【fabrc.js】 操作鼠标自由绘制图形:矩形、圆形、直线等图形【画图功能】
前言:
在图形编辑器类型的项目当中,通过键盘触发想要绘制的图形类型,然后通过鼠标在fabric画布上自由绘制你想需要的内容。从画基本的矩形、圆形、直线、文本、三角形、折线等功能中,可以扩展出“钢笔path贝塞尔路径”、“多图形组合”、图形合并、图形拆分、解析svg文件(符合要求的文件皆可)进行导入等较为复杂的功能等。
虽然上述介绍了很多各个不同的功能,但本篇写的内容仅限于文章标题范围!
其他提到的本文肯定不可能都写出来,实际写出来代码就太多了。但是所有的功能都离不开核心的基础地基,打好地基,扩展出对应的功能便轻而易举。
主要涉及功能:
功能对应的全局键盘快捷键、监听画布事件(鼠标按下、鼠标移动、鼠标松开)、初始化图形相关数据并添加进画布、更新画布、计算并更新图形坐标、画布框选功能启用/关闭;
相关要求:
- 通过界面按钮或键盘快捷键启用对应图形的绘画模式;(本文所使用的快捷键库若有了解的需要自行搜索我对应文章即可;)
- 监听fabric鼠标按下事件、移动事件、弹起事件;
- 在鼠标按下事件中创建图形并根据不同图形类型声明对应的初始数据。
- 在鼠标移动事件中实时更新对应图形的相关坐标。
- 在鼠标弹起事件中结束绘画,恢复相关数据初始值,并根据自身业务需求进行额外操作即可。
其他注意事项:绘画过程中按其他相关键盘快捷键则结束当前图形绘画。当然也不一定都是结束当前绘画执行新快捷键的功能,例如有辅助画正圆 正方的需求处理。所以这些都是根据自身业务需求进行定制功能,思维要灵活。
PS: 本文不对相关功能进行拆分,一个文件里展示完,自己写业务的时候进行相关拆分、封装即可;
<template><div class="cdie" id="cdie"><canvas id="c" ref="canvas"></canvas></div>
</template><script setup lang="ts">
import { ref, onMounted, reactive } from "vue";
import { fabric } from "fabric";
import hotkeys from 'hotkeys-js';
window.fabric = fabric
let f = null
let canvas = ref();let drawType;
function initHotkey() {hotkeys('r', () => {// 矩形drawType = 'r' // 简单写个值,在业务里建议定义枚举类较好。});hotkeys('l', () => {// 直线drawType = 'l' // 简单写个值,在业务里建议定义枚举类较好。});hotkeys('c', () => {// 圆形drawType = 'c' // 简单写个值,在业务里建议定义枚举类较好。});
}
onMounted(() => {window.canvas = f = new fabric.Canvas(canvas.value, {backgroundColor: "grey",width: 1000,height: 500,});initHotkey() // 声明图形绘画的启用快捷键initDrawEvent(f) // 创建图形绘画相关事件;
});
function initDrawEvent(canvas) {let shape: fabric.Object | null;let startPoint: fabric.IPoint; // 记录初始坐标canvas.on('mouse:down', (e) => {if (e.target || !drawType) {// 如果绘画点击在图片上,则不进行绘画return;}if (!shape) {f.selection = false;startPoint = e.absolutePointerswitch (drawType) {case 'r':shape = new fabric.Rect({ //创建对应图形类型left: startPoint.x,top: startPoint.y,width: 0,height: 0,fill: undefined,stroke: 'red'});break;case 'c':shape = new fabric.Ellipse({left: startPoint.x,top: startPoint.y,rx: 0,ry: 0,fill: undefined,stroke: 'red'});break;case 'l':shape = new fabric.Line([startPoint.x, startPoint.y, startPoint.x, startPoint.y], {fill: undefined,stroke: 'red'});break;default:break;}if (shape) {f.add(shape); //添加图形f.requestRenderAll(); //刷新画布}}window.selected = e?.target // 当点击选择到有可选图形时,会获得图形的数据。}).on('mouse:move', (e: fabric.IEvent<MouseEvent>) => {if (drawType && shape) {const p = f.getPointer(e.e) || {x: 0,y: 0,};const minX = Math.min(p.x, startPoint.x);const minY = Math.min(p.y, startPoint.y);let w = Math.abs(p.x - startPoint.x);let h = Math.abs(p.y - startPoint.y);switch (drawType) {case 'r':shape.set({left: minX,top: minY,width: w,height: h,});break;case 'c':shape.set({left: minX,top: minY,rx: w / 2,ry: h / 2,});break;case 'l':let x1 = startPoint.x;let y1 = startPoint.y;let x2 = p.x;let y2 = p.y;console.log(startPoint, p);shape.set({x1,y1,x2,y2,});break;default:break;}f.requestRenderAll();}}).on('mouse:up', (e) => {if (drawType && shape) {shape.setCoords(); // 更新图像坐标;drawType = nullf.selection = true;shape = null;f.requestRenderAll(); }})
}</script><style scoped lang="less">
.cdie {width: 100%;text-align: center;display: flex;justify-content: center;
}
</style>
相关文章:

【fabrc.js】 操作鼠标自由绘制图形:矩形、圆形、直线等图形【画图功能】
前言: 在图形编辑器类型的项目当中,通过键盘触发想要绘制的图形类型,然后通过鼠标在fabric画布上自由绘制你想需要的内容。从画基本的矩形、圆形、直线、文本、三角形、折线等功能中,可以扩展出“钢笔path贝塞尔路径”、“多图形组…...

WPF 显示PDF、PDF转成图片
1.NuGet 安装 O2S.Components.PDFView4NET.WPF 2.添加组件 工具箱中,空白处 右键,选择项 WPF组件 界面,选择NuGet安装库对面路径下的 O2S.Components.PDFView4NET.WPF.dll 3.引入组件命名空间,并使用 <Windowxmlns"htt…...

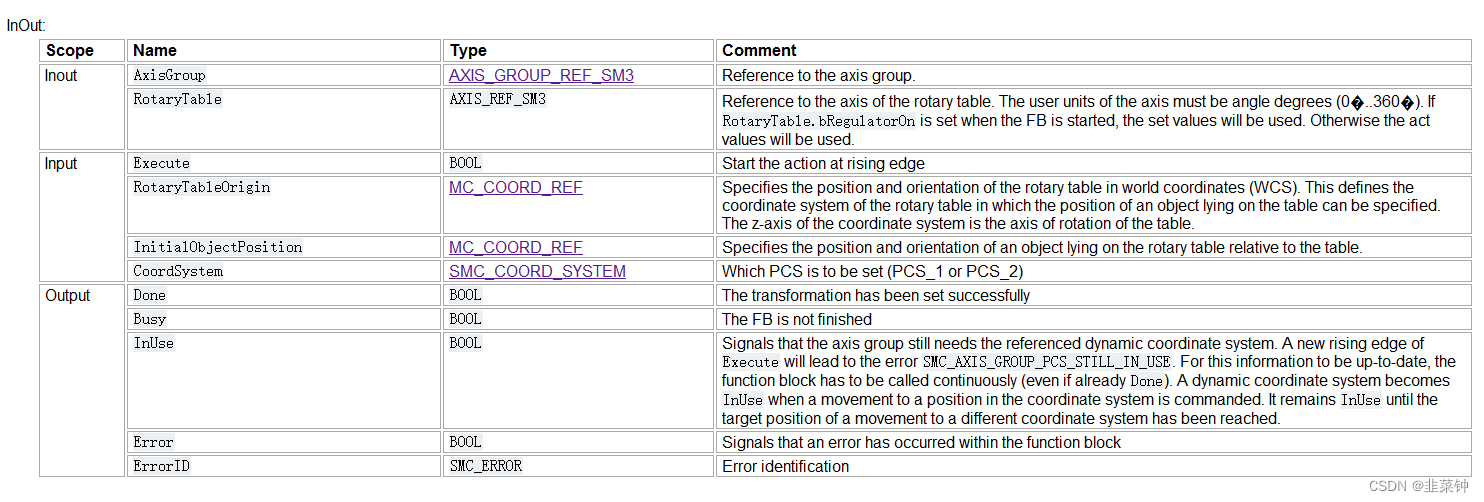
CODESYS的Robotics_PickAndPlace_without_Depictor例程解释
1.简介 在CODESYS的例程中,有一个例程演示了如何控制delta机械手从一个移动的转盘中拾取一个工件(ring,圆环),然后放到移动的传送带上的托盘(cone,圆锥)中。这个例程在【C:\Program…...

通过全流量分析Web业务性能好坏
随着全球商业环境的不断发展和变化,业务性能的重要性愈发凸显。无论是传统实体企业还是纯线上企业,业务性能都是其核心竞争力和稳定运营的关键要素。良好的业务性能不仅可以提升客户满意度、增加市场份额,还可以降低成本、提高效率。 本文章…...

【C语言】自定义类型——枚举、联合体
引言 对枚举、联合体进行介绍,包括枚举的声明、枚举的优点,联合体的声明、联合体的大小。 ✨ 猪巴戒:个人主页✨ 所属专栏:《C语言进阶》 🎈跟着猪巴戒,一起学习C语言🎈 目录 引言 枚举 枚举…...

大模型自定义算子优化方案学习笔记:CUDA算子定义、算子编译、正反向梯度实现
01算子优化的意义 随着大模型应用的普及以及算力紧缺,下一步对于计算性能的追求一定是技术的核心方向。因为目前大模型的计算逻辑是由一个个独立的算子或者说OP正反向求导实现的,底层往往调用的是GPU提供的CUDA的驱动程序。如果不能对于整个计算过程学习…...

【密码学基础】Diffie-Hellman密钥交换协议
DH介绍 Diffie-Hellman密钥协议算法是一种确保共享密钥安全穿越不安全网络的方法。 这个机制的巧妙在于需要安全通信的双方可以用这个方法确定对称密钥,然后可以用这个密钥进行加密和解密。 但是注意,这个密钥交换协议 只能用于密钥的交换,而…...

最新AI绘画Midjourney绘画提示词Prompt教程
一、Midjourney绘画工具 SparkAi【无需魔法使用】: sparkAi创作系统是基于ChatGPT进行开发的Ai智能问答系统和Midjourney绘画系统,支持OpenAI-GPT全模型国内AI全模型。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的…...

AI助力DevOps新时代
根据2023年Gitlab全球DevSecOps报告,62%使用AI和ML的开发人员表示他们正在使用AI来检查代码,而2022年这一比例只有51%。 人工智能在 DevOps 中的作用 虽然今年年初,随着GPT的爆火,AI技术逐渐深入人心,但在很早以前&…...

Spring之容器:IOC(2)
学习的最大理由是想摆脱平庸,早一天就多一份人生的精彩;迟一天就多一天平庸的困扰。各位小伙伴,如果您: 想系统/深入学习某技术知识点… 一个人摸索学习很难坚持,想组团高效学习… 想写博客但无从下手,急需…...

Spring 依赖查找知识点总结
前言 源码在我github的guide-spring仓库中,可以克隆下来 直接执行。 我们本文主要来介绍依赖查找的使用示例 依赖查找 什么是依赖查找 依赖查找并不是 Spring 框架特有的概念,它是一种在软件开发中获取依赖对象的方式。它通常用于获取运行时需要的服…...

html5新增特性
对于这行代码,要写在html页面的最前端: <!DOCTYPE html> 为什么要写在前面? 这是声明,是html5的新特性 对于html4来说,它有三种声明格式,而html5只需要统一声明,用来告诉浏览器文档使用…...

4、APScheduler: 详解Scheduler种类用法、常见错误与解决方法【Python3测试任务管理总结】
调度器(Scheduler)是将其他组件绑在一起的关键。通常在应用程序中只运行一个调度器。应用程序开发者通常不直接处理作业存储(job stores)、执行器(executors)或触发器(triggers)。相反,调度器提供了适当的接口来处理所有这些。通过调度器配置作业存储和执行器,以及添…...

微服务实战系列之ZooKeeper(实践篇)
前言 关于ZooKeeper,博主已完整的通过庖丁解牛式的“解法”,完成了概述。我想掌握了这些基础原理和概念后,工作的问题自然迎刃而解,甚至offer也可能手到擒来,真实一举两得,美极了。 为了更有直观的体验&a…...

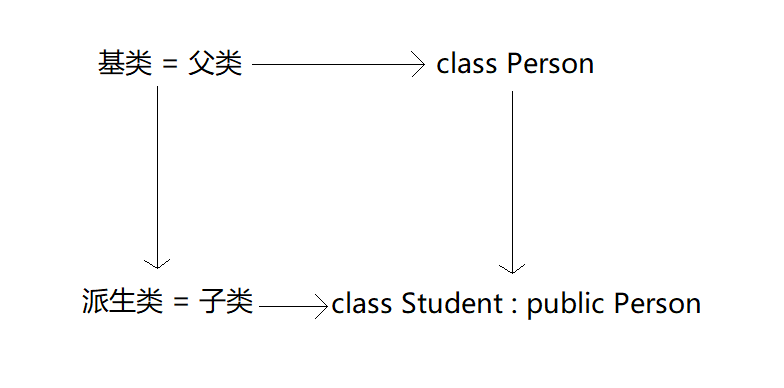
C++ 开发中为什么要使用继承
为何继承 实验介绍 继承是 C++ 中的特性之一,使用继承能够有效减轻工作量,使得开发更加高效。 知识点 什么是继承为何继承继承的内容权限关键字什么是继承 生活中继承是指孩子继承父亲的财产等。C++ 使用了这一思想,却又与生活中的继承不一样。 在使用继承时,派生类是…...

2020蓝桥杯c组纸张大小
题目名字 纸张大小 题目链接 题意 给一张纸,通过不断折叠,求最终长宽,给十个数字,输入哪个数字就求哪次折叠的长宽,其实就是,每次折叠后长度的一半变为宽度,原来的宽度变成长度 思路 因为数字…...

【Image】图像处理
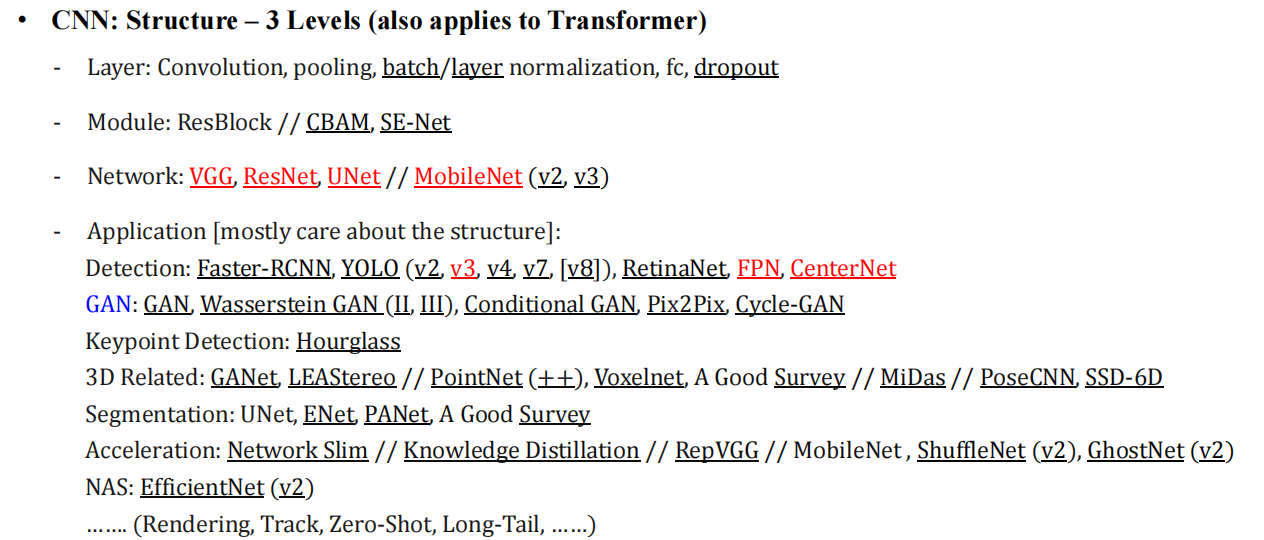
计算机视觉 CV Perception 如自动驾驶领域。 只要是从所谓的图像当中去抽取信息的过程,我们都叫做Perception。 视觉检测可以涵盖二维检测,如车辆、人和信号灯的检测。另外,还可以控制三维信息,直接在三维空间中操作数据。 SL…...

JAVA对文档加密
当 Word 文档中包含无法公开的机密信息时,我们可以对其进行加密,使其在没有密码的情况下无法打开。本文将向您介绍如何使用 Spire.Doc for Java 加密 Word 文档和移除 Word 密码保护。 加密 Word 文档删除 Word 密码保护 安装 Spire.Doc for Java 首先…...

EmbedAI:一个可以上传文件训练自己ChatGPT的AI工具,妈妈再也不用担心我的GPT不会回答问题
功能介绍: 个性化定制:提供灵活的训练选项,用户能够通过文件、网站、Notion文档甚至YouTube等多种数据源对ChatGPT进行训练,以满足不同领域和需求的个性化定制。广泛应用场景:ChatGPT支持多种用例,包括智能…...
runCatching异常捕获onSuccess/onFailure返回函数,Kotlin
runCatching异常捕获onSuccess/onFailure返回函数,Kotlin fun test(a: Int, b: Int) {runCatching {a / b}.onSuccess {println("onSuccess: $it")return ok(it)}.onFailure {println("onFailure: $it")return fail(it)} }fun ok(o: Any) {prin…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...
