。
想修改源码也简单。我都注释好了
效果图
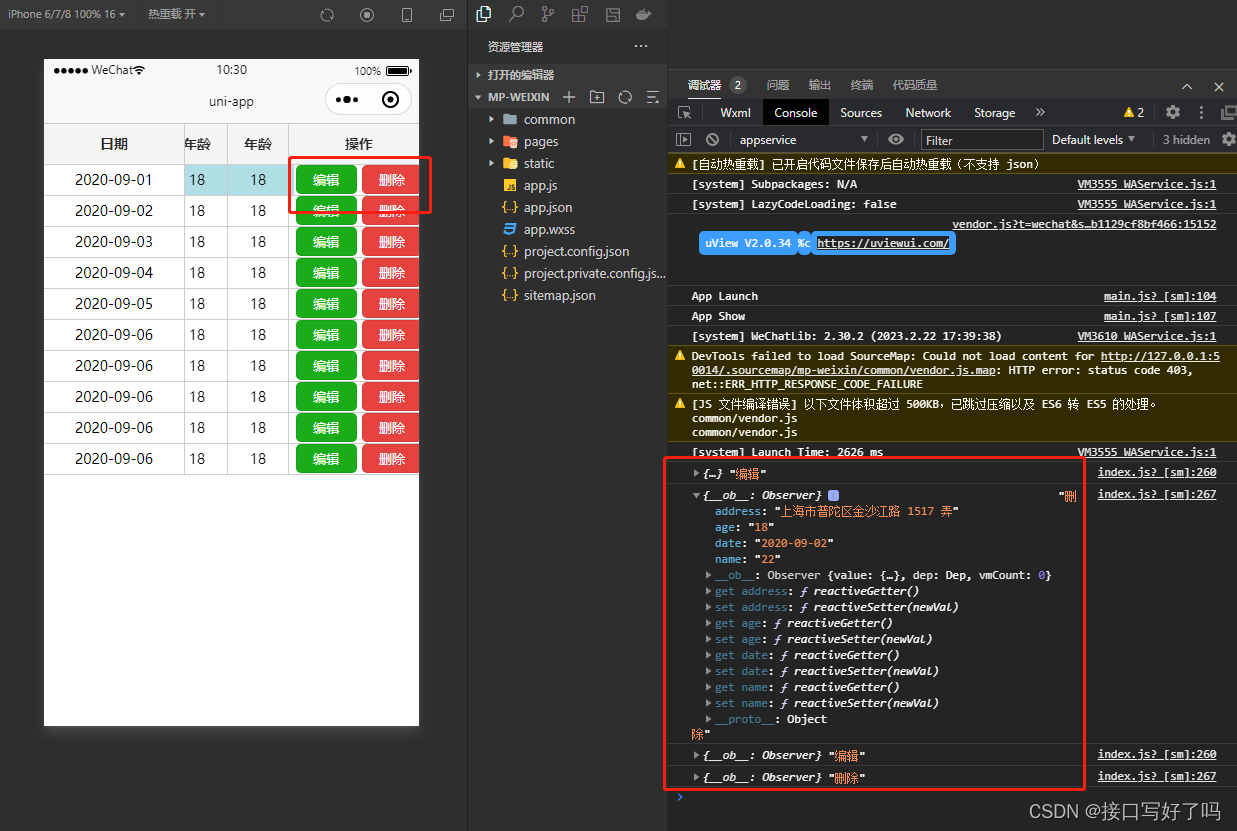
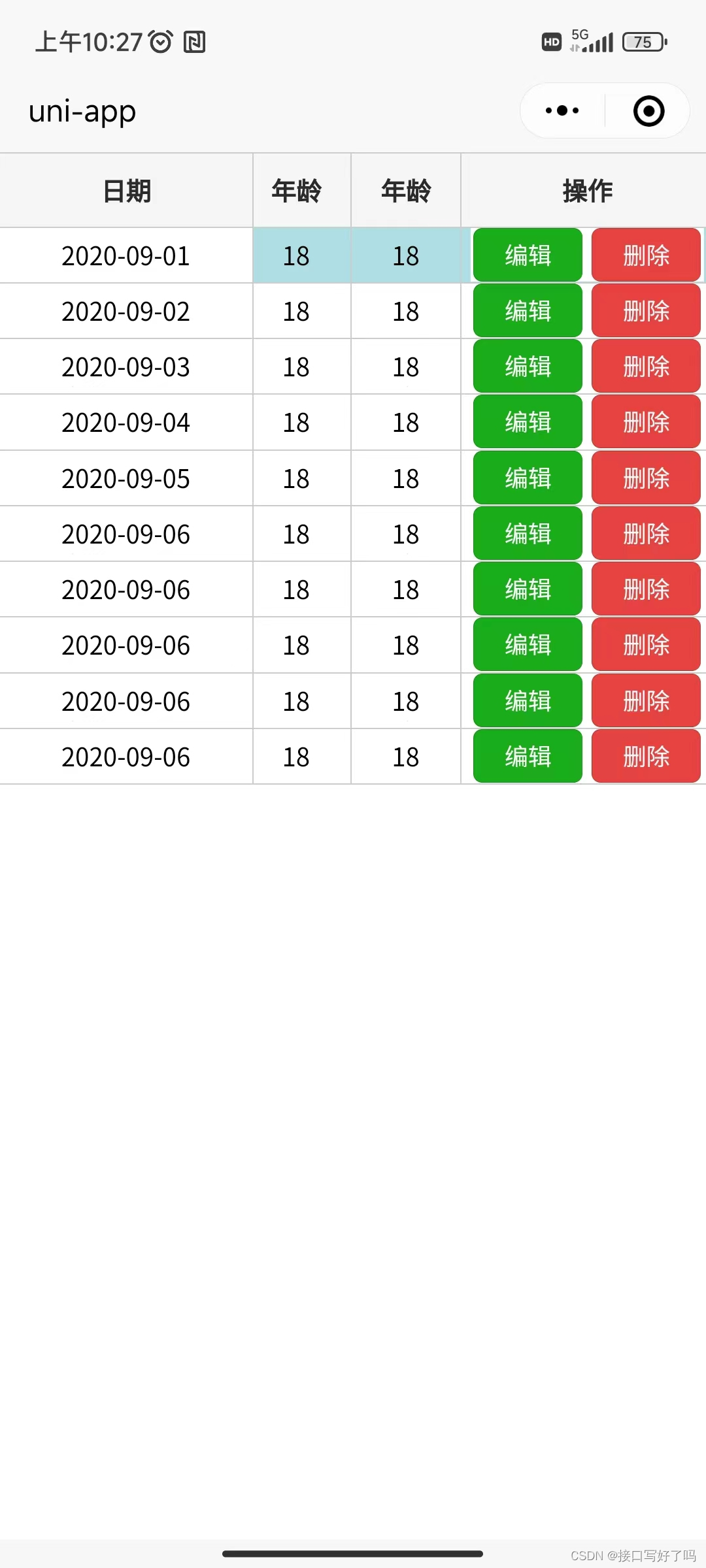
小程序页面兼容,可以看到点击按钮之后会拿到对应行的数据

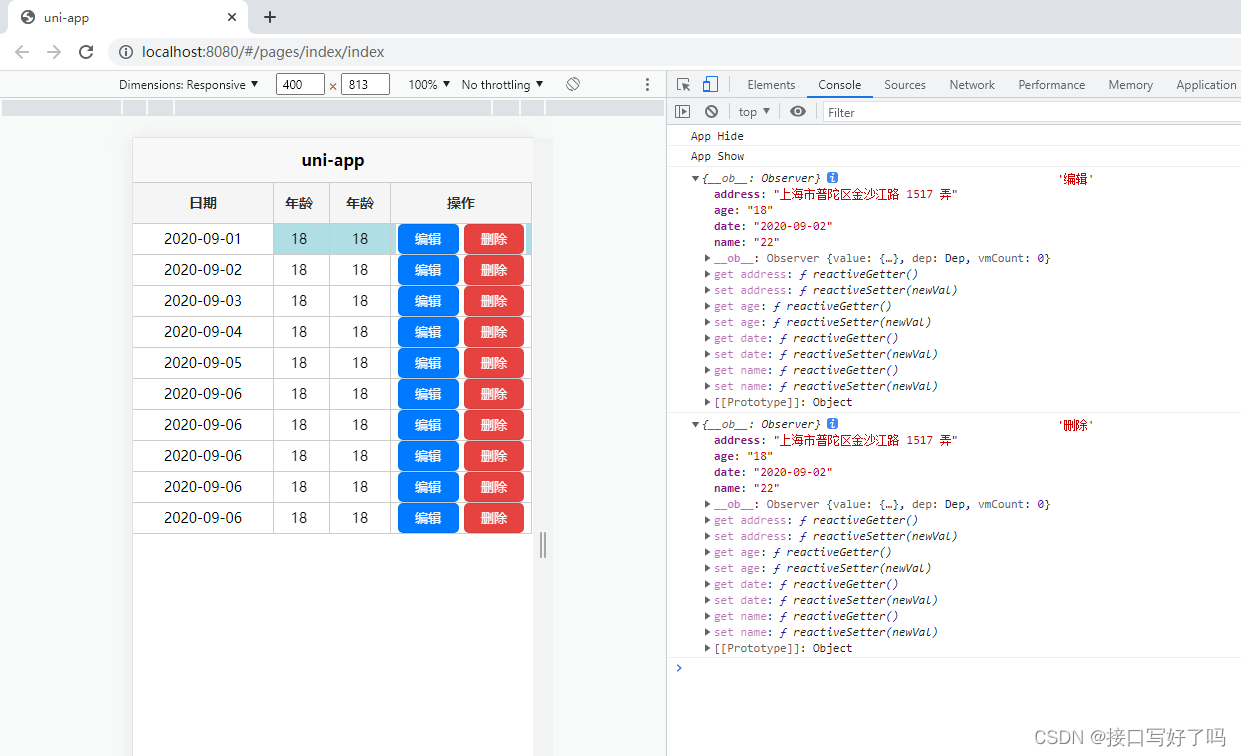
H5页面的,也是一样兼容的可能,也能拿到数据

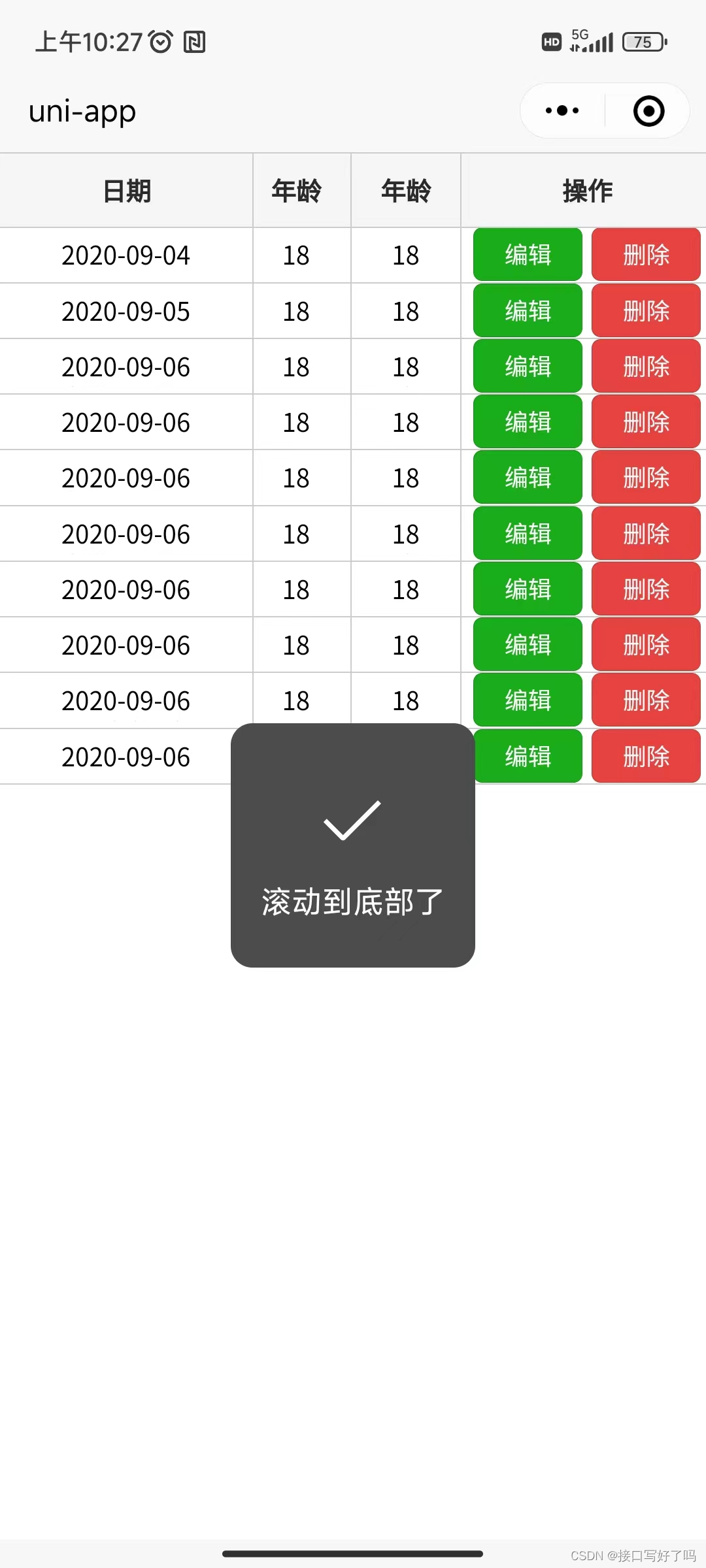
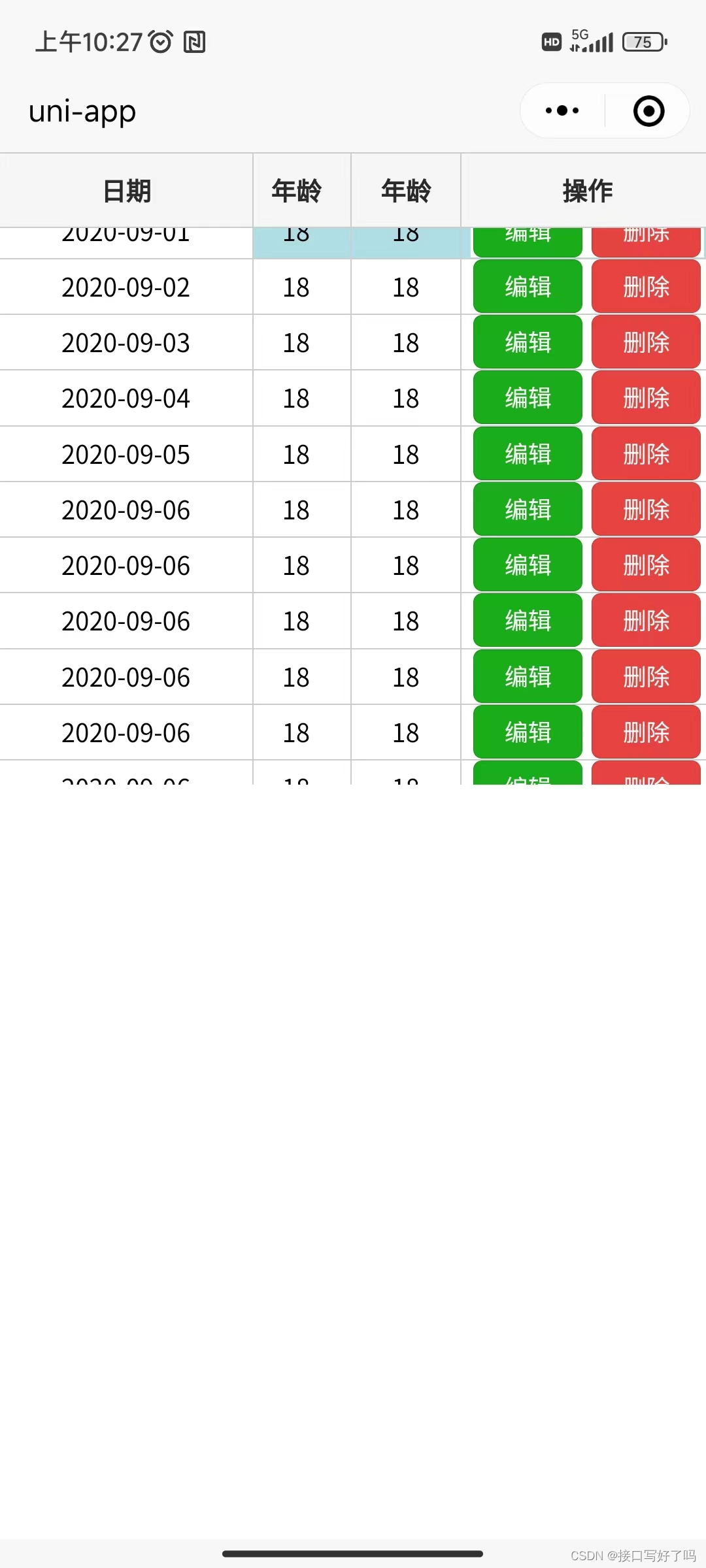
移动端,手机预览效果,展示了数据和点击生效,滚动到底部可以触发方法,可以在这里写加载第二页表格的方法




功能:
1,数据展示:只需要往组件内传入表头和列表数据就能展示,列表数据和elementul的表格一样。表头要自己配置
2,固定表头:上滚动的时候表头会定位在上面不动
3,固定列:表头内配置属性,可以让这一列固定左边不动。目前只能固定一列
4,行底纹:就是给一行的单元格加上背景色,需要在tabledata列表中添加一个字段bgcolor就可以了
5,列底纹:同上,区别是在表头内添加一个字段bgcolor
6,单元格文字颜色改变:这是我们项目的要求,需要拿到每个单元格的数据和指标对比大小来标红。这里在父组件就可以配置
7,操作列:表头添加操作列,key给edit就会出现一个编辑和删除的列。不写就没有这一列。点击按钮会触发父组件的方法
8,滚动到底部:滚动到底部会触发父组件方法。可以做业务操作,比如拿第二页的表格
9,自动列宽:根据表格内单元格内容的宽度来动态赋值几个宽度,宽度是提前定义好的。由于表头和表体需要宽度一致,所以提前设置几个档次的固定宽度。具体使用是自动根据表体或者表头哪一个长,用哪一个的宽。保证数据的展示完全。当数据过长的时候会自动隐藏并省略号显示。这里我就没有加其他的功能了,后期可以自行更改,把这个文字加一个组件包裹,就是点击可以显示全部文字的弹框那个。
引入组件
uniapp可以直接使用,整体就引入了一个组件,uniapp带有的scroll-view组件。需要去uniapp文档内引入一下,直接插件市场下载一下就好了
代码:
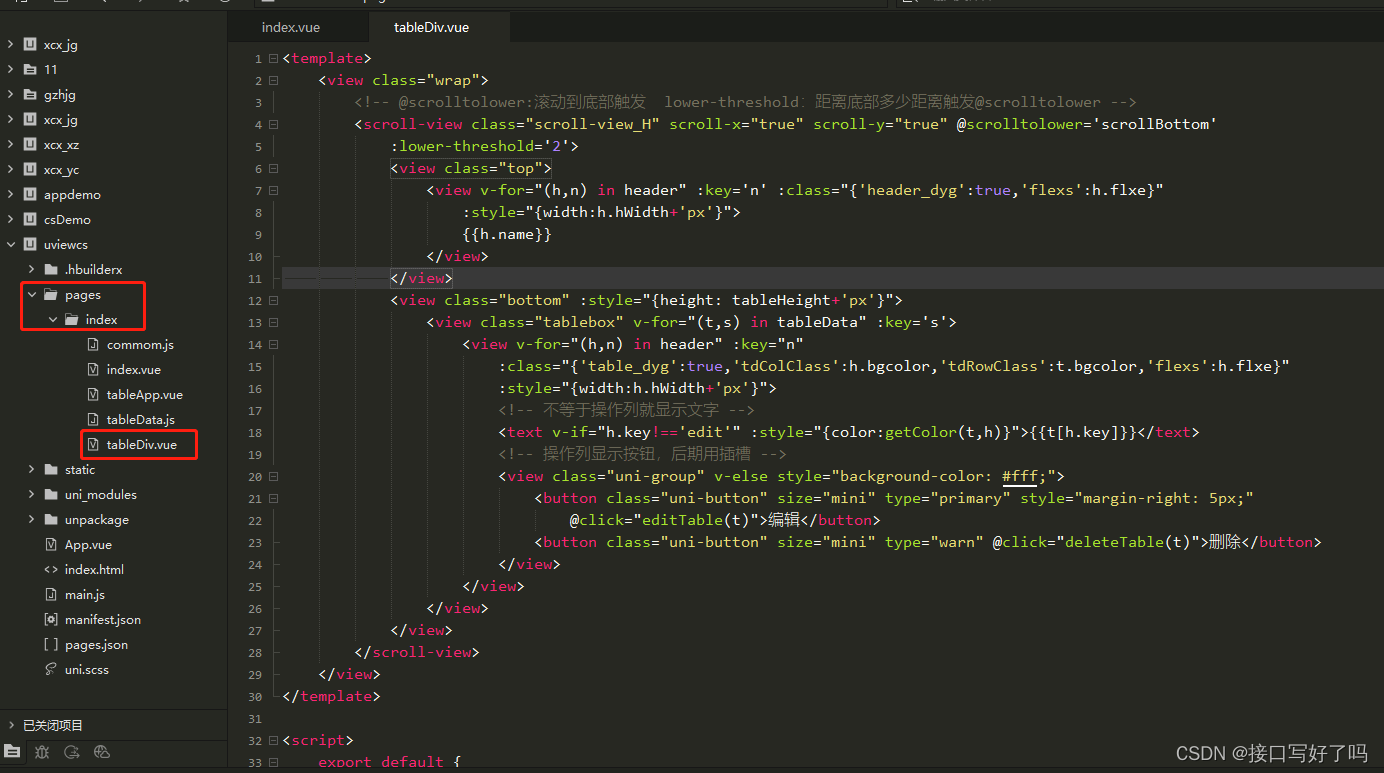
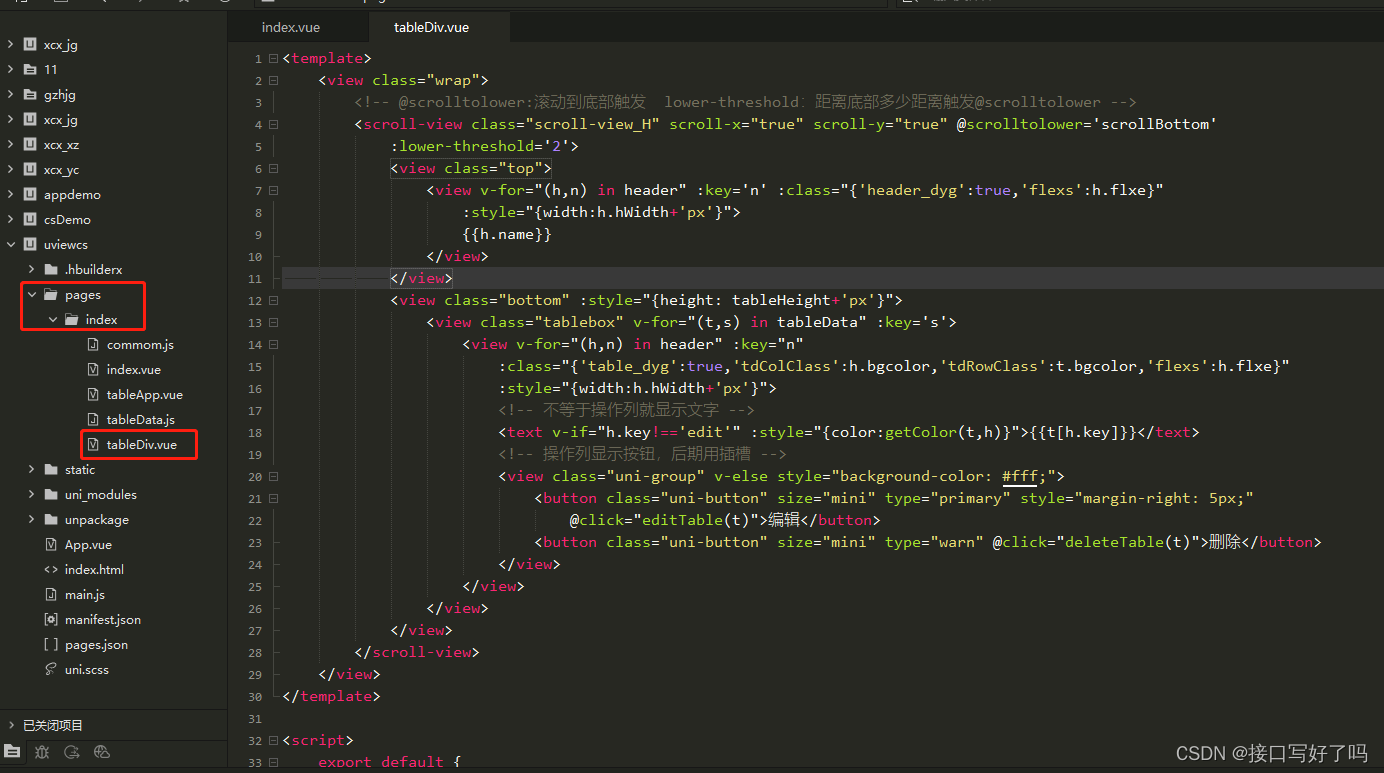
组件部分:
写一个tableDiv的vue文件,当然名字随便你换

然后把代码复制进去。
<template><view class="wrap"><!-- @scrolltolower:滚动到底部触发 lower-threshold:距离底部多少距离触发@scrolltolower --><scroll-view class="scroll-view_H" scroll-x="true" scroll-y="true" @scrolltolower='scrollBottom':lower-threshold='2'><view class="top"><view v-for="(h,n) in header" :key='n' :class="{'header_dyg':true,'flexs':h.flxe}":style="{width:h.hWidth+'px'}">{{h.name}}</view></view><view class="bottom" :style="{height: tableHeight+'px'}"><view class="tablebox" v-for="(t,s) in tableData" :key='s'><view v-for="(h,n) in header" :key="n":class="{'table_dyg':true,'tdColClass':h.bgcolor,'tdRowClass':t.bgcolor,'flexs':h.flxe}":style="{width:h.hWidth+'px'}"><!-- 不等于操作列就显示文字 --><text v-if="h.key!=='edit'" :style="{color:getColor(t,h)}">{{t[h.key]}}</text><!-- 操作列显示按钮,后期用插槽 --><view class="uni-group" v-else style="background-color: #fff;"><button class="uni-button" size="mini" type="primary" style="margin-right: 5px;"@click="editTable(t)">编辑</button><button class="uni-button" size="mini" type="warn" @click="deleteTable(t)">删除</button></view></view></view></view></scroll-view></view>
</template><script>export default {props: {data: {type: Array,required: true,default: function() {return [];}},head: {type: Array,required: true,default: function() {return [];}},tableHeight: {required: true,type: [Number, String],default: function() {return 0;}}},data() {return {//表体tableData: [],//表头header: []}},onLoad() {},created() {this.tableData = this.data //列表this.header = this.head //表头this.tableWidth() //计算列宽},methods: {// 滚动到底部,调用父组件方法scrollBottom(e) {// 滚动到底部才触发,滚动到右边不触发if (e.detail.direction == "bottom") {this.$emit('scrollBottom')}},// 颜色对比getColor(row, col) {let color = 'black'// 传值给父组件,通过父组件的方法内计算判断当前单元格数据是否需要标红,然后通过回调函数,返回一个color值来渲染this.$emit('getTextColor', row, col, val => {color = val})return color},// 修改按钮editTable(val) {this.$emit('getEdit', val)},// 删除按钮deleteTable(val) {this.$emit('getDelete', val)},// 计算单元格宽度tableWidth() {this.header.forEach((head, index) => {let hw = head.name.length //表头单元格宽度let dw = 0 //列表单元格宽度this.tableData.forEach(data => {// 如果是操作列,就直接给十个字符长度,也就是列宽自动150,不是操作列的统一看字符串长度决定宽度let a = (head.key == 'edit' ? '1234567891' : data[head.key].toString())let tw = (head.key == 'edit' ? 10 : a.length)// 这里每次循环找出更大的数赋值,确保dw中是表体单元格这一列中最大宽度,根据最大宽度来判断单元格显示if (dw < tw) {dw = tw}})// 表体单元格内容宽度小于表头内容时,以表头的宽度为主。根据表头的字符长度来区分宽度if (dw <= hw) {if (hw <= 3) {head['hWidth'] = 50} else if (hw <= 5) {head['hWidth'] = 80} else {head['hWidth'] = 130}} else {// 表体内容宽度大于表头内容宽度时,以表体宽度为主。根据表头的字符长度来区分宽度if (dw <= 3) {head['hWidth'] = 50} else if (dw <= 5) {head['hWidth'] = 80} else {head['hWidth'] = 130}}})}}}
</script><style lang="scss">.wrap {width: 100%;}// 表头.top {display: flex;position: sticky; //表头向上滚动时固定住top: 0;width: 750px; //左右滚动时不会把固定的表头滚动走z-index: 100; //滑动时表头不被覆盖.header_dyg {height: 40px;text-align: center;line-height: 40px;border-top: 1px solid #ccc;border-right: 1px solid #ccc;border-bottom: 1px solid #ccc;padding: 0 5px;background-color: #f5f5f6;font-size: 14px;font-weight: bold;color: #2b2b2b;flex-shrink: 0;}// 列定位固定单元格.flexs {position: sticky;left: 0;background-color: #f5f5f6;z-index: 10;}}// 表格列表.bottom {width: 750px;.tablebox {display: flex;font-size: 14px;.table_dyg {height: 30px;text-align: center;line-height: 30px;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;border-right: 1px solid #ccc;border-bottom: 1px solid #ccc;padding: 0 5px;flex-shrink: 0;}// 列定位固定单元格.flexs {position: sticky;left: 0;background-color: #fff;z-index: 10;}}}// 列的颜色.tdColClass {background-color: #d9edf7;}// 行的颜色.tdRowClass {background-color: #afdfe4;}
</style>然后父组件引入子组件使用
<template><view class="box"><!-- 表格组件:参数解释:@getTextColor:调用方法判断数据后返回对比颜色,可以改变单元格文字的颜色 --><!-- @getEdit:点击表格中编辑按钮会触发的方法 @getDelete:点击表格中删除按钮会触发的方法 @scrollBottom:滚动到底部时触发--><!-- data:列表数据,格式和elementul表格一样,head:表头数据,格式[{name:'列名',key:'对应列表的key',bgcolor:1代表这一列添加背景色,flxe:1代表这一列固定}],tableHeight:表格表体高度 --><tableDiv @scrollBottom='scrollBottom' @getTextColor='getRedText' @getEdit='editTable' @getDelete='deleteTable' :data='tableData' :head='header' :tableHeight='310'></tableDiv></view>
</template><script>import tableDiv from './tableDiv.vue'export default {components: {tableDiv},data() {return {//表体tableData: [{"date": "2020-09-01","name": "11","address": "上海市普陀区金沙江路 1518 弄","age": "18",bgcolor: 1}, {"date": "2020-09-02","name": "22","address": "上海市普陀区金沙江路 1517 弄","age": "18"}, {"date": "2020-09-03","name": "33","address": "上海市普陀区金沙江路 1519 弄","age": "18"}, {"date": "2020-09-04","name": "44","address": "上海市普陀区金沙江路 1516 弄","age": "18"}, {"date": "2020-09-05","name": "55","address": "上海市普陀区金沙江路 1518 弄","age": "18"}, {"date": "2020-09-06","name": "66","address": "上海市普陀区金沙江路 1517 弄","age": "18"}, {"date": "2020-09-06","name": "66","address": "上海市普陀区金沙江路 1517 弄","age": "18"}, {"date": "2020-09-06","name": "66","address": "上海市普陀区金沙江路 1517 弄","age": "18"}, {"date": "2020-09-06","name": "66","address": "上海市普陀区金沙江路 1517 弄","age": "18"}, {"date": "2020-09-06","name": "66","address": "上海市普陀区金沙江路 1517 弄","age": "18"}, {"date": "2020-09-06","name": "66","address": "上海市普陀区金沙江路 1517 弄","age": "18"}, {"date": "2020-09-06","name": "66","address": "上海市普陀区金沙江路 1517 弄","age": "18"}, {"date": "2020-09-06","name": "66","address": "上海市普陀区金沙江路 1517 弄","age": "18"}],//表头header: [{name: '日期',key: 'date',flxe: 1 //固定的列,只能有一个列}, {name: '姓名',key: 'name',bgcolor: 1 //列底纹}, {name: '地址',key: 'address'}, {name: '年龄',key: 'age'}, {name: '年龄',key: 'age'}, {name: '操作',key: 'edit'}]}},methods: {// 自定义事件方法,业务逻辑判断是否需要标红,然后回调给子组件颜色getRedText(row, col, callback) {let color = 'black'// 判断值是否需要标红if (row[col.key] == '22') {color = 'red'} else {color = 'black'}// 通过回调函数返回值callback(color);},// 编辑按钮editTable(val){console.log(val,'编辑');uni.showToast({title: val.date+'编辑'})},// 删除按钮deleteTable(val){console.log(val,'删除');uni.showToast({title: val.date+'删除'})},// 滚动到底部scrollBottom(){uni.showToast({title: '滚动到底部了'})console.log('滚动到底部了');}}}
</script><style lang="scss"></style>相关文章:

【移动端表格组件】uniapp简单实现H5,小程序,APP多端兼容表格功能,复制即用,简单易懂【详细注释版本】
前言: 由于最近需要做移动端的项目 有个pc端的后台系统里面需要移一部分页面过来 而里面就有很多的表格,我就开始惯例网上先找前人栽的树,我好乘凉 然后找了一圈发现,不管是主流的移动端ui库或者网上自己写的帖子,或者…...

电子技术——CMOS 逻辑门电路
电子技术——CMOS 逻辑门电路 在本节我们介绍如何使用CMOS电路实现组合逻辑函数。在组合电路中,电路是瞬时发生的,也就是电路的输出之和当前的输入有关,并且电路是无记忆的也没有反馈。组合电路被大量的使用在当今的数字逻辑系统中。 晶体管…...

【C++】C++11 新特性
目录 1.列表初始化 1.1. C98中使用{}初始化的问题 1.2. 内置类型的列表初始化 1.3. 自定义类型的列表初始化 2. 变量类型推导 2.1. 为什么需要类型推导 2.2. decltype类型推导 2.2.1 为什么需要decltype 2.2.2. decltype 3. 对默认成员的控制(default、delete) 3.1. …...

JPA 相关注解说明
jpa相关注解 JPA(Java Persistence API)是一种Java规范,定义了一套标准的对象关系映射(ORM)API,用于将Java对象映射到关系型数据库中。JPA旨在统一各种ORM框架之间的差异,提供一种标准化的ORM解…...

SAP 生产订单/流程订单中日期的解释
SAP 生产订单/流程订单中日期的解释 基本开始日期:表示订单的开始日期 基本完成日期:表示订单的完成日期 我们在输入基本开始日期和基本完成日期时需要关注 调度 下面的“类型”,其中有向前、向后、当天日期等: 调度类型 为向前…...

Java设计模式笔记——七大设计原则
系列文章目录 第一章 Java 设计模式之七大设计原则 文章目录系列文章目录前言一、单一职责原则1.案例分析2.改进二、开闭原则1.案例分析2.改进三、里氏替换原则1.案例分析2.改进四、依赖倒转原则五、接口隔离原则1.案例分析2.改进六、合成复用原则1.案例分析2.改进七、迪米特原…...

记录第一次接口上线过程
新入职一家公司后,前三天一直在学习公司内部各种制度文化以及考试。 一直到第三天组长突然叫我过去,给了一个需求的思维导图,按照这个需求写这样一个接口, 其实还不错,不用自己去分析需求,按照这上面直接开…...

时序预测 | MATLAB实现Rmsprop算法优化LSTM长短期记忆神经网络时间序列多步预测(滚动预测未来,多指标,含验证Loss曲线)
时序预测 | MATLAB实现Rmsprop算法优化LSTM长短期记忆神经网络时间序列多步预测(滚动预测未来,多指标,含训练和验证Loss曲线) 目录 时序预测 | MATLAB实现Rmsprop算法优化LSTM长短期记忆神经网络时间序列多步预测(滚动预测未来,多指标,含训练和验证Loss曲线)效果一览基本描…...

如何利用Level2行情数据接口追板和交易股票?
十档行情看得更深的A股行情软件,我们在盘口数据中可以看到,买一到买五以及卖一到卖五,共10个价位的挂单情况,但基于上证所的level-2行情软件,视野则扩展到了买一到买十以及卖一到卖十数据,无疑比所有免费软…...

MySQL常用的聚合函数
聚合函数聚合函数对一组值进行运算,并返回单个值。也叫组合函数函数作用COUNT(*|列名) 统计查询结果的⾏数AVG(数值类型列名)求平均值,返回指定列数据的平均值SUM (数值类型列名)求和,返回指定列的总和MAX(列名)查询指定列的最⼤值MIN(列名)查…...

如何评估模糊测试工具-unibench的使用
unibench是一个用来评估模糊测试工具的benchmark。这个benchmark集成了20多个常用的测试程序,以及许多模糊测试工具。 这篇文章(https://zhuanlan.zhihu.com/p/421124258)对unibench进行了简单的介绍,本文就不再赘诉,…...

2023初级会计详细学习计划打卡表!自律逆袭,一次上岸!
2023年初级会计职称考试报名时间:2月7日-28日考试时间:5月13日—17日给大家整理了《经济法基础》和《初级会计实务》两科超实用的学习打卡表重要程度、难易度、易错点、要求掌握内容、章节估分等都全部总结在一起,一目了然!为什么…...

【Python】Python项目打包发布(四)(基于Nuitka打包PySide6项目)
Python项目打包发布汇总 【Python】Python项目打包发布(一)(基于Pyinstaller打包多目录项目) 【Python】Python项目打包发布(二)(基于Pyinstaller打包PyWebIO项目) 【Python】Pytho…...
)
一起Talk Android吧(第五百一十三回:Java中的byte数组与int变量相互转换)
文章目录整体思路示例代码各位看官们大家好,上一回中咱们说的例子是"自定义Dialog",这一回中咱们说的例子是" Java中的byte数组与int变量相互转换"。闲话休提,言归正转, 让我们一起Talk Android吧!在实际项目…...

22《Protein Actions Principles and Modeling》-《蛋白质作用原理和建模》中文分享
《Protein Actions Principles and Modeling》-《蛋白质作用原理和建模》 本人能力有限,如果错误欢迎批评指正。 第五章:Folding and Aggregation Are Cooperative Transitions (折叠和聚合是同时进行的) -蛋白质折叠的协同作…...

vue2 @hook 的解析与妙用
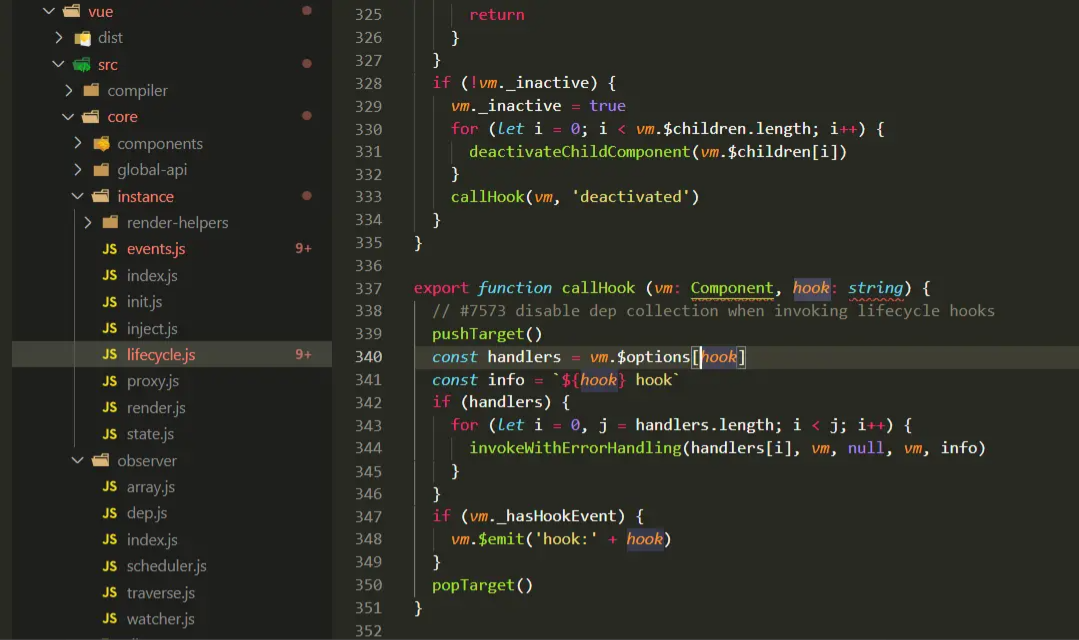
目录前言几种用法用法一 将放在多个生命周期的逻辑,统一到一个生命周期中用法二 监听子组件生命周期运行的情况运用场景场景一 许多时候,我们不得不在不同的生命周期中执行某些逻辑,并且这些逻辑会用到一些通用的变量,这些通用变量…...

网络技术|网络地址转换与IPv6|路由设计基础|4
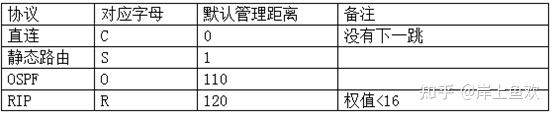
对应讲义——p6 p7NAT例题例1解1例2解2例3解3例4解4一、IPv6地址用二进制格式表示128位的一个IPv6地址,按每16位为一个位段,划分为8个位段。若某个IPv6地址中出现多个连续的二进制0,可以通过压缩某个位段中的前导0来简化IPv6地址的表示。例如…...

MySQL运维知识
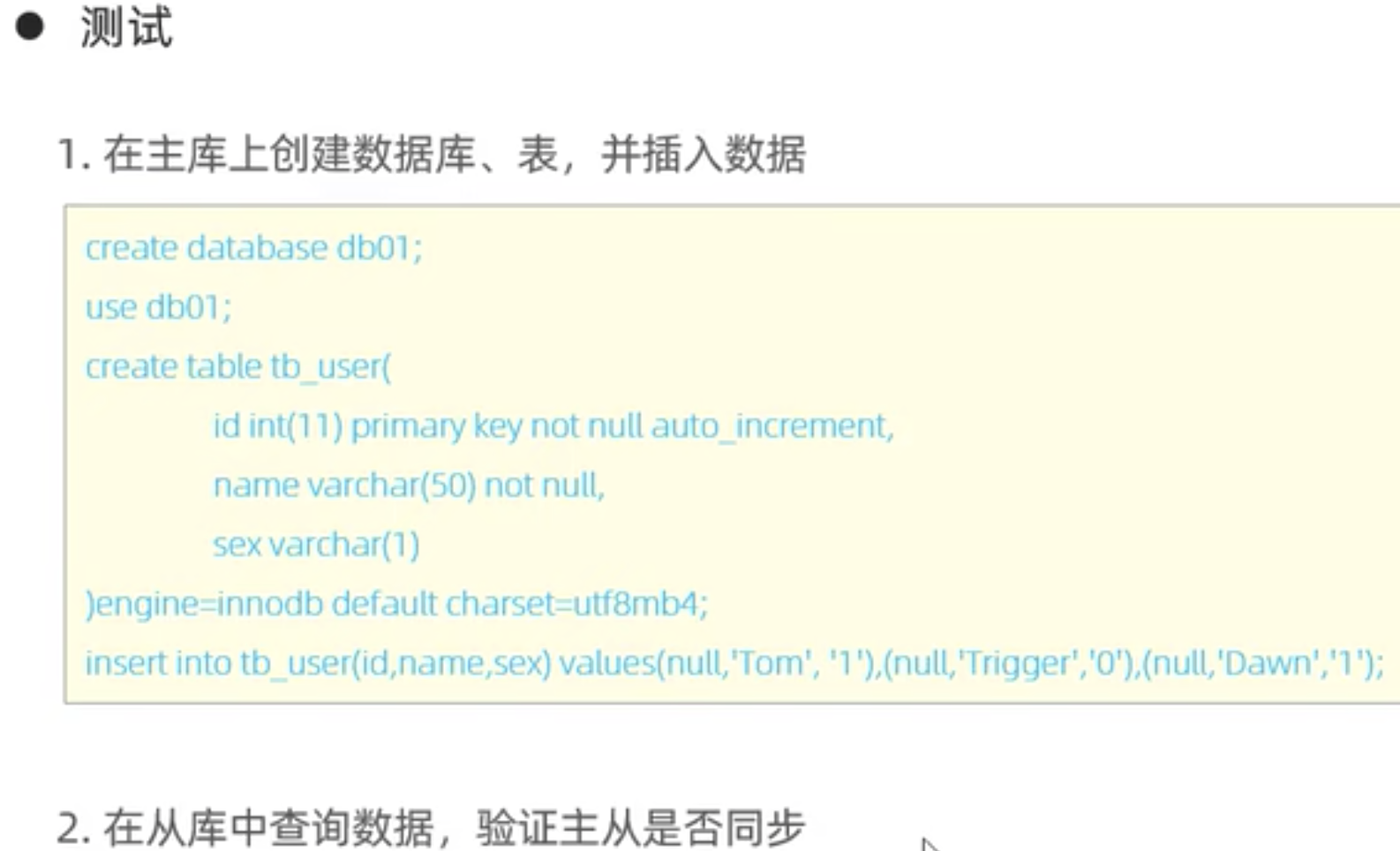
1 日志1.1 错误日志1.2 二进制日志查看二进制日志:mysqlbinlog ./binlog.000007purge master logs to binlog.000006reset mastershow variables like %binlog_expire_logs_seconds%默认二进制文件只存放30天,30天后会自动删除。1.3 查询日志1.4 慢查询日…...

易基因-MeRIP-seq揭示衰老和神经变性过程中m6A RNA甲基化修饰的保守下调机制
大家好,这里是专注表观组学十余年,领跑多组学科研服务的易基因。2023年02月22日,《美国国家科学院院刊》(Proc Natl Acad Sci USA)期刊发表了题为“Conserved reduction of m6A RNA modifications during aging and neurodegeneration is lin…...

暑期实习准备——Verilog手撕代码(持续更新中。。。
暑期实习准备——手撕代码牛客刷题笔记Verilog快速入门VL4 移位运算与乘法VL5 位拆分与运算VL6 多功能数据处理器VL8 使用generate…for语句简化代码VL9 使用子模块实现三输入数的大小比较VL11 4位数值比较器电路VL12 4bit超前进位加法器电路VL13 优先编码器电路①VL14 用优先编…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...
