使用 React 和 ECharts 创建地球模拟扩散和飞线效果
在本博客中,我们将学习如何使用 React 和 ECharts 创建一个酷炫的地球模拟扩散效果。我们将使用 ECharts 作为可视化库,以及 React 来构建我们的应用。地球贴图在文章的结尾。
最终效果

准备工作
首先,确保你已经安装了 React,并创建了一个新的 React 应用。如果你还没有安装 React,可以使用以下命令:
npx create-react-app earth-echarts-demo
然后进入项目目录:
cd earth-echarts-demo
接下来,我们需要安装 ECharts:
npm install echarts --save
创建 EarthEcharts 组件
在你的 React 应用中,创建一个名为 EarthEcharts.js 的组件文件,并将以下代码添加到该文件中:
import React from 'react';
import { Box } from '@mui/material';
import * as echarts from 'echarts';export default function EarthEcharts() {// 这里放入你提供的 EarthEcharts 组件代码
}export default EarthEcharts;
组件代码解析
现在让我们来解析 EarthEcharts 组件的代码。
数据准备
首先,我们需要准备一些地点的数据和连接这些地点的数据。这些数据将用于创建地球上的点和飞线效果。
const areaPointes = [{name: '杭州',point: [120.12, 30.16],itemStyleColor: '#ff9917',labelText: '杭州'},{name: '德国',point: [13.402393, 52.518569, 0],itemStyleColor: '#ff9917',labelText: '德国'},{name: '美国',point: [-100.696295, 33.679979, 0],itemStyleColor: '#ff9917',labelText: '美国'}
];// 设置地理坐标映射
let geoCoordMap: any = {杭州: [120.12, 30.16],美国: [-100.696295, 33.679979],德国: [13.402393, 52.518569],加拿大: [-102.646409, 59.994255]};const HZData = [[{ name: '杭州' }, { name: '加拿大', value: 80 }],[{ name: '杭州' }, { name: '美国', value: 100 }],[{ name: '杭州' }, { name: '德国', value: 95 }]
];let convertData = function (data: any) {let res = [];for (let i = 0; i < data.length; i++) {let dataItem = data[i];let fromCoord = geoCoordMap[dataItem[1].name];let toCoord = geoCoordMap[dataItem[0].name];if (fromCoord && toCoord) {res.push([fromCoord, toCoord]);}}return res;};
创建 ECharts 图表
然后,我们根据上面的数据创建 ECharts 图表。在 render 方法中,我们设置了地球的外观和视角控制参数,并创建了散点和线条系列。
const series = areaPointes.map((item) => {return {name: item.name, // 是否显示左上角图例type: 'scatter3D',coordinateSystem: 'globe',blendMode: 'source-over',symbol: 'circle',animation: true,symbolSize: 10, // 点位大小itemStyle: {color: item.itemStyleColor, // 各个点位的颜色设置opacity: 1, // 透明度borderWidth: 0, // 边框宽度borderColor: 'rgba(255,255,255,0.8)', //rgba(180, 31, 107, 0.8)shadowBlur: 20, // 设置发光效果的模糊程度shadowColor: 'rgba(255, 153, 23, 0.8)', // 设置发光的颜色emphasis: {// 强调显示效果label: {show: true},itemStyle: {color: '#fff',borderColor: 'red',borderWidth: 20}}},animationDelay: 1000, // 动画延迟1秒播放label: {show: false, // 是否显示字体position: 'left', // 字体位置。top、left、right、bottomformatter: item.labelText, // 具体显示的值textStyle: {color: '#fff', // 字体颜色borderWidth: 0, // 字体边框宽度borderColor: '#fff', // 字体边框颜色fontFamily: 'sans-serif', // 字体格式fontSize: 18, // 字体大小fontWeight: 700 // 字体加粗}},data: [item.point] // 数据来源};});// 设置飞线
const lineSeries = [];
[['杭州', NNData]].forEach(function (item) {lineSeries.push({type: 'lines3D',effect: {show: true,period: 3,trailLength: 0.1},lineStyle: {//航线的视图效果color: '#ff9917',width: 2,opacity: 0.7},data: convertData(item[1])});
});
// 设置扩散坐标样式
const middleSeries = series.map((item) => {return {...item,symbolSize: 20,itemStyle: {...item.itemStyle,opacity: 0.4 // 透明度}};});
最终配置参数
最后,我们将所有的系列合并到 ECharts 的配置对象中,并返回一个包含地球图和图例的 React 组件。
const option = {backgroundColor: 'transparent',//地球配置globe: {//地球的半径。单位相对于三维空间globeRadius: 56,// 基础图片baseTexture: '/src/assets/images/widget-images/earth-skin-blue.jpg',// heightTexture: '/src/assets/images/widget-images/lines.png',// 地球顶点位移的大小。displacementScale: 0.1,// 地球中三维图形的着色效果// 'color' 只显示颜色,不受光照等其它因素的影响。// 'lambert' 通过经典的 lambert 着色表现光照带来的明暗。// 'realistic' 真实感渲染shading: 'lambert',//环境贴图。支持纯色、渐变色、全景贴图的 url// environment: '/src/assets/images/widget-images/earth-background.jpg',// displacementTexture: '/src/assets/images/widget-images/lines.png',//roughness属性用于表示材质的粗糙度,0为完全光滑,1完全粗糙,中间的值则是介于这两者之间realisticMaterial: {roughness: 0.1},atmosphere: {show: false // 大气层},light: {// 场景主光源的设置main: {// 主光源的颜色color: '#fff', // 光照颜色intensity: 0.8, // 光照强度shadow: true, // 是否显示阴影alpha: 40, // 主光源绕 x 轴,即上下旋转的角度beta: -30 //主光源绕 y 轴,即左右旋转的角度。},// 全局的环境光设置。ambient: {// /环境光的强度intensity: 1}},viewControl: {center: [0, 15, 0],autoRotate: true, // 是否开启视角绕物体的自动旋转查看autoRotateSpeed: 2, //物体自转的速度,单位为角度 / 秒,默认为10 ,也就是36秒转一圈。autoRotateAfterStill: 2, // 在鼠标静止操作后恢复自动旋转的时间间隔,默认 3srotateSensitivity: 2, // 旋转操作的灵敏度,值越大越灵敏.设置为0后无法旋转。[1, 0]只能横向旋转.[0, 1]只能纵向旋转targetCoord: [116.46, 15], // 定位到北京zoomSensitivity: 0 // 禁止缩放}},series: [...series, ...middleSeries, ...lineSeries]
};return (<Boxsx={{width: '100%',height: '100%',position: 'relative'}}><CommonChart option={option} width="100%" height="100%" /></Box>
);
引入 EarthEcharts 组件
最后,将 EarthEcharts 组件引入到你的应用中的任何页面或组件中。你可以在需要的地方使用它,例如在一个页面组件中:
import React from 'react';
import EarthEcharts from './EarthEcharts';function App() {return (<div className="App"><EarthEcharts /></div>);
}export default App;
现在,你的 React 应用应该显示一个带有地球模拟扩散效果的图表了!
这就是如何使用 React 和 ECharts 创建地球模拟扩散效果的简要教程。希望这个示例对你有所帮助,你可以根据自己的需求进
地球贴图

相关文章:

使用 React 和 ECharts 创建地球模拟扩散和飞线效果
在本博客中,我们将学习如何使用 React 和 ECharts 创建一个酷炫的地球模拟扩散效果。我们将使用 ECharts 作为可视化库,以及 React 来构建我们的应用。地球贴图在文章的结尾。 最终效果 准备工作 首先,确保你已经安装了 React,并…...

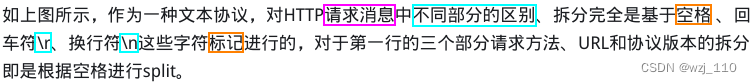
http状态码(一)400报错
一 400报错汇总 ① 综述 一、4xx状态码报错说明: 客户端行为导致的报错二、通用的4xxHTTP报错1) 4002) 4013) 4034) 4045) 405 --> 不允许方法,可能跨域或者nginx限制请求方法6) 4087) 4138) 419三、ngin自身定义的4xx报错495、496、497、498、4…...

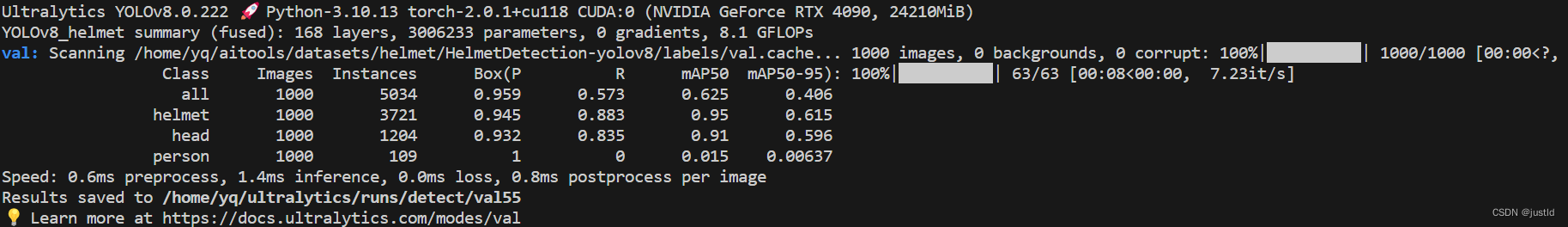
【深度学习目标检测】五、基于深度学习的安全帽识别(python,目标检测)
深度学习目标检测方法则是利用深度神经网络模型进行目标检测,主要有以下几种: R-CNN系列:包括R-CNN、Fast R-CNN、Faster R-CNN等,通过候选区域法生成候选目标区域,然后使用卷积神经网络提取特征,并通过分类…...

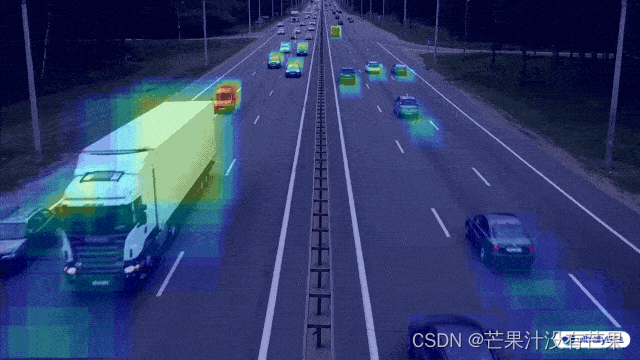
芒果RT-DETR改进实验:深度集成版目标检测 RT-DETR 热力图来了!支持自定义数据集训练出来的模型
💡该教程为改进RT-DETR指南,属于《芒果书》📚系列,包含大量的原创改进方式🚀 💡🚀🚀🚀内含改进源代码 按步骤操作运行改进后的代码即可💡更方便的统计更多实验数据,方便写作 芒果RT-DETR改进实验:深度集成版目标检测 RT-DETR 热力图来了!支持自定义数据集…...

c语言实验八
实验1:在主函数中输入num个字符串,写一个函数,从传入的num个字符串中找出最长的一个字符串,并通过形参指针max传回该串地址,在主函数中输出。(注意:用****作为结束输入的标志。) #i…...

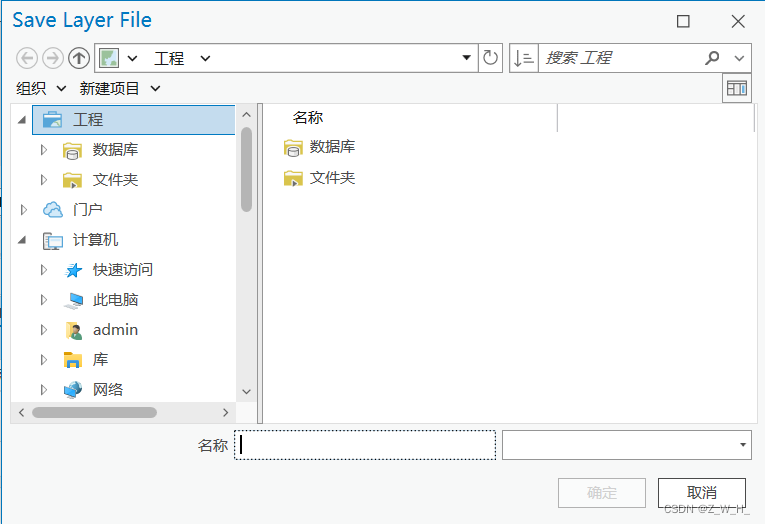
ArcGIS Pro SDK文件选择对话框
文件保存对话框 // 获取默认数据库var gdbPath Project.Current.DefaultGeodatabasePath;//设置文件的保存路径SaveItemDialog saveLayerFileDialog new SaveItemDialog(){Title "Save Layer File",OverwritePrompt true,//获取或设置当同名文件已存在时是否出现…...

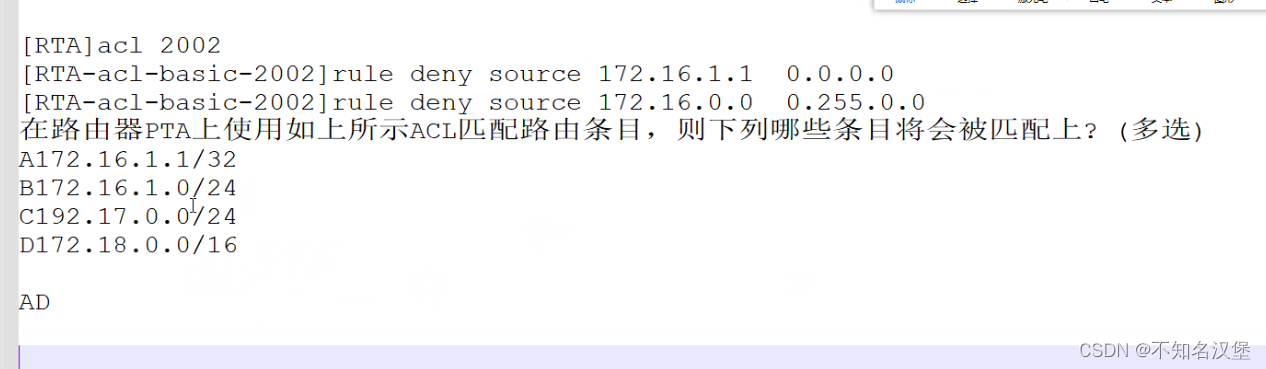
ACT、NAT、NATPT和EASY-IP
目录 一、ACL 1.ACL 2.ACL的两种应用匹配机制 3.ACL的基本类型 4.ACL命令操作 5.ACL实验: 4.ACL的应用原则: 5.匹配原则: 二、NAT 1.NAT的原理及作用: 2.NAT分类 3.NAT配置 三、EASY-ip实验 四、NATPT 五、通配符 …...

HTML实现每天单词积累
注册页面 <!DOCTYPE html> <html> <head><meta charset"UTF-8"><title>注册</title><style>body {font-family: Arial, sans-serif;background-color: #f5f5f5;}form {max-width: 500px;margin: 50px auto;padding: 40px…...

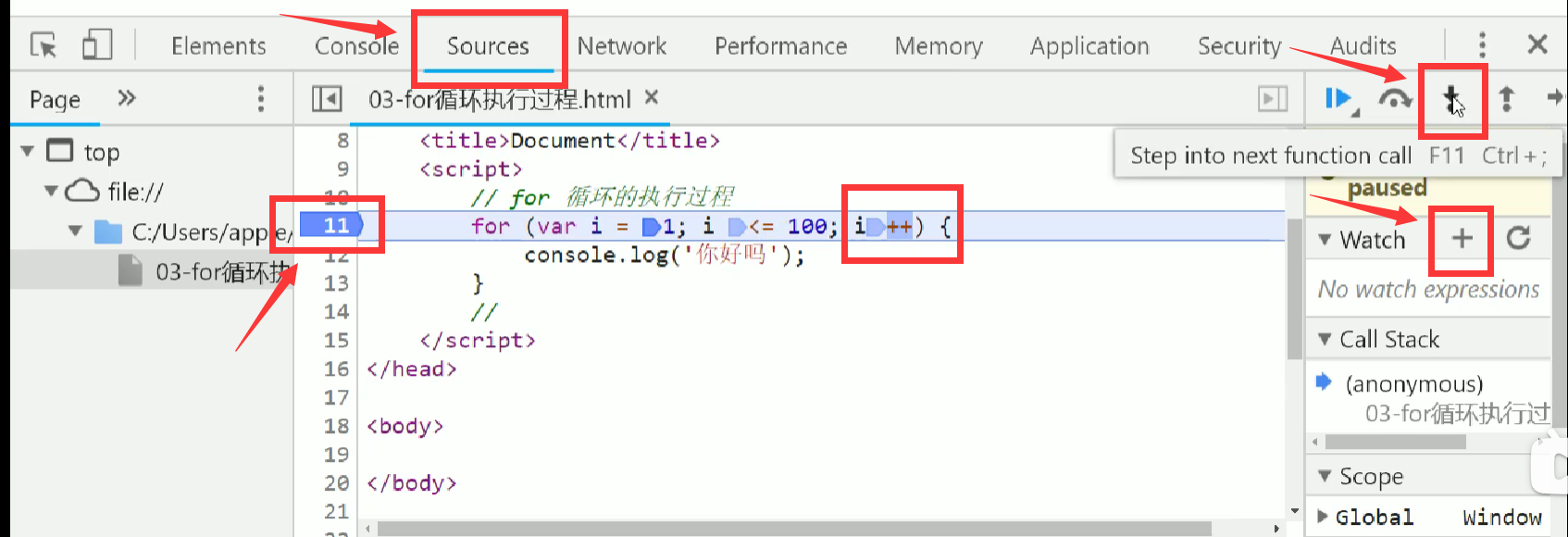
【ECMAScript笔记二】运算符分类,流程控制(顺序结构、分支结构、循环结构)
文章目录 4 运算符4.1 算术运算符4.2 递增和递减运算符4.3 比较运算符4.4 逻辑运算符4.5 赋值运算符4.6 运算优先级 5 流程控制5.1 顺序结构5.2 分支结构5.2.1 if 语句5.2.2 switch 语句 5.3 循环结构5.3.1 for循环5.3.2 while循环5.3.3 do while循环5.3.4 continue和break 5.4…...

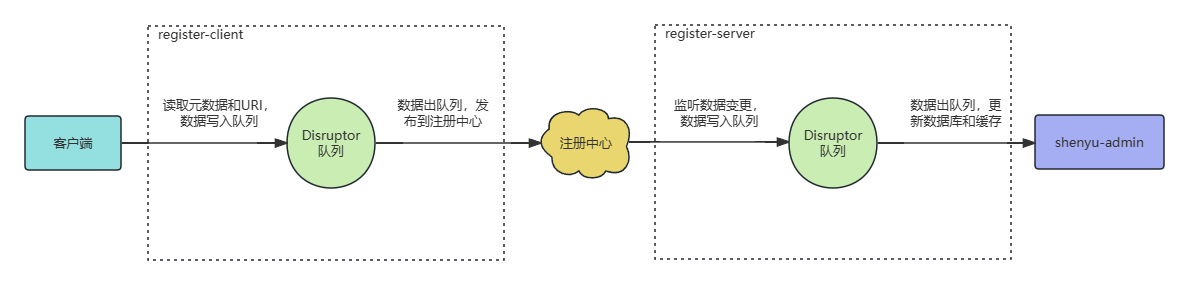
ShenYu网关注册中心之Zookeeper注册原理
文章目录 1、客户端注册流程1.1、读取配置1.1.1、用于注册的 ZookeeperClientRegisterRepository1.1.2、用于扫描构建 元数据 和 URI 的 SpringMvcClientEventListener 1.2、扫描注解,注册元数据和URI1.2.1、构建URI并写入Disruptor1.2.2、构建元数据并写入Disrupto…...

高级C#技术(二)
前言 本章为高级C#技术的第二节也是最后一节。前一节在下面这个链接 高级C#技术https://blog.csdn.net/qq_71897293/article/details/134930989?spm1001.2014.3001.5501 匿名类型 匿名类型如其名,匿名的没有指定变量的具体类型。 举个例子: 1 创建…...

【性能测试】基础知识篇-压力模型
常见压力模式 并发模式(即虚拟用户模式)和RPS模式(即Requests Per Second,每秒请求数,吞吐量模式)。 本文介绍这两种压力模式的区别,以便根据自身业务场景选择更合适的压力模式。 并发模式 …...

springboot-redis设置定时触发任务详解
最近研究了一下“redis定时触发”,网上查了查资料,这里记录一下。 从Redis 2.8.0开始,Redis加入了发布/订阅模式以及键空间消息提醒(keyspace notification)功能。键空间消息提醒提供了允许客户端通过订阅指定信道获取…...

Video anomaly detection with spatio-temporal dissociation 论文阅读
Video anomaly detection with spatio-temporal dissociation 摘要1.介绍2.相关工作3. Methods3.1. Overview3.2. Spatial autoencoder3.3. Motion autoencoder3.4. Variance attention module3.5. Clustering3.6. The training objective function 4. Experiments5. Conclusio…...

svn 安装
安装系统 ubuntu 22 安装命令: sudo apt-get install subversion 创建第一个工程: 创建版本库、项目 1、先创建svn根目录文件夹 sudo mkdir /home/svn 2、创建项目的目录文件夹 sudo mkdir /home/svn/demo_0 svnadmin create /home/svn/demo_0 配置&a…...

slurm 23.11.0集群 debian 11.5 安装
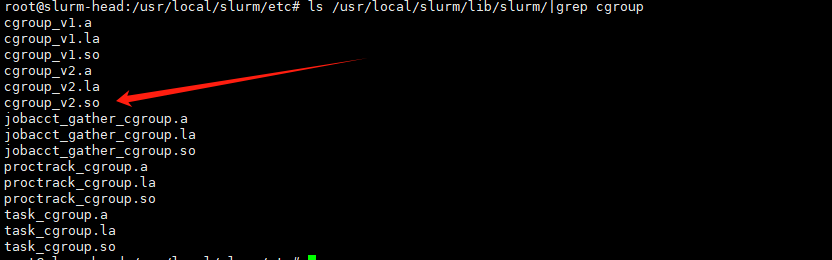
slurm 23.11.0集群 debian 11.5 安装 用途 Slurm(Simple Linux Utility for Resource Management, http://slurm.schedmd.com/ )是开源的、具有容错性和高度可扩展的Linux集群超级计算系统资源管理和作业调度系统。超级计算系统可利用Slurm对资源和作业进行管理&a…...

ffmpeg可以做什么
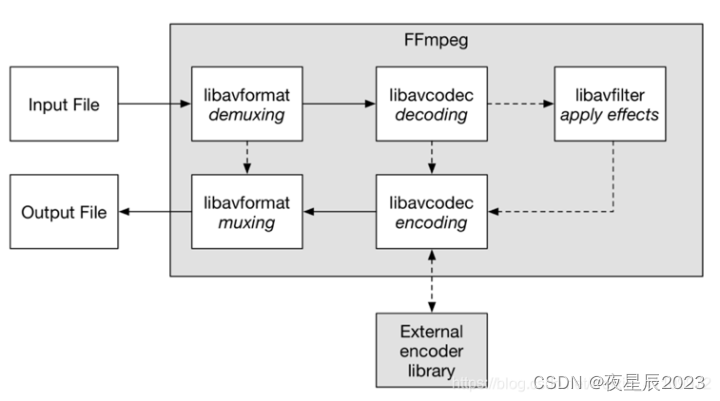
用途 FFmpeg是一个功能强大的多媒体处理工具,可以处理音频和视频文件。它是一个开源项目,可在各种操作系统上运行,包括Linux、Windows和Mac OS X等。以下是FFmpeg可以做的一些主要任务: 转换媒体格式:可将一个媒体格式…...

一种缩小数据之间差距的算法
先上代码: /** * 缩小数据之间的差距,但是大小关系不变的方法* param {Array} features */function minMaxData(data) {for (let i 0; i < data.length; i) {const f data[i];const x f[1];const yf[2];//此处5根据实际情况设置const y2 Math.pow(…...

【Axure RP9】动态面板使用------案例:包括轮播图和多方式登入及左侧菜单栏案例
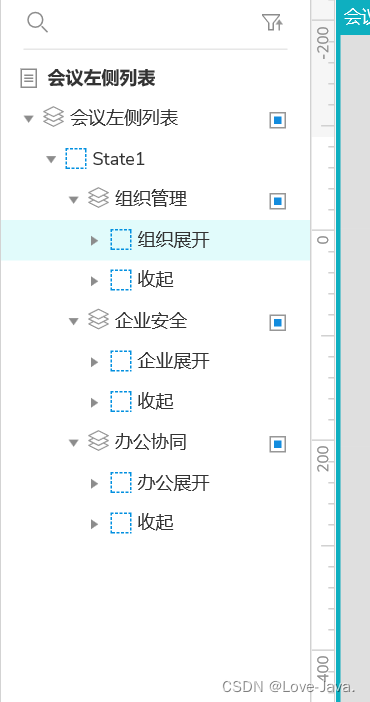
目录 一 动态面板简介 1.1 动态面板是什么 二 轮播图 2.1 轮播图是什么 2.2 轮播图应用场景 2.3 制作实播图 三 多方式登入 3.1多方式登入是什么 3.3 多方式登入实现 四 左侧菜单栏 4.1左侧菜单栏是什么 4.2 左侧菜单栏实现 一 动态面板简介 1.1 动态面板是什么…...

在接口实现类中,加不加@Override的区别
最近的软件构造实验经常需要设计接口,我们知道Override注解是告诉编译器,下面的方法是重写父类的方法,那么单纯实现接口的方法需不需要加Override呢? 定义一个类实现接口,使用idea时,声明implements之后会…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...
