解决el-table组件中,分页后数据的勾选、回显问题?
问题描述:
1、记录一个弹窗点击确定按钮后,table列表所有勾选的数据信息2、再次打开弹窗,回显勾选所有保存的数据信息3、遇到的bug:切换分页,其他页面勾选的数据丢失;点击确认只保存当前页的数据;勾选数据保存后但并未回显......
解决方法:
<Modalv-model="showPersons" title="人员列表" <!-- 模态框的标题 -->@on-cancel="onClose3" <!-- 取消按钮的点击事件处理函数 -->width="40%" <!-- 模态框的宽度 -->:mask-closable="false" <!-- 是否可以通过点击遮罩层关闭模态框 -->
><Form :model="personsForm" :label-width="60" inline> <!-- 表单组件,绑定数据模型personsForm --><FormItem label="姓名:"> <!-- 表单项的标签 --><Input v-model.trim="personsForm.userName" clearable></Input> <!-- 输入框组件,绑定数据模型personsForm.userName,可清空输入内容 --></FormItem><div class="btns"> <!-- 按钮容器 --><Button @click="onReset1" style="margin-right: 8px">重 置</Button> <!-- 重置按钮,点击事件处理函数onReset1 --><Button type="primary" @click="userNameSearch">查 询</Button> <!-- 查询按钮,点击事件处理函数userNameSearch --></div></Form><el-tablev-if="showPersons" <!-- 控制表格的显示与隐藏 -->ref="personsTable" <!-- 表格的引用名 -->:data="personsList" <!-- 表格的数据源 -->style="margin-top: 16px" <!-- 表格的样式 -->row-key="user_id" <!-- 表格行的唯一标识符 -->@select="handleSelectionChange" <!-- 选择某一行时的事件处理函数handleSelectionChange -->@select-all="handleAllChange" <!-- 全选/取消全选时的事件处理函数handleAllChange -->><el-table-columntype="selection" <!-- 表格列的类型为选择列 -->width="45" <!-- 表格列的宽度 -->:reserve-selection="true" <!-- 保留之前的选择状态 -->align="center" <!-- 表格列的对齐方式为居中 -->fixed <!-- 表格列固定在左侧 -->/><el-table-column label="序号" width="55" fixed align="center"> <!-- 表格列的标签、宽度、对齐方式 --><template slot-scope="scope"> <!-- 自定义列模板 -->{{ scope.$index + 1 }} <!-- 显示行号 --></template></el-table-column><el-table-columnlabel="姓名" <!-- 表格列的标签 -->prop="user_name" <!-- 表格列绑定的数据字段 -->:show-overflow-tooltip="true" <!-- 当内容溢出时显示tooltip -->/></el-table><Pagev-show="personTotal > 0" <!-- 控制分页组件的显示与隐藏 -->:total="personTotal" <!-- 总条目数 -->size="small" <!-- 分页组件的尺寸 -->show-elevator <!-- 显示跳转输入框 -->show-sizer <!-- 显示每页条数选择框 -->show-total <!-- 显示总条目数 -->class="page" <!-- 分页组件的样式类名 -->:page-size-opts="[10, 20, 30, 40]" <!-- 每页条数的选项 -->:page-size="personsForm.pageSize" <!-- 每页条数的绑定值 -->:current="personsForm.pageNo" <!-- 当前页码的绑定值 -->@on-change="changePersonsPage" <!-- 页码变化时的事件处理函数changePersonsPage -->@on-page-size-change="personsPageSizeChange" <!-- 每页条数变化时的事件处理函数personsPageSizeChange -->/><div slot="footer" align="center"> <!-- 模态框底部的插槽内容 --><Button type="primary" @click="personsSubmit">确 定</Button> <!-- 确定按钮,点击事件处理函数personsSubmit --></div>
</Modal>
在data中定义暂存勾选的人员Id和人员姓名:
data () {return {personsList: [], // 人员列表listechoList: [],// 人员选中的所有idechoListName: []// 人员选中的所有名字}
首先需要通过接口获取所有待勾选的人员信息,回显之前暂存的数据信息:
// 获取参会人员列表 获取全部人员名单getpersonsList (pageNo, pageSize) {//调用接口personsList(this.personsForm).then((response) => {this.personTotal = response.page.totalthis.personsList = response.data //暂存所有的人员信息this.$nextTick(() => {this.personsList.forEach(item => {//查询当前列表并回显if (this.echoList.includes(item.user_id)) {//设置当前行数据为选中状态this.$refs.personsTable.toggleRowSelection(item, true); }})})})}
其中“ @on-cancel="onClose3" ”表示关闭modal弹窗后进行的操作:保存勾选数据、清空勾选效果、清空form表单、重置分页信息
// 关闭人员列表弹框onClose3 () {this.showPersons = false //关闭modal弹窗this.echoList = [] //置空暂存的勾选人员Idthis.echoListName = [] //置空暂存的勾选人员姓名this.$refs.personsTable.clearSelection(); //清空未保存勾选this.personsForm.pageSize = 10this.personsForm.pageNo = 1this.personsForm.userName = null}
" @select ",“ @select-all ”官网解释如下:

具体实现代码及解释如下:
// 选择参会人员(已经存在的数据就取消勾选、未存在过的数据就加入勾选)handleSelectionChange(selecteds, row) {if (!this.echoList.includes(row.user_id)) {this.echoList.push(row.user_id); //暂存新勾选的人员Idthis.echoListName.push(row.user_name); //暂存新勾选的人员姓名} else {this.echoList.forEach((id, index) => {if (id == row.user_id) {this.echoList.splice(index, 1); //删除暂存的需要取消勾选的人员Idthis.echoListName.splice(index, 1); //删除暂存的需要取消勾选的人员姓名}});}},// 全选、取消全选handleAllChange(selecteds) {if (selecteds.length > 0) {selecteds.forEach(item => {if (!this.echoList.includes(item.user_id)) {this.echoList.push(item.user_id); //暂存新勾选的人员Idthis.echoListName.push(item.user_name); //暂存新勾选的人员姓名}});} else {this.personsList.forEach(item => {this.echoList.forEach((id, index) => {if (id === item.user_id) {this.echoList.splice(index, 1); //删除暂存的需要取消勾选的人员Idthis.echoListName.splice(index, 1); //删除暂存的需要取消勾选的人员姓名}});});}}
最后,记得在关闭弹窗时清空勾选及表单:
this.echoList = []this.echoListName = []this.$refs.personsTable.clearSelection();this.personsForm.userName = null;
相关文章:

解决el-table组件中,分页后数据的勾选、回显问题?
问题描述: 1、记录一个弹窗点击确定按钮后,table列表所有勾选的数据信息2、再次打开弹窗,回显勾选所有保存的数据信息3、遇到的bug:切换分页,其他页面勾选的数据丢失;点击确认只保存当前页的数据࿱…...

web网络安全
web安全 一,xss 跨站脚本攻击(全称Cross Site Scripting,为和CSS(层叠样式表)区分,简称为XSS)是指恶意攻击者在Web页面中插入恶意javascript代码(也可能包含html代码),当用户浏览网页之时&…...

若依 ruoyi-vue3 集成aj-captcha实现滑块、文字点选验证码
目录 0. 前言0.1 说明 1. 后端部分1.1 添加依赖1.2. 修改 application.yml1.3. 新增 CaptchaRedisService 类1.4. 添加必须文件1.5. 移除不需要的类1.6. 修改登录方法1.7. 新增验证码开关获取接口1.8. 允许匿名访问 2. 前端部分(Vue3)2.1. 新增依赖 cryp…...

安卓10 flutter webview 回退会闪退
现象 在安卓10设备上,访问了webview页面后,回退到其他页面后,大概率会闪退,请查看issuses https://github.com/flutter/flutter/issues/78405 解决思路:在回退前,先把webview销毁掉,重新生成一个…...

【Unity入门】物体5种移动方法
目录 一、通过修改位置来实现移动二、通过物理系统实现位移三、通过CharacterController组件四、通过输入控制物体移动 一、通过修改位置来实现移动 利用修改Transform组件的position的两种常用方法。 使用Translate()函数 /*物体将向x方向移动1.5单位…...

Elasticsearch的 8.x常用api汇总
ES的查询语法比较复杂,对于初学者需要在不断练习中才会逐渐掌握,本文汇总了ES各种查询语法以及常用api,可以作为新手的实用笔记 首先,安装 Kibana! 下载Elasticsearch,官方下载页面;Elasticsearch 参考,官方文档;<...

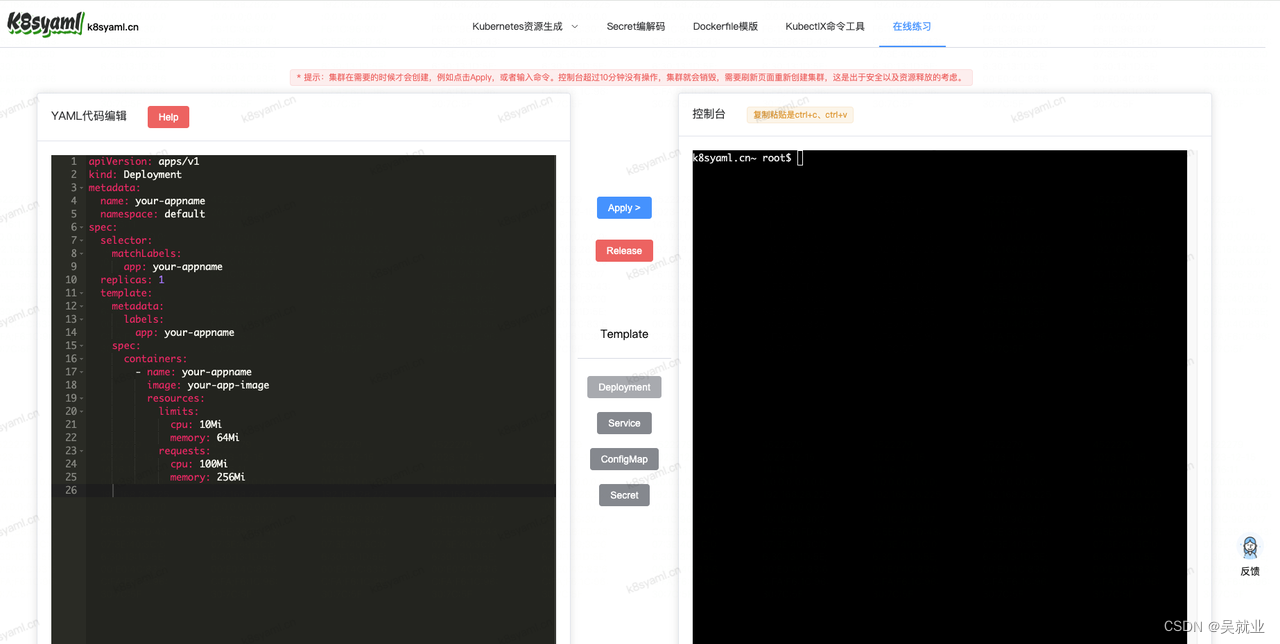
k8syaml提供的几个有意思的功能,Kubernetes在线工具网站
k8syaml.cn 提供的几个有意思的功能。 一、yaml资源快速生成 之前编写operator的helm的时候就需要自己写deployment、service、configmap这些资源,那么多字段也记不清,都是先找个模版,然后copy改改,再看官方文档,添加…...

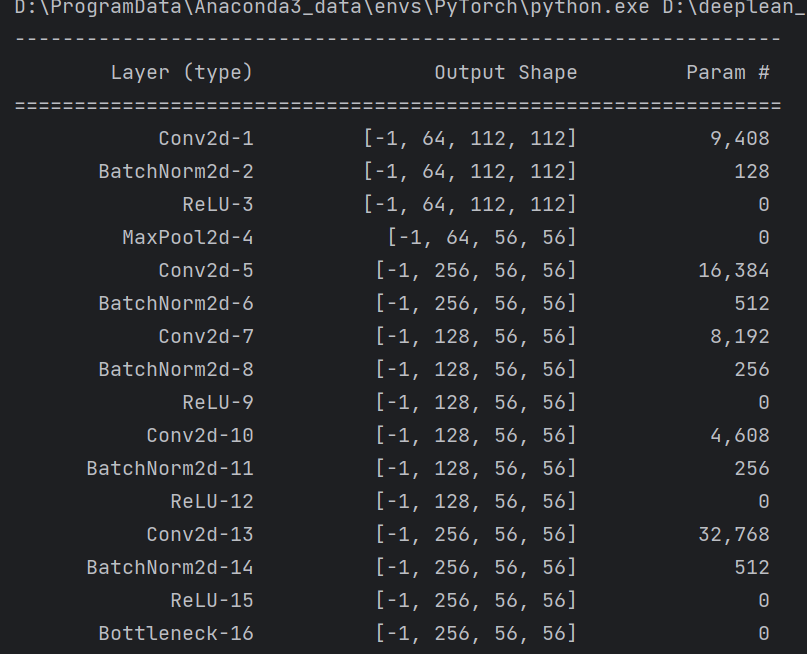
【图像分类】【深度学习】【Pytorch版本】 ResNeXt模型算法详解
【图像分类】【深度学习】【Pytorch版本】 ResNeXt模型算法详解 文章目录 【图像分类】【深度学习】【Pytorch版本】 ResNeXt模型算法详解前言ResNeXt讲解分组卷积(Group Converlution)分割-变换-合并策略(split-transform-merge)ResNeXt模型结构 ResNeXt Pytorch代码完整代码总…...

Android 14 应用适配指南
Android 14 应用适配指南:https://dev.mi.com/distribute/doc/details?pId1718 Android 14 功能和变更列表 | Android 开发者 | Android Developers 1.获取Android 14 1.1 谷歌发布时间表 https://developer.android.com/about/versions/14/overview#timeli…...

【AI美图提示词】第07期效果图,AI人工智能自动绘画,精选绝美版美图欣赏
AI诗配画 山水画中景如画,云雾缭绕峰峦间。桥畔流水潺潺响,诗意盎然山水间。上面的诗句和图片全部来自AI自动化完成,这就是技术的力量,接下来我们进行模型生成学习: 先上原始底图: 下面是模型生成效果图&a…...

前端知识(十三)——JavaScript监听按键,禁止F12,禁止右键,禁止保存网页【Ctrl+s】等操作
禁止右键 document.oncontextmenu new Function("event.returnValuefalse;") //禁用右键禁止按键 // 监听按键 document.onkeydown function () {// f12if (window.event && window.event.keyCode 123) {alert("F12被禁用");event.keyCode 0…...
单例模式的奇异递归模板CRTP实现)
面向对象设计与分析(28)单例模式的奇异递归模板CRTP实现
前面我们介绍了单例模式的两种实现:懒汉模式和饿汉模式,今天我们以新的方式来实现可复用的单例模式。 奇异递归模板是指父类是个模板类,模板类型是子类类型,即父类通过模板参数可以知道子类的类型。 // brief: a singleton base…...

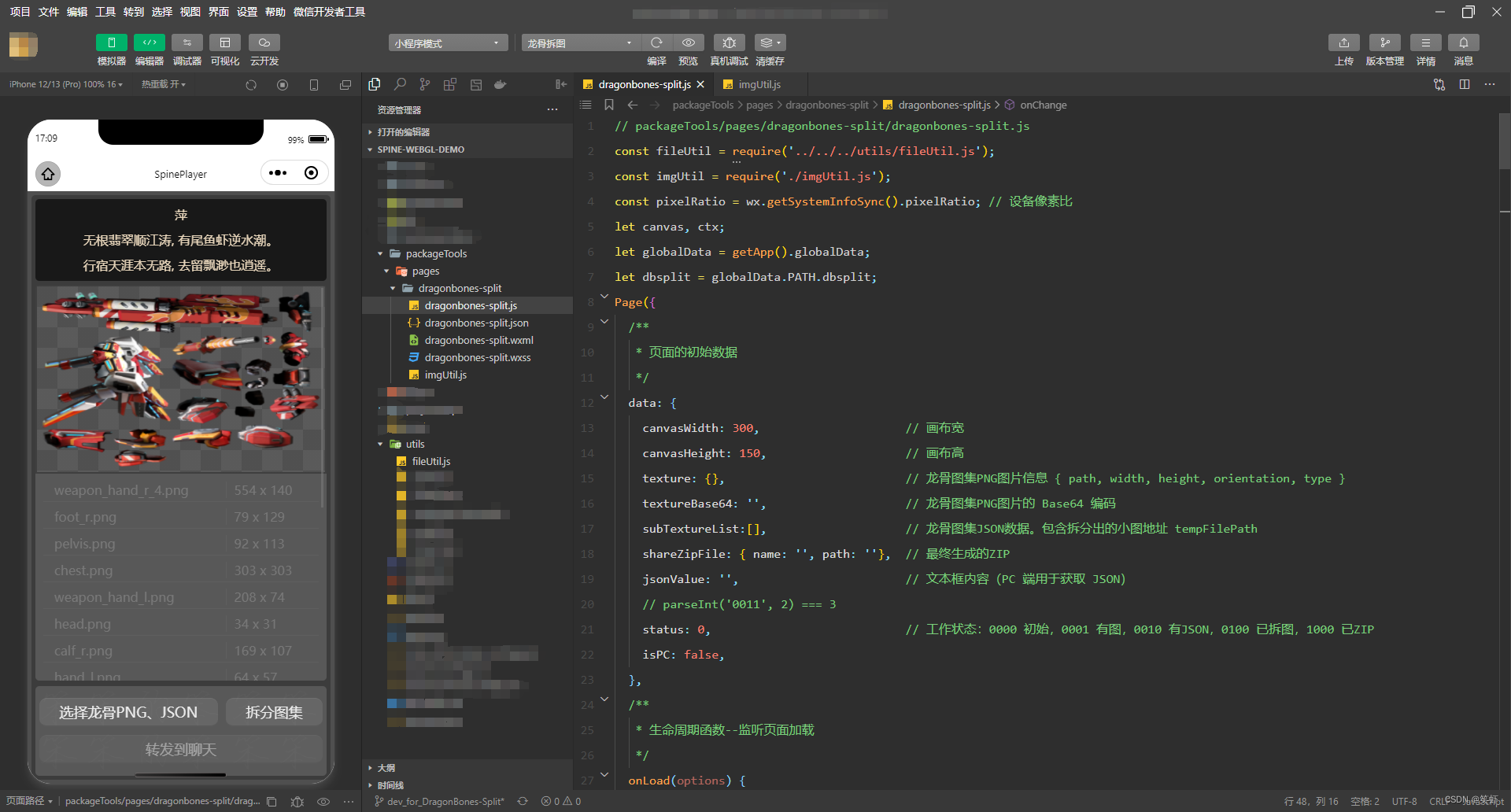
微信小程序 - 龙骨图集拆分
微信小程序 - 龙骨图集拆分 注意目录结构演示动画废话一下业务逻辑注意点龙骨JSON图集结构 源码分享dragonbones-split.jsdragonbones-split.jsondragonbones-split.wxmldragonbones-split.wxssimgUtil.js 参考资料 注意 只支持了JSON版本 目录结构 演示动画 Spine播放器1.5.…...

使用React 18和WebSocket构建实时通信功能
1. 引言 WebSocket是一种在Web应用中实现双向通信的协议。它允许服务器主动向客户端推送数据,而不需要客户端发起请求。在现代的实时应用中,WebSocket经常用于实时数据传输、聊天功能、实时通知和多人协作等场景。在本篇博客中,我们将探索如…...

vue3使用vue-router嵌套路由(多级路由)
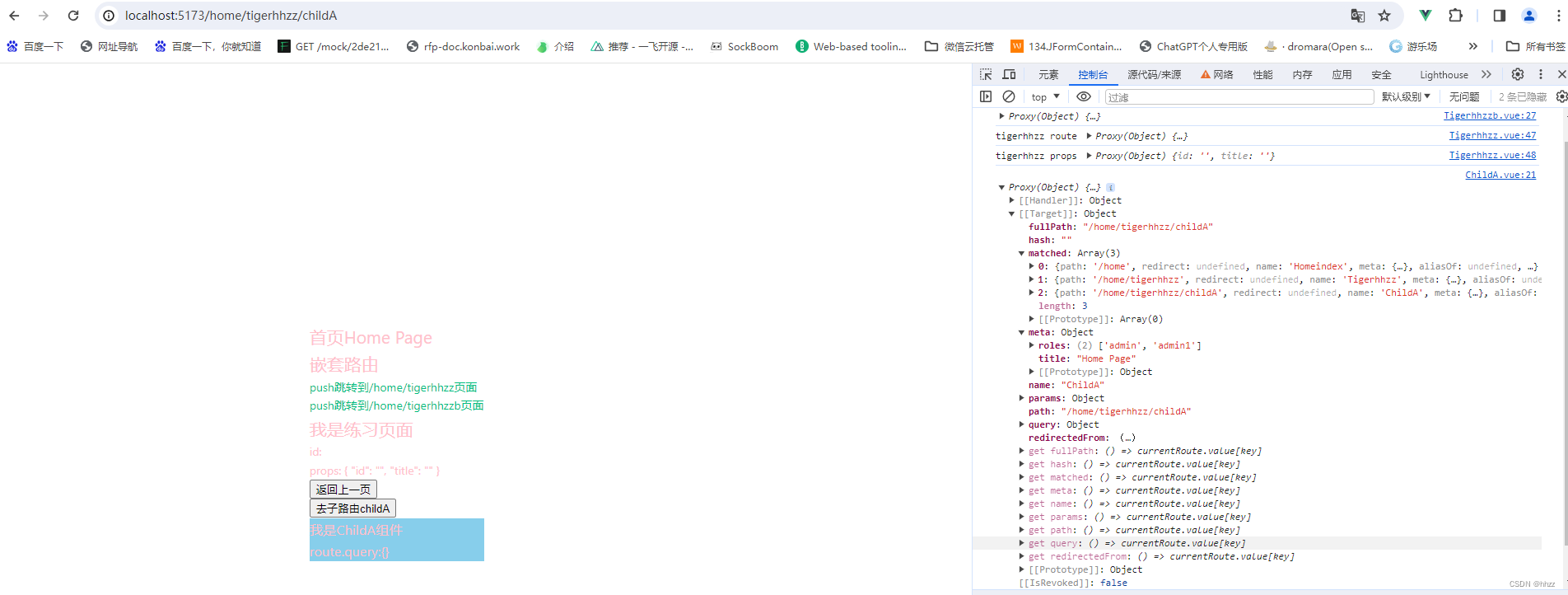
文章目录 1、Vue3 嵌套路由2、项目结构3、编写相关页面代码3.1、编写route文件下 index.ts文件3.2、main.ts文件代码:3.3、App.vue文件代码:3.4、views文件夹下的Home文件夹下的index.vue文件代码:3.5、views文件夹下的Home文件夹下的Tigerhh…...

openGauss学习笔记-164 openGauss 数据库运维-备份与恢复-导入数据-使用COPY FROM STDIN导入数据-处理错误表
文章目录 openGauss学习笔记-164 openGauss 数据库运维-备份与恢复-导入数据-使用COPY FROM STDIN导入数据-处理错误表164.1 操作场景164.2 查询错误信息164.3 处理数据导入错误 openGauss学习笔记-164 openGauss 数据库运维-备份与恢复-导入数据-使用COPY FROM STDIN导入数据-…...

QT Widget - 随便画个圆
简介 实现在界面中画一个圆, 其实目的是想画一个LED效果的圆。代码 #include <QApplication> #include <QWidget> #include <QPainter> #include <QColor> #include <QPen>class LEDWidget : public QWidget { public:LEDWidget(QWidget *pare…...

js输入框部分内容不可编辑,其余正常输入,el-input和el-select输入框和多个下拉框联动后的内容不可修改
<tr>//格式// required自定义指令<e-td :required"!read" label><span>地区:</span></e-td><td>//v-if"!read && this.data.nationCode 148"显示逻辑<divclass"table-cell-flex"sty…...

分布式文件存储系统minio了解下
什么是minio minio 是一个基于 Apache License v2.0 开源协议的对象存储服务。非常适合于存储大容量非结构化的数据,例如图片、视频、日志文件、备份数据和容器/虚拟机镜像等,而一个对象文件可以是任意大小。 是一种海量、安全、低成本、高可靠的云存储…...

迅为RK3568开发板使用OpenCV处理图像-ROI区域-位置提取ROI
在图像处理过程中,我们可能会对图像的某一个特定区域感兴趣,该区域被称为感兴趣区域(Region of Interest, ROI)。在设定感兴趣区域 ROI 后,就可以对该区域进行整体操作。 位置提取 ROI 本小节代码在配套资料“iTOP-3…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...
