在 Windows PC 上轻松下载并安装 FFmpeg
FFmpeg 是一种开源媒体工具,可用于将任何视频格式转换为您需要的格式。该工具只是命令行,因此它没有图形、可点击的界面。如果您习惯使用常规图形 Windows 程序,安装 FFmpeg 一开始可能看起来很复杂,但不用担心,它;很简单!本 wikiHow 指南教您在 Windows PC 上安装 FFmpeg 的最简单方法。
教程
步骤 1
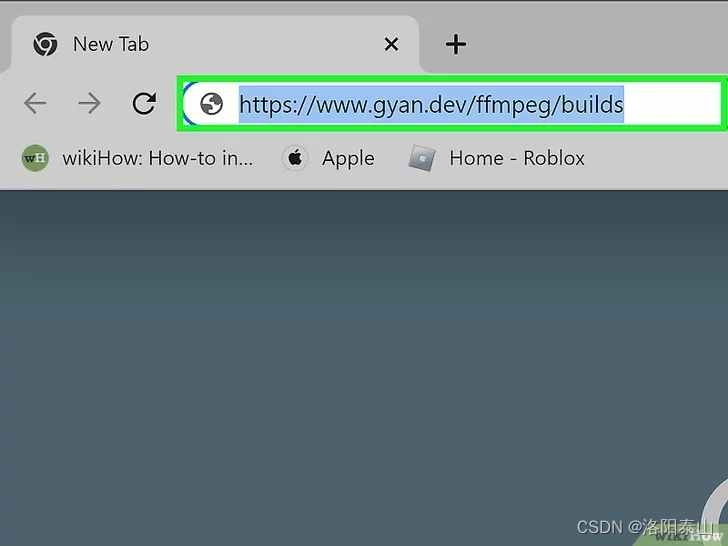
浏览器访问 https://www.gyan.dev/ffmpeg/builds。此页面托管 Windows 所需的预编译 FFmpeg 二进制文件。

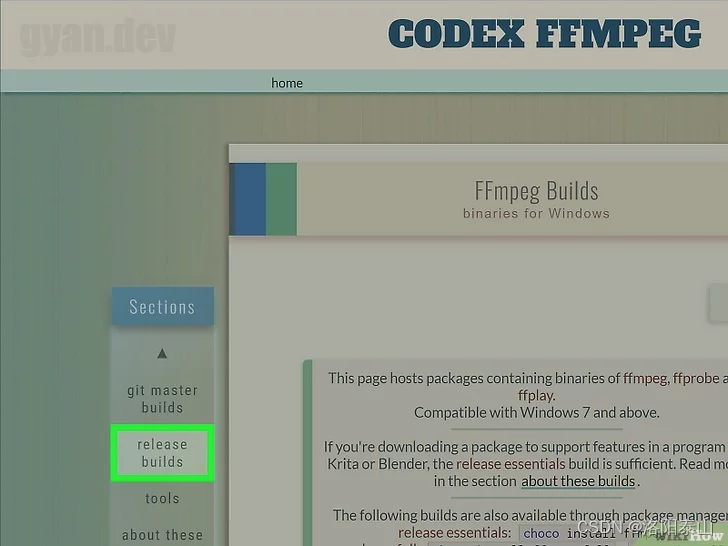
步骤 2 单击发布版本链接。
点击发布版本链接。您将在左侧面板中看到它。

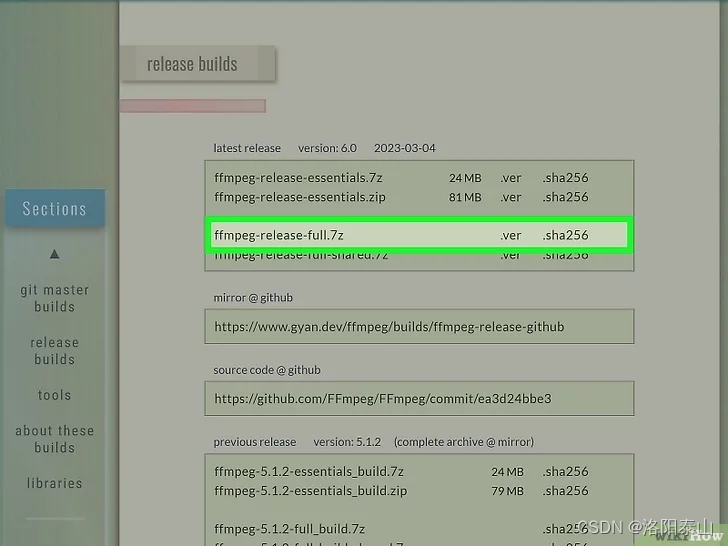
步骤3 单击链接下载ffmpeg-release-full.7z。
点击链接下载ffmpeg-release-full.7z。全文链接为https://www.gyan.dev/ffmpeg/builds/ffmpeg-release-full.7z。此链接以压缩格式将最新的 FFmpeg 文件下载到您的 PC 上。
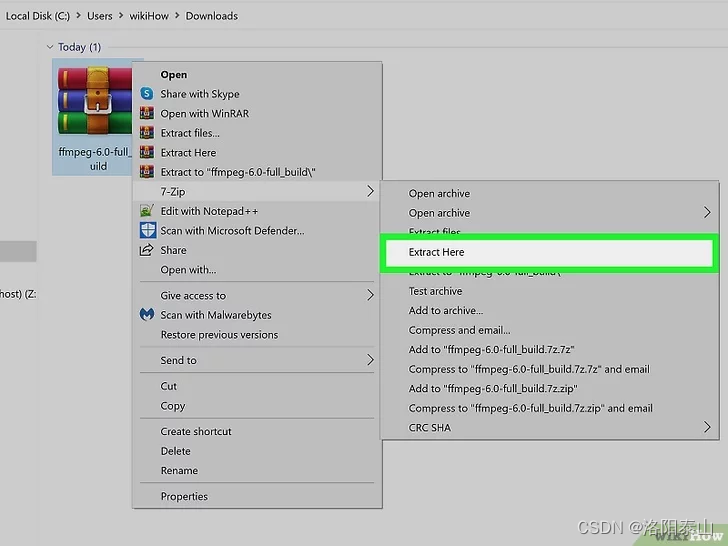
步骤 4 解压下载的文件。
解压下载的文件。具体操作方法如下:
-右键单击 Windows/“开始”按钮并选择文件资源管理器。
- 点击左侧面板中的下载文件夹(您可能需要点击这台电脑首先找到它)。
- 右键单击以“ffmpeg”开头的文件并以“.7z”结尾。
(仅限 Windows 11)点击显示更多选项。 - 使用解压软件在此处解压。这将创建一个与 .7z 文件同名的新文件夹。

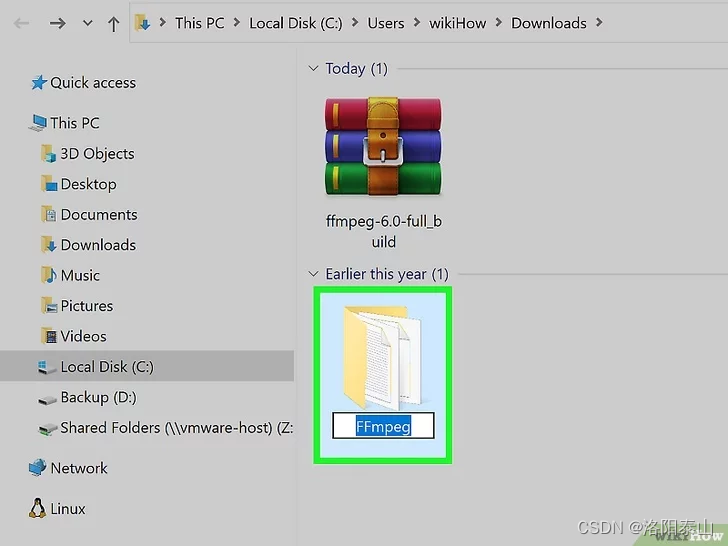
步骤5 将解压后的文件夹重命名为FFmpeg。
重命名提取的文件夹FFmpeg。要执行此操作:
右键单击该文件夹。
如果您使用的是 Windows 10,请点击重命名。如果您使用的是 Windows 11,请单击“A”图标后跟菜单底部的光标。
输入FFmpeg并按Enter。

步骤 6 单击 FFmpeg 文件夹一次,然后按 Control+X。
单击 FFmpeg 文件夹一次,然后按 Control+X。 这会“剪切” 下载文件夹中的文件夹,以便您可以将其粘贴到硬盘驱动器的根目录中。

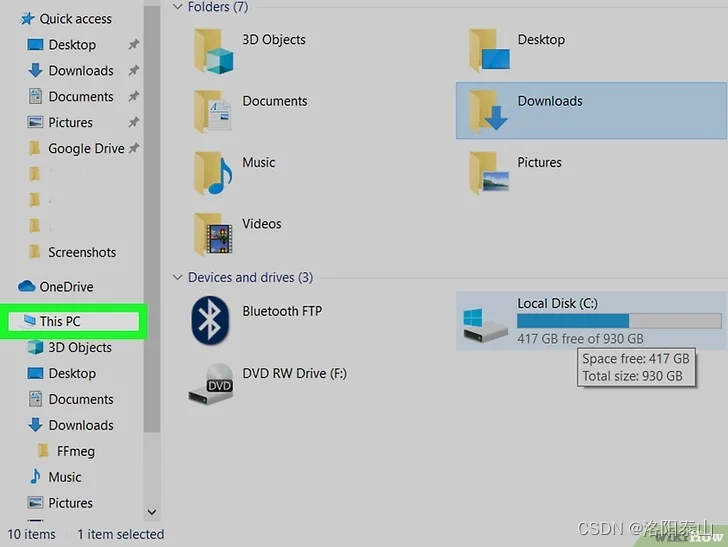
步骤 7 在文件资源管理器中单击此电脑。
在文件资源管理器中点击此电脑。它是左侧的计算机图标控制板。

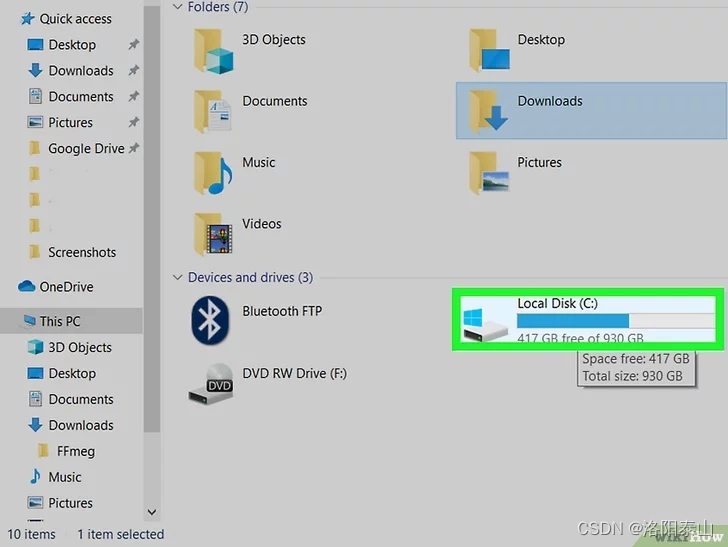
步骤 8 单击您的硬盘驱动器。
单击您的硬盘驱动器。它通常称为“Windows (C:)”。或“OS(C:)”,但名称和驱动器号可能会有所不同。
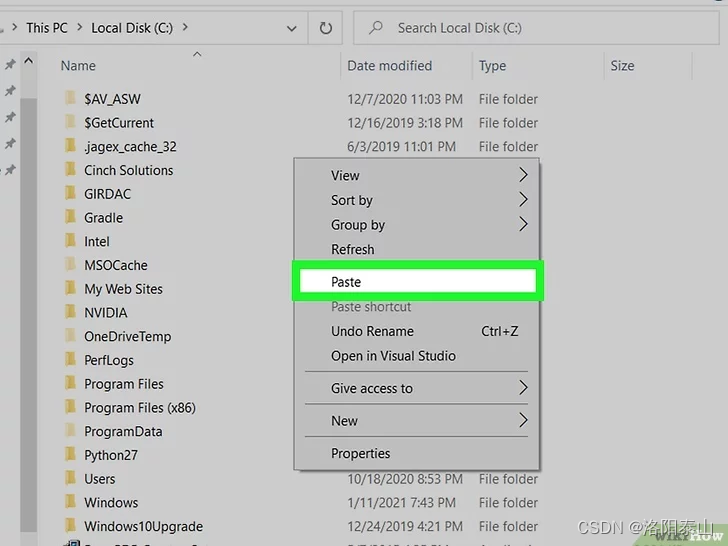
步骤10 右键单击右侧面板的空白区域,选择“粘贴”。

步骤 9 右键单击右侧面板的空白区域,然后选择粘贴。
这将移动文件夹到硬盘的根目录。

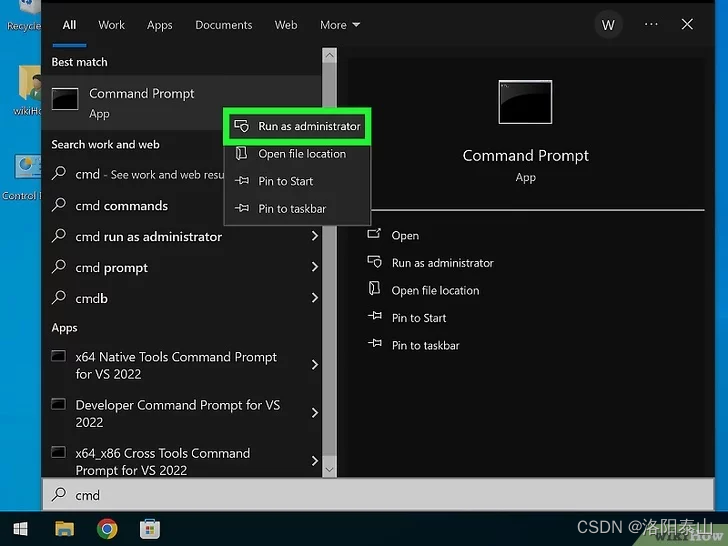
步骤 10 以管理员身份打开命令提示符。
为此,只需在 Windows 搜索栏中键入 cmd ,右键单击命令提示符,选择以管理员身份运行,然后单击是。

步骤 11 将 FFmpeg 添加到您的系统路径
要从命令行执行此操作,请键入或粘贴 setx /m PATH "C:\ffmpeg\bin;%PATH%",然后按 Enter。 完成后,关闭命令提示符窗口。
您现在已经安装了 FFmpeg 并设置了正确的环境变量。要确认 FFmpeg 正在工作,打开一个新的命令提示符窗口,键入ffmpeg -version ,然后按 输入。

相关文章:

在 Windows PC 上轻松下载并安装 FFmpeg
FFmpeg 是一种开源媒体工具,可用于将任何视频格式转换为您需要的格式。该工具只是命令行,因此它没有图形、可点击的界面。如果您习惯使用常规图形 Windows 程序,安装 FFmpeg 一开始可能看起来很复杂,但不用担心,它;很简…...

21.Servlet 技术
JavaWeb应用的概念 在Sun的Java Servlet规范中,对Java Web应用作了这样定义:“Java Web应用由一组Servlet、HTML页、类、以及其它可以被绑定的资源构成。它可以在各种供应商提供的实现Servlet规范的 Servlet容器 中运行。” Java Web应用中可以包含如下…...

【Hive】——DDL(PARTITION)
1 增加分区 1.1 添加一个分区 ALTER TABLE t_user_province ADD PARTITION (provinceBJ) location/user/hive/warehouse/test.db/t_user_province/provinceBJ;必须自己把数据加载到增加的分区中 hive不会帮你添加 1.2 一次添加多个分区 ALTER TABLE table_name ADD PARTITION…...

SpringBoot 源码解析4:事件监听器
SpringBoot 源码解析4:事件监听器 1. 初始化监听器2. 创建事件发布器 SpringApplicationRunListeners3. 事件分发流程3.1 SimpleApplicationEventMulticaster#multicastEvent3.2 获取监听器 AbstractApplicationEventMulticaster#getApplicationListeners3.3 Abstra…...

使用 FastAPI 和 Vue.js 实现前后端分离
简介 前后端分离是现代 Web 开发的趋势。使用 FastAPI 和 Vue.js 可以构建一个高效、灵活且易于维护的 Web 应用。FastAPI 提供了高性能的后端服务,而 Vue.js 作为一种渐进式 JavaScript 框架,可以构建动态的前端界面。本文将详细介绍如何使用 FastAPI …...

算法基础之SPFA判断负环
SPFA判断负环 核心思想:spfa算法 当遍历一个点时 cnt数组记录边数 若有负环 边数会无限1 cnt>n是即为有负环 #include<iostream>#include<cstring>#include<algorithm>#include<queue>using namespace std;const int N 2010 , M 10010…...
)
一些常用的Linux命令及其简要说明(持续更新)
1. cd:改变当前工作目录。 cd [directory]#例如 cd /home/user 2. ls:列出目录内容。 ls [-options] [file/directory]#例如 ls -l, ls /etc 3. pwd:显示当前工作目录。 pwd 4. mkdir:创建新目录。 mkdir [directory]#例…...

开发企业展示小程序的关键步骤和技巧
随着移动互联网的快速发展,小程序已经成为企业展示形象、推广产品和服务的重要工具。拥有一个优秀的小程序可以帮助企业提高品牌知名度,吸引更多潜在客户,提升用户体验。以下是拥有一个展示小程序的步骤: 确定需求和目标 首先&am…...

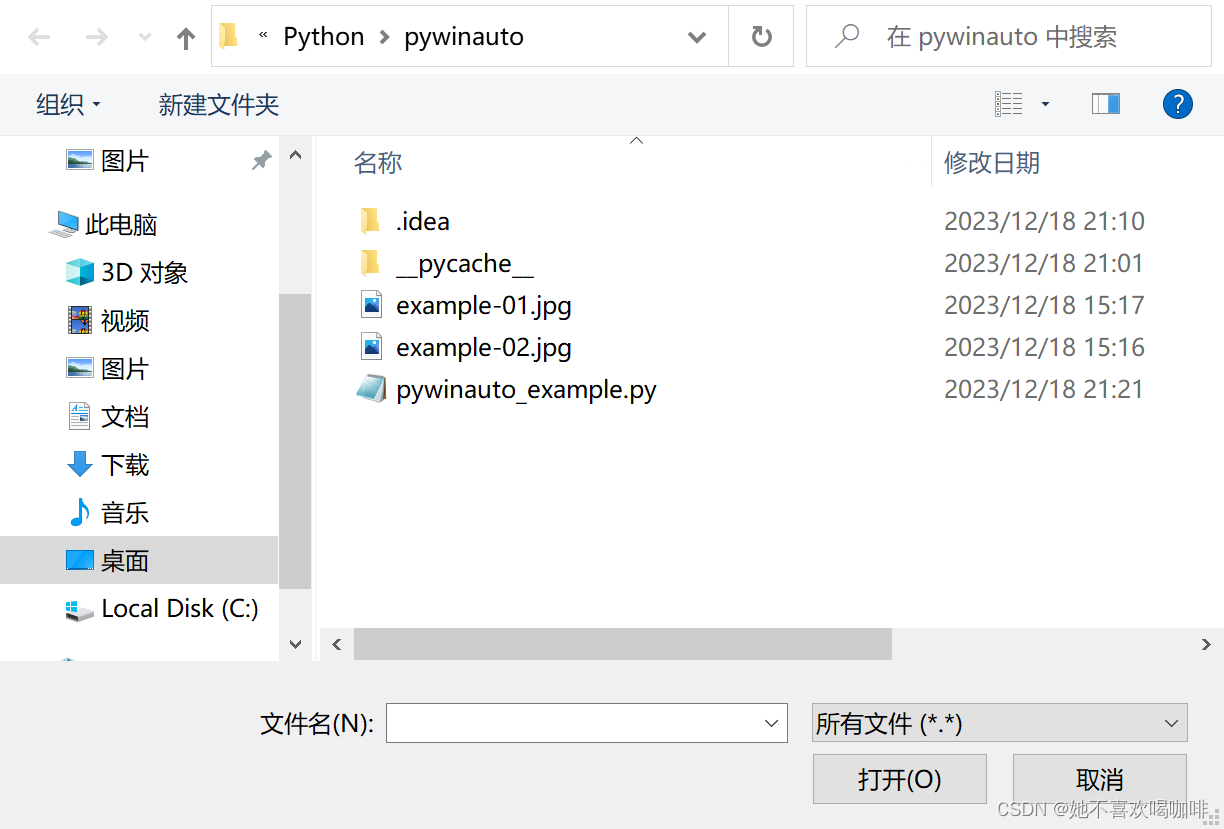
Python-Selenium-使用 pywinauto 实现 Input 上传文件
当前环境:Win10 Python3.7 pywinauto0.6.8,selenium3.14.1 示例代码 from pywinauto import Desktop import osapp Desktop() dialog app[打开] dialog[Edit].set_edit_text(os.getcwd() .\\example-01.jpg) dialog[Button].click() 其他方法&…...

Go语言运行时与自家平台对比后认识
引子 以前就了解Go语言,因为其天生为并发、并行而生,且在语言层面就进行了内秉设计。 总想对比于我们自研的分布式并发、并行平台,以利于得到一些新认识 :) Go官网资料 在Go的官网资料提供了很好的资料和知识库 初…...

leetcode 450. 删除二叉搜索树中的节点
leetcode 450. 删除二叉搜索树中的节点 题目 给定一个二叉搜索树的根节点 root 和一个值 key,删除二叉搜索树中的 key 对应的节点,并保证二叉搜索树的性质不变。返回二叉搜索树(有可能被更新)的根节点的引用。 一般来说&#x…...

小红书可观测 Metrics 架构演进,如何实现数十倍性能提升?
在当前云原生时代,随着微服务架构的广泛应用,云原生可观测性概念被广泛讨论。可观测技术建设,将有助于跟踪、了解和诊断生产环境问题,辅助开发和运维人员快速发现、定位和解决问题,支撑风险追溯、经验沉淀、故障预警&a…...

selenium学习
前期准备 pip install selenium 获取浏览器驱动 我使用的浏览器是Chrome,所以这里只介绍关于Chrome获取浏览器驱动的方法: 需要注意的是:selenium 4.x 对之前版本的部分API调用方式进行了调整,这里就包括关于浏览器获取驱动的方式…...

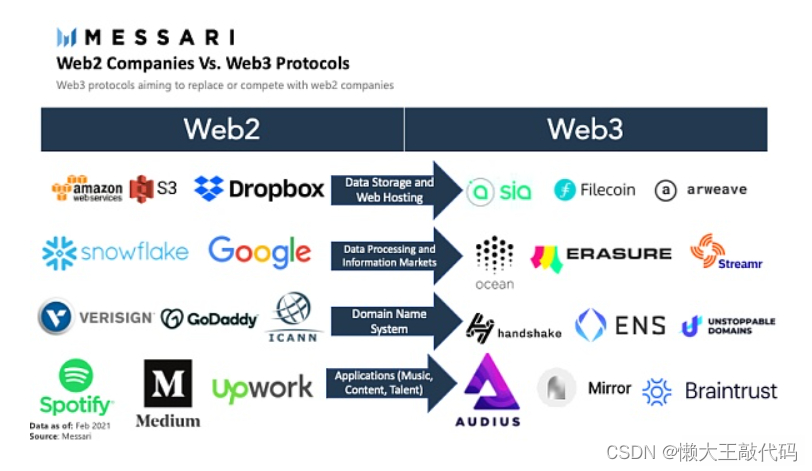
前端开发新趋势:Web3、区块链和虚拟现实
目录 前言 Web3:下一代互联网 区块链技术 去中心化应用程序(DApps) 区块链:重塑数字世界 数字钱包 NFT(非同质化代币) 虚拟现实:沉浸式体验 WebVR和WebXR 三维图形 新挑战与机会 性…...

如何安装运行Wagtail并结合cpolar内网穿透实现公网访问网站界面
文章目录 前言1. 安装并运行Wagtail1.1 创建并激活虚拟环境 2. 安装cpolar内网穿透工具3. 实现Wagtail公网访问4. 固定的Wagtail公网地址 前言 Wagtail是一个用Python编写的开源CMS,建立在Django Web框架上。Wagtail 是一个基于 Django 的开源内容管理系统…...
: fatal error RC1022: expected ‘#endif‘】)
【>D:\10\Debug\RCa00828(34): fatal error RC1022: expected ‘#endif‘】
1>D:\10\Debug\RCa00828(34): fatal error RC1022: expected ‘#endif’ The error message you’re seeing, fatal error RC1022: expected ‘#endif’, indicates that the resource compiler encountered an issue when processing a resource script file (typically w…...

使用vite搭建项目时,在启动vite后,浏览器显示页面:找不到localhost的网页
现象 在使用前端工具vite(版本5),搭建vue3项目时,启动vite,浏览器显示页面:找不到localhost的网页, 起初怀疑是 未加参数 --host0.0.0.0,导致,后加上该参数后问题依旧 解决 将index.html页面…...

libp2p 快速开始
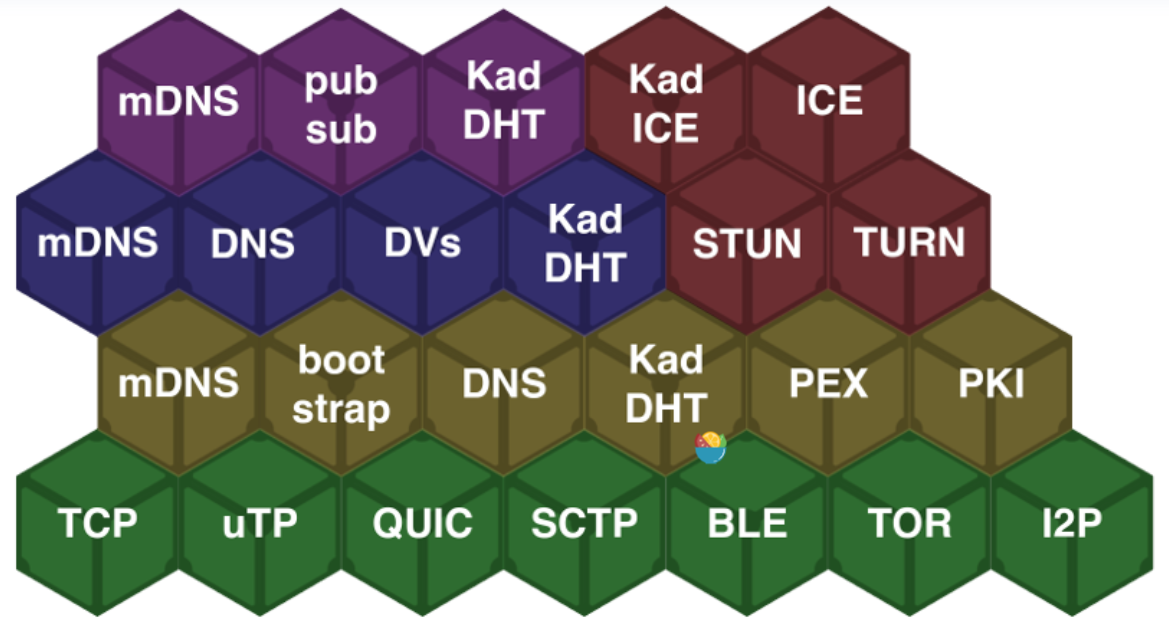
文章目录 第一部分:libp2p 快速入门一、什么是libp2plibp2p 发展历程libp2p的特性p2p 网络和我们熟悉的 client/server 网络的区别: 二、Libp2p的实现目标三、Libp2p的用途四、运行 Libp2p 协议流程libp2p 分为三层libp2p 还有一个局域网节点发现协议 mD…...

【数据结构】——排序算法简答题模板
目录 一、内排序和外排序二、排序算法的稳定性三、插入排序(一)直接插入排序的步骤(二)直接插入排序的稳定性(三)折半插入排序的步骤(四)希尔排序的步骤 四、交换排序(一…...

vue3.0基础
1. setup函数 vue单页面使用到的变量和方法都定义在setup函数中,return后才能被页面引用 export default {setup(){const name 张三const person {name,age:30}function goWork(){consle.log(工作)}return {name,person,goWork}} } 注意:直接定义的变量修改不会…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...
