使用动画曲线编辑器打造炫酷的3D可视化ACE
前言
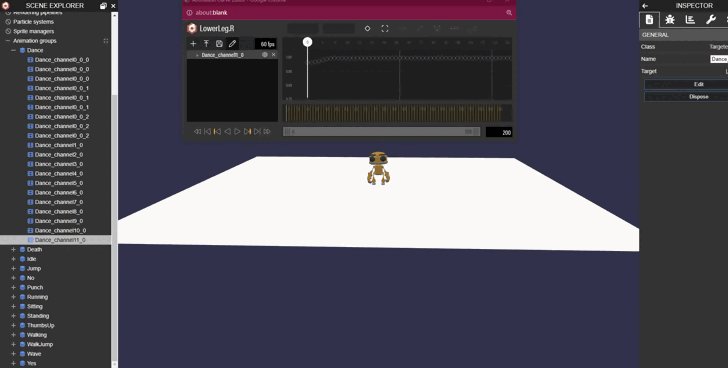
在制作3D可视化看板时,除了精细的模型结构外,炫酷的动画效果也是必不可少的。无论是复杂的还是简单的动画效果,要实现100%的自然平滑都是具有挑战性的工作。这涉及到物理引擎的计算和对动画效果的数学建模分析。一般来说,只有专业的3D建模从业人员才能完成这项挑战。然而,在实际情况下,当我们对动画精细程度的要求不是特别高时,仍然可以借助一些外部工具来实现一些常见的动画效果,例如巡检、移动和旋转等。今天小编向大家介绍的工具就是Babylon.js中提供的动画曲线编辑器。用户只需要通过简单的拖拽和点击操作,就能自定义设计想要的动画效果,提升3D可视化看板的视觉效果。(如下图所示)

环境配置
要使用动画曲线编辑器,就得先使用 Babylon Inspector,Babylon Inspector是 Babylon.js 提供的一个强大的模型检查工具,不仅可以查看模型网格对象的各种属性,还可以提供 gizmo 工具来让用户手动拖拽缩放平移网格体,实现和3D模型的实时交互,除此之外,Babylon Inspector还具备动画曲线编辑器等强大工具,让用户通过UI操作就能自定义设计动画效果,下面是使用Babylon Inspector前需要了解和准备的一些环境配置:
1) babylon playground 站点 :这个站点提供了一个在线的 Babylon.js 代码运行环境,用户可以在这个平台上协同创建3D场景**。**
2) babylon sandbox 站点 :这个站点提供了一个在线的模型运行检查环境,用户可以在这个平台上检查自己的 模型文件是否正常运行,参数设定是否如预期。
3)通过代码引入Babylon.js:
npm install @Babylon.js/core
npm install @Babylon.js/inspector
引入依赖包之后,需要指定对应的3D应用场景的Inspector查看器:
import { Inspector } from "@Babylon.js/inspector";
function createScene(){
// create Babylon.js scene}
动画编辑器的操作指南
在使用动画编辑器之前,小编向大家简单介绍一下Babylon.js中的动画。实际上,Babylon.js中的动画是按顺序执行的一系列静态画面。因此,只要了解每一帧模型对象的属性值,就可以制作出对应的动画效果。
动画编辑器中修改模型属性的两种方法
-
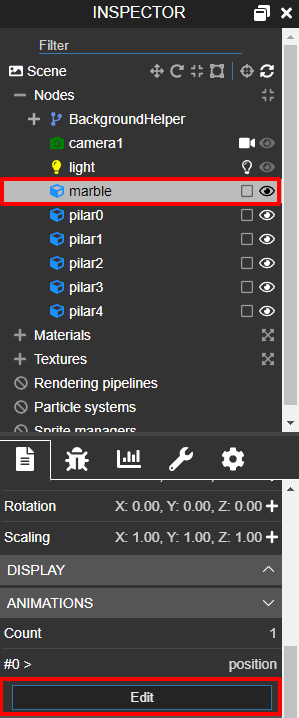
第一种方法:选中一个模型对象,选择右侧对象的 Animations 属性,点击 Editor 就可以新增或修改动画。

-
第二种方法:选中一个模型的 AnimationGroup ,即可编辑 Group 中每个单独动画。

动画编辑器的菜单栏指南
(1)选择左侧的菜单编辑栏,点击编辑按钮。

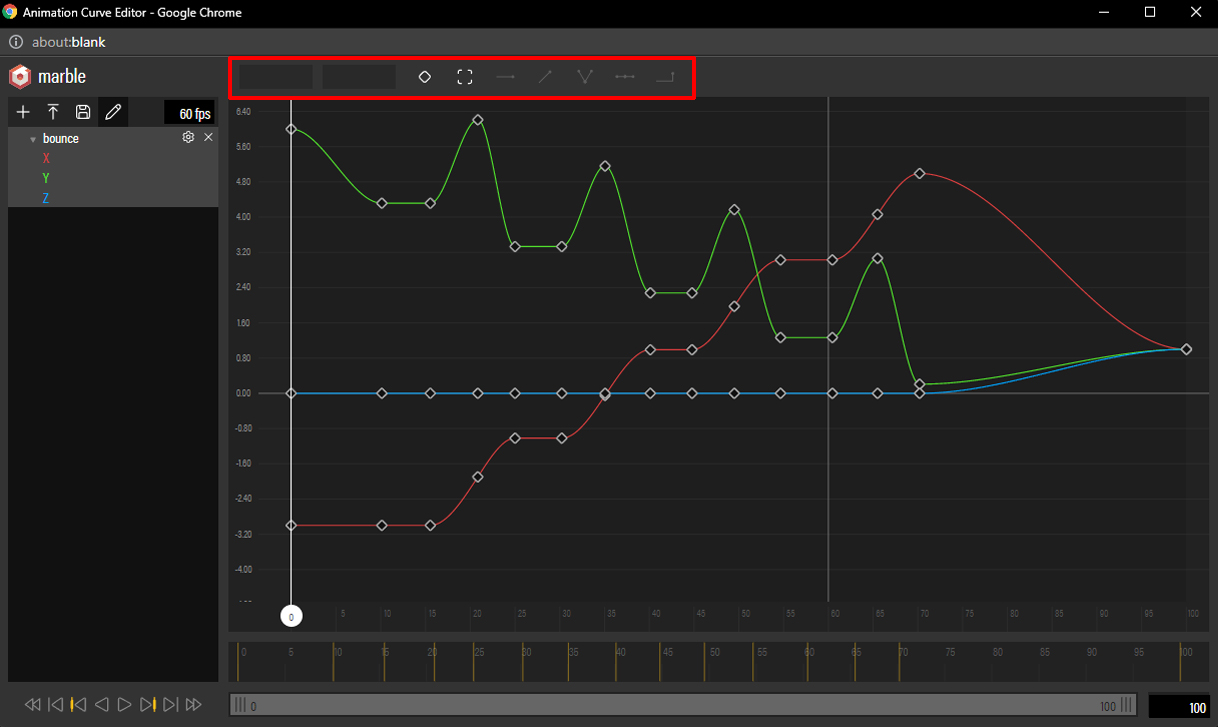
(2)然后就会进入到这个界面。

“+” 按钮即为创建动画按钮,一个动画编辑器中可以创建多个动画,每个动画中的选项如下:
- Display Name :动画名称。
- Mode :Mode为List表示内置的模型属性,Mode为Custom表示自定义的模型属性。
- Property:指的是要对动画进行操作的对象的属性。例如,可以选择移动一个模型的位置属性,旋转模型的旋转属性,或者改变模型的颜色属性等。通过选择不同的属性,你可以控制模型在动画中的变化和动作。
- Type :指的是要应用于属性的动画效果的类型。在动画编辑器中,可以选择不同的动画类型,例如线性动画、贝塞尔曲线动画、弹簧效果动画等。每种动画类型都有自己特定的方式来改变属性的值,从而实现不同的动画效果。
(3)接下来我们再回到第一步,找到编辑器的控制面板。

其中按钮分别是:
- 当前 key 帧数:当用户选中一个 key 时,可以通过这个输入框来修改 当前 key 的帧号 (选中一个key时)
- 当前 key value:当用户选中一个 key 时,可以通过这个输入框来修改当前 key 的属性具体值 (选中一个key时)
- 创建关键 key:这个按钮将会在整个播放轴上创建一个 新的关键key, 并且将渲染画布此时网格对象的对应属性值作为新创建 key 的属性值,(换句话说,可以在 inspect 页面通过 gizmo 工具拖动旋转物体到指定位置,点击创建 关键 key 按钮就能创建一个新的关键 key , 并将手动拖动的网格对象的属性值作为 该关键 key 的value 值)
- 帧画布 ,这个按钮会自适应当前设定的关键 key, 当设定的 key value 超出画布时,可以使用该按钮来重置画布。
接下来的 5 个按钮(下图)都是用来控制 每个 关键 key 和前后帧 的 value 之间的变化关系,也就是关键 key 的左右切线:
- 平铺切线,会让当前关键 key 的左右切线都变成 水平线,在这种情况下,由于左右斜率一致,我们可以做出一些更加平滑的曲线效果出来
- 线性切线,会让当前关键 key 的左右切线都变成 指向前后关键 key 的 一次线条,一般用来展示一些匀速变化关系
- 切分左右切线模式,可以单独的控制 关键 key 的左右切线
- 整合左右切线模型,如上,切分模式的反面
- 阶梯式切线,在从当前 key 到 下一个 key 之间的帧,value值保持不变,在下一个关键 key 到来时,value 瞬间切换到该 key value,可以用来制作一些转身,旋转的瞬时动画。

(4)最后给大家介绍动画播放面板

按钮分别如下
-
第一帧和最后一帧

-
前一帧和后一帧

-
前一个关键key和后一个关键key

-
正放与倒放动画

-
播放范围,需要指定动画开始和结束播放帧数

正常情况下,指定了动画属性值和播放模式之后,就可以点击创建 关键 key 来设定关键动画值,一方面可以在 inspector 中手动拖动网格对象,让新建key来获取指定 value, 另一方面也可以在 动画播放面板反复查看修改动画属性,制作好动画之后,就可以使用保存按钮来将制作好的动画导入了。对于历史动画也可以通过导入按钮来对动画做细节调整。
举个例子:动画操作实战
下面小编将以一个绕场一周的动画为例,给大家详细介绍如何使用Babylon.js:

(1)首先需要获取到总帧数,以及特定行为(转向移动)的对应帧数。(这一步是动画制作最重要的一步,总体上可以参考物理位移原理 位移 = 速度 * 时间 来合理设计帧数。)
-
获取到物体运动的路线图,记录下每一个特殊(转向移动)帧模型对象所在的坐标(这里可以使用Inspector 当中的坐标拾取功能以及 位移 gizmo 工具来快速获取)

-
给物体运动设置一个固定速度,比如每秒 2.5 个单位,使用坐标算出来每个坐标到坐标的距离,然后除以时间,结果就是每个单独路径的耗时。

-
然后计算累计耗时

累计耗时乘以 默认 每秒渲染的帧数, 就可以得到最终的动画帧数据了**(切记不要忘了乘每秒帧数,默认每秒60帧)。**
(2)接下来就要引入 Inspector 模块了,参考文章开始的 playground、sandbox或代码方式来引入 Inspetor, 引入后打开动画编辑器,新建动画。

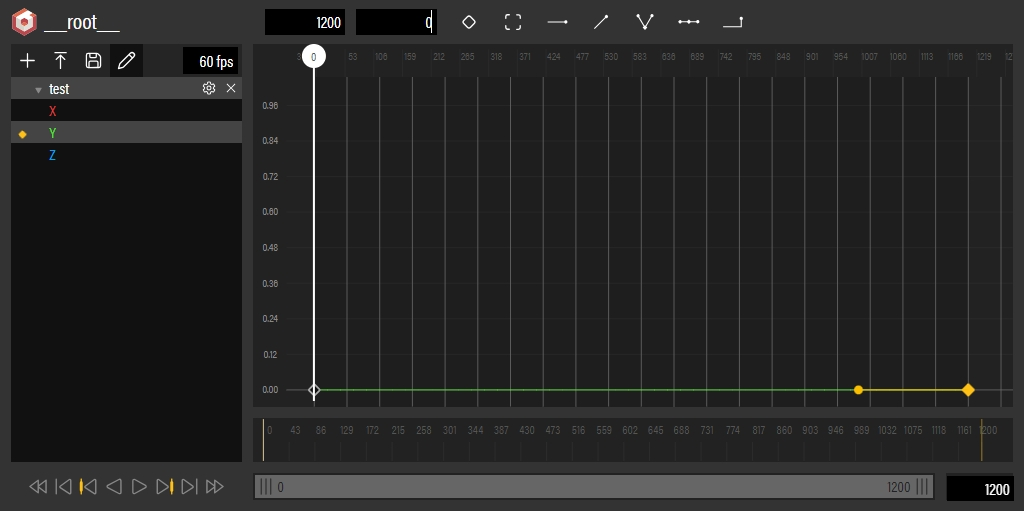
修改动画播放范围:

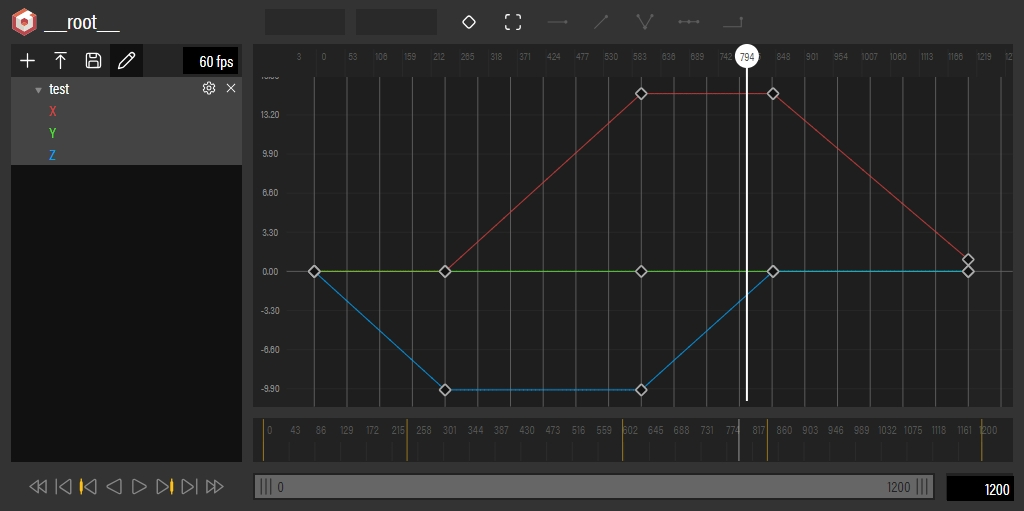
确定Y轴动画:

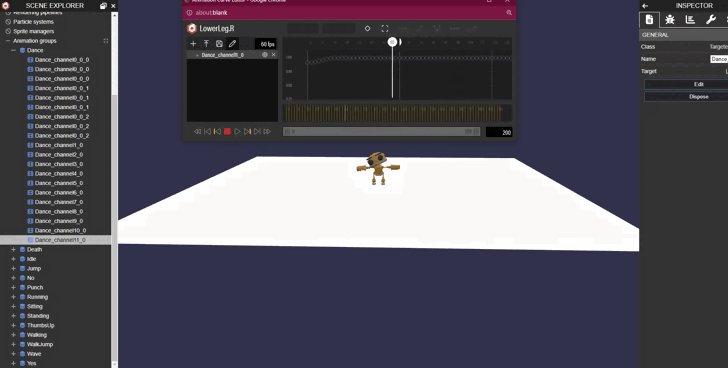
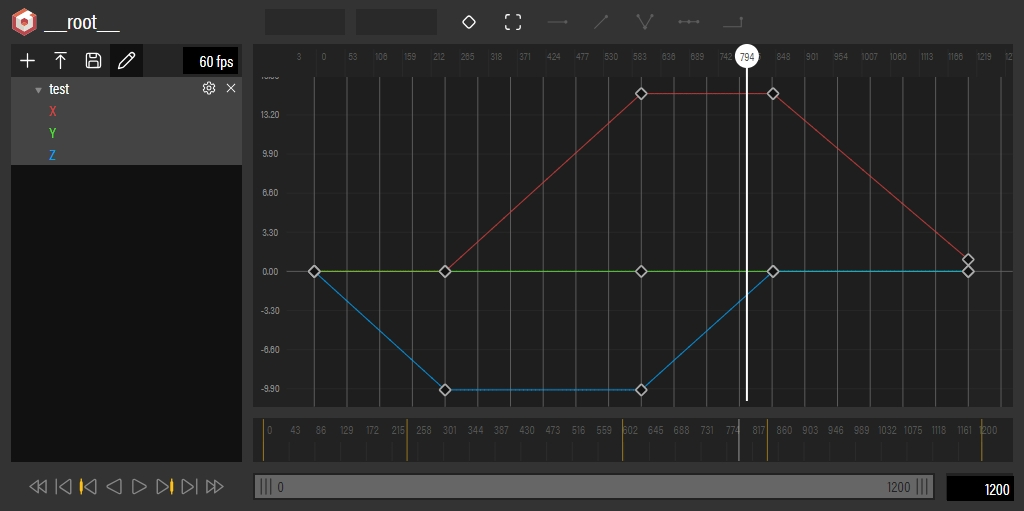
然后按照“创建 新 key” => “设定新key frame value” => “播放动画”的步骤来创建新key:

通过切线按钮可以调整动画之间的线性关系:

最后就是点击保存按钮,点击导出成 file,代码如下所示:
// url 文件方式let animation = Animation.ParseFromFileAsync(null,urlPath)// json hard-codevar json = animationJson; // 将动画文件内容写死在代码里let animation = [Animation.Parse(animationJson[0])];// 直接执行动画,或者包装成 animationGroup 来执行,后者封装性更好;let robot.animations= animation;scene.beginAnimation(robot,0,8871,true);// animatioinGrouplet robotAnimation = new BABYLON.AnimationGroup("robotAnim",scene);robotAnimation.addTargetedAnimation(animations[0],robot);robotAnimation.addTargetedAnimation(animations[1],robot);robotAnimation.from = 0;robotAnimation.to = 3120;robotAnimation.start(true,1,robotAnimation.from,robotAnimation.to,false);
总结
以上便是使用动画曲线编辑器来实现一个简易动画的全过程了,最后也上传一份代码集成 Inspector 模块的示例,感兴趣的小伙伴可以试试。 3D-Inspector.zip
扩展链接:
创意展示:打造数据大屏的炫酷天气预报插件
聊一聊数字孪生与3D可视化
探秘移动端BI:发展历程与应用前景解析
相关文章:

使用动画曲线编辑器打造炫酷的3D可视化ACE
前言 在制作3D可视化看板时,除了精细的模型结构外,炫酷的动画效果也是必不可少的。无论是复杂的还是简单的动画效果,要实现100%的自然平滑都是具有挑战性的工作。这涉及到物理引擎的计算和对动画效果的数学建模分析。一般来说,只…...

使用 React 和 ECharts 创建地球模拟扩散和飞线效果
在本博客中,我们将学习如何使用 React 和 ECharts 创建一个酷炫的地球模拟扩散效果。我们将使用 ECharts 作为可视化库,以及 React 来构建我们的应用。地球贴图在文章的结尾。 最终效果 准备工作 首先,确保你已经安装了 React,并…...

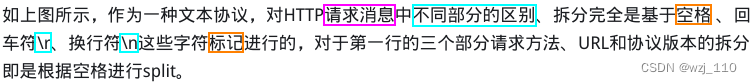
http状态码(一)400报错
一 400报错汇总 ① 综述 一、4xx状态码报错说明: 客户端行为导致的报错二、通用的4xxHTTP报错1) 4002) 4013) 4034) 4045) 405 --> 不允许方法,可能跨域或者nginx限制请求方法6) 4087) 4138) 419三、ngin自身定义的4xx报错495、496、497、498、4…...

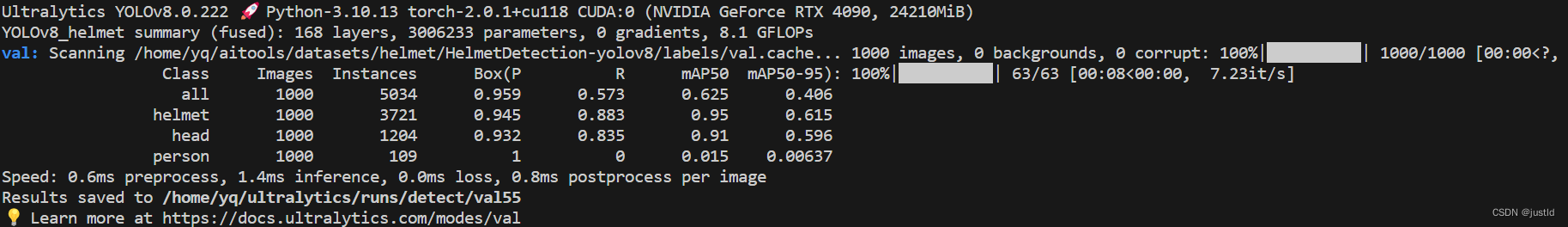
【深度学习目标检测】五、基于深度学习的安全帽识别(python,目标检测)
深度学习目标检测方法则是利用深度神经网络模型进行目标检测,主要有以下几种: R-CNN系列:包括R-CNN、Fast R-CNN、Faster R-CNN等,通过候选区域法生成候选目标区域,然后使用卷积神经网络提取特征,并通过分类…...

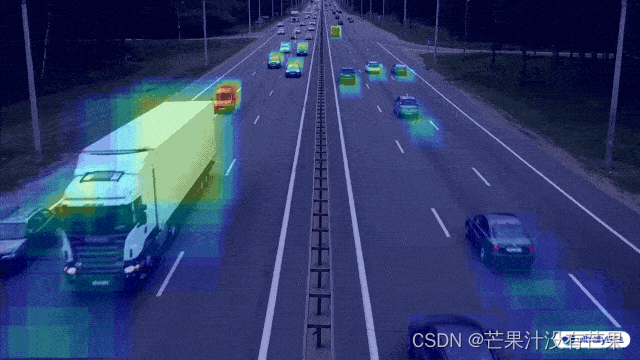
芒果RT-DETR改进实验:深度集成版目标检测 RT-DETR 热力图来了!支持自定义数据集训练出来的模型
💡该教程为改进RT-DETR指南,属于《芒果书》📚系列,包含大量的原创改进方式🚀 💡🚀🚀🚀内含改进源代码 按步骤操作运行改进后的代码即可💡更方便的统计更多实验数据,方便写作 芒果RT-DETR改进实验:深度集成版目标检测 RT-DETR 热力图来了!支持自定义数据集…...

c语言实验八
实验1:在主函数中输入num个字符串,写一个函数,从传入的num个字符串中找出最长的一个字符串,并通过形参指针max传回该串地址,在主函数中输出。(注意:用****作为结束输入的标志。) #i…...

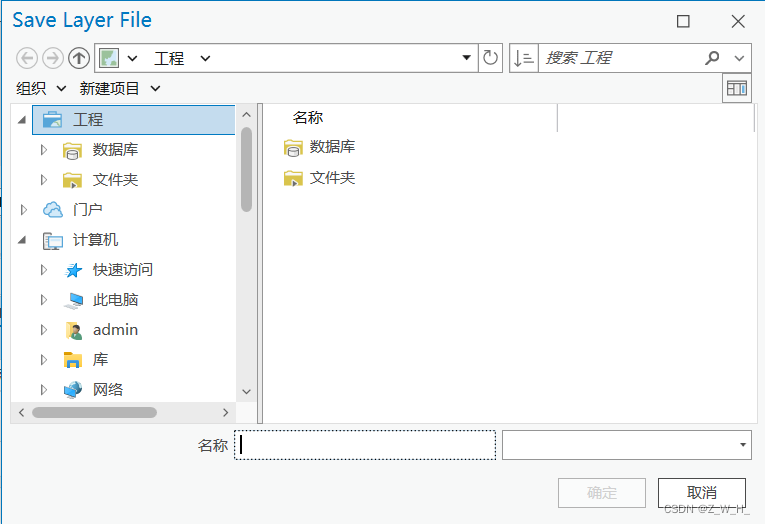
ArcGIS Pro SDK文件选择对话框
文件保存对话框 // 获取默认数据库var gdbPath Project.Current.DefaultGeodatabasePath;//设置文件的保存路径SaveItemDialog saveLayerFileDialog new SaveItemDialog(){Title "Save Layer File",OverwritePrompt true,//获取或设置当同名文件已存在时是否出现…...

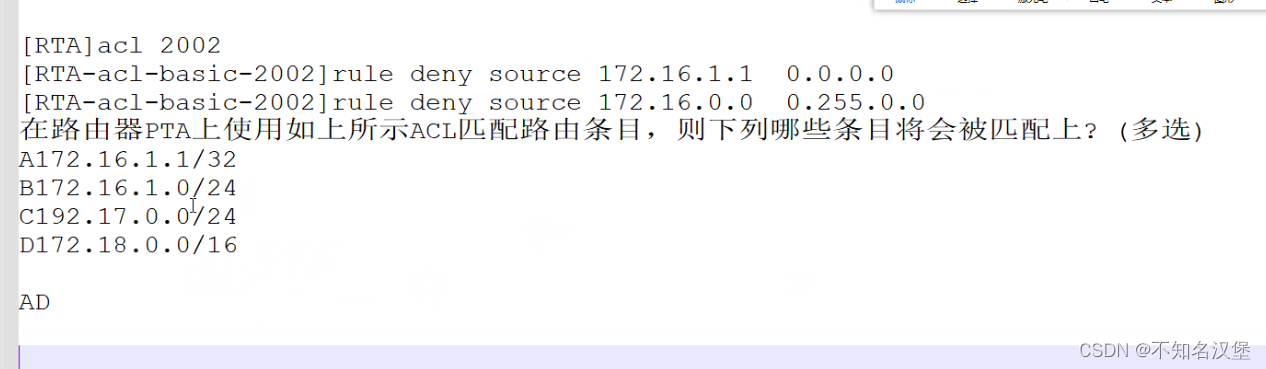
ACT、NAT、NATPT和EASY-IP
目录 一、ACL 1.ACL 2.ACL的两种应用匹配机制 3.ACL的基本类型 4.ACL命令操作 5.ACL实验: 4.ACL的应用原则: 5.匹配原则: 二、NAT 1.NAT的原理及作用: 2.NAT分类 3.NAT配置 三、EASY-ip实验 四、NATPT 五、通配符 …...

HTML实现每天单词积累
注册页面 <!DOCTYPE html> <html> <head><meta charset"UTF-8"><title>注册</title><style>body {font-family: Arial, sans-serif;background-color: #f5f5f5;}form {max-width: 500px;margin: 50px auto;padding: 40px…...

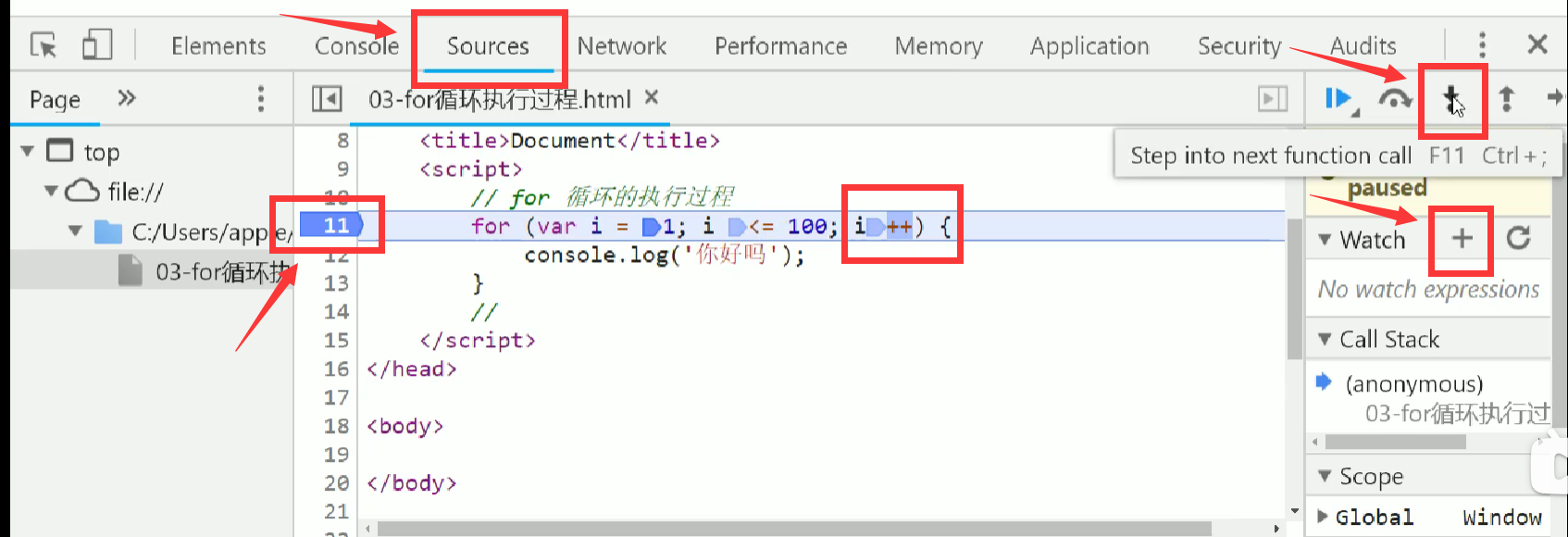
【ECMAScript笔记二】运算符分类,流程控制(顺序结构、分支结构、循环结构)
文章目录 4 运算符4.1 算术运算符4.2 递增和递减运算符4.3 比较运算符4.4 逻辑运算符4.5 赋值运算符4.6 运算优先级 5 流程控制5.1 顺序结构5.2 分支结构5.2.1 if 语句5.2.2 switch 语句 5.3 循环结构5.3.1 for循环5.3.2 while循环5.3.3 do while循环5.3.4 continue和break 5.4…...

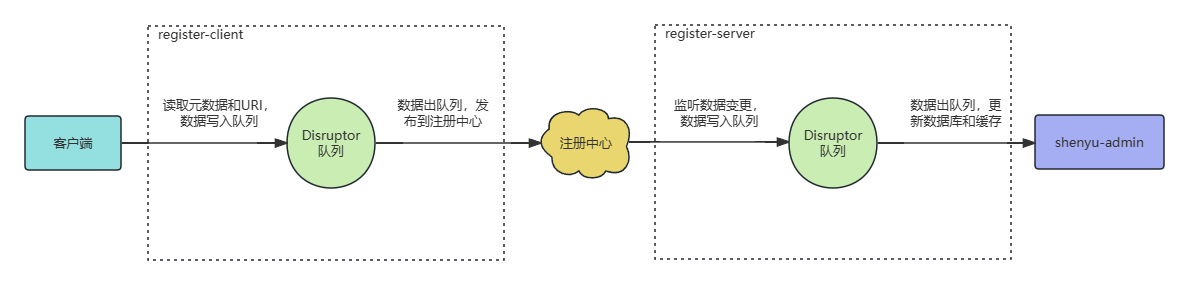
ShenYu网关注册中心之Zookeeper注册原理
文章目录 1、客户端注册流程1.1、读取配置1.1.1、用于注册的 ZookeeperClientRegisterRepository1.1.2、用于扫描构建 元数据 和 URI 的 SpringMvcClientEventListener 1.2、扫描注解,注册元数据和URI1.2.1、构建URI并写入Disruptor1.2.2、构建元数据并写入Disrupto…...

高级C#技术(二)
前言 本章为高级C#技术的第二节也是最后一节。前一节在下面这个链接 高级C#技术https://blog.csdn.net/qq_71897293/article/details/134930989?spm1001.2014.3001.5501 匿名类型 匿名类型如其名,匿名的没有指定变量的具体类型。 举个例子: 1 创建…...

【性能测试】基础知识篇-压力模型
常见压力模式 并发模式(即虚拟用户模式)和RPS模式(即Requests Per Second,每秒请求数,吞吐量模式)。 本文介绍这两种压力模式的区别,以便根据自身业务场景选择更合适的压力模式。 并发模式 …...

springboot-redis设置定时触发任务详解
最近研究了一下“redis定时触发”,网上查了查资料,这里记录一下。 从Redis 2.8.0开始,Redis加入了发布/订阅模式以及键空间消息提醒(keyspace notification)功能。键空间消息提醒提供了允许客户端通过订阅指定信道获取…...

Video anomaly detection with spatio-temporal dissociation 论文阅读
Video anomaly detection with spatio-temporal dissociation 摘要1.介绍2.相关工作3. Methods3.1. Overview3.2. Spatial autoencoder3.3. Motion autoencoder3.4. Variance attention module3.5. Clustering3.6. The training objective function 4. Experiments5. Conclusio…...

svn 安装
安装系统 ubuntu 22 安装命令: sudo apt-get install subversion 创建第一个工程: 创建版本库、项目 1、先创建svn根目录文件夹 sudo mkdir /home/svn 2、创建项目的目录文件夹 sudo mkdir /home/svn/demo_0 svnadmin create /home/svn/demo_0 配置&a…...

slurm 23.11.0集群 debian 11.5 安装
slurm 23.11.0集群 debian 11.5 安装 用途 Slurm(Simple Linux Utility for Resource Management, http://slurm.schedmd.com/ )是开源的、具有容错性和高度可扩展的Linux集群超级计算系统资源管理和作业调度系统。超级计算系统可利用Slurm对资源和作业进行管理&a…...

ffmpeg可以做什么
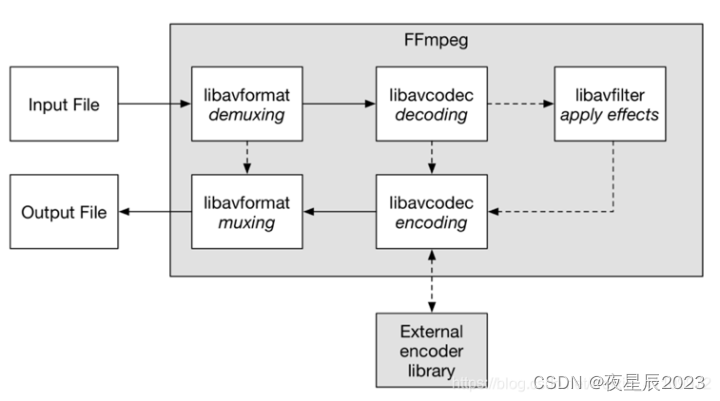
用途 FFmpeg是一个功能强大的多媒体处理工具,可以处理音频和视频文件。它是一个开源项目,可在各种操作系统上运行,包括Linux、Windows和Mac OS X等。以下是FFmpeg可以做的一些主要任务: 转换媒体格式:可将一个媒体格式…...

一种缩小数据之间差距的算法
先上代码: /** * 缩小数据之间的差距,但是大小关系不变的方法* param {Array} features */function minMaxData(data) {for (let i 0; i < data.length; i) {const f data[i];const x f[1];const yf[2];//此处5根据实际情况设置const y2 Math.pow(…...

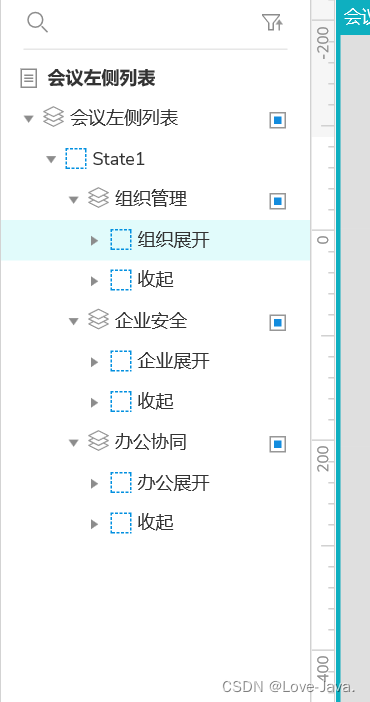
【Axure RP9】动态面板使用------案例:包括轮播图和多方式登入及左侧菜单栏案例
目录 一 动态面板简介 1.1 动态面板是什么 二 轮播图 2.1 轮播图是什么 2.2 轮播图应用场景 2.3 制作实播图 三 多方式登入 3.1多方式登入是什么 3.3 多方式登入实现 四 左侧菜单栏 4.1左侧菜单栏是什么 4.2 左侧菜单栏实现 一 动态面板简介 1.1 动态面板是什么…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...
